- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript. Объекты презентация
Содержание
- 1. JavaScript. Объекты
- 2. Объект - это составной тип данных, он объединяет
- 3. В JavaScript существует два способа создания объектов
- 4. Литерал объекта - это заключённый в фигурные скобки
- 5. Значением свойства может любое значение примитивного или
- 6. var empty = {}; // пустой объект
- 7. Обычно для доступа к значениям свойств объекта
- 8. homer.age = 35; //присваиваем свойству новое значение
- 9. Новое свойство объекта, можно добавить в любом
- 10. Значения свойств указанных внутри литерала объекта указываются
- 11. Значением свойства может быть объект: var
- 12. Значением свойства colors является объект {first: "yellow",
- 13. Для удаления свойств объекта используется оператор delete. delete homer.age;
- 14. Обратите внимание, что при удалении свойства его
- 15. Цикл по свойствам for in позволяет осуществлять
- 16. for (var имя_переменной in объект) { ... //операторы }
- 17. Перед исполнением цикла имя одного из свойств
- 18. Пример: var homer = { name:
- 19. Для проверки факта существования того или иного
- 20. var obj = {}; if ("a" in
- 21. При обращении к несуществующему свойству возвращается значение
- 22. Разница между этими двумя способами проверки следующая:
- 23. Оператор in в этом случае гарантирует точный
- 24. В реальных программах значение undefined не присваивают,
- 25. Доступ к свойству через квадратные скобки []
- 26. obj.property = 10; obj['property'] = 10;
- 27. Важное различие между этими двумя синтаксисами состоит
- 28. var obj = { name: "Гомер" };
- 29. Если имя свойства хранится в качестве значения
- 30. Передача по ссылке В JavaScript простые типы
- 31. //обычные переменные имеющие простые типы значений var
- 32. Рассмотрим этот пример подробнее - во второй
- 33. Теперь посмотрим на объекты: var user1
- 34. Здесь ситуация становится немного сложнее. При копировании
- 35. Следовательно, этим объектом можно оперировать с помощью
- 36. var user1 = { name: "Вася"};
- 37. Методы объекта Метод - это функция, которая
- 38. var obj = { name: "Гомер",
- 39. var calc = { num1: 5, num2:
- 40. Такую запись this.result = this.num1 * this.num2,
- 41. Функция конструктор и оператор new Помимо
- 42. //определяем конструктор function Car(seats) { this.seats =
- 43. Оператор new создает новый пустой объект без
- 44. После того как объект создан и инициализирован,
- 45. myCar = { seats: "leather", canDrive: true };
- 46. Создаваемые объекты таким образом обычно называют экземпляром
Слайд 2Объект - это составной тип данных, он объединяет множество значений в единый
модуль и позволяет сохранять и извлекать значения по их именам. То есть, объекты - это неупорядоченные коллекции свойств, каждое из которых имеет свое имя и значение. В качестве свойств могут быть обычные переменные, содержащие значения, или объекты.
Слайд 3В JavaScript существует два способа создания объектов - с помощью оператора
new за которым следует функция конструктор или с помощью литерала объекта:
var empty = new Object(); //пустой объект создается с помощью оператора new
var empty = {}; //пустой объект создается с помощью литерала объекта
Слайд 4Литерал объекта - это заключённый в фигурные скобки список из нуля или
более свойств (пар имя: значение), разделённых запятыми. Именем свойства может быть идентификатор или строковой литерал.
Слайд 5Значением свойства может любое значение примитивного или ссылочного типа, а также
любое выражение, допустимое в JavaScript, полученное значение выражения станет значением свойства.
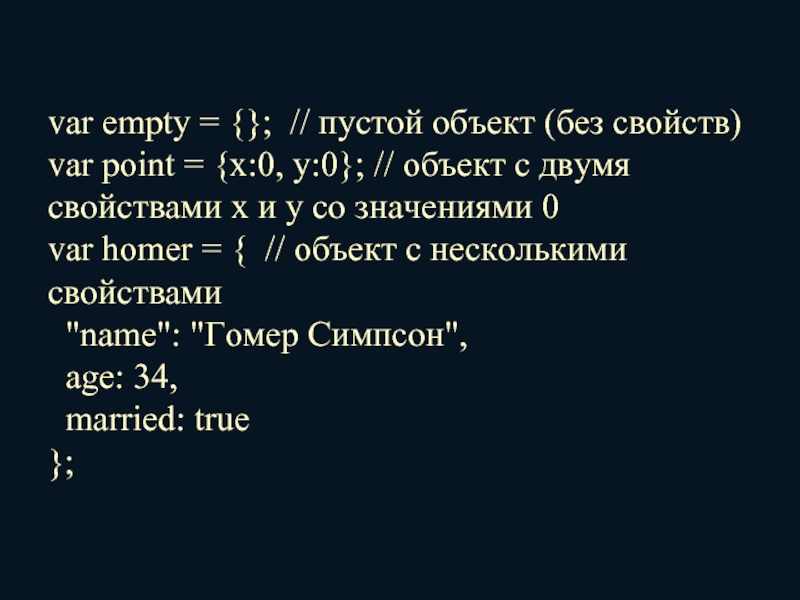
Слайд 6var empty = {}; // пустой объект (без свойств) var point =
{x:0, y:0}; // объект с двумя свойствами x и y со значениями 0
var homer = { // объект с несколькими свойствами
"name": "Гомер Симпсон",
age: 34,
married: true
};
Слайд 7Обычно для доступа к значениям свойств объекта используется оператор точка .
(точка). Значение в левой части оператора должно быть ссылкой на объект, к свойствам которого требуется получить доступ. Значение в правой части оператора должно быть именем свойства. Свойства объекта работают как переменные: в них можно сохранять значения и считывать их:
Слайд 8homer.age = 35; //присваиваем свойству новое значение
document.write(homer.age + "
"); //вывод значения
свойства age
homer.male = "мужчина"; //добавляем в объект новое свойство со значением
document.write(homer.male); //вывод значения нового свойства объекта
Слайд 9Новое свойство объекта, можно добавить в любом месте, просто присвоив этому
свойству значение, так же и значения свойств уже созданных, можно изменять в любой момент, например простым присваиванием нового значения.
Слайд 10Значения свойств указанных внутри литерала объекта указываются после двоеточия, если добавляется
новое свойство или присваивается новое значение уже существующему за пределами литерала объекта, то вместо двоеточия используется операция присваивания.
Слайд 11Значением свойства может быть объект: var obj = { name: "Гомер", colors: { first:
"yellow",
second: "blue"
}
};
//для доступа к значениям свойств используется стандартный синтаксис
document.write(obj.colors.first);
Слайд 12Значением свойства colors является объект {first: "yellow", second: blue }. Здесь
следует обратить внимание на то, что у объекта, который выступает в качестве значения, в конце отсутствует точка с запятой. Это объясняется тем что в литерале объекта все свойства указываются через запятую и никаких точек с запятой там не должно быть использовано.
Слайд 14Обратите внимание, что при удалении свойства его значение не просто устанавливается
в значение undefined, оператор delete действительно удаляет свойство из объекта. Цикл for in демонстрирует это отличие: он перечисляет свойства, которым присвоено значение undefined, но не перечисляет удаленные свойства.
Слайд 15Цикл по свойствам for in позволяет осуществлять последовательный перебор всех свойств
объекта. Его можно использовать например при отладке сценариев, при работе с объектами, которые могут иметь произвольные свойства с заранее неизвестными именами, для вывода имен свойств на экран или для работы с их значениями. Синтаксис данного цикла выглядит следующим образом:
Слайд 17Перед исполнением цикла имя одного из свойств присваивается переменной в виде
строки. В теле цикла эту переменную можно использовать как для получения имени свойства так и для получения значения свойства с помощью оператора [].
Слайд 18Пример: var homer = { name: "Гомер Симпсон", age: 34, married: true }; document.write("до удаления свойства:
") for (var name in homer) { document.write(name + "
"); //выводит имена свойств }
Слайд 19Для проверки факта существования того или иного свойства используется оператор in.
С левой стороны от оператора помещается имя свойства в виде строки, с правой стороны - проверяемый объект на наличие указанного свойства.
Слайд 20var obj = {}; if ("a" in obj) { obj.a = 1; } else
{
document.write("Такого свойства не существует");
}
Слайд 21При обращении к несуществующему свойству возвращается значение undefined. Поэтому, для проверки
так же достаточно часто используется другой способ - сравнение значения с undefined.
if (obj.x !== undefined) obj.x = 1;
Слайд 22Разница между этими двумя способами проверки следующая: проверка с помощью сравнения
"=== undefined" не работает, если значение свойства равно undefined:
var obj = {};
boj.x = undefined;
if (obj.x !== undefined) //false, хотя такое свойство существует
Слайд 23Оператор in в этом случае гарантирует точный результат: var obj = {}; boj.x
= undefined;
if ("x" in obj) //true, так как такое свойство существует
Слайд 24В реальных программах значение undefined не присваивают, этот пример был приведен,
чтобы показать разницу при проверки на существования свойства, если значение свойство undefined.
Слайд 25Доступ к свойству через квадратные скобки [] Доступ к свойствам объекта осуществляется
посредством оператора "точка". Доступ к свойствам объекта возможен также при помощи оператора [], который обычно используется при работе с массивами. Таким образом, следующие два выражения имеют одинаковое значение и на первый взгляд ничем не отличаются:
Слайд 27Важное различие между этими двумя синтаксисами состоит в том, что в
первом варианте имя свойства представляет собой идентификатор, а во втором - строку.
Бывают случаи, когда имя свойства хранится в переменной, поэтому в квадратные скобки можно так же передать переменную, которой присвоено имя свойства в виде сроки:
Слайд 28var obj = { name: "Гомер" }; var str = "name"; //присваиваем
переменной в виде строки имя свойства
//запись obj[str] эквивалентна obj["name"]
document.write(str + ": " + obj[str]);
Слайд 29Если имя свойства хранится в качестве значения в переменной как в
примере (var str = "name";), то единственным способом обратиться к нему - это через квадратные скобки (obj[str]), это будет тоже самое, что и (obj["name"]).
Слайд 30Передача по ссылке В JavaScript простые типы (например, числа, строки и тд.)
передаются по значению, объекты наоборот, присваиваются и передаются по ссылке - это значит, что в переменной в качестве значения хранится не сам объект, а ссылка на место в памяти, где храниться сам объект.
Чтобы это лучше понять - сравним обычные переменные и объекты:
Слайд 31//обычные переменные имеющие простые типы значений var msg = "hello world!"; //значение
хранится в переменной
var msg2 = msg; //msg2 получает копию значения переменной msg
Слайд 32Рассмотрим этот пример подробнее - во второй строке переменная, находящаяся в
левой части оператора присваивания, получает копию значения переменной, находящейся в правой части этого оператора, т.е. теперь две переменные имеют каждая свое значение и изменив значение например в первой переменной, значение второй переменной останется неизменным.
Слайд 33Теперь посмотрим на объекты: var user1 = { name: "Вася"}; //переменная содержит
ссылку на объект
var user2 = user1; //скопировали ссылку на объект другой переменной
Слайд 34Здесь ситуация становится немного сложнее. При копировании переменной - копируется только
ссылка, а объект по-прежнему остается в единственном экземпляре. Получается, что теперь две переменные ссылаются на один и тот же объект.
Слайд 35Следовательно, этим объектом можно оперировать с помощью переменной user1 или user2.
Так как объект всего один, то в какой бы переменной его не изменяли — это отразится сразу на двух переменных.
Слайд 36var user1 = { name: "Вася"}; var user2 = user1; user2.name
= "Иван"; //изменили значение через user2
document.write(user1.name); //изменения видны в первой переменной
Слайд 37Методы объекта Метод - это функция, которая хранится в качестве значения в свойстве
объекта и может вызываться посредством этого объекта.
Слайд 38var obj = {
name: "Гомер",
write_hello: function() {
document.write("Привет");
}
};
obj.write_hello(); //вызов метода
Слайд 39var calc = { num1: 5, num2: 5, compute: function( ) { this.result = this.num1
* this.num2;
}
};
calc.compute(); //Вычисляем сколько будет 5*5
document.write(calc.result); // Выводим результат
Слайд 40Такую запись this.result = this.num1 * this.num2, в принципе можно читать
как calc.result = calc.num1 * calc.num2, так как слово this в качестве значения содержит ссылку на объект.
Слайд 41Функция конструктор и оператор new Помимо литерального синтаксиса создания объекта, объект можно
создавать при помощи функции - конструктора и оператора new.
Конструктор - это функция, которая выполняет инициализацию свойств объекта и предназначена для использования совместно с оператором new:
Слайд 42//определяем конструктор function Car(seats) { this.seats = seats; this.canDrive = true; } //вызываем конструктор для создания
нового объекта
var myCar = new Car("leather");
Слайд 43Оператор new создает новый пустой объект без каких-либо свойств, а затем
вызывает функцию-конструктор (можно называть просто конструктор), передавая ей только что созданный объект. Главная задача конструктора заключается в инициализации вновь созданного объекта - установке всех его свойств, которые необходимо инициализировать до того, как объект сможет использоваться программой.
Слайд 44После того как объект создан и инициализирован, переменной myCar присваивается ссылка
на объект.
Результатом выполнения кода из примера выше является создание нового экземпляра объекта:
Слайд 46Создаваемые объекты таким образом обычно называют экземпляром объекта (или класса), в
нашем случае myCar является экземпляром объекта Car.
























![Доступ к свойству через квадратные скобки [] Доступ к свойствам объекта осуществляется посредством оператора](/img/tmb/3/232121/3e102abdfbb7c9fe342d27d902af0f84-800x.jpg)
![obj.property = 10; obj['property'] = 10;](/img/tmb/3/232121/c3c842c8fc19931abe42d23afa302fa9-800x.jpg)