- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Инструменты и методы разработки интернет-проектов презентация
Содержание
- 1. Инструменты и методы разработки интернет-проектов
- 2. Перекличка! http://bit.ly/1NtXtbR
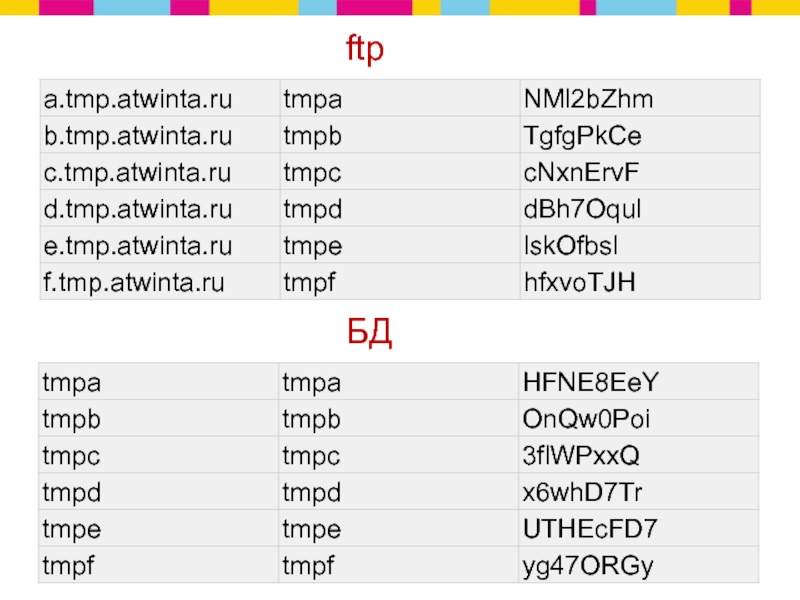
- 3. ftp БД
- 4. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto)
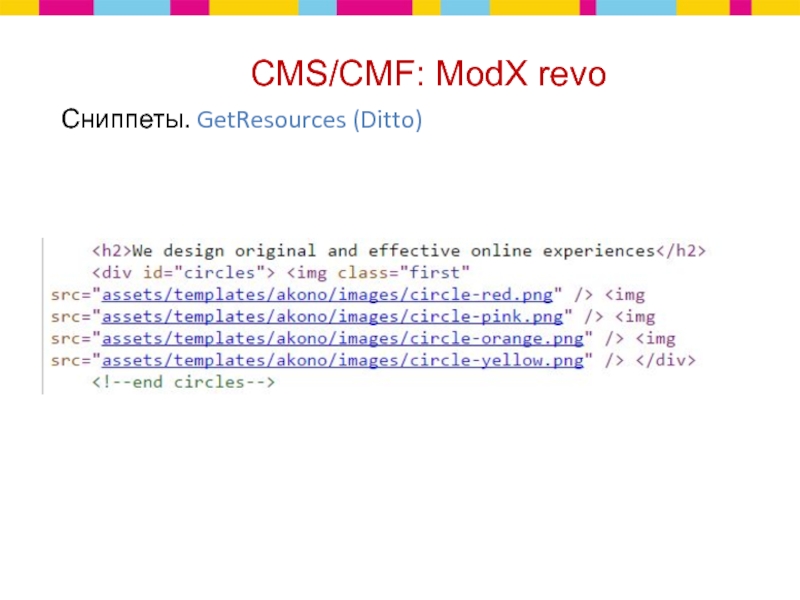
- 5. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto)
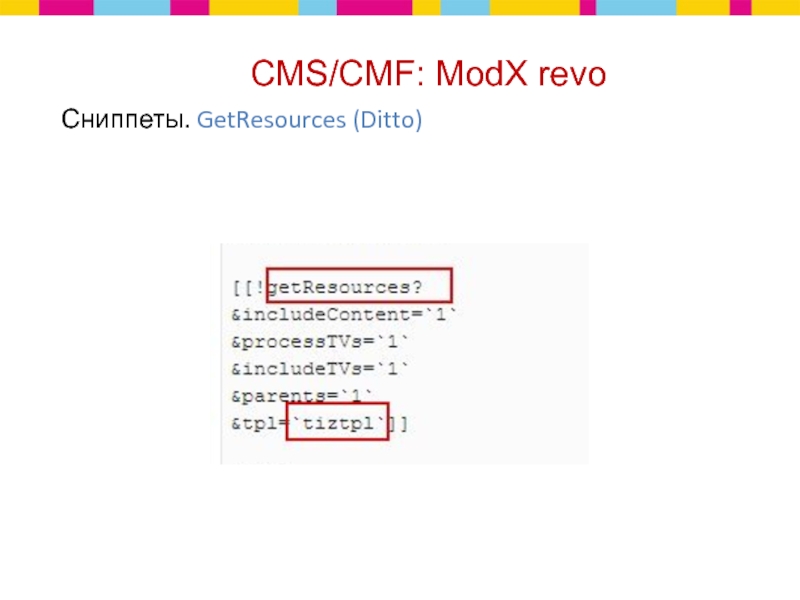
- 6. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto)
- 7. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto) Готовим
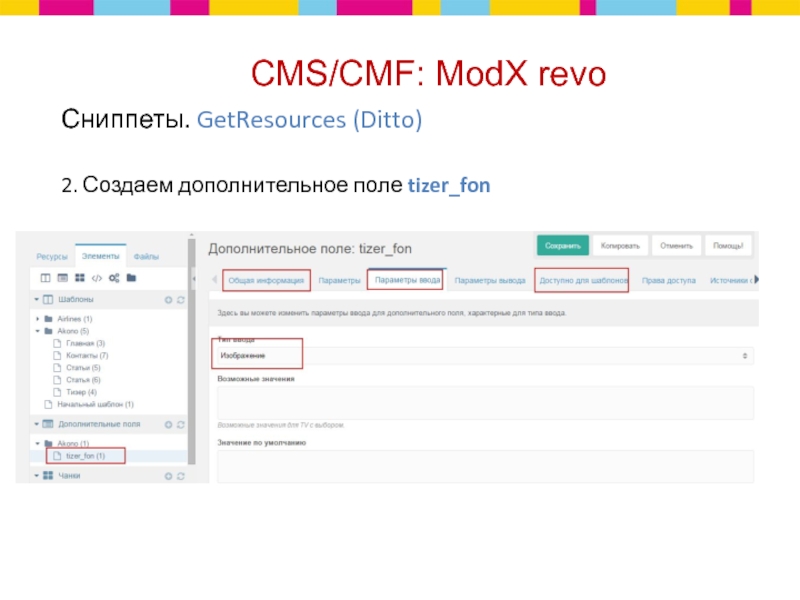
- 8. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto) 2. Создаем дополнительное поле tizer_fon
- 9. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto) 3.
- 10. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto) Сохраняем
- 11. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto)
- 12. CMS/CMF: ModX revo Сниппеты. GetResources (Ditto)
- 13. CMS/CMF: ModX revo Самостоятельная работа: Создаем
- 14. Это длинная история e-mail: marina@atwinta.ru https://www.facebook.com/manhusta
- 15. Это длинная история Домашнее задание: Статьи
- 16. Краткий ликбез по тегам html: Текст
- 17. Поля ресурсов [[*content]] - Контент [[*longtitle]]
Слайд 1Инструменты и методы разработки
интернет-проектов
Марина Семехина
Исполнительный директор
atwinta.ru
vk.com/atwinta
twitter.com/atwinta_ru
facebook.com/atwinta
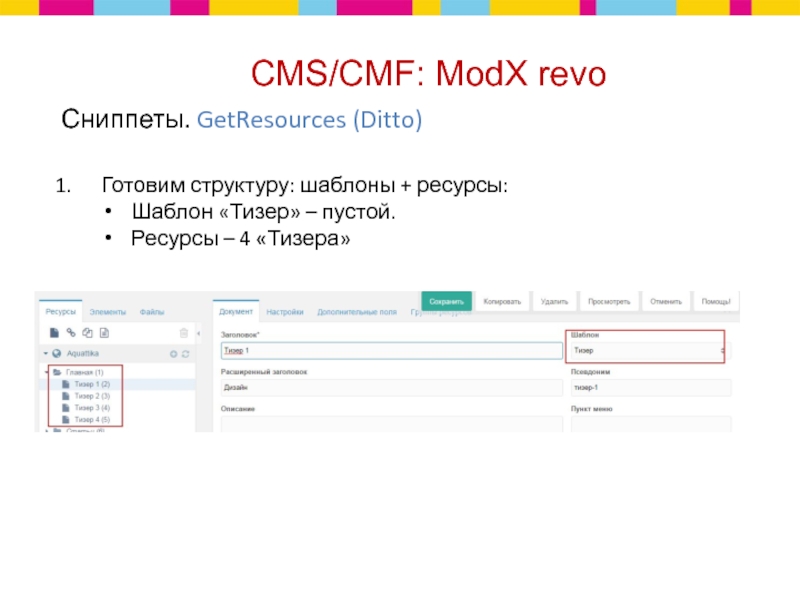
Слайд 7CMS/CMF: ModX revo
Сниппеты. GetResources (Ditto)
Готовим структуру: шаблоны + ресурсы:
Шаблон «Тизер» –
пустой.
Ресурсы – 4 «Тизера»
Ресурсы – 4 «Тизера»
Слайд 9CMS/CMF: ModX revo
Сниппеты. GetResources (Ditto)
3. Готовим картинки для вывода
Заготовки – «Шаблон
проекта» - доп.файлы
Добавляем подписи-преимущества: http://online-fotoshop.ru/
Добавляем подписи-преимущества: http://online-fotoshop.ru/
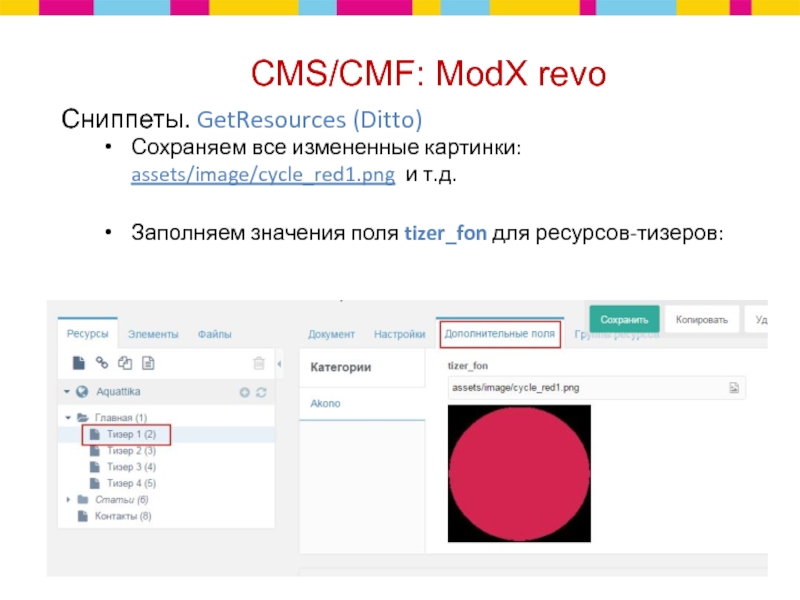
Слайд 10CMS/CMF: ModX revo
Сниппеты. GetResources (Ditto)
Сохраняем все измененные картинки: assets/image/cycle_red1.png и т.д.
Заполняем
значения поля tizer_fon для ресурсов-тизеров:
Слайд 11CMS/CMF: ModX revo
Сниппеты. GetResources (Ditto)
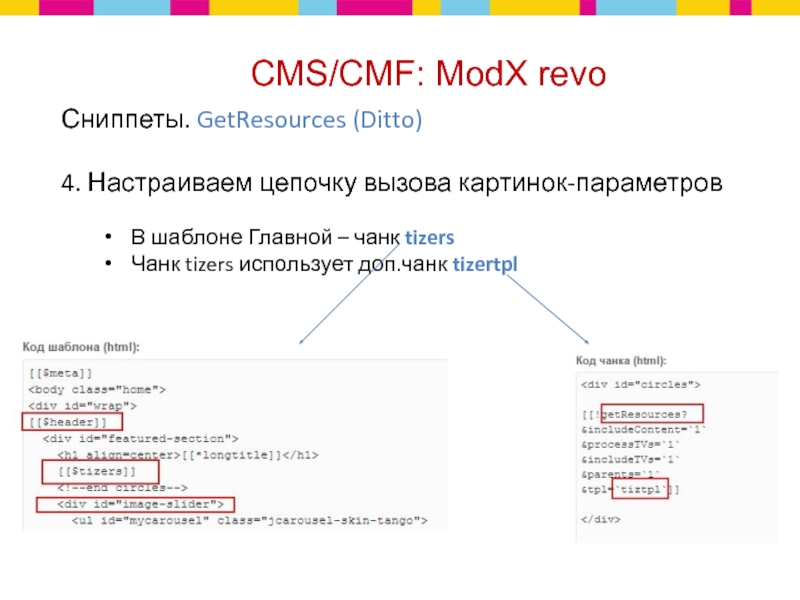
4. Настраиваем цепочку вызова картинок-параметров
В шаблоне Главной
– чанк tizers
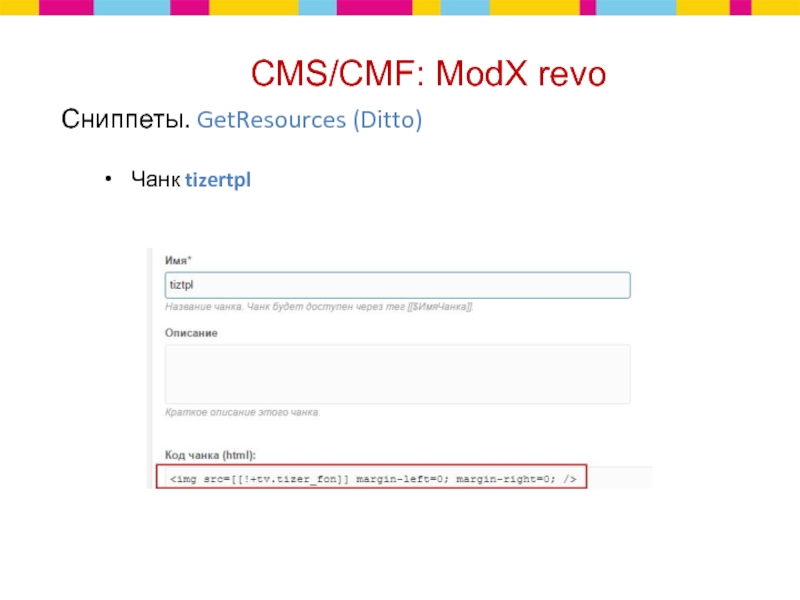
Чанк tizers использует доп.чанк tizertpl
Чанк tizers использует доп.чанк tizertpl
Слайд 13CMS/CMF: ModX revo
Самостоятельная работа:
Создаем в ModX новые шаблоны:
Статьи / Новости
Одна статья
/Новость
Контакты
Прописываем верные пути, расставляем вызовы чанков:
meta, header, footer
2. Создаем ресурсы для этих шаблонов, наполняем их: 2-3 «Статьи», «Контакты».
Контакты
Прописываем верные пути, расставляем вызовы чанков:
meta, header, footer
2. Создаем ресурсы для этих шаблонов, наполняем их: 2-3 «Статьи», «Контакты».
Слайд 14Это длинная история
e-mail: marina@atwinta.ru
https://www.facebook.com/manhusta
Следующее занятие:
Выводим динамическое меню
Создаем каталог
Создаем форму обратной
связи с отправкой на почту.
Виджет карты
Метрика
Виджет карты
Метрика
Слайд 15Это длинная история
Домашнее задание:
Статьи (новости)
Картинки для слайдера и каталога (6-10)
Логотип
e-mail: marina@atwinta.ru
https://www.facebook.com/manhusta
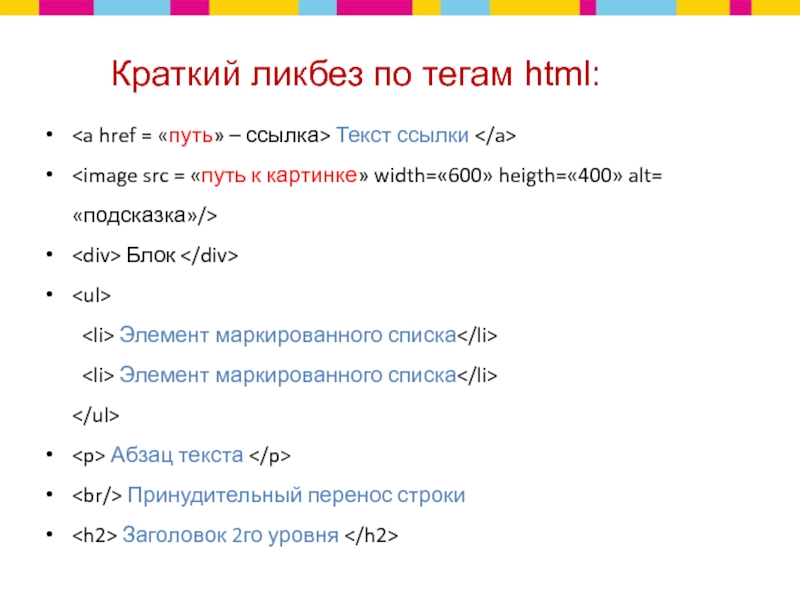
Слайд 16Краткий ликбез по тегам html:
Текст
ссылки
Принудительный перенос строки
Блок
- Элемент маркированного списка
- Элемент маркированного списка
Абзац текста
Принудительный перенос строки
Заголовок 2го уровня
Слайд 17Поля ресурсов
[[*content]] - Контент
[[*longtitle]] – Расширенный заголовок
[[*introtext]] – Аннотация
[[*createdon]] – Дата
создания
















![Поля ресурсов[[*content]] - Контент[[*longtitle]] – Расширенный заголовок[[*introtext]] – Аннотация[[*createdon]] – Дата создания](/img/tmb/4/394791/c4449d96137ada81cfd3ec2cf82316d6-800x.jpg)