- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Компьютерная графика презентация
Содержание
- 1. Компьютерная графика
- 2. РАСТРОВЫЕ ВЕКТОРНЫЕ Компьютерные изображения
- 3. Растровая графика Растровое изображение хранится с помощью
- 4. Растровая графика Качество растрового изображения зависит от
- 5. Фотографическое качество изображения Широкая цветовая палитра Растровая графика: достоинства
- 6. Растровая графика: недостатки Растровые изображения очень чувствительны
- 7. Растровая графика: недостатки 2. Большой объем файла, хранящего изображение, за счет описания цвета каждого пикселя
- 8. Векторная графика Векторные графические изображения являются оптимальным
- 9. Графические примитивы Точка задается своими координатами (X,Y).
- 10. Векторная графика: достоинства Векторные графические изображения могут
- 11. Векторная графика: недостатки Невозможность передачи цветовых полутонов Сложность создания изображения с большим количеством мелких деталей.
- 12. Графические редакторы Для обработки изображений на компьютере
- 13. РАСТРОВЫЕ ГР ВЕКТОРНЫЕ ГР Графические редакторы
- 14. Растровые графические редакторы являются наилучшим средством обработки
- 15. Можно повысить яркость и контрастность старых или
- 16. Растровые графические редакторы Кроме того, растровые графические
- 17. Растровые графические редакторы (примеры) Paint Photoshop ACDSee и т.д.
- 18. Домашнее задание Стр. 106-123 прочитать, основные определения
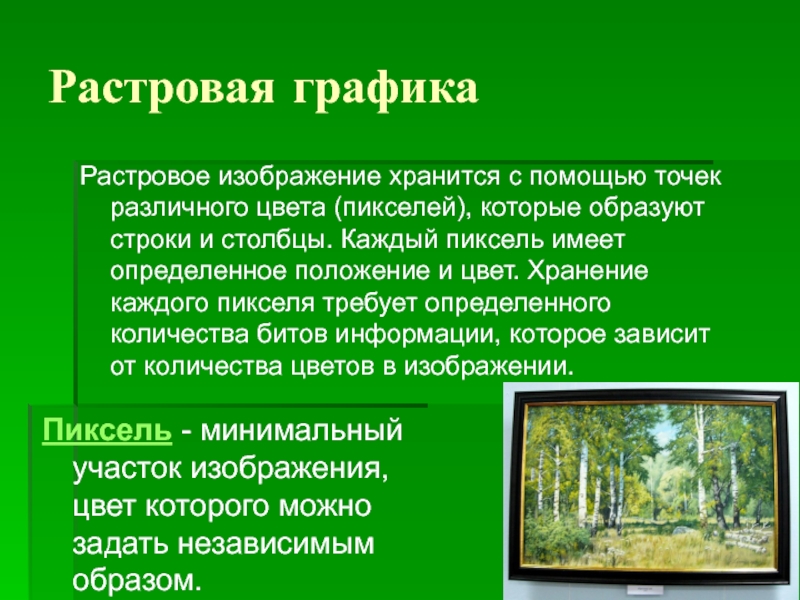
Слайд 3Растровая графика
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом.
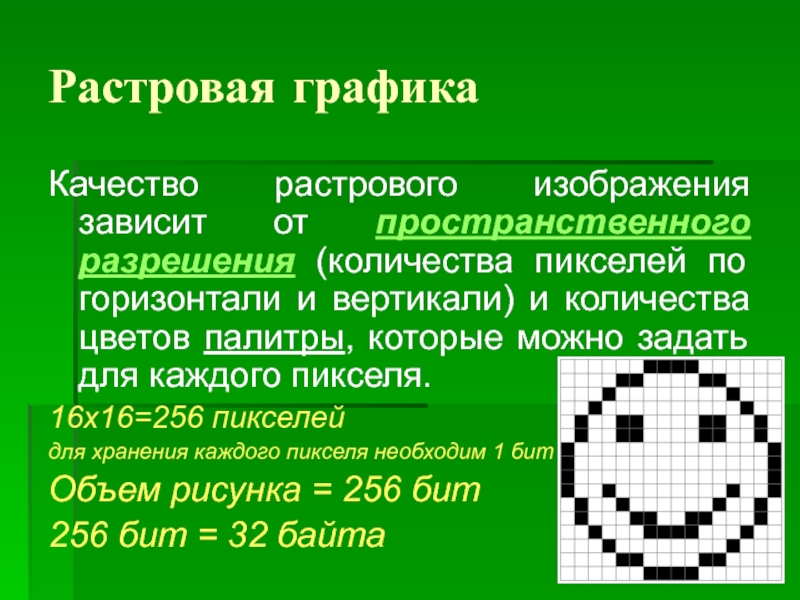
Слайд 4Растровая графика
Качество растрового изображения зависит от пространственного разрешения (количества пикселей по
16x16=256 пикселей
для хранения каждого пикселя необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта
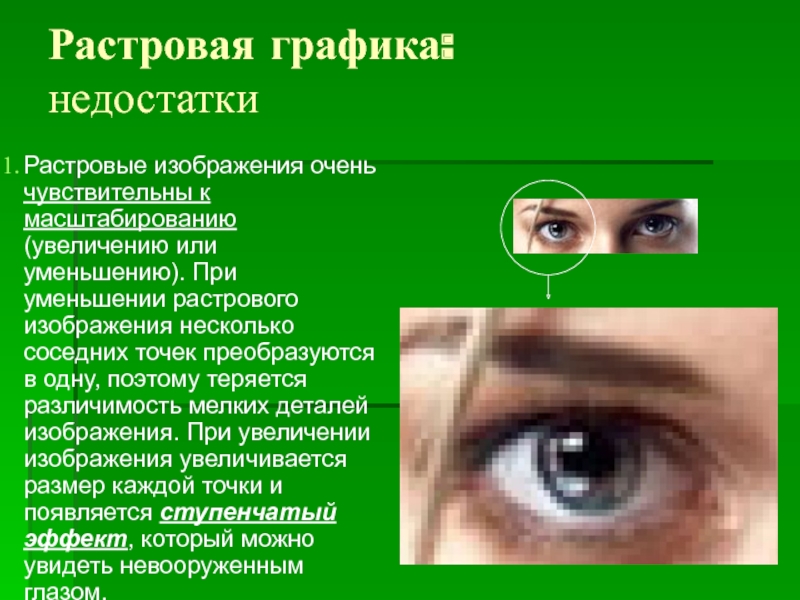
Слайд 6Растровая графика:
недостатки
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При
Слайд 7Растровая графика:
недостатки
2. Большой объем файла, хранящего изображение, за счет описания цвета
Слайд 8Векторная графика
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
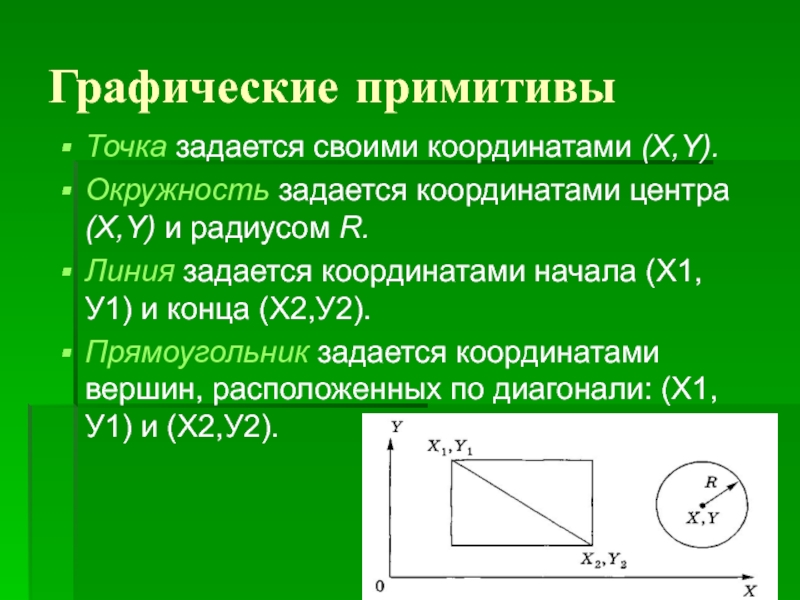
Слайд 9Графические примитивы
Точка задается своими координатами (X,Y).
Окружность задается координатами центра (X,Y) и
Линия задается координатами начала (Х1,У1) и конца (Х2,У2).
Прямоугольник задается координатами вершин, расположенных по диагонали: (Х1,У1) и (Х2,У2).
Слайд 10Векторная графика:
достоинства
Векторные графические изображения могут быть увеличены или уменьшены без потери
Малый объем файла, хранящего изображение
Слайд 11Векторная графика:
недостатки
Невозможность передачи цветовых полутонов
Сложность создания изображения с большим количеством мелких
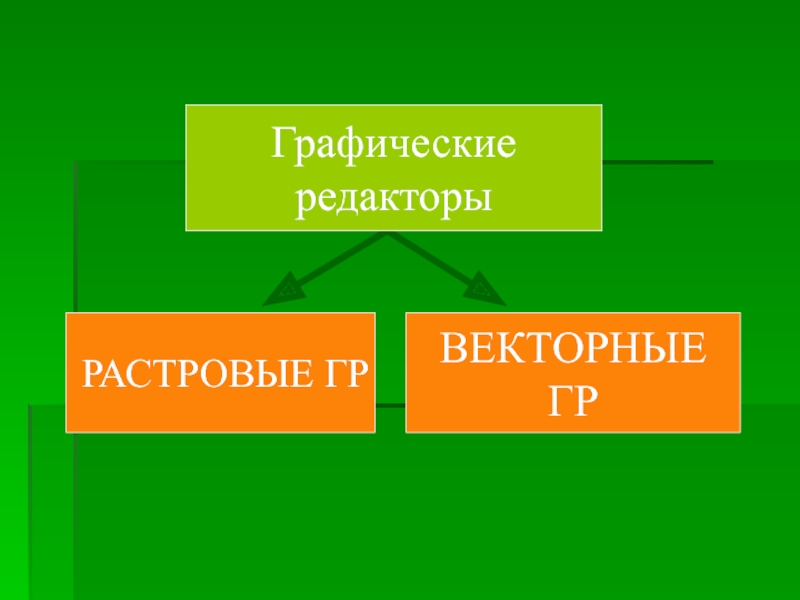
Слайд 12Графические редакторы
Для обработки изображений на компьютере используются специальные программы — графические
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Слайд 14Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных
Растровые графические редакторы
Слайд 15Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие
Растровые графические редакторы