- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Graphical images презентация
Содержание
- 1. Graphical images
- 2. Bit map color depths N bit depth
- 3. More color depth Why is 24-bit color
- 4. RGB model is additive Red=Green=Blue=0 is black
- 5. HSB model Based on human perception Hue:
- 6. CMYK model Based on light-absorbing quality of
- 7. Color gamut Eyes see more than screens
- 8. Alpha channel + = Alpha
- 9. CLUT or Palette 8-bit color is low-cost,
- 10. Palette issues What happens when converting from
- 11. Bitmap compression .bmp, .pict or .psd files
- 12. Bitmap compression (2) JPEG uses a more
- 13. GIF or JPEG? See graphics comparisons here
- 14. Vector-drawn images Created from lines, rectangles, ovals,
- 15. Drawing vs. painting Drawing tools feature tools
- 16. 3D graphics Extend vector-drawn graphics in 3
Слайд 1Graphical images
Bit-mapped (or raster-based) image:
Matrix describing the individual dots that are
Bit-map tools ‘paint’ pixels of images
Vector-based image:
Formulas representing geometric shapes
Vector-based tools ‘draw’ shapes of images
Слайд 2Bit map color depths
N bit depth can represent a range of
What is the range of 8-bit color depth (GIF)?
How many bits per pixel for monochrome?
How many bits per pixel for grey scale?
Слайд 3More color depth
Why is 24-bit color called “millions of colors”?
What are
Photorealism vs. file size
JPEG preserves 16-bit color depth
Photoshop saves in 32-bit color depth:
24-bit color: 8 bits each for red, green & blue
8-bit alpha: transparency mask
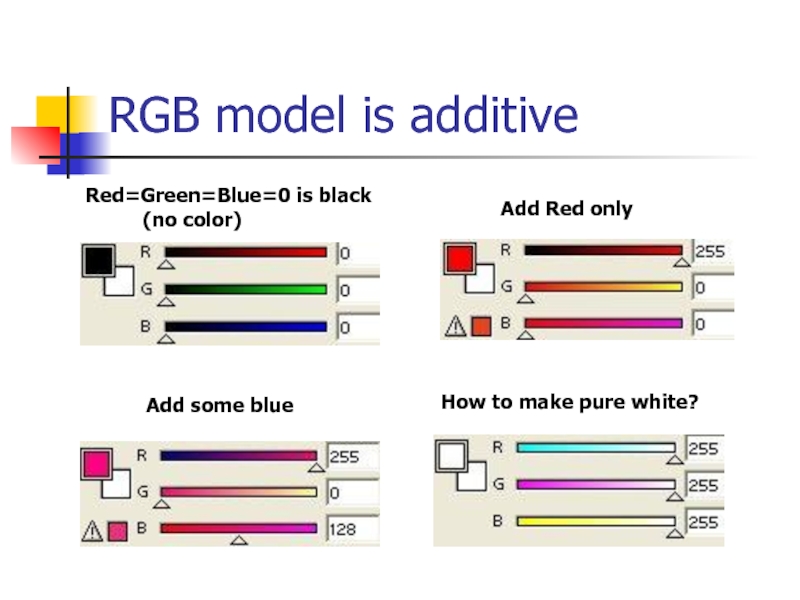
Слайд 4RGB model is additive
Red=Green=Blue=0 is black
(no color)
Add Red
Add some blue
How to make pure white?
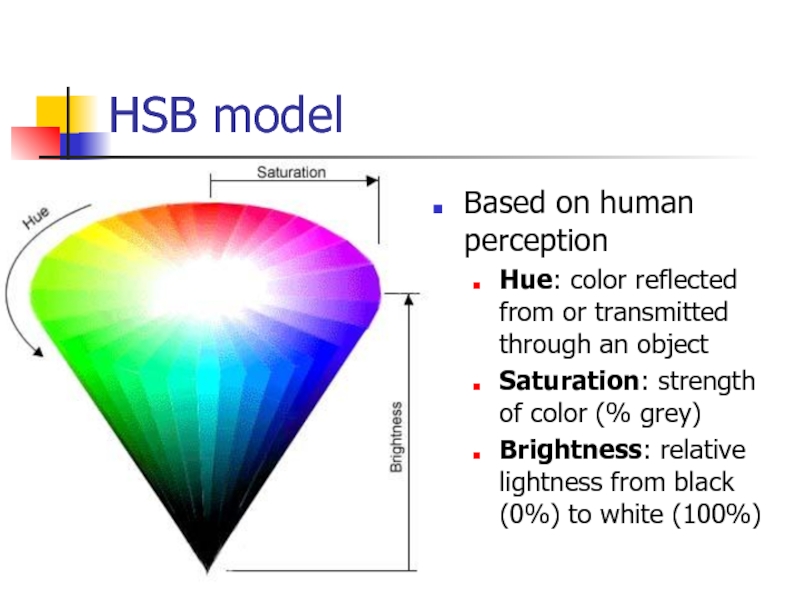
Слайд 5HSB model
Based on human perception
Hue: color reflected from or transmitted through
Saturation: strength of color (% grey)
Brightness: relative lightness from black (0%) to white (100%)
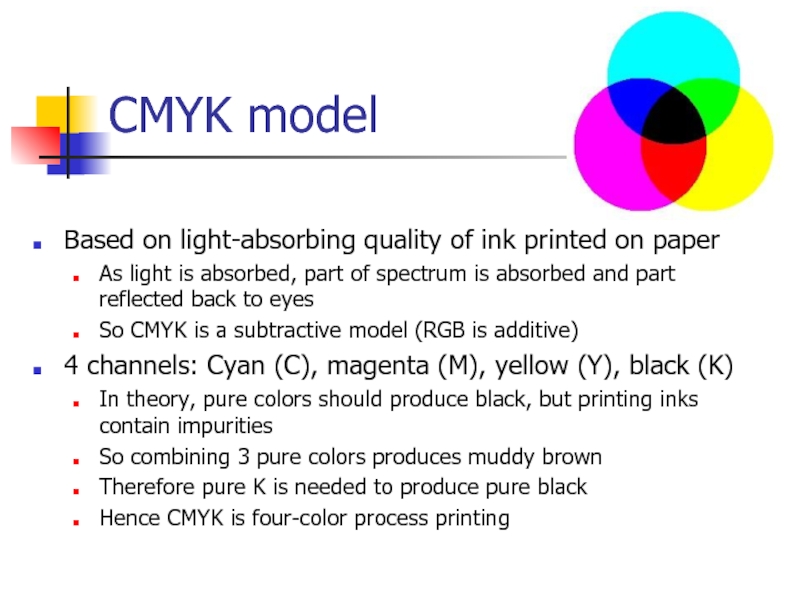
Слайд 6CMYK model
Based on light-absorbing quality of ink printed on paper
As light
So CMYK is a subtractive model (RGB is additive)
4 channels: Cyan (C), magenta (M), yellow (Y), black (K)
In theory, pure colors should produce black, but printing inks contain impurities
So combining 3 pure colors produces muddy brown
Therefore pure K is needed to produce pure black
Hence CMYK is four-color process printing
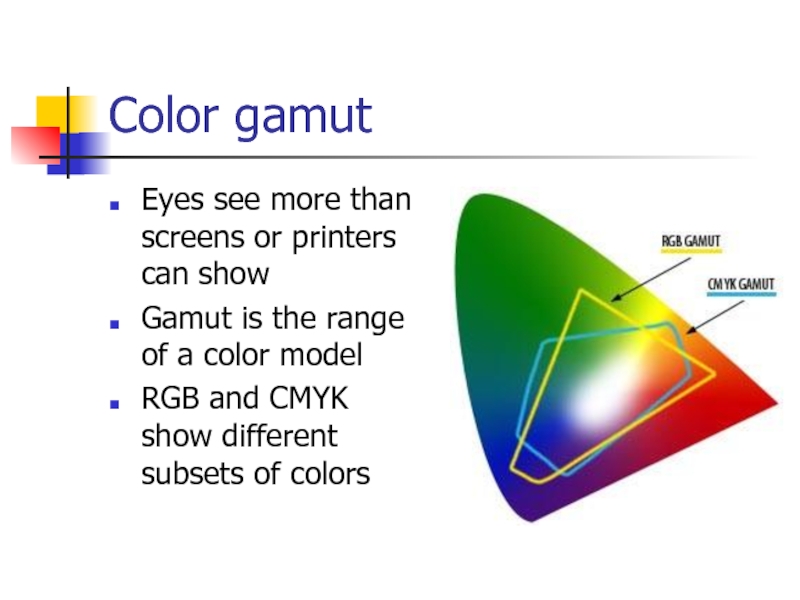
Слайд 7Color gamut
Eyes see more than screens or printers can show
Gamut is
RGB and CMYK show different subsets of colors
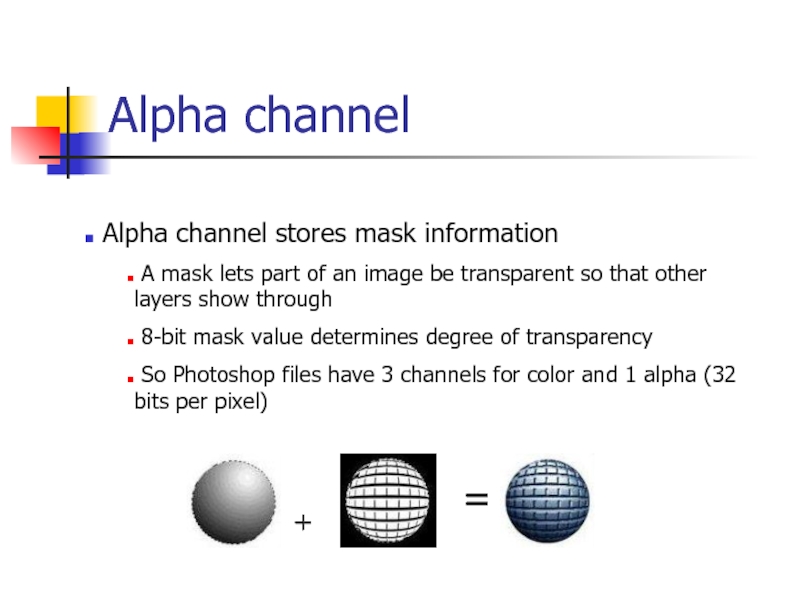
Слайд 8Alpha channel
+
=
Alpha channel stores mask information
A mask lets part
8-bit mask value determines degree of transparency
So Photoshop files have 3 channels for color and 1 alpha (32 bits per pixel)
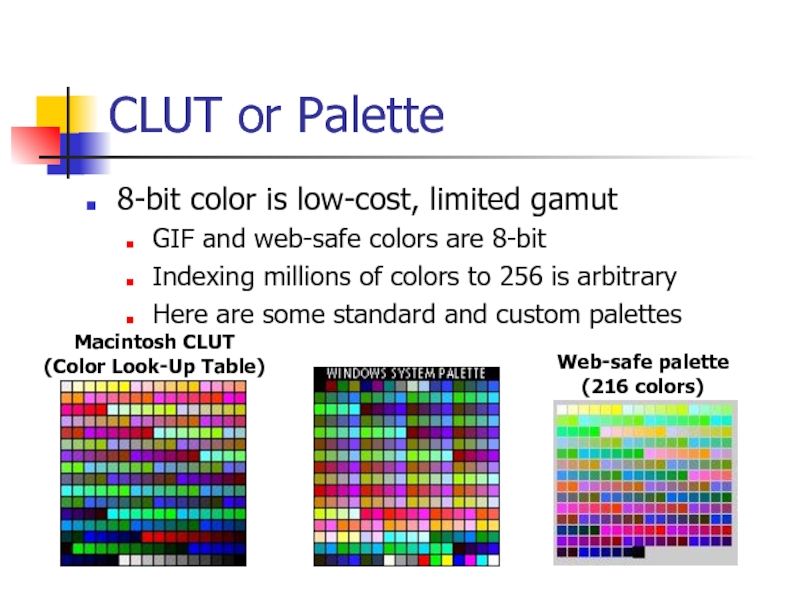
Слайд 9CLUT or Palette
8-bit color is low-cost, limited gamut
GIF and web-safe colors
Indexing millions of colors to 256 is arbitrary
Here are some standard and custom palettes
Macintosh CLUT
(Color Look-Up Table)
Web-safe palette
(216 colors)
Слайд 10Palette issues
What happens when converting from 24- to 8-bit color depth?
Dithering:
Why might a custom palette be useful?
Matching colors of a photograph
What happens when switching palettes?
Screen flashing
Avoid it by fading images to white or black
Слайд 11Bitmap compression
.bmp, .pict or .psd files can be large
CODEC (compressor/decompressor) algorithms
GIF codec removes repetition
E.g., if there’s a string of 100 pixels with the code 196, GIF encodes one 8 bit number to represent the color then two numbers that repeats that value 196 times
Слайд 12Bitmap compression (2)
JPEG uses a more complex codec:
Since most neighboring pixels
Then determine average values for a block. E.g., for pixels 459BF0, 459BF2, 459BED and 459BF0, the average is 459BF0.
Then encode the average, plus differences for individual pixels.
Next, quantize the blocks, by calculating the average of a group of adjacent blocks.
GIF is a lossless algorithm, whereas JPEG is lossy (averaging may lose information).
Слайд 13GIF or JPEG?
See graphics comparisons here
What rules of thumb do you
GIFs work best large areas of the same color and a moderate level of detail
JPEG works best for continuous tone images, such as full-color photographs
Слайд 14Vector-drawn images
Created from lines, rectangles, ovals, polygons using mathematical formulas
RECT
”Draw a rectangle starting at 0,0 (upper left corner of screen) going 300 pixels horizontally right and 200 pixels downward, with a RED boundary and filled with BLUE.”
How can vectors be smaller than bitmaps?
Macromedia Freehand, Corel Draw & Adobe Illustrator are vector-drawing applications
Flash puts vector-drawing on the Web
Слайд 15Drawing vs. painting
Drawing tools feature tools for drawing rectangles, polygons, ellipses,
Convert bitmaps to vector formulas by autotracing shapes
E.g., in Flash 5, Modify > Trace BitMap
Paint/image processing feature tools for paint bucket, sharpen/blur, magic wand (to copy pixels)
Convert vector-based drawings to bitmaps by rasterizing
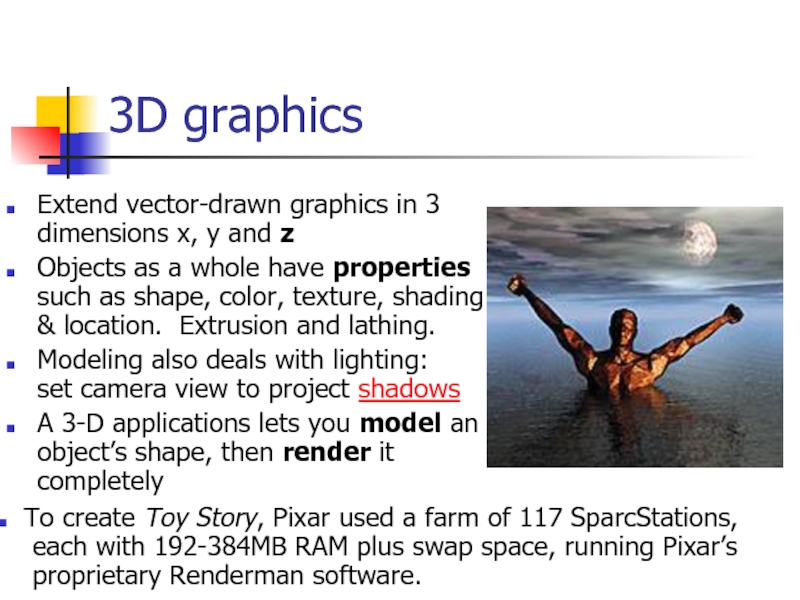
Слайд 163D graphics
Extend vector-drawn graphics in 3 dimensions x, y and z
Objects
Modeling also deals with lighting: set camera view to project shadows
A 3-D applications lets you model an object’s shape, then render it completely
To create Toy Story, Pixar used a farm of 117 SparcStations,
each with 192-384MB RAM plus swap space, running Pixar’s
proprietary Renderman software.