- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Информационная архитектура. Пользовательский интерфейс презентация
Содержание
- 1. Информационная архитектура. Пользовательский интерфейс
- 2. Базовые понятия и определения информационной
- 3. Определения понятия «Информационная архитектура» Сочетание схем организации,
- 4. Информация в области ИА информационная структура; базы
- 5. Проблемы, связанные с информацией 1. Неоднозначность
- 6. 2. Гетерогенность гомогенность - однородность
- 7. 3. Различие точек зрения У владельца
- 8. Структурирование, организация, предметизация Структурирование – выбор
- 9. Системы классификации информации 1.иерархическая 2. многоаспектная
- 10. Иерархическая множество объектов последовательно разбивается на
- 11. Иерархическая система классификации План счетов бухгалтерского учета
- 12. Схемы организации, основанные на иерархической системе классификации
- 14. Тематическая организация Предполагает разделение информации
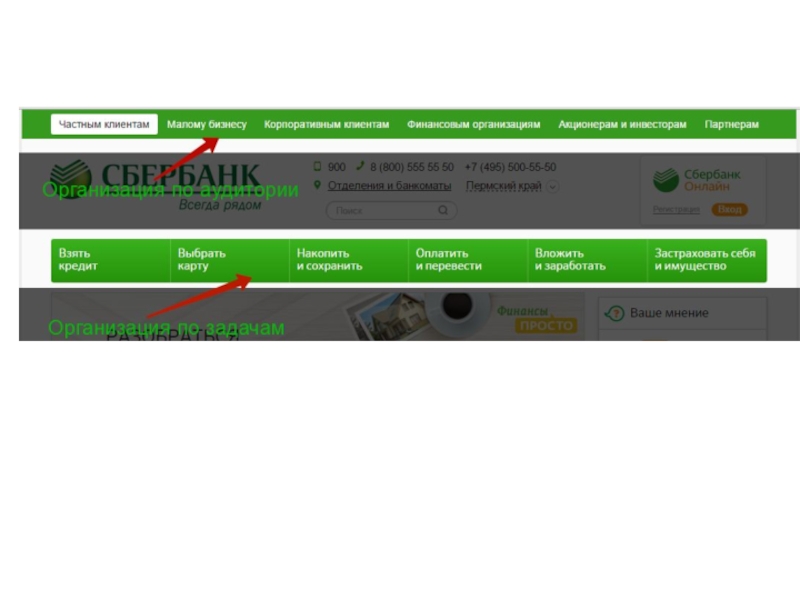
- 15. Организация по задачам Если можно выделить
- 17. Организация по аудитории Когда аудиторию ресурса
- 19. Метафоры Применяются для того, чтобы объяснить
- 20. Гибридные схемы организации информации Строгие схемы
- 22. Многоаспектные системы классификации Аспект – точка зрения
- 23. два типа многоаспектных систем фасетная и дескрипторная. Фасет — это
- 24. Фасетная классификация разрабатывается система таблиц признаков классификации,
- 25. Фасетная система классификации Признаки классификации – фасеты
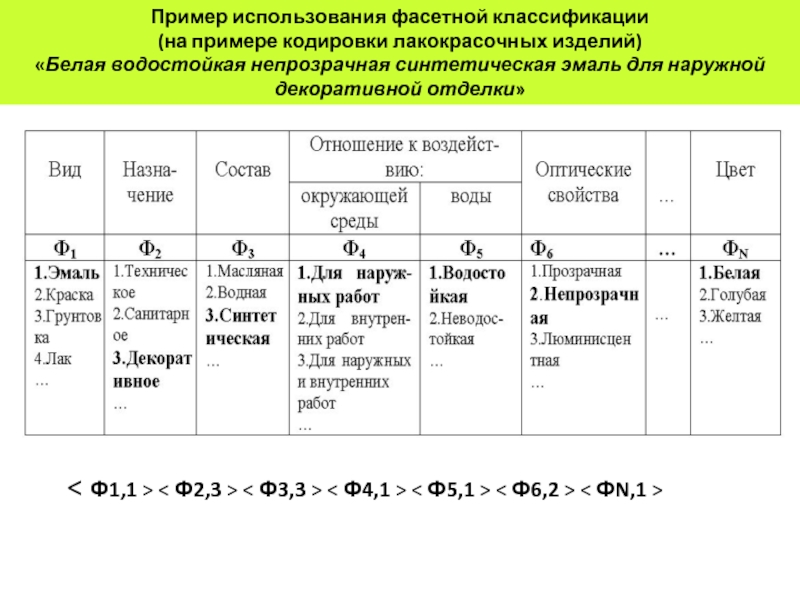
- 27. Пример использования фасетной классификации (на примере кодировки
- 28. Разные люди ищут по разным признакам. Например – обувь – мужская/женская/страна производитель/сезон/материал/размер/цена
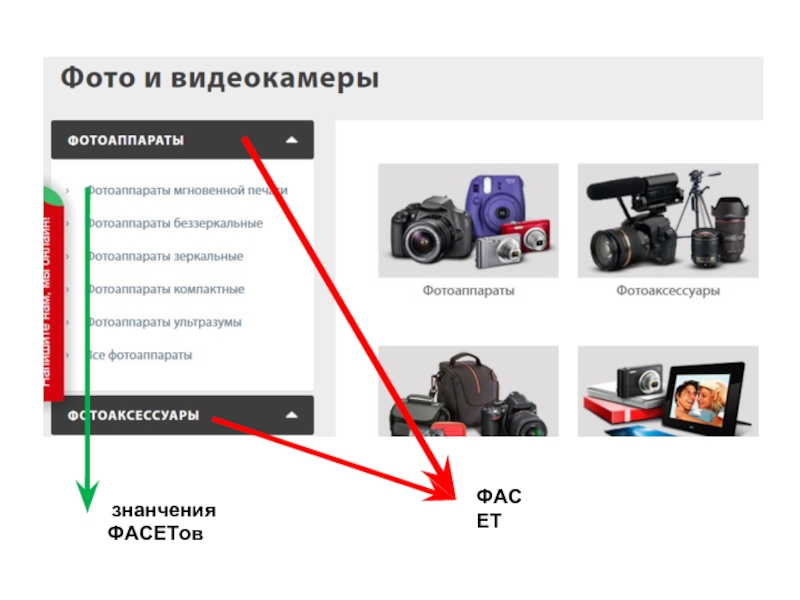
- 29. ФАСЕТ знанчения ФАСЕТов
- 30. Преимуществами фасетной навигации являются: Не бывает
- 31. Дескрипторная классификация используется для поиска информации
- 32. Дескрипторная система классификации Используется для организации поиска
- 33. Пример дескрипторной классификации ЦЕЛОЕ - ЧАСТЬ:
- 34. В Интернет дескрипторы реализуются в виде облака
- 35. Принципы информационной архитектуры Принцип объектов. Принцип предписывает
- 36. Принципы информационной архитектуры Принцип примеров. Использование принципа существенно
- 37. планирование контент-стратегии 4 разных способа, как пользователи
- 38. Модели для организации контента 6 основных
- 39. Модели организации контента: Плоская структура Плоская
- 40. Модели организации контента:Индекс Структура, похожая на плоскую. Однако
- 41. Модели организации контента:Ромашка Такая структура чаще
- 42. Модели организации контента: Строгая иерархия В строгой иерархии
- 43. Модели организации контента: Многомерные иерархии Одна из наиболее
- 44. Цифровые инструменты https://awwapp.com/# Twiddla. Scribblar.com. Coggle. XMind 6. Bubbl.us.
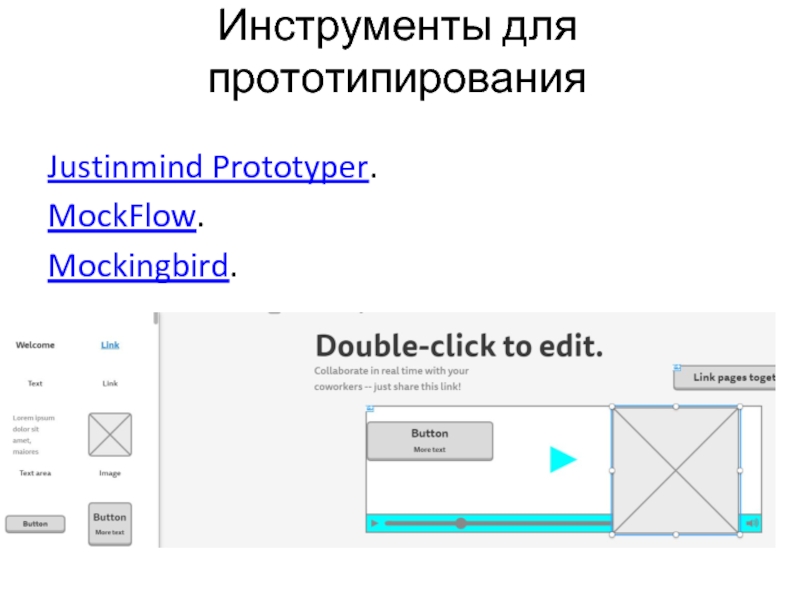
- 45. Инструменты для прототипирования Justinmind Prototyper. MockFlow. Mockingbird.
- 46. Навигация сайта набор компонентов пользовательского интерфейса.
- 48. 1 — вспомогательная навигация; 2 —
- 49. Поиск и управление Интересы конечных пользователей: удовлетворение
- 50. Наука и искусство Эргономика и этнография позволяют
- 51. Различия между книгами и веб-сайтами
- 52. Различия между библиотеками и веб-сайтами
- 53. Понятия информационной архитектуры
- 54. Системы информационной архитектуры
- 55. Выходные документы IA
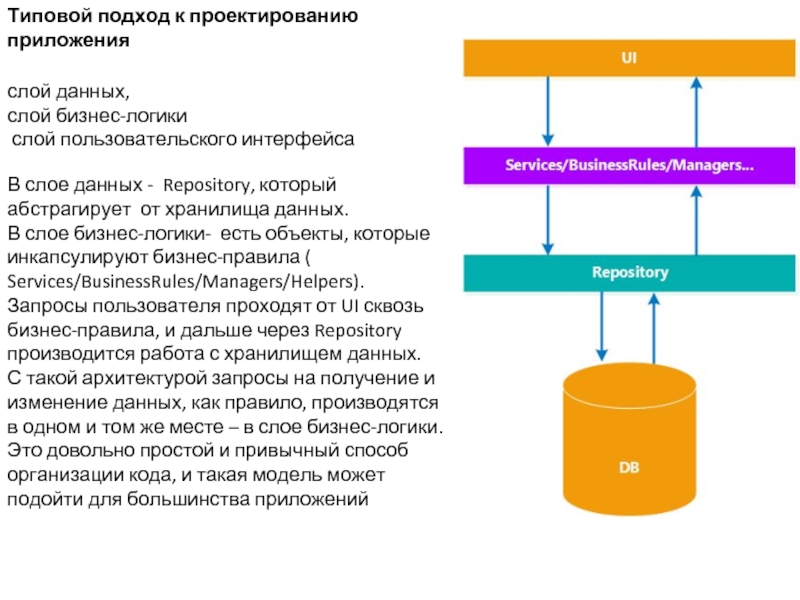
- 67. Типовой подход к проектированию приложения слой данных,
Слайд 2Базовые понятия
и определения информационной
архитектуры»
«Я знаю, что информационная архитектура нужна.
«Необходимо учить всех заниматься информационной архитектурой, а не доверять ее горстке профессионалов» Питер Мерхольц
Слайд 3Определения понятия «Информационная архитектура»
Сочетание схем организации, предметизации и навигации, реализованных в
Проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому.
Искусство и наука структурирования и классификации веб-сайтов и интрасетей с целью облегчегия пользователям поиска инфомрации и управления ею.
Развивающаяся дисциплина и сообщество практиков, ставящее своей задачей распространение принципов проектирования и архитектуры на цифровых пространствах.
Слайд 4Информация в области ИА
информационная структура;
базы данных (data);
базы знаний (knowledge);
информация в различных
метаданные - объекты содержимого - люди, процедуры, организации...
Слайд 5Проблемы, связанные с информацией
1. Неоднозначность
Любому языку свойственна неоднозначность. Сколько, например, значений
Слайд 62. Гетерогенность
гомогенность - однородность
гетерогенность – это свойство объекта или
Думаем об удобстве для потенциального посетителя сайта!
Услуги, цены, статьи, онлайн-покупка, фото, видео, контакты – далеко не полный перечень тем, которые принято размещать на сайте.
Проблемы, связанные с информацией
Слайд 73. Различие точек зрения
У владельца ресурса есть четкое представление о том,
Проблемы, связанные с информацией
Слайд 8Структурирование, организация, предметизация
Структурирование – выбор степени детализации для инфомационных атомов сайта
Организация – объединение этих компонентов в отдельные смысловые категории и темы;
Предметизация – именование этих категорий и ведущих к ним навигационных ссылок.
Слайд 10Иерархическая
множество объектов последовательно разбивается на подчиненные подмножества или классификационные группировки.
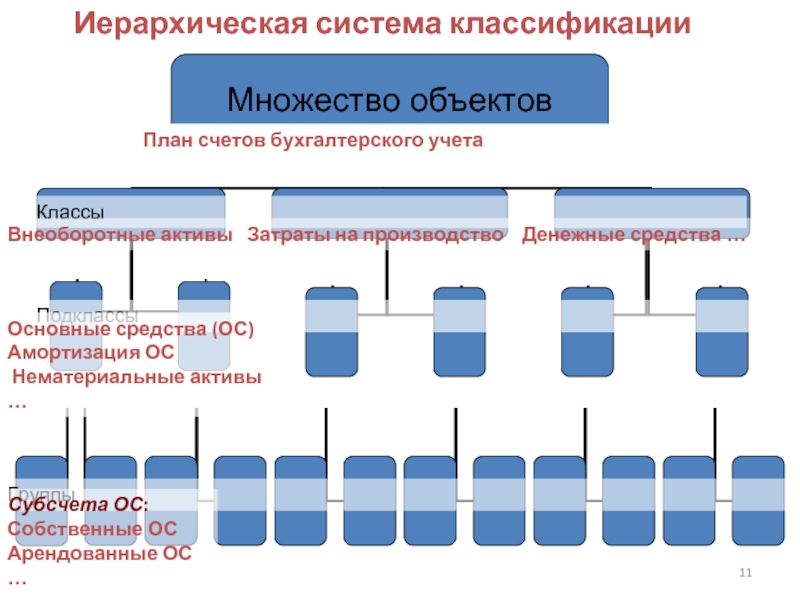
Слайд 11Иерархическая система классификации
План счетов бухгалтерского учета
Внеоборотные активы Затраты на производство
Основные средства (ОС) Амортизация ОС
Нематериальные активы …
Субсчета ОС:
Собственные ОС
Арендованные ОС
…
Слайд 12Схемы организации, основанные на иерархической системе классификации
Алфавитная организация
Хронологическая организация
Предполагает организацию информации
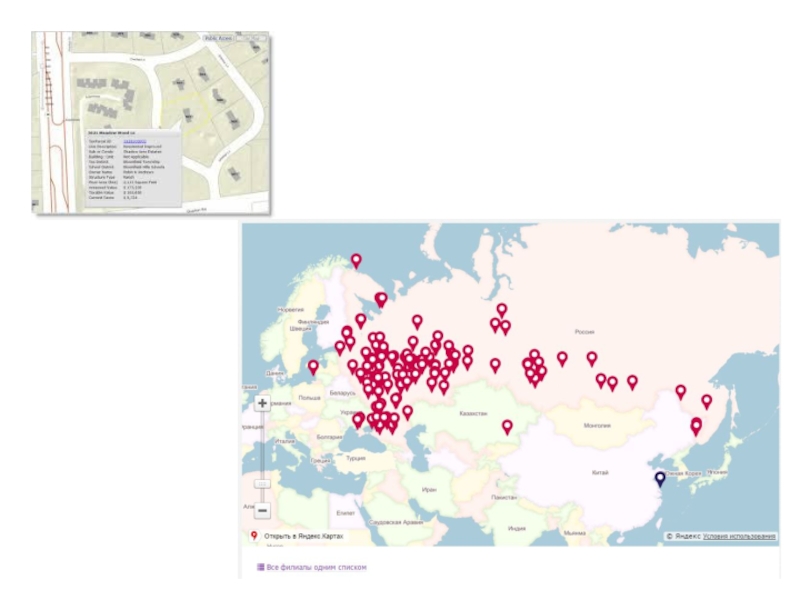
Географическая организация
Часто важной характеристикой информации является географической расположение. Классификация контактной информации по стране, региону, городу, станции метро обеспечит легкий и наглядный доступ. Наглядно представить географию на сайте можно как с помощью карты, так и в виде алфавитного списка, совмещаю алфавитную и географическую организации.
Слайд 14Тематическая организация
Предполагает разделение информации по принципу принадлежности к отдельным темам. Недостатком
Слайд 15Организация по задачам
Если можно выделить некоторые функции или задачи, которые имеют
Слайд 17Организация по аудитории
Когда аудиторию ресурса можно четко разделить хотя бы на
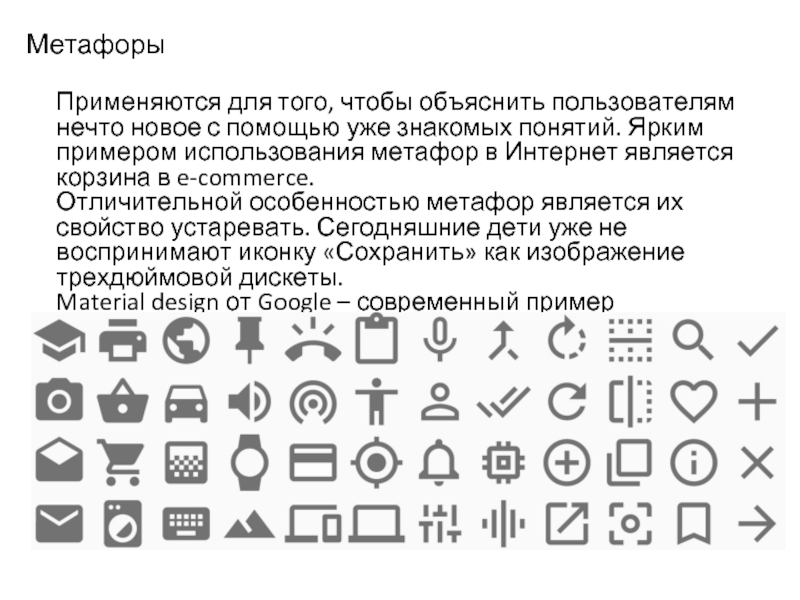
Слайд 19Метафоры
Применяются для того, чтобы объяснить пользователям нечто новое с помощью уже
Слайд 20Гибридные схемы организации информации Строгие схемы организации информации обладают одним важным преимуществом
в реальной ситуации проектирования информация из-за своей разнородности редко укладывается в любую строгую схему организации. На практике чаще всего используются гибридные схемы. Гибридная схема может строится по-разному. Возможен вариант, когда на верхнем уровне используется одна схема, например, тематическая, а на следующем – другая, например, алфавитная, причем в разных разделах могут использоваться разные схемы. Также могут использоваться две и более строгих схем в совокупности на одном уровне классификации.
Слайд 22Многоаспектные системы классификации
Аспект – точка зрения на объект классификации, который характеризуется одним
Многоаспектная система классификации использует для характеристики объекта несколько независимых признаков (аспектов) в качестве основания классификации.
Слайд 23два типа многоаспектных систем
фасетная и дескрипторная.
Фасет — это аспект классификации, который используется для образования
Дескриптор — ключевое слово, определяющее некоторое понятие, которое формирует описание объекта и дает принадлежность этого объекта к классу, группе и т.д.
Слайд 24Фасетная классификация
разрабатывается система таблиц признаков классификации, которые называются фасетами. Для идентификации
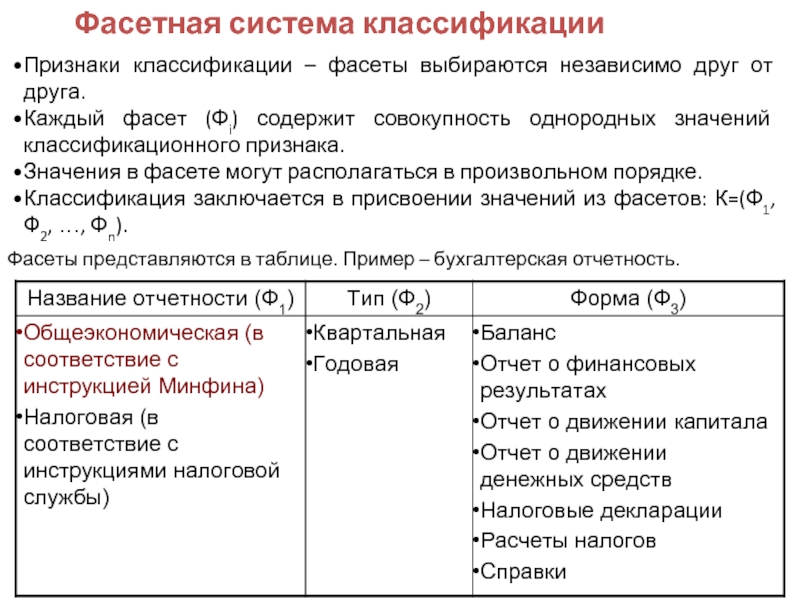
Слайд 25Фасетная система классификации
Признаки классификации – фасеты выбираются независимо друг от друга.
Каждый
Значения в фасете могут располагаться в произвольном порядке.
Классификация заключается в присвоении значений из фасетов: К=(Ф1, Ф2, …, Фn).
Фасеты представляются в таблице. Пример – бухгалтерская отчетность.
Слайд 27Пример использования фасетной классификации (на примере кодировки лакокрасочных изделий) «Белая водостойкая непрозрачная синтетическая
< Ф1,1 > < Ф2,3 > < Ф3,3 > < Ф4,1 > < Ф5,1 > < Ф6,2 > < ФN,1 >
Слайд 28Разные люди ищут по разным признакам.
Например – обувь – мужская/женская/страна
Слайд 30Преимуществами фасетной навигации являются: Не бывает пустых результатов поиска. Поскольку множество значений всех
Указывается величина. По каждому значению любого признака можно указать количество объектов, которые обладают данным значением признака.
Множество путей поиска. Пользователи могут выбирать значения разных признаков в любом порядке.
Выбор значений может быть отменен. Поскольку каждый признак имеет множество значений, пользователь в любой момент может построить новую комбинацию значений.
Слайд 31Дескрипторная классификация
используется для поиска информации по не структурируемым данным, например,
Слайд 32Дескрипторная система классификации
Используется для организации поиска информации, для ведения тезаурусов (словарей).
Язык
Отбирается множество ключевых слов и словосочетаний, описывающих определенную предметную область.
Создается словарь ключевых слов и словосочетаний – словарь дескрипторов.
Между дескрипторами устанавливаются связи – синонимические (синонимы), родовидовые (включение в более общий класс), ассоциативные (связанные с помощью какого-то свойства).
Используются в поисковых системах (библиотечной, Интернет-системах – Yandex, Rambler и др.).
Слайд 33Пример дескрипторной классификации
ЦЕЛОЕ - ЧАСТЬ:
РОД - ВИД:
ДОПОЛНЕНИЕ:
ПРОТИВОПОСТАВЛЕНИЕ:
ОБЪЕКТ -
ДЕЙСТВИЕ - ВРЕМЯ:
ДЕЙСТВИЕ – МЕСТО:
компания – отдел – (рабочая)_группа – работник;
баланс – раздел – группа_(статей), – статья;
металл - черный_(металл), цветной_(металл);
черный_(металл) – сталь, чугун;
сталь – холоднокатаная_(сталь), горячекатаная_(сталь);
отчетность – бухгалтерская, статистическая, налоговая, внутренняя,
ресурсы – материальные, трудовые, финансовые, информационные;
актив – пассив,
приход – расход,
прибыль – убытки,
дебит – кредит;
материалы - расход,
материалы – приход,
материалы – остаток,
расход – за месяц, расход – за квартал, расход – за год, …
приход – склад, расход – склад, остаток – склад, расход – цех, …
Слайд 34В Интернет дескрипторы реализуются в виде облака тегов. Количество записей по
Слайд 35Принципы информационной архитектуры
Принцип объектов. Принцип предписывает рассматривать контент как развивающуюся сущность, которая
Принцип выбора. Принцип означает, что вы должны предлагать вашим пользователям осмысленный выбор. Тем не менее, вы должны убедиться, что выбор будет сосредоточен на чем-то конкретном: слишком много вариантов может дезориентировать пользователя. Информацию тоже стоит подавать в виде иерархии, категорий и суб-категорий, вместо того, чтобы приводить ее просто длинным списком.
Принцип раскрытия. Важно дать пользователю необходимую ему информацию Однако стоит убедиться, что это действительно то, что ему нужно, а не то, что вам захотелось дать. Принцип говорит также о том, что нужно сразу давать пользователю информацию, необходимую для понимания: что он сможет найти на других страницах сайта, а что нет. Информацию нужно подавать постепенно, от страницы к странице, а не пытаться вывалить все и сразу.
Дэн Браун :http://eightshapes.com/dan-brown.html
Слайд 36Принципы информационной архитектуры
Принцип примеров. Использование принципа существенно улучшает пользовательский опыт. Например, когда
Принцип парадного входа. Половина посетителей попадают на ваш сайт не через главную страницу. Это значит, что любая страница должна содержать необходимый минимум текстовой информации — чтобы пользователи поняли, где они находятся.
Принцип множественной классификации. Этот принцип говорит о том, что разные пользователи используют ваш сайт по-разному, у них могут быть разные методы для нахождения одной и той же информации. Например, одни будут пользоваться поиском, другие предпочтут поблуждать по сайту. Контент нужно адаптировать различным сценариям пользовательского поведения.
Принцип целенаправленной навигации. Не так важно, где находится меню, важно то, что на нем написано. Постарайтесь, чтобы ваше меню и панель навигации показывали, где находится пользователь сейчас и куда он может попасть с текущей страницы.
Принцип роста. На подавляющем большинстве сайтов контент — текучая, изменчивая сущность. Количество контента у вас на сайте сегодня может быть лишь малой долей того, чтобы там может быть завтра. Организуйте контент таким образом, чтобы позволять ему расти в будущем. Причем не только в плане расширения какого-то блока с текстом: контент может добавляться совершенно разных типов.
Слайд 37планирование контент-стратегии
4 разных способа, как пользователи ищут информацию на веб-сайте. Классификация дает
Известная цель
В этом случае пользователь точно знает, что он ищет, знает, как это описать, и даже может знать, где начать это искать.
Исследование
Когда пользователь знает, что искать, но не представляет, как. Решение — модуль поиска, который сам предлагает термины, позволяющие сузить круг поиска.
Неизвестность
Пользователь имеет смутное представление, он думает, что знает, что ему нужно. Особо актуально для сложных отраслей: финансовых, юридических. Универсального решения нет, но как подтолкнуть пользователя к правильному результату — нужно придумать обязательно.
Повторный поиск
Пользователь уже видел нужный ему контент, но не знает, как найти его снова. Есть два варианта: сделать раздел «вы недавно просматривали эти страницы» и функцию добавления в закладки. Первый работает пассивно, второй требует участия пользователя, но зато не ограничен по объему «памяти».
Слайд 38Модели для организации контента
6 основных моделей для организации структурирования контента на сайте
Одна страница. Подходит для сайтов с очень ограниченным содержимым, узкой целью. Подходит для продуктовых сайтов, суб-сайтов больших компаний или персональных страничек.
Слайд 39 Модели организации контента: Плоская структура
Плоская структура чаще всего применяется на сайтах
Слайд 40Модели организации контента:Индекс
Структура, похожая на плоскую. Однако на главой странице есть список всех
Слайд 41Модели организации контента:Ромашка
Такая структура чаще всего встречается в веб-приложениях, на образовательных сайтах.
Слайд 42Модели организации контента: Строгая иерархия
В строгой иерархии переход на следующую страницу можно сделать
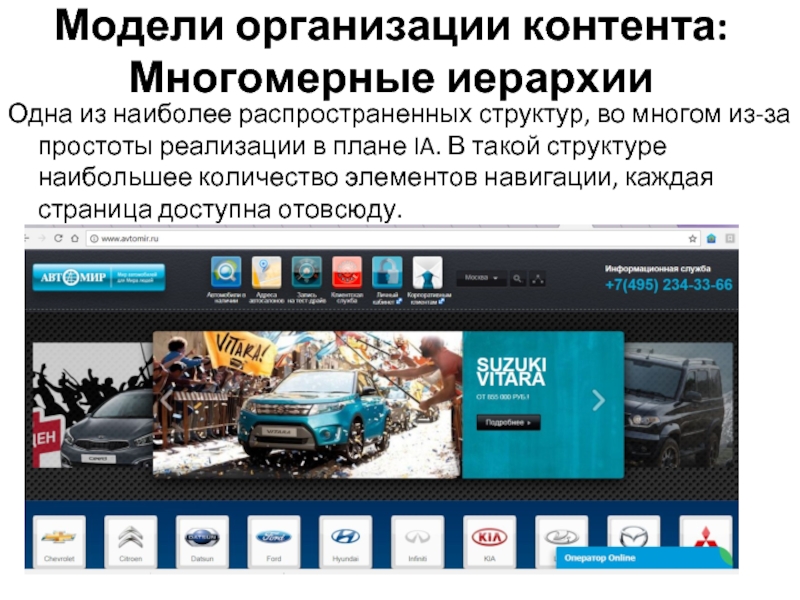
Слайд 43Модели организации контента: Многомерные иерархии
Одна из наиболее распространенных структур, во многом из-за простоты
Слайд 46Навигация сайта
набор компонентов пользовательского интерфейса.
Основная цель навигации — помочь пользователям
Типы навигации сайта и ее компоненты:
глобальная
Локальная
Вспомогательная
фильтры категорий, ценовых границ и т. п.
ссылки по теме
«толстый» футер (fat footer), дублирующий элементы глобальной, локальной и вспомогательной навигации
Слайд 481 — вспомогательная навигация;
2 — глобальная навигация;
3 — указатель
4 — локальная навигация;
5 — ссылки по теме (в данном случае на статьи и сообщения в блоге);
6 — «толстый» футер.
Слайд 49Поиск и управление
Интересы конечных пользователей: удовлетворение их поисковых запросов;
Интересы и задачи
Слайд 50Наука и искусство
Эргономика и этнография позволяют применять научные методы к анализу
Неоднозначность и сложность, необходимость полагаться на интуицию и опыт, рисковать и всегда применять творческий подход.
Слайд 67Типовой подход к проектированию приложения
слой данных,
слой бизнес-логики
слой пользовательского
В слое данных - Repository, который абстрагирует от хранилища данных.
В слое бизнес-логики- есть объекты, которые инкапсулируют бизнес-правила ( Services/BusinessRules/Managers/Helpers).
Запросы пользователя проходят от UI сквозь бизнес-правила, и дальше через Repository производится работа с хранилищем данных.
С такой архитектурой запросы на получение и изменение данных, как правило, производятся в одном и том же месте – в слое бизнес-логики. Это довольно простой и привычный способ организации кода, и такая модель может подойти для большинства приложений