- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML – Hypertext Markup Language презентация
Содержание
- 1. HTML – Hypertext Markup Language
- 2. STRUCTURAL TAGS
- 3. - beginning and end of the
-
4.
TAGS CAN BE : PAIR (EXAMPLE, ) UNPAIRED (EXAMPLE,
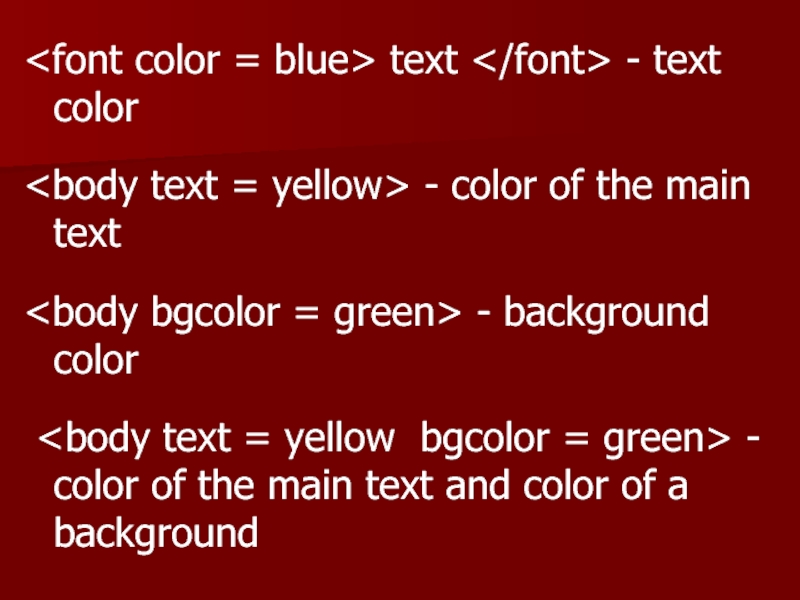
) - 5. text - text color
- 6. text - font size
- 7. PARAGRAPHS text - text alignment (center,
- 8. заголовки text text
- 9. Bold text Inclined text (italics) Underlined text
- 10. - the text, which font
- 11. - picture insert picture insert with the file location.
- 12. PICTURE PARAMETERS (middle, top, right, left, center)
- 13. PICTURE PARAMETERS
- 14. - background picture
- 15. HYPERLINKS my fotos - as a hyperlink
- 16. HYPERLINKS Link - color
- 17. Hyperlink to a mailbox st5012@nkzu.edu -
- 18. гиперссылки my fotos target
- 19. LISTS Text one Text
- 20. Tabulation in the list Shift one
- 21. HORIZONTAL DIVIDER defines a thematic change
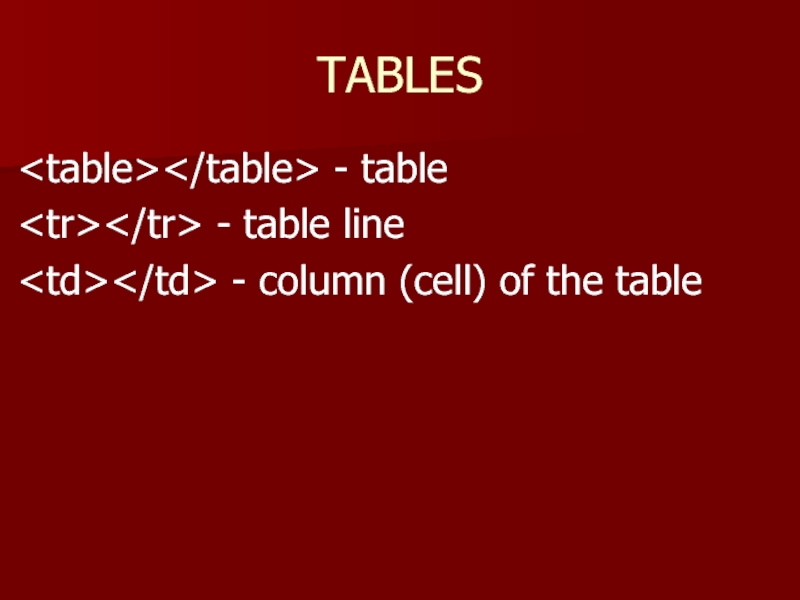
- 22. TABLES - table - table line - column (cell) of the table
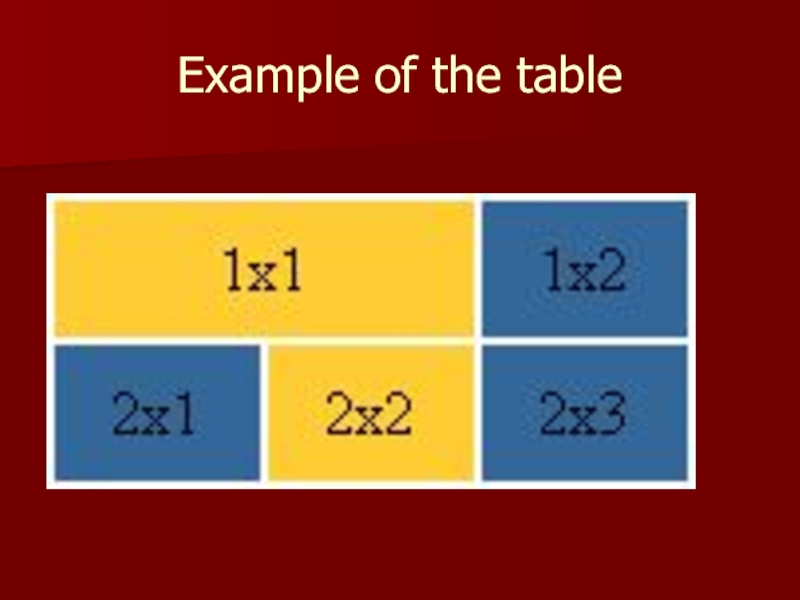
- 23. Example of the table
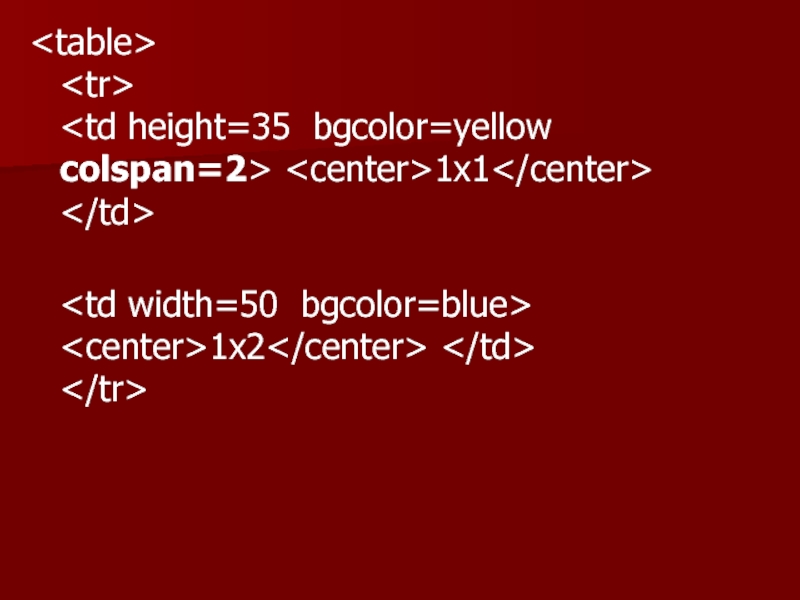
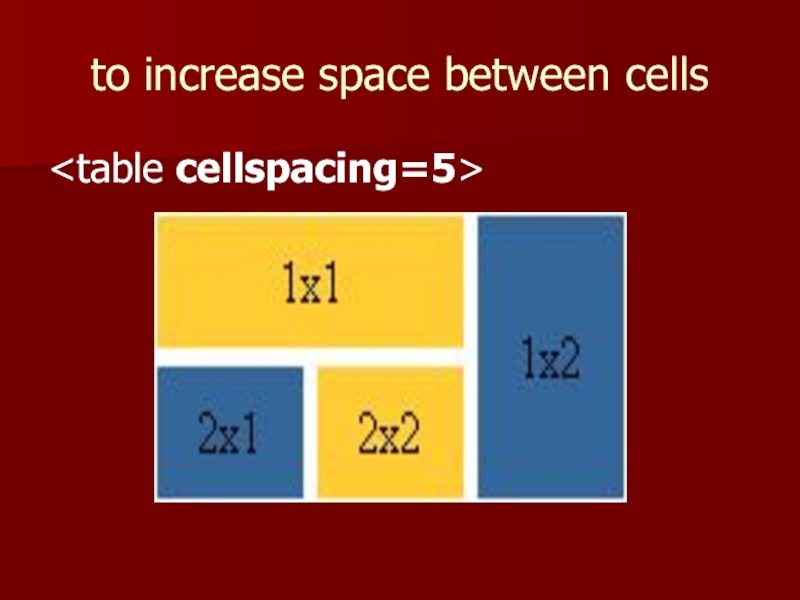
- 24. 1x1 1x2
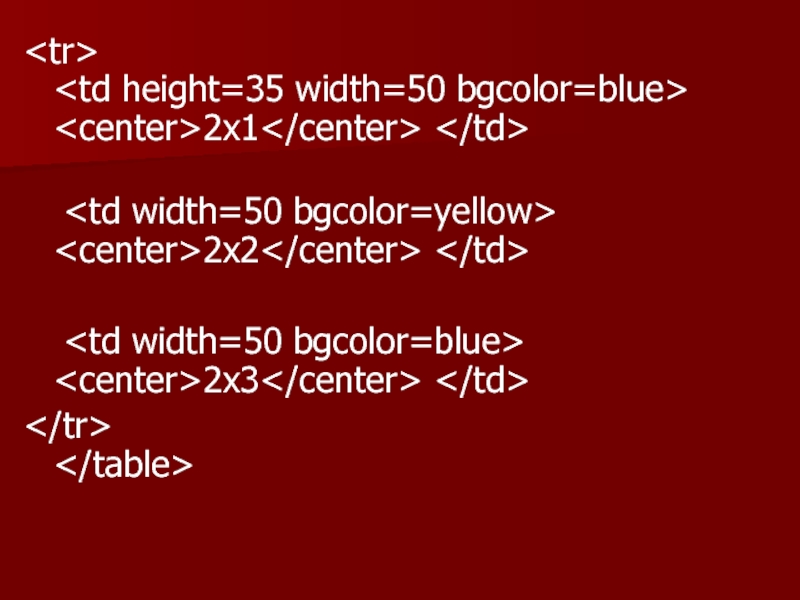
- 25. 2x1 2x2
- 26. to increase space between cells
- 27. tables colspan=2 association of columns rowspan=2 association of lines
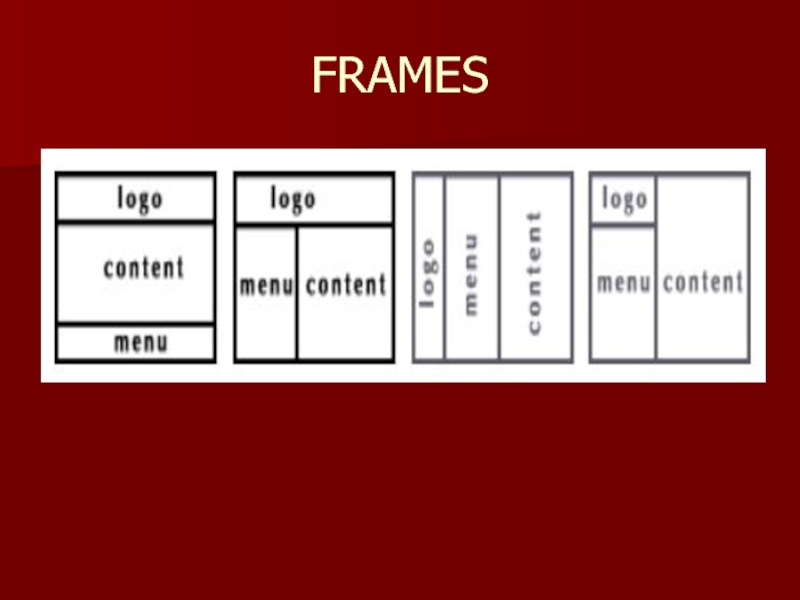
- 28. FRAMES
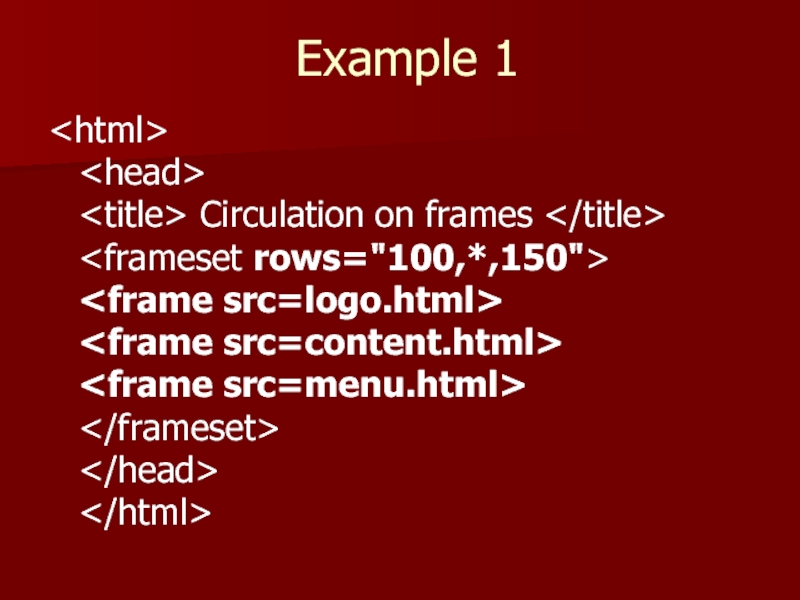
- 29. Example 1 Circulation on
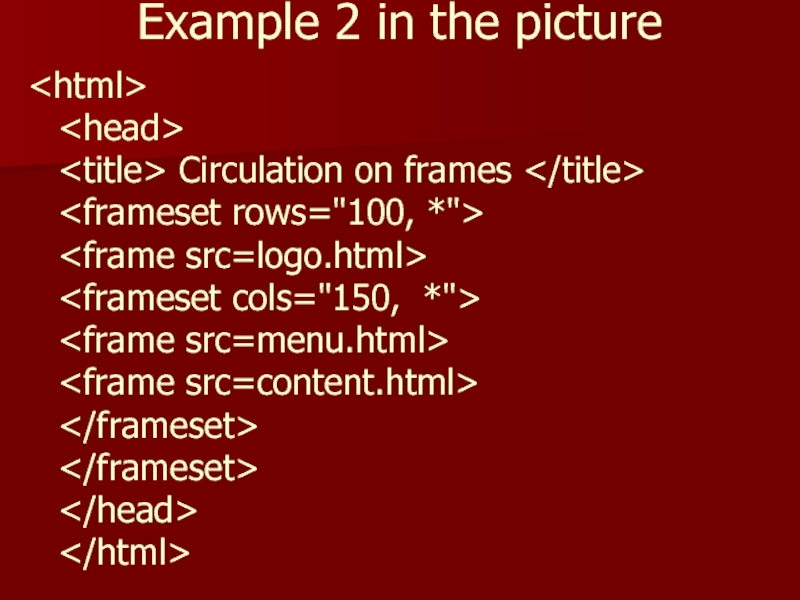
- 30. Example 2 in the picture
- 31. Example 3 in the picture
- 32. Example 4 in the picture
Слайд 3 - beginning and end of the page
-
contains tags with office information, for example, the tag
- heading
- direct contents of the document.
- direct contents of the document.
Слайд 5 text - text color
yellow> - color of the main text
- background color
- color of the main text and color of a background
- background color
- color of the main text and color of a background
Слайд 7PARAGRAPHS
text - text alignment (center, left,
right) (by default on the left edge)
text - on the center
text
- alignment on widthСлайд 10 - the text, which font with symbols of identical
width (the fixed font)
text
- the fixed font, but also is removed to within a gap
text
Слайд 15HYPERLINKS
my fotos - as a hyperlink the text
on the file 123.html
my fotos - hyperlink to the 123.html file with the file location.
< img src=pr1.gif> - as a hyperlink picture
my fotos - hyperlink to the 123.html file with the file location.
< img src=pr1.gif> - as a hyperlink picture
Слайд 16HYPERLINKS
Link
- color of a hyperlink
Alink - color of the active hyperlink (pressed)
Vlink - color of already visited hyperlink
Alink - color of the active hyperlink (pressed)
Vlink - color of already visited hyperlink
Слайд 17Hyperlink to a mailbox
st5012@nkzu.edu - write
letters
Remark: the reference can be not only on the document with the *.html expansion, but also on many others (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe, etc.)
Remark: the reference can be not only on the document with the *.html expansion, but also on many others (*.doc, *.mp3, *.jpg, *.gif, *.txt, *.zip, *.exe, etc.)
Слайд 18гиперссылки
my fotos
target ="_blank"
- points that the document 123.html on which the hyperlink conducts will open in a new window of the browser
Слайд 21HORIZONTAL DIVIDER
defines a thematic change in the content
right> (center or left)
(line width in percent/pixels)
(line width)
(dimensions cancellation)
(color of the line)
(line width in percent/pixels)
(line width)
(dimensions cancellation)
(color of the line)
Слайд 31Example 3 in the picture
Circulation on frames
* ">