- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
JavaScript презентация
Содержание
- 1. JavaScript
- 2. Which one is legal? My_variable $my_variable 1my_example _my_variable @my_variable My_variable_example ++my_variable %my_variable #my_variable ~my_variable myVariableExample
- 3. For Loop A loop is a block
- 4. Why loops are useful? Loops are useful
- 5. For loop for (initial_expression; test_exp; change_exp) {
- 6. For loop for ( varname=1;varname
- 7. For loop Example var counter; for (counter = 1; counter
- 8. A while loop just looks at a
- 9. While loop example While loop
- 10. Do…while loop The do/while loop always executes
- 11. Do…while example
- 12. Array An Array contains a set of
- 13. Array Example Car = new Array(3);
- 14. Array You can also declare arrays with
- 15. Events The most exciting JavaScript-powered pages are
- 16. Syntax
- 17. Common HTML Events The other events we can find here: https://www.w3schools.com/jsref/dom_obj_event.asp
- 18. Example
- 19. Common HTML object events
- 20. Onclick event
- 21. Exercise When the button is clicked, trigger myFunction() with an event.
- 22. Mouse Events
- 23. Keyboard Events
- 24. onFocus event
- 25. onblur event Execute a JavaScript when a user leaves an input field:
- 26. onchange event
- 27. Frame/Object Events
- 28. Form Events
- 29. Thank you!
Слайд 2Which one is legal?
My_variable
$my_variable
1my_example
_my_variable
@my_variable
My_variable_example
++my_variable
%my_variable
#my_variable
~my_variable
myVariableExample
Слайд 3For Loop
A loop is a block of code that allows you
to repeat a section of code a certain number of times, perhaps changing certain variable values each time the code is executed.
Слайд 4Why loops are useful?
Loops are useful because they allow you to
repeat lines of code without retyping them or using cut and paste in your text editor.
They save time and trouble of repeatedly typing the same lines of code, but also avoids typing errors in repeated lines.
You are also able to change one or more variable values each time the browser passes through the loop.
They save time and trouble of repeatedly typing the same lines of code, but also avoids typing errors in repeated lines.
You are also able to change one or more variable values each time the browser passes through the loop.
Слайд 5For loop
for (initial_expression; test_exp; change_exp)
{ statements; }
One of the most used
and familiar loops is the for loop.
It iterates through a sequence of statements for a number of times controlled by a condition.
The change_exp determines how much has been added or subtracted from the counter variable.
It iterates through a sequence of statements for a number of times controlled by a condition.
The change_exp determines how much has been added or subtracted from the counter variable.
Слайд 6For loop
for ( varname=1;varname
the rate at which the variable is changed and whether it gets larger or smaller
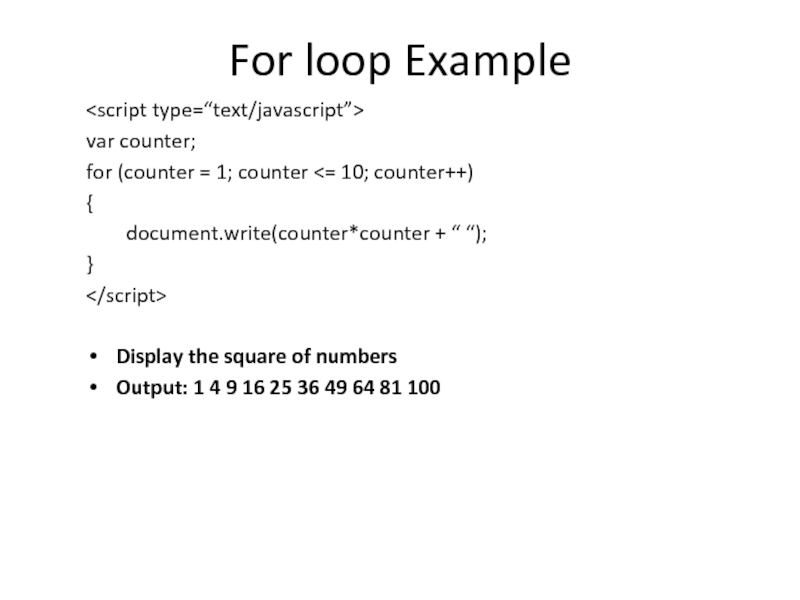
Слайд 7For loop Example
var counter;
for (counter = 1; counter
counter++)
{
document.write(counter*counter + “ “);
}
Display the square of numbers
Output: 1 4 9 16 25 36 49 64 81 100
{
document.write(counter*counter + “ “);
}
Display the square of numbers
Output: 1 4 9 16 25 36 49 64 81 100
Слайд 8A while loop just looks at a short comparison and repeats
until the comparison is no longer true.
The while loop begins with a termination condition and keeps looping until the termination condition is met.
The counter variable is managed by the context of the statements inside the curly braces.
while(varname<11)
{
}
The while loop begins with a termination condition and keeps looping until the termination condition is met.
The counter variable is managed by the context of the statements inside the curly braces.
while(varname<11)
{
}
While loop
Слайд 9While loop example
While loop example
var counter = 100;
var numberlist =
“”;
while (counter > 0) {
numberlist += “Number “ + counter + “
”;
counter -= 10;
}
document.write(numberlist);
…
while (counter > 0) {
numberlist += “Number “ + counter + “
”;
counter -= 10;
}
document.write(numberlist);
…