- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Fonts. Шрифты для презентаций, сайтов презентация
Содержание
- 1. Fonts. Шрифты для презентаций, сайтов
- 2. Классификация по рисунку Антиква (с засечками ) Гротески (рубленые) Свободный стиль (рукописные , декоративные)
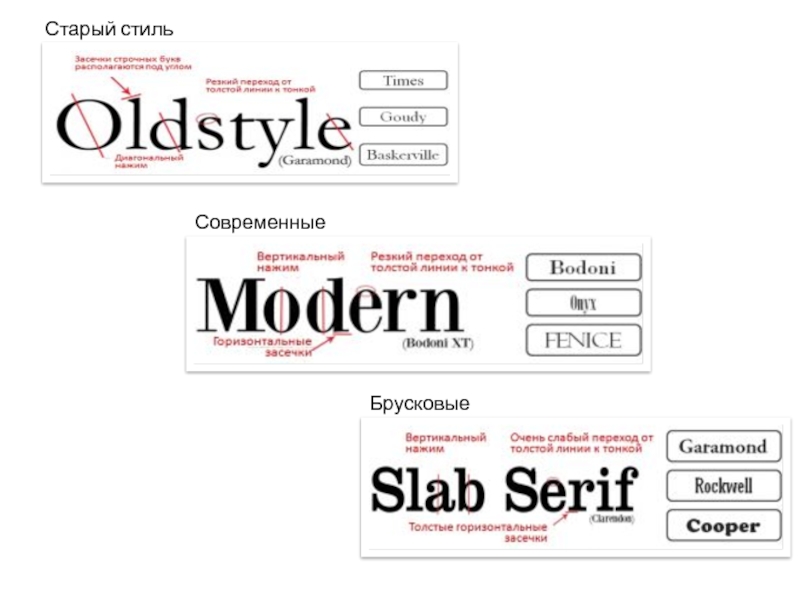
- 3. Старый стиль Современные Брусковые
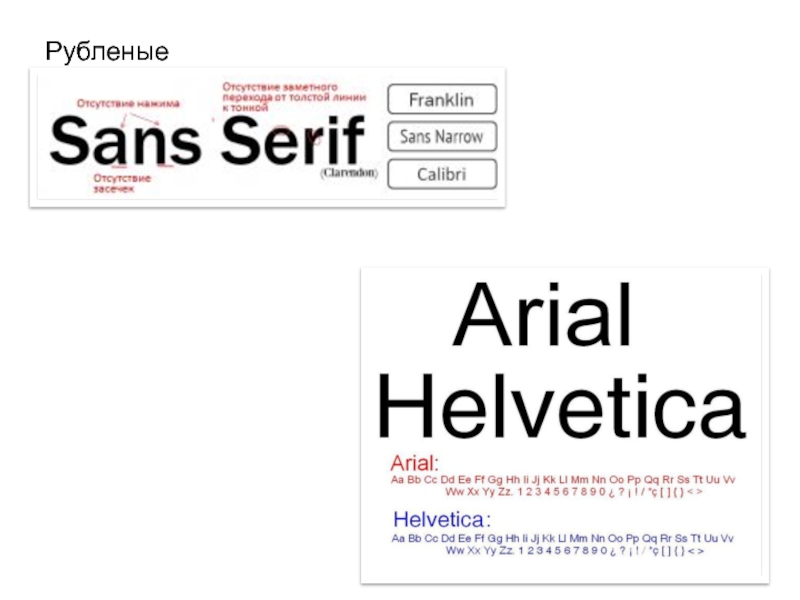
- 4. Рубленые
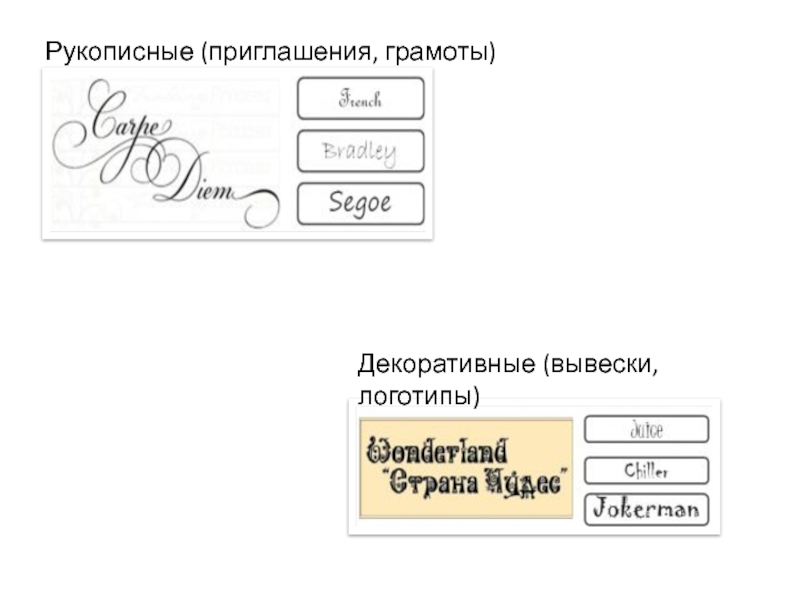
- 5. Рукописные (приглашения, грамоты) Декоративные (вывески, логотипы)
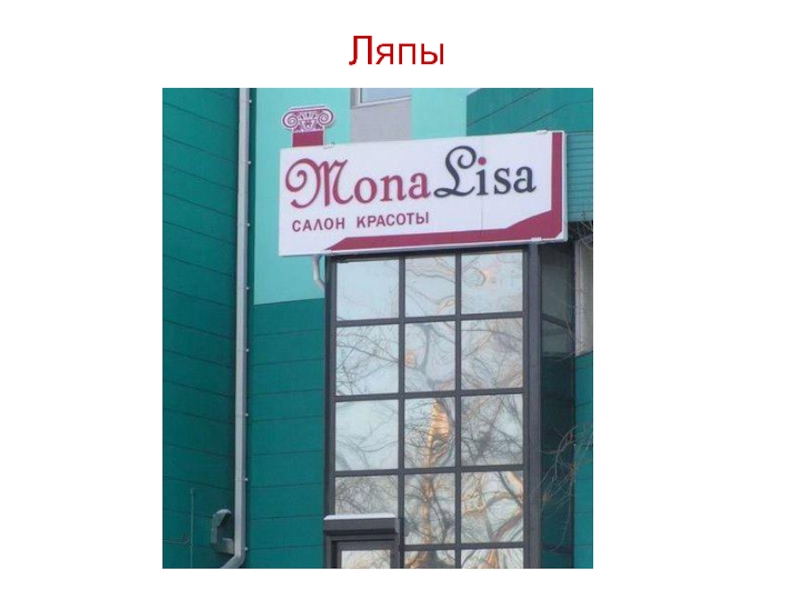
- 6. Ляпы
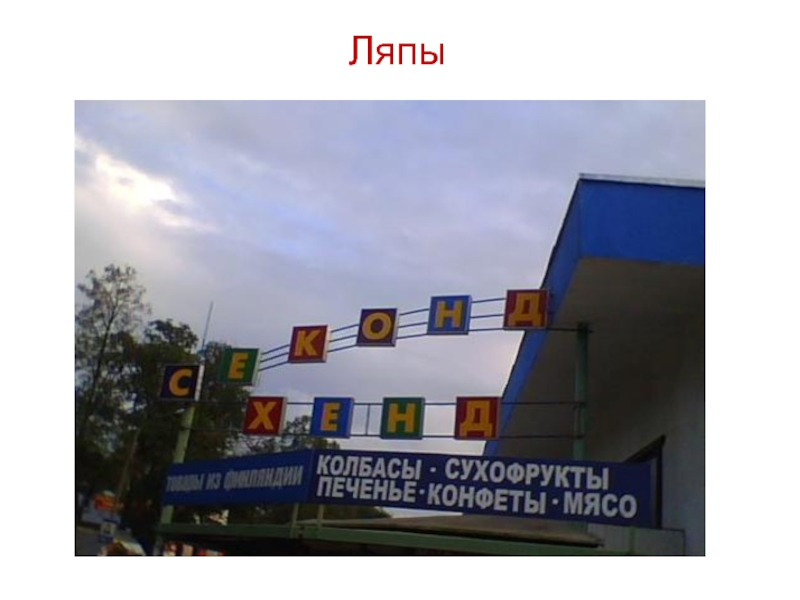
- 7. Ляпы
- 8. Ляпы
- 9. Ляпы
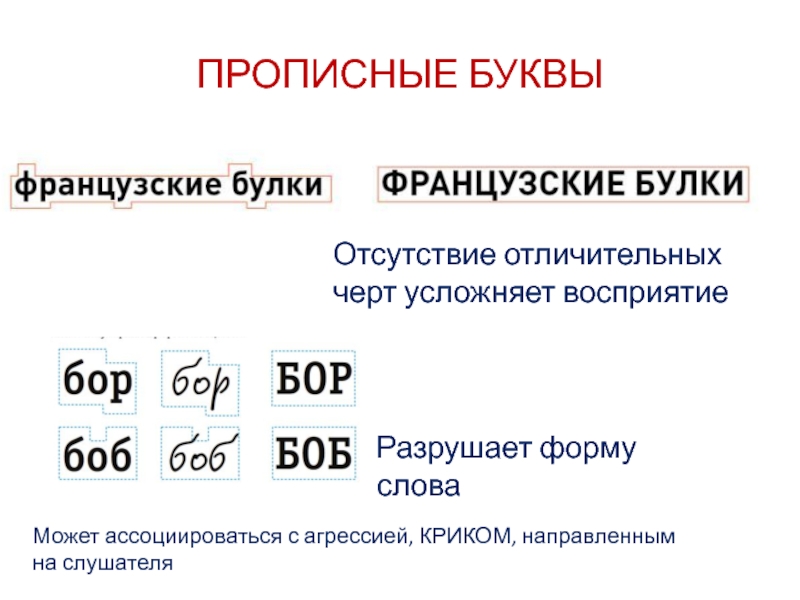
- 10. ПРОПИСНЫЕ БУКВЫ Может ассоциироваться с агрессией, КРИКОМ,
- 11. Ролевая классификация Текстовые или наборные (text), Акцидентные
- 12. Взаимоотношения текстовых блоков Согласие Конфликт Контраст
- 13. Согласие Одна группа шрифтов с минимальным разнообразием стиля, размера, толщины
- 14. Конфликт Сочетание шрифтов близких по стилю, размеру,
- 15. Контраст Сочетании шрифтов и элементов текста, отчетливо
- 16. Способы создания контраста шрифтов Размер Толщина
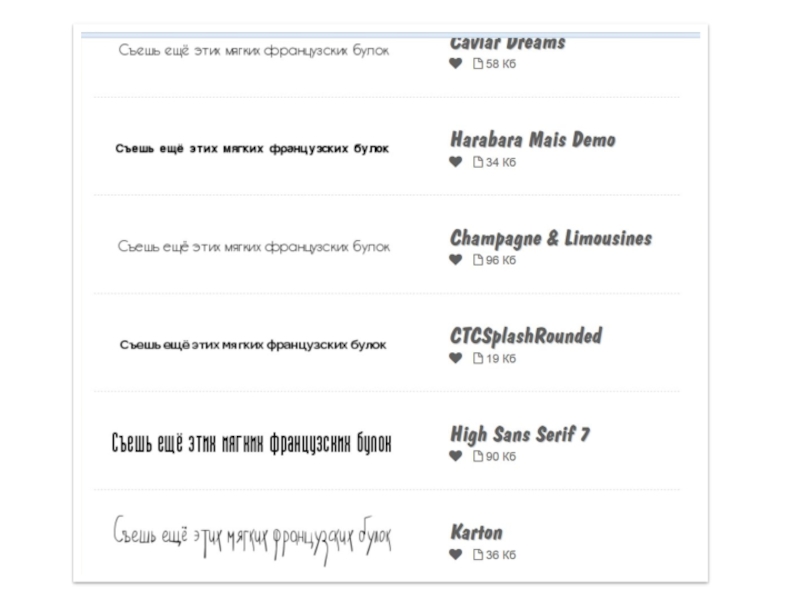
- 18. Панграмма Съешь ещё этих мягких французских булок, да выпей же чаю.
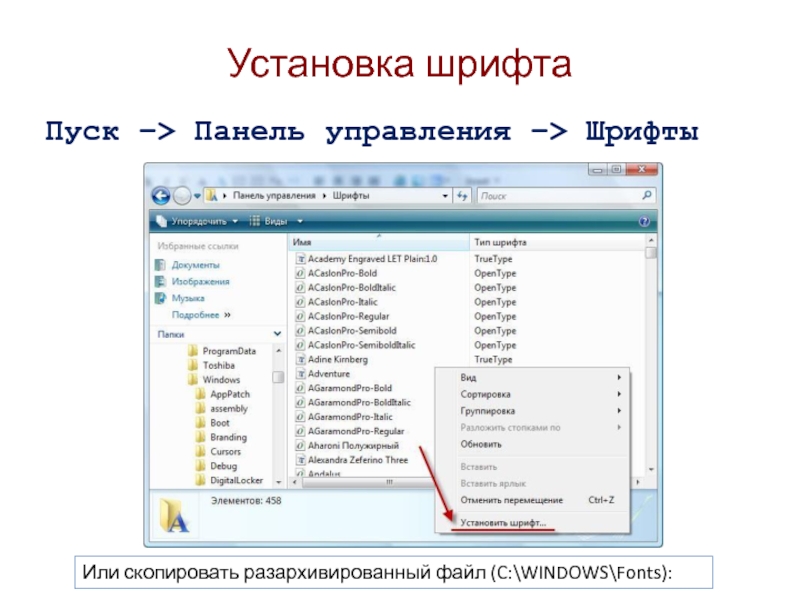
- 21. Установка шрифта Пуск –> Панель управления –> Шрифты Или скопировать разархивированный файл (C:\WINDOWS\Fonts):
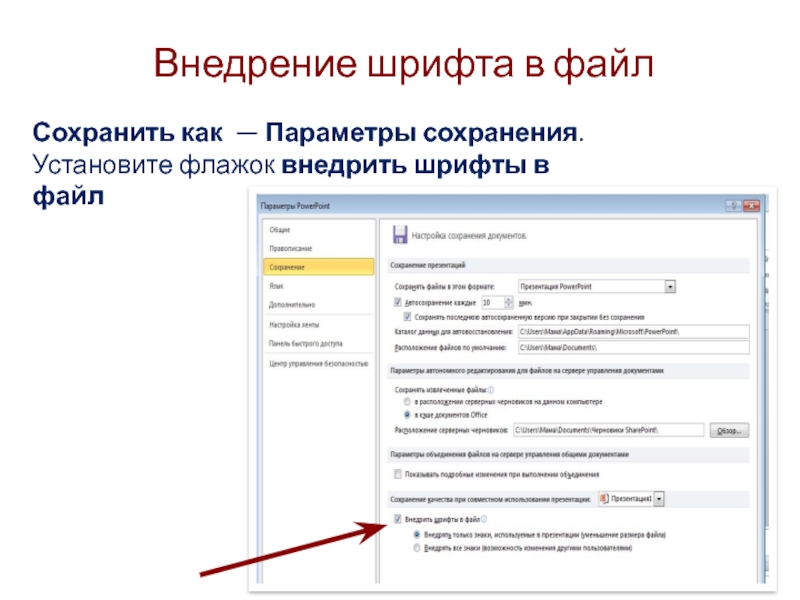
- 22. Внедрение шрифта в файл Сохранить как —
- 23. Как браузеры отрисовывают шрифты?
- 24. отрисовкой шрифтов занимается специальная графическая подсистема
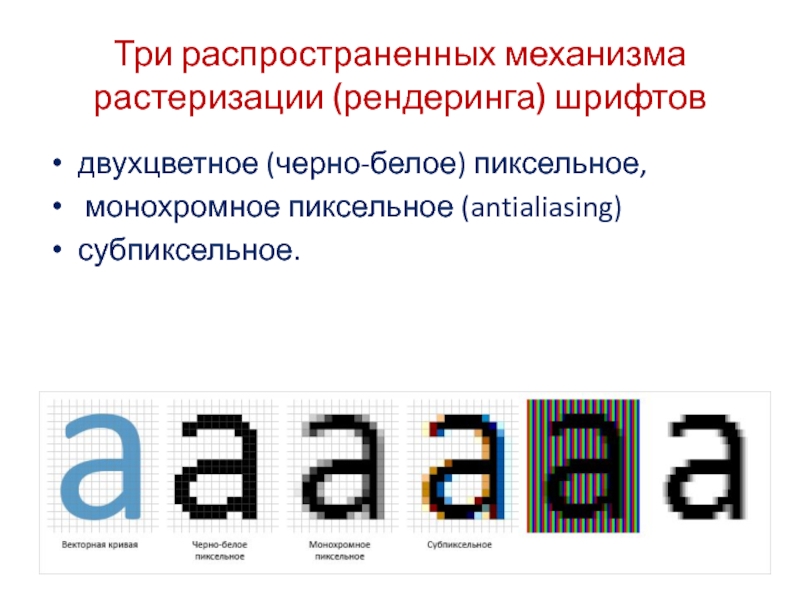
- 25. Три распространенных механизма растеризации (рендеринга) шрифтов двухцветное (черно-белое) пиксельное, монохромное пиксельное (antialiasing) субпиксельное.
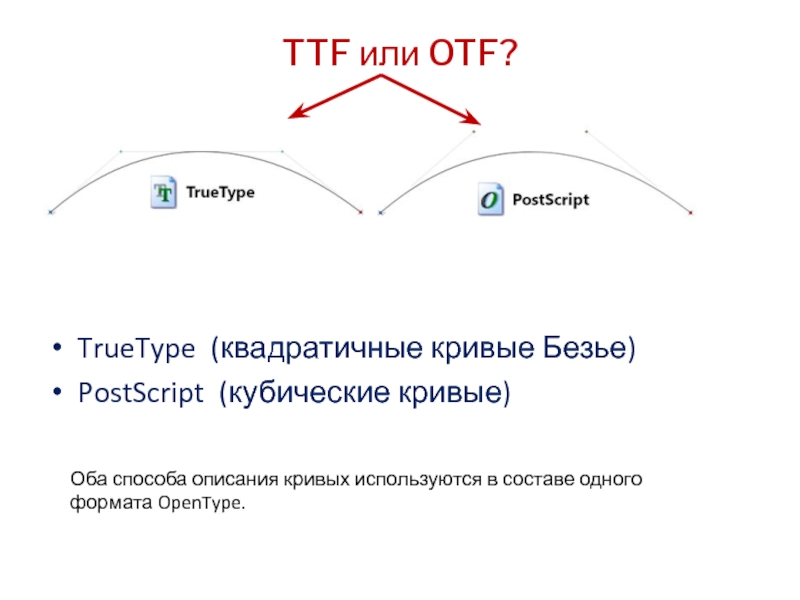
- 26. TTF или OTF? TrueType (квадратичные кривые
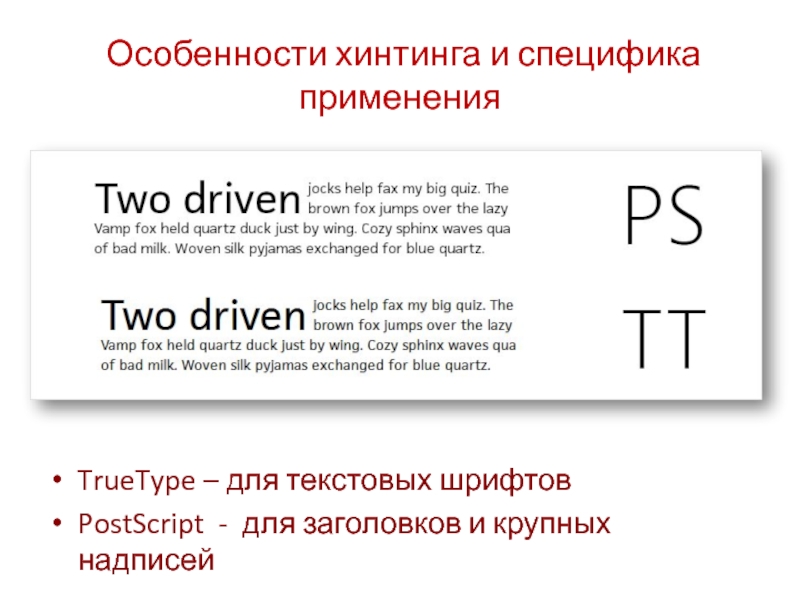
- 27. Особенности хинтинга и специфика применения TrueType –
- 28. Как протестировать шрифт? Инструмент Typecast (проверка
Слайд 2Классификация по рисунку
Антиква (с засечками )
Гротески (рубленые)
Свободный стиль (рукописные , декоративные)
Слайд 10ПРОПИСНЫЕ БУКВЫ
Может ассоциироваться с агрессией, КРИКОМ, направленным на слушателя
Отсутствие отличительных черт усложняет
восприятие
Разрушает форму слова
Слайд 11Ролевая классификация
Текстовые или наборные (text),
Акцидентные или выделительные (display),
Декоративные (decorative).
Главное
требование — удобочитаемость
Слайд 14Конфликт
Сочетание шрифтов близких по стилю, размеру, толщине и пр.
При этом
зрительные связи не совсем одинаковы
Подобия рождают проблемы
Подобия рождают проблемы
Слайд 15Контраст
Сочетании шрифтов и элементов текста, отчетливо отличных друг от друга.
Зрительно
привлекательное и будоражащее оформление, которое обычно приковывает взгляд.
Слайд 21Установка шрифта
Пуск –> Панель управления –> Шрифты
Или скопировать разархивированный файл (C:\WINDOWS\Fonts):
Слайд 22Внедрение шрифта в файл
Сохранить как — Параметры сохранения.
Установите флажок внедрить
шрифты в файл
Слайд 24
отрисовкой шрифтов занимается специальная графическая подсистема ОС: в Windows это GDI или DirectWrite, а
на OS X и iOS — CoreText (а раньше QuickDraw).
Слайд 25Три распространенных механизма растеризации (рендеринга) шрифтов
двухцветное (черно-белое) пиксельное,
монохромное пиксельное (antialiasing)
субпиксельное.
Слайд 26TTF или OTF?
TrueType (квадратичные кривые Безье)
PostScript (кубические кривые)
Оба способа описания кривых
используются в составе одного формата OpenType.
Слайд 27 Особенности хинтинга и специфика применения
TrueType – для текстовых шрифтов
PostScript - для
заголовков и крупных надписей
Слайд 28 Как протестировать шрифт?
Инструмент Typecast (проверка шрифтов на странице).
Для тех, кто
выбирает новый шрифт для уже готового сайта — сервис Web Fonts Previewer (можно протестировать любой шрифт на живом работающем сайте, так, как будто вы уже его внедрили).