- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Инструментальные средства работы с графической информацией презентация
Содержание
- 1. Инструментальные средства работы с графической информацией
- 2. Список лекций Список литературы. 0. Основные понятия. Способы
- 3. Список литературы Блинова Т.А., Порев В.Н. Компьютерная
- 4. Основные понятия Компьютерная графика (машинная графика; CG,
- 5. Основные понятия Распознавание объектов – получение описания
- 6. Применение систем компьютерной графики: геоинформационные системы
- 7. Применение систем компьютерной графики: геоинформационные системы
- 8. Применение систем компьютерной графики: геоинформационные системы
- 9. Применение систем компьютерной графики: геоинформационные системы
- 10. Применение систем компьютерной графики: геоинформационные системы
- 11. Применение систем компьютерной графики: геоинформационные системы
- 12. Структура системы интерактивной компьютерной графики
- 13. Лекция 1 Способы визуализации
- 14. Способы визуализации Визуализация (от лат. visualis, «зрительный») — общее название приёмов
- 15. Методы рендеринга Было разработано четыре группы методов
- 16. Способы описания и визуализации графики: растровый
- 17. Основные характеристики растровых изображений пиксел
- 18. Основные характеристики растровых изображений пиксел
- 19. Оценка разрешающей способности растра dpi = 25,4
- 20. Основные характеристики растровых изображений пиксел
- 21. Способы описания и визуализации графики: растровый
- 22. Особенности векторных изображений Векторная графика - изображения,
- 23. По количеству цветов (глубине цвета) изображения делятся
- 24. По количеству цветов (глубине цвета) изображения делятся
- 25. По количеству цветов (глубине цвета) изображения делятся
- 26. Цвет Цвет – один из факторов нашего
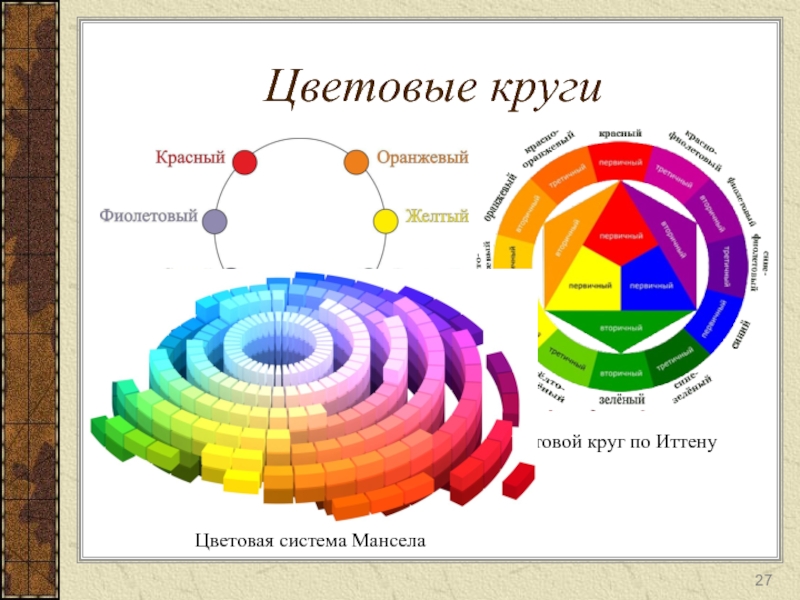
- 27. Цветовые круги
- 28. Цвет Видимый свет составляет относительно узкую часть
- 29. Цвет Человеческий глаз воспринимает спектральный состав света
- 30. Цвет Для описания цвета часто используют следующие
- 31. Цвет Колориметрия – изучает цвет и его
- 32. Цвет Томас Юнг провел опыт с использованием
- 33. Цвет Первичные основные цвета складываясь, образуют вторичные
- 34. Цвет Необходимо различать: первичные основные цвета
- 35. Цвет Цветовой тон и насыщенность вместе образуют
- 36. Модель RedGreenBlue основана на первичных основных цветах
- 37. Цветовые модели Ограниченность цветовых моделей ось r
- 38. Цветовая модель CMY Модель формирует цвета из
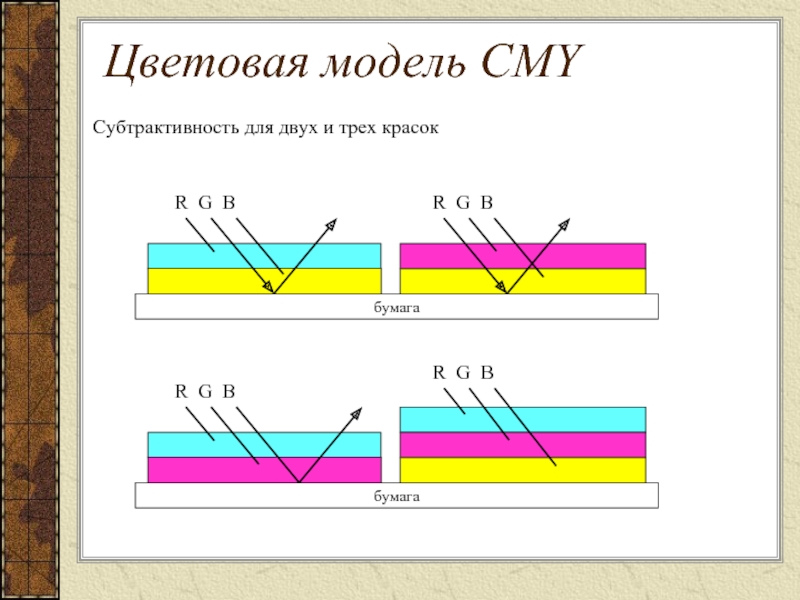
- 39. Цветовая модель CMY Субтрактивность
- 40. Цветовая модель CMY и CMYK Цветные печатные
- 41. Другие цветовые модели HSI Hue (цветовой тон)
- 42. Кодирование цвета, палитра Для работы с цветными
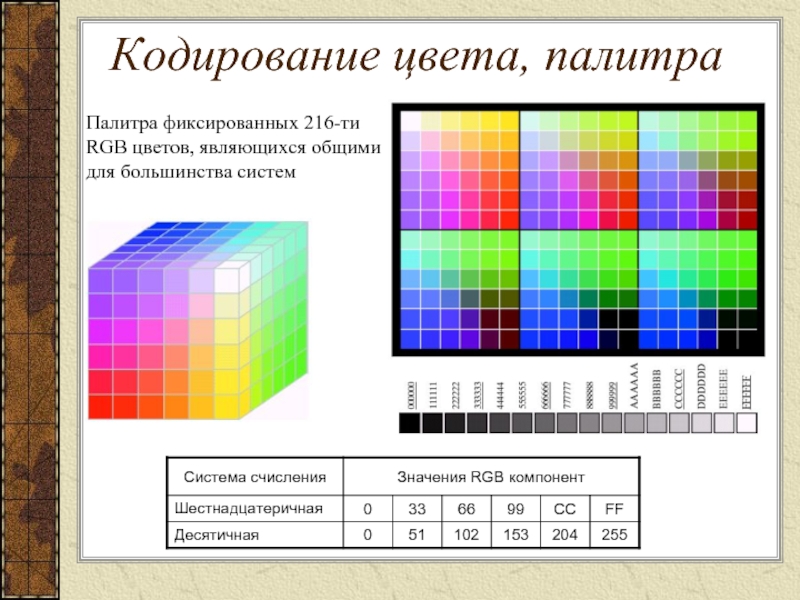
- 43. Кодирование цвета, палитра Палитра фиксированных 216-ти RGB цветов, являющихся общими для большинства систем
Слайд 2Список лекций
Список литературы.
0. Основные понятия.
Способы визуализации.
Растровые изображения и их основные характеристики.
Цвет. Цветовые
Методы улучшения растровых изображений.
Преобразование координат.
Преобразование объектов.
Проекции.
Форматы графических файлов
Растровые форматы.
Векторные форматы.
Слайд 3Список литературы
Блинова Т.А., Порев В.Н. Компьютерная графика / Под ред. В.Н.
Гонсалес Р. Цифровая обработка изображений [Электронный ресурс] / Р. Гонсалес, Р. Вудс. – Издание 3-е, исправленное и дополненное. – Москва : Техносфера, 2012. – Режим доступа: http://www.studentlibrary.ru/book/ISBN9785948363318.html .
Гумерова Г. Х. Основы компьютерной графики [Электронный ресурс] : учебное пособие / Г. Х. Гумерова. – Казань : Издательство КНИТУ, 2013. – Режим доступа: http://www.studentlibrary.ru/book/ISBN9785788214597.html.
Ахтямова С. С. Программа CorelDRAW. Основные понятия и принципы работы: учебное пособие. [Электронный ресурс] : учебное пособие / С. С. Ахтямова, А. А. Ефремова, Р. Б. Ахтямов. – Казань : КНИТУ, 2014. – 112 с. – Режим доступа: http://e.lanbook.com/book/73381.
Онстот С. AutoCAD® 2015 и AutoCAD LT® 2015. Официальный учебный курс [Электронный ресурс] / С. Онстот. – Москва : ДМК Пресс, 2015. – Режим доступа: http://www.studentlibrary.ru/book/ISBN9785970603147.html.
Слайд 4Основные понятия
Компьютерная графика (машинная графика; CG, Computer Graphics) - создание, обработка
Обработка изображений – это преобразование изображений.
Задачей обработки изображений может быть улучшение или кардинальное изменение изображения.
Слайд 5Основные понятия
Распознавание объектов – получение описания объектов, представленных изображением.
Системы автоматизированного проектирования
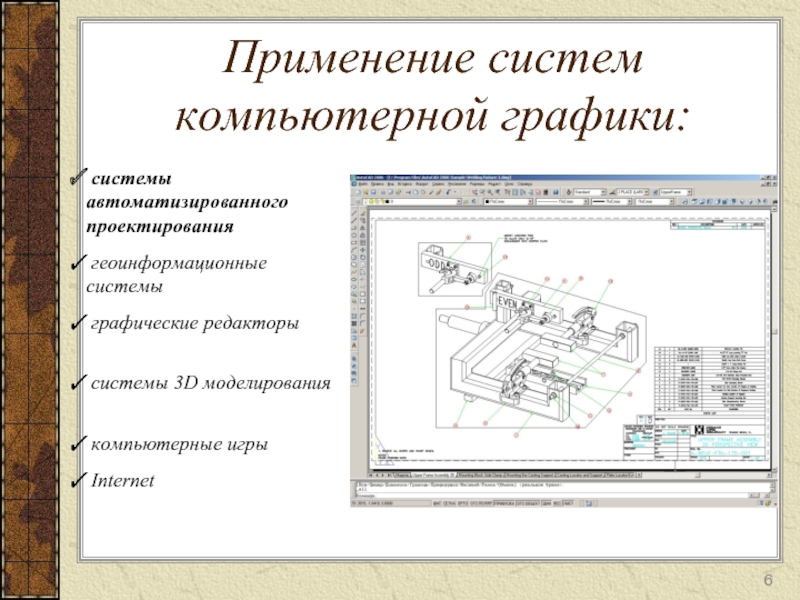
Слайд 6Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
системы 3D моделирования
компьютерные игры
Internet
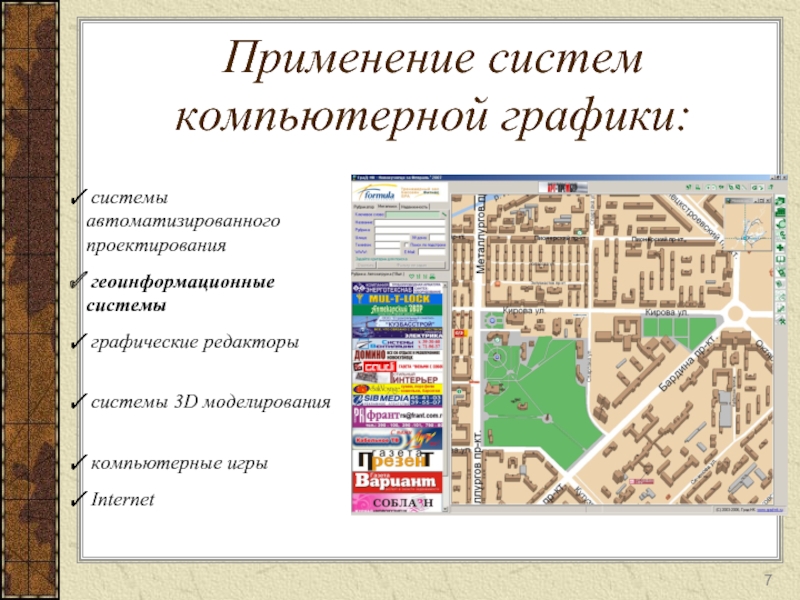
Слайд 7Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
системы 3D моделирования
компьютерные игры
Internet
Слайд 8Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
системы 3D моделирования
компьютерные игры
Internet
Слайд 9Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
редакторы
системы 3D моделирования
компьютерные игры
Internet
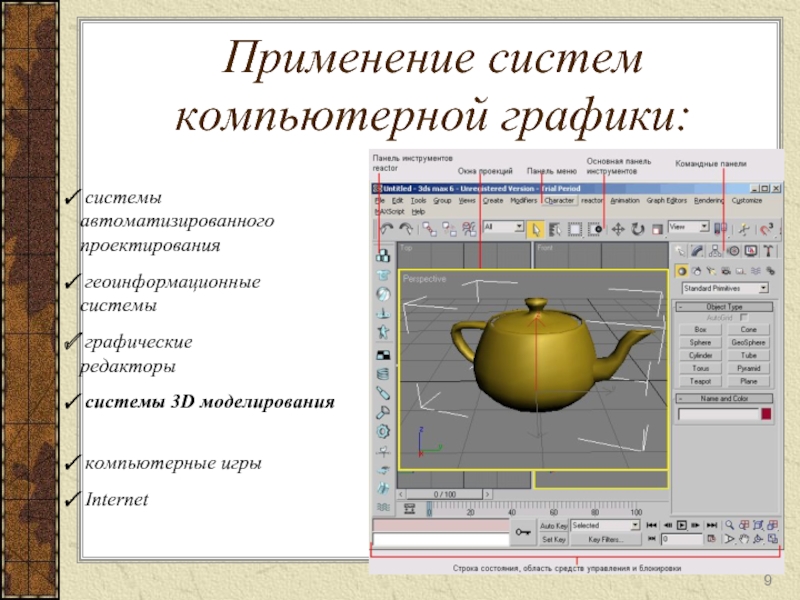
Слайд 10Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
редакторы
системы 3D моделирования
компьютерные игры
Internet
Слайд 11Применение систем компьютерной графики:
геоинформационные системы
системы автоматизированного проектирования
редакторы
системы 3D моделирования
компьютерные игры
Internet
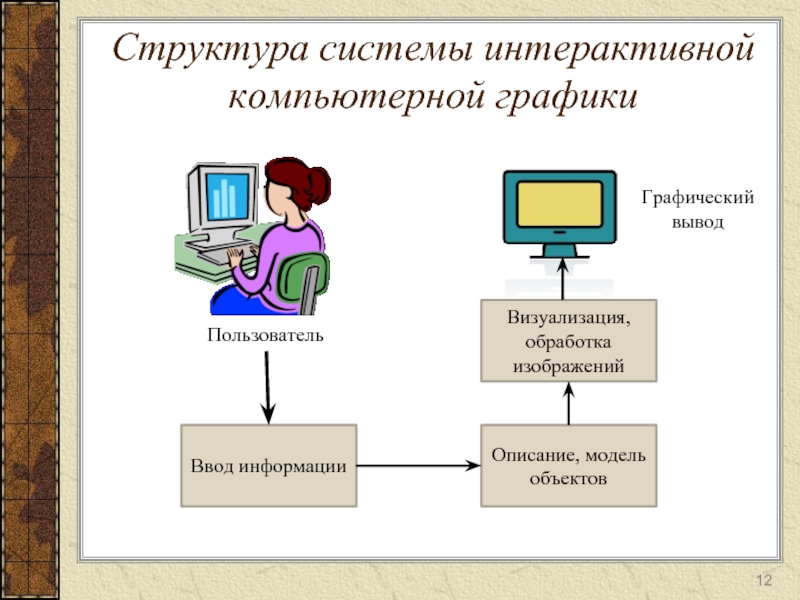
Слайд 12Структура системы интерактивной компьютерной графики
Пользователь
Ввод информации
Описание, модель объектов
Визуализация, обработка изображений
Графический
вывод
Слайд 14Способы визуализации
Визуализация (от лат. visualis, «зрительный») — общее название приёмов представления числовой информации или физического
Чаще всего в компьютерной графике визуализацией называют процесс получения изображения по модели.
Ре́ндеринг (англ. rendering — «визуализация») —термин в компьютерной графике, обозначающий процесс получения изображения по модели с помощью компьютерной программы.
Слайд 15Методы рендеринга
Было разработано четыре группы методов рендеринга, более эффективных, чем моделирование
Растеризация (англ. rasterization) совместно с методом сканирования строк (Scanline rendering (англ.)).
Ray casting (рейкастинг) (англ. ray casting).
Трассировка лучей (англ. ray tracing).
Трассировка пути (англ. path tracing).
Слайд 16Способы описания и визуализации графики:
растровый
векторный
растровая графика основывается на представлении
Например: - Adobe Photoshop, MS Paint
- монитор, принтер
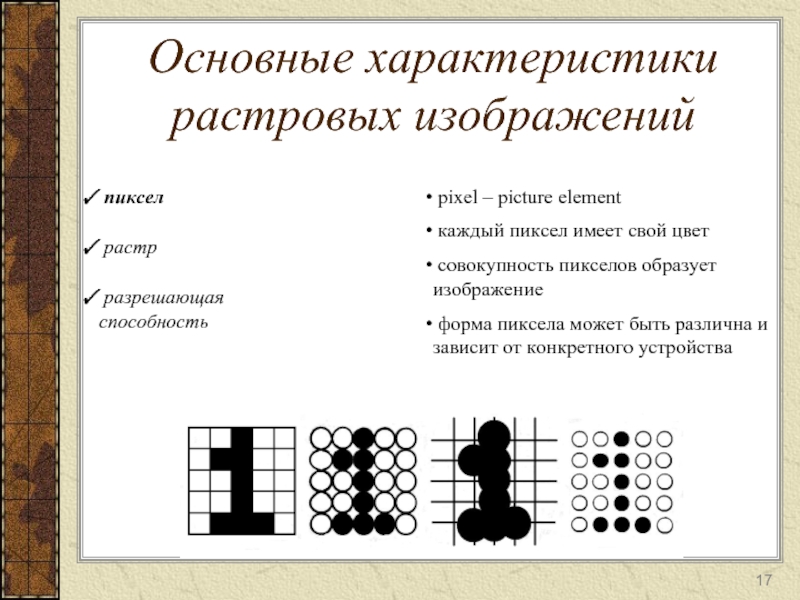
Слайд 17Основные характеристики растровых изображений
пиксел
растр
pixel – picture element
каждый
совокупность пикселов образует изображение
форма пиксела может быть различна и зависит от конкретного устройства
разрешающая способность
Слайд 18Основные характеристики растровых изображений
пиксел
растр
растр – это матрица пикселов
экран монитора – растр с размером, например, 1024×768 пикселов
разрешающая способность
Слайд 19Оценка разрешающей способности растра
dpi = 25,4 / dP [мм]
Монитор с диагональю
dpi [точек/дюйм] =
17″
1280
1024
13,3″
10,6″
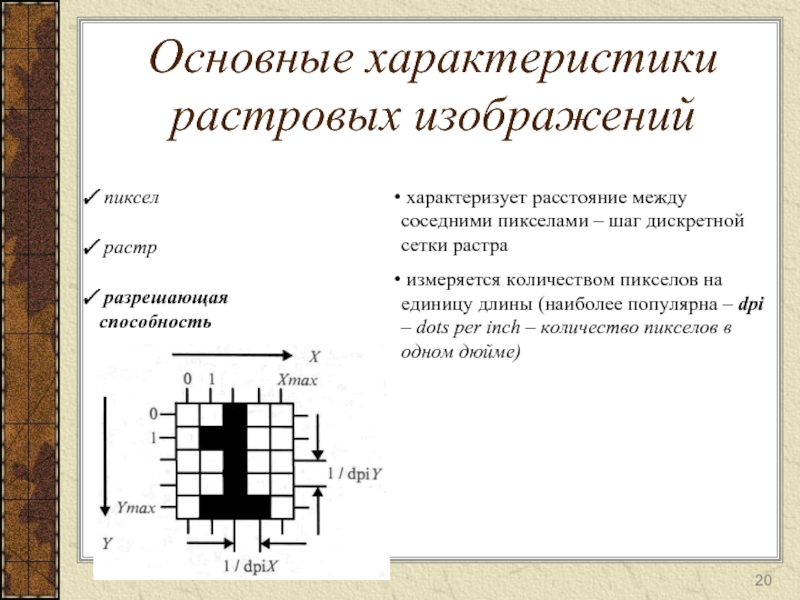
Слайд 20Основные характеристики растровых изображений
пиксел
растр
характеризует расстояние между соседними пикселами
измеряется количеством пикселов на единицу длины (наиболее популярна – dpi – dots per inch – количество пикселов в одном дюйме)
разрешающая способность
Слайд 21Способы описания и визуализации графики:
растровый
векторный
векторная графика представляет изображения в
Например: - CorelDraw, AutoCAD
- векторный плоттер
Слайд 22Особенности векторных изображений
Векторная графика - изображения, которые полностью описываются с помощью
Каждая линия состоит или из большого количества точек и линий, их соединяющих, либо из небольшого количества контрольных точек, соединенных кривыми Безье.
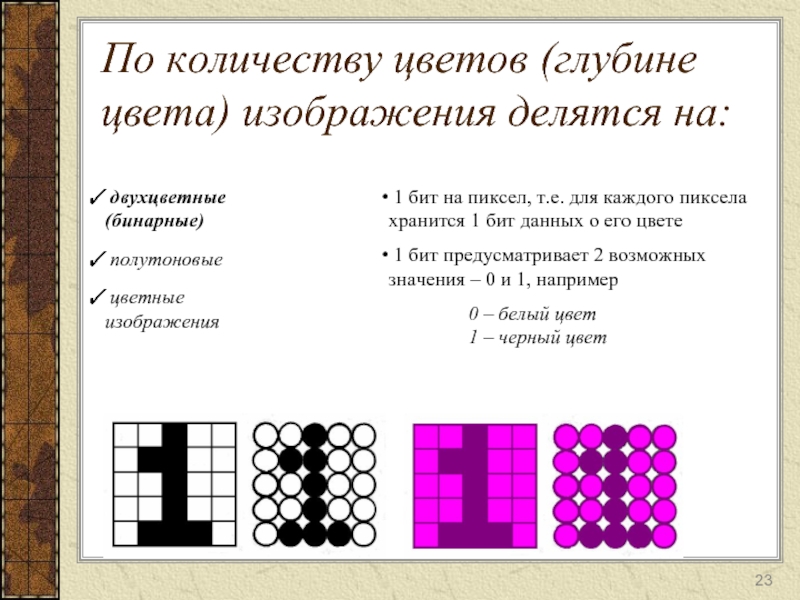
Слайд 23По количеству цветов (глубине цвета) изображения делятся на:
двухцветные (бинарные)
полутоновые
1 бит предусматривает 2 возможных значения – 0 и 1, например
0 – белый цвет
1 – черный цвет
цветные изображения
Слайд 24По количеству цветов (глубине цвета) изображения делятся на:
двухцветные (бинарные)
полутоновые
цветные изображения
Слайд 25По количеству цветов (глубине цвета) изображения делятся на:
двухцветные (бинарные)
полутоновые
глубина цвета 16 бит на пиксел (216 = 65536 цветов) – High Color
24 бита на пиксел (224 ≈ 16,7 млн. цветов) – True Color
реализована глубина цвета 32, 48 и более бит на пиксел
цветные изображения
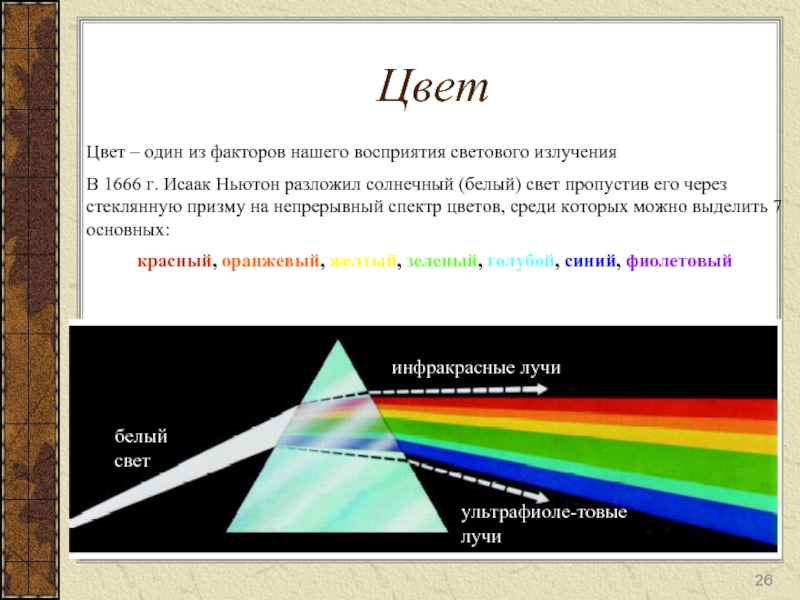
Слайд 26Цвет
Цвет – один из факторов нашего восприятия светового излучения
В 1666 г.
красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый
белый свет
инфракрасные лучи
ультрафиоле-товые лучи
Слайд 28Цвет
Видимый свет составляет относительно узкую часть всего диапазона длин волн электромагнитного
белый свет
инфракрасные лучи
ультрафиоле-товые лучи
Гамма-лучи
Рентген
УФ
ИК
Микро-волны
ТВ-волны
Радио-волны
Видимый спектр
ИК-лучи
УФ-лучи
300 400 500 600 700 1000
длина волны, нм
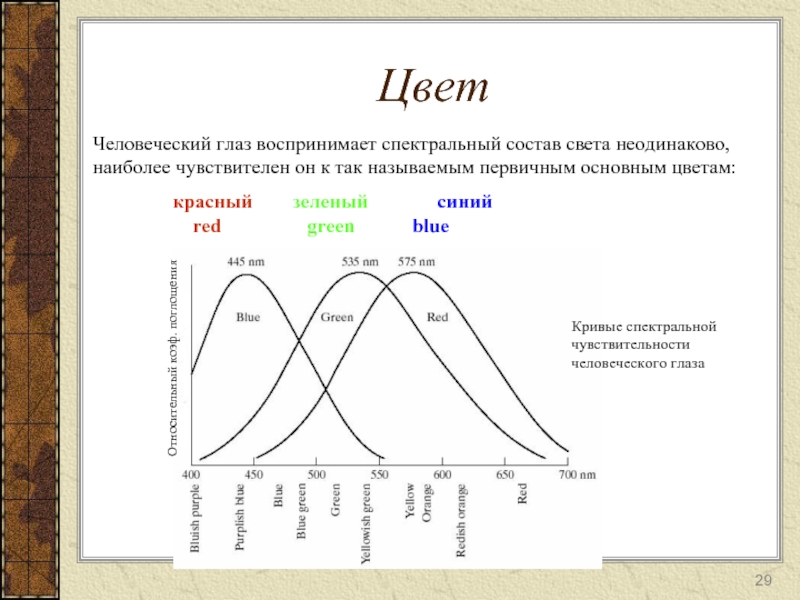
Слайд 29Цвет
Человеческий глаз воспринимает спектральный состав света неодинаково, наиболее чувствителен он к
красный зеленый синий
red green blue
Относительный коэф. поглощения
Кривые спектральной чувствительности человеческого глаза
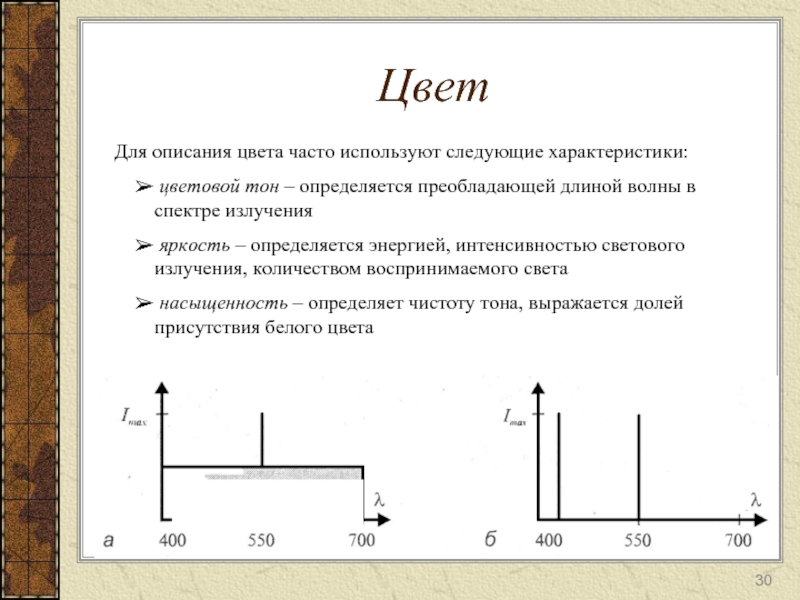
Слайд 30Цвет
Для описания цвета часто используют следующие характеристики:
цветовой тон – определяется
яркость – определяется энергией, интенсивностью светового излучения, количеством воспринимаемого света
насыщенность – определяет чистоту тона, выражается долей присутствия белого цвета
Слайд 31Цвет
Колориметрия – изучает цвет и его измерения, закономерности цветового восприятия света
Основой колориметрии являются законы смешивания цветов, сформулированные в 1853 г. Немецким математиком Германом Грассманом
1. Цвет – трехмерен, для его описания необходимы три компонента. Любые четыре цвета находятся в линейной зависимости, хотя существует неограниченное число линейно-независимых совокупностей из трех цветов.
Ц=к1Ц1+к2Ц2+к3Ц3
2. Если в смеси трех цветовых компонентов один меняется непрерывно, в то время как два других остаются постоянными, цвет смеси также изменяется непрерывно.
3. Цвет смеси зависит только от цветов смешиваемых компонентов и не зависит от их спектральных составов.
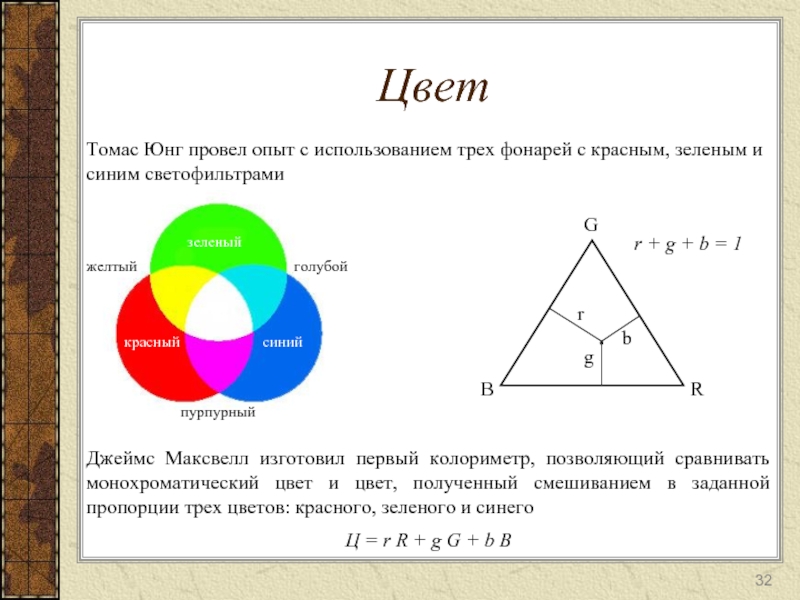
Слайд 32Цвет
Томас Юнг провел опыт с использованием трех фонарей с красным, зеленым
синий
красный
зеленый
желтый
голубой
пурпурный
R
G
B
r
g
b
Джеймс Максвелл изготовил первый колориметр, позволяющий сравнивать монохроматический цвет и цвет, полученный смешиванием в заданной пропорции трех цветов: красного, зеленого и синего
Ц = r R + g G + b B
r + g + b = 1
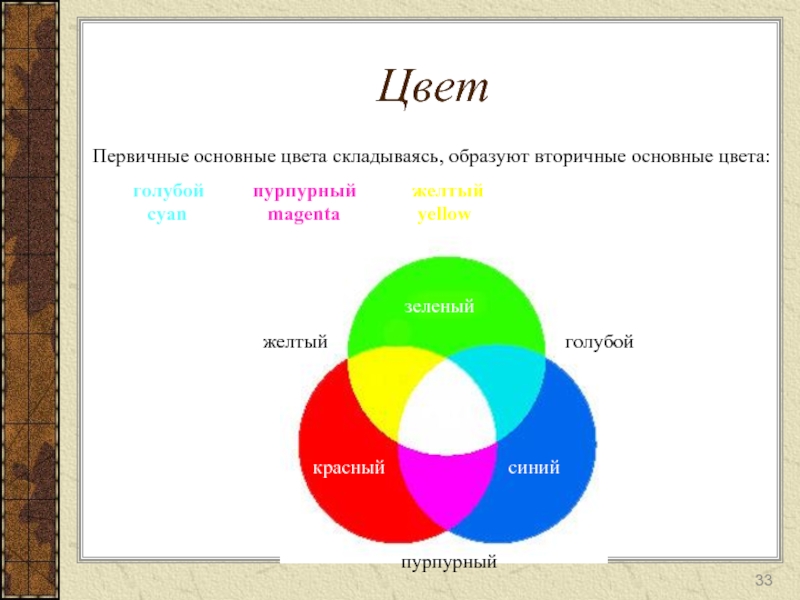
Слайд 33Цвет
Первичные основные цвета складываясь, образуют вторичные основные цвета:
голубой пурпурный желтый
cyan
синий
красный
зеленый
желтый
голубой
пурпурный
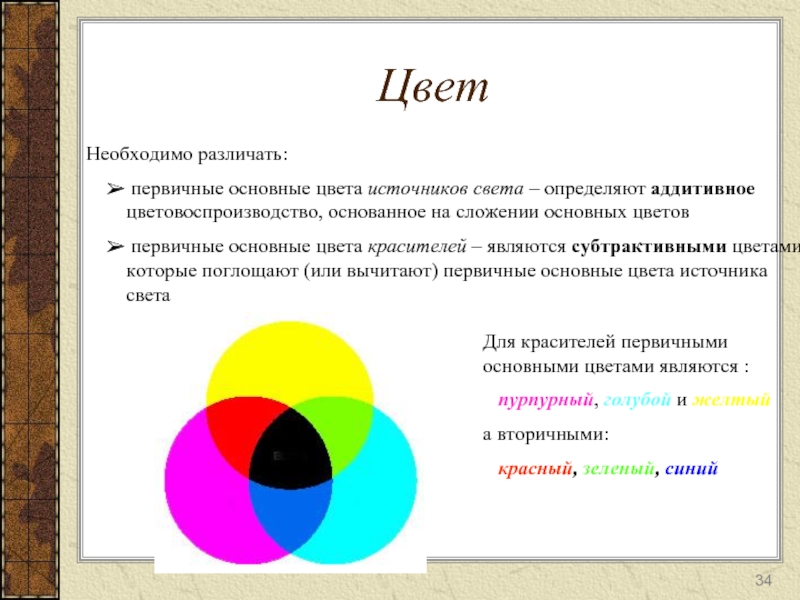
Слайд 34Цвет
Необходимо различать:
первичные основные цвета источников света – определяют аддитивное цветовоспроизводство,
первичные основные цвета красителей – являются субтрактивными цветами, которые поглощают (или вычитают) первичные основные цвета источника света
синий
красный
зеленый
Для красителей первичными основными цветами являются :
пурпурный, голубой и желтый
а вторичными:
красный, зеленый, синий
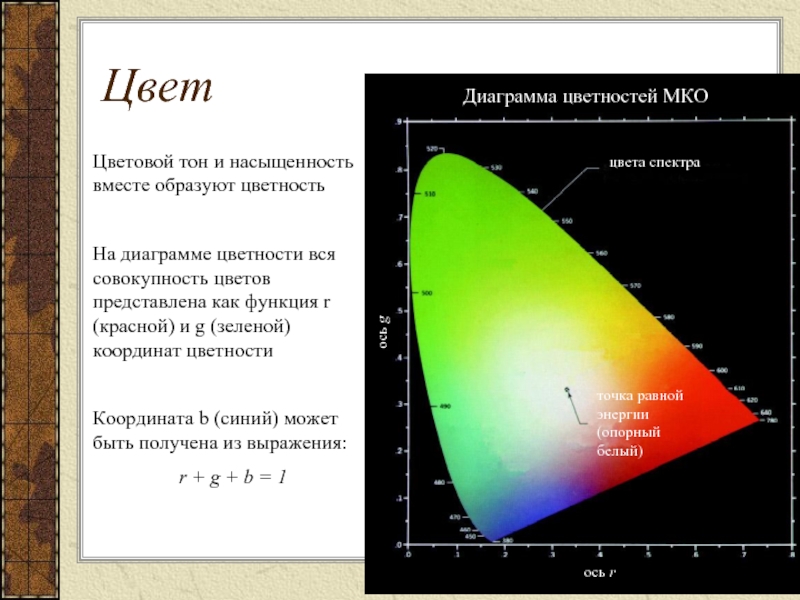
Слайд 35Цвет
Цветовой тон и насыщенность вместе образуют цветность
На диаграмме цветности вся совокупность
Координата b (синий) может быть получена из выражения:
r + g + b = 1
Диаграмма цветностей МКО
цвета спектра
точка равной энергии (опорный белый)
ось r
ось g
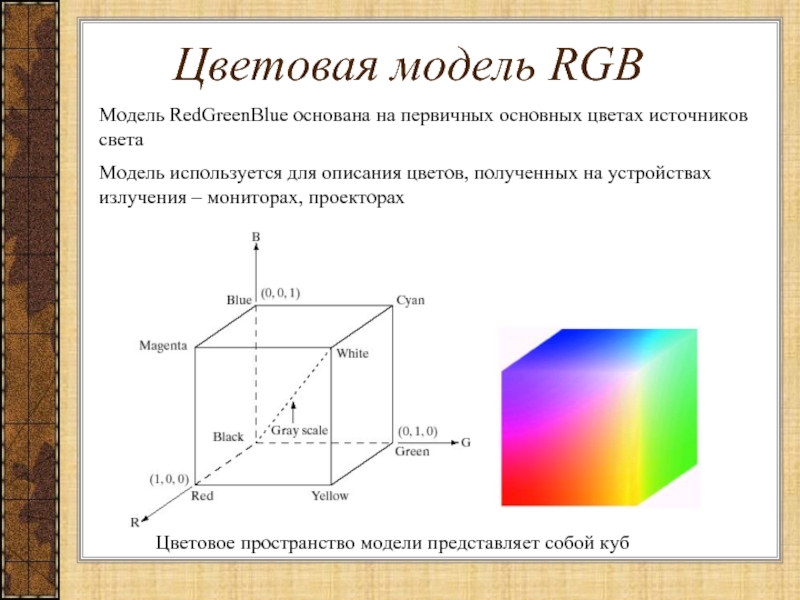
Слайд 36Модель RedGreenBlue основана на первичных основных цветах источников света
Модель используется для
Цветовое пространство модели представляет собой куб
Цветовая модель RGB
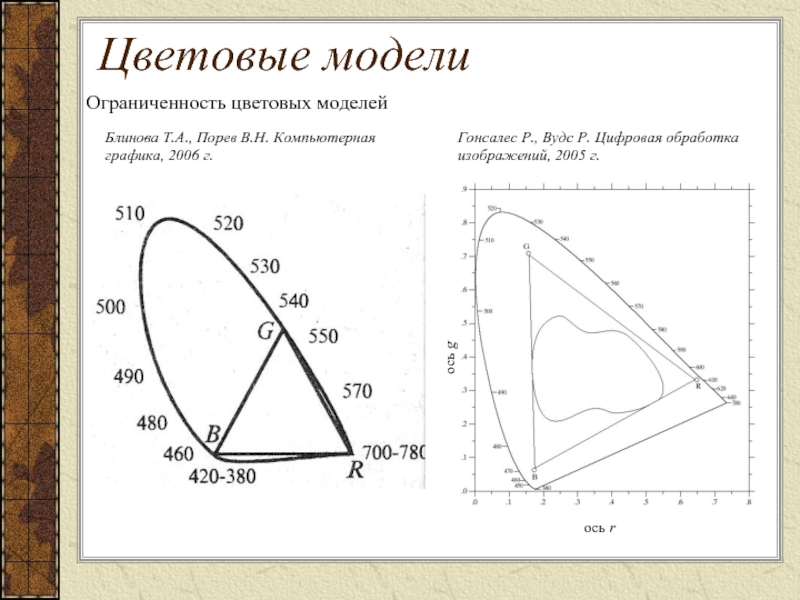
Слайд 37Цветовые модели
Ограниченность цветовых моделей
ось r
ось g
Блинова Т.А., Порев В.Н. Компьютерная графика,
Гонсалес Р., Вудс Р. Цифровая обработка изображений, 2005 г.
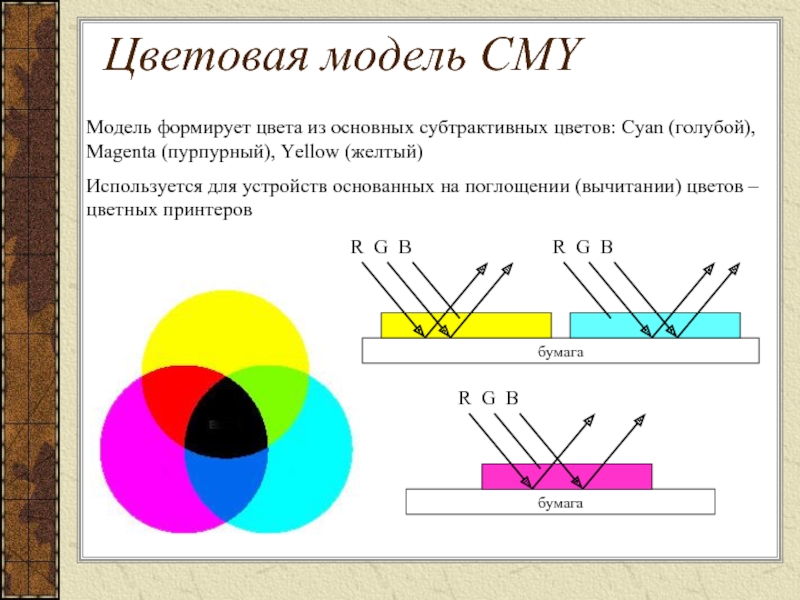
Слайд 38Цветовая модель CMY
Модель формирует цвета из основных субтрактивных цветов: Cyan (голубой),
Используется для устройств основанных на поглощении (вычитании) цветов – цветных принтеров
бумага
бумага
R G B
R G B
R G B
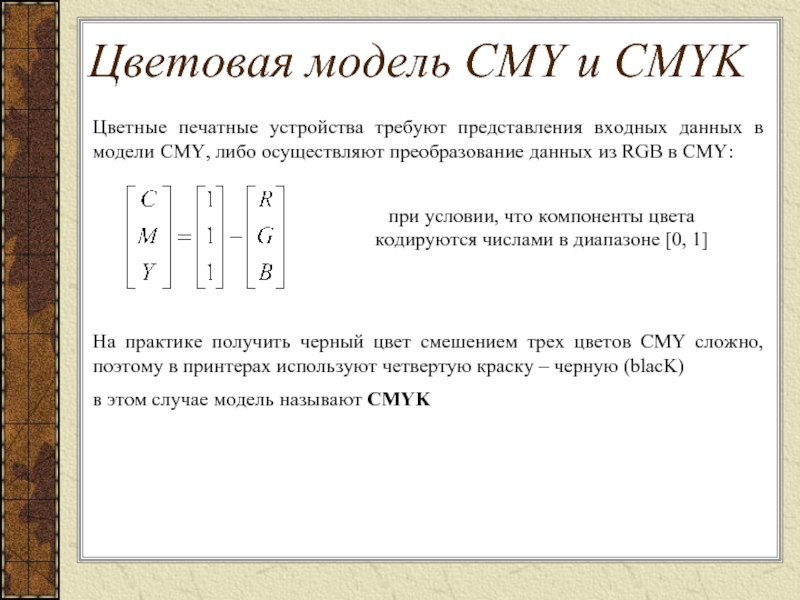
Слайд 40Цветовая модель CMY и CMYK
Цветные печатные устройства требуют представления входных данных
при условии, что компоненты цвета кодируются числами в диапазоне [0, 1]
На практике получить черный цвет смешением трех цветов CMY сложно, поэтому в принтерах используют четвертую краску – черную (blacK)
в этом случае модель называют CMYK
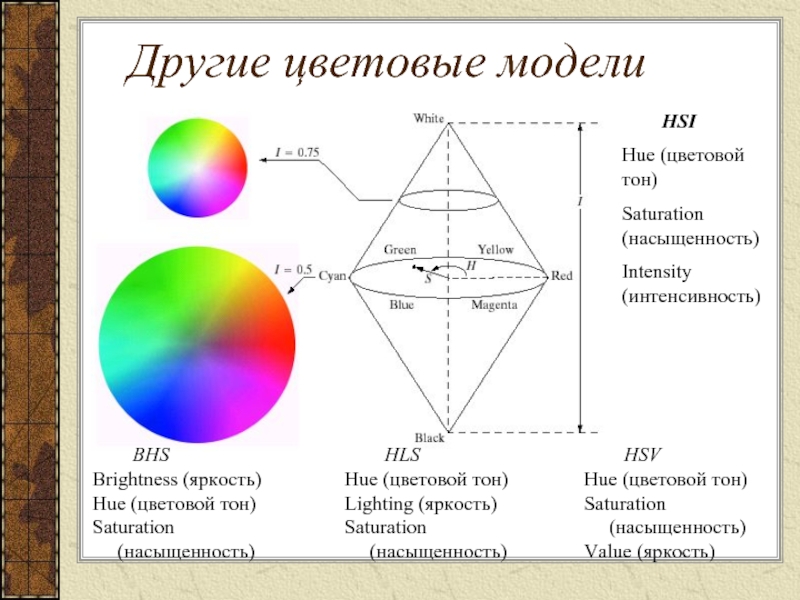
Слайд 41Другие цветовые модели
HSI
Hue (цветовой тон)
Saturation (насыщенность)
Intensity (интенсивность)
BHS
Brightness (яркость)
Hue (цветовой тон)
Saturation
HLS
Hue (цветовой тон)
Lighting (яркость)
Saturation
(насыщенность)
HSV
Hue (цветовой тон)
Saturation
(насыщенность)
Value (яркость)
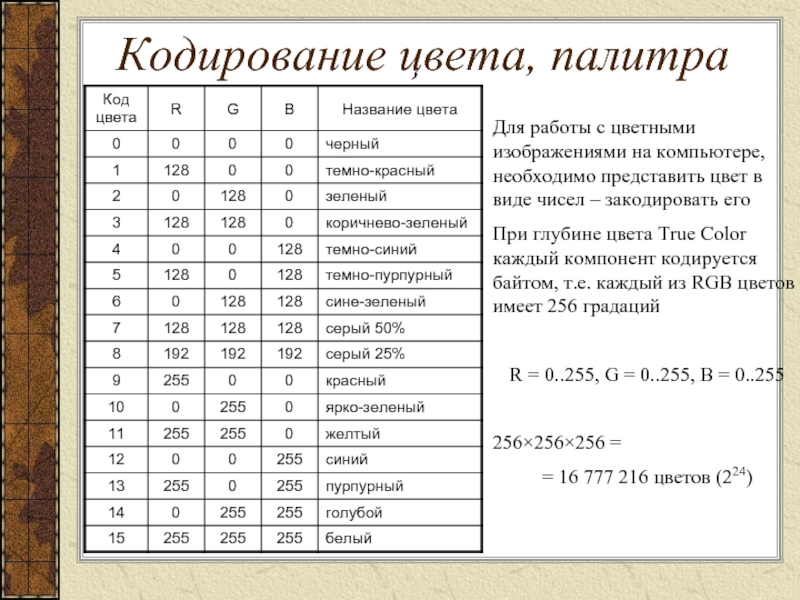
Слайд 42Кодирование цвета, палитра
Для работы с цветными изображениями на компьютере, необходимо представить
При глубине цвета True Color каждый компонент кодируется байтом, т.е. каждый из RGB цветов имеет 256 градаций
R = 0..255, G = 0..255, B = 0..255
256×256×256 =
= 16 777 216 цветов (224)


















![Оценка разрешающей способности растраdpi = 25,4 / dP [мм]Монитор с диагональю 17″ и разрешением экрана](/img/tmb/1/44283/7f71e6193ed077970156f597c3bf0491-800x.jpg)