- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Когнитивные особенности пользователя презентация
Содержание
- 1. Когнитивные особенности пользователя
- 2. Вопросы
- 3. Тест Люшера
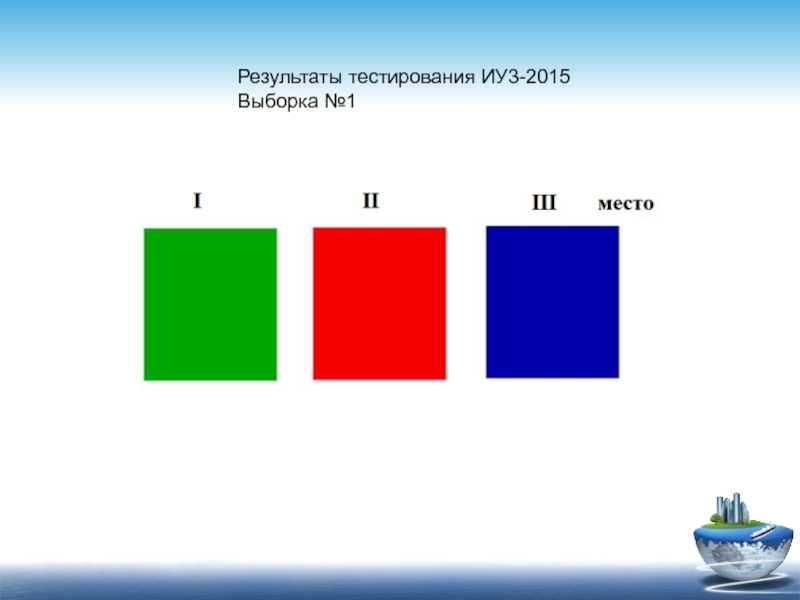
- 4. Результаты тестирования ИУ3-2015 Выборка №1
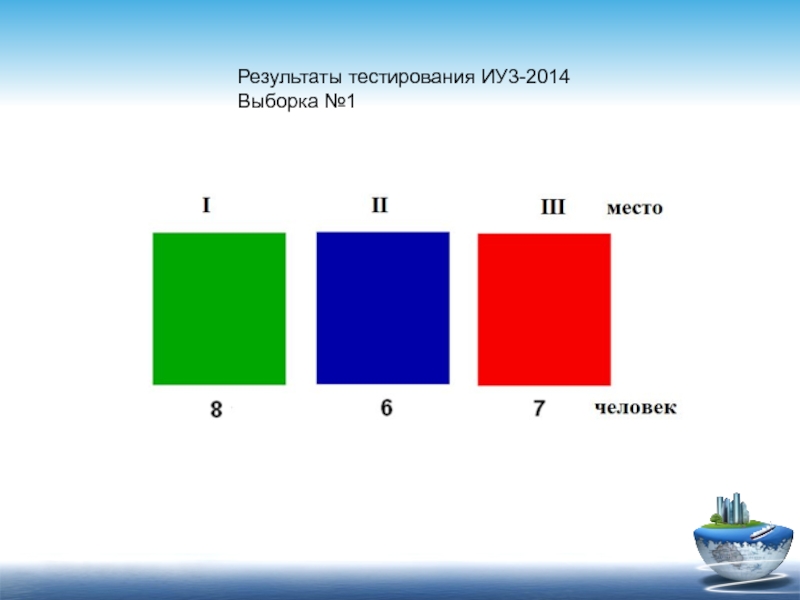
- 5. Результаты тестирования ИУ3-2014 Выборка №1
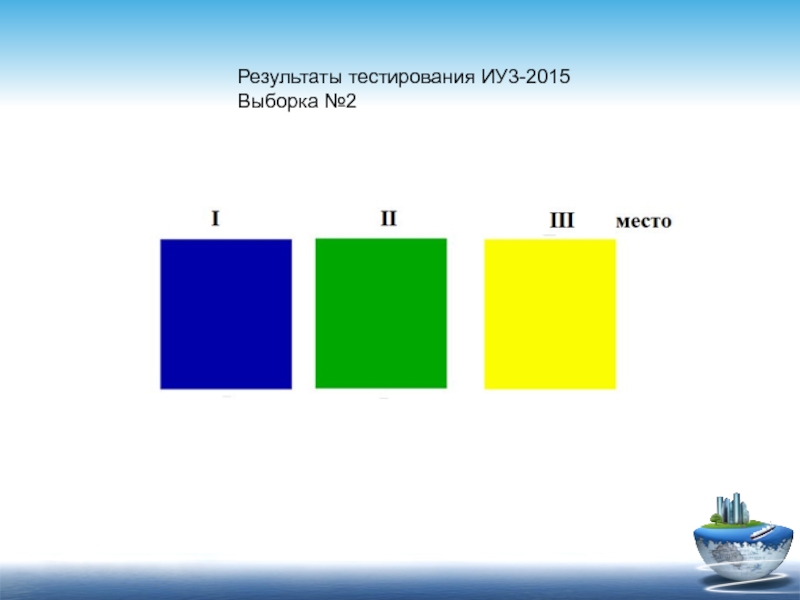
- 6. Результаты тестирования ИУ3-2015 Выборка №2
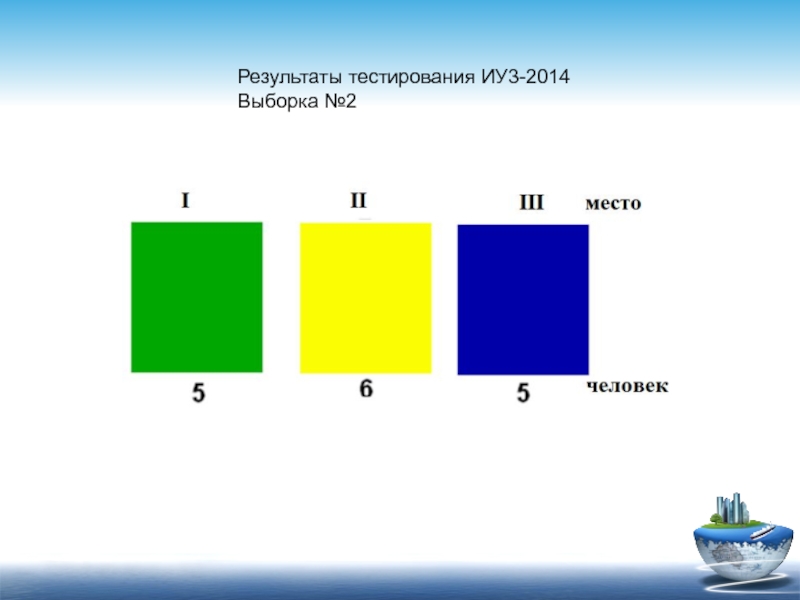
- 7. Результаты тестирования ИУ3-2014 Выборка №2
- 8. 1. Когнетика и эргономика Составляющие общей теории
- 9. 1. Когнетика и эргономика Руководства по разработке
- 10. 1. Когнетика и эргономика Модели человеческого разума:
- 11. 1. Когнетика и эргономика В контексте технического
- 12. 1. Когнетика и эргономика Какая последняя буква
- 13. 1. Когнетика и эргономика Когнитивное сознательное VS когнитивное бессознательное
- 14. 2. Цвет в интерфейсе Важным аспектом
- 15. 2. Цвет в интерфейсе «Сильные» цвета на ранних стадиях развития человечества
- 16. 2. Цвет в интерфейсе
- 17. 2. Цвет в интерфейсе
- 18. 2. Цвет в интерфейсе Интерфейс должен быть
- 19. 2. Цвет в интерфейсе При просмотре рекламы
- 20. 2. Цвет в интерфейсе Цветовые возможности
- 21. 2. Цвет в интерфейсе Общие принципы
- 22. 2. Цвет в интерфейсе
- 23. 2. Цвет в интерфейсе Гипотеза
- 24. 2. Цвет в интерфейсе
- 25. 2. Цвет в интерфейсе Гипотеза
- 26. 2. Цвет в интерфейсе Влияние пола пользователя на количество используемых основных цветов экрана
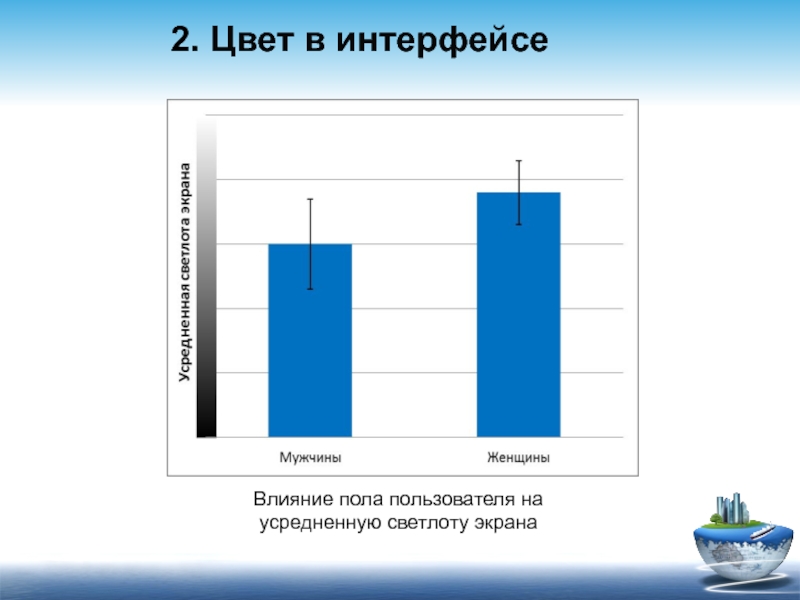
- 27. 2. Цвет в интерфейсе Влияние пола пользователя на усредненную светлоту экрана
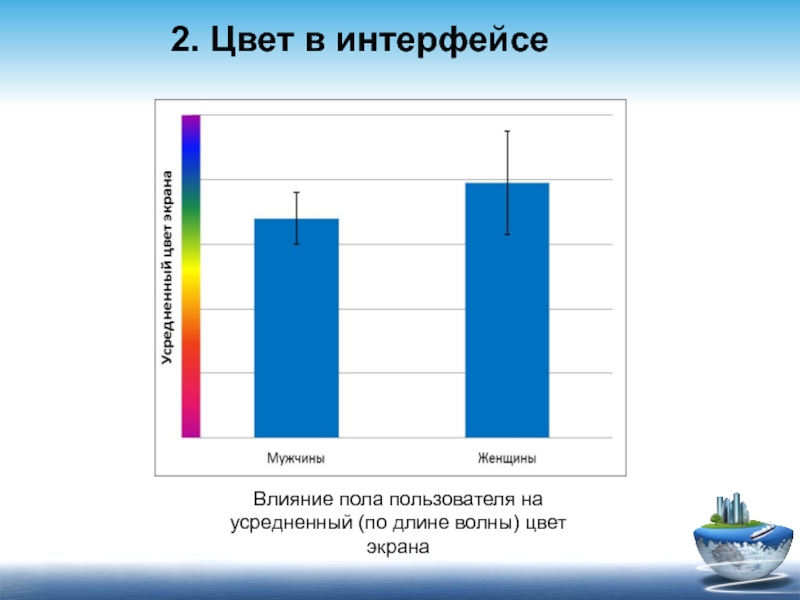
- 28. 2. Цвет в интерфейсе Влияние пола пользователя на усредненный (по длине волны) цвет экрана
- 29. 2. Цвет в интерфейсе Влияние пола пользователя на частоту монохромных экранов
- 30. 2. Цвет в интерфейсе Влияния пола пользователя
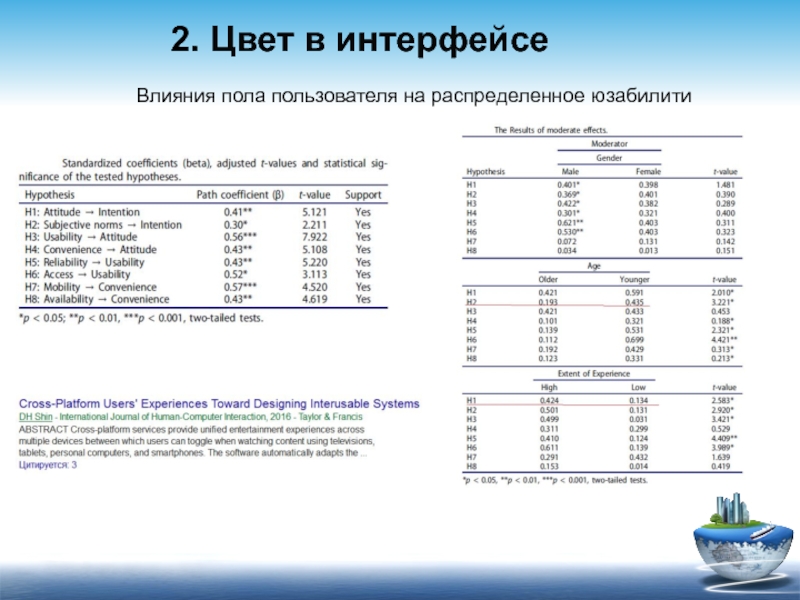
- 31. 2. Цвет в интерфейсе Влияния пола пользователя на распределенное юзабилити
- 32. 2. Цвет в интерфейсе
- 33. 3. Расположение графических элементов Гипотеза
- 34. 3. Расположение графических элементов
- 35. 3. Расположение графических элементов
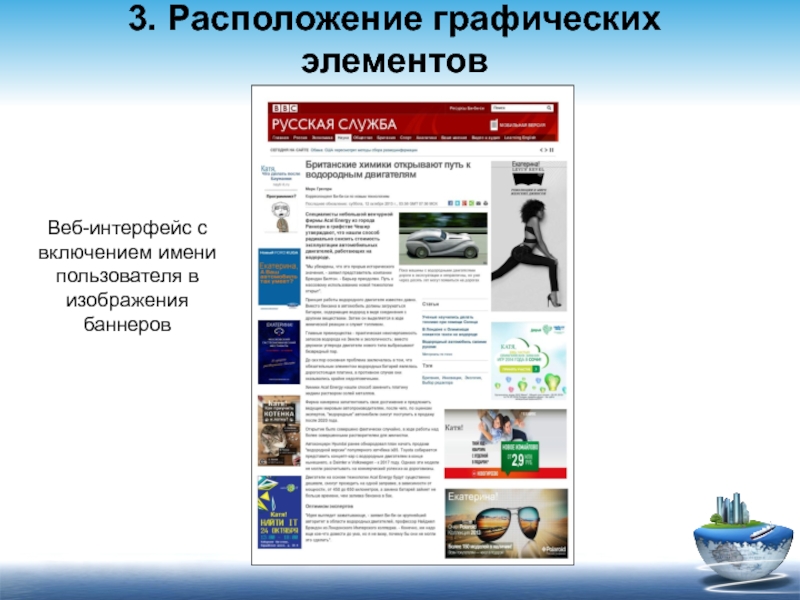
- 36. 3. Расположение графических элементов Веб-интерфейс с включением имени пользователя в изображения баннеров
- 37. 3. Расположение графических элементов Исследование ИУ3 подтвердило
- 38. 4. Функциональная зависимость сложность-удобство
- 39. 4. Функциональная зависимость сложность-удобство
- 40. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 41. Сегодня все еще нельзя сделать программный продукт,
- 42. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 43. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 44. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 45. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 46. 5. Локус внимания: сингулярность, автоматизм, эксплуатация
- 47. Тест Люшера
- 48. www.themegallery.com Спасибо за внимание ! Вопросы?
Слайд 1www.themegallery.com
Тема №2
Когнитивные особенности пользователя
к.т.н., доцент
Алфимцев А. Н.
Московский Государственный Технический Университет
Научно-учебный комплекс «Информатика и системы управления»
Кафедра «Информационные системы и телекоммуникации»
Слайд 2Вопросы
Тема №2
4. Функциональная зависимость
сложность-удобство
3. Расположение графических элементов
2.
1. Когнетика и эргономика
5. Локус внимания: сингулярность, автоматизм, эксплуатация
Слайд 81. Когнетика и эргономика
Составляющие общей теории взаимодействия:
человеческая и компьютерная.
«Человеческая»
«Компьютерная» составляющая: математическая теория связи, компьютерные сети, пользовательские интерфейсы, мультиагентные системы.
Слайд 91. Когнетика и эргономика
Руководства по разработке продуктов, взаимодействующих с нами физически,
Необходимо овладеть эргономикой сознания, чтобы создавать интерфейсы, которые могли бы хорошо работать.
Когнитивная психология — раздел психологии, изучающий когнитивные, то есть познавательные процессы человеческой психики.
Изучение прикладной сферы наших ментальных способностей называется когнитивным проектированием, или когнетикой.
Слайд 101. Когнетика и эргономика
Модели человеческого разума:
XVII. Часовой механизм.
XIX. Паровой двигатель.
XX. ЭВМ.
XXI.
Слайд 111. Когнетика и эргономика
В контексте технического проектирования используются понятия: когнитивное сознательное
Бессознательными называются те ментальные процессы, которые вы не осознаете в тот момент, когда они происходят.
Б. Баарс: «…в науке применяется испытанная временам стратегия: оставить на время философские вопросы и сосредоточиться на задачах, которые являются эмпирически разрешимыми» .
.
Слайд 121. Когнетика и эргономика
Какая последняя буква Вашего имени?
Метафора о перемещающиеся мысли
Невозможно переживать сознательно бессознательные процессы.
Глюкоза<->Юзабилити!
И обратно: внезапное событие-> внимание-> бессознательное
Мы строим модели мозга внутри мозга!?!
Механизм формирования
голограмм в мозге
Слайд 142. Цвет в интерфейсе
Важным аспектом в подготовке современного разработчика интерфейсов является
При проектировании интерфейса существует целый ряд задач, связанных с повышением эффективности его восприятия.
Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов.
Символическое значение цвета выражается в выполнении познавательных функций, прямо указывающих на объект и дающих дополнительные сведения о его сущности.
Слайд 182. Цвет в интерфейсе
Интерфейс должен быть не только информативным и эргономичным,
Цель создания удобного эмоционального интерфейса состоит в том, чтобы отобразить информацию настолько эффективно, насколько это возможно для человеческого восприятия, и структурировать отображение на экране таким образом, чтобы привлечь внимание к наиболее важным единицам информации.
Количество информации, отображаемой на экране, называется экранной плотностью.
Слайд 192. Цвет в интерфейсе
При просмотре рекламы пользователь выступает пассивным наблюдателем, в
Возможно цвет сайта (не считая его названия и адреса) создает самую устойчивую связь с содержанием портала.
Слайд 202. Цвет в интерфейсе
Цветовые возможности монитора чрезвычайно велики и имеют существенные
В изображении интерфейса пользователь воспринимает не отраженный, а излучаемый свет (II).
Цветовая схема дизайна интерфейса должна соответствовать целевой аудитории проекта.
Слайд 212. Цвет в интерфейсе
Общие принципы использования цвета в интерфейсе:
— необходимо ограничить
— для неактивных элементов использовать бледные цвета; для привлечения внимания наиболее эффективны белый, желтый и красный;
— для разделения данных необходимо выбирать цвета из различных частей спектра (красный/зеленый, синий/желтый).
Цвет фона<->Цвет Текста
Слайд 222. Цвет в интерфейсе
Если в разных информационных блоках предъявляется приблизительно одинаковая
окно этого цвета?
Слайд 232. Цвет в интерфейсе
Гипотеза Сурнина-Ширева (РГППУ):
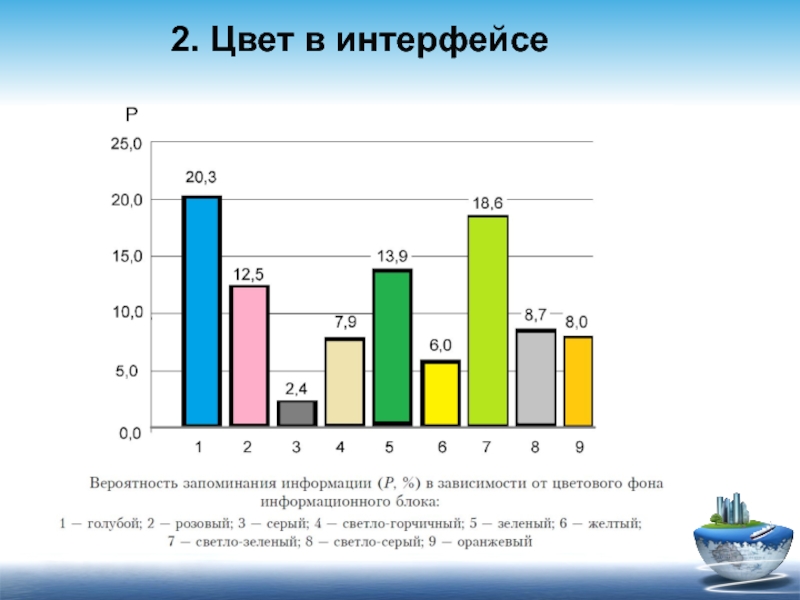
Пользователь в первую очередь запомнит информацию,
Тестовая выборка:
В исследовании принял участие 51 испытуемый (4 мужчин и 47 женщин)
в возрасте 18–20 лет. Это пользователи, не имеющие опыта
программирования, незнакомые с принципами создания сайтов, но
регулярно посещающие Интернет.
Слайд 252. Цвет в интерфейсе
Гипотеза ИУ3:
Существуют гендерные когнитивные различия, определяющие предпочтения пользователей
Тестовая выборка:
Экспериментальное исследование проводилось на тестовой выборке из 150 пользователей (г. Москва), которая включала в себя пользователей обоего пола от 14 до 68 лет, с уровнем образования от начального до пользователей с ученой степенью. Демографические и социальные характеристики пользователей были учтены анкетой: паспортный пол, возраст пользователя и уровень образования.
Слайд 262. Цвет в интерфейсе
Влияние пола пользователя на количество используемых основных цветов
Слайд 302. Цвет в интерфейсе
Влияния пола пользователя на предпочитаемые цветовые схемы:
–
б) – женщины.
Слайд 333. Расположение графических элементов
Гипотеза Сурнина-Ширева (РГППУ):
Восприятие текстовой информации в европейской культурной
Тестовая выборка:
В исследовании принял участие 51 испытуемый (4 мужчин и 47 женщин)
в возрасте 18–20 лет. Это пользователи, не имеющие опыта
программирования, незнакомые с принципами создания сайтов, но
регулярно посещающие Интернет.
Слайд 363. Расположение графических элементов
Веб-интерфейс с включением имени пользователя в изображения баннеров
Слайд 373. Расположение графических элементов
Исследование ИУ3 подтвердило возрастание эффективности баннеров, расположенных в
На основании полученных результатов можно дать следующие рекомендации юзабилити специалистам и рекламодателям:
1. Располагать баннеры в верхней части веб-страницы.
2. Располагать навигационные элементы сайта в левой части веб-страницы.
3. Располагать основной контент немного правее центра веб-страницы.
4. Наиболее важную информацию необходимо располагать от одной трети от начала веб-страницы до середины веб-страницы.
5. Второстепенный контент располагать справа.
Слайд 384. Функциональная зависимость
сложность-удобство
Эксперимент Т. Комбера и Д. Малтби в
U = f(C)
Метрика оценки сложности интерфейса показывает абстрактную сложность решаемой пользователем задачи, основанную на разнообразии и количестве элементов, с которыми приходится взаимодействовать пользователю в процессе решения задачи.
Слайд 405. Локус внимания: сингулярность, автоматизм, эксплуатация
Термин локус (лат.) обозначает некоторое место
Термин фокус, который иногда используется в этом контексте, может вызвать неправильное представление о том, как работает внимание, потому что может быть понят как действие (особенности перевода с англ.).
Эксперименты показывают, что образы непосредственного восприятия — то, что психологи называют перцептивной памятью — хранятся в течение небольшого периода времени.
Пользователь, прочитавший или услышавший 5 секунд назад сообщение, может не вспомнить его содержание.
Слайд 41Сегодня все еще нельзя сделать программный продукт, в котором все операции
Если в интерфейсе ничего не происходит в течении 250 мс (в среднем), пользователь может почувствовать беспокойство.
Задержки неизбежны, но важно, чтобы в интерфейсе была предусмотрена сообщающая о них обратная связь, — например, можно использовать индикатор хода выполнения задачи (status bar), отражающий время, оставшееся до конца операции.
5. Локус внимания: сингулярность, автоматизм, эксплуатация
Слайд 425. Локус внимания: сингулярность, автоматизм, эксплуатация
По мере повторения — или с практикой —
Привычка означает отказ от внимания к деталям. Привычки необходимы всем высшим формам жизни, представленным на Земле, но термин привычка используется и в отрицательном смысле.
Привычку невозможно изменить однократным волевым действием.
В случае идеального человеко-ориентированного интерфейса доля участия самого интерфейса в работе пользователя должна сводиться к формированию полезных привычек.
Слайд 435. Локус внимания: сингулярность, автоматизм, эксплуатация
На языке когнитивной психологии любая задача,
Никаким количеством повторений нельзя научиться не формировать привычки при регулярном использовании некоторого интерфейса.
Любой запрос о подтверждении, требующий установленного ответа, вскоре становится бесполезным.
Запрашиваемое вами действие не может быть отменено. Оно может привести к полной потере информации в данном файле. Если вы уверены, что хотите полностью удалить эту информацию, введите в обратном порядке десятое слово в этом диалоговом окне.
Если файл не должен быть удален, то лучше предотвратить саму
возможность такого действия.
Не существует идеального способа подтверждения операции.
Слайд 445. Локус внимания: сингулярность, автоматизм, эксплуатация
Р. Пенроуз: «характерной чертой сознательной мысли
Пользователь может быть в различной степени поглощен задачей, которая в данный момент находится в локусе его внимания.
Цель разработчика интерфейса – поставить саму задачу в качестве локуса внимания.
Форма курсора не всегда является локусом внимания пользователя.
Пользователь должен иметь возможность сразу отменить результаты любого действия, а не просто получать предупреждения о потенциальных его последствиях.
Слайд 455. Локус внимания: сингулярность, автоматизм, эксплуатация
Б. Баарс: «…Почему наша способность к
В среднем пользователю требуется 10 с, чтобы переключить внимание с одного контекста на другой.
Для интерфейса, который всегда возвращает туда, где пользователь остановился в последний раз, “рабочий стол” – это худший возможный случай, потому что если необходимо вернуться к предыдущей задаче, то вообще не пришлось бы совершать никаких действий.
Слайд 465. Локус внимания: сингулярность, автоматизм, эксплуатация
Одновременно использование смартфонов, ноутбуков, планшетов и
У тех, кто злоупотребляет многозадачностью, снижается плотность серого вещества в передней поясной коре (ППК) - области, отвечающей за когнитивные (познавательные) функции и контроль над эмоциями.