- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Hot UK Mobiles презентация
Содержание
- 1. Hot UK Mobiles
- 2. Homepage Panels master_prod_name master_prod_desc master_prod_thmb Total
- 3. Mobile Phones Landing 1 master_prod_name master_prod_promo_tx
- 4. Mobile Phones Landing 2 master_prod_name master_prod_desc
- 5. Product Details / Deals Listing master_prod_name
- 6. Product Listing 1 master_prod_name master_prod_desc master_prod_img
- 7. Product Listing 2 Notes: The Deal
- 8. Product Listing 3 Notes: These filters
- 9. Other notes: - This will have
Слайд 1Project Background.
Currently, the Hot UK Mobiles website (https://hotukmobiles.com ) lists Mobile
This project is to move the implementation over to support the master products on the front end.
You’ll need to work on this locally or create a dev environment as the website is live and cannot be disrupted.
This brief affects multiple pages, and the website is based on a highly customised wordpress deployment.
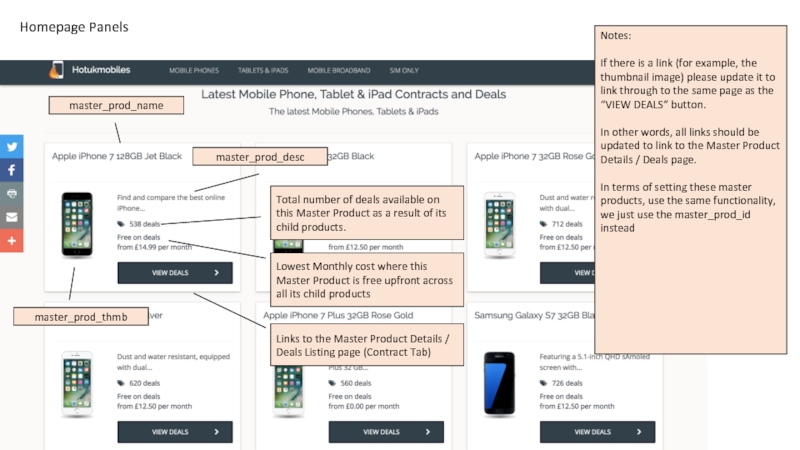
Слайд 2Homepage Panels
master_prod_name
master_prod_desc
master_prod_thmb
Total number of deals available on this Master Product
Lowest Monthly cost where this Master Product is free upfront across all its child products
Links to the Master Product Details / Deals Listing page (Contract Tab)
Notes:
If there is a link (for example, the thumbnail image) please update it to link through to the same page as the “VIEW DEALS” button.
In other words, all links should be updated to link to the Master Product Details / Deals page.
In terms of setting these master products, use the same functionality, we just use the master_prod_id instead
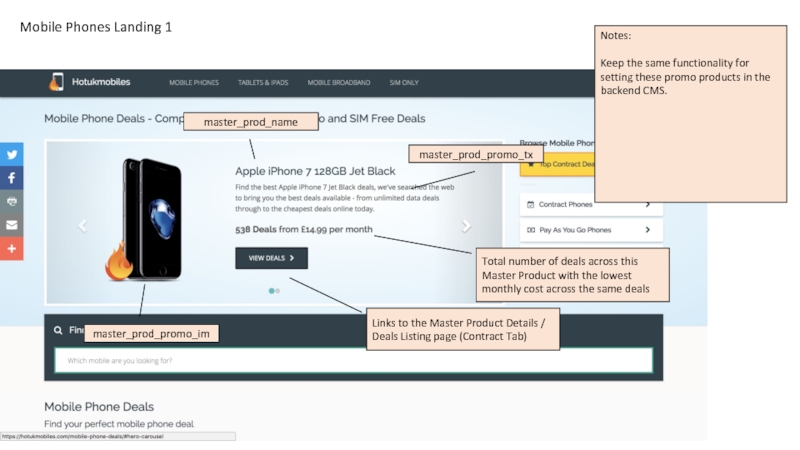
Слайд 3Mobile Phones Landing 1
master_prod_name
master_prod_promo_tx
Total number of deals across this Master
Links to the Master Product Details / Deals Listing page (Contract Tab)
master_prod_promo_im
Notes:
Keep the same functionality for setting these promo products in the backend CMS.
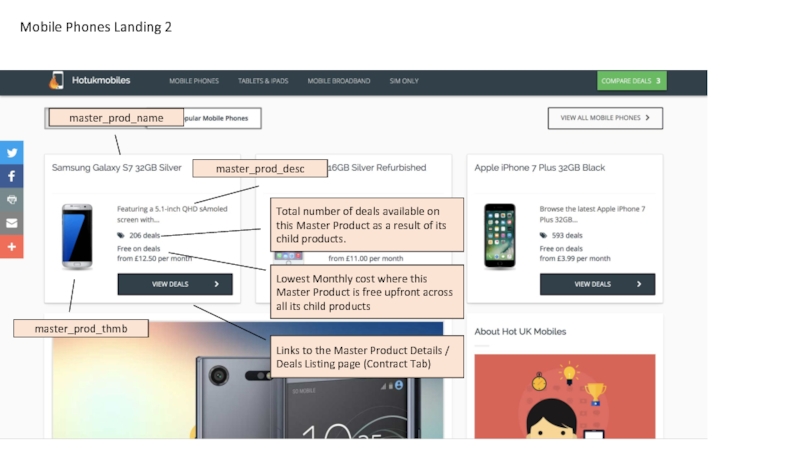
Слайд 4Mobile Phones Landing 2
master_prod_name
master_prod_desc
master_prod_thmb
Total number of deals available on this
Lowest Monthly cost where this Master Product is free upfront across all its child products
Links to the Master Product Details / Deals Listing page (Contract Tab)
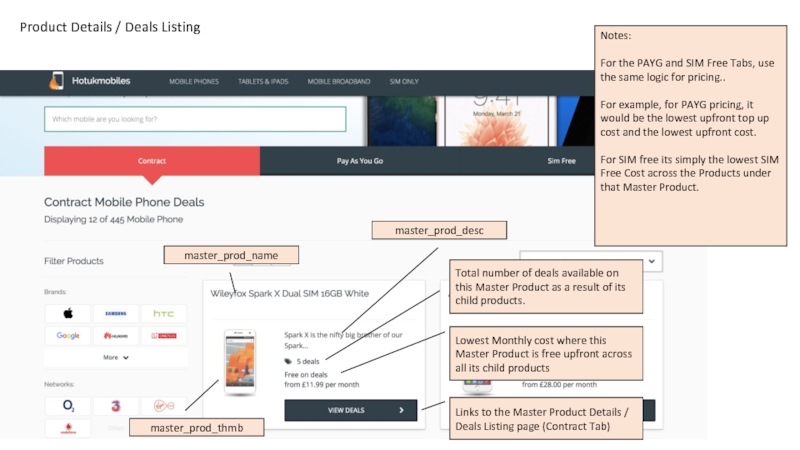
Слайд 5Product Details / Deals Listing
master_prod_name
master_prod_desc
master_prod_thmb
Total number of deals available on
Lowest Monthly cost where this Master Product is free upfront across all its child products
Links to the Master Product Details / Deals Listing page (Contract Tab)
Notes:
For the PAYG and SIM Free Tabs, use the same logic for pricing..
For example, for PAYG pricing, it would be the lowest upfront top up cost and the lowest upfront cost.
For SIM free its simply the lowest SIM Free Cost across the Products under that Master Product.
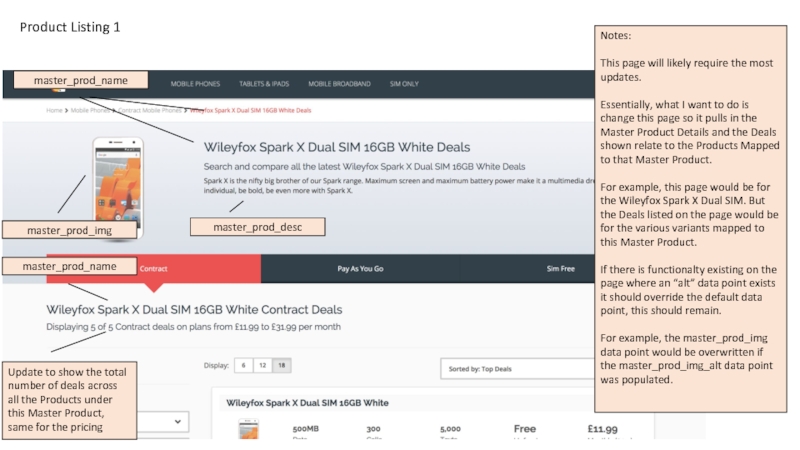
Слайд 6Product Listing 1
master_prod_name
master_prod_desc
master_prod_img
master_prod_name
Update to show the total number of
Notes:
This page will likely require the most updates.
Essentially, what I want to do is change this page so it pulls in the Master Product Details and the Deals shown relate to the Products Mapped to that Master Product.
For example, this page would be for the Wileyfox Spark X Dual SIM. But the Deals listed on the page would be for the various variants mapped to this Master Product.
If there is functionalty existing on the page where an “alt” data point exists it should override the default data point, this should remain.
For example, the master_prod_img data point would be overwritten if the master_prod_img_alt data point was populated.
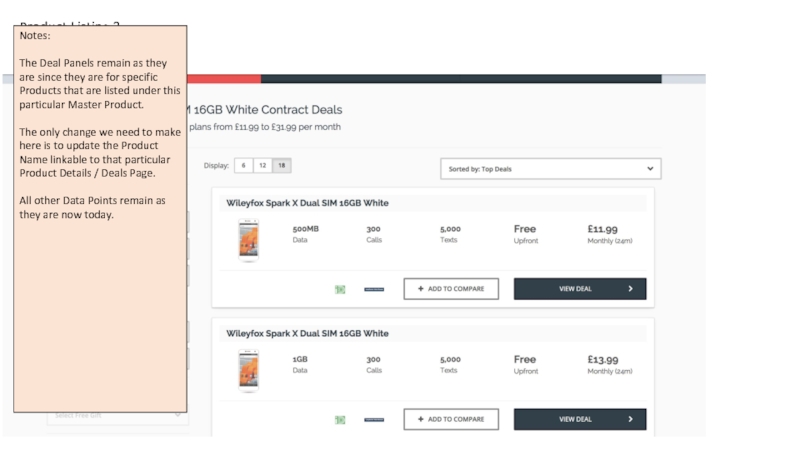
Слайд 7Product Listing 2
Notes:
The Deal Panels remain as they are since they
The only change we need to make here is to update the Product Name linkable to that particular Product Details / Deals Page.
All other Data Points remain as they are now today.
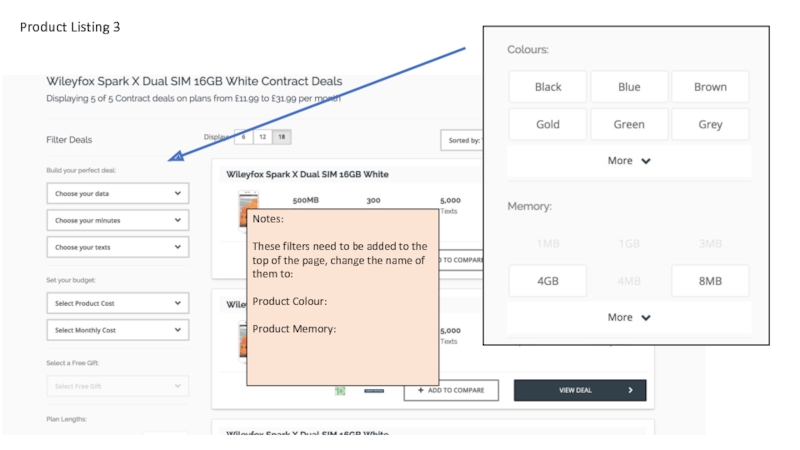
Слайд 8Product Listing 3
Notes:
These filters need to be added to the top
Product Colour:
Product Memory:
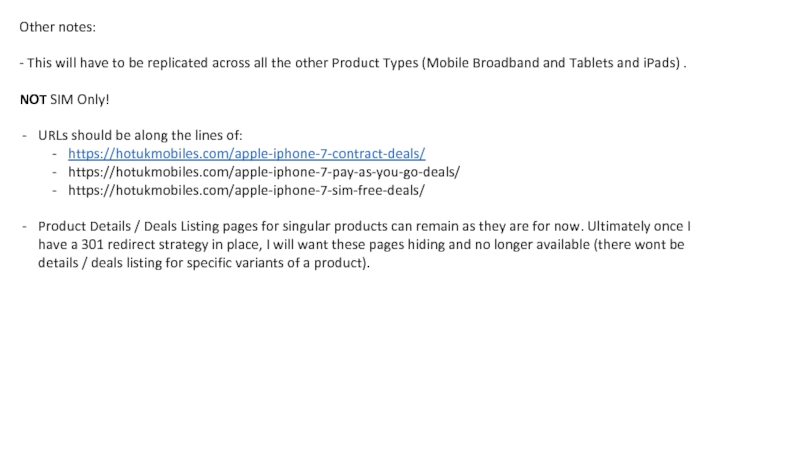
Слайд 9Other notes:
- This will have to be replicated across all the
NOT SIM Only!
URLs should be along the lines of:
https://hotukmobiles.com/apple-iphone-7-contract-deals/
https://hotukmobiles.com/apple-iphone-7-pay-as-you-go-deals/
https://hotukmobiles.com/apple-iphone-7-sim-free-deals/
Product Details / Deals Listing pages for singular products can remain as they are for now. Ultimately once I have a 301 redirect strategy in place, I will want these pages hiding and no longer available (there wont be details / deals listing for specific variants of a product).