- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Функции и объекты презентация
Содержание
- 1. Функции и объекты
- 2. Язык программирования не может обойтись без механизма многократного
- 3. Функцию определяют при помощи ключевого слова function: function
- 4. function определяет переменную с именем f. Эта переменная имеет тип function. Эта
- 5. Метод valueOf() применим как к числовой переменной i, так и
- 6. Этим приемом удобно пользоваться для сокращения длины
- 7. У любого типа данных JavaScript существует объектовая "обертка", которая позволяет применять
- 8. Свойства функции как объекта доступны программисту только
- 9. Объект - это главный тип данных JavaScript. Любой другой тип данных имеет
- 10. клиентские объекты, входящие в модель DOM. серверные
- 11. for ... in ... Оператор for(переменная in объект) позволяет
- 12. Для создания механизма управления страницами на клиентской
- 13. Объектно-ориентированный язык программирования предполагает наличие иерархии классов объектов. В
- 14. Фрагмент DOM
- 15. Фрагмент DOM (продолжение)
- 16. Коллекция - это структура данных JavaScript, похожая на массив. Отличие
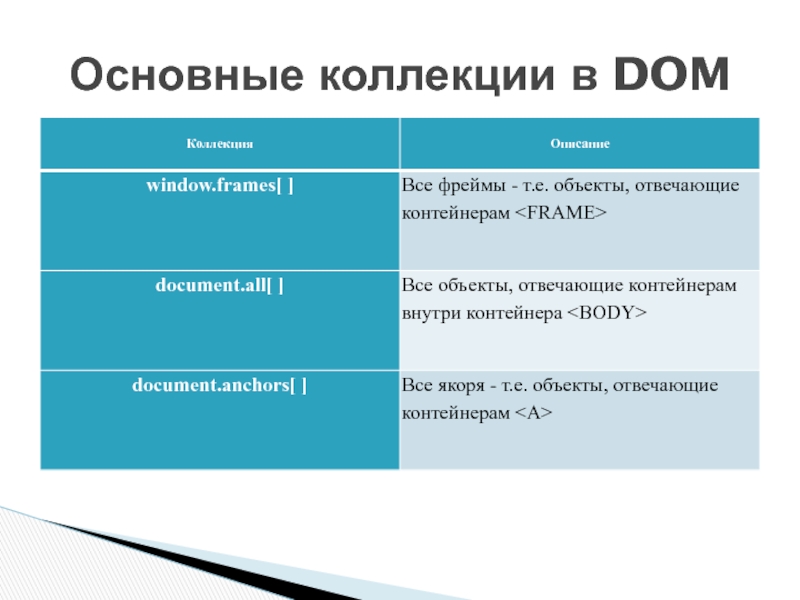
- 17. Основные коллекции в DOM
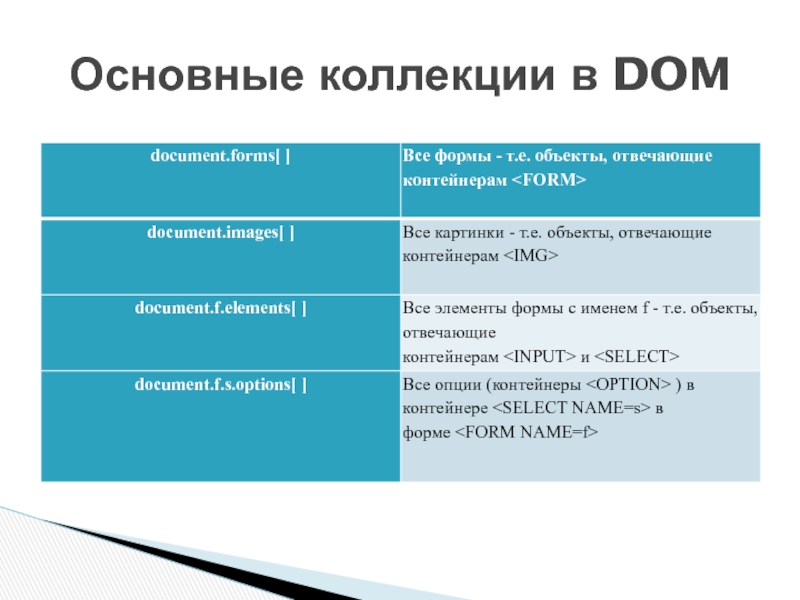
- 18. Основные коллекции в DOM
- 19. Контейнер якоря ... имеет атрибут HREF, который превращает его в
- 20. К свойствам можно также обращаться с помощью скобочной
- 21. В терминологии JavaScript методы объекта определяют функции, с помощью
- 22. Например, если есть ссылка МЭИ, то у
- 23. Для всех объектов определен метод преобразования в строку
- 24. Кроме методов и свойств, объекты характеризуются событиями. Например,
- 25. нажатие пользователем кнопки в форме; установка фокуса
Слайд 2Язык программирования не может обойтись без механизма многократного использования кода программы.
Функция как
функция как объект;
функция как конструктор объектов.
Функции
Слайд 3Функцию определяют при помощи ключевого слова function:
function f(arg1,arg2,...)
{
/* тело функции */
}
Функция как тип
Слайд 4function определяет переменную с именем f. Эта переменная имеет тип function.
Эта переменная, как и любая другая,
Обратите внимание
Слайд 5Метод valueOf() применим как к числовой переменной i, так и к переменной f, и возвращает
«Синоним» функции
Слайд 6Этим приемом удобно пользоваться для сокращения длины кода. Например, если нужно
var W = document.write (обратите внимание - без скобок!), а затем вызывать:
W('
Лекция
').Применение «синонима»
Слайд 7У любого типа данных JavaScript существует объектовая "обертка", которая позволяет применять методы типов данных к
Например, увидеть значение функции можно не только при помощи метода valueOf(), но и используя метод toString().
Функция как объект
Слайд 8Свойства функции как объекта доступны программисту только тогда, когда они вызываются
Свойства функции как объекта
Слайд 9Объект - это главный тип данных JavaScript. Любой другой тип данных имеет объектовую "обертку".
Это означает,
Объекты
Слайд 10клиентские объекты, входящие в модель DOM.
серверные объекты, отвечающие за взаимодействие клиент-сервер. Примеры: Server, Project, Client, File и
встроенные объекты. Они представляют собой различные типы данных, свойства, методы, присущие самому языку JavaScript, независимо от содержимого HTML-страницы.
пользовательские объекты. Они создаются программистом в процессе написания сценария с использованием конструкторов типа объектов (класса).
Виды объектов
Слайд 11for ... in ...
Оператор for(переменная in объект) позволяет "пробежаться" по свойствам объекта.
with
Оператор with задает объект по
Операторы работы с объектами
Слайд 12Для создания механизма управления страницами на клиентской стороне используется объектная модель документа (DOM - Document
свойства;
методы;
события.
Объектную модель можно представить как способ связи между страницами и браузером.
Клиентские объекты
Слайд 13Объектно-ориентированный язык программирования предполагает наличие иерархии классов объектов. В JavaScript такая иерархия начинается
Иерархия классов DOM
Слайд 16Коллекция - это структура данных JavaScript, похожая на массив. Отличие коллекции от массивов заключается
Коллекции
Слайд 19Контейнер якоря ... имеет атрибут HREF, который превращает его в гипертекстовую ссылку:
МЭИ
Данной гиперссылке соответствует объект
Например:
document.links[0].href='http://ya.ru/‘;
Свойства
Слайд 20К свойствам можно также обращаться с помощью скобочной нотации: объект['свойство'] . В нашем примере:
document.links[0]['href']='http://ya.ru/';
У
Например, свойство document.links[0].protocol в нашем примере будет равно "http:" и т.д.
Свойства
Слайд 21В терминологии JavaScript методы объекта определяют функции, с помощью которых выполняются действия с
Методы
Слайд 22Например, если есть ссылка МЭИ, то у соответствующего ей объекта document.links[0] есть
МЭИ
Методы. Пример.
Слайд 23Для всех объектов определен метод преобразования в строку символов: toString(). Например, при сложении
“25"+5 = "25"+(5).toString()=“25"+"5"="255"
Метод toString()
Слайд 24Кроме методов и свойств, объекты характеризуются событиями.
Например, с объектом типа button может происходить
События
Слайд 25нажатие пользователем кнопки в форме;
установка фокуса в поле формы или увод
изменение введенного в поле значения;
нажатие кнопки мыши;
двойной щелчок кнопкой мыши на объекте;
перемещение указателя мыши;
выделение текста в поле ввода или на странице;
и другие.
Примеры событий


















![Контейнер якоря ... имеет атрибут HREF, который превращает его в гипертекстовую ссылку: МЭИДанной гиперссылке соответствует объект (класса URL) - document.links[0]. Тогда атрибуту HREF будет соответствовать свойство href этого](/img/tmb/5/410134/30015eb3311ed89c3d80303600a764cd-800x.jpg)
![К свойствам можно также обращаться с помощью скобочной нотации: объект['свойство'] . В нашем примере: document.links[0]['href']='http://ya.ru/';У объектов, отвечающих гиперссылкам, есть](/img/tmb/5/410134/f2f925420955677c527c3ae59057ae68-800x.jpg)

![Например, если есть ссылка МЭИ, то у соответствующего ей объекта document.links[0] есть метод click(). Его вызов в](/img/tmb/5/410134/4435407058c17fc3e6b457b1dea1b40c-800x.jpg)