- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Layout - разметка презентация
Содержание
- 1. Layout - разметка
- 2. Layout - разметка Любая Activity (деятельность, окно
- 3. ViewGroups - FrameLayout - LinearLayout - TableLayout - RelativeLayout - ScrollView
- 4. FrameLayout Разметка для отображения одного элемента.
- 5. FrameLayout
- 6. FrameLayout visibility Атрибут android:visibility в xml или метод setVisibility
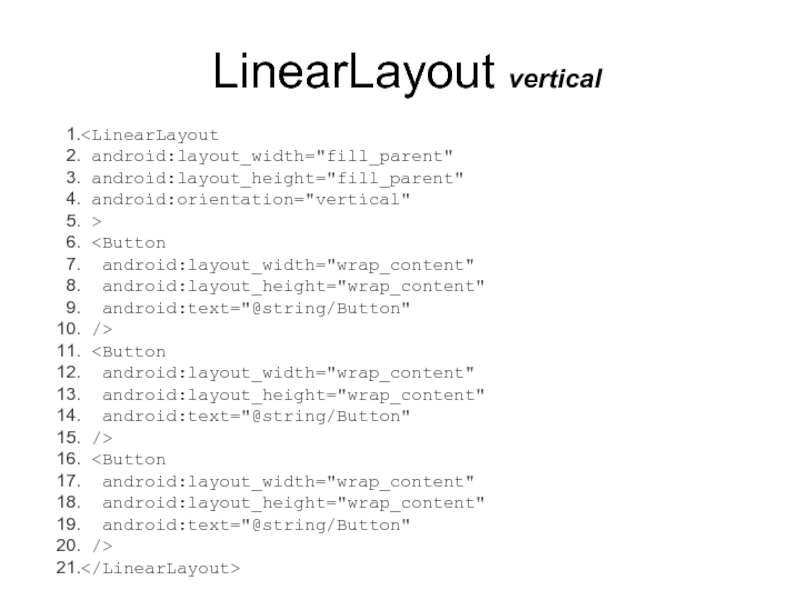
- 7. LinearLayout Разметка для отображения одного или нескольких
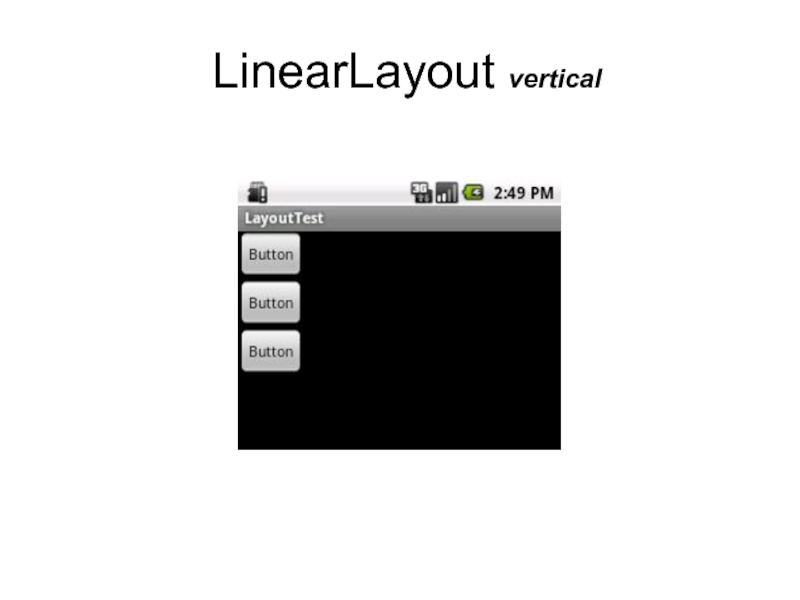
- 8. LinearLayout vertical
- 9. LinearLayout vertical
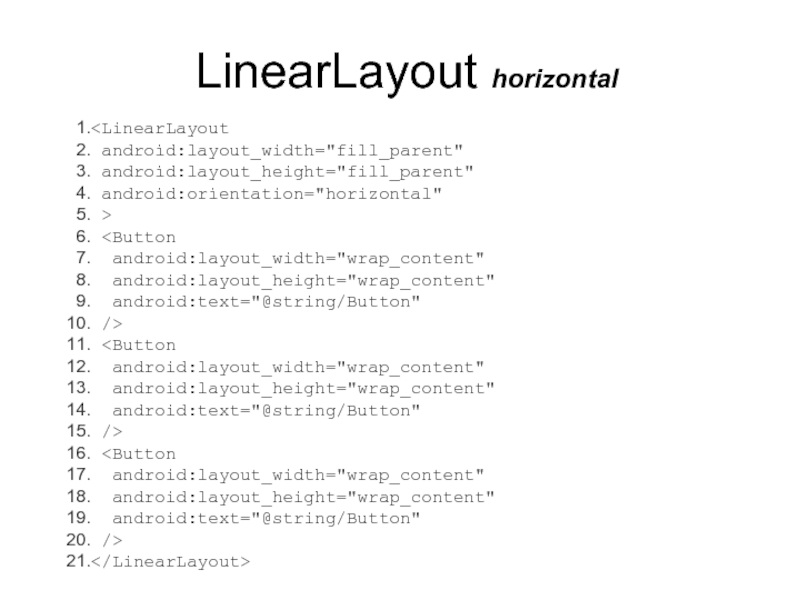
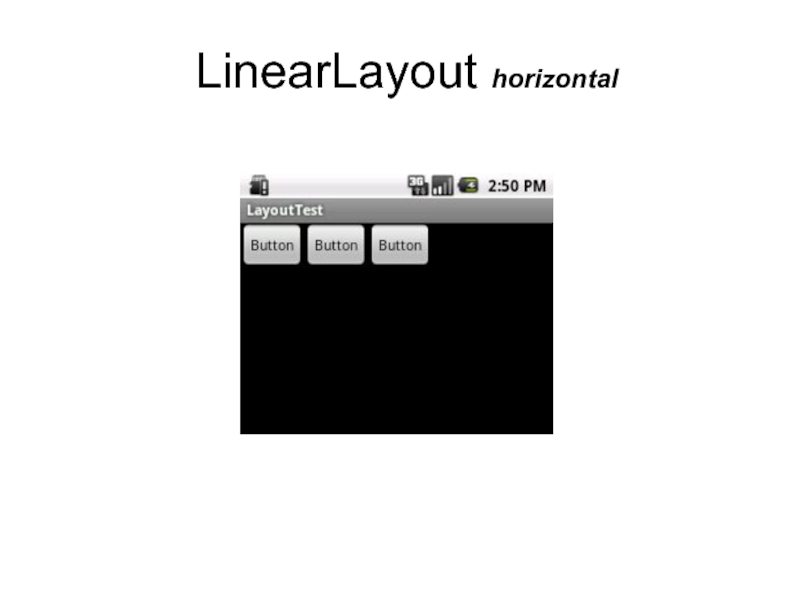
- 10. LinearLayout horizontal
- 11. LinearLayout horizontal
- 12. TableLayout Разметка для расположения элементов в виде
- 13. TableLayout
- 14. TableLayout
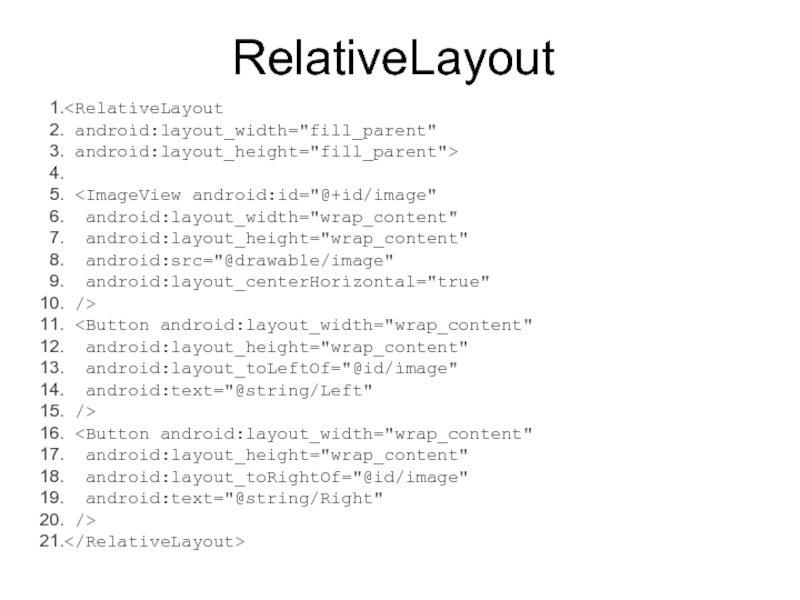
- 15. RelativeLayout Разметка для расположения элементов относительно родителя
- 16. RelativeLayout
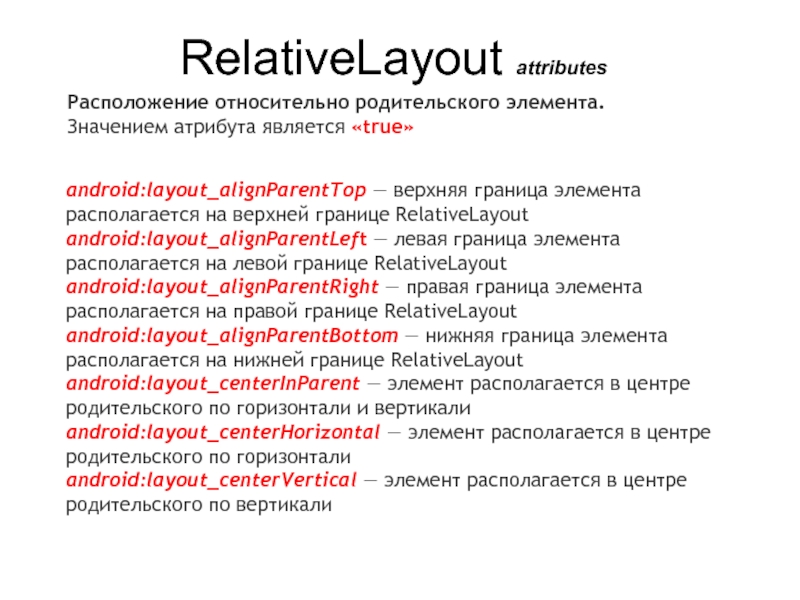
- 17. RelativeLayout attributes Расположение относительно родительского элемента. Значением
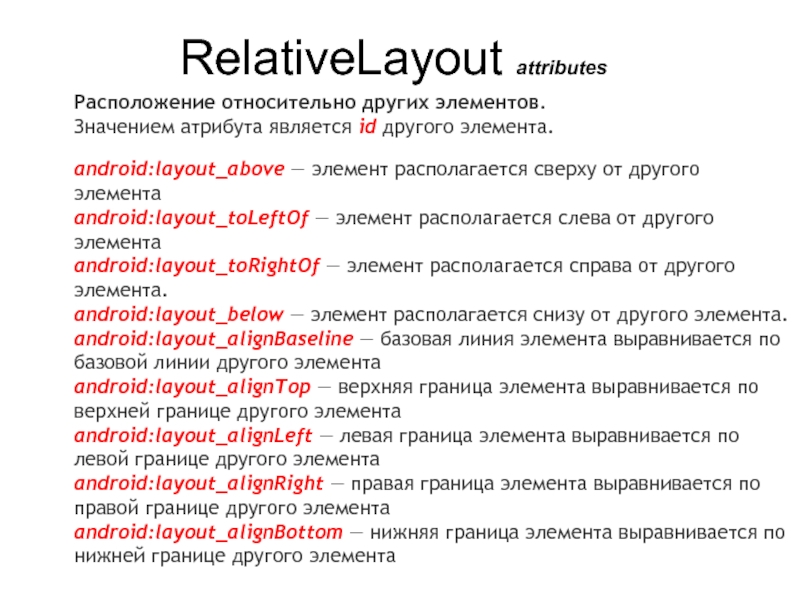
- 18. RelativeLayout attributes Расположение относительно других элементов.
- 19. ScrollView ScrollView является наследником класса FrameLayout. Отличием
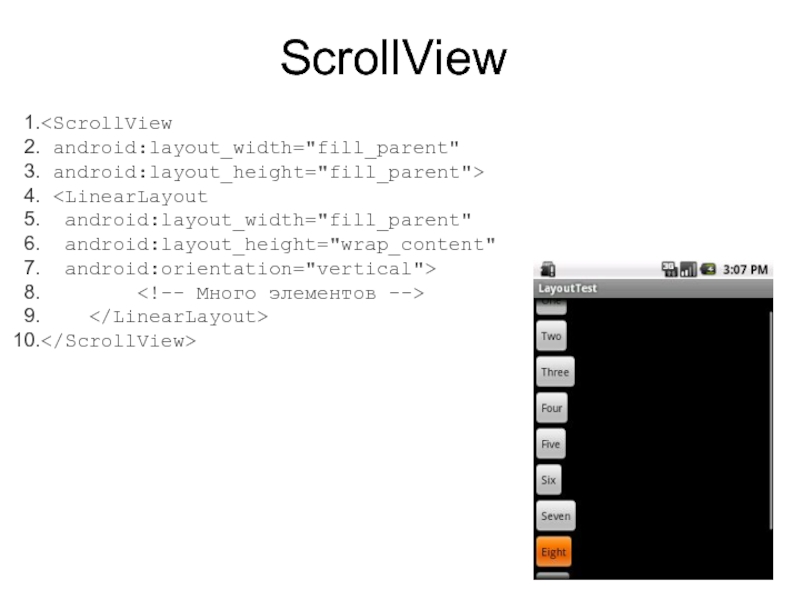
- 20. ScrollView
Слайд 2Layout - разметка
Любая Activity (деятельность, окно приложения) состоит из
View — виджет,
ViewGroup — разметка, позволяющая расположить один или несколько View. Разметки наследуются от класса android.view.ViewGroup, который в свою очередь наследуется от android.view.View.
Views и ViewGroups
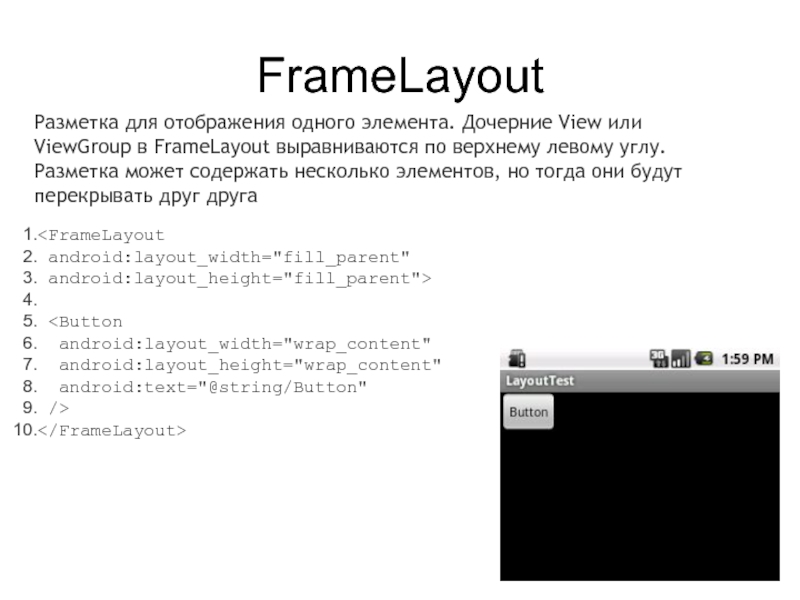
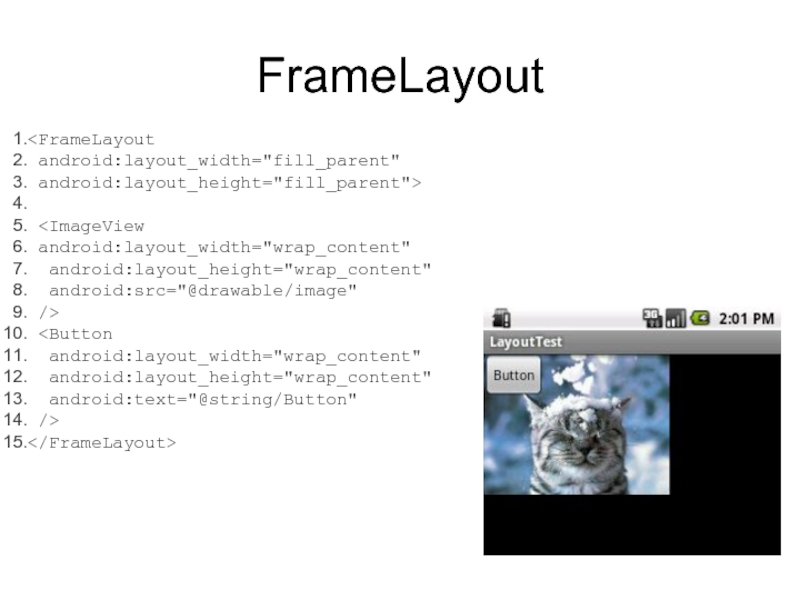
Слайд 4FrameLayout
Разметка для отображения одного элемента. Дочерние View или ViewGroup в
android:layout_height="fill_parent">
android:layout_height="wrap_content"
android:text="@string/Button"
/>
Слайд 6FrameLayout visibility
Атрибут android:visibility в xml или метод setVisibility (int visibility), где visibility принимает
GONE — элемент невидим и не занимает место в разметке
Слайд 7LinearLayout
Разметка для отображения одного или нескольких элементов в одну линию, горизонтально
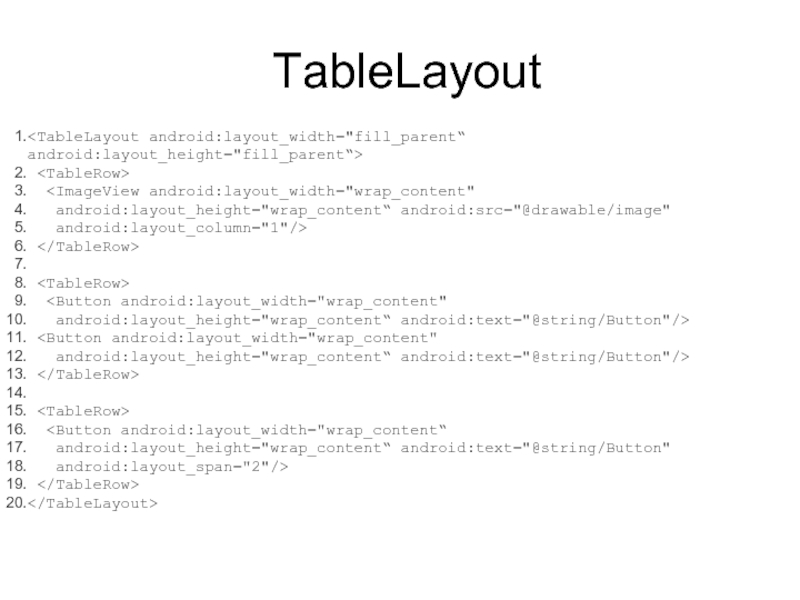
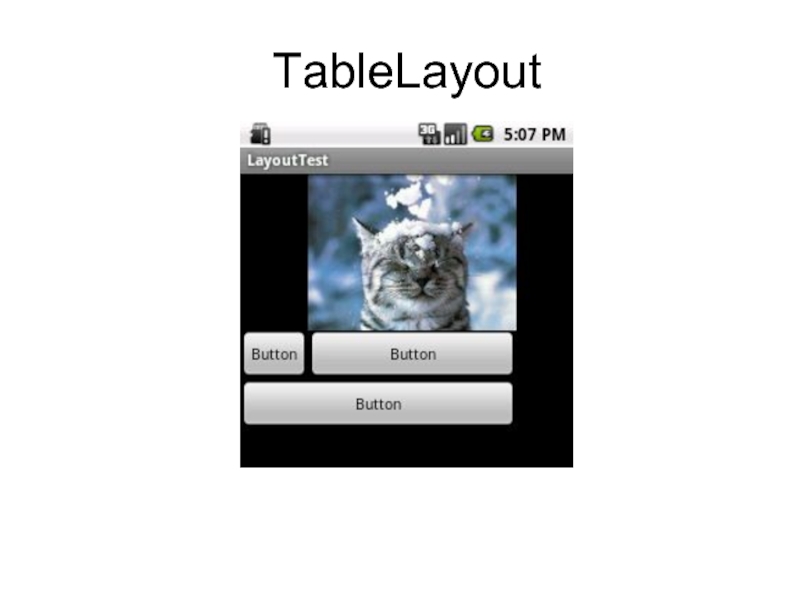
Слайд 12TableLayout
Разметка для расположения элементов в виде таблицы.
Ряды задаются в xml с
Ширина колонки = самому широкому элементу в ней.
Ячейки таблицы можно оставлять пустыми, или объединить.
Атрибут android:layout_column — задает в какой столбец поместить данный элемент (нумерация столбцов начинается с 0).
Атрибут android:layout_span — позволяет объединить указанное количество столбцов (ряды объединить нельзя).