- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Java Script презентация
Содержание
- 1. Java Script
- 2. encodeURI() Function
- 3. decodeURI() Function decodeURI() function decode a URI after encoding
- 4. eval() Function eval() function Evaluate/Execute JavaScript code/expressions:
- 5. Number() Function
- 7. parseInt() Function
- 8. String() Function
- 9. Ունենք երկու կոճակ և մի
- 10. Task 2: Ունենք նկար և
Слайд 2
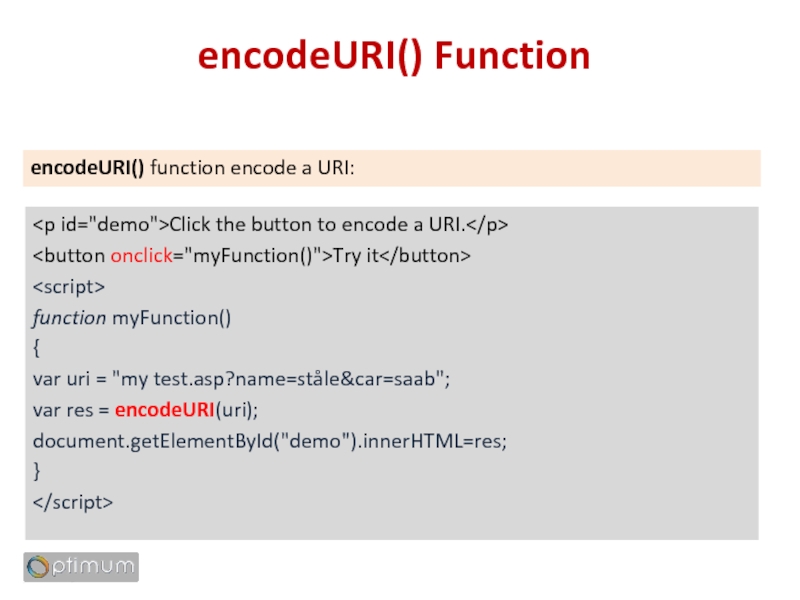
encodeURI() Function
encodeURI() function encode a URI:
Click the button to encode a URI.
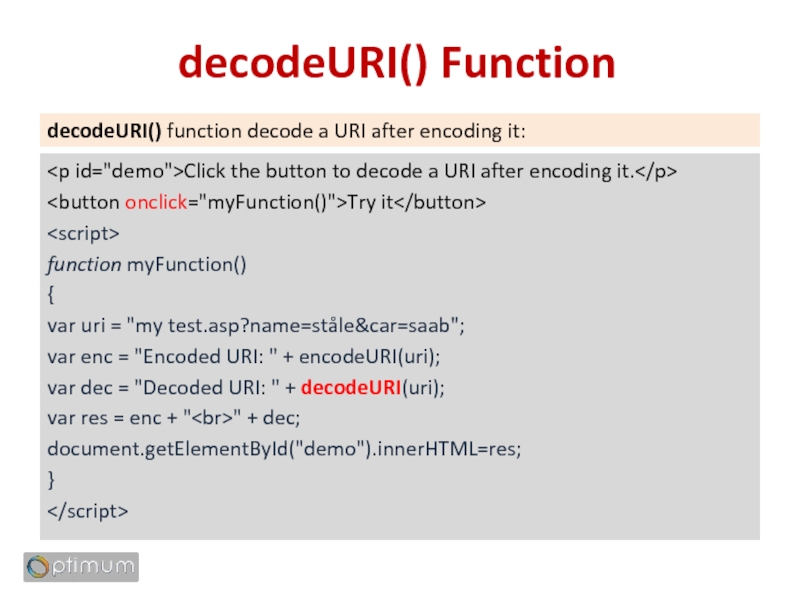
Слайд 3decodeURI() Function
decodeURI() function decode a URI after encoding it:
Click the button to
Слайд 4
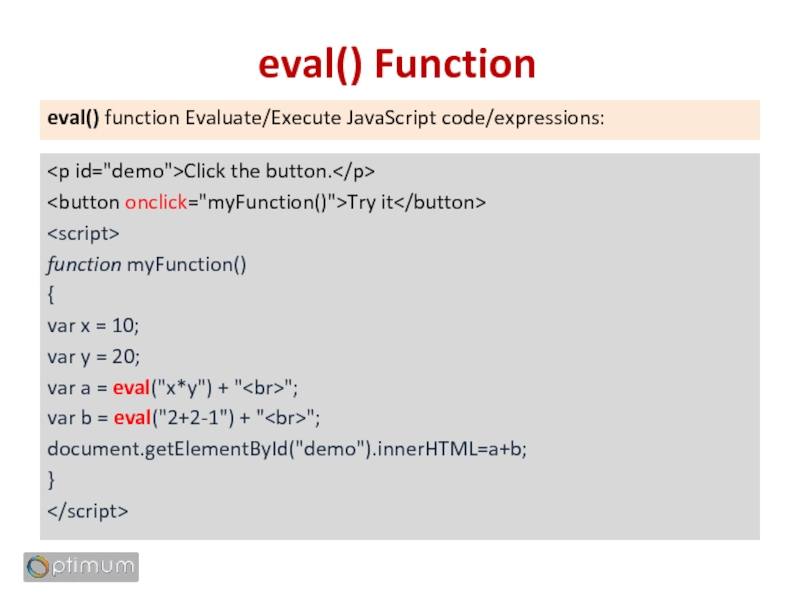
eval() Function
eval() function Evaluate/Execute JavaScript code/expressions:
Click the button.
Try it
function myFunction()
{
var x
var y = 20;
var a = eval("x*y") + "
";
var b = eval("2+2-1") + "
";
document.getElementById("demo").innerHTML=a+b;
}
Слайд 5
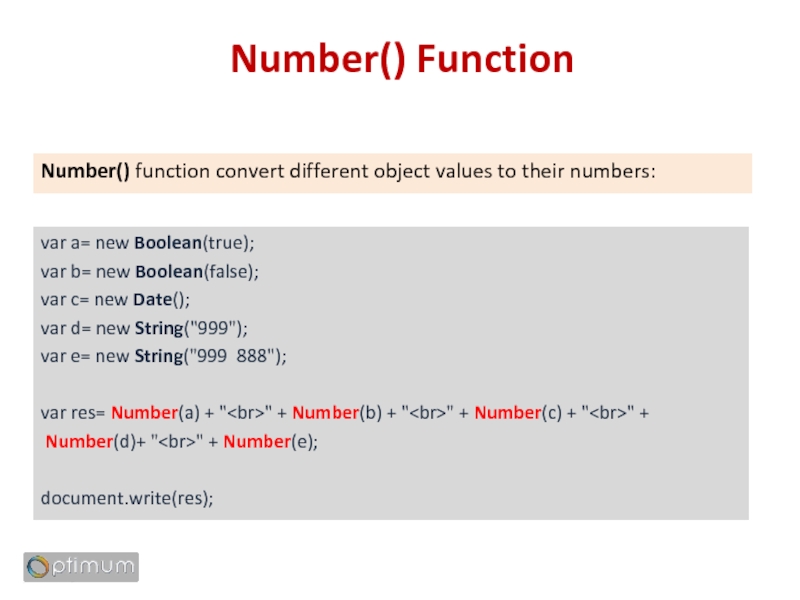
Number() Function
Number() function convert different object values to their numbers:
var a= new
var b= new Boolean(false);
var c= new Date();
var d= new String("999");
var e= new String("999 888");
var res= Number(a) + "
" + Number(b) + "
" + Number(c) + "
" +
Number(d)+ "
" + Number(e);
document.write(res);
Слайд 6
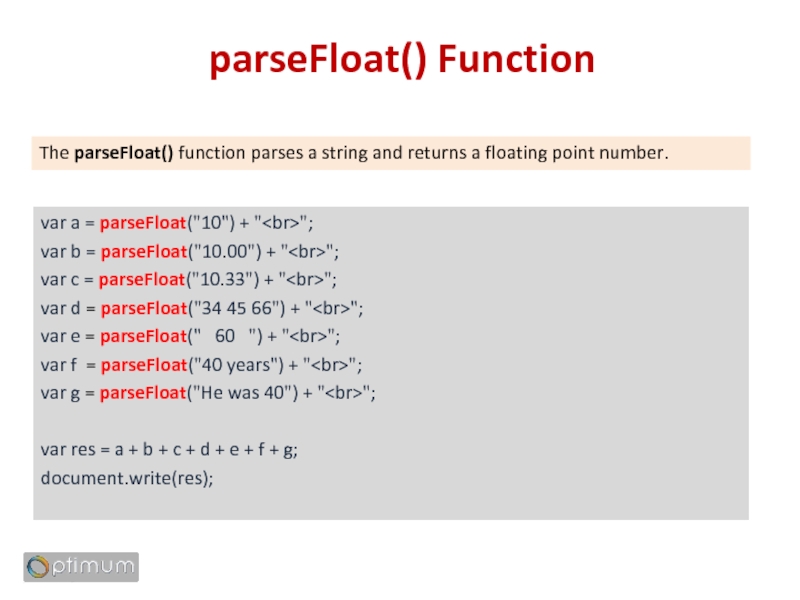
parseFloat() Function
The parseFloat() function parses a string and returns a
var a = parseFloat("10") + "
";
var b = parseFloat("10.00") + "
";
var c = parseFloat("10.33") + "
";
var d = parseFloat("34 45 66") + "
";
var e = parseFloat(" 60 ") + "
";
var f = parseFloat("40 years") + "
";
var g = parseFloat("He was 40") + "
";
var res = a + b + c + d + e + f + g;
document.write(res);
Слайд 7
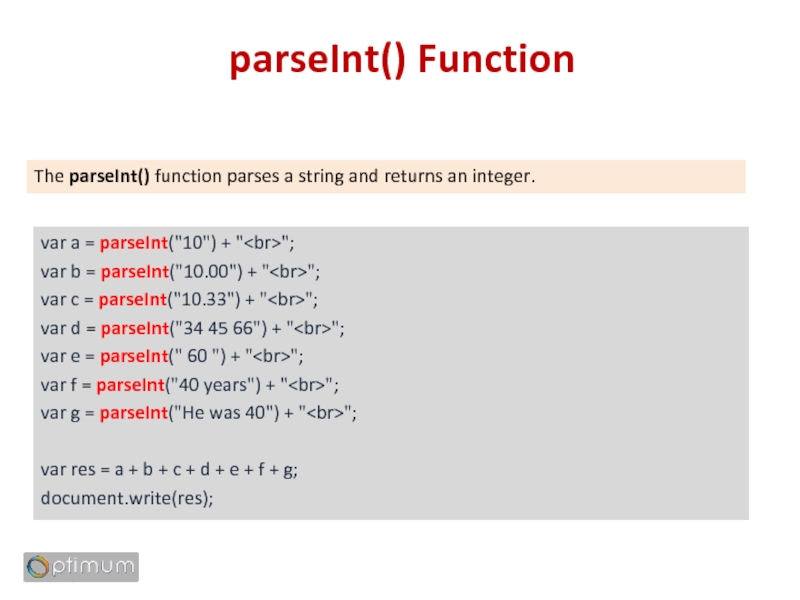
parseInt() Function
The parseInt() function parses a string and returns an integer.
var
";
var b = parseInt("10.00") + "
";
var c = parseInt("10.33") + "
";
var d = parseInt("34 45 66") + "
";
var e = parseInt(" 60 ") + "
";
var f = parseInt("40 years") + "
";
var g = parseInt("He was 40") + "
";
var res = a + b + c + d + e + f + g;
document.write(res);
Слайд 8
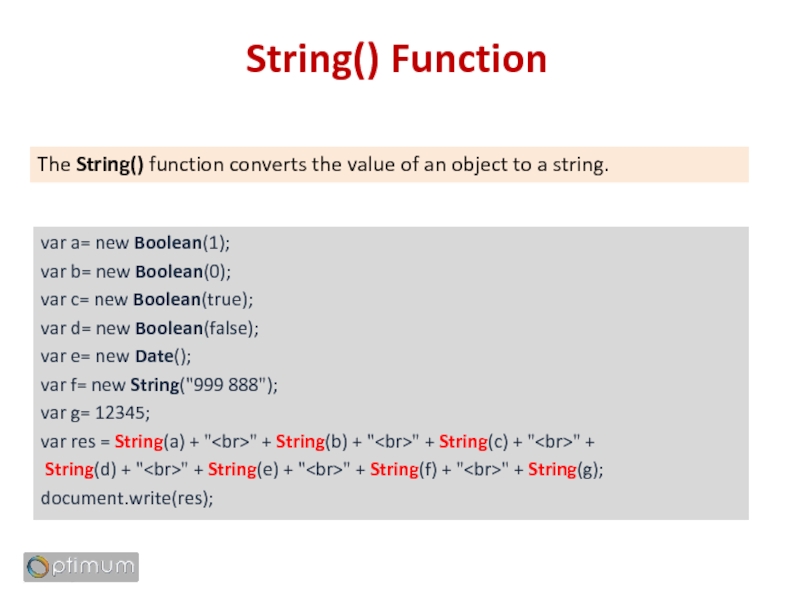
String() Function
The String() function converts the value of an object to a
var a= new Boolean(1);
var b= new Boolean(0);
var c= new Boolean(true);
var d= new Boolean(false);
var e= new Date();
var f= new String("999 888");
var g= 12345;
var res = String(a) + "
" + String(b) + "
" + String(c) + "
" +
String(d) + "
" + String(e) + "
" + String(f) + "
" + String(g);
document.write(res);
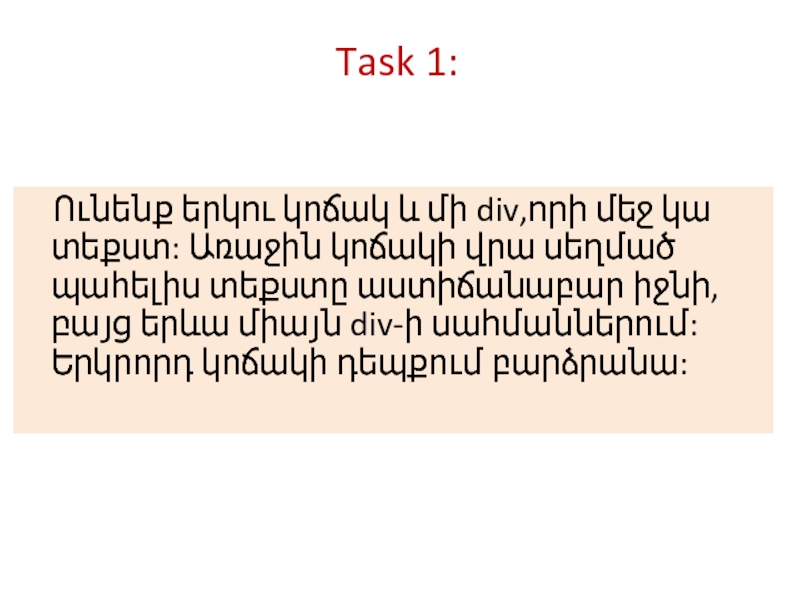
Слайд 9 Ունենք երկու կոճակ և մի div,որի մեջ կա տեքստ:
Task 1: