- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Коммуникационные технологии презентация
Содержание
- 1. Коммуникационные технологии
- 2. Что мы знаем о языке HTML ?
- 3. Структура HTML- документа
- 5. Форматирование текста на Web-странице
- 6. Форматирование текста на Web-странице Заголовки. Размер шрифтов
- 7. Атрибут Синтаксис тэга с атрибутом:
- 8. Шрифт. Параметры форматирования шрифта задаются с помощью
- 9. Выравнивание текста. Задается с помощью атрибута ALIGN.
- 10. Форматирование текста на Web-странице Абзацы. Разделение текста
- 11. Тэг - Используется для перехода
- 12. Тэг - создает жирный текст. Тэг -
- 13. Привет! Это моя первая страничка!
Слайд 2Что мы знаем о языке HTML ?
HTML - язык разметки
ТЕГ - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>
ГИПЕРТЕКСТ – текст, содержащий ссылки на другие Web –страницы
БЛОКНОТ – программа для создания Web – страниц
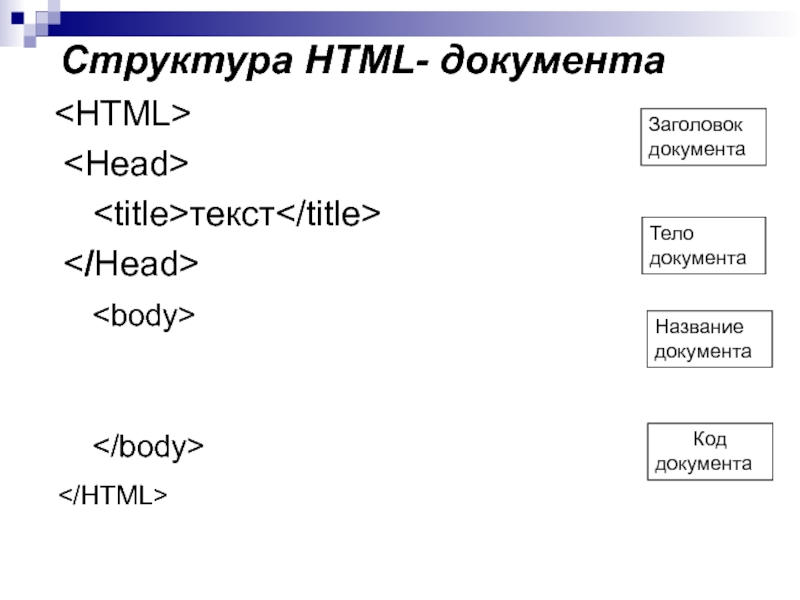
Слайд 3Структура HTML- документа
текст
Заголовок
документа
Тело
документа
Название
документа
Код
документа
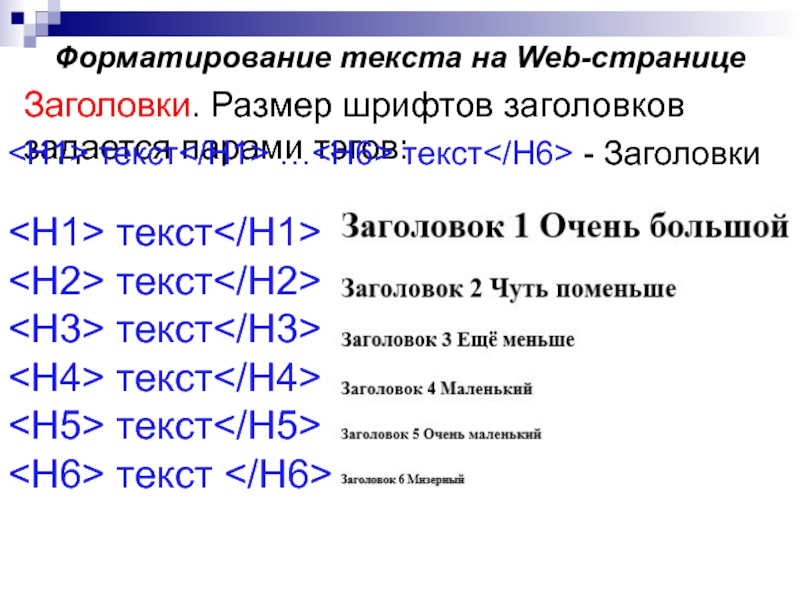
Слайд 6Форматирование текста на Web-странице
Заголовки. Размер шрифтов заголовков задается парами тэгов:
текст
текст
текст
текст
текст
текст
текст
…текст
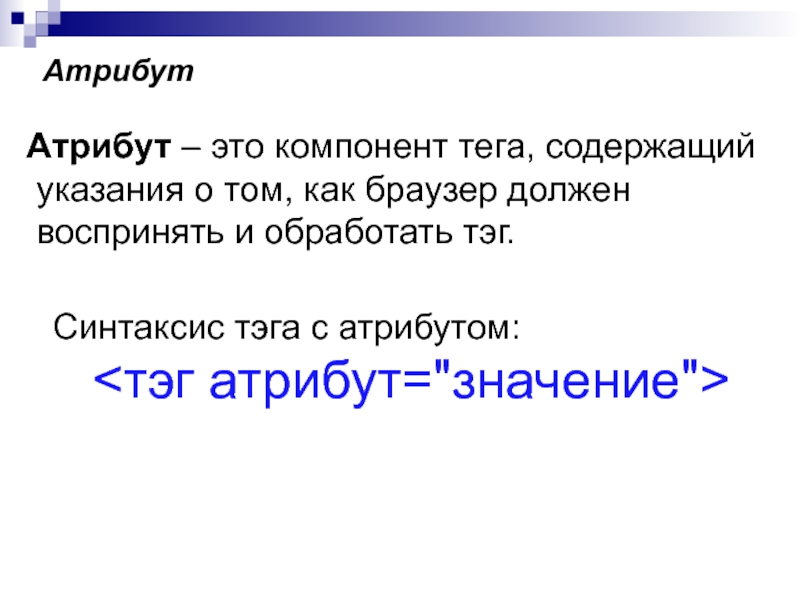
- ЗаголовкиСлайд 7Атрибут
Синтаксис тэга с атрибутом:
Атрибут – это компонент
указания о том, как браузер должен
воспринять и обработать тэг.
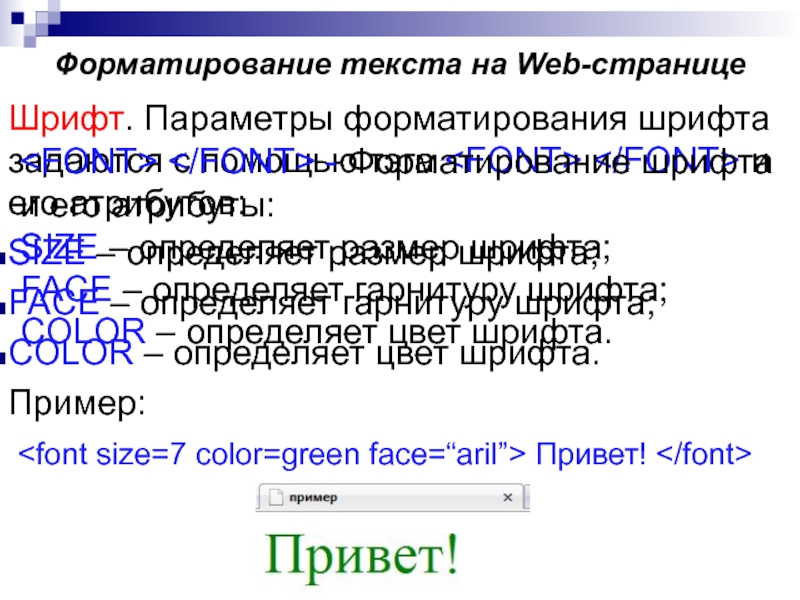
Слайд 8Шрифт. Параметры форматирования шрифта задаются с помощью тэга и
SIZE – определяет размер шрифта;
FACE – определяет гарнитуру шрифта;
COLOR – определяет цвет шрифта.
Пример:
Привет!
Форматирование текста на Web-странице
- Форматирование шрифта
и его атрибуты:
SIZE – определяет размер шрифта;
FACE – определяет гарнитуру шрифта;
COLOR – определяет цвет шрифта.
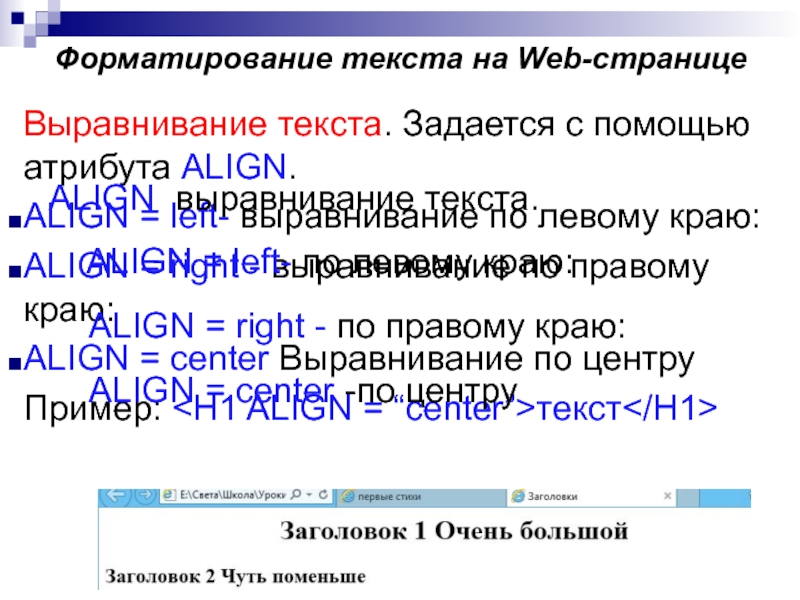
Слайд 9Выравнивание текста. Задается с помощью атрибута ALIGN.
ALIGN = left- выравнивание
ALIGN = right - выравнивание по правому краю:
ALIGN = center Выравнивание по центру
Пример:
текст
Форматирование текста на Web-странице
ALIGN выравнивание текста.
ALIGN = left- по левому краю:
ALIGN = right - по правому краю:
ALIGN = center -по центру
Слайд 10Форматирование текста на Web-странице
Абзацы. Разделение текста на абзацы происходит с помощью
. Для каждого абзаца можно задать тип выравнивания и параметры форматирования шрифта.
- Разделение текста на абзацы .
Слайд 11Тэг
- Используется для перехода на новую строку.
Форматирование текста на
- Переход на новую строку.
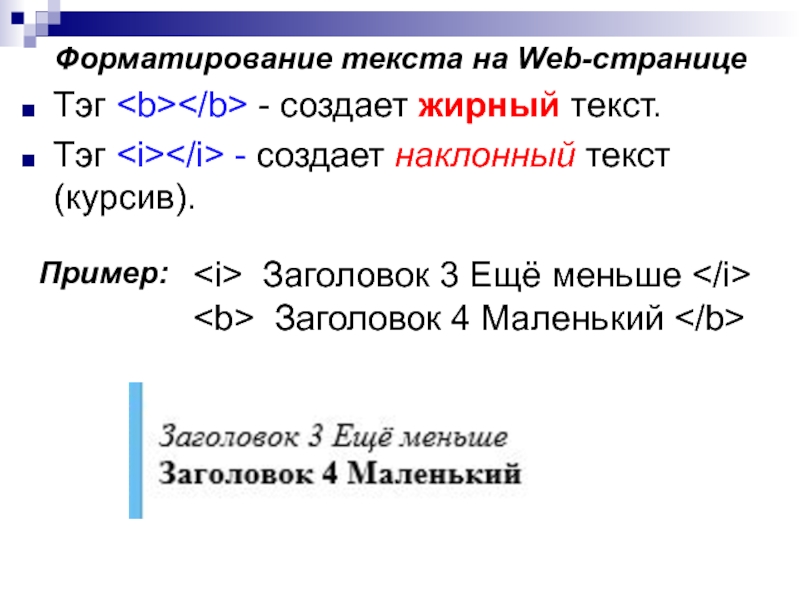
Слайд 12Тэг - создает жирный текст.
Тэг - создает наклонный текст
Форматирование текста на Web-странице
Заголовок 3 Ещё меньше
Заголовок 4 Маленький
Пример:
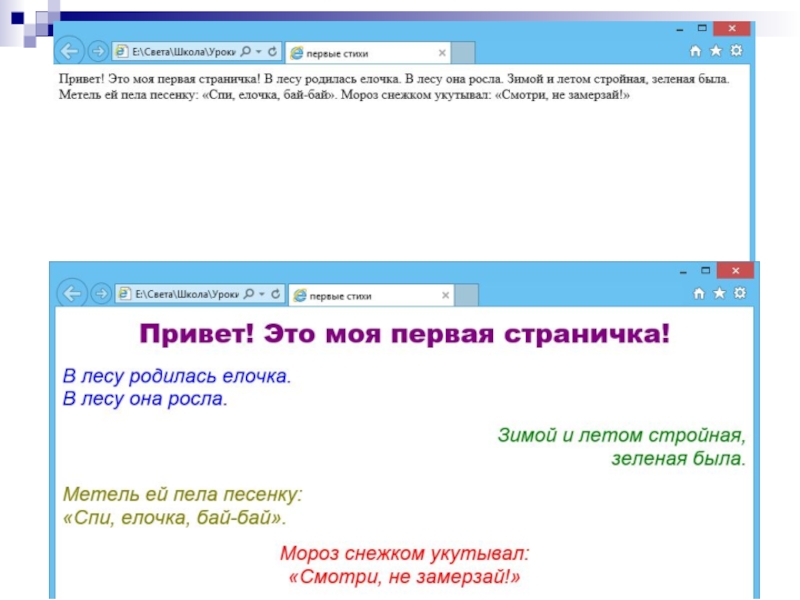
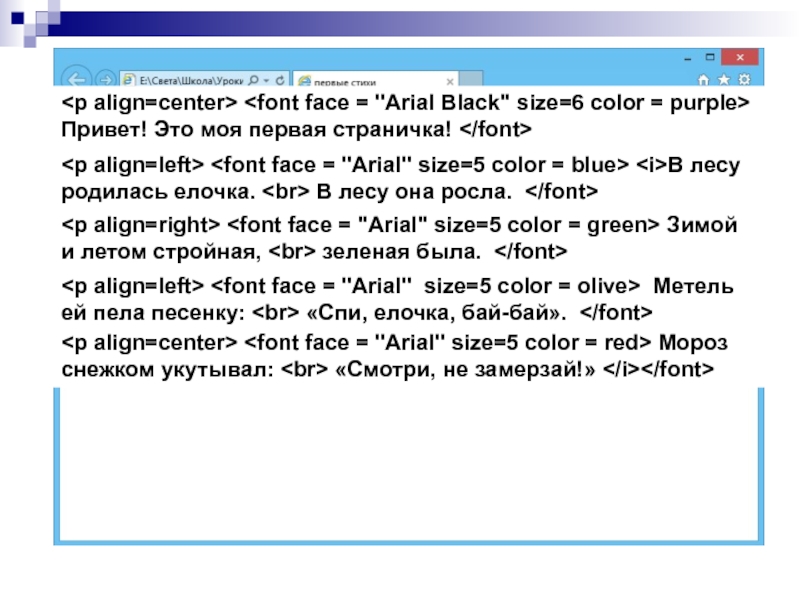
Слайд 13
В лесу родилась елочка.
В лесу она росла.
Зимой и летом стройная,
зеленая была.
Метель ей пела песенку:
«Спи, елочка, бай-бай».
Мороз снежком укутывал:
«Смотри, не замерзай!»