- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript головного мозга. История одного фреймворка презентация
Содержание
- 1. JavaScript головного мозга. История одного фреймворка
- 2. СБИС – сеть деловых коммуникаций
- 3. online.sbis.ru
- 4. online.sbis.ru
- 5. online.sbis.ru
- 6. online.sbis.ru
- 7. online.sbis.ru
- 8. online.sbis.ru
- 9. online.sbis.ru
- 10. Разделение ответственности
- 11. Глобальная компонентизация
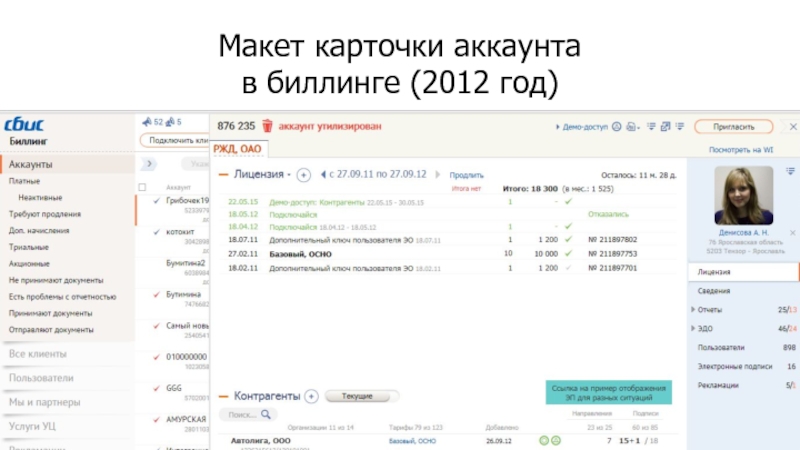
- 12. Макет карточки аккаунта в биллинге (2012 год)
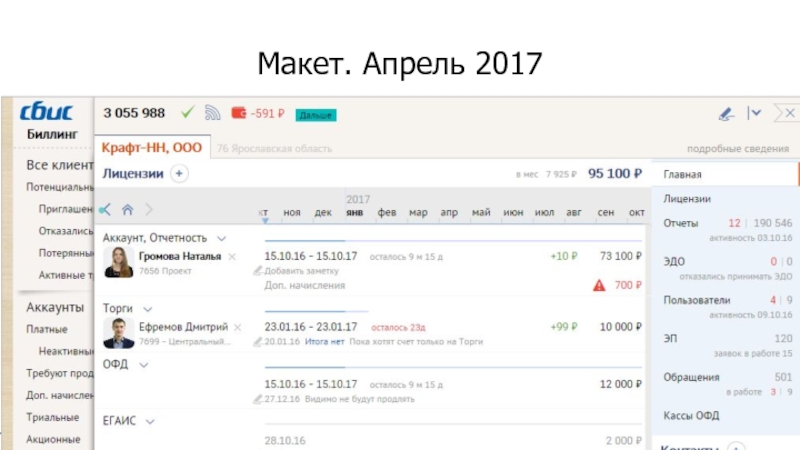
- 13. Макет. Апрель 2017
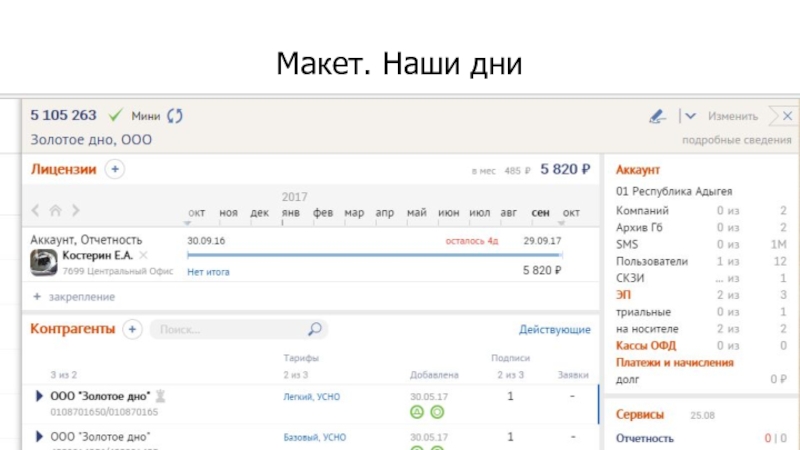
- 14. Макет. Наши дни
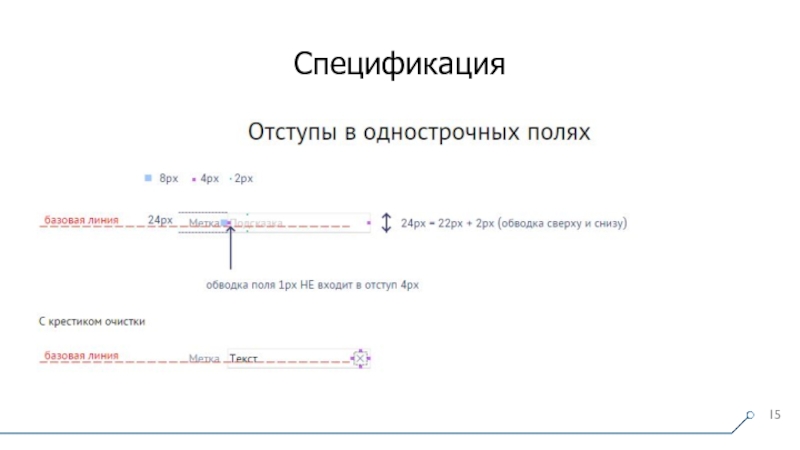
- 15. Спецификация
- 16. Разделяй и властвуй
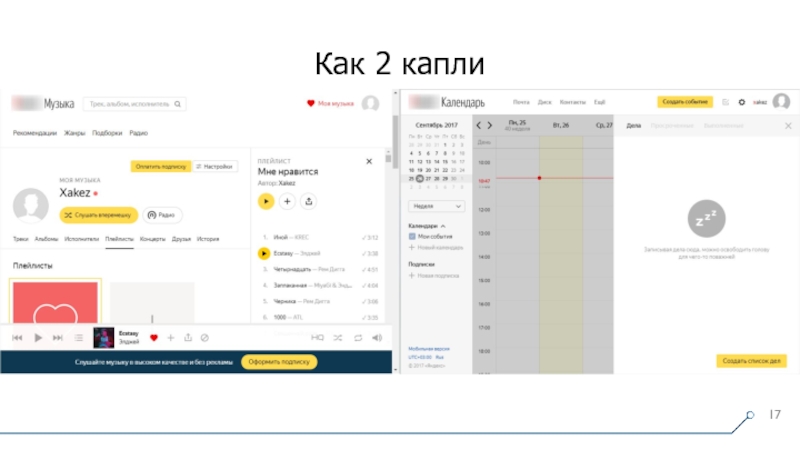
- 17. Как 2 капли
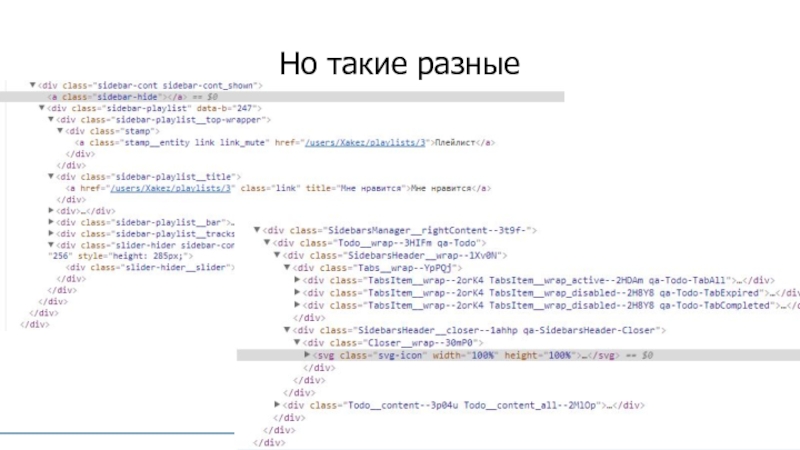
- 18. Но такие разные
- 19. Мы строим интерфейс из кубиков
- 20. Нужны контракты
- 21. Модно? Молодежно? Хайпово?
- 22. Модно? Молодежно? Хайпово?
- 23. Модно? Молодежно? Хайпово?
- 24. Модно? Молодежно? Хайпово?
- 25. Никто не знает как собирать приложения
- 26. Как сделать веб-приложение из 5000 окон и 1000 программистов?
- 27. No comment…
- 28. Первые контролы
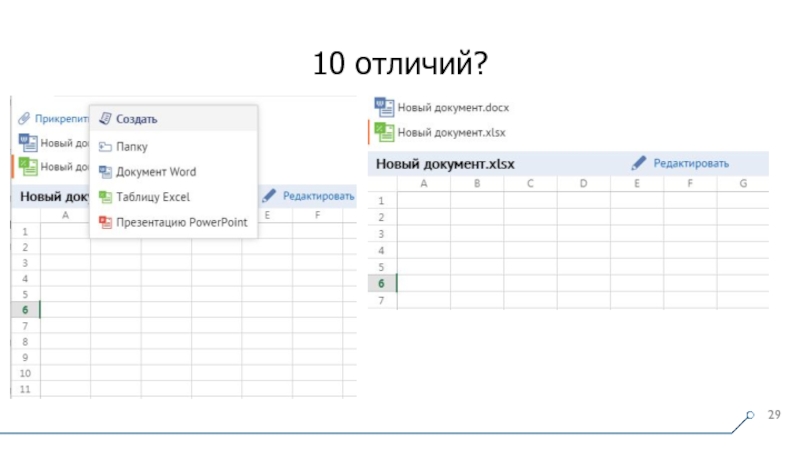
- 29. 10 отличий?
- 30. Последствия
- 31. Последствия
- 32. Последствия
- 33. Server render
- 34. Корень зла!
- 35. Светлое сегодня
- 36. Все гениальное – просто (с)
- 37. Аспекты
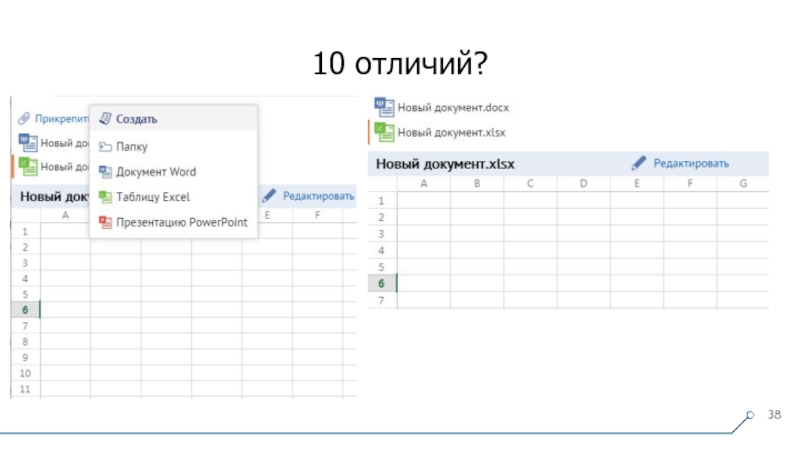
- 38. 10 отличий?
- 39. Аспекты
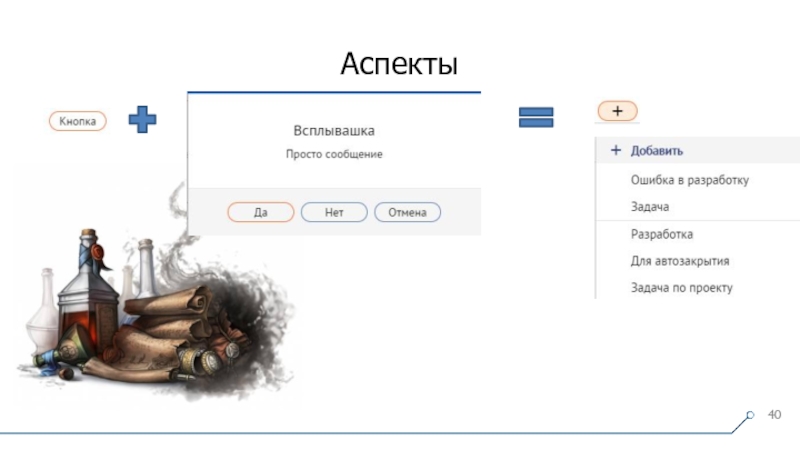
- 40. Аспекты
- 41. Время интерфейсов и абстракций
- 42. Время интерфейсов и абстракций
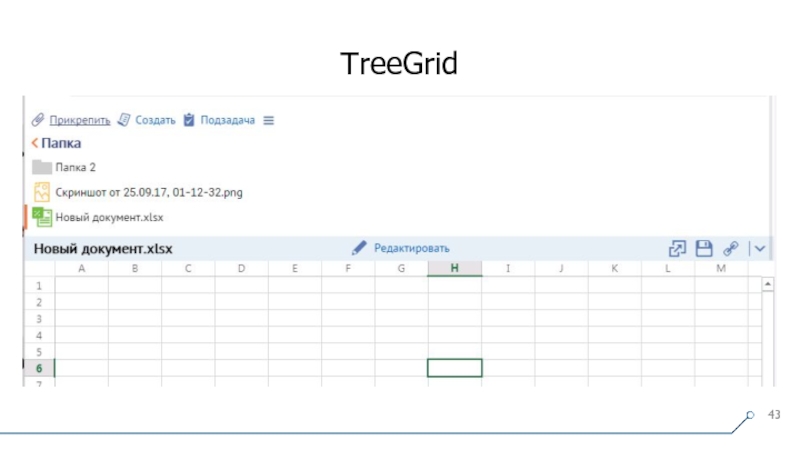
- 43. TreeGrid
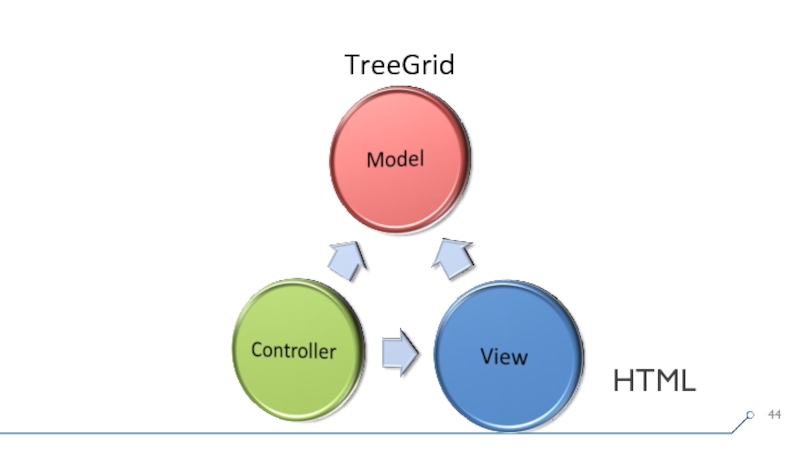
- 44. TreeGrid HTML
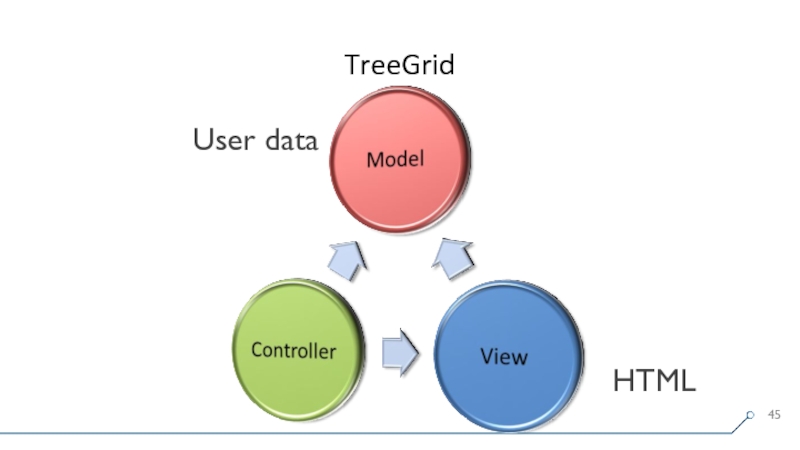
- 45. TreeGrid HTML User data
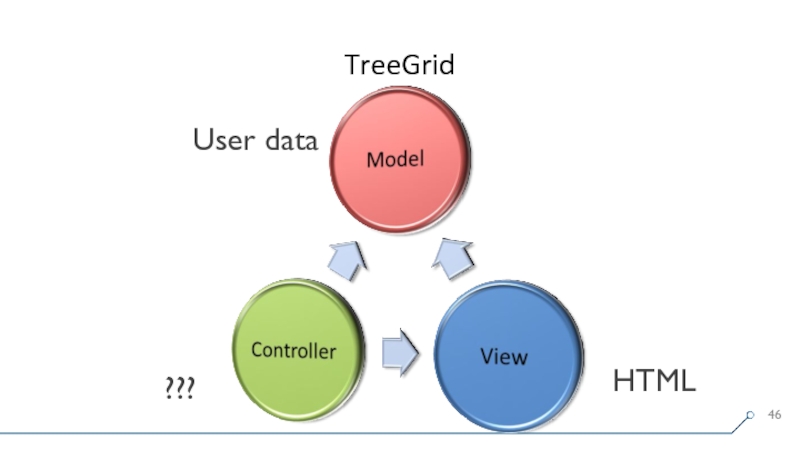
- 46. TreeGrid HTML User data ???
- 47. Controller
- 48. Controller
- 49. Controller
- 50. Controller
- 51. Controller
- 52. Controller
- 53. Controller
- 54. Controller
- 55. Controller
- 56. Это контроллер?!
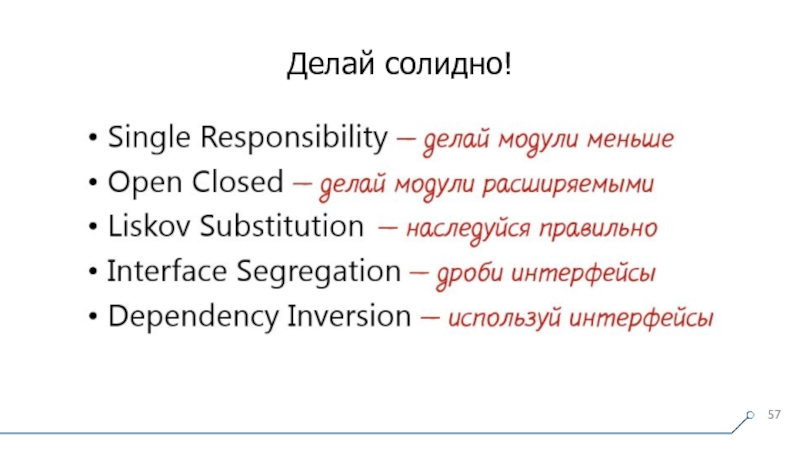
- 57. Делай солидно!
- 58. Автотесты
- 59. Оно всегда работает!
- 60. Агрегация+композиция
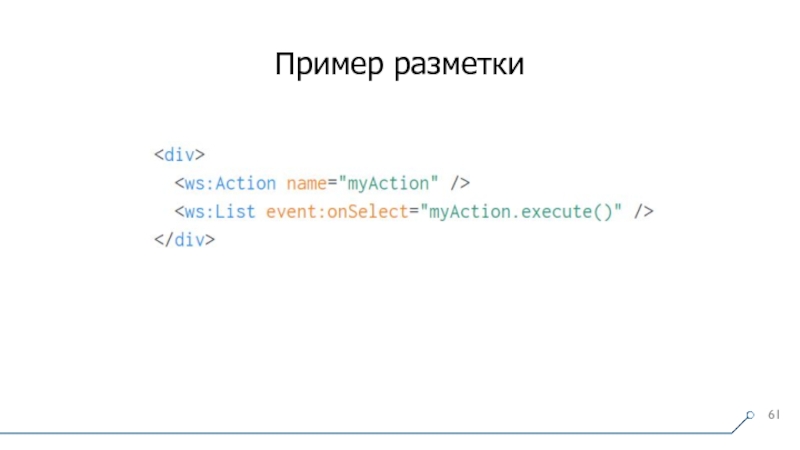
- 61. Пример разметки
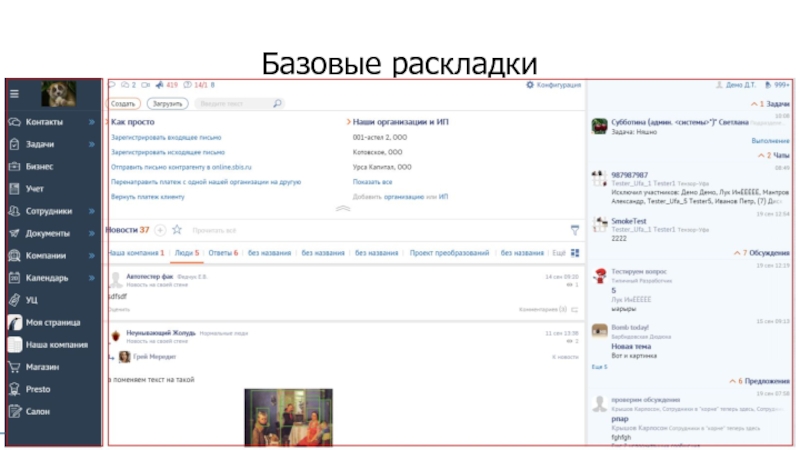
- 62. Базовые раскладки
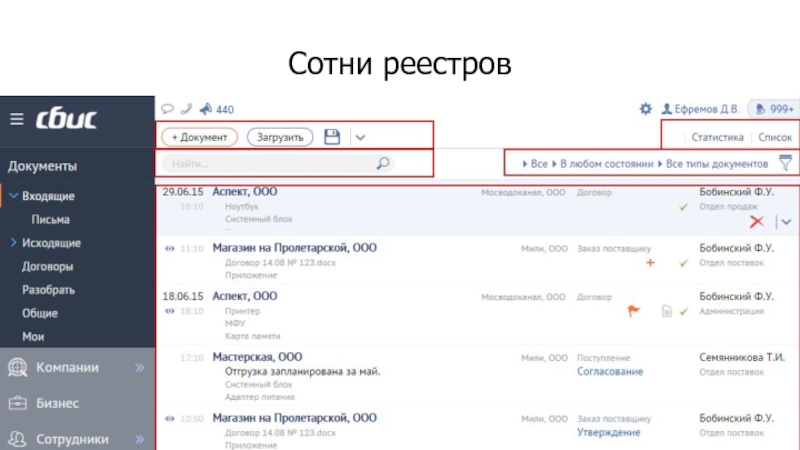
- 63. Сотни реестров
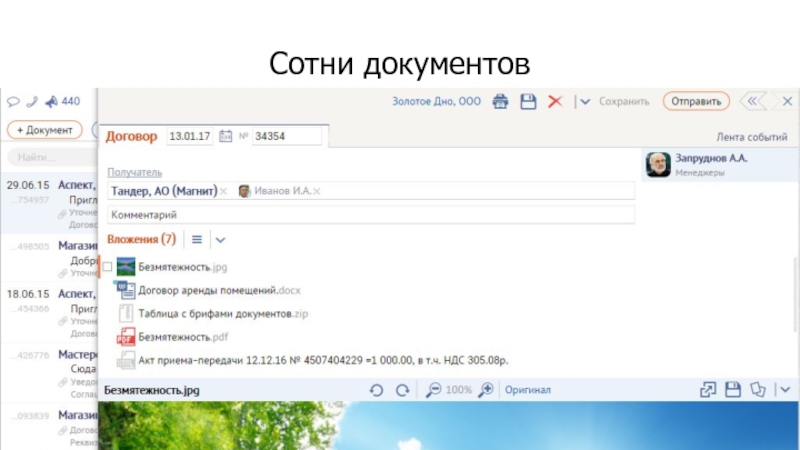
- 64. Сотни документов
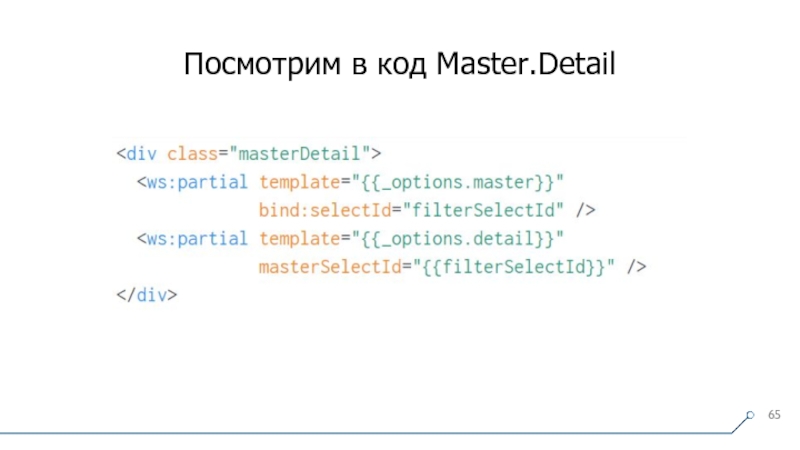
- 65. Посмотрим в код Master.Detail
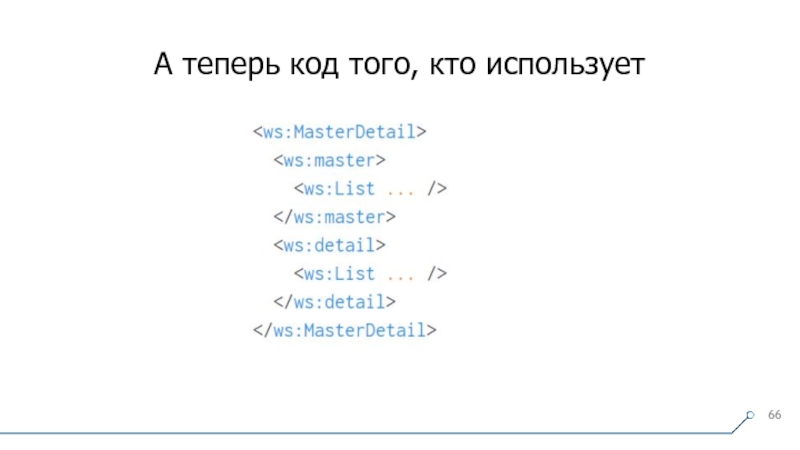
- 66. А теперь код того, кто использует
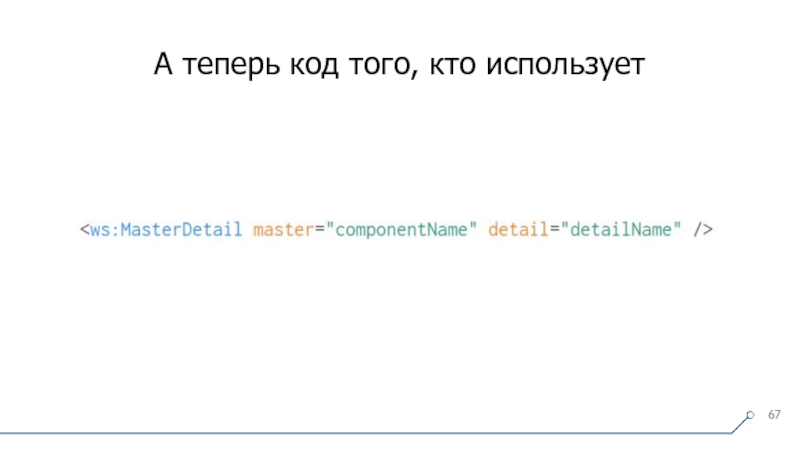
- 67. А теперь код того, кто использует
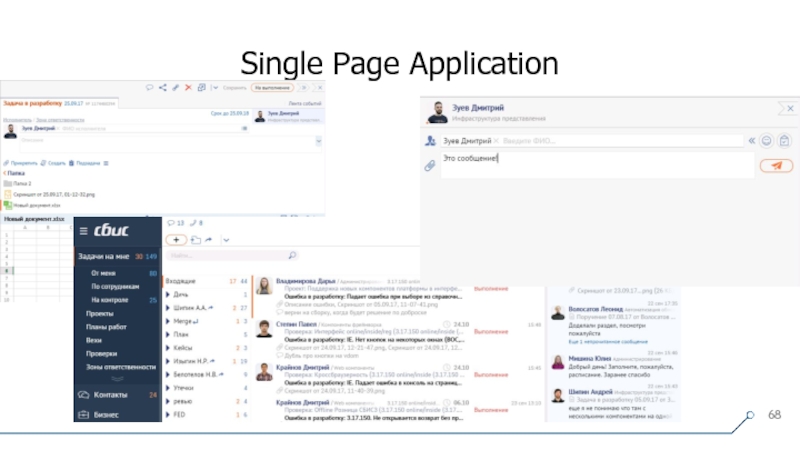
- 68. Single Page Application
- 69. Render на клиенте Render на сервере Изоморфный код
- 70. И получили мы изоморфность интерфейсоориентированность SOLIDность
- 72. Спасибо за внимание! Зуев Дмитрий e-mail: dv.zuev@tensor.ru sbis.ru
Слайд 1JavaScript головного мозга.
История одного фреймворка
Зуев Дмитрий / Ведущий инженер-программист
Слайд 2СБИС – сеть деловых коммуникаций
более миллиона клиентов
10 центров разработки
более 1000 программистов
Слайд 48Controller
настройка порядка колонок
работа с источником данных: Удаление, добавление, редактирование записей по
месту
Слайд 49Controller
раскрытие узлов иерархии
работа с источником данных: удаление, добавление, редактирование записей по
месту; настройка порядка колонок
Слайд 50Controller
бесконечная загрузка по скроллу
работа с источником данных: удаление, добавление, редактирование записей
по месту; настройка порядка колонок; раскрытие узлов иерархии;
Слайд 51Controller
работа с выделением
работа с источником данных: удаление, добавление, редактирование записей по
месту; настройка порядка колонок; раскрытие узлов иерархии; бесконечная загрузка по скроллу;
Слайд 52Controller
drag&drop
работа с источником данных: удаление, добавление, редактирование записей по месту; настройка
порядка колонок; раскрытие узлов иерархии; бесконечная загрузка по скроллу; работа с выделением
Слайд 53Controller
поддержка swipe
работа с источником данных: удаление, добавление, редактирование записей по месту;
настройка порядка колонок; раскрытие узлов иерархии; бесконечная загрузка по скроллу; работа с выделением; drag&drop;
Слайд 54Controller
группировка
работа с источником данных: удаление, добавление, редактирование записей по месту; настройка
порядка колонок; раскрытие узлов иерархии; бесконечная загрузка по скроллу; работа с выделением; drag&drop; поддержка swipe;
Слайд 55Controller
выгрузка, печать
работа с источником данных: удаление, добавление, редактирование записей по месту;
настройка порядка колонок; раскрытие узлов иерархии; бесконечная загрузка по скроллу; работа с выделением; drag&drop; поддержка swipe; группировка;