- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Графічний редактор Paint презентация
Содержание
- 1. Графічний редактор Paint
- 2. Інтерфейс програми PAINT
- 3. Запуск програми: ПУСК, УСІ ПРОГРАМИ, СТАНДАРТНІ, PAINT.
- 4. Вікно програми має типову для Windows -
- 5. Настроювання параметрів малюнка Вміст малюнка відображується в
- 6. Збереження та відкривання малюнка Після створення малюнка:
- 7. Вибір кольорів для ліній і тла Колірна
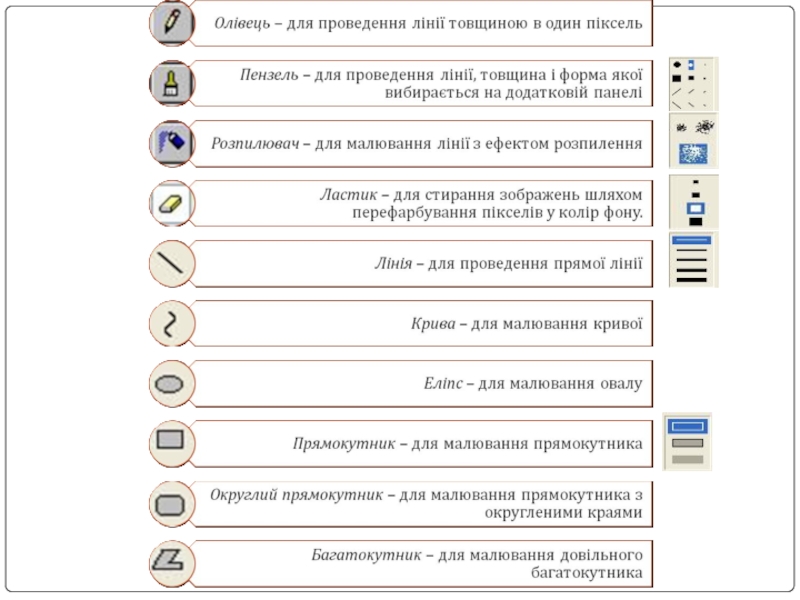
- 8. Інструменти для малювання
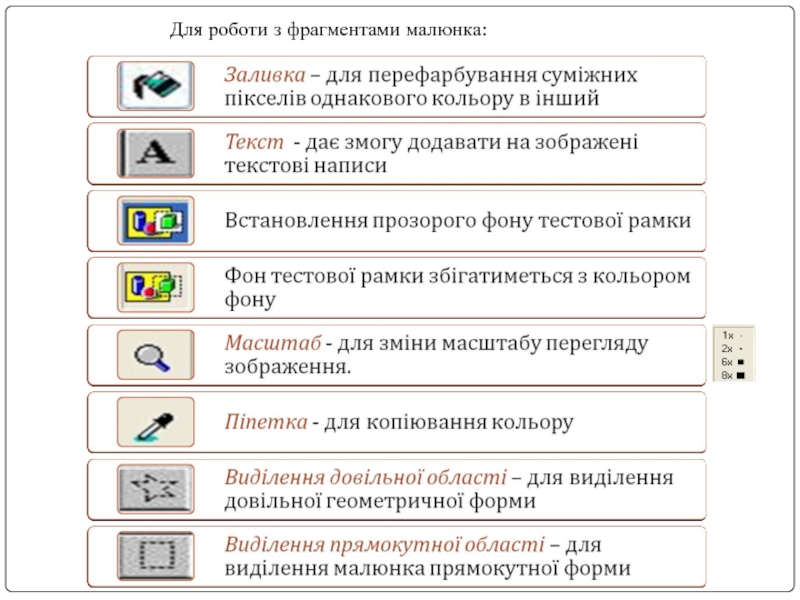
- 10. Для роботи з фрагментами малюнка:
- 11. Створення малюнків із простих фігур
- 12. Створення написів Щоб перейти у режим введення
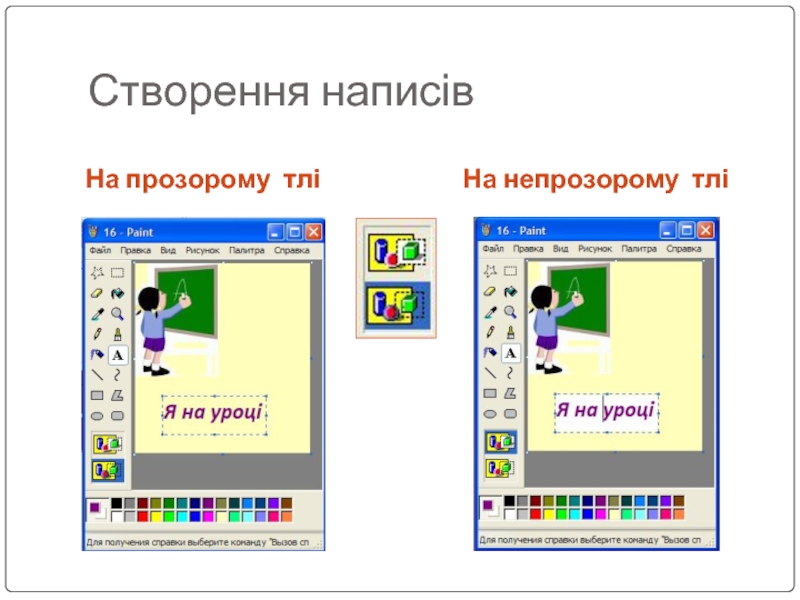
- 13. На прозорому тлі На непрозорому тлі Створення написів
- 14. Лінія Інструмент Лінія використовують для малювання відрізків
- 15. Щоб створити пряму під кутом 0 (горизонталь),
- 16. Крива Інструмент Крива використовують для малювання
- 17. Замкнена крива у формі краплі розташовується в
- 18. Замкнені фігури Замкнені фігури можна креслити чотирьох
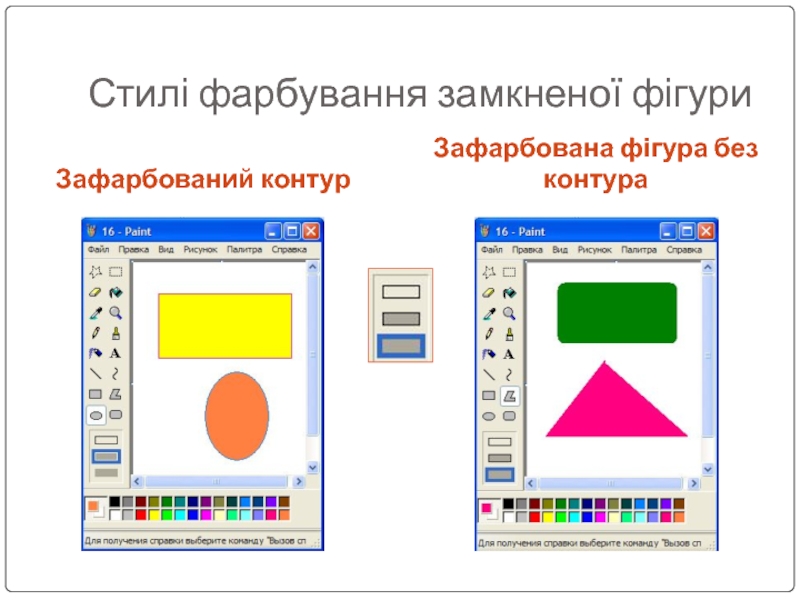
- 19. Зафарбований контур Зафарбована фігура без контура Стилі фарбування замкненої фігури
- 20. Квадрат Коло, круг Якщо під час малювання
- 21. Інструменти Інструменти призначені для зафарбовування: 1) Заливка 2) Вибір кольорів Розфарбовування малюнка
- 22. Робота з фрагментами малюнка
- 23. Виділення Виділення довільної області Щоб змінити фрагмент
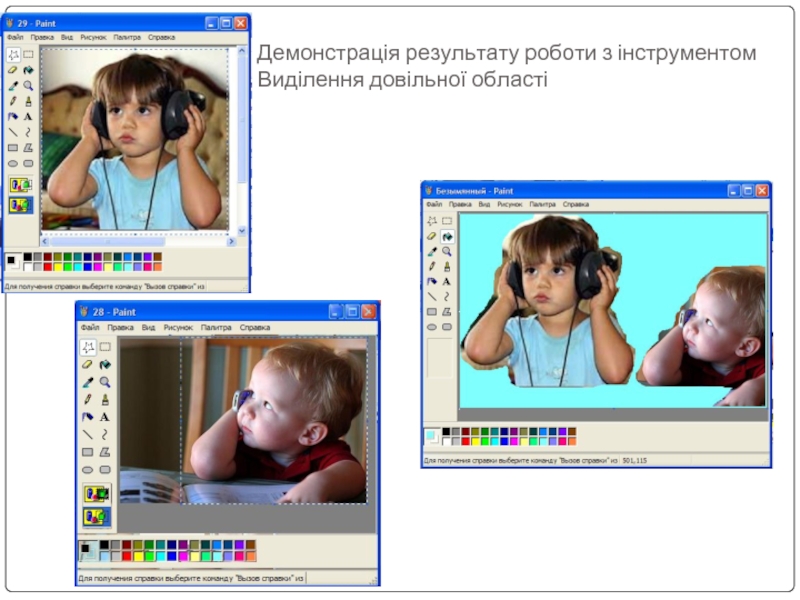
- 24. Демонстрація результату роботи з інструментом Виділення довільної області
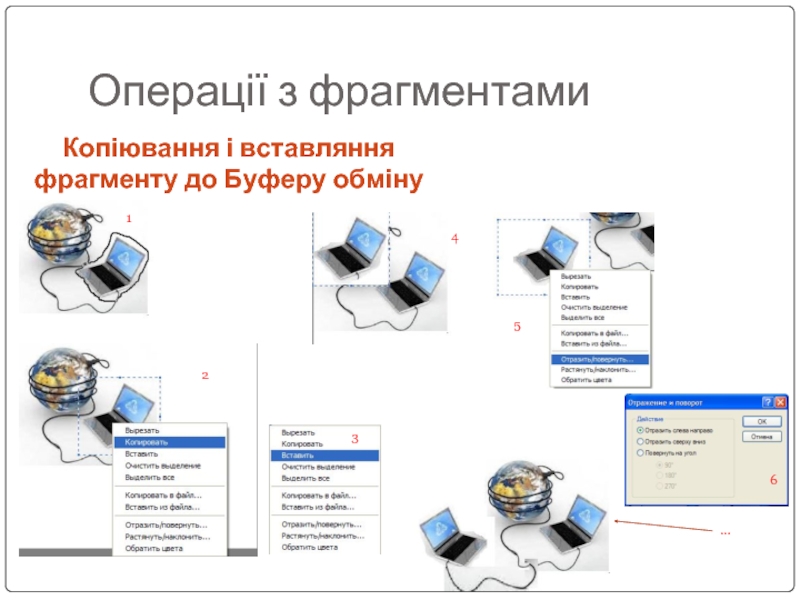
- 25. Копіювання і вставляння фрагменту до Буферу обміну
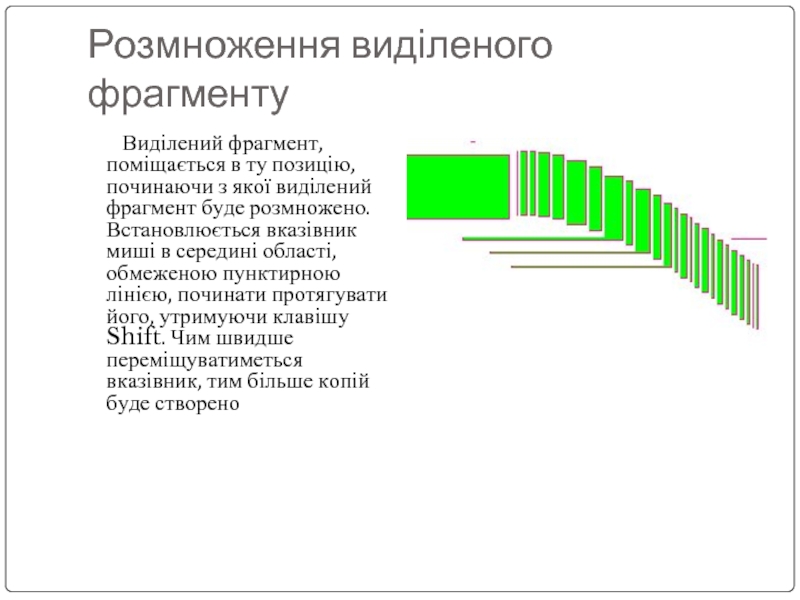
- 26. Розмноження виділеного фрагменту Виділений фрагмент, поміщається в
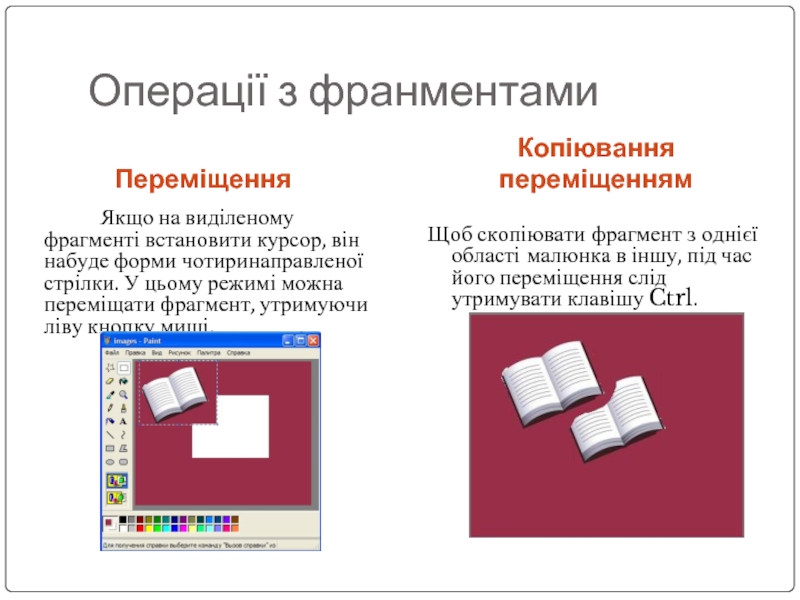
- 27. Копіювання переміщенням Якщо на виділеному фрагменті встановити
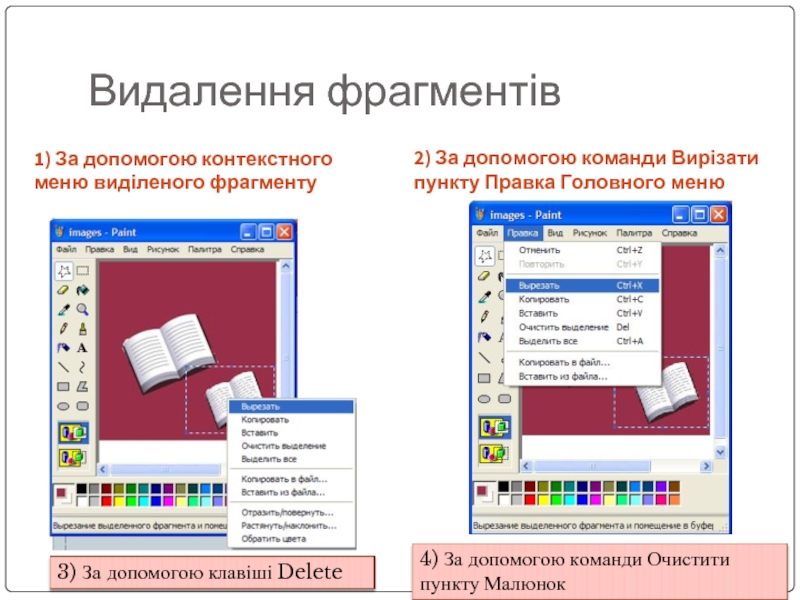
- 28. 1) За допомогою контекстного меню виділеного фрагменту
- 29. Щоб змінити розмір (ширину або висоту) виділеного
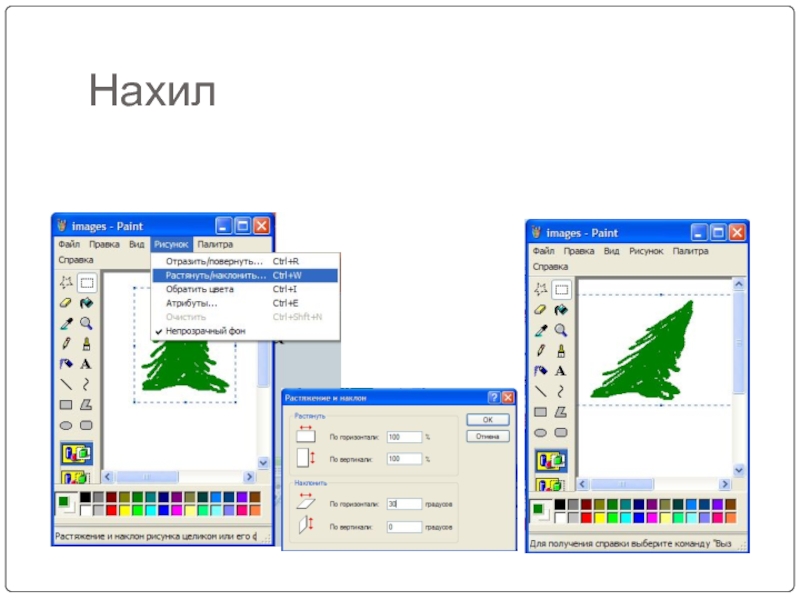
- 30. Нахил
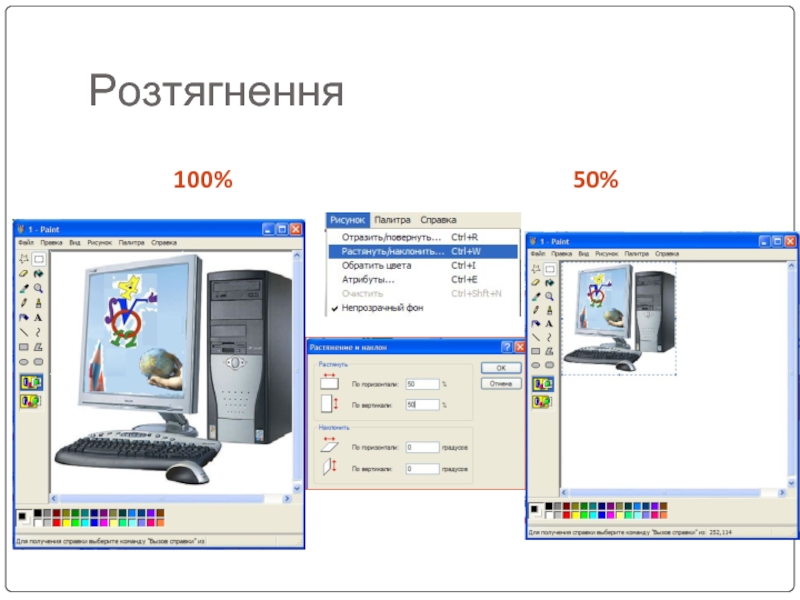
- 31. 100% 50% Розтягнення
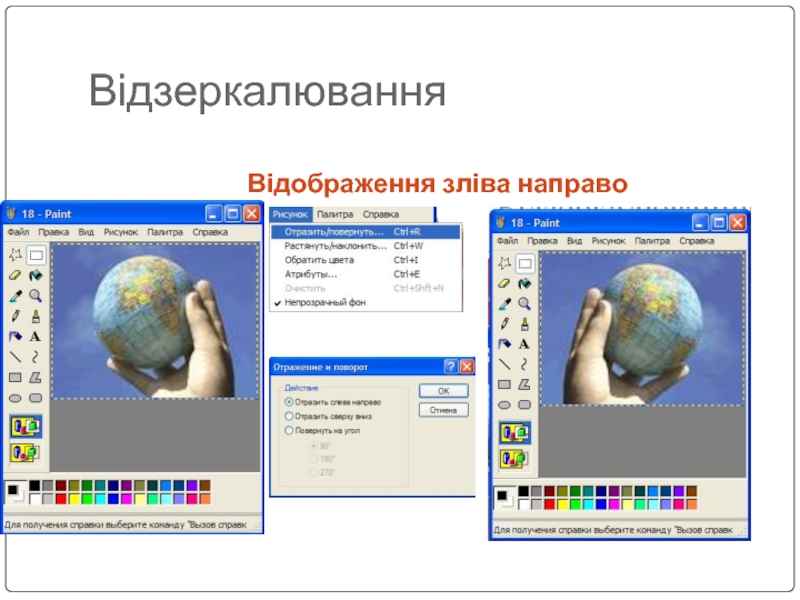
- 32. Відображення зліва направо Відзеркалювання
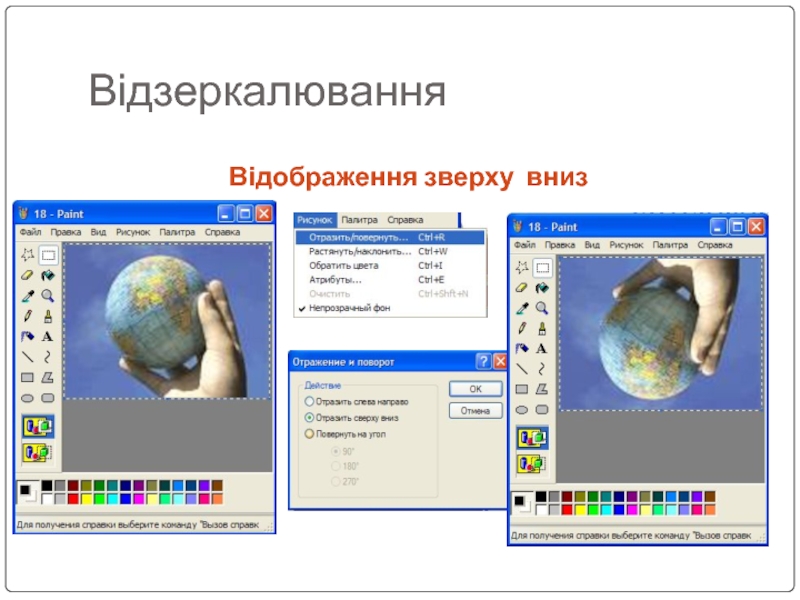
- 33. Відображення зверху вниз Відзеркалювання
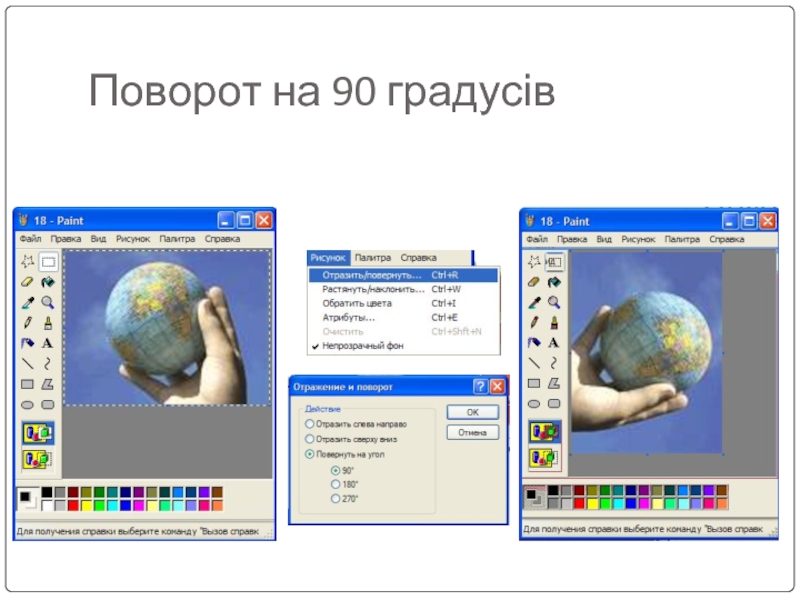
- 34. Поворот на 90 градусів
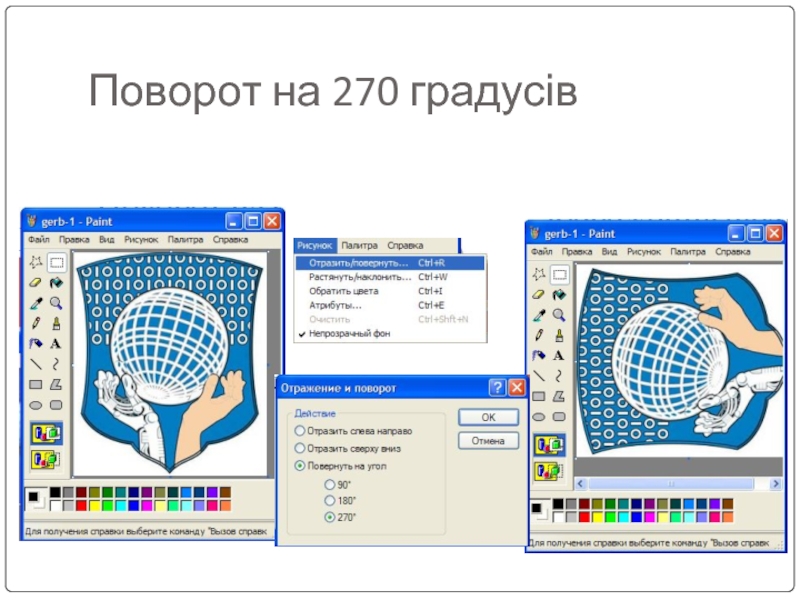
- 35. Поворот на 270 градусів
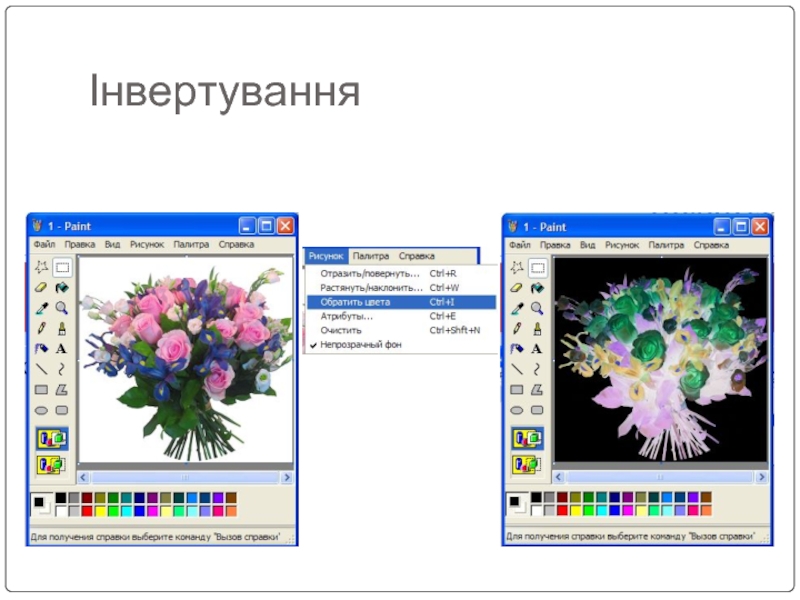
- 36. Інвертування
- 37. Якщо потрібно зберегти не весь малюнок, а
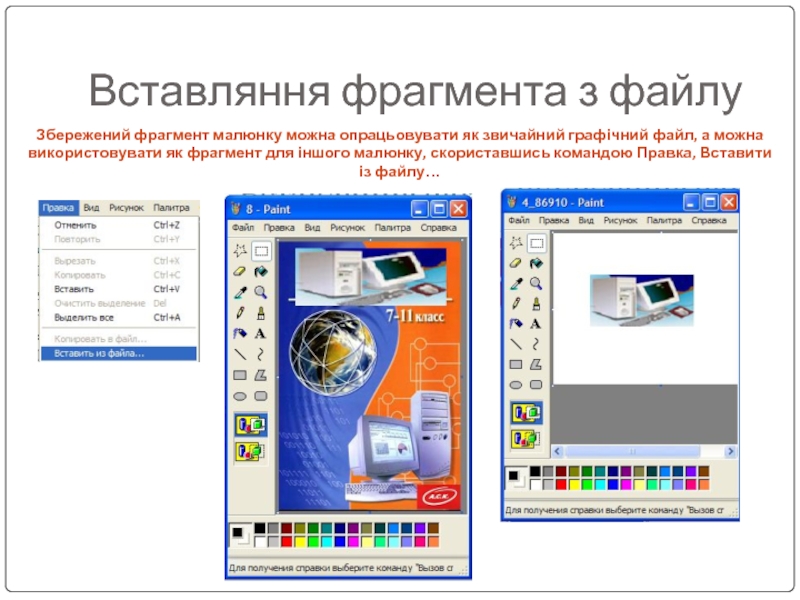
- 38. Вставляння фрагмента з файлу Збережений фрагмент
Слайд 1Спецкурс “Основи комп'ютерної графіки”
Частина ІІI. Графічний редактор PAINT
Навчальна презентація вчителя Кравчук
м. Хмельницького
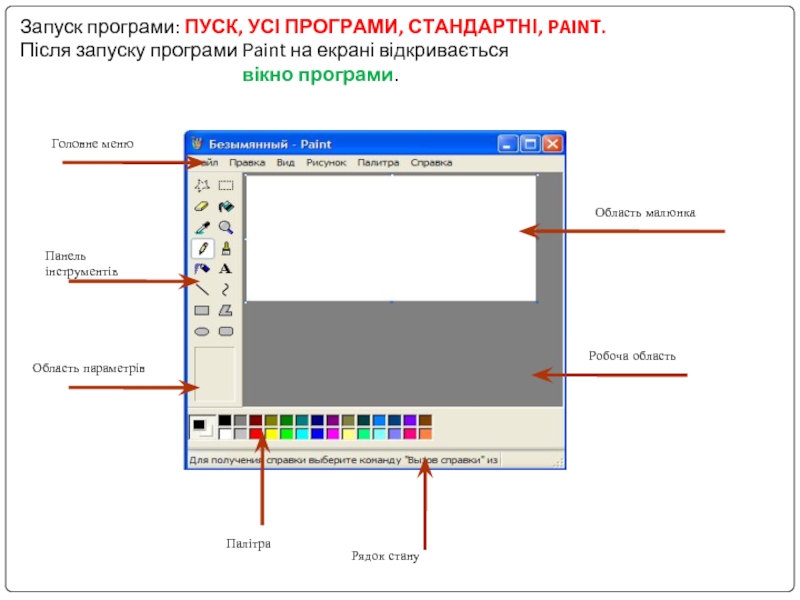
Слайд 3Запуск програми: ПУСК, УСІ ПРОГРАМИ, СТАНДАРТНІ, PAINT. Після запуску програми Paint
Головне меню
Панель інструментів
Область параметрів
Область малюнка
Робоча область
Палітра
Рядок стану
Слайд 4Вікно програми має типову для Windows - програм вигляд: у ньому
Панель інструментів
Палітра кольорів
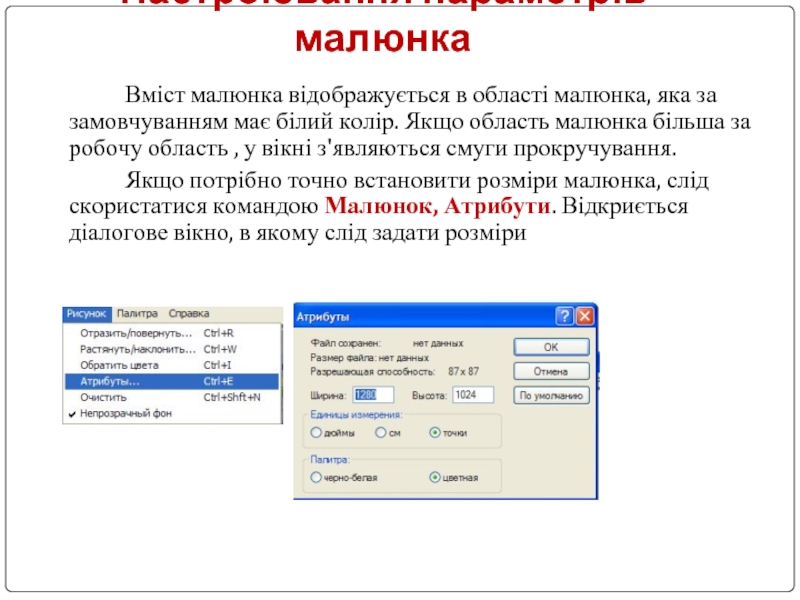
Слайд 5Настроювання параметрів малюнка
Вміст малюнка відображується в області малюнка, яка за замовчуванням
Якщо потрібно точно встановити розміри малюнка, слід скористатися командою Малюнок, Атрибути. Відкриється діалогове вікно, в якому слід задати розміри
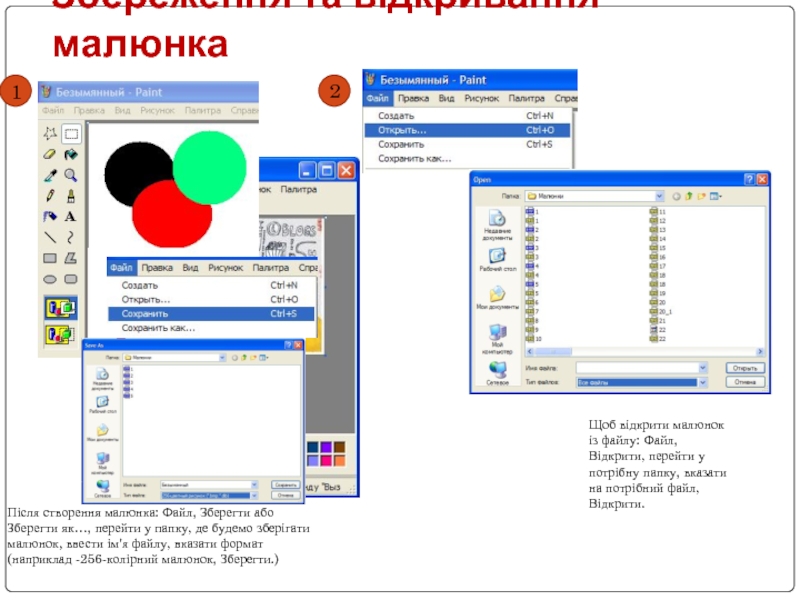
Слайд 6Збереження та відкривання малюнка
Після створення малюнка: Файл, Зберегти або Зберегти як…,
Щоб відкрити малюнок із файлу: Файл, Відкрити, перейти у потрібну папку, вказати на потрібний файл, Відкрити.
1
2
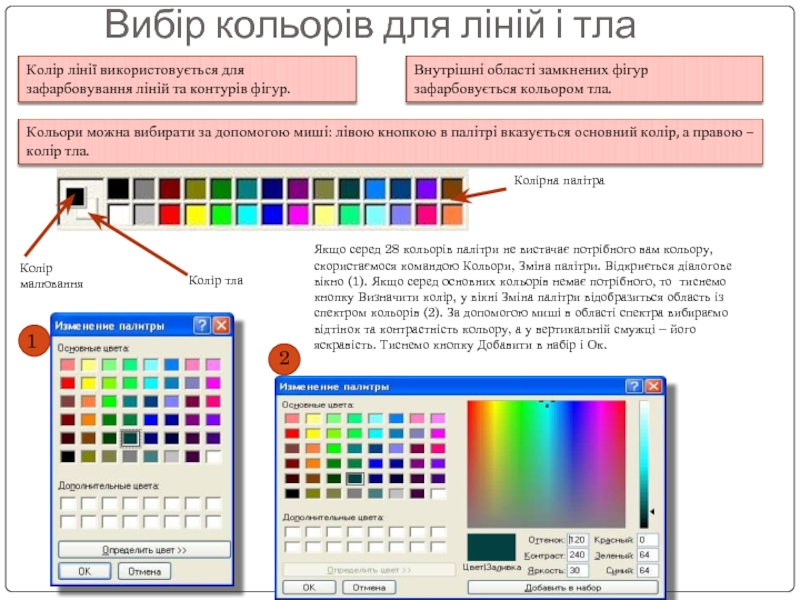
Слайд 7Вибір кольорів для ліній і тла
Колірна палітра
Колір малювання
Колір тла
Якщо серед 28
1
2
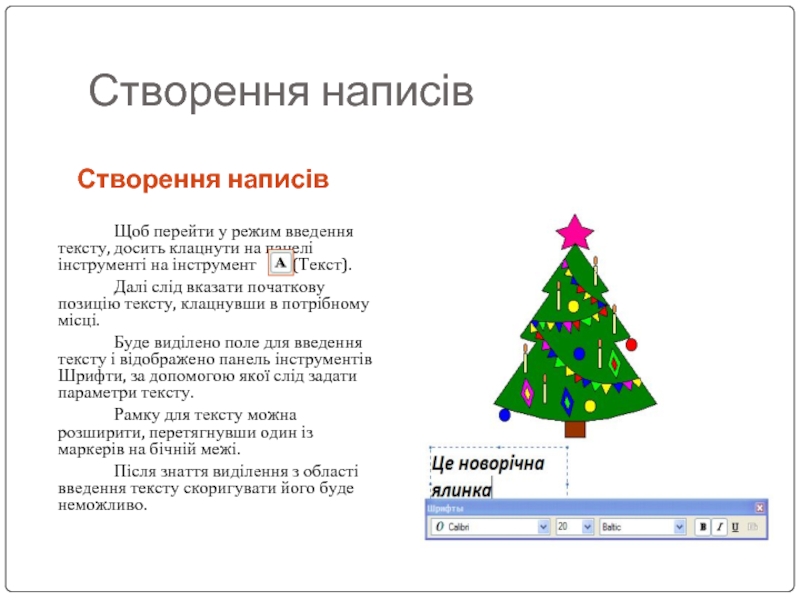
Слайд 12Створення написів
Щоб перейти у режим введення тексту, досить клацнути на панелі
Далі слід вказати початкову позицію тексту, клацнувши в потрібному місці.
Буде виділено поле для введення тексту і відображено панель інструментів Шрифти, за допомогою якої слід задати параметри тексту.
Рамку для тексту можна розширити, перетягнувши один із маркерів на бічній межі.
Після знаття виділення з області введення тексту скоригувати його буде неможливо.
Створення написів
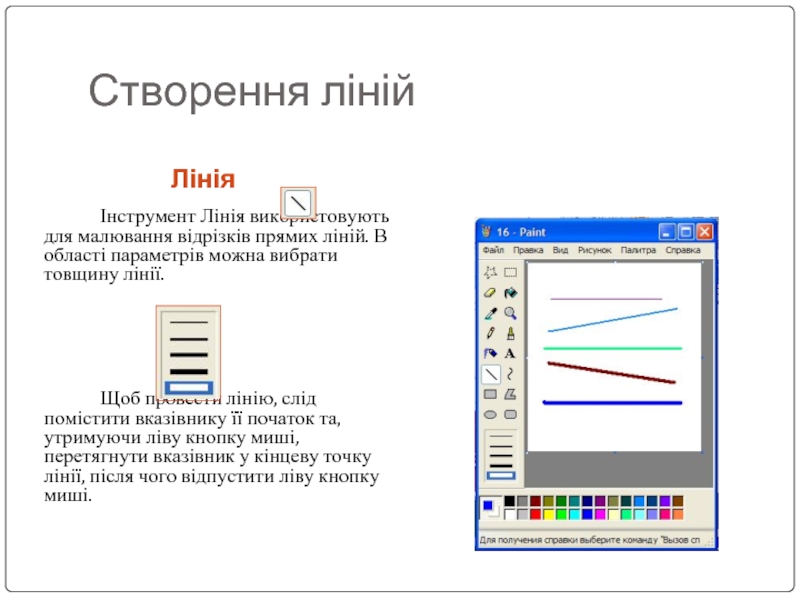
Слайд 14Лінія
Інструмент Лінія використовують для малювання відрізків прямих ліній. В області параметрів
Щоб провести лінію, слід помістити вказівнику її початок та, утримуючи ліву кнопку миші, перетягнути вказівник у кінцеву точку лінії, після чого відпустити ліву кнопку миші.
Створення ліній
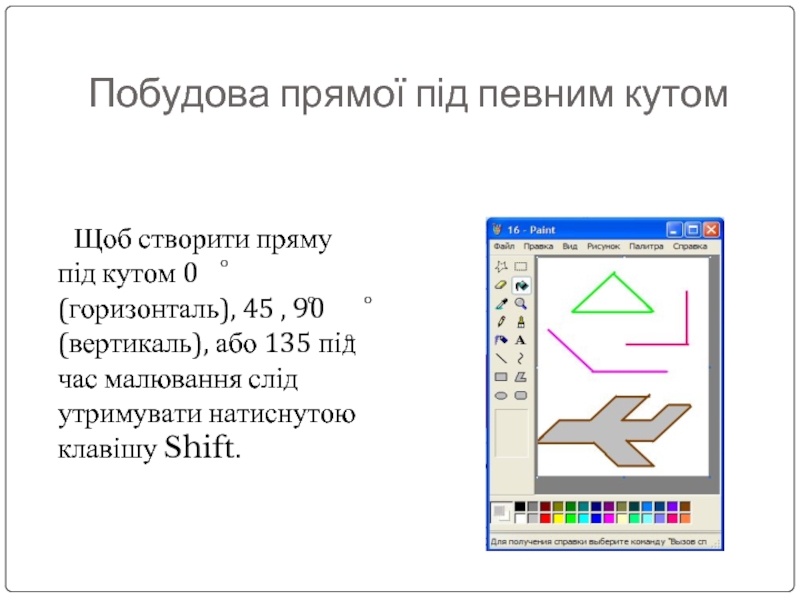
Слайд 15 Щоб створити пряму під кутом 0 (горизонталь), 45 , 90 (вертикаль),
Побудова прямої під певним кутом
0
0
0
0
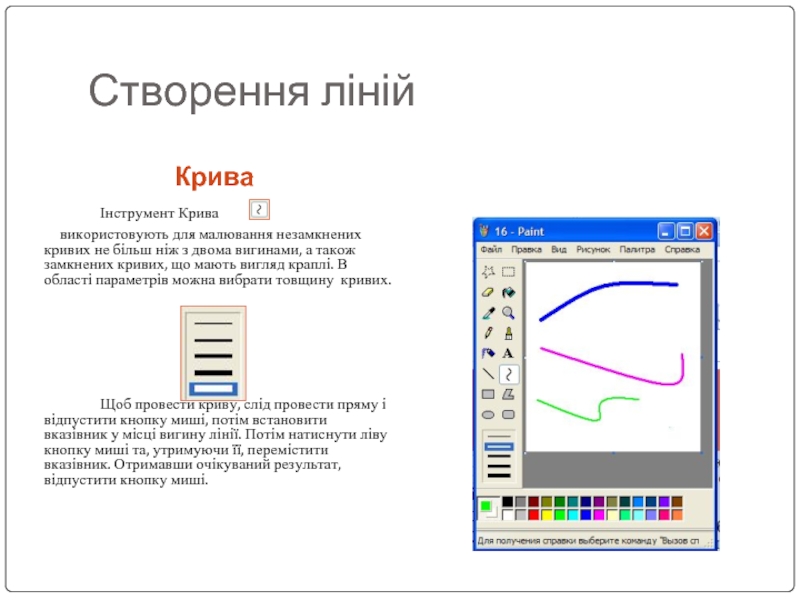
Слайд 16Крива
Інструмент Крива
використовують для малювання незамкнених кривих не більш ніж з
Щоб провести криву, слід провести пряму і відпустити кнопку миші, потім встановити вказівник у місці вигину лінії. Потім натиснути ліву кнопку миші та, утримуючи її, перемістити вказівник. Отримавши очікуваний результат, відпустити кнопку миші.
Створення ліній
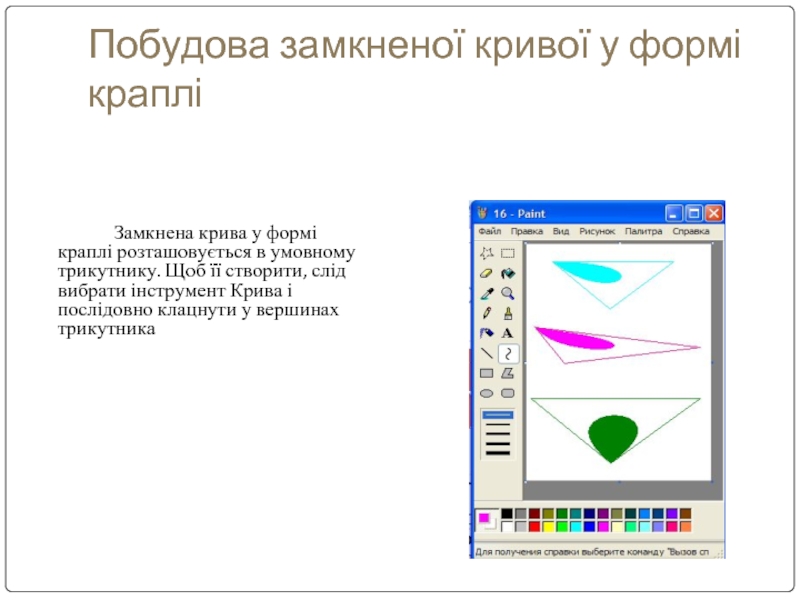
Слайд 17 Замкнена крива у формі краплі розташовується в умовному трикутнику. Щоб її
Побудова замкненої кривої у формі краплі
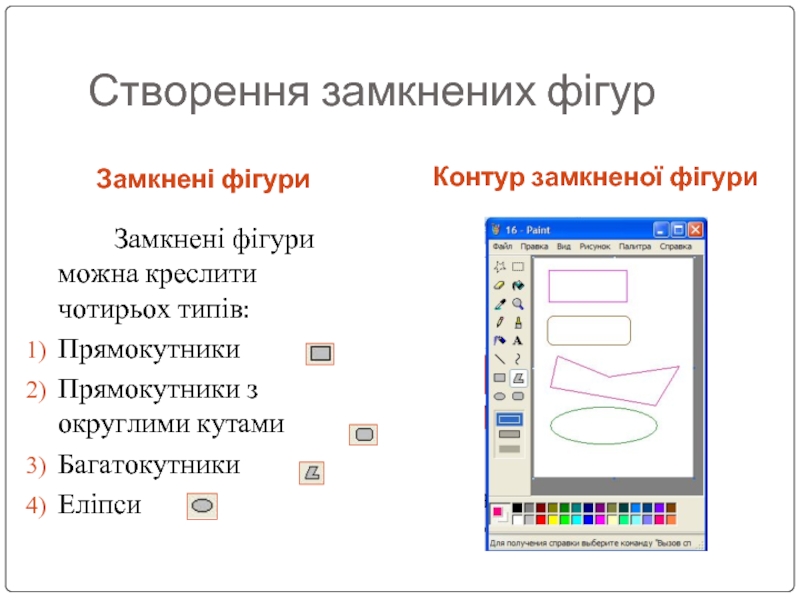
Слайд 18Замкнені фігури
Замкнені фігури можна креслити чотирьох типів:
Прямокутники
Прямокутники з округлими кутами
Багатокутники
Еліпси
Створення замкнених
Контур замкненої фігури
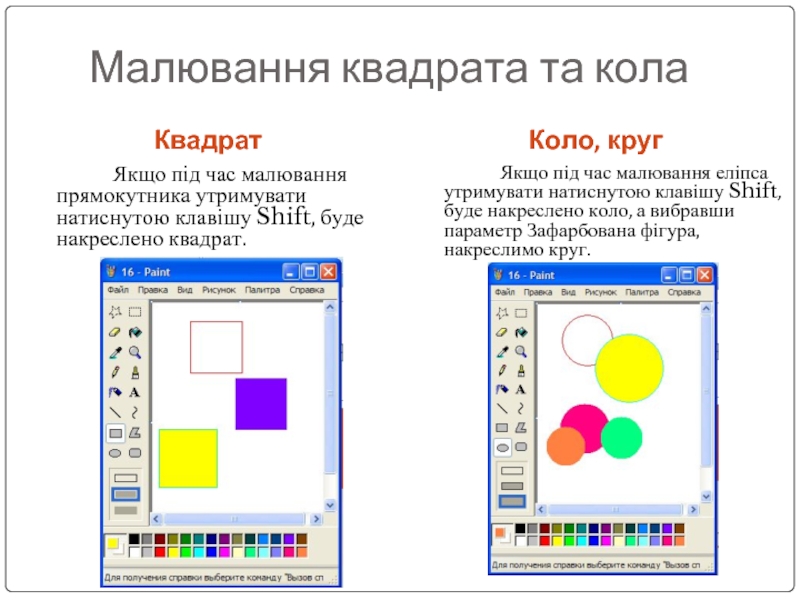
Слайд 20Квадрат
Коло, круг
Якщо під час малювання прямокутника утримувати натиснутою клавішу Shift, буде
Малювання квадрата та кола
Якщо під час малювання еліпса утримувати натиснутою клавішу Shift, буде накреслено коло, а вибравши параметр Зафарбована фігура, накреслимо круг.
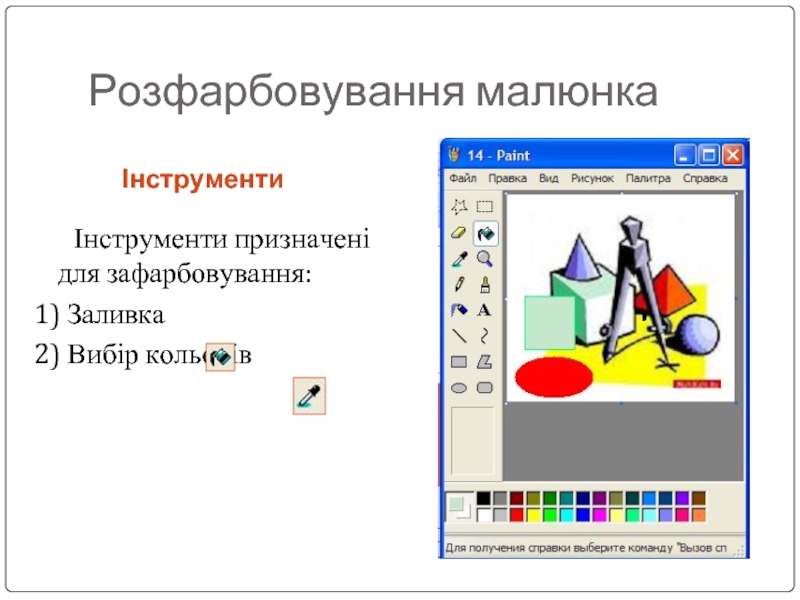
Слайд 21Інструменти
Інструменти призначені для зафарбовування:
1) Заливка
2) Вибір кольорів
Розфарбовування малюнка
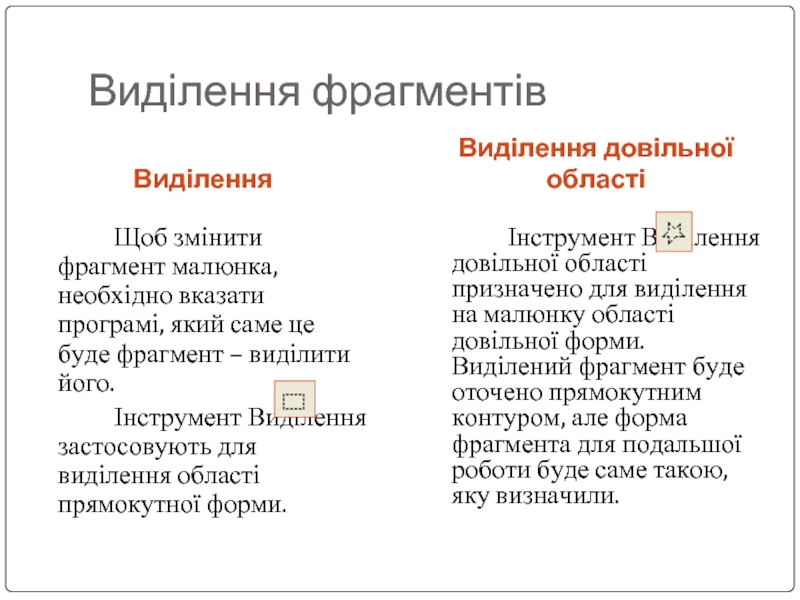
Слайд 23Виділення
Виділення довільної області
Щоб змінити фрагмент малюнка, необхідно вказати програмі, який саме
Інструмент Виділення застосовують для виділення області прямокутної форми.
Інструмент Виділення довільної області призначено для виділення на малюнку області довільної форми. Виділений фрагмент буде оточено прямокутним контуром, але форма фрагмента для подальшої роботи буде саме такою, яку визначили.
Виділення фрагментів
Слайд 26Розмноження виділеного фрагменту
Виділений фрагмент, поміщається в ту позицію, починаючи з якої
Слайд 27Копіювання переміщенням
Якщо на виділеному фрагменті встановити курсор, він набуде форми чотиринаправленої
Щоб скопіювати фрагмент з однієї області малюнка в іншу, під час його переміщення слід утримувати клавішу Ctrl.
Операції з франментами
Переміщення
Слайд 281) За допомогою контекстного меню виділеного фрагменту
2) За допомогою команди Вирізати
Видалення фрагментів
Слайд 29Щоб змінити розмір (ширину або висоту) виділеного фрагмента, розташовуємо вказівник миші
Змінення розмірів
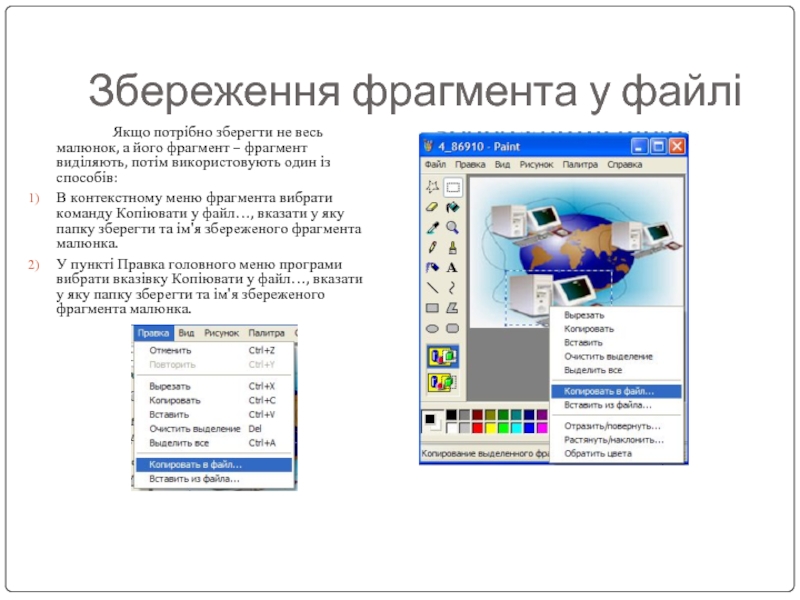
Слайд 37 Якщо потрібно зберегти не весь малюнок, а його фрагмент – фрагмент
В контекстному меню фрагмента вибрати команду Копіювати у файл…, вказати у яку папку зберегти та ім'я збереженого фрагмента малюнка.
У пункті Правка головного меню програми вибрати вказівку Копіювати у файл…, вказати у яку папку зберегти та ім'я збереженого фрагмента малюнка.
Збереження фрагмента у файлі