- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML-верстка презентация
Содержание
- 1. HTML-верстка
- 2. Структура курса HTML5 CSS3
- 3. Что мы используем… JetBrains PhpStorm - профессиональная интегрированная
- 4. HTTP (англ. HyperText Transfer Protocol — протокол
- 5. Этапы проектирования 1. Дизайн
- 6. 2. HTML-верстка Утверждённый дизайн передаётся
- 7. 3. Программирование Далее готовые HTML-файлы
- 8. 4. Тестирование. Веб-дизайн сайта должен адекватно
- 9. 5. Размещение сайта в сети
- 10. 6. Наполнение контентом и публикация
- 11. 7. Внутренняя и внешняя SEO-оптимизация.
- 12. Стандарты HTML
- 13. Начнем верстать? html – теги, определяющие начало
- 14. Теги Все теги делятся на два типа: парные (контейнерные) одиночные (пустые)
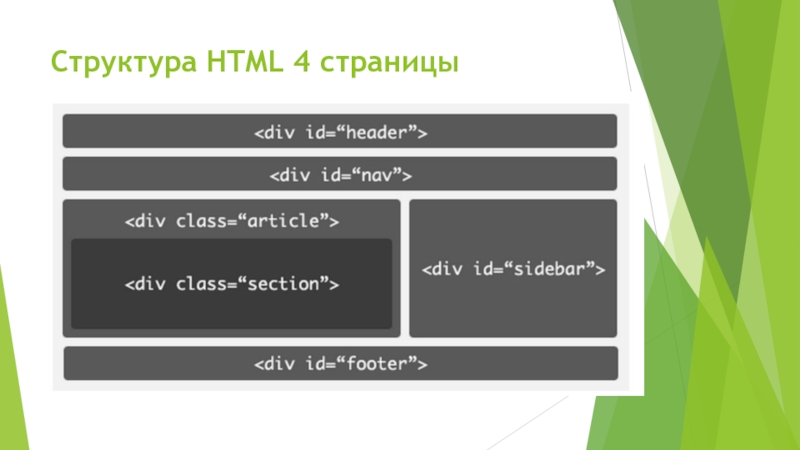
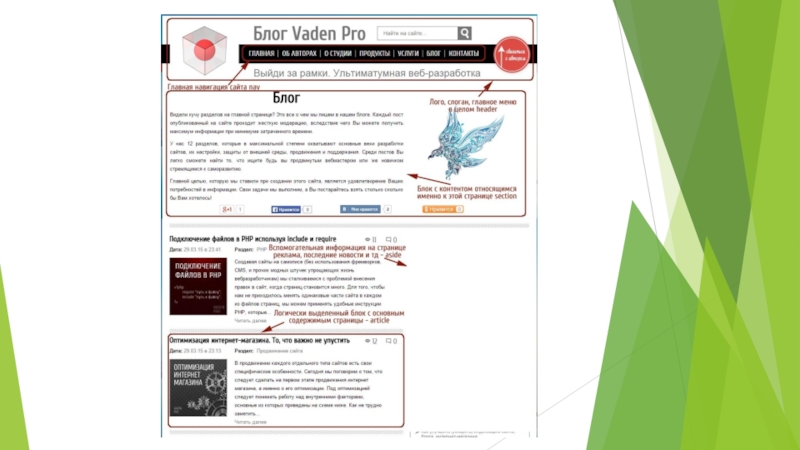
- 15. Структура HTML 4 страницы
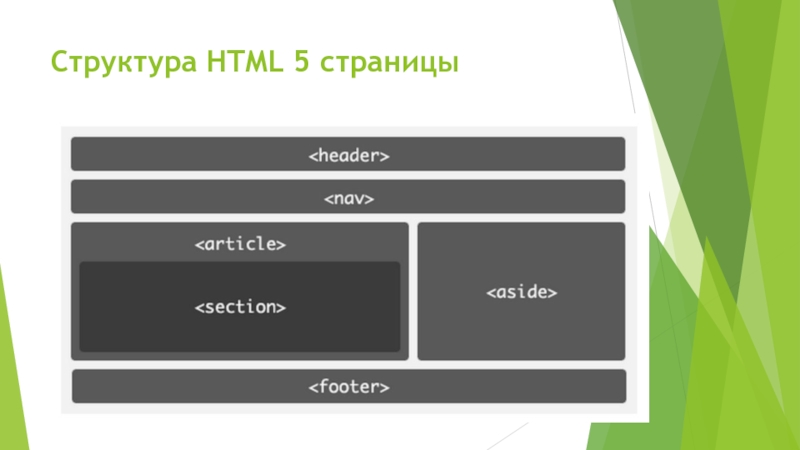
- 16. Структура HTML 5 страницы
- 17. This is even better semantic HTML5.
- 18. Home About Contact
- 20. Lorem ipsum Lorem ipsum dolor sit amet...
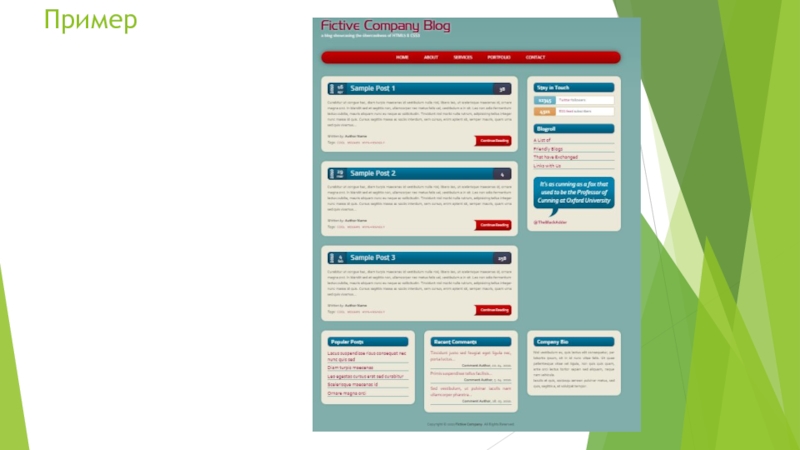
- 23. Пример
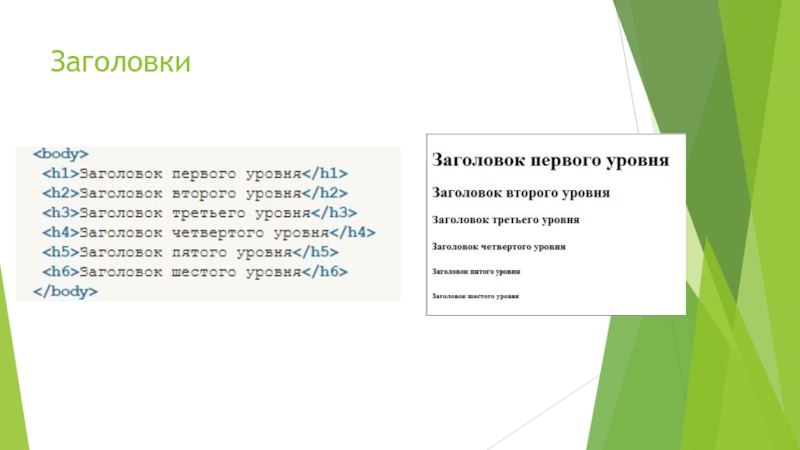
- 24. Заголовки
- 25. и - теги, служащие для выделения абзацев. Новый
- 26. отображают текст в формате адреса
- 27. Тег Используется для вывода значения
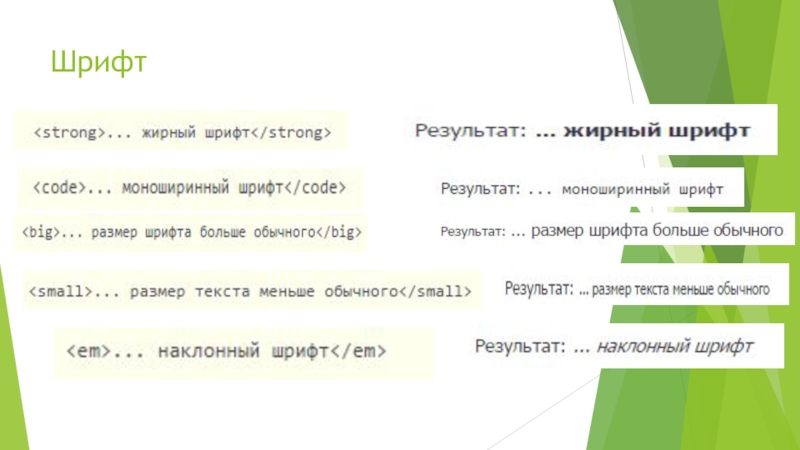
- 28. Шрифт
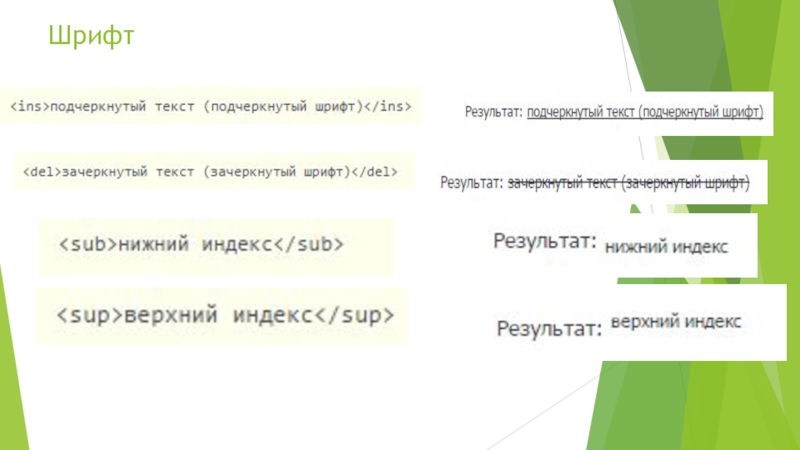
- 29. Шрифт
- 30. Списки HTML маркированный список HTML нумерованный список
- 31. Маркированный список Теги – определяют маркированный HTML
- 32. Нумерованный список Теги – определяют нумерованный HTML
- 33. HTML вложенные списки или многоуровневые Теги
- 34. HTML списки определений Теги – определяют HTML
- 35. HTML таблица Теги служит контейнером для элементов,
- 36. Пример A B C
- 37. Пример
- 38. HTML изображния HTML код изображения определяется тегом Тег –
- 39. Текст вверху изображения
- 40. Определяет размер окна браузера и
- 41. HTML ссылки 1. Переходим на вторую страницу
- 42. HTML ссылки внутри документа 1. D D
- 43. Видео Теги определяют видеопоток на сайте:
- 45. Тег - Используется для группирования любых элементов,
- 46. Progress - Используется для отображения прогресса завершенности
- 47. Canvas 2D Создает область, в
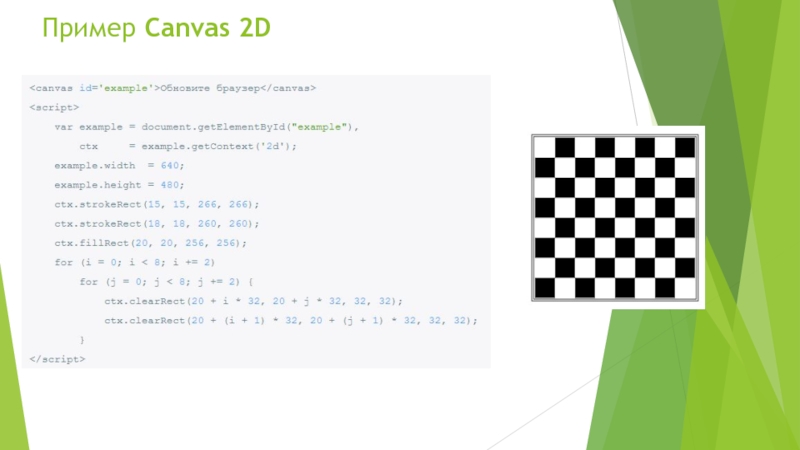
- 48. Пример Canvas 2D
- 49. Тег Покажи, что у тебя
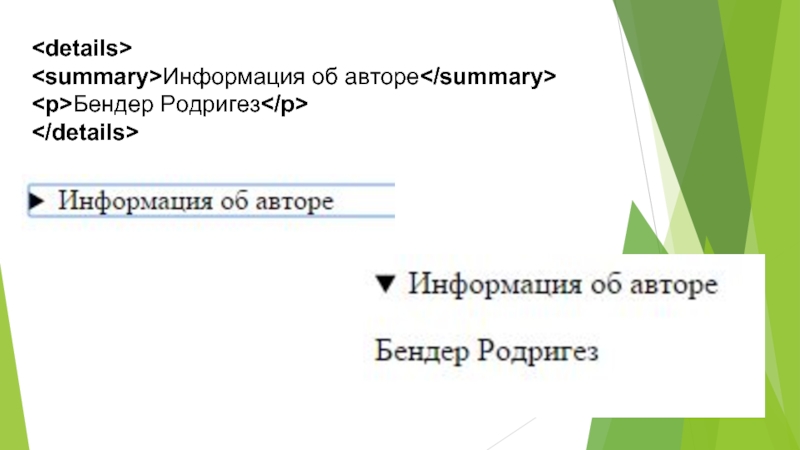
- 50. Информация об авторе Бендер Родригез
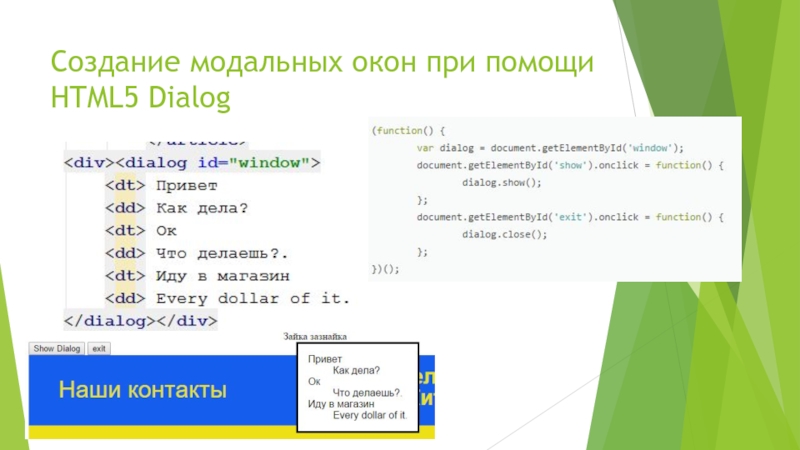
- 51. Создание модальных окон при помощи HTML5 Dialog
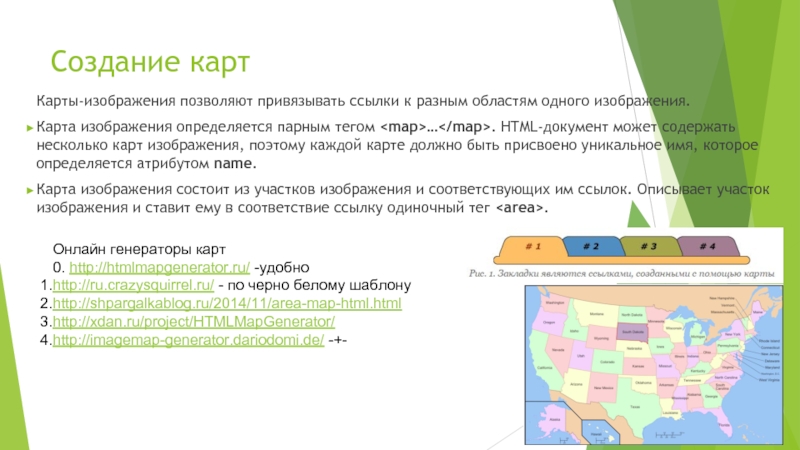
- 52. Создание карт Карты-изображения позволяют привязывать ссылки к
- 56. MapHilight - динамическое выделение областей карты кликов
- 57. Пошагово 1.Есть папочка 2.В ней картинка
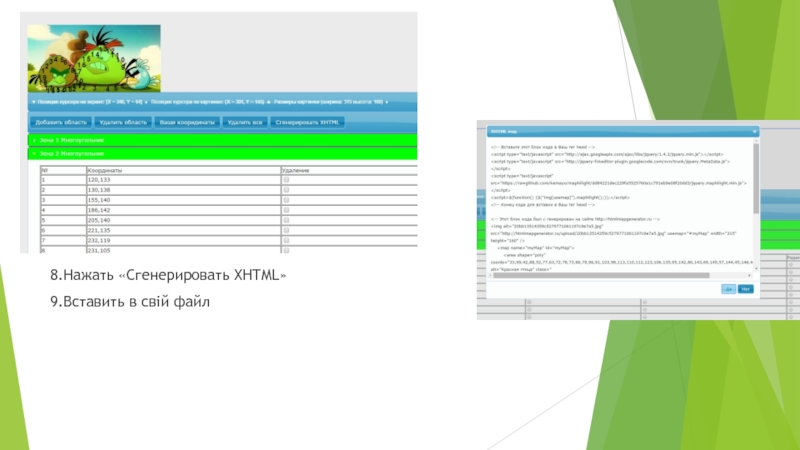
- 58. 8.Нажать «Сгенерировать XHTML» 9.Вставить в свій файл
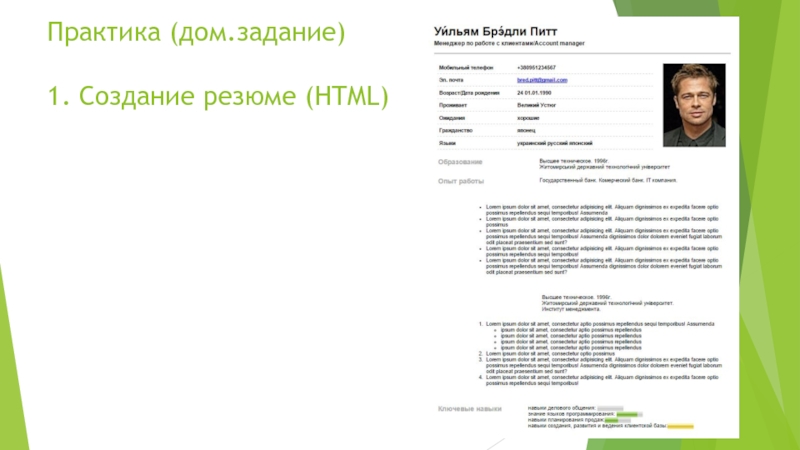
- 59. Практика (дом.задание) 1. Создание резюме (HTML)
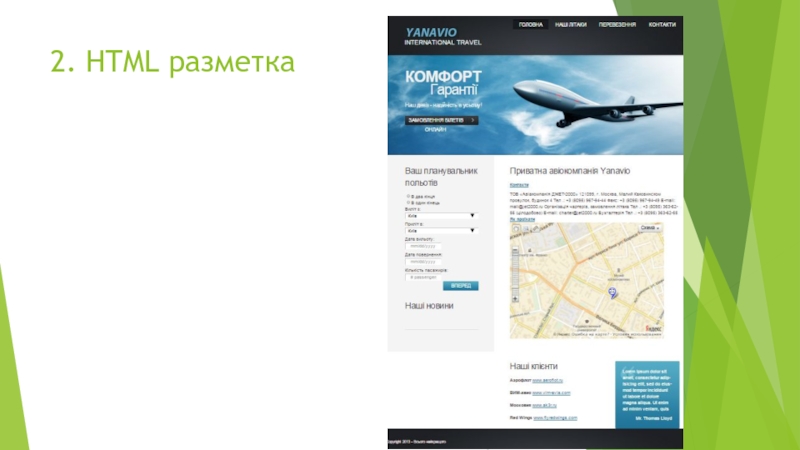
- 60. 2. HTML разметка
- 61. Ресурсы
- 62. Вопросы
Слайд 1HTML-верстка
Данильченко Анна Александровна
Преподаватель кафедры программного обеспечения систем ЖГТУ
Слайд 3Что мы используем…
JetBrains PhpStorm - профессиональная интегрированная среда разработки для PHP, включает
Open Server — это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков.
Adobe Photoshop — многофункциональный графический редактор
Слайд 4HTTP (англ. HyperText Transfer Protocol — протокол передачи гипертекста).
HTML (от
Язык HTML был разработан британським ученым Тимом Бернерсом Ли приблизительно в 1991г.
XHTML (англ. Extensible Hypertext Markup Language — Расширяемый язык разметки гипертекста)
Слайд 5Этапы проектирования
1. Дизайн основной и типовых страниц сайта
Начинается работа
Дизайнер должен учитывать ограничения стандартов html (не создавать дизайн, который затем не сможет быть реализован стандартными средствами html). Исключение составляет Flash-дизайн.
Слайд 6 2. HTML-верстка
Утверждённый дизайн передаётся html-верстальщику, который «нарезает» графическую картинку
Слайд 7 3. Программирование
Далее готовые HTML-файлы передают программисту. Программирование сайта может
Слайд 8 4. Тестирование.
Веб-дизайн сайта должен адекватно выглядеть в различных браузерах, особенно
Слайд 9 5. Размещение сайта в сети Интернет
Файлы сайта размещают на
Слайд 10 6. Наполнение контентом и публикация
Сайт наполняют контентом — текстами, изображениями,
Слайд 117. Внутренняя и внешняя SEO-оптимизация.
Поисковая оптимизация (search engine
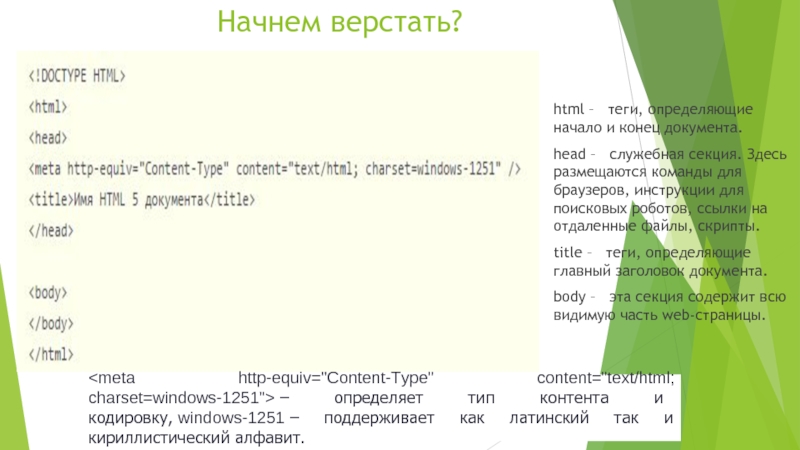
Слайд 13Начнем верстать?
html – теги, определяющие начало и конец документа.
head – служебная
title – теги, определяющие главный заголовок документа.
body – эта секция содержит всю видимую часть web-страницы.
– определяет тип контента и кодировку, windows-1251 – поддерживает как латинский так и кириллистический алфавит.
Слайд 25 и - теги, служащие для выделения абзацев. Новый абзац всегда отделяется от
- тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
- тег, служащий для логического разделения текста горизонтальной линией.
и- Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа "курьер".
Теги определяют направление текста (слева направо и справа налево) (Атрибуты dir="rtl", dir="ltl" – определяют направление текста. В первом случае направление будет справа налево, а во втором – слева направо (по умолчанию).
Работа с текстом
Слайд 26 отображают текст в формате адреса
пр. Кирова 57/5
тел: 359 877791156
Теги выделяют время или дату в тексте:
Занятия начинаются в .
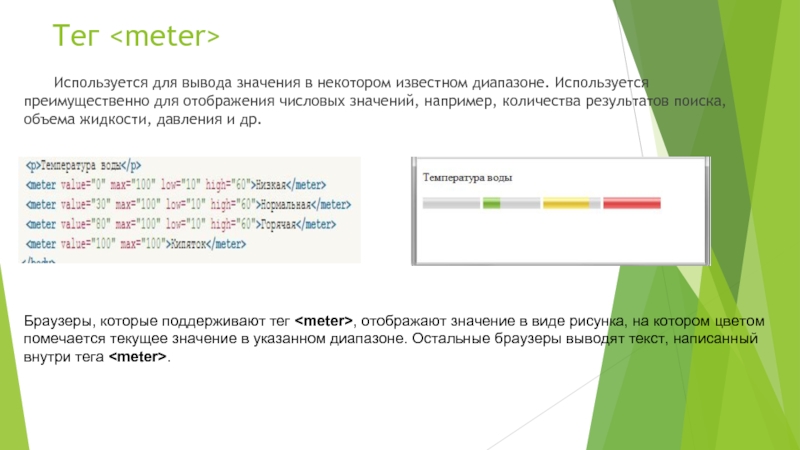
Слайд 27Тег
Используется для вывода значения в некотором известном диапазоне. Используется преимущественно
Браузеры, которые поддерживают тег
Слайд 30Списки
HTML маркированный список
HTML нумерованный список
HTML вложенные списки или многоуровневые
HTML списки определений
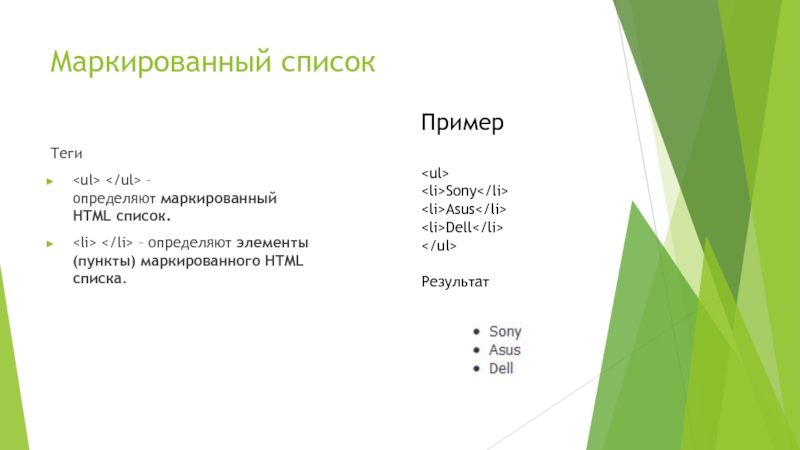
Слайд 31Маркированный список
Теги
– определяют маркированный HTML список.
– определяют элементы (пункты) маркированного HTML
Пример
- Sony
- Asus
- Dell
Результат
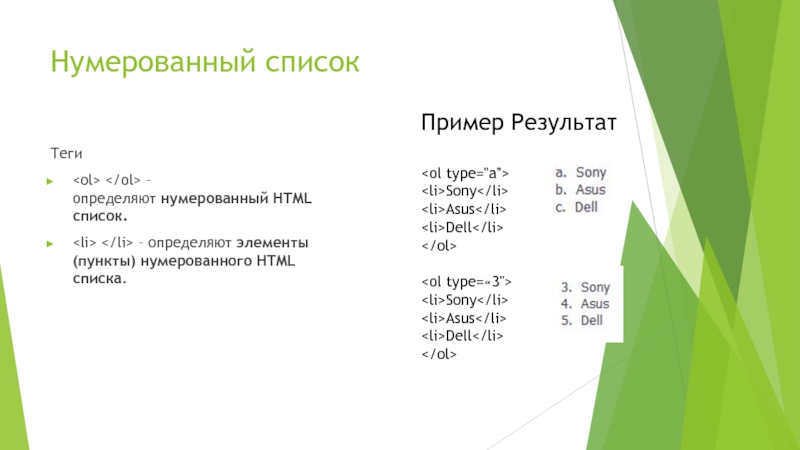
Слайд 32Нумерованный список
Теги
– определяют нумерованный HTML список.
– определяют элементы (пункты) нумерованного HTML
Пример Результат
- Sony
- Asus
- Dell
- Sony
- Asus
- Dell
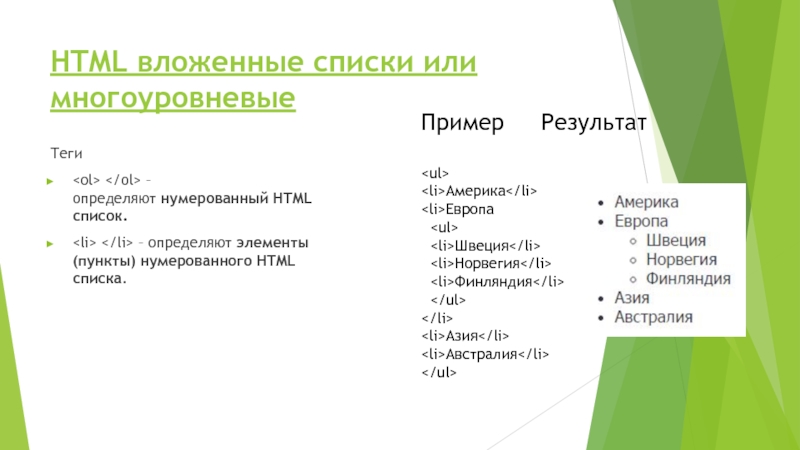
Слайд 33HTML вложенные списки или многоуровневые
Теги
– определяют нумерованный HTML список.
– определяют элементы
Пример Результат
- Америка
- Европа
- Швеция
- Норвегия
- Финляндия
- Азия
- Австралия
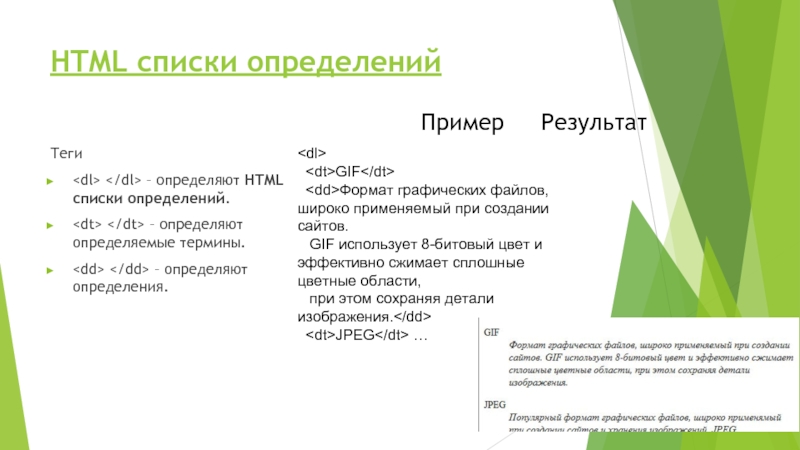
Слайд 34HTML списки определений
Теги
– определяют HTML списки определений.
– определяют определяемые термины.
Пример Результат
- GIF
- Формат графических файлов, широко применяемый при создании сайтов.
GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области,
при этом сохраняя детали изображения. - JPEG …
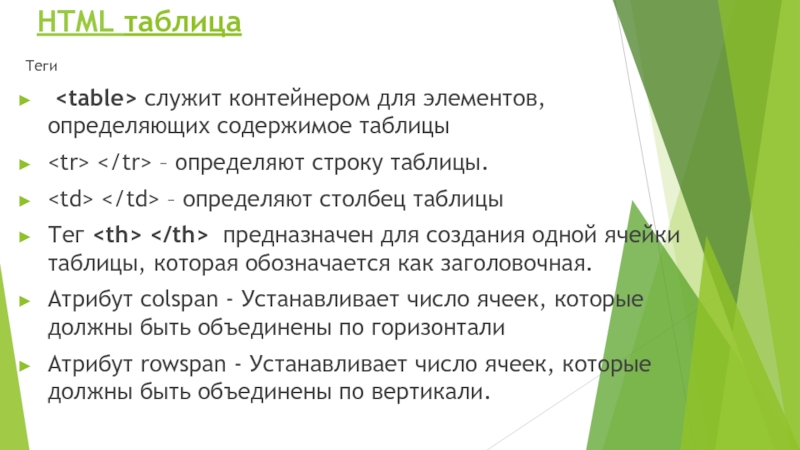
Слайд 35HTML таблица
Теги
служит контейнером для элементов, определяющих содержимое таблицы
– определяют строку
Тег
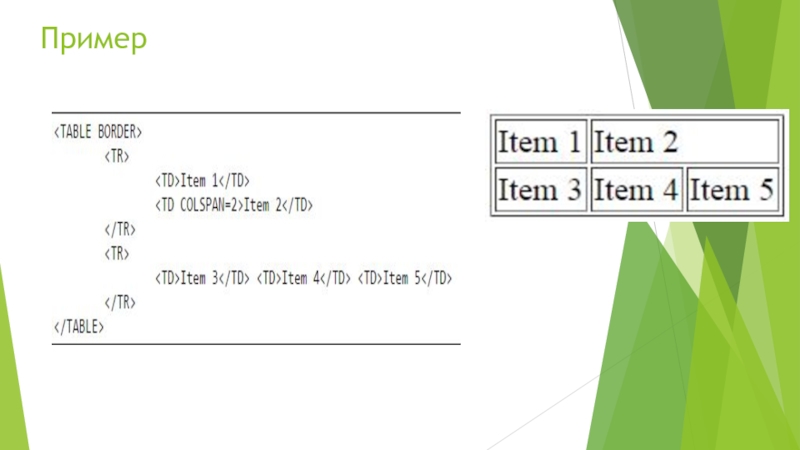
Атрибут colspan - Устанавливает число ячеек, которые должны быть объединены по горизонтали
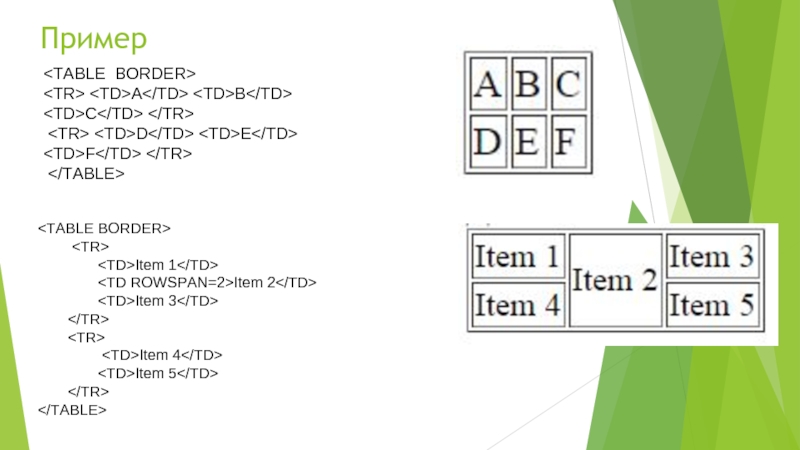
Атрибут rowspan - Устанавливает число ячеек, которые должны быть объединены по вертикали.
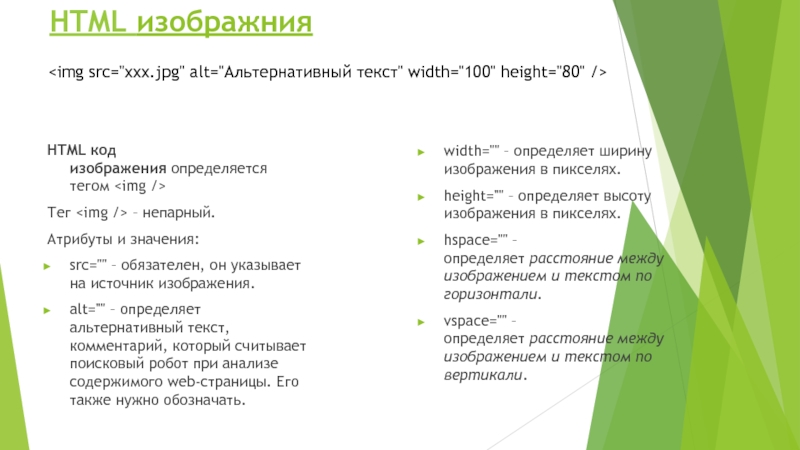
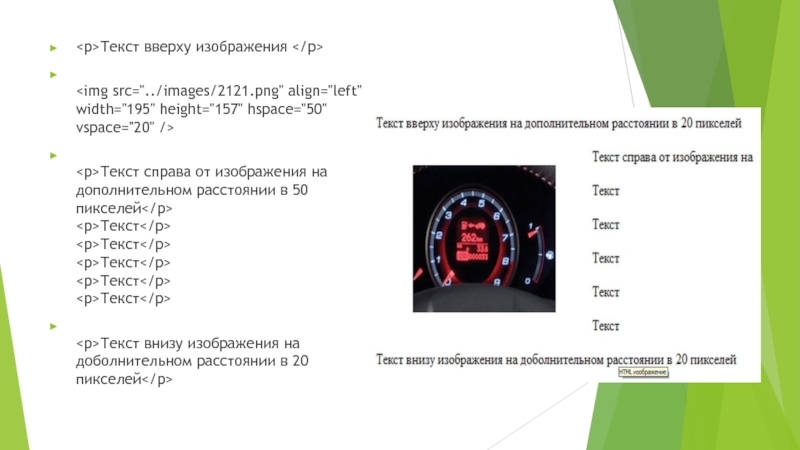
Слайд 38HTML изображния
HTML код изображения определяется тегом
Тег – непарный.
Атрибуты и значения:
src="" – обязателен,
alt="" – определяет альтернативный текст, комментарий, который считывает поисковый робот при анализе содержимого web-страницы. Его также нужно обозначать.

width="" – определяет ширину изображения в пикселях.
height="" – определяет высоту изображения в пикселях.
hspace="" – определяет расстояние между изображением и текстом по горизонтали.
vspace="" – определяет расстояние между изображением и текстом по вертикали.
Слайд 39Текст вверху изображения
Текст
Текст
Текст
Текст
Текст
Текст
Текст внизу изображения на доболнительном расстоянии в 20 пикселей
Слайд 40
Определяет размер окна браузера и выбирает для отображения оптимальное изображение относительно
Для валидности элемент
Ретина, т.е. экраны с плотностью точек на дюйм 150 и выше, на которых обычное изображение выглядит размыто
Адаптивность, задача изменения размеров изображения согласно вашим правилам, прописанным в дизайне в зависимости от размера вьюпорта.
Кадрирование или Художественные цели. Обрезка маловажных частей изображения, при показе на устройствах с меньшим экраном.
Слайд 41HTML ссылки
1. Переходим на вторую страницу
HTML ссылки определяются тегами .
Атрибуты
href="" – обязательный
Слайд 42HTML ссылки внутри документа
1. D D
Имеем 2-е буквы D.
Первая
а вторая – в роли элемента на который ссылаемся.
Второй присваиваем идентификатор со значением.
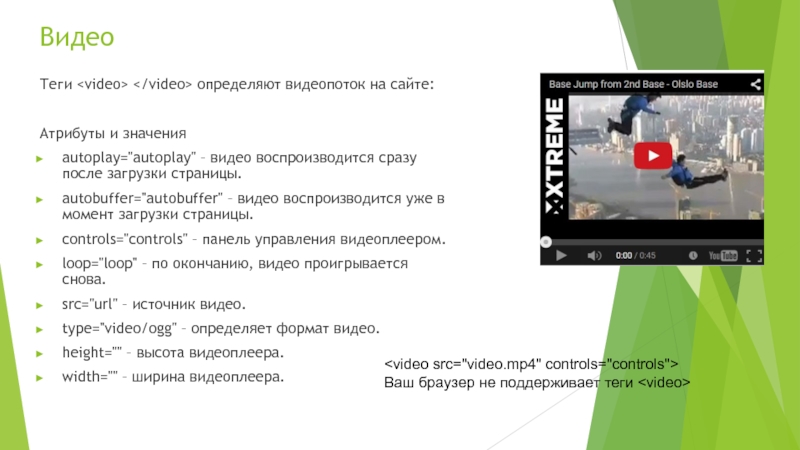
Слайд 43Видео
Теги определяют видеопоток на сайте:
Атрибуты и значения
autoplay="autoplay" – видео воспроизводится сразу после
autobuffer="autobuffer" – видео воспроизводится уже в момент загрузки страницы.
controls="controls" – панель управления видеоплеером.
loop="loop" – по окончанию, видео проигрывается снова.
src="url" – источник видео.
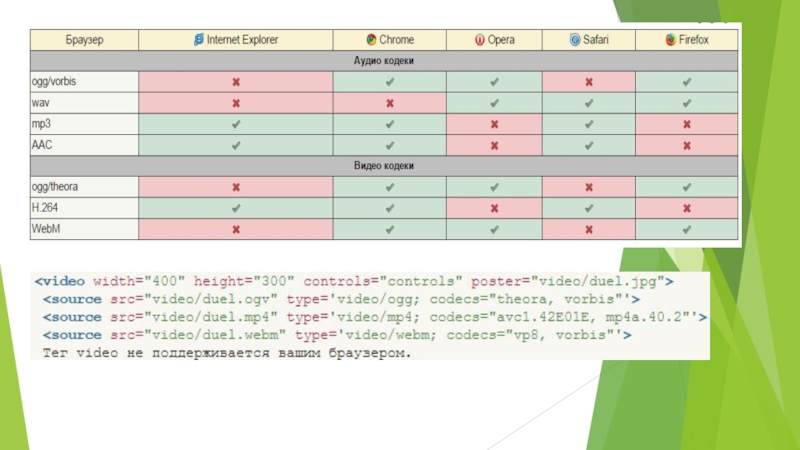
type="video/ogg" – определяет формат видео.
height="" – высота видеоплеера.
width="" – ширина видеоплеера.
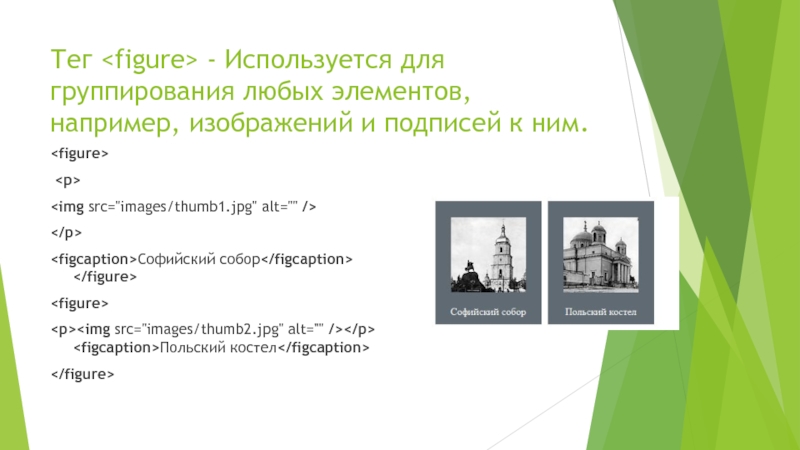
Слайд 45Тег - Используется для группирования любых элементов, например, изображений и
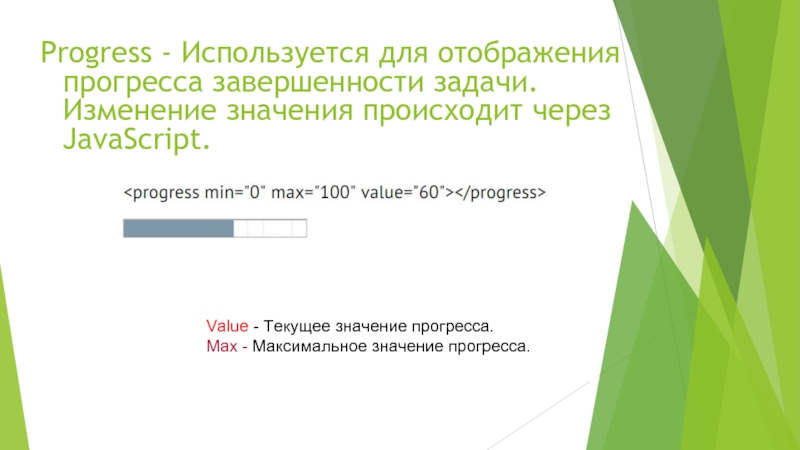
Слайд 46Progress - Используется для отображения прогресса завершенности задачи. Изменение значения происходит
Value - Текущее значение прогресса.
Max - Максимальное значение прогресса.
Слайд 47
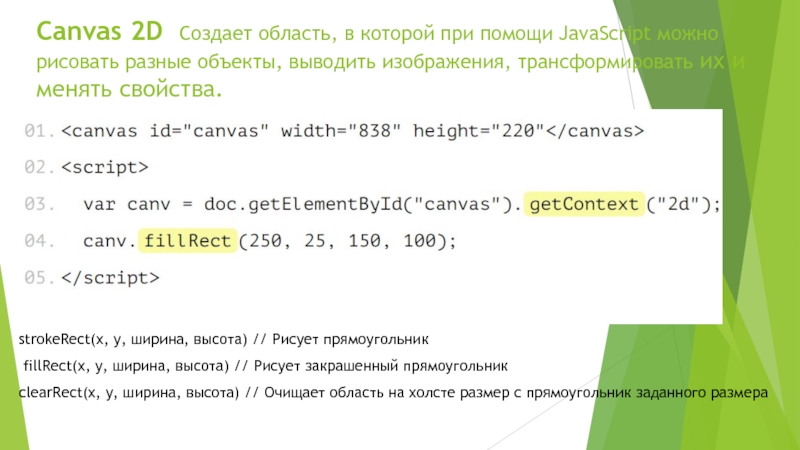
Canvas 2D Создает область, в которой при помощи JavaScript можно рисовать
strokeRect(x, y, ширина, высота) // Рисует прямоугольник
fillRect(x, y, ширина, высота) // Рисует закрашенный прямоугольник
clearRect(x, y, ширина, высота) // Очищает область на холсте размер с прямоугольник заданного размера
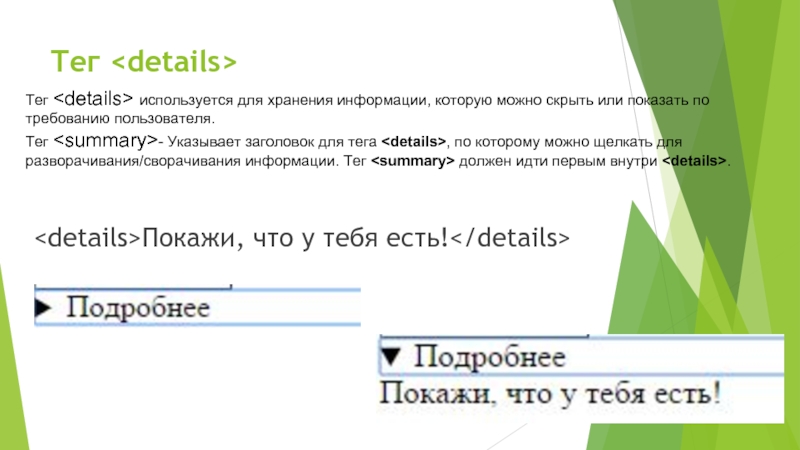
Слайд 49Тег
Покажи, что у тебя есть!
Тег используется для хранения
Тег
должен идти первым внутри .
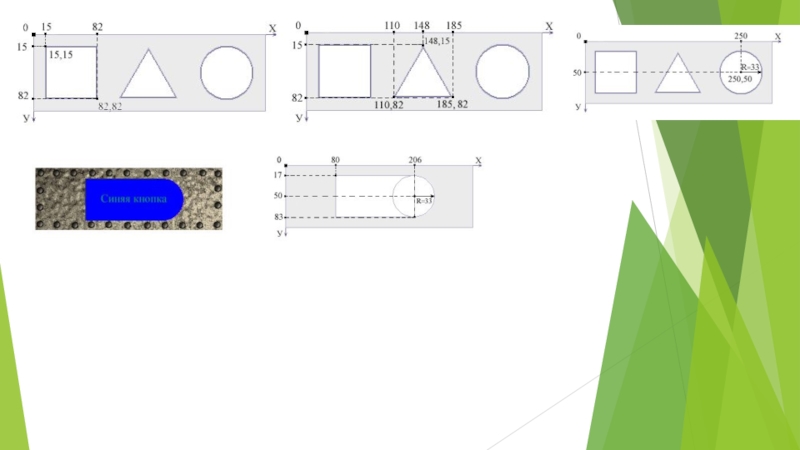
Слайд 52Создание карт
Карты-изображения позволяют привязывать ссылки к разным областям одного изображения.
Карта изображения
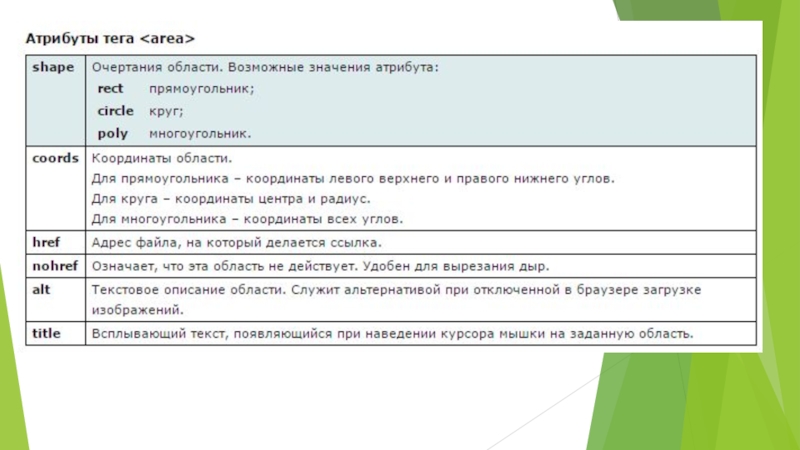
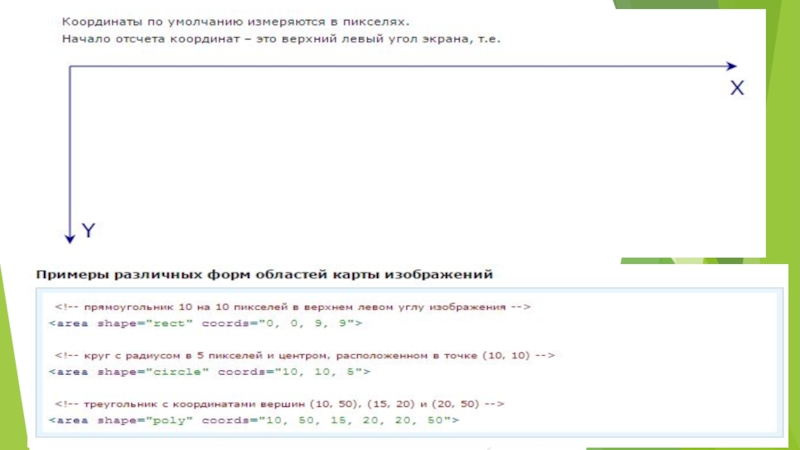
Карта изображения состоит из участков изображения и соответствующих им ссылок. Описывает участок изображения и ставит ему в соответствие ссылку одиночный тег .
Онлайн генераторы карт
0. http://htmlmapgenerator.ru/ -удобно
http://ru.crazysquirrel.ru/ - по черно белому шаблону
http://shpargalkablog.ru/2014/11/area-map-html.html
http://xdan.ru/project/HTMLMapGenerator/
http://imagemap-generator.dariodomi.de/ -+-
Слайд 56MapHilight - динамическое выделение областей карты кликов (imagemap) MapHilight обладает гибкими настройками
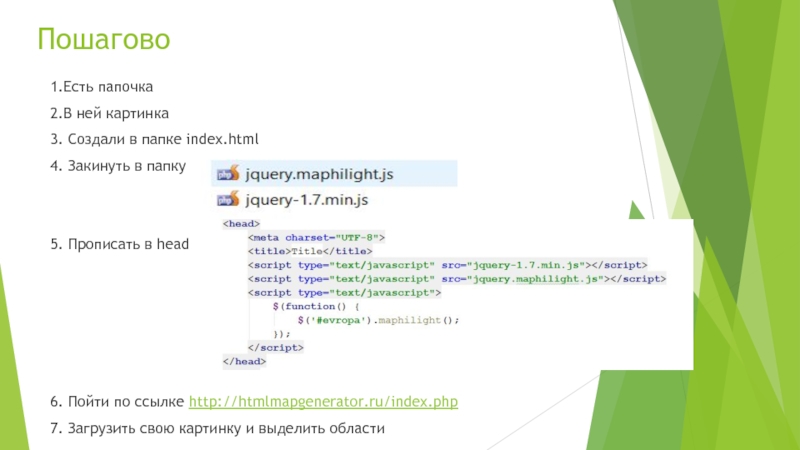
Слайд 57Пошагово
1.Есть папочка
2.В ней картинка
3. Создали в папке index.html
4. Закинуть в
5. Прописать в head
6. Пойти по ссылке http://htmlmapgenerator.ru/index.php
7. Загрузить свою картинку и выделить области