- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кодирование графики презентация
Содержание
- 1. Кодирование графики
- 2. К о д и р о в
- 3. РАСТР ФОРМИРОВАНИЕ ИЗОБРАЖЕНИЯ ВОПРОС 1
- 4. ВОПРОС 1: Растр. Формирование изображения
- 5. ВОПРОС 1: Растр. Формирование изображения
- 6. ВОПРОС 1: Растр. Формирование изображения
- 8. ВОПРОС 1: Растр. Формирование изображения
- 9. РАСТРОВАЯ ГРАФИКА ВОПРОС 2
- 10. ВОПРОС 2: Растровая графика Растр
- 11. НЕДОСТАТКИ РАСТРОВОЙ ГРАФИКИ : ВОПРОС 2: Растровая
- 12. ВОПРОС 2: Растровая графика РАСТРОВЫЕ
- 13. СХЕМЫ ЦВЕТООБРАЗОВАНИЯ ВОПРОС 3
- 14. ВОПРОС 3: Схемы цветообразования
- 15. ВОПРОС 3: Схемы цветообразования
- 16. ВОПРОС 3: Схемы цветообразования
- 17. ВОПРОС 3: Схемы цветообразования
- 18. ВОПРОС 3: Схемы цветообразования
- 19. ВОПРОС 3: Схемы цветообразования
- 20. ВЕКТОРНАЯ ГРАФИКА ВОПРОС 4
- 21. ВОПРОС 4: Векторная графика Векторная графика
- 22. ВОПРОС 4: Векторная графика ПРЕИМУЩЕСТВА ВЕКТОРНОЙ
- 23. РАСЧЕТ ГРАФИЧЕСКОГО ФАЙЛА ВОПРОС 5
- 24. ВОПРОС 5: Расчет графического файла Объем
- 25. ВОПРОС 5: Расчет графического файла Разрешение
- 26. ВОПРОС 5: Расчет графического файла Параметры
- 27. ВОПРОС 5: Расчет графического файла ГЛУБИНА
- 28. ВОПРОС 5: Расчет графического файла КАЧЕСТВО
- 29. ВОПРОС 5: Расчет графического файла ПРИМЕРЫ РАСЧЕТА ГРАФИЧЕСКИХ ФАЙЛОВ
- 30. ВОПРОС 5: Расчет графического файла Пример
- 31. ВОПРОС 5: Расчет графического файла Пример
- 32. ВОПРОС 5: Расчет графического файла Пример
- 33. ВОПРОС 5: Расчет графического файла
Слайд 2К о д и р о в а н и е
Растр. Формирование изображения
Растровая графика
Схемы цветообразования
Векторная графика
Расчет графического файла
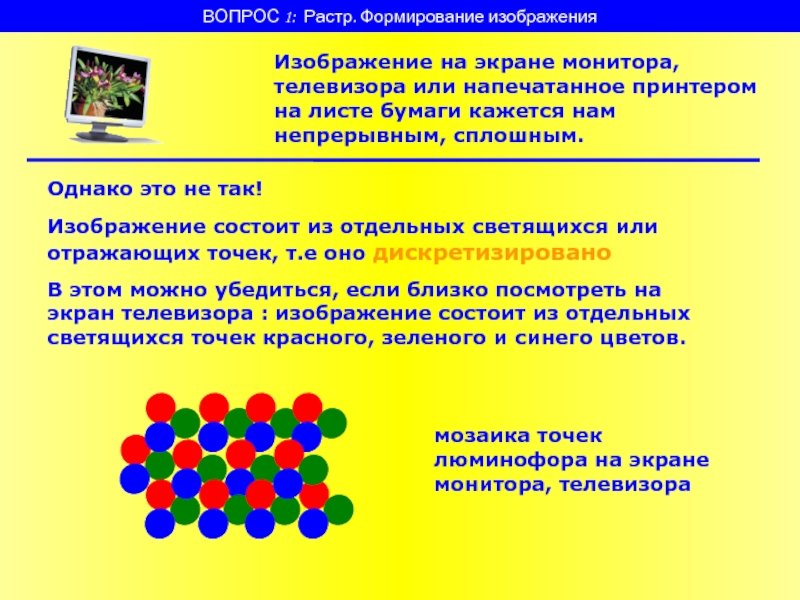
Слайд 4ВОПРОС 1: Растр. Формирование изображения
Изображение на экране монитора, телевизора
Однако это не так!
Изображение состоит из отдельных светящихся или отражающих точек, т.е оно дискретизировано
В этом можно убедиться, если близко посмотреть на экран телевизора : изображение состоит из отдельных светящихся точек красного, зеленого и синего цветов.
мозаика точек люминофора на экране монитора, телевизора
Слайд 5ВОПРОС 1: Растр. Формирование изображения
Соседние точки люминофора красного, зеленого
триада точек на экране
фрагмент экрана монитора из нескольких триад
При формировании изображения на экране используются свойства нашего зрения:
Объекты, имеющие малое угловое разрешение, глаз не различает – они сливаются в один объект
Инертность зрения – глаз не успевает различить отдельные объекты, если они ”мелькают” перед глазами с частотой свыше 20 Гц (больше 20 объектов в секунду)
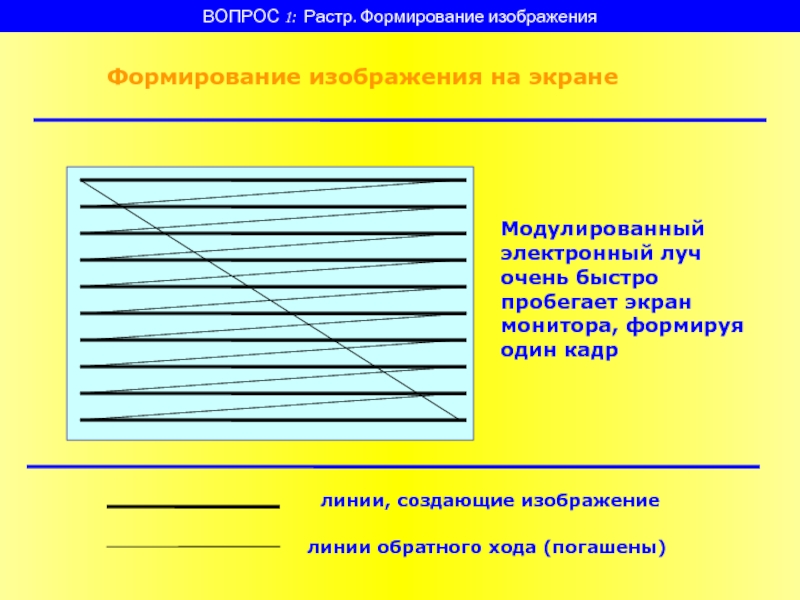
Слайд 6ВОПРОС 1: Растр. Формирование изображения
Модулированный электронный луч очень быстро
Формирование изображения на экране
линии, создающие изображение
линии обратного хода (погашены)
Слайд 7
Формирование одного кадра на экране кинескопа (замедлено)
В секунду меняется 50-100 кадров,
Слайд 8ВОПРОС 1: Растр. Формирование изображения
Таким образом, изображение на экране
ДИСКРЕТИЗАЦИЯ (оцифровка сигнала)
аналоговый сигнал
цифровой сигнал
Слайд 10ВОПРОС 2: Растровая графика
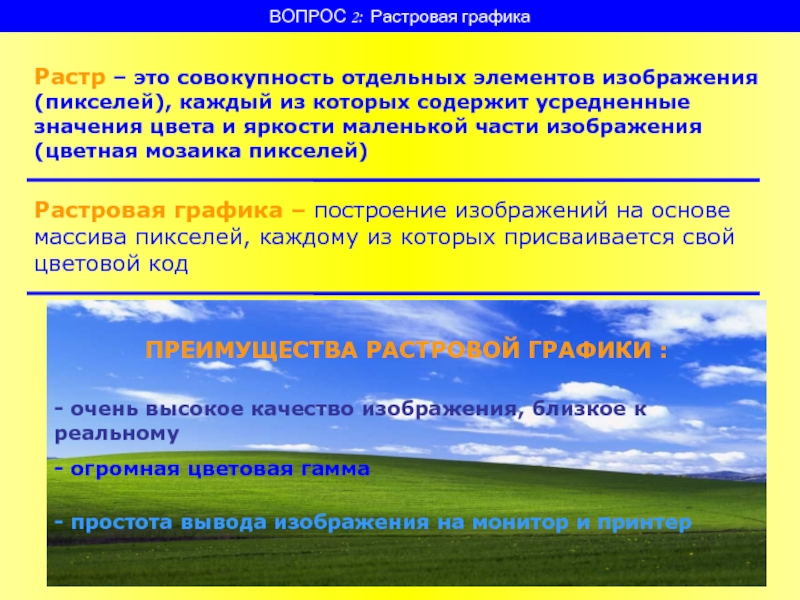
Растр – это совокупность отдельных элементов
Растровая графика – построение изображений на основе массива пикселей, каждому из которых присваивается свой цветовой код
ПРЕИМУЩЕСТВА РАСТРОВОЙ ГРАФИКИ :
- очень высокое качество изображения, близкое к реальному
- огромная цветовая гамма
- простота вывода изображения на монитор и принтер
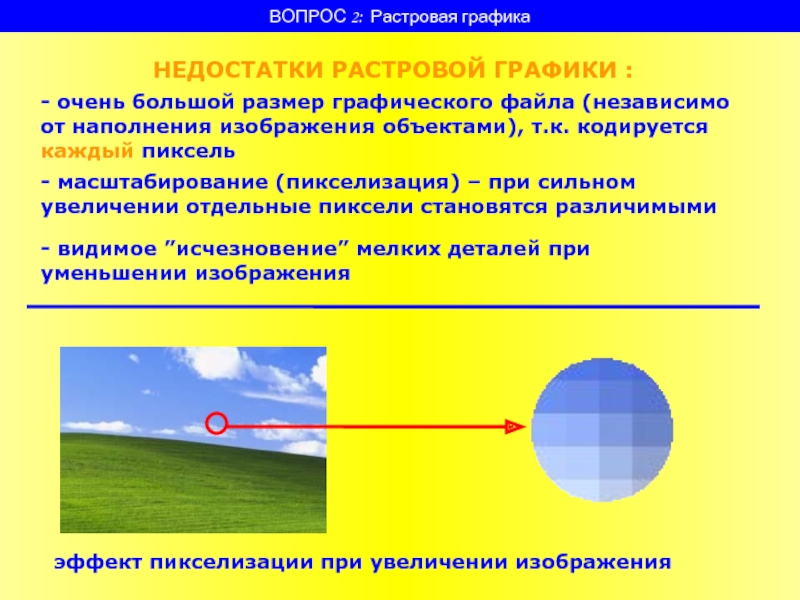
Слайд 11НЕДОСТАТКИ РАСТРОВОЙ ГРАФИКИ :
ВОПРОС 2: Растровая графика
- очень большой
- масштабирование (пикселизация) – при сильном увеличении отдельные пиксели становятся различимыми
эффект пикселизации при увеличении изображения
- видимое ”исчезновение” мелких деталей при уменьшении изображения
Слайд 12ВОПРОС 2: Растровая графика
РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ :
Существует много программ
Adobe ImageReady
PhotoPaint
Painter
Image 2000
MS PhotoEditor
Animation Shop
и другие
Слайд 14ВОПРОС 3: Схемы цветообразования
МОДЕЛИ ЦВЕТООБРАЗОВАНИЯ
RGB
CMYK
HSB
LAB
Модель основана на
RED – красный GREEN – зеленый BLUE – синий
АДДИТТИВНАЯ МОДЕЛЬ
Модель основана на вычитании трех основных отраженных цветов
CIAN - голубой MAGENTA – пурпурный
YELLOW – желтый
blacK -черный
СУБТРАКТИВНАЯ МОДЕЛЬ
Модель основана на особенностях восприятия глазом цветов и оттенков
HUE – цветовой тон
SATURATION – насыщенность
BRIGHTNESS - яркость
Аппаратно – независимая модель, соответствующая особенностям человеческого зрения
- Яркость (светлота)
- Хроматические параметры:
а – от зеленого до красного
b – от синего до желтого
Слайд 15ВОПРОС 3: Схемы цветообразования
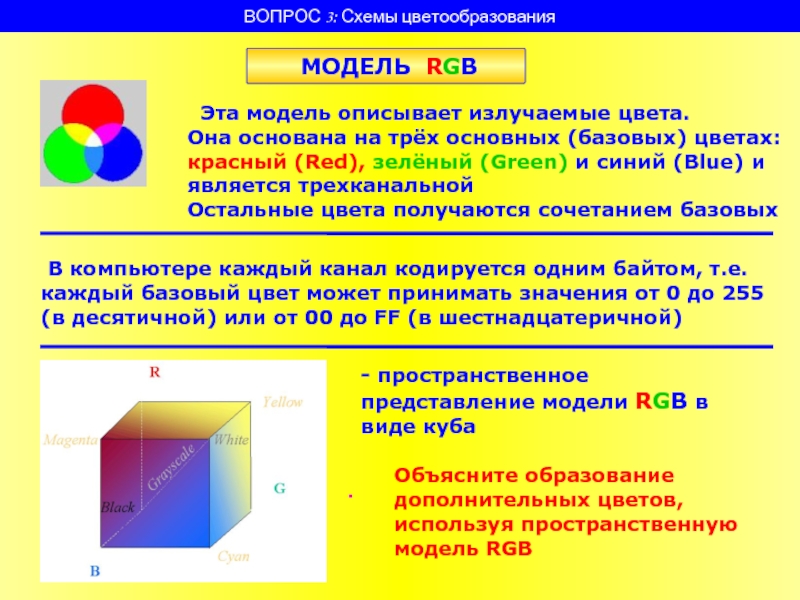
МОДЕЛЬ RGB
Эта модель
Она основана на трёх основных (базовых) цветах:
красный (Red), зелёный (Green) и синий (Blue) и
является трехканальной
Остальные цвета получаются сочетанием базовых
В компьютере каждый канал кодируется одним байтом, т.е. каждый базовый цвет может принимать значения от 0 до 255 (в десятичной) или от 00 до FF (в шестнадцатеричной)
- пространственное представление модели RGB в виде куба
Объясните образование дополнительных цветов, используя пространственную модель RGB
Слайд 16ВОПРОС 3: Схемы цветообразования
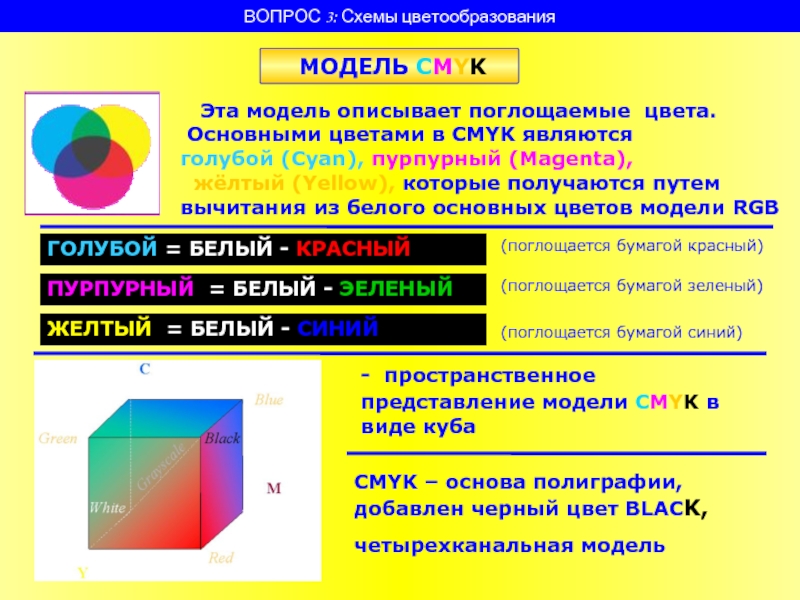
МОДЕЛЬ CMYK
Эта модель
Основными цветами в CMYK являются
голубой (Cyan), пурпурный (Magenta),
жёлтый (Yellow), которые получаются путем вычитания из белого основных цветов модели RGB
ГОЛУБОЙ = БЕЛЫЙ - КРАСНЫЙ
ПУРПУРНЫЙ = БЕЛЫЙ - ЭЕЛЕНЫЙ
ЖЕЛТЫЙ = БЕЛЫЙ - СИНИЙ
(поглощается бумагой красный)
(поглощается бумагой зеленый)
(поглощается бумагой синий)
- пространственное представление модели CMYK в виде куба
CMYK – основа полиграфии, добавлен черный цвет BLACK,
четырехканальная модель
Слайд 17ВОПРОС 3: Схемы цветообразования
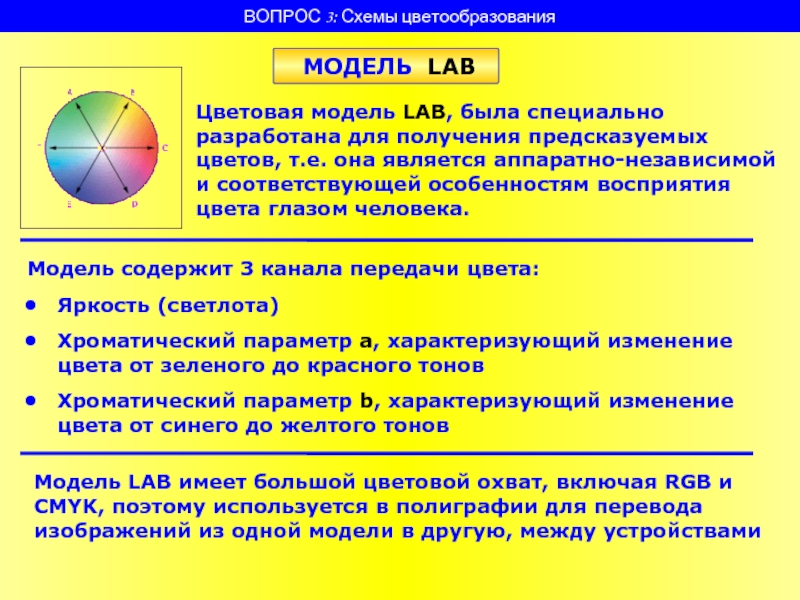
МОДЕЛЬ LAB
Цветовая модель LAB, была
разработана для получения предсказуемых
цветов, т.е. она является аппаратно-независимой
и соответствующей особенностям восприятия
цвета глазом человека.
Модель содержит 3 канала передачи цвета:
Яркость (светлота)
Хроматический параметр а, характеризующий изменение цвета от зеленого до красного тонов
Хроматический параметр b, характеризующий изменение цвета от синего до желтого тонов
Модель LAB имеет большой цветовой охват, включая RGB и CMYK, поэтому используется в полиграфии для перевода изображений из одной модели в другую, между устройствами
Слайд 18ВОПРОС 3: Схемы цветообразования
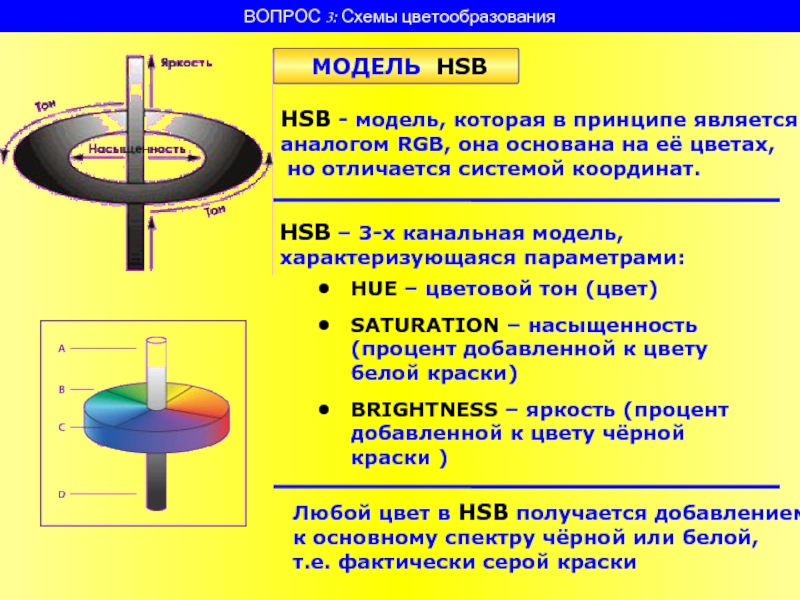
МОДЕЛЬ HSB
HSB - модель, которая
аналогом RGB, она основана на её цветах,
но отличается системой координат.
HSB – 3-х канальная модель,
характеризующаяся параметрами:
HUE – цветовой тон (цвет)
SATURATION – насыщенность (процент добавленной к цвету белой краски)
BRIGHTNESS – яркость (процент добавленной к цвету чёрной краски )
Любой цвет в HSB получается добавлением
к основному спектру чёрной или белой,
т.е. фактически серой краски
Слайд 19ВОПРОС 3: Схемы цветообразования
СРАВНЕНИЕ ЦВЕТОВЫХ МОДЕЛЕЙ
Цветовым охватом называется
На рисунке:
А – цветовой охват человеческого глаза (≈ Lab)
В – цветовой охват модели RGB (то, что мы видим на экране монитора, телевизора)
С – цветовой охват модели CMYK (то, что мы видим на листе бумаги при распечатке изображения на принтере)
Сделайте сравнительный анализ цветовых моделей и области их применения
Слайд 21ВОПРОС 4: Векторная графика
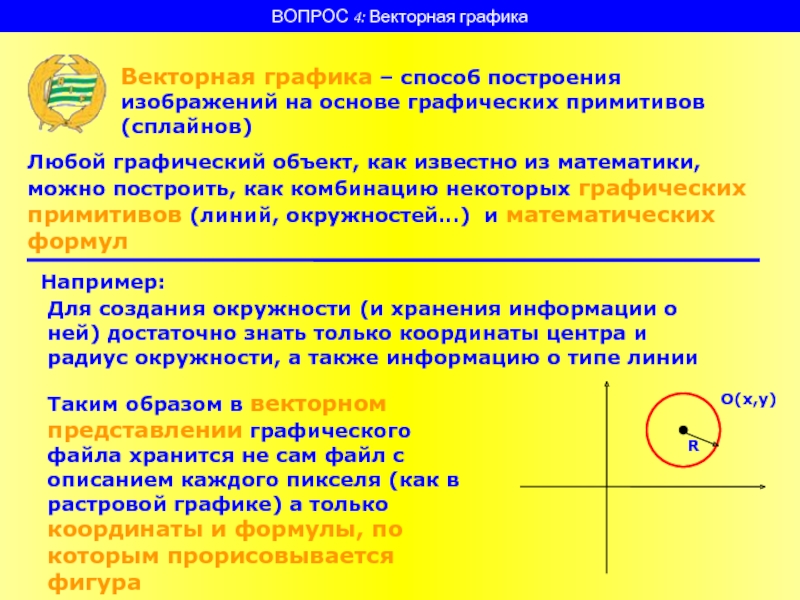
Векторная графика – способ построения изображений на
Любой графический объект, как известно из математики, можно построить, как комбинацию некоторых графических примитивов (линий, окружностей…) и математических формул
Например:
Для создания окружности (и хранения информации о ней) достаточно знать только координаты центра и радиус окружности, а также информацию о типе линии
Таким образом в векторном представлении графического файла хранится не сам файл с описанием каждого пикселя (как в растровой графике) а только координаты и формулы, по которым прорисовывается фигура
O(x,y)
R
Слайд 22ВОПРОС 4: Векторная графика
ПРЕИМУЩЕСТВА ВЕКТОРНОЙ ГРАФИКИ :
- очень маленький (по
свободная трансформация изображения без потери качества (линия в 1 пиксел при увеличении (уменьшении) в 100 раз опять перерисовывается в линию толщиной в 1 пиксел)
четкость границ объектов, отсутствие эффекта пикселизации
НЕДОСТАТКИ ВЕКТОРНОЙ ГРАФИКИ :
программная зависимость (каждая программа создает изображения по своим алгоритмам) трудность конвертирования изображения в другие форматы
изображение не фотореалистично (рисунок)
ВЕКТОРНЫЕ РЕДАКТОРЫ : CorelDraw, MacromediaFlash, Adobe Illustrator, CorelXara
Слайд 24ВОПРОС 5: Расчет графического файла
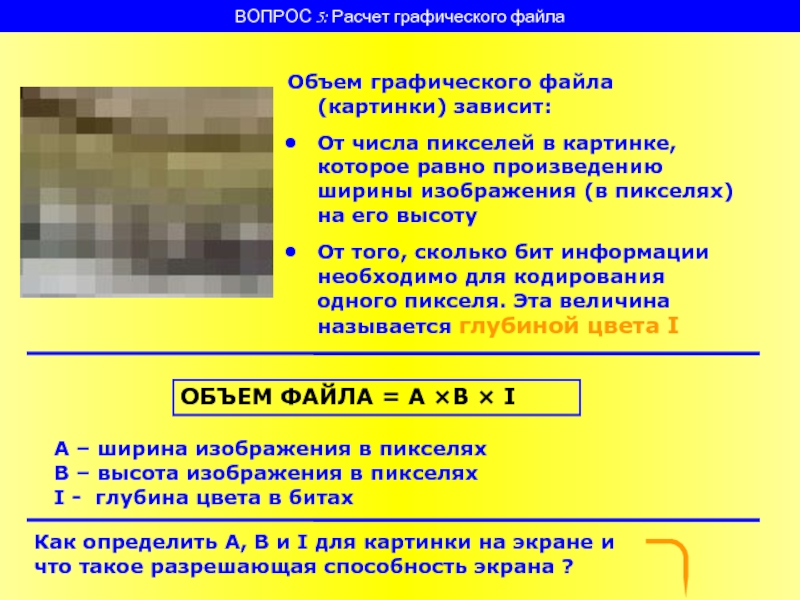
Объем графического файла (картинки) зависит:
От числа
От того, сколько бит информации необходимо для кодирования одного пикселя. Эта величина называется глубиной цвета I
ОБЪЕМ ФАЙЛА = A ×B × I
А – ширина изображения в пикселях В – высота изображения в пикселях I - глубина цвета в битах
Как определить А, В и I для картинки на экране и что такое разрешающая способность экрана ?
Слайд 25ВОПРОС 5: Расчет графического файла
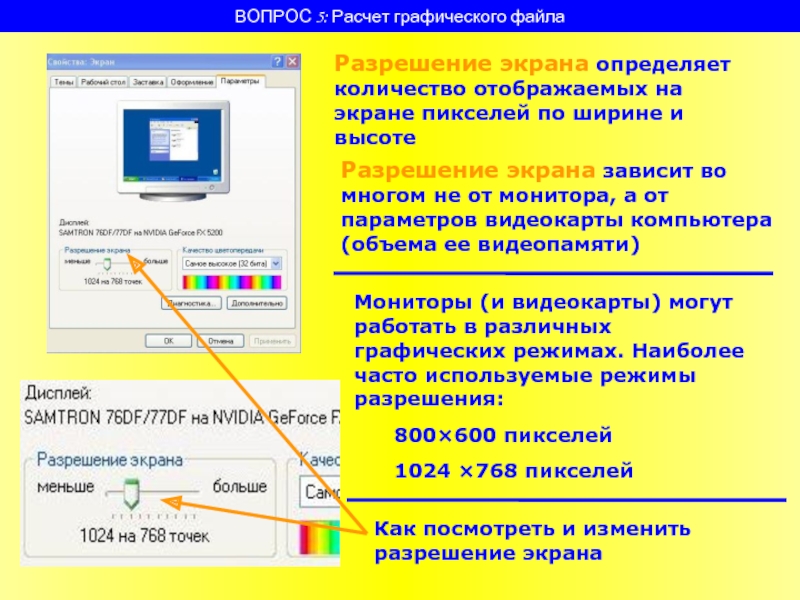
Разрешение экрана определяет количество отображаемых на
Разрешение экрана зависит во многом не от монитора, а от параметров видеокарты компьютера (объема ее видеопамяти)
Мониторы (и видеокарты) могут работать в различных графических режимах. Наиболее часто используемые режимы разрешения:
800×600 пикселей
1024 ×768 пикселей
Как посмотреть и изменить разрешение экрана
Слайд 26ВОПРОС 5: Расчет графического файла
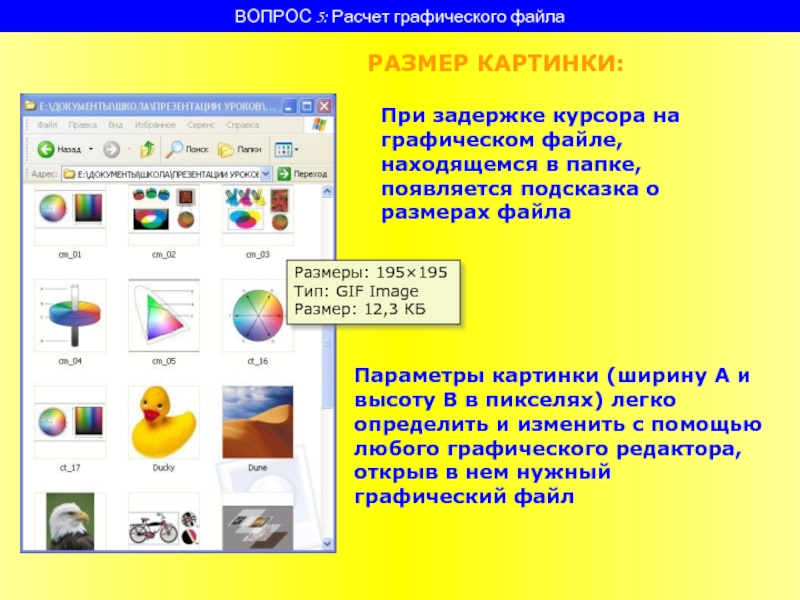
Параметры картинки (ширину А и высоту
Размеры: 195×195 Тип: GIF Image Размер: 12,3 КБ
При задержке курсора на графическом файле, находящемся в папке, появляется подсказка о размерах файла
РАЗМЕР КАРТИНКИ:
Слайд 27ВОПРОС 5: Расчет графического файла
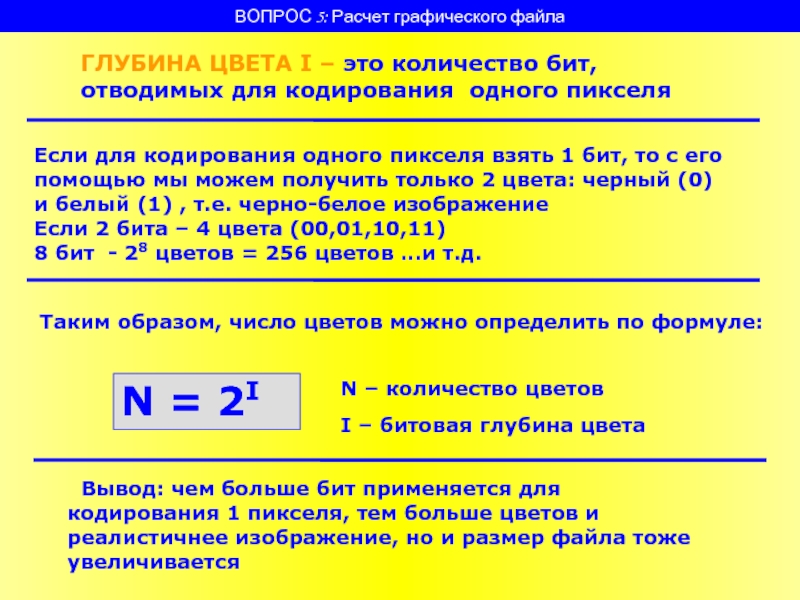
ГЛУБИНА ЦВЕТА I – это количество
Если для кодирования одного пикселя взять 1 бит, то с его помощью мы можем получить только 2 цвета: черный (0) и белый (1) , т.е. черно-белое изображение
Если 2 бита – 4 цвета (00,01,10,11) 8 бит - 28 цветов = 256 цветов …и т.д.
Вывод: чем больше бит применяется для кодирования 1 пикселя, тем больше цветов и реалистичнее изображение, но и размер файла тоже увеличивается
Таким образом, число цветов можно определить по формуле:
N = 2I
N – количество цветов
I – битовая глубина цвета
Слайд 28ВОПРОС 5: Расчет графического файла
КАЧЕСТВО ЦВЕТОПЕРЕДАЧИ монитора можно определить и
ТАБЛИЦА ЦВЕТОВ при различной глубине цвета
Слайд 30ВОПРОС 5: Расчет графического файла
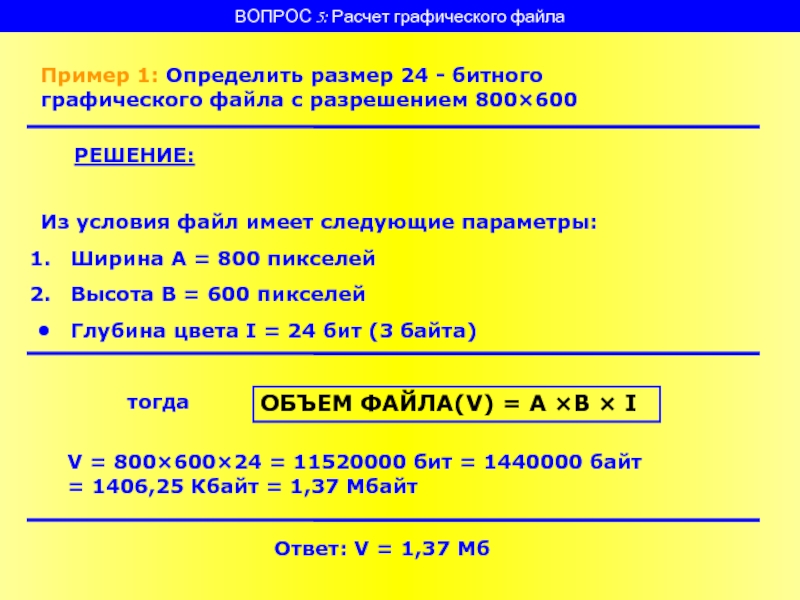
Пример 1: Определить размер 24 -
ОБЪЕМ ФАЙЛА(V) = A ×B × I
Из условия файл имеет следующие параметры:
Ширина А = 800 пикселей
Высота В = 600 пикселей
Глубина цвета I = 24 бит (3 байта)
тогда
V = 800×600×24 = 11520000 бит = 1440000 байт = 1406,25 Кбайт = 1,37 Мбайт
Ответ: V = 1,37 Мб
РЕШЕНИЕ:
Слайд 31ВОПРОС 5: Расчет графического файла
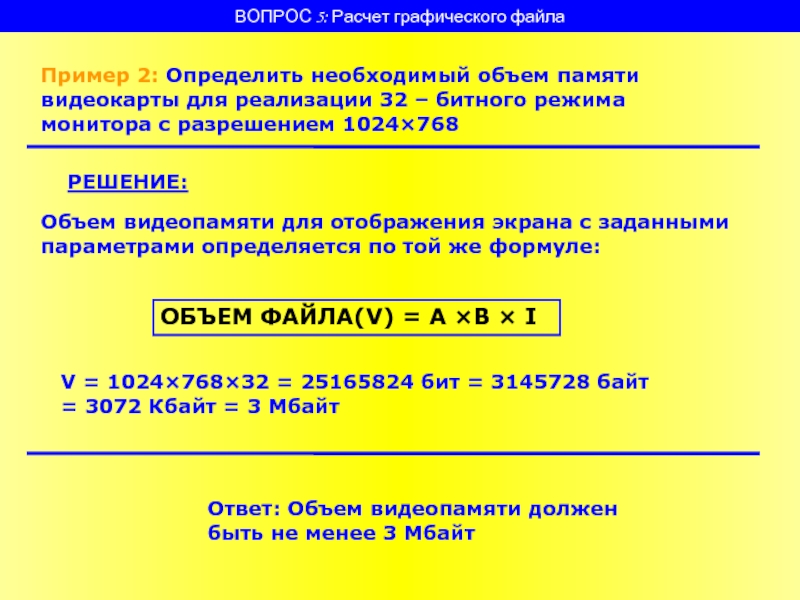
Пример 2: Определить необходимый объем памяти
РЕШЕНИЕ:
Объем видеопамяти для отображения экрана с заданными параметрами определяется по той же формуле:
ОБЪЕМ ФАЙЛА(V) = A ×B × I
V = 1024×768×32 = 25165824 бит = 3145728 байт = 3072 Кбайт = 3 Мбайт
Ответ: Объем видеопамяти должен быть не менее 3 Мбайт
Слайд 32ВОПРОС 5: Расчет графического файла
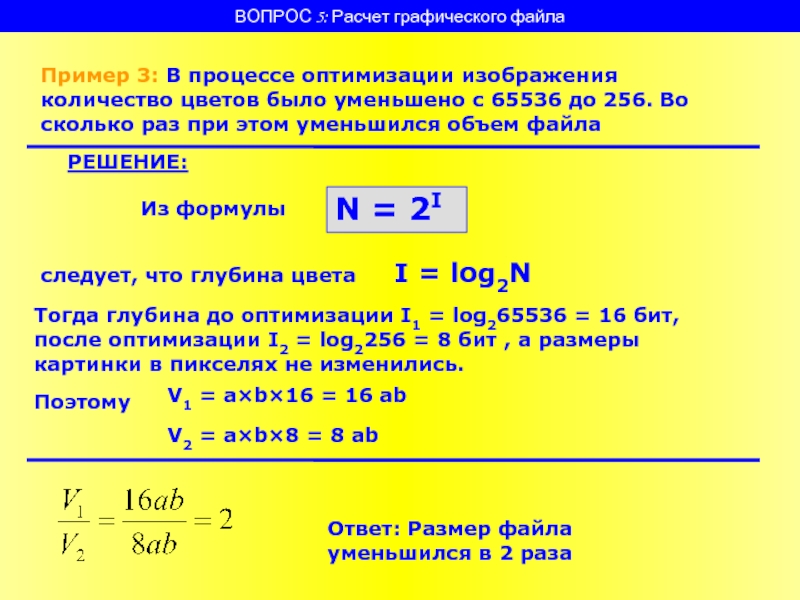
Пример 3: В процессе оптимизации изображения
РЕШЕНИЕ:
Из формулы
N = 2I
следует, что глубина цвета
I = log2N
Тогда глубина до оптимизации I1 = log265536 = 16 бит, после оптимизации I2 = log2256 = 8 бит , а размеры картинки в пикселях не изменились.
Поэтому
V1 = a×b×16 = 16 ab
V2 = a×b×8 = 8 ab
Ответ: Размер файла уменьшился в 2 раза
Слайд 33ВОПРОС 5: Расчет графического файла
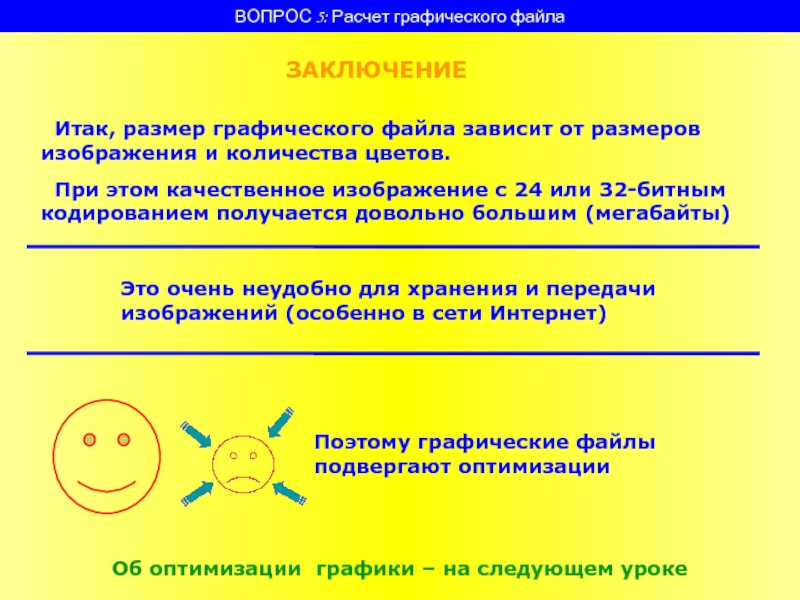
Итак, размер графического файла зависит
При этом качественное изображение с 24 или 32-битным кодированием получается довольно большим (мегабайты)
Это очень неудобно для хранения и передачи изображений (особенно в сети Интернет)
Поэтому графические файлы подвергают оптимизации
Об оптимизации графики – на следующем уроке
ЗАКЛЮЧЕНИЕ