- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Lecture 10. Drawing figures C# презентация
Содержание
- 1. Lecture 10. Drawing figures C#
- 2. Drawing of ellipses DrawEllipse(pen, int x1, int
- 3. Drawing line DrawLine(pen, int x1, int y1,
- 4. Drawing of curves Bezier curve. This is
- 5. 2) DrawCurve(pen, array_of_points);- the smooth curve that
- 6. 3) DrawClosedCurve(pen, array_of_points);-closed smooth curve that passes
- 7. Drawing of Arc 5) DrawArc(pen, int x,
- 8. Do next task: Create a C# program:
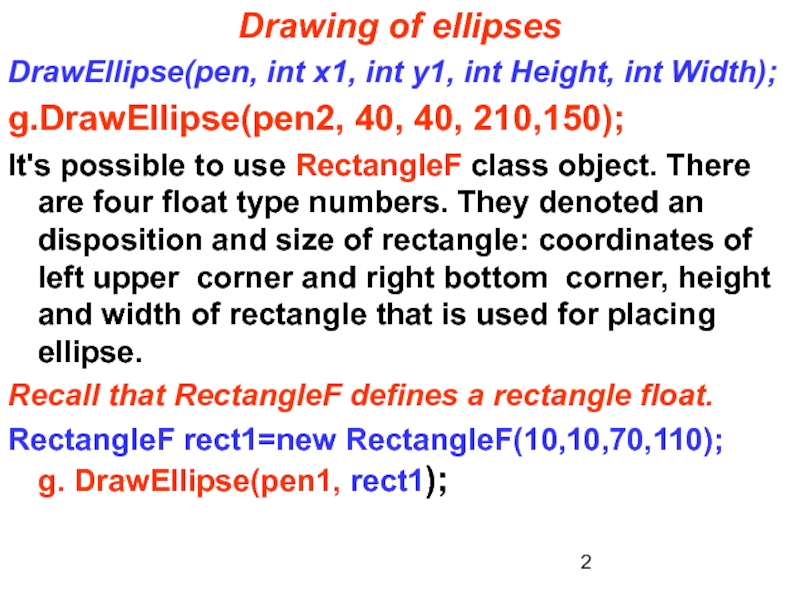
Слайд 2Drawing of ellipses
DrawEllipse(pen, int x1, int y1, int Height, int Width);
g.DrawEllipse(pen2,
40, 40, 210,150);
It's possible to use RectangleF class object. There are four float type numbers. They denoted an disposition and size of rectangle: coordinates of left upper corner and right bottom corner, height and width of rectangle that is used for placing ellipse.
Recall that RectangleF defines a rectangle float.
RectangleF rect1=new RectangleF(10,10,70,110); g. DrawEllipse(pen1, rect1);
It's possible to use RectangleF class object. There are four float type numbers. They denoted an disposition and size of rectangle: coordinates of left upper corner and right bottom corner, height and width of rectangle that is used for placing ellipse.
Recall that RectangleF defines a rectangle float.
RectangleF rect1=new RectangleF(10,10,70,110); g. DrawEllipse(pen1, rect1);
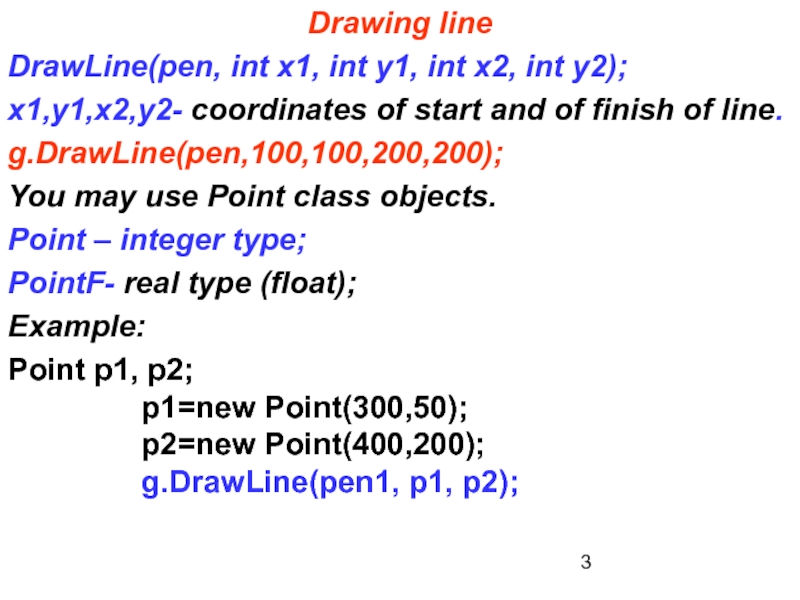
Слайд 3Drawing line
DrawLine(pen, int x1, int y1, int x2, int y2);
x1,y1,x2,y2- coordinates
of start and of finish of line.
g.DrawLine(pen,100,100,200,200);
You may use Point class objects.
Point – integer type;
PointF- real type (float);
Example:
Point p1, p2; p1=new Point(300,50); p2=new Point(400,200); g.DrawLine(pen1, p1, p2);
g.DrawLine(pen,100,100,200,200);
You may use Point class objects.
Point – integer type;
PointF- real type (float);
Example:
Point p1, p2; p1=new Point(300,50); p2=new Point(400,200); g.DrawLine(pen1, p1, p2);
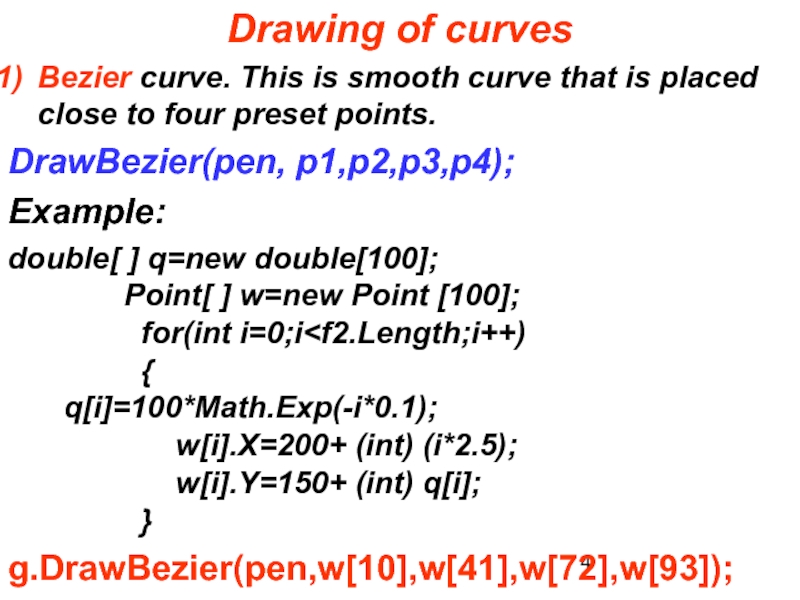
Слайд 4Drawing of curves
Bezier curve. This is smooth curve that is placed
close to four preset points.
DrawBezier(pen, p1,p2,p3,p4);
Example:
double[ ] q=new double[100]; Point[ ] w=new Point [100]; for(int i=0;ig.DrawBezier(pen,w[10],w[41],w[72],w[93]);
DrawBezier(pen, p1,p2,p3,p4);
Example:
double[ ] q=new double[100]; Point[ ] w=new Point [100]; for(int i=0;i
Слайд 52) DrawCurve(pen, array_of_points);- the smooth curve that passes through points array.
Example:
PointF [
] f= new PointF[6];
f[0].X=10;f[0].Y=100;
f[1].X=50; f[1].Y=150;
f[2].X=100;f[2].Y=240;
f[3].X=150; f[3].Y=130;
f[4].X=200;f[4].Y=50;
f[5].X=300; f[5].Y=10;
g.DrawCurve(pen, f );
g.DrawCurve(pen, f );
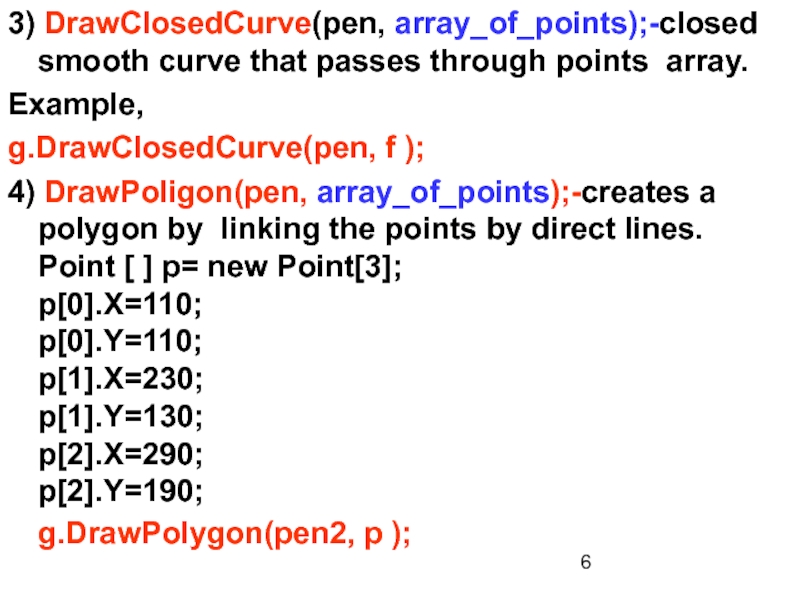
Слайд 63) DrawClosedCurve(pen, array_of_points);-closed smooth curve that passes through points array.
Example,
g.DrawClosedCurve(pen, f
);
4) DrawPoligon(pen, array_of_points);-creates a polygon by linking the points by direct lines. Point [ ] p= new Point[3]; p[0].X=110; p[0].Y=110; p[1].X=230; p[1].Y=130; p[2].X=290; p[2].Y=190; g.DrawPolygon(pen2, p );
4) DrawPoligon(pen, array_of_points);-creates a polygon by linking the points by direct lines. Point [ ] p= new Point[3]; p[0].X=110; p[0].Y=110; p[1].X=230; p[1].Y=130; p[2].X=290; p[2].Y=190; g.DrawPolygon(pen2, p );
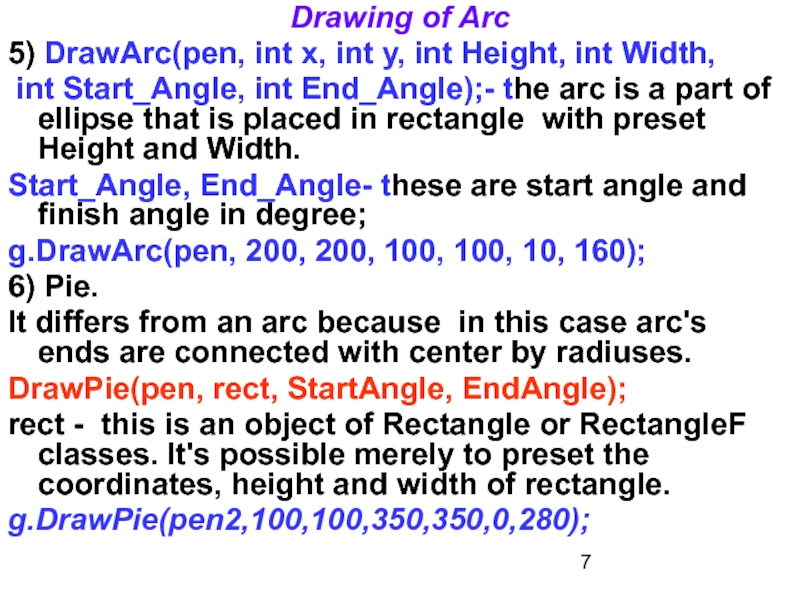
Слайд 7Drawing of Arc
5) DrawArc(pen, int x, int y, int Height, int
Width,
int Start_Angle, int End_Angle);- the arc is a part of ellipse that is placed in rectangle with preset Height and Width.
Start_Angle, End_Angle- these are start angle and finish angle in degree;
g.DrawArc(pen, 200, 200, 100, 100, 10, 160);
6) Pie.
It differs from an arc because in this case arc's ends are connected with center by radiuses.
DrawPie(pen, rect, StartAngle, EndAngle);
rect - this is an object of Rectangle or RectangleF classes. It's possible merely to preset the coordinates, height and width of rectangle.
g.DrawPie(pen2,100,100,350,350,0,280);
int Start_Angle, int End_Angle);- the arc is a part of ellipse that is placed in rectangle with preset Height and Width.
Start_Angle, End_Angle- these are start angle and finish angle in degree;
g.DrawArc(pen, 200, 200, 100, 100, 10, 160);
6) Pie.
It differs from an arc because in this case arc's ends are connected with center by radiuses.
DrawPie(pen, rect, StartAngle, EndAngle);
rect - this is an object of Rectangle or RectangleF classes. It's possible merely to preset the coordinates, height and width of rectangle.
g.DrawPie(pen2,100,100,350,350,0,280);
Слайд 8Do next task:
Create a C# program: draw a rectangle. Draw an
ellipse inside of rectangle. In the ellipse draw an arc. Besides of must be drawn the second rectangle and any text must be placed inside that.




![2) DrawCurve(pen, array_of_points);- the smooth curve that passes through points array.Example:PointF [ ] f= new PointF[6]; f[0].X=10;f[0].Y=100; f[1].X=50; f[1].Y=150; f[2].X=100;f[2].Y=240;](/img/tmb/4/327705/4b9c460633bf12cdae92de4eb9a75bb6-800x.jpg)