- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика. Основные определения. Современные представления презентация
Содержание
- 1. Компьютерная графика. Основные определения. Современные представления
- 2. Основные направления Распознавание образов или система технического
- 3. Обработка изображений Типы цифровых преобразований :
- 4. Компьютерная графика область информатики, которая охватывает все
- 5. Основные определения КГ - автоматизация процессов подготовки,
- 6. Задачи КГ представление изображения в компьютерной графике;
- 7. Классификация
- 8. Классификация Двухмерная графика (2D) – графика, изучающая
- 9. По способу формирования изображений Растровая Векторная Фрактальная
- 10. Растровая графика Растровая графика - машинная графика,
- 11. Достоинства растровой графики Эффективно представляет реальные образы,
- 12. Недостатки растровой графики Занимают большой объем памяти.
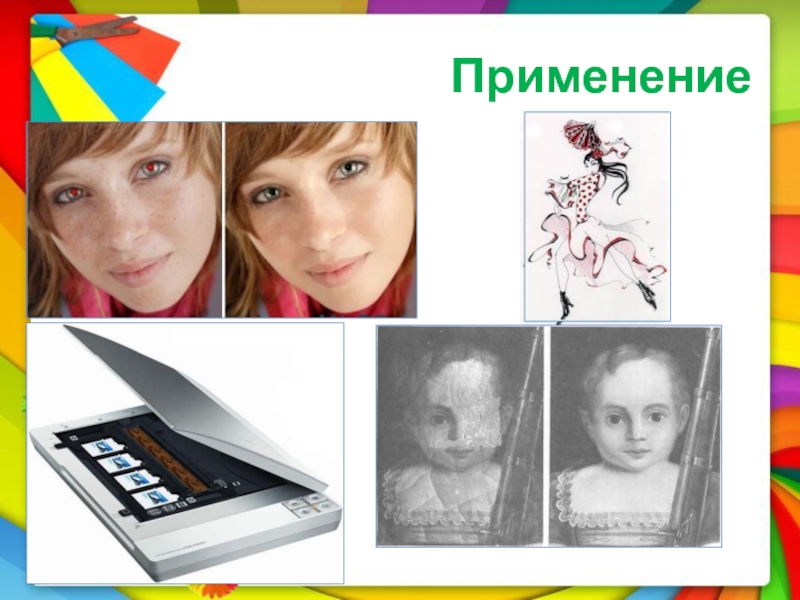
- 13. Применение
- 14. Векторная графика Векторная графика описывает изображение с
- 15. Векторная графика Изображение = комбинация различных объектов
- 16. Элементы файла векторной графики наборы векторных команд;
- 17. Достоинства векторной графики Можно менять размеры векторного
- 18. Недостатки векторной графики Векторные изображения выглядят искусственно.
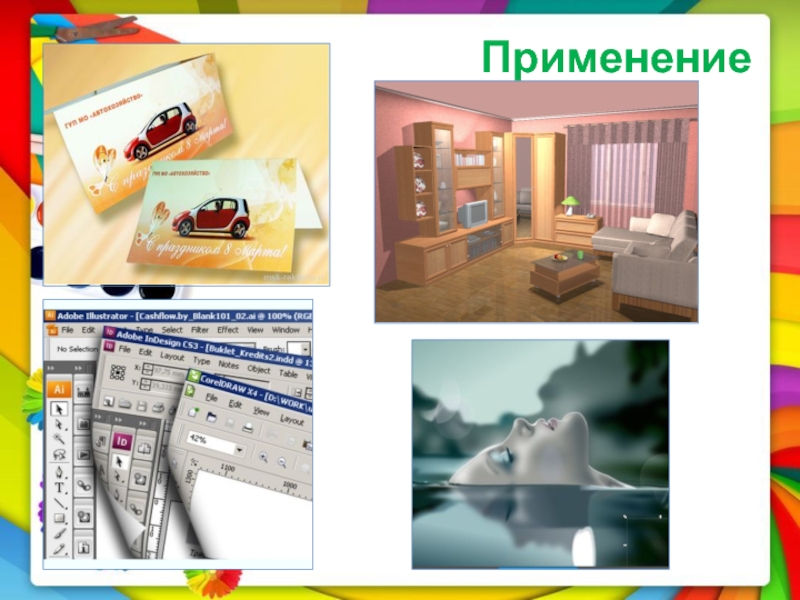
- 19. Применение
- 20. Фрактальная графика Основана на математических вычислениях.
- 21. Области применения КГ Научная графика – визуализация
- 22. Области применения КГ Полиграфия – совокупность технических
- 23. Настольные издательские системы Аппаратный уровень (hardware level)
- 24. Темы докладов Аппаратный уровень (устройства ввода, обработки,
Слайд 2Основные направления
Распознавание образов или система технического зрения (COMPUTER VISION) – это
совокупность методов, позволяющих получить описание изображения, поданного на вход, либо отнести заданное изображение к некоторому классу.
Обработка изображений (IMAGE PROCESSING) рассматривает задачи, в которых и входные и выходные данные являются изображениями.
Компьютерная (машинная) графика (COMPUTER GRAPHICS) воспроизводит изображение в случае, когда исходной является информация неизобразительной природы.
Обработка изображений (IMAGE PROCESSING) рассматривает задачи, в которых и входные и выходные данные являются изображениями.
Компьютерная (машинная) графика (COMPUTER GRAPHICS) воспроизводит изображение в случае, когда исходной является информация неизобразительной природы.
Слайд 3Обработка изображений
Типы цифровых преобразований :
– реставрация изображения - компенсирование
имеющегося искажения;
– улучшение изображения - искажение изображения с целью улучшения визуального восприятия или для преобразования в форму, удобную для дальнейшей обработки.
– улучшение изображения - искажение изображения с целью улучшения визуального восприятия или для преобразования в форму, удобную для дальнейшей обработки.
Группы задач
Слайд 4Компьютерная графика
область информатики, которая охватывает все стороны формирования изображений с помощью
компьютера.
использование вычислительной техники для создания графических изображений, их отображения различными средствами и манипулирования ими.
наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
использование вычислительной техники для создания графических изображений, их отображения различными средствами и манипулирования ими.
наука, предметом изучения которой является создание, хранение и обработка моделей и их изображений с помощью ЭВМ, т.е. это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Слайд 5Основные определения
КГ - автоматизация процессов подготовки, преобразования, хранения и воспроизведения графической
информации с помощью компьютера.
Графическая информация - модели объектов и их изображения.
Интерактивная компьютерная графика – это использование компьютеров для подготовки и воспроизведения изображений, но при этом пользователь имеет возможность оперативно вносить изменения в изображение непосредственно в процессе его воспроизведения, т.е. предполагается возможность работы с графикой в режиме диалога в реальном масштабе времени.
Графическая информация - модели объектов и их изображения.
Интерактивная компьютерная графика – это использование компьютеров для подготовки и воспроизведения изображений, но при этом пользователь имеет возможность оперативно вносить изменения в изображение непосредственно в процессе его воспроизведения, т.е. предполагается возможность работы с графикой в режиме диалога в реальном масштабе времени.
Слайд 6Задачи КГ
представление изображения в компьютерной графике;
подготовка изображения к визуализации;
создание
изображения;
осуществление действий с изображением.
осуществление действий с изображением.
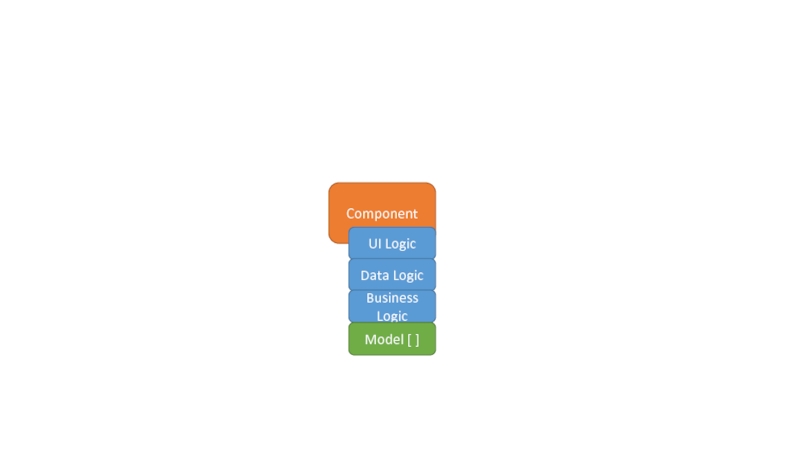
Слайд 8Классификация
Двухмерная графика (2D) – графика, изучающая приемы и методы построения изображений,
имеющих два измерения, т.е. лежащих на плоскости.
Трехмерная графика (3D) – графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве
Трехмерная графика (3D) – графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве
Слайд 10Растровая графика
Растровая графика - машинная графика, в которой изображение представляется двумерным
массивом точек (элементов растра), цвет и яркость каждой из которых задается независимо.
Растр (растровый массив) – представление изображения в виде двумерного массива точек, упорядоченных в ряды и столбцы. Для каждой точки растра указывается цвет и яркость.
Пиксель – элемент (точка) растра (pixel – сокращение от слов picture element, т.е. элемент изображения), минимальная единица изображения, цвет и яркость которой можно задать независимо от остального изображения.
Пиксель - отдельная точка на изображении, отдельная точка на экране компьютера, отдельная точка на изображении, напечатанном на принтере.
Пиксель - при ссылке на отдельный элемент растрового изображения;
Видеопиксель - при ссылке на элемент изображения экрана компьютера;
Точка - при ссылке на отдельную точку, создаваемую на бумаге.
Растр (растровый массив) – представление изображения в виде двумерного массива точек, упорядоченных в ряды и столбцы. Для каждой точки растра указывается цвет и яркость.
Пиксель – элемент (точка) растра (pixel – сокращение от слов picture element, т.е. элемент изображения), минимальная единица изображения, цвет и яркость которой можно задать независимо от остального изображения.
Пиксель - отдельная точка на изображении, отдельная точка на экране компьютера, отдельная точка на изображении, напечатанном на принтере.
Пиксель - при ссылке на отдельный элемент растрового изображения;
Видеопиксель - при ссылке на элемент изображения экрана компьютера;
Точка - при ссылке на отдельную точку, создаваемую на бумаге.
Слайд 11Достоинства растровой графики
Эффективно представляет реальные образы, т.к. человеческий глаз приспособлен для
восприятия мира как огромных наборов дискретных элементов, образующих предметы.
Хорошее растровое изображение выглядит реально и естественно.
Растровое изображение наиболее адаптировано для распространенных растровых устройств вывода - лазерных принтеров и др.
Хорошее растровое изображение выглядит реально и естественно.
Растровое изображение наиболее адаптировано для распространенных растровых устройств вывода - лазерных принтеров и др.
Слайд 12Недостатки растровой графики
Занимают большой объем памяти.
Редактирование больших растровых изображений, занимающих
большие массивы памяти, требуют большие ресурсы компьютера и, следовательно, требуют большего времени.
Трудоемкий процесс редактирования растровых изображений.
При увеличении размеров изображения сильно ухудшается качество.
Трудоемкий процесс редактирования растровых изображений.
При увеличении размеров изображения сильно ухудшается качество.
Слайд 14Векторная графика
Векторная графика описывает изображение с помощью математических формул.
Любое изображение можно
разложить на множество простых объектов, как то - контуры, графические примитивы и т.д.
Любой такой простой объект состоит из контура и заливки.
Любой такой простой объект состоит из контура и заливки.
Слайд 15Векторная графика
Изображение = комбинация различных объектов (окружности, линии, сферы, кубы, заполнители)
Файлы
векторной графики могут содержать растровые изображения в качестве одного из типов объектов, представляющего набор инструкций для компьютера.
Такой растровый фрагмент можно только масштабировать.
Такой растровый фрагмент можно только масштабировать.
Слайд 16Элементы файла векторной графики
наборы векторных команд;
таблицы информации о цвете рисунка;
данные о
шрифтах, которые могут быть включены в рисунок.
Слайд 17Достоинства векторной графики
Можно менять размеры векторного рисунка без потери качества.
Существует возможность
редактировать отдельные части рисунка, не оказывая влияния на остальные.
Занимают относительно небольшое место в памяти компьютера.
Занимают относительно небольшое место в памяти компьютера.
Слайд 18Недостатки векторной графики
Векторные изображения выглядят искусственно.
Легко масштабировать, но меньше оттенков и
полутонов чем в растровой графике.
Слайд 20Фрактальная графика
Основана на математических вычислениях.
Базовый элемент – математическая формула, т.е.
никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям.
Слайд 21Области применения КГ
Научная графика – визуализация объектов научных исследований, графическая обработка
результатов расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
Деловая графика – создание иллюстраций, используемых в различных учреждениях (отчеты, сводки и т.д.).
Конструкторская графика - для подготовки технических чертежей проектируемых устройств.
Деловая графика – создание иллюстраций, используемых в различных учреждениях (отчеты, сводки и т.д.).
Конструкторская графика - для подготовки технических чертежей проектируемых устройств.
Слайд 22Области применения КГ
Полиграфия – совокупность технических средств для множественного репродуцирования текстового
материала и графических изображений.
Web-дизайн – оформление web-страниц.
Мультимедиа – область КГ, связанная с созданием интерактивных приложений.
Web-дизайн – оформление web-страниц.
Мультимедиа – область КГ, связанная с созданием интерактивных приложений.
Слайд 23Настольные издательские системы
Аппаратный уровень (hardware level) - совокупность материальных устройств, с
помощью которых происходит ввод, обработка, хранение, передача и вывод информации.
Программный уровень (software level) - совокупность информационных элементов (программ и их команд), с помощью которых осуществляется управление как собственно текстовой и изобразительной информацией, так и аппаратным оборудованием.
Пользовательский уровень (brainware level) – совокупность творческих индивидуумов, высококлассных специалистов и обычных пользователей, которые интегрируют свой творческих потенциал, а также программные и аппаратные уровни для создания творческих произведений.
Программный уровень (software level) - совокупность информационных элементов (программ и их команд), с помощью которых осуществляется управление как собственно текстовой и изобразительной информацией, так и аппаратным оборудованием.
Пользовательский уровень (brainware level) – совокупность творческих индивидуумов, высококлассных специалистов и обычных пользователей, которые интегрируют свой творческих потенциал, а также программные и аппаратные уровни для создания творческих произведений.
Слайд 24Темы докладов
Аппаратный уровень (устройства ввода, обработки, хранения и передачи, вывода информации)
- Глушков+Петров
Редакторы растровой графики - Марусина
Редакторы векторной графики - Мхитарян
Редакторы фрактальной графики - Канбекова
Программы верстки - Иванова
Вспомогательные программы (ОС, утилиты, plug-in viewer, конверторы и т.д.) - Соловьева
Редакторы растровой графики - Марусина
Редакторы векторной графики - Мхитарян
Редакторы фрактальной графики - Канбекова
Программы верстки - Иванова
Вспомогательные программы (ОС, утилиты, plug-in viewer, конверторы и т.д.) - Соловьева