- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript & jQuery презентация
Содержание
- 1. JavaScript & jQuery
- 2. Подключение
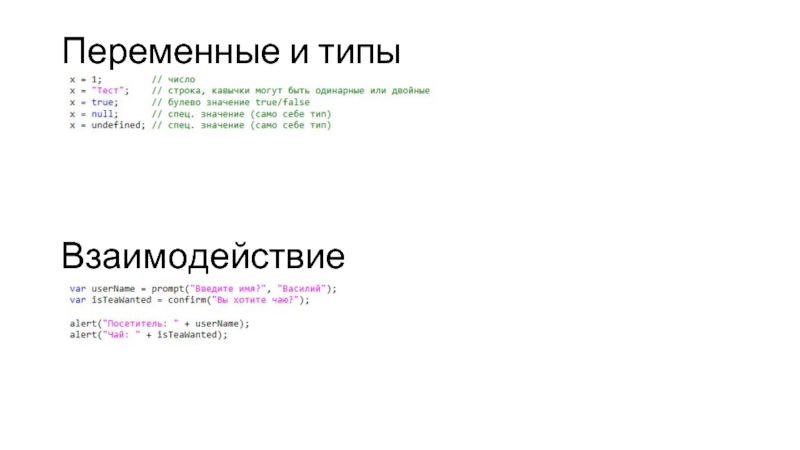
- 3. Переменные и типы Взаимодействие
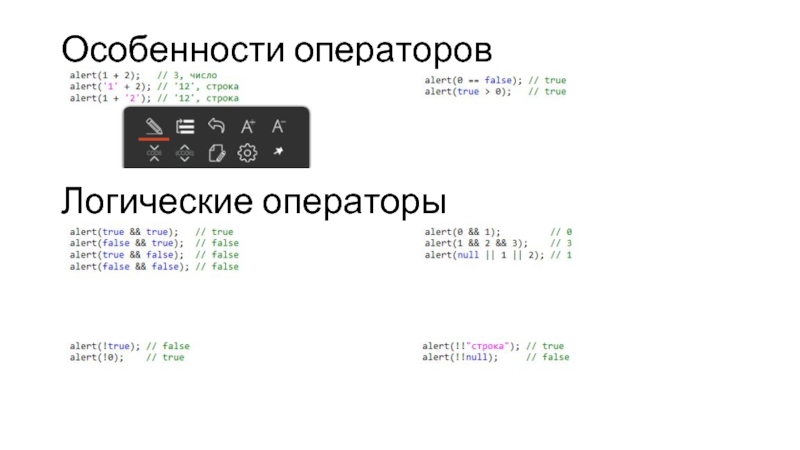
- 4. Особенности операторов Логические операторы
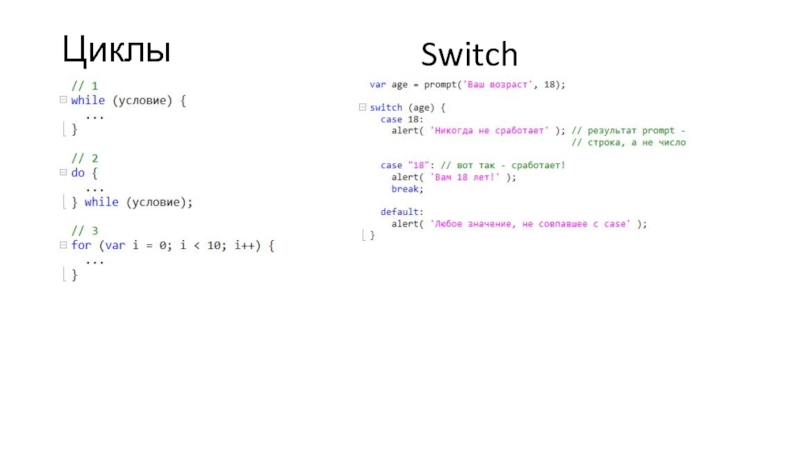
- 5. Циклы Switch
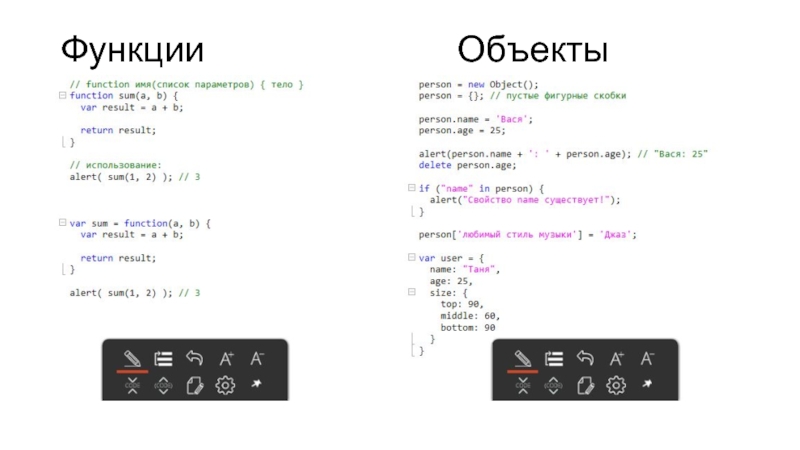
- 6. Функции Объекты
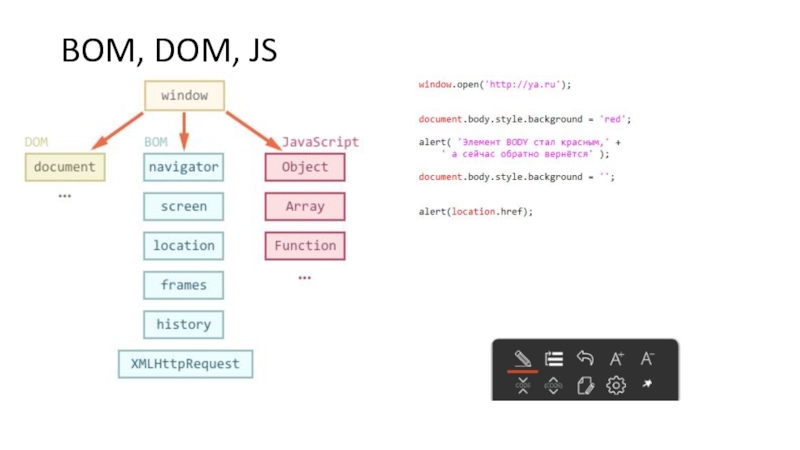
- 7. BOM, DOM, JS
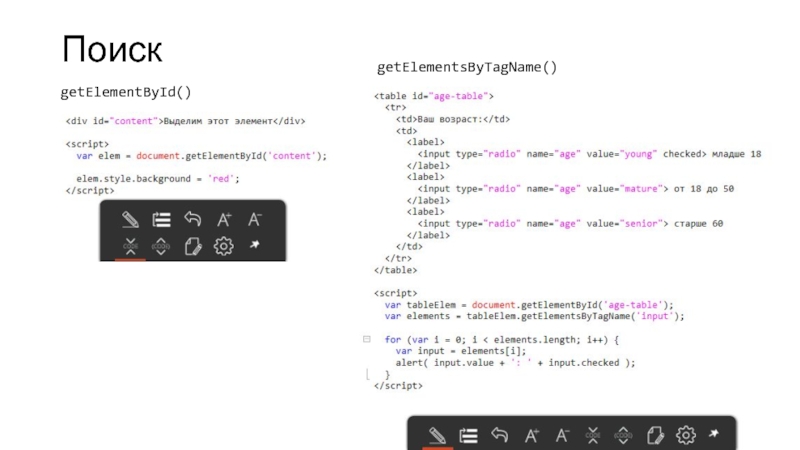
- 8. Поиск getElementById() getElementsByTagName()
- 9. getElementsByClassName() querySelectorAll() querySelector() Closest()
- 10. События События мыши: click – происходит, когда кликнули
- 12. Задание 1. Нарисовать в HTML таблицу 3
- 13. jQuery Jquery - библиотека JavaScript, фокусирующаяся на
- 14. Подключение jQuery() = $() Варианты использования $(); $(); $(); $([, ]);
- 15. Селекторы Атрибуты Значения
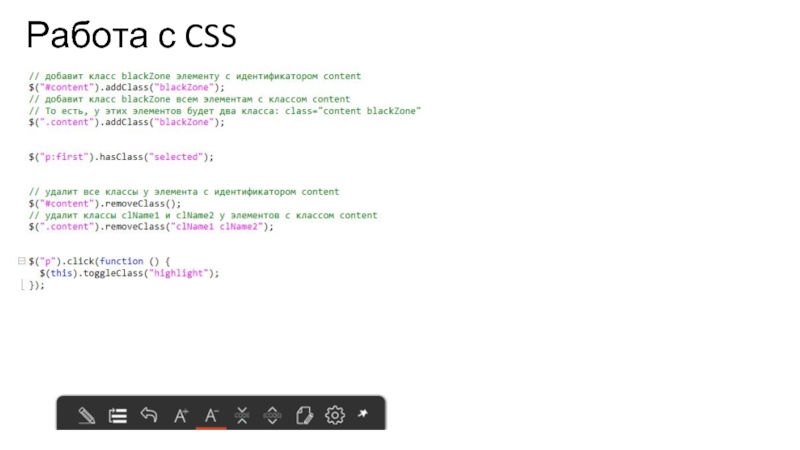
- 16. Работа с CSS класами
- 17. События Click Dblclick Mousedown Mouseup Mousemove Mouseover
- 18. Ajax
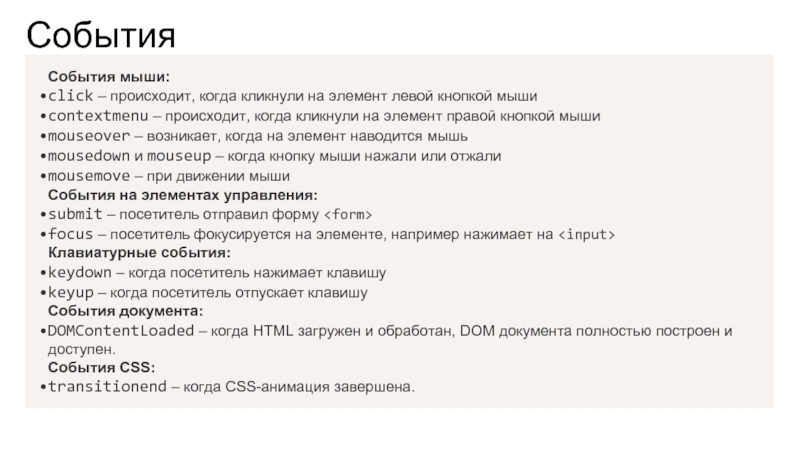
Слайд 10События
События мыши:
click – происходит, когда кликнули на элемент левой кнопкой мыши
contextmenu – происходит,
когда кликнули на элемент правой кнопкой мыши
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
mousemove – при движении мыши
События на элементах управления:
submit – посетитель отправил форму
mouseover – возникает, когда на элемент наводится мышь
mousedown и mouseup – когда кнопку мыши нажали или отжали
mousemove – при движении мыши
События на элементах управления:
submit – посетитель отправил форму
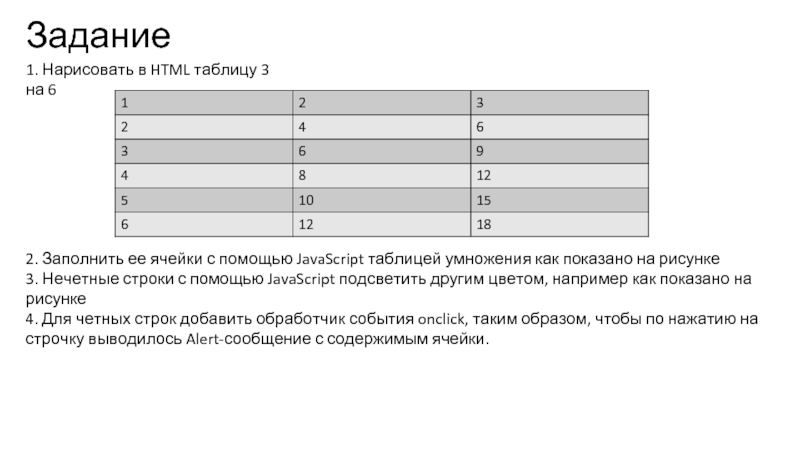
Слайд 12Задание
1. Нарисовать в HTML таблицу 3 на 6
2. Заполнить ее ячейки
с помощью JavaScript таблицей умножения как показано на рисунке
3. Нечетные строки с помощью JavaScript подсветить другим цветом, например как показано на рисунке
4. Для четных строк добавить обработчик события onclick, таким образом, чтобы по нажатию на строчку выводилось Alert-сообщение с содержимым ячейки.
3. Нечетные строки с помощью JavaScript подсветить другим цветом, например как показано на рисунке
4. Для четных строк добавить обработчик события onclick, таким образом, чтобы по нажатию на строчку выводилось Alert-сообщение с содержимым ячейки.
Слайд 13jQuery
Jquery - библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
Библиотека jQuery
помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Также библиотека jQuery предоставляет удобный API по работе с Ajax.
Также библиотека jQuery предоставляет удобный API по работе с Ajax.













![ПодключениеjQuery() = $()Варианты использования$();$();$();$([, ]);](/img/tmb/2/180081/394db1ce78588a217c7b2f0732f8cc4f-800x.jpg)