- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Frontend Comments Extended 9 презентация
Содержание
- 1. Frontend Comments Extended 9
- 2. I want to see the full circle,
- 3. When the dropdown opens upwards the blue
- 4. When highlighting the different quantity Options with
- 5. Should look like this: 1 Remove
- 6. Switch the Dates: Delivery Date belongs below
- 7. Remove them in the responsive 9
- 8. Button does not work – error page
- 9. Change to “GO TO CHECKOUT”
- 10. When in the “list view” of products,
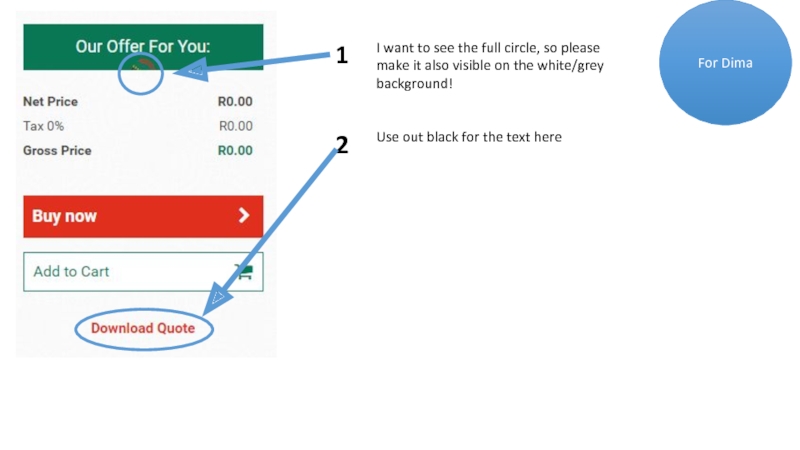
Слайд 2I want to see the full circle, so please make it
1
Use out black for the text here
2
For Dima
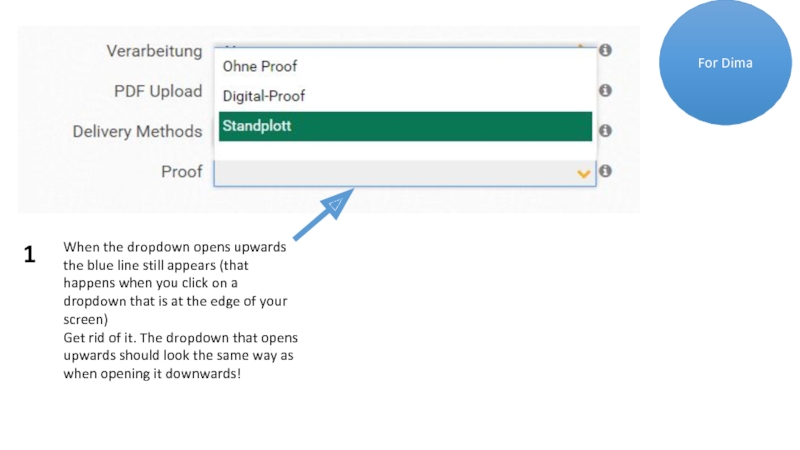
Слайд 3When the dropdown opens upwards the blue line still appears (that
Get rid of it. The dropdown that opens upwards should look the same way as when opening it downwards!
1
For Dima
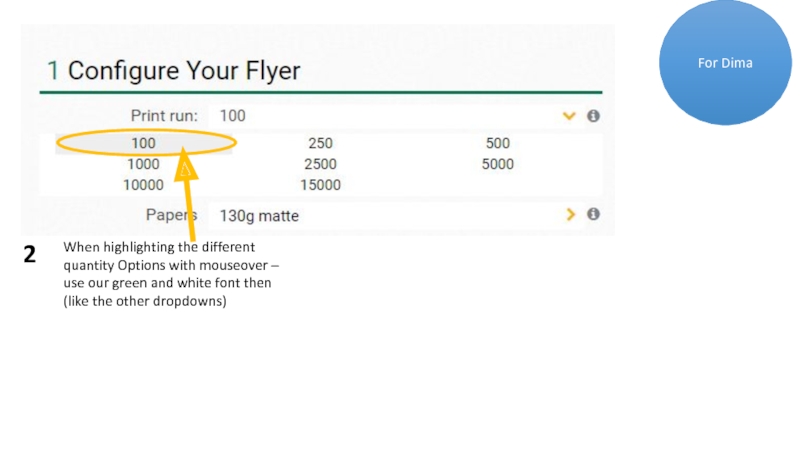
Слайд 4When highlighting the different quantity Options with mouseover – use our
2
For Dima
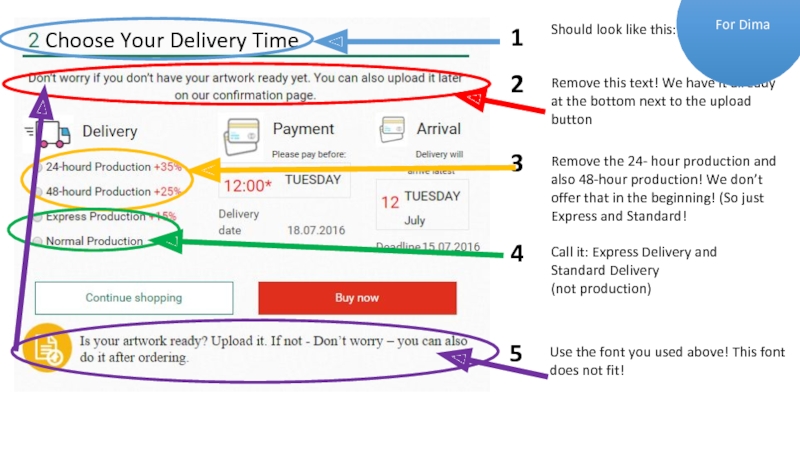
Слайд 5Should look like this:
1
Remove this text! We have it already
2
Choose Your Delivery Time
Remove the 24- hour production and also 48-hour production! We don’t offer that in the beginning! (So just Express and Standard!
3
Call it: Express Delivery and
Standard Delivery
(not production)
4
Use the font you used above! This font does not fit!
5
For Dima
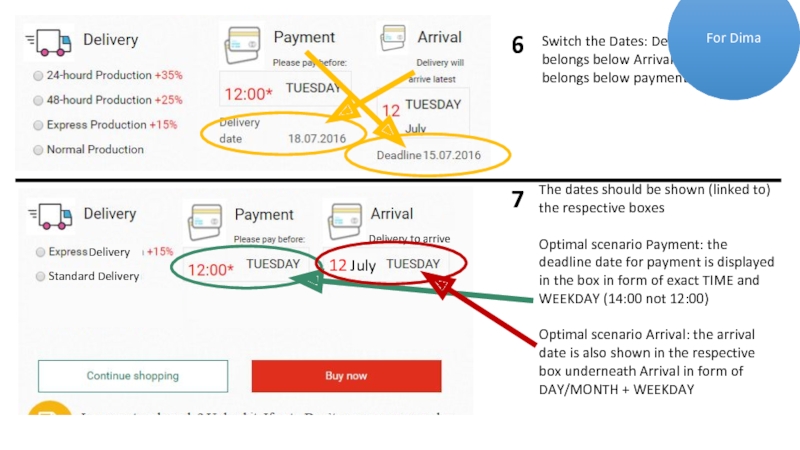
Слайд 6Switch the Dates: Delivery Date belongs below Arrival and Deadline belongs
6
7
The dates should be shown (linked to) the respective boxes
Optimal scenario Payment: the deadline date for payment is displayed in the box in form of exact TIME and WEEKDAY (14:00 not 12:00)
Optimal scenario Arrival: the arrival date is also shown in the respective box underneath Arrival in form of DAY/MONTH + WEEKDAY
For Dima
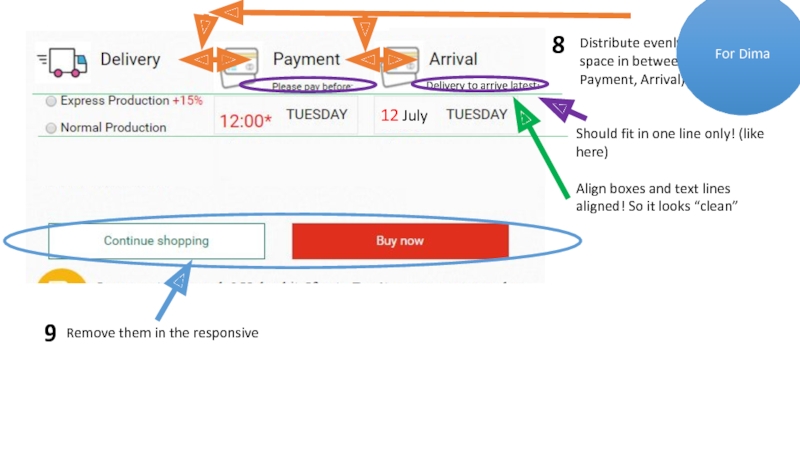
Слайд 7Remove them in the responsive
9
Distribute evenly, put same space in between
8
Should fit in one line only! (like here)
Align boxes and text lines aligned! So it looks “clean”
For Dima
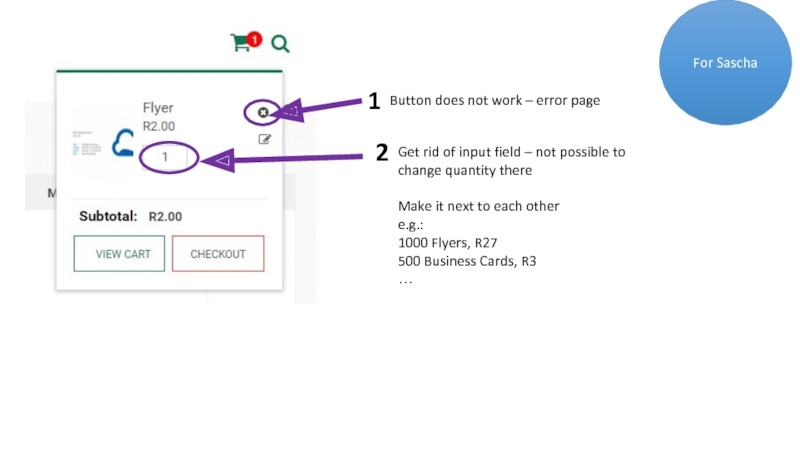
Слайд 8Button does not work – error page
1
For Sascha
Get rid of input
Make it next to each other
e.g.:
1000 Flyers, R27
500 Business Cards, R3
…
2
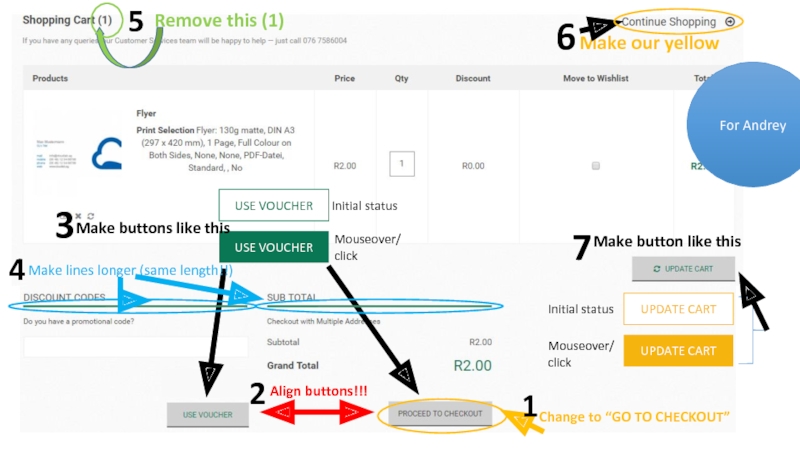
Слайд 9
Change to “GO TO CHECKOUT”
Align buttons!!!
USE VOUCHER
USE VOUCHER
Initial status
Mouseover/ click
1
4
3
Make lines
5
Remove this (1)
UPDATE CART
UPDATE CART
Initial status
Mouseover/ click
2
7
6
Make our yellow
Make button like this
Make buttons like this
For Andrey
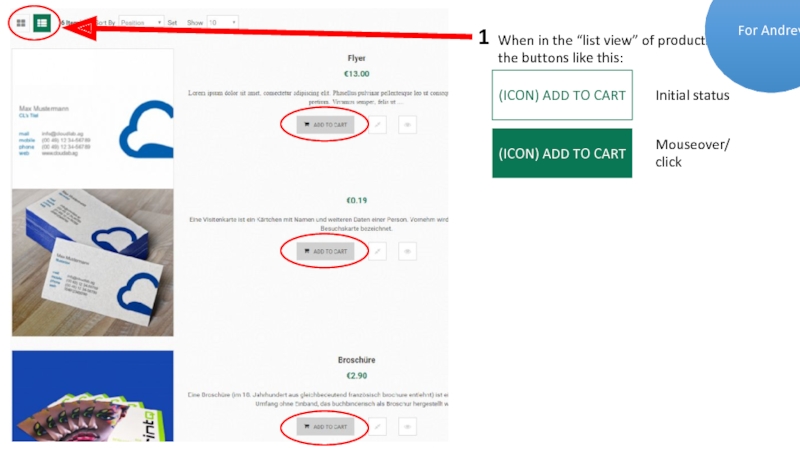
Слайд 10When in the “list view” of products, change the buttons like
1
(ICON) ADD TO CART
(ICON) ADD TO CART
Initial status
Mouseover/click
For Andrey