- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
jQuery UI презентация
Содержание
- 2. jQuery UI
- 3. ЧТО ТАКОЕ JQUERY UI jQuery UI —
- 4. Возможности Взаимодействия Draggable — Предоставляет элементу
- 5. ПОДКЛЮЧЕНИЕ JQUERY UI Для того, чтобы воспользоваться
- 6. ПОДКЛЮЧЕНИЕ JQUERY UI Локальное подключение jQuery UI
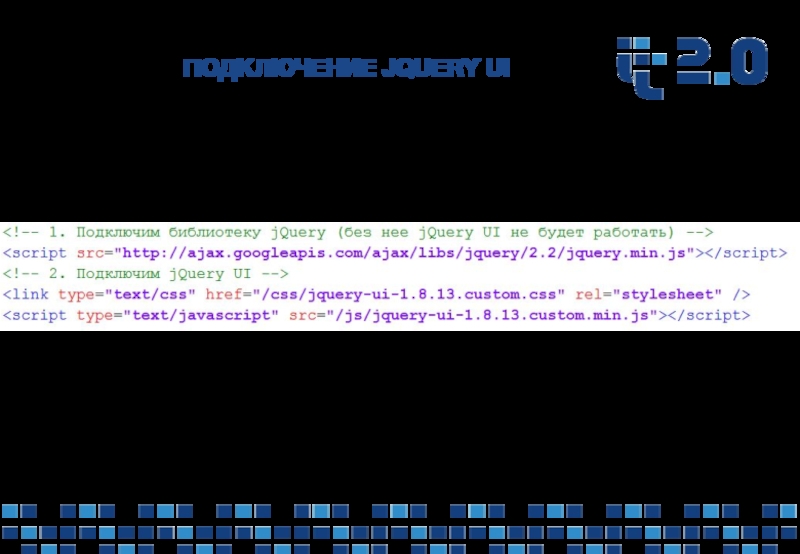
- 7. ПОДКЛЮЧЕНИЕ JQUERY UI 6) Подключить скрипты к странице
- 8. ПОДКЛЮЧЕНИЕ JQUERY UI Удаленное подключение jQuery UI
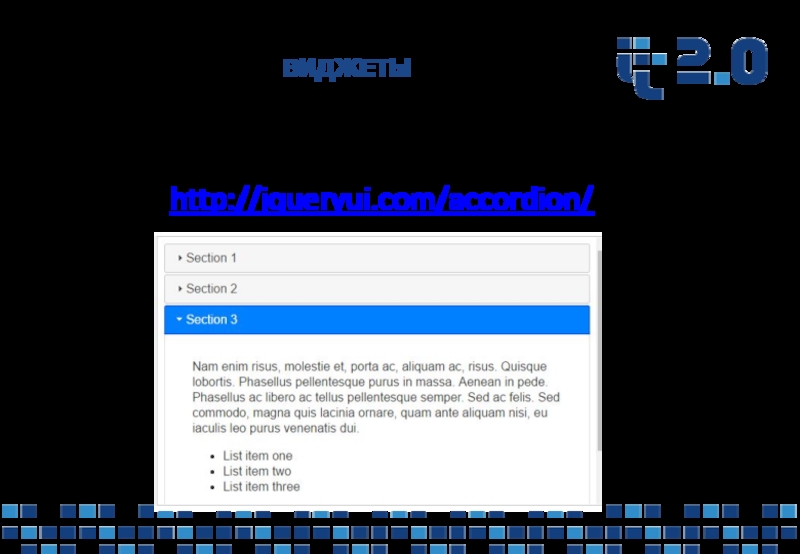
- 9. ВИДЖЕТЫ Accordion — виджет «Аккордеон» Ссылка http://jqueryui.com/accordion/
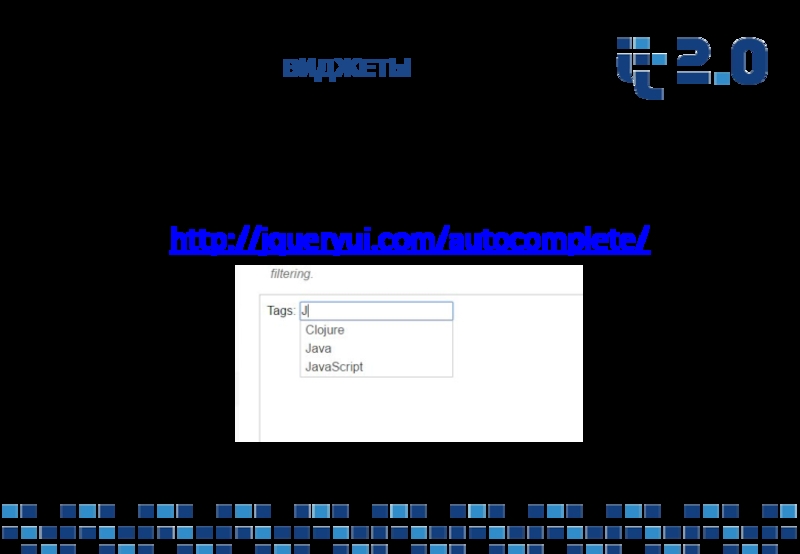
- 10. ВИДЖЕТЫ Autocomplete — Поле ввода с автодополнением Ссылка http://jqueryui.com/autocomplete/
- 11. ВИДЖЕТЫ Button — улучшенная кнопка, может также
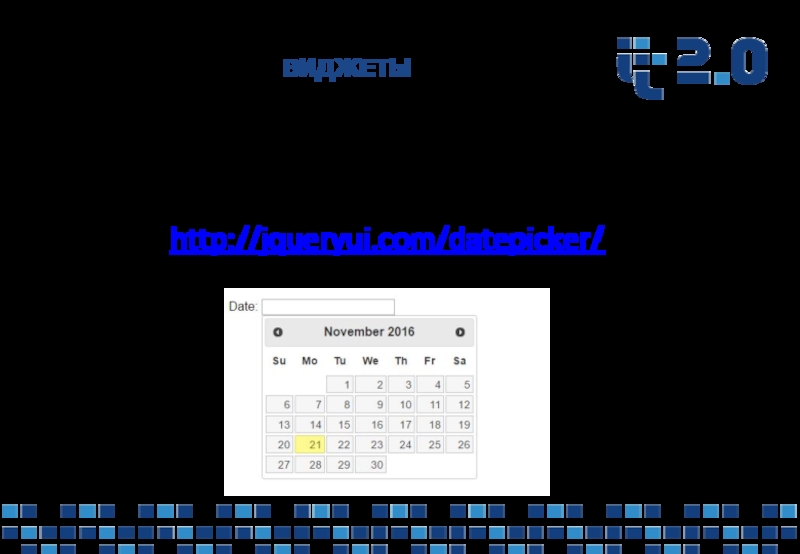
- 12. ВИДЖЕТЫ Datepicker — виджет для выбора даты или диапазона дат Ссылка http://jqueryui.com/datepicker/
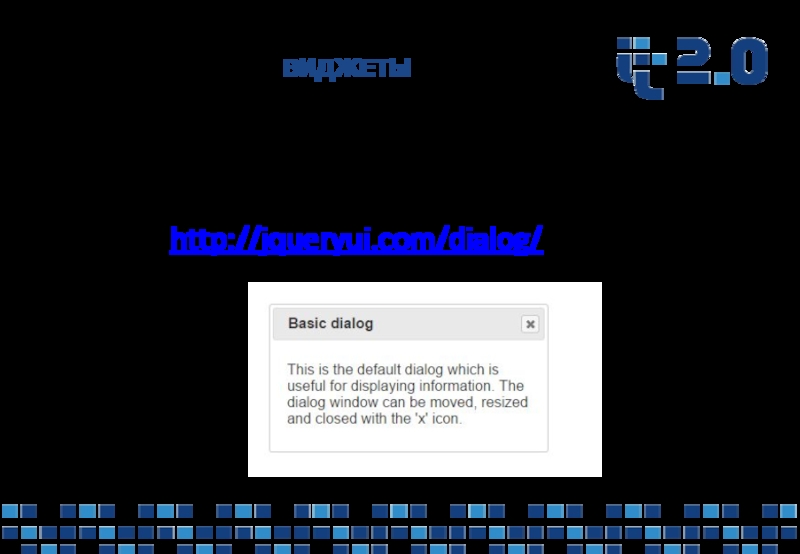
- 13. ВИДЖЕТЫ Dialog — диалоговое окно, которое может иметь любое содержимое Ссылка http://jqueryui.com/dialog/
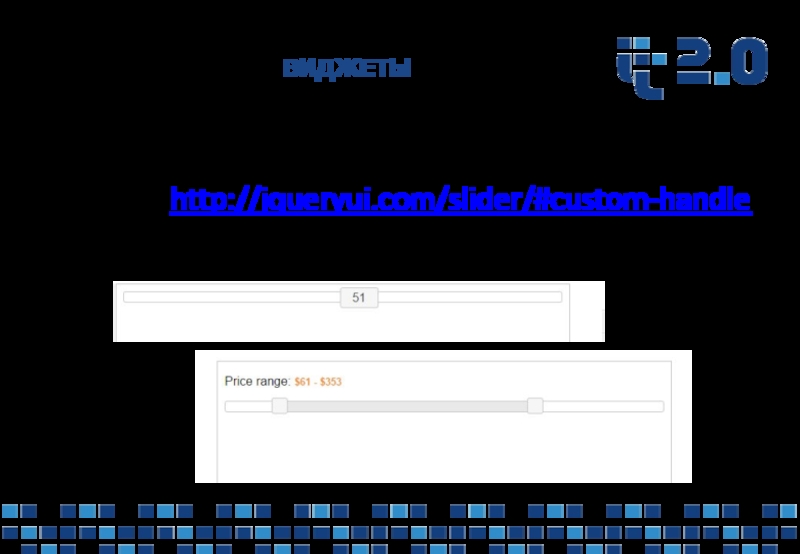
- 14. ВИДЖЕТЫ Slider — слайдер Ссылка http://jqueryui.com/slider/#custom-handle
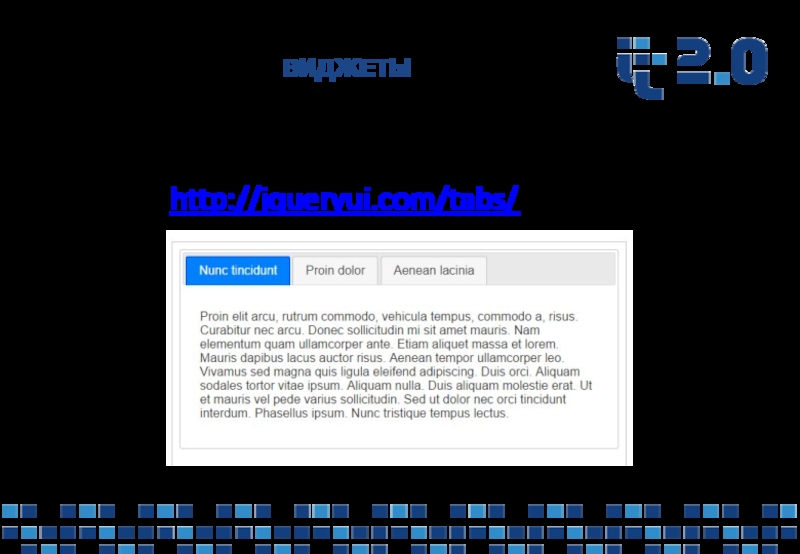
- 15. ВИДЖЕТЫ Tabs — вкладки Ссылка http://jqueryui.com/tabs/
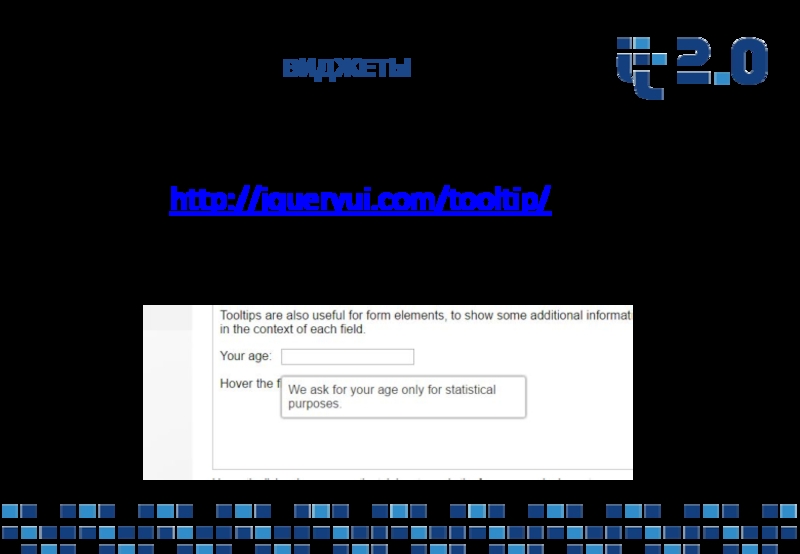
- 16. ВИДЖЕТЫ Tooltip — всплывающие подсказки Ссылка http://jqueryui.com/tooltip/
Слайд 3ЧТО ТАКОЕ JQUERY UI
jQuery UI — библиотека JavaScript с открытым исходным
кодом для создания насыщенного пользовательского интерфейса в веб-приложениях, часть проекта jQuery. Построена поверх главной библиотеки jQuery и предоставляет разработчику упрощенный доступ к её функциям взаимодействия, анимации и эффектов, а также набор виджетов.
Слайд 4Возможности
Взаимодействия
Draggable — Предоставляет элементу возможность быть перемещенным с помощью мыши
(см. Drag & Drop)
Droppable — Контролирует где перетаскиваемый элемент может быть брошен (см. Drag & Drop)
Resizable — Предоставляет возможность динамически изменять размеры элемента с помощью мыши
Selectable — Предоставляет возможность выделять один или несколько элементов пользовательского интерфейса из группы
Sortable — Представляет возможность сортировки для группы элементов
Droppable — Контролирует где перетаскиваемый элемент может быть брошен (см. Drag & Drop)
Resizable — Предоставляет возможность динамически изменять размеры элемента с помощью мыши
Selectable — Предоставляет возможность выделять один или несколько элементов пользовательского интерфейса из группы
Sortable — Представляет возможность сортировки для группы элементов
Слайд 5ПОДКЛЮЧЕНИЕ JQUERY UI
Для того, чтобы воспользоваться возможностями плагинов jQuery UI их
необходимо вначале подключить к странице, на которой они будут использоваться.
Существуют два варианта подключения jQuery UI:
Локальное подключение. Данный способ требует скачивание специального файла с официального сайта;
Удаленное подключение. Данный способ не требует скачивание файла, а вместо этого использует его удаленно (данная услуга предоставляется компанией Google).
Существуют два варианта подключения jQuery UI:
Локальное подключение. Данный способ требует скачивание специального файла с официального сайта;
Удаленное подключение. Данный способ не требует скачивание файла, а вместо этого использует его удаленно (данная услуга предоставляется компанией Google).
Слайд 6ПОДКЛЮЧЕНИЕ JQUERY UI
Локальное подключение jQuery UI
Необходимо перейти на сайт http://jqueryui.com/download/
Выбрать
необходимые компоненты
Выбрать оформление
Выбрать версию
Скачать jQuery UI
Выбрать оформление
Выбрать версию
Скачать jQuery UI
Слайд 8ПОДКЛЮЧЕНИЕ JQUERY UI
Удаленное подключение jQuery UI
В этом варианте подключения Вы не
можете настраивать комплектацию jQuery UI и можете использовать только ее стандартную версию.
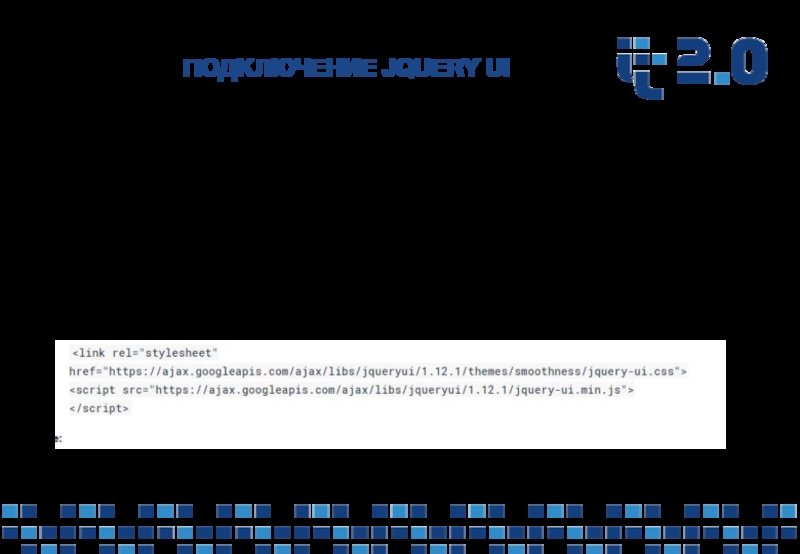
Для того, чтобы подключить библиотеку удаленно необходимо добавить следующие строчки в секцию head Вашей страницы:
Для того, чтобы подключить библиотеку удаленно необходимо добавить следующие строчки в секцию head Вашей страницы:
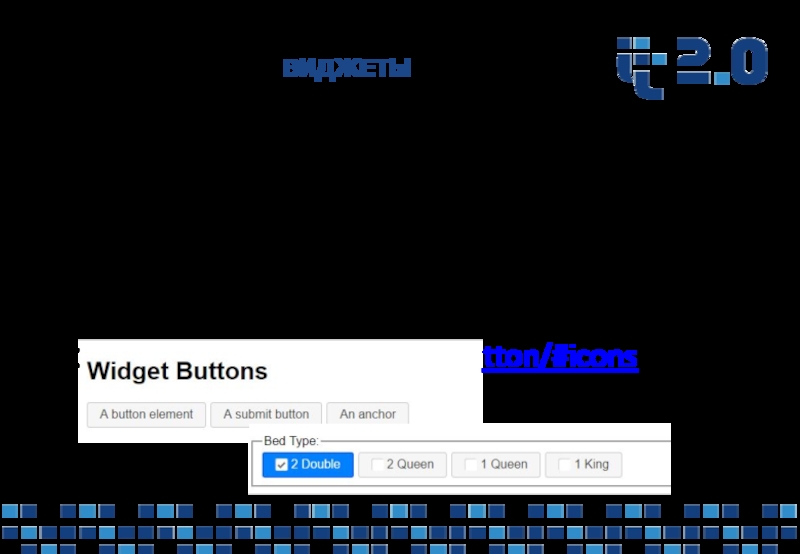
Слайд 11ВИДЖЕТЫ
Button — улучшенная кнопка, может также быть флажком (check box) или
радио-кнопкой (radio button); все виды кнопки могут располагаться на панели инструментов (toolbar)
Ссылка http://jqueryui.com/button/#icons
Ссылка http://jqueryui.com/button/#icons