- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript. Top level functions презентация
Содержание
- 1. JavaScript. Top level functions
- 2. Features Top level functions Функции могут возвращать
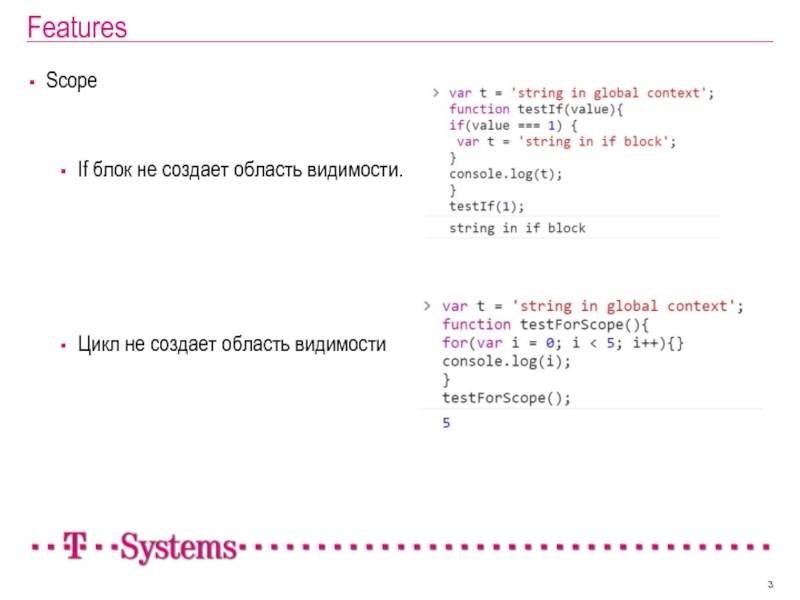
- 3. Features Scope If блок не
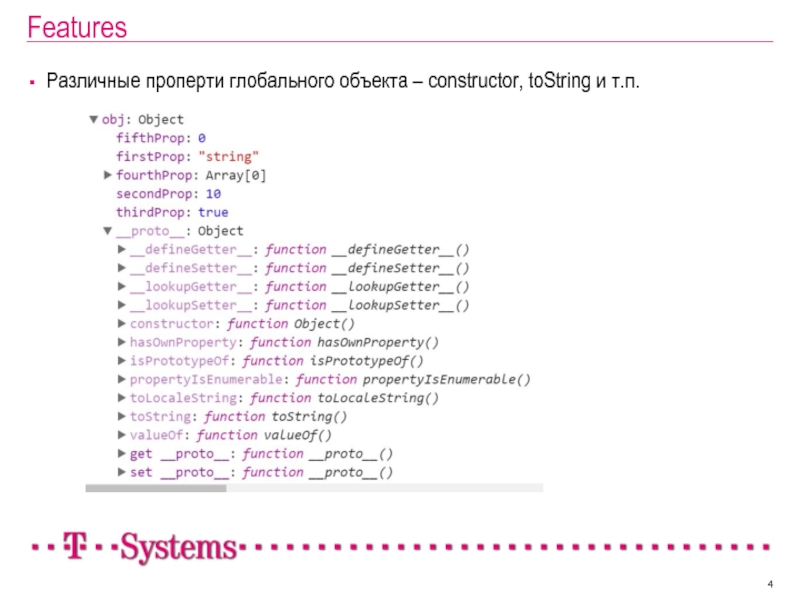
- 4. Features Различные проперти глобального объекта – constructor, toString и т.п.
- 5. Hoisting Загрузка функций и переменных в
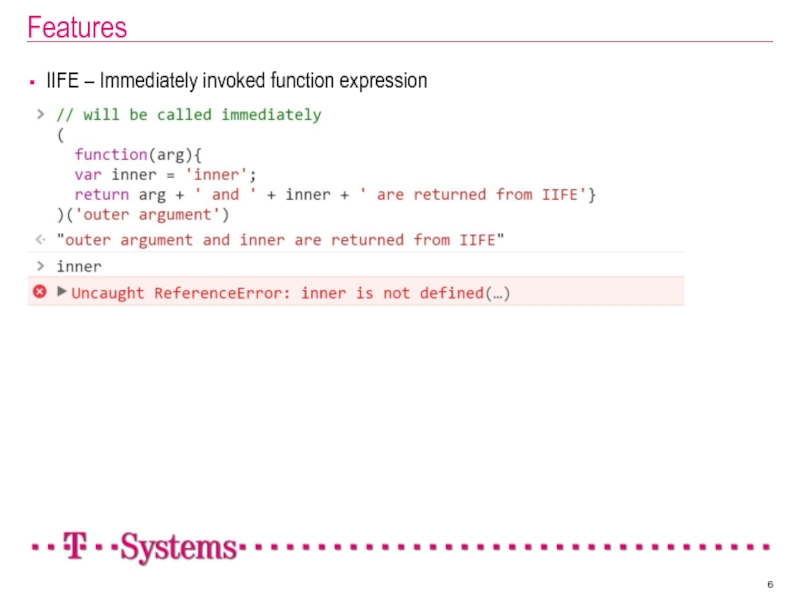
- 6. Features IIFE – Immediately invoked function expression
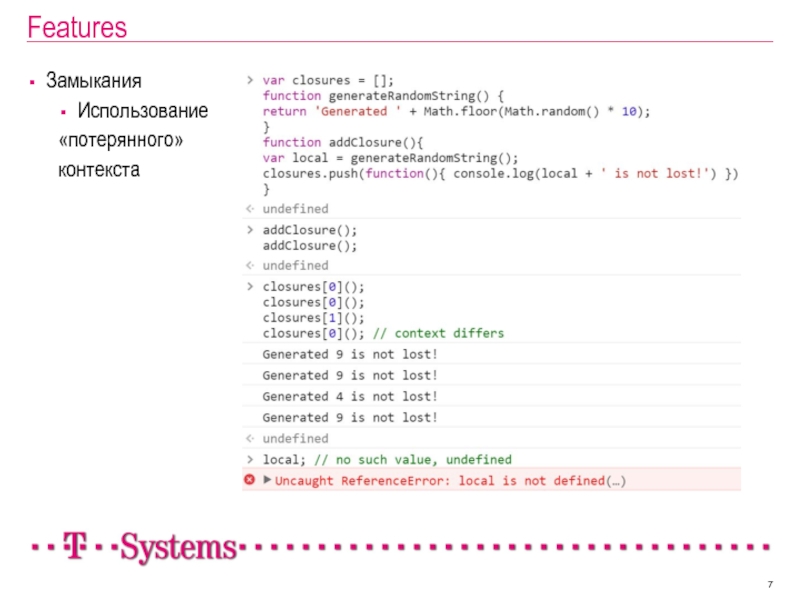
- 7. Features Замыкания Использование «потерянного» контекста
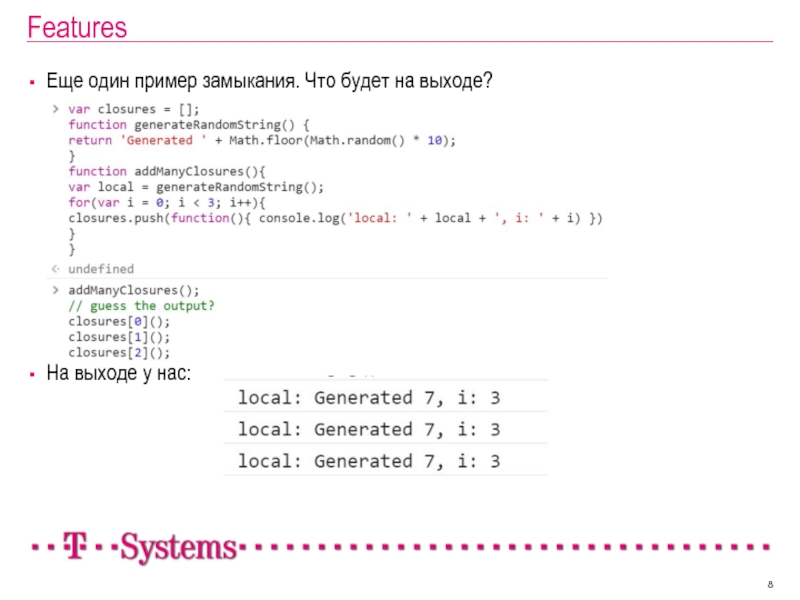
- 8. Features Еще один пример замыкания. Что будет
- 9. Features Как сделать так, чтобы переменная i
- 10. Features Способы создания объекта
- 11. Features «Асинхронная» работа – таймауты, коллбэки и т.п. Работа с event-queue Strict mode (с ES5)
- 12. Features Функция – особый тип объекта, который
- 13. Features Псевдомассив arguments Дает текущие аргументы, даже
- 14. Features Точки с запятой, особенности парсера –
- 15. Features Вспомогательные методы – call, bind, apply
- 16. Features JSON != object notation Для конвертации
- 17. Useful links https://learn.javascript.ru/ Различные обучающие материалы https://www.udemy.com/understand-javascript/
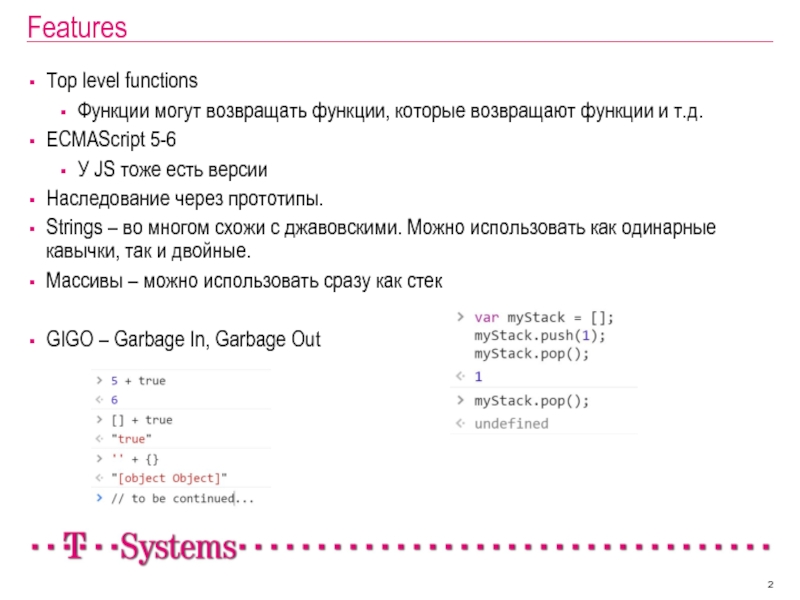
Слайд 2Features
Top level functions
Функции могут возвращать функции, которые возвращают функции и т.д.
ECMAScript
5-6
У JS тоже есть версии
Наследование через прототипы.
Strings – во многом схожи с джавовскими. Можно использовать как одинарные кавычки, так и двойные.
Массивы – можно использовать сразу как стек
GIGO – Garbage In, Garbage Out
У JS тоже есть версии
Наследование через прототипы.
Strings – во многом схожи с джавовскими. Можно использовать как одинарные кавычки, так и двойные.
Массивы – можно использовать сразу как стек
GIGO – Garbage In, Garbage Out
Слайд 5
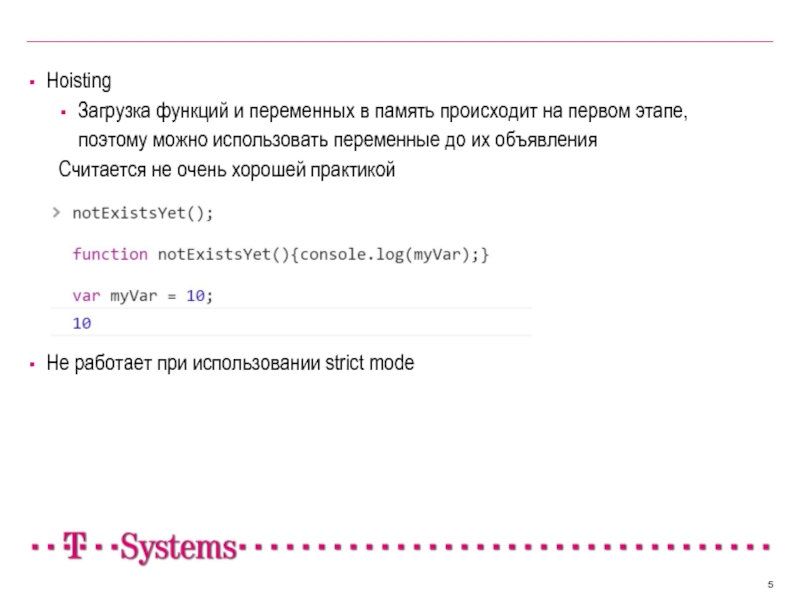
Hoisting
Загрузка функций и переменных в память происходит на первом этапе,
поэтому можно использовать переменные до их объявления
Считается не очень хорошей практикой
Не работает при использовании strict mode
Считается не очень хорошей практикой
Не работает при использовании strict mode
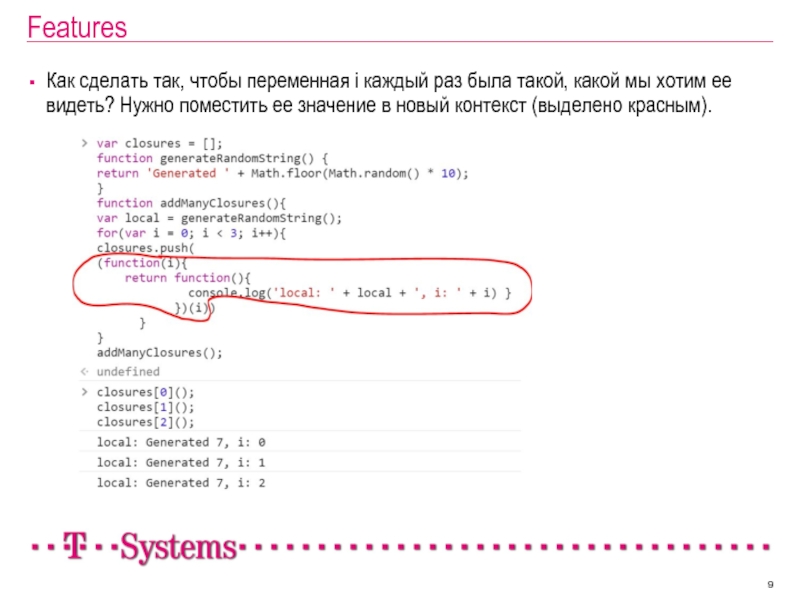
Слайд 9Features
Как сделать так, чтобы переменная i каждый раз была такой, какой
мы хотим ее видеть? Нужно поместить ее значение в новый контекст (выделено красным).
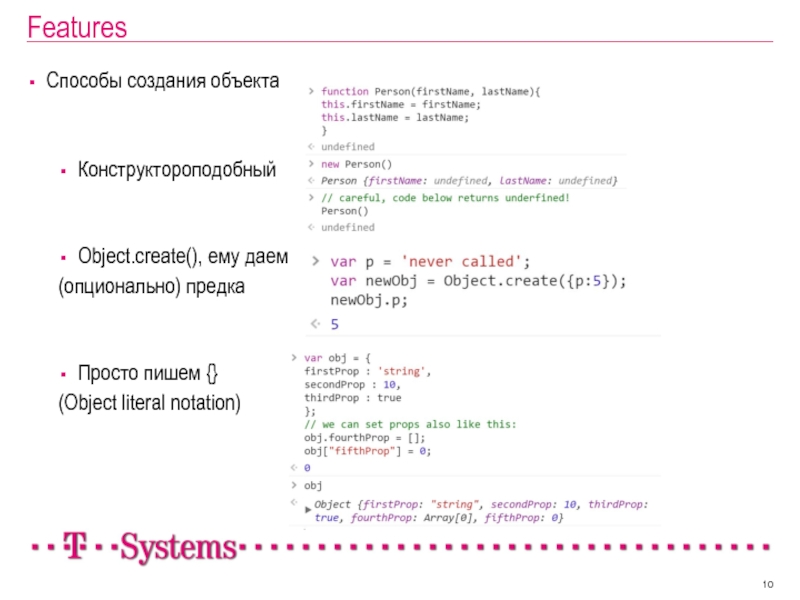
Слайд 10Features
Способы создания объекта
Конструктороподобный
Object.create(), ему даем
(опционально) предка
Просто пишем {}
(Object
literal notation)
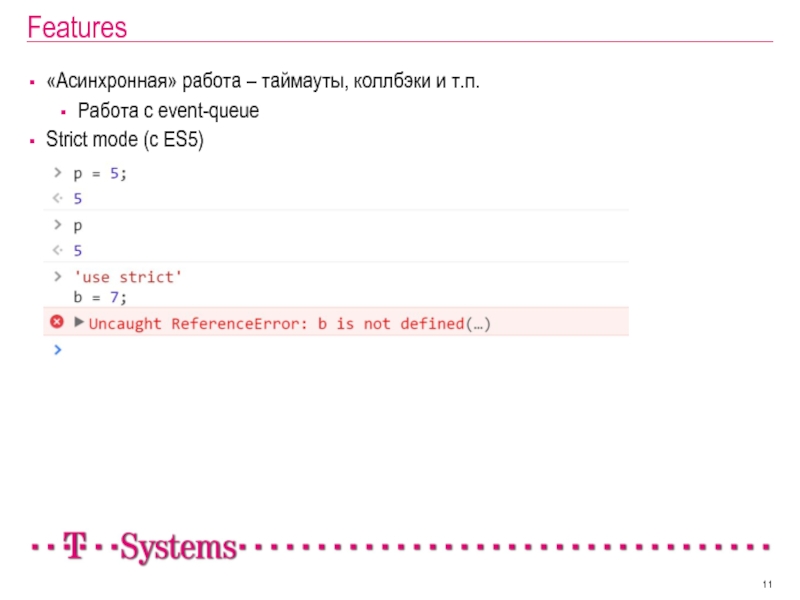
Слайд 11Features
«Асинхронная» работа – таймауты, коллбэки и т.п.
Работа с event-queue
Strict mode (с
ES5)
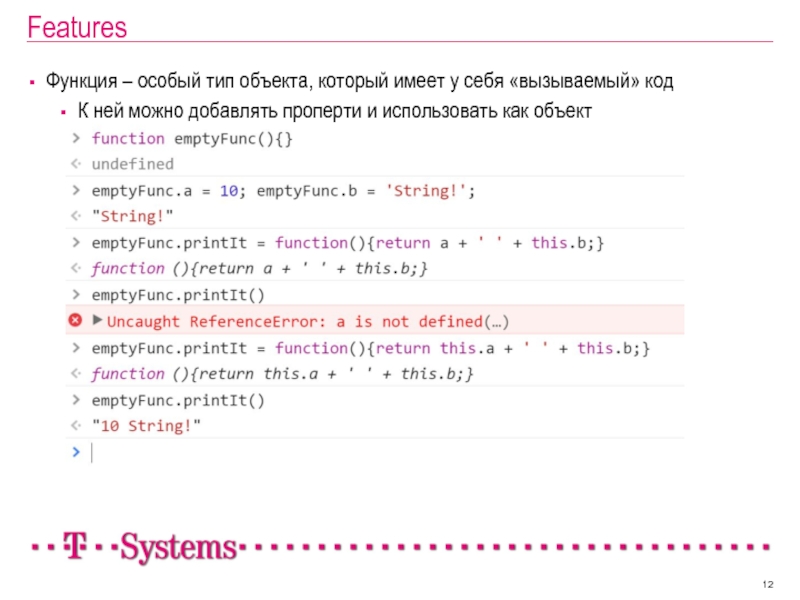
Слайд 12Features
Функция – особый тип объекта, который имеет у себя «вызываемый» код
К
ней можно добавлять проперти и использовать как объект
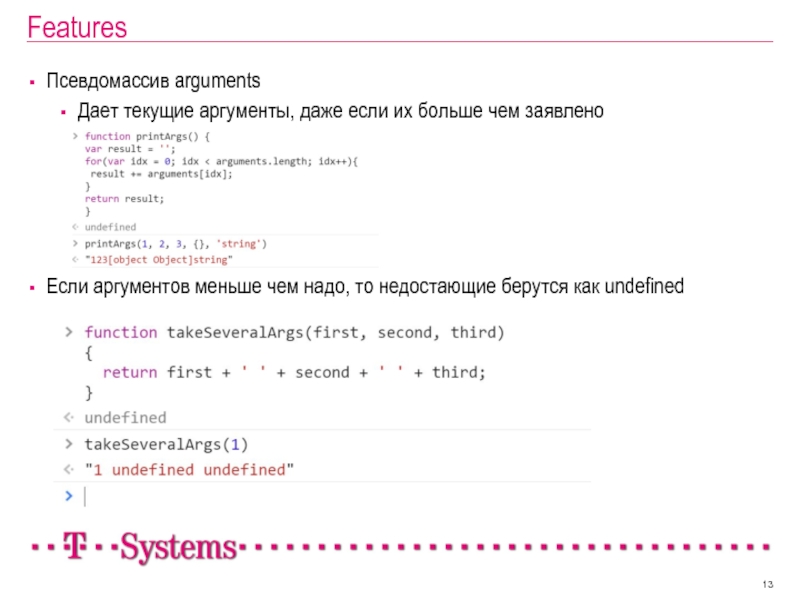
Слайд 13Features
Псевдомассив arguments
Дает текущие аргументы, даже если их больше чем заявлено
Если аргументов
меньше чем надо, то недостающие берутся как undefined
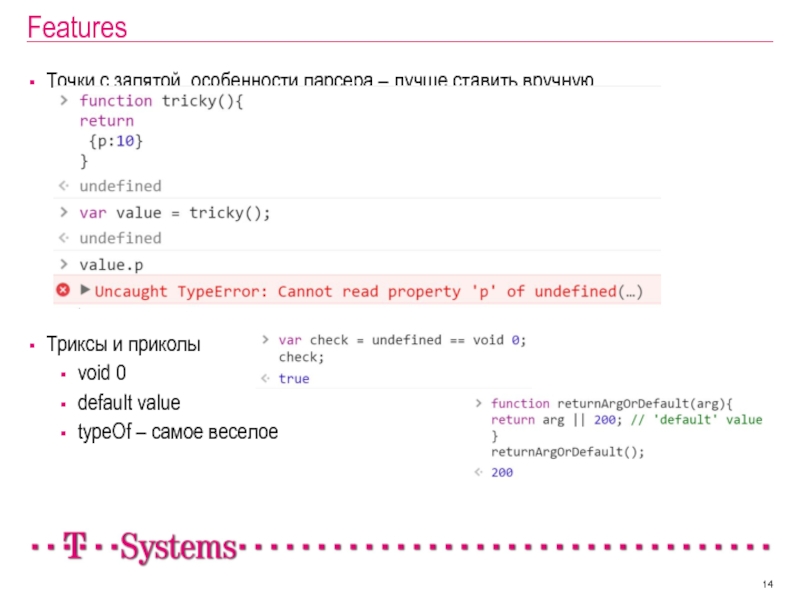
Слайд 14Features
Точки с запятой, особенности парсера – лучше ставить вручную
Триксы и приколы
void
0
default value
typeOf – самое веселое
default value
typeOf – самое веселое
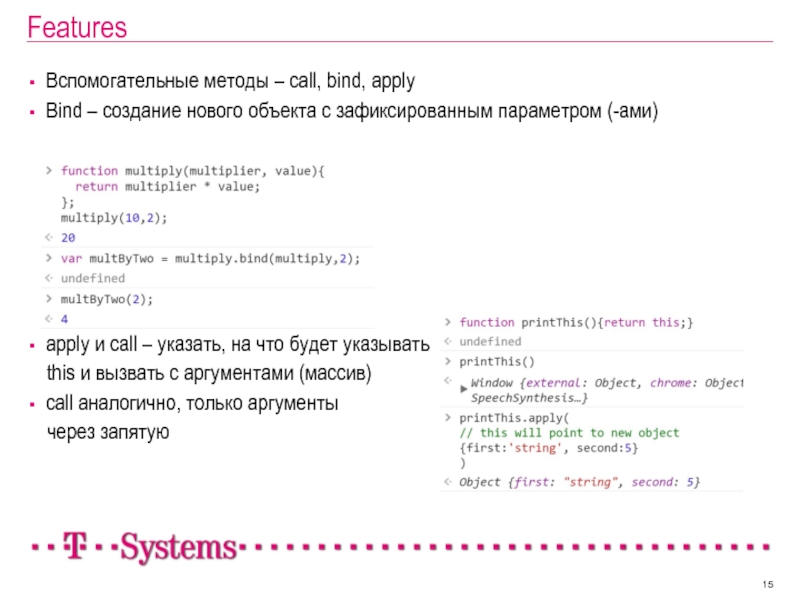
Слайд 15Features
Вспомогательные методы – call, bind, apply
Bind – создание нового объекта с
зафиксированным параметром (-ами)
apply и call – указать, на что будет указывать
this и вызвать с аргументами (массив)
call аналогично, только аргументы
через запятую
apply и call – указать, на что будет указывать
this и вызвать с аргументами (массив)
call аналогично, только аргументы
через запятую
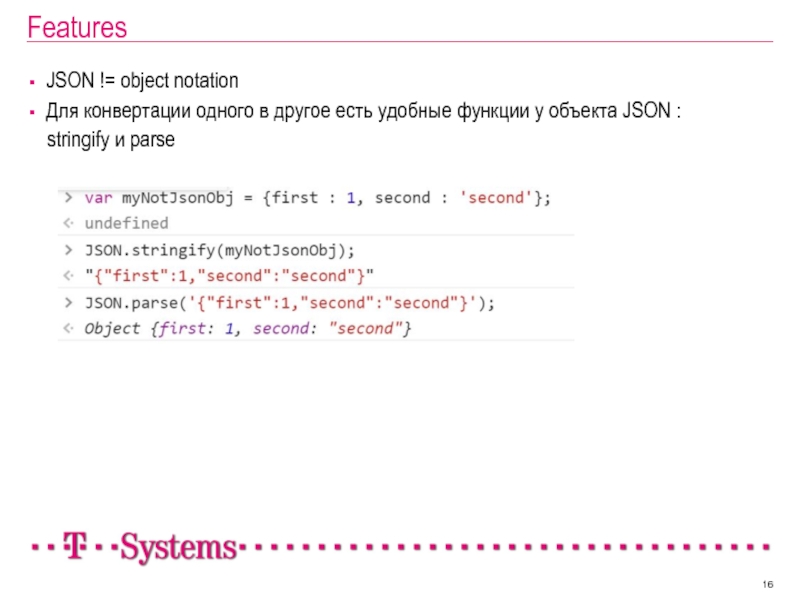
Слайд 16Features
JSON != object notation
Для конвертации одного в другое есть удобные функции
у объекта JSON :
stringify и parse
stringify и parse
Слайд 17Useful links
https://learn.javascript.ru/ Различные обучающие материалы
https://www.udemy.com/understand-javascript/ Интересные видеокурсы по JS (осторожно, рутрекер)
https://habrahabr.ru/post/305900/ Новое в ES6
http://www.w3schools.com/js/default.asp туториал
Ctrl + Shift + J dev tools в хроме