- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дискретное представление текстовой, графической, звуковой и видеоинформации презентация
Содержание
- 1. Дискретное представление текстовой, графической, звуковой и видеоинформации
- 2. Принципы кодирования информации Вся информация, которую
- 3. Принципы кодирования информации Кодирование – преобразование
- 4. Кодирование текстовой информации
- 5. Кодирование текстовой информации 66 + 52 +
- 6. Суть кодирования 1 символ – 1 байт
- 7. Кодовая таблица Международный стандарт - ASCII American Standard Code for Information Interchange
- 8. Расширенные кодировки Стандарты для русских букв КОИ-8
- 9. Стандарт UNICODE Множество стандартов → «проблема кракозябр»
- 10. Стандарт UNICODE Первоначально 1 символ – 2
- 11. Кодирование графической информации
- 12. Два типа кодирования рисунков Растровое кодирование
- 13. Векторное кодирование Векторные рисунки формируются из графических
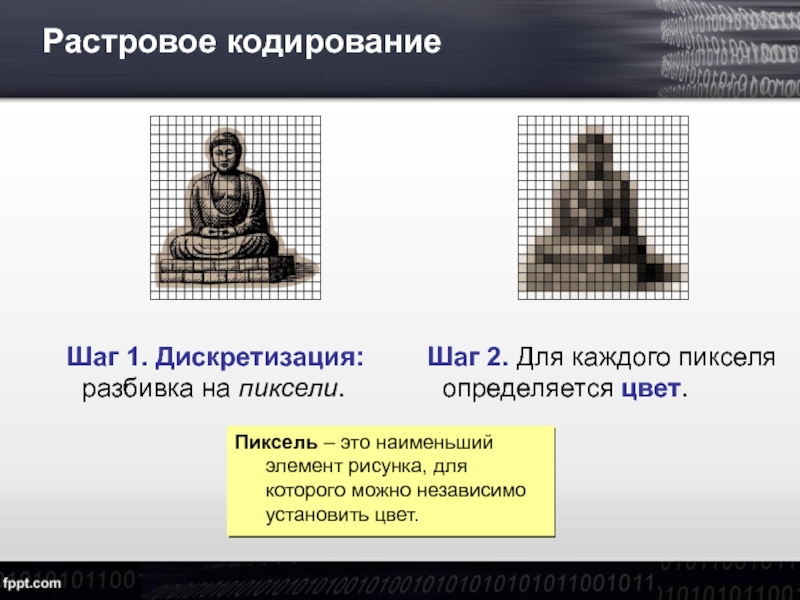
- 14. Шаг 1. Дискретизация: разбивка на пиксели.
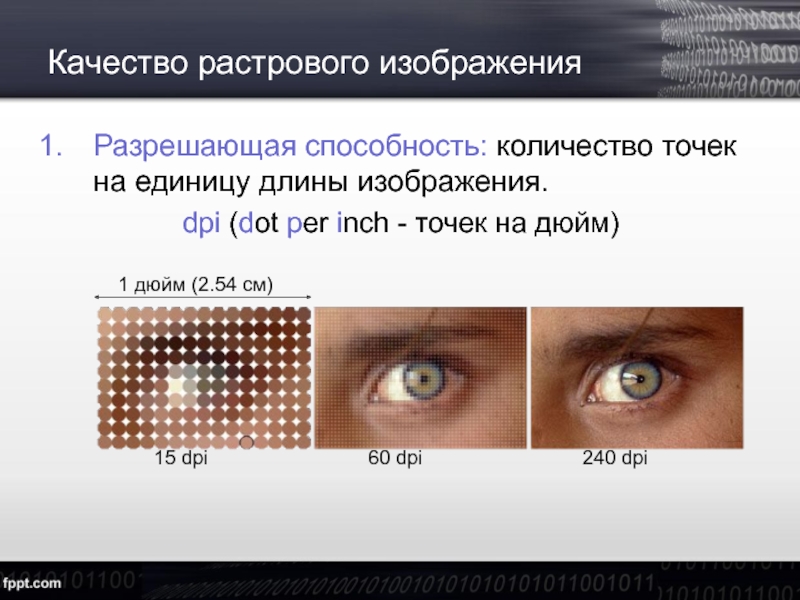
- 15. Качество растрового изображения Разрешающая способность: количество точек
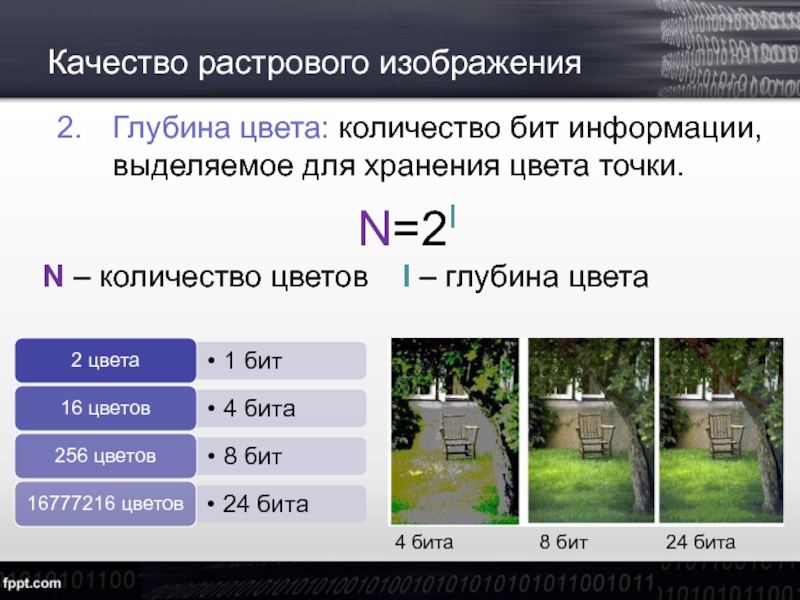
- 16. Качество растрового изображения Глубина цвета: количество бит
- 17. Сравнение векторной и растровой графики
- 18. Графические режимы монитора 1.Пространственное разрешение: число пикселей
- 19. Видеопамять Видеопамять - это внутренняя оперативная память, в
- 20. Цветовые модели
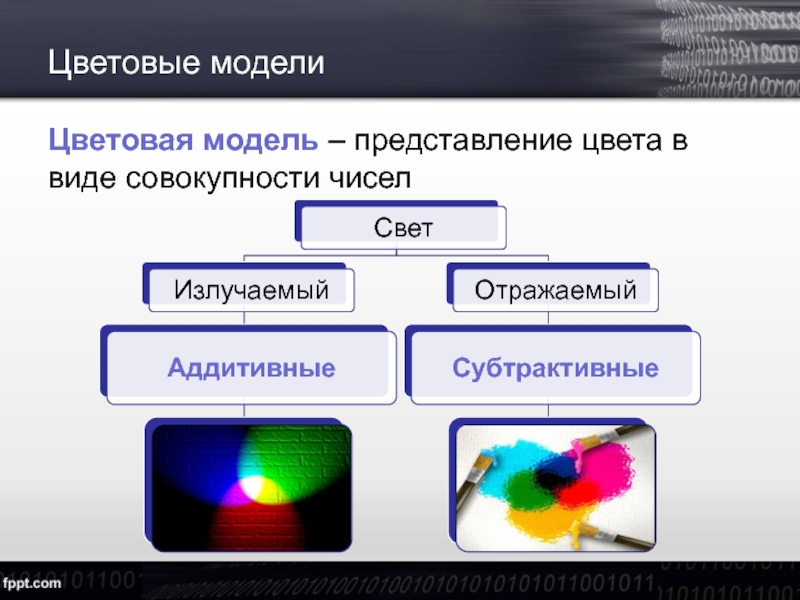
- 21. Цветовые модели Цветовая модель – представление цвета в виде совокупности чисел
- 22. Модель RGB RGB – аддитивная модель, образована на
- 23. Модель CMYK CMYK – субтрактивная модель, образована на
- 24. Кодирование звуковой информации
- 25. Кодирование звука Частота дискретизации звука –
- 26. Кодирование звука Глубина кодирования звука –
- 27. Объем звукового файла V– объём звукового файла
- 28. Кодирование видеоинформации
- 29. Кодирование видеоинформации Видео= набор изображений + звук
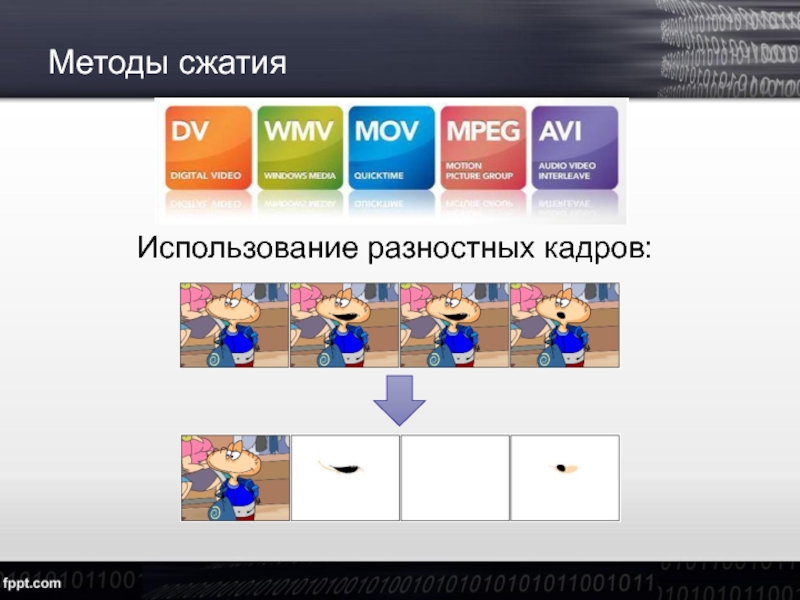
- 30. Методы сжатия Использование разностных кадров:
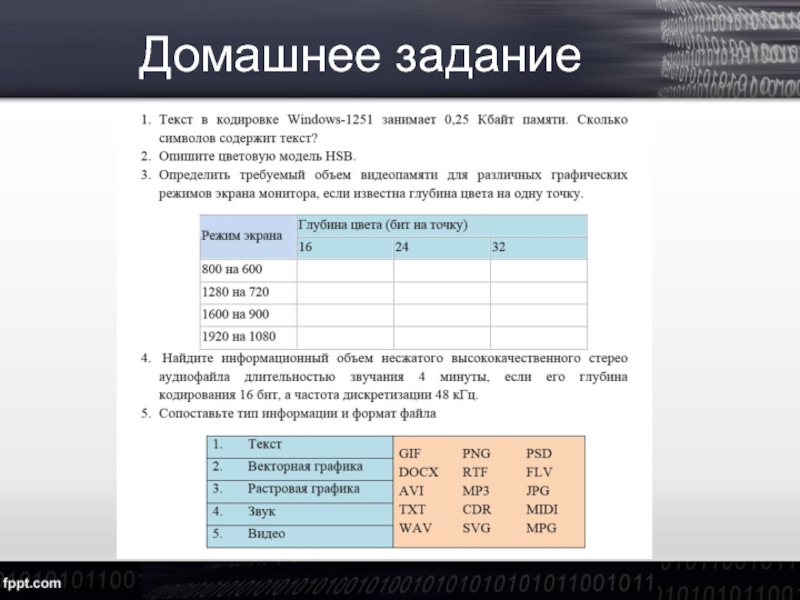
- 31. Домашнее задание
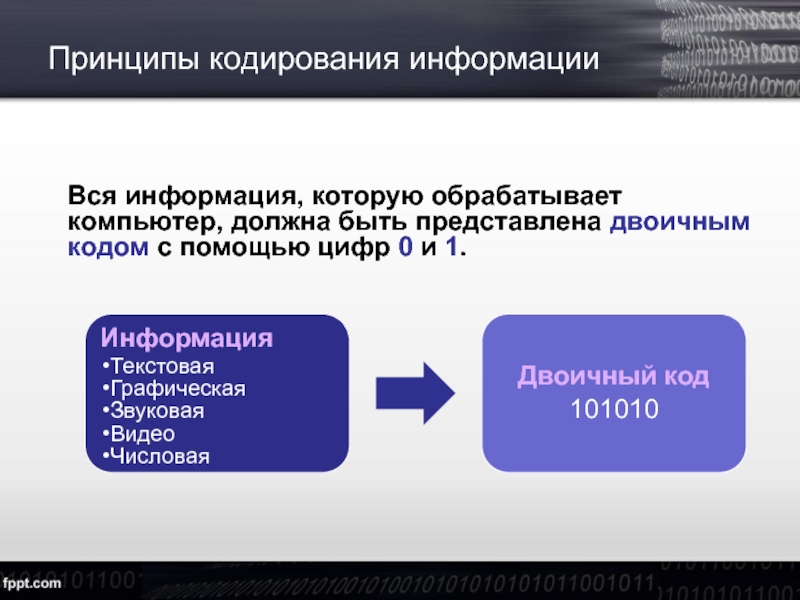
Слайд 2Принципы кодирования информации
Вся информация, которую обрабатывает компьютер, должна быть представлена
Информация
Текстовая
Графическая
Звуковая
Видео
Числовая
Двоичный код
101010
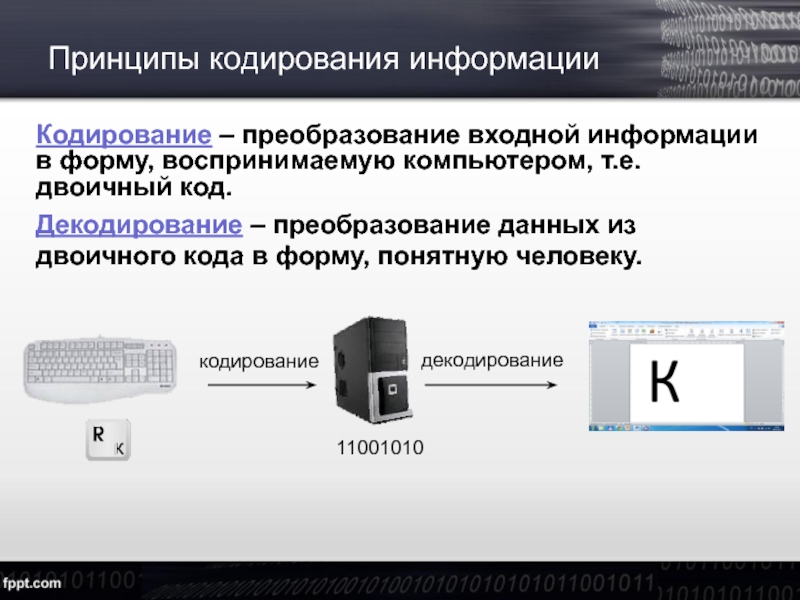
Слайд 3Принципы кодирования информации
Кодирование – преобразование входной информации в форму, воспринимаемую
кодирование
11001010
Декодирование – преобразование данных из двоичного кода в форму, понятную человеку.
декодирование
Слайд 5Кодирование текстовой информации
66 + 52 + 10 + 129
=256 символов
33
33 прописные
буквы =
66 букв
русского
алфавита
0-9
10
цифр
26 строчных +
26 прописных
буквы =
52 буквы
латинского
алфавита
знаки
препинания,
арифмети-
ческие
знаки и т.д
129
знаков
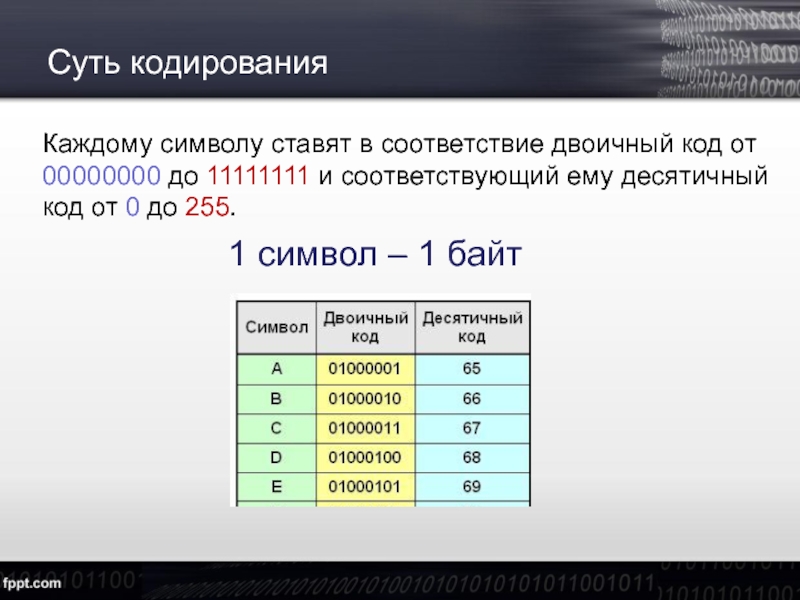
Слайд 6Суть кодирования
1 символ – 1 байт
Каждому символу ставят в соответствие двоичный
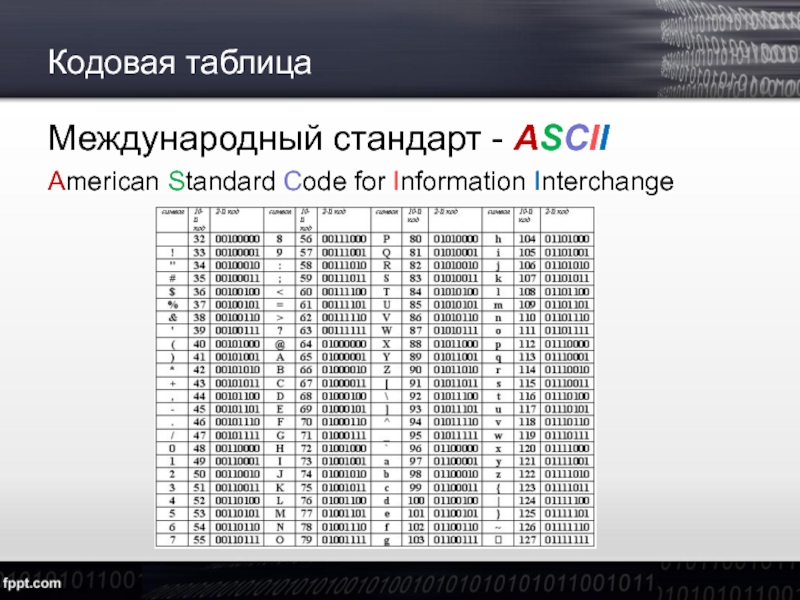
Слайд 7Кодовая таблица
Международный стандарт - ASCII
American Standard Code for Information Interchange
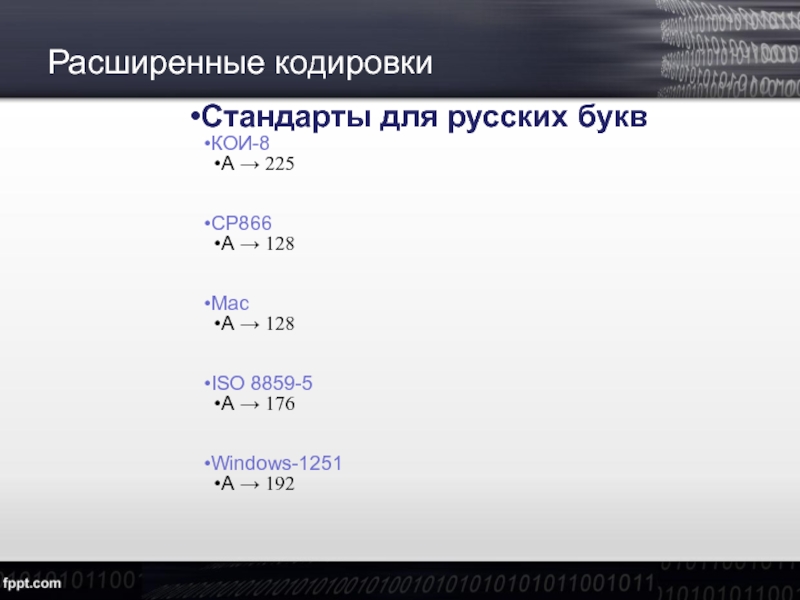
Слайд 8Расширенные кодировки
Стандарты для русских букв
КОИ-8
А → 225
CP866
А → 128
Mac
А → 128
ISO
А → 176
Windows-1251
А → 192
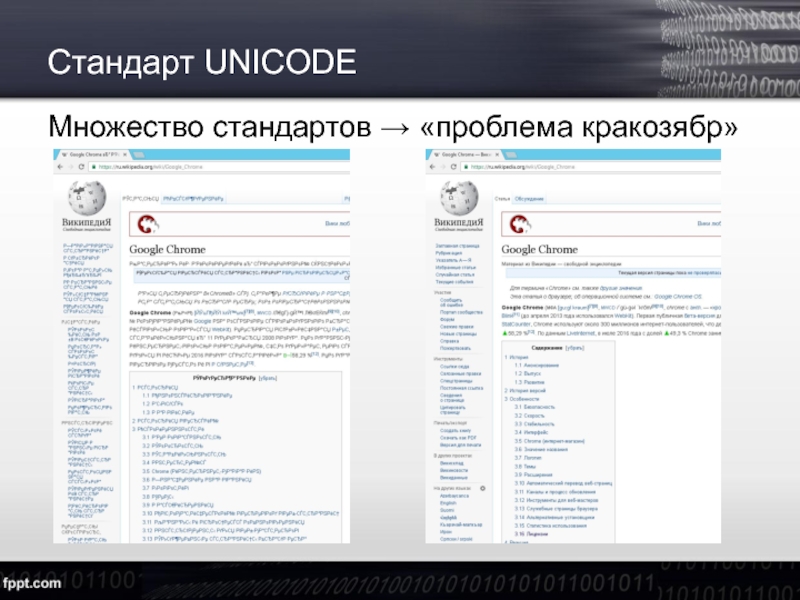
Слайд 10Стандарт UNICODE
Первоначально 1 символ – 2 байта
UTF-8, UTF-16, UTF-32: 1 символ
Unicode Transformation Format
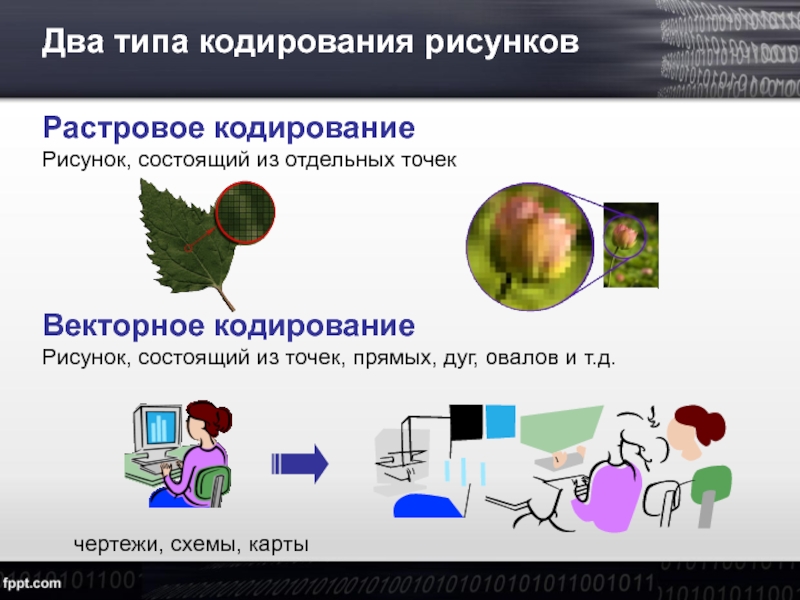
Слайд 12Два типа кодирования рисунков
Растровое кодирование
Рисунок, состоящий из отдельных точек
Векторное кодирование
Рисунок,
чертежи, схемы, карты
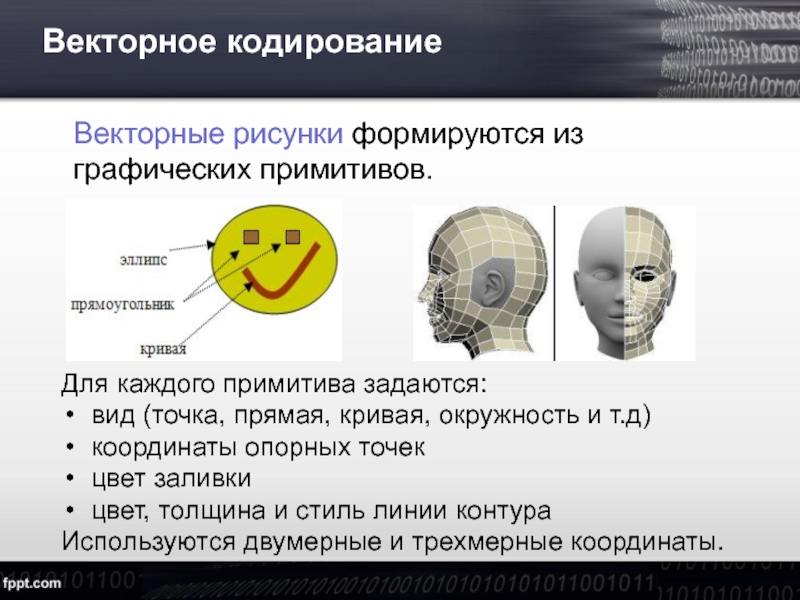
Слайд 13Векторное кодирование
Векторные рисунки формируются из графических примитивов.
Для каждого примитива задаются:
вид (точка,
координаты опорных точек
цвет заливки
цвет, толщина и стиль линии контура
Используются двумерные и трехмерные координаты.
Слайд 14Шаг 1. Дискретизация: разбивка на пиксели.
Растровое кодирование
Шаг 2. Для каждого
Пиксель – это наименьший элемент рисунка, для которого можно независимо установить цвет.
Слайд 15Качество растрового изображения
Разрешающая способность: количество точек на единицу длины изображения.
dpi (dot per
1 дюйм (2.54 см)
15 dpi
240 dpi
60 dpi
Слайд 16Качество растрового изображения
Глубина цвета: количество бит информации, выделяемое для хранения цвета
4 бита
8 бит
24 бита
N=2I
N – количество цветов I – глубина цвета
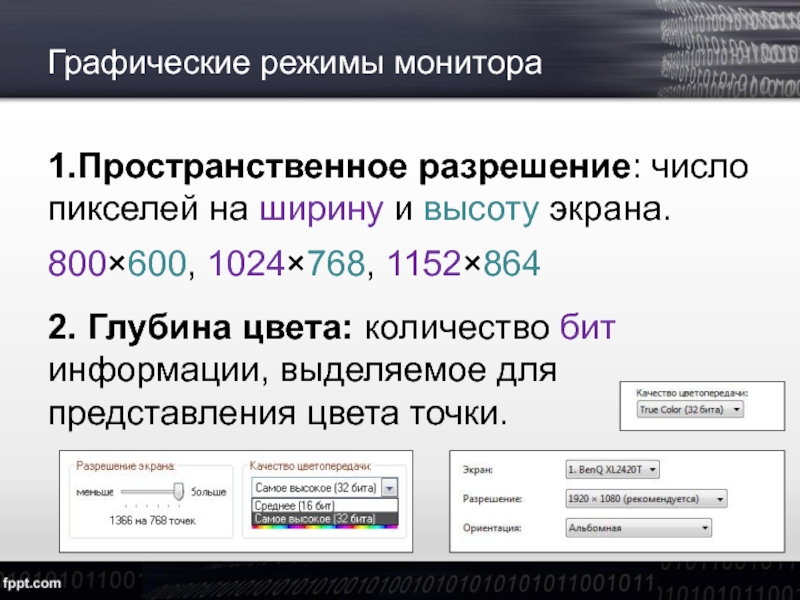
Слайд 18Графические режимы монитора
1.Пространственное разрешение: число пикселей на ширину и высоту экрана.
800×600,
2. Глубина цвета: количество бит информации, выделяемое для представления цвета точки.
Слайд 19Видеопамять
Видеопамять - это внутренняя оперативная память, в которой формируется графическое изображение.
Объем
V=I*X*Y*K,
I – глубина цвета отдельной точки,
X, Y –размеры экрана по горизонтали и по вертикали
K – количество страниц
Пример. Сколько видеопамяти необходимо для работы монитора в режиме 640 на 480 с палитрой из 16 цветов?
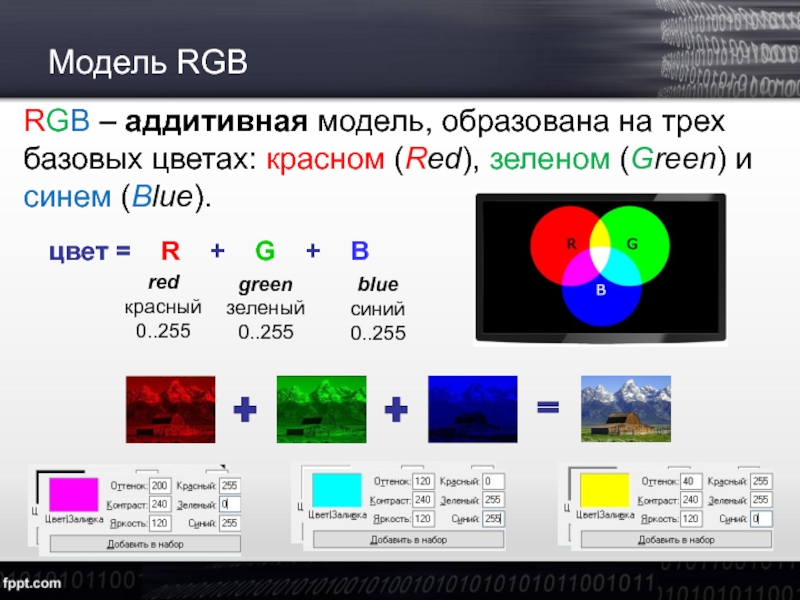
Слайд 22Модель RGB
RGB – аддитивная модель, образована на трех базовых цветах: красном (Red),
цвет = R + G + B
red
красный
0..255
blue
синий
0..255
green
зеленый
0..255
Слайд 23Модель CMYK
CMYK – субтрактивная модель, образована на трех базовых цветах:
голубом (Сyan)
пурпурном (Magenta) = белый - зеленый
желтом (Yellow) = белый – синий
И дополнительном цвете
черный - blacK
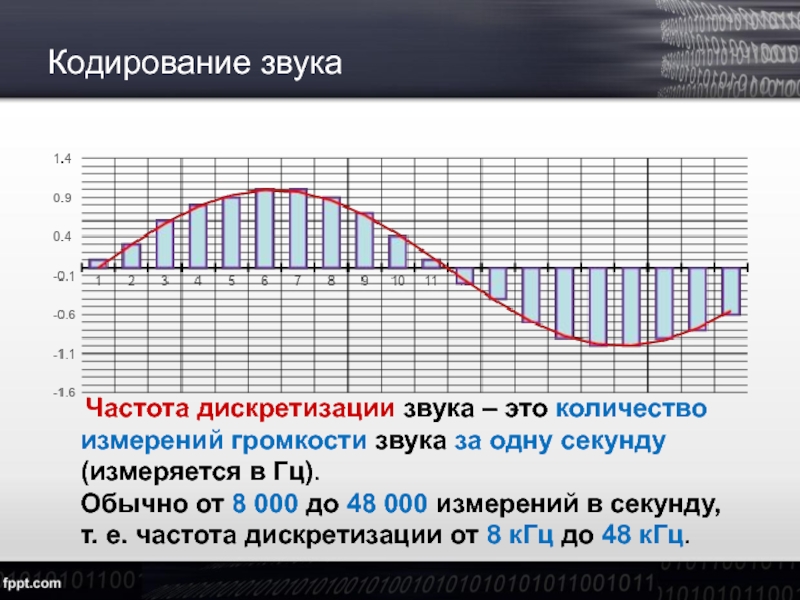
Слайд 25Кодирование звука
Частота дискретизации звука – это количество измерений громкости звука
Обычно от 8 000 до 48 000 измерений в секунду, т. е. частота дискретизации от 8 кГц до 48 кГц.
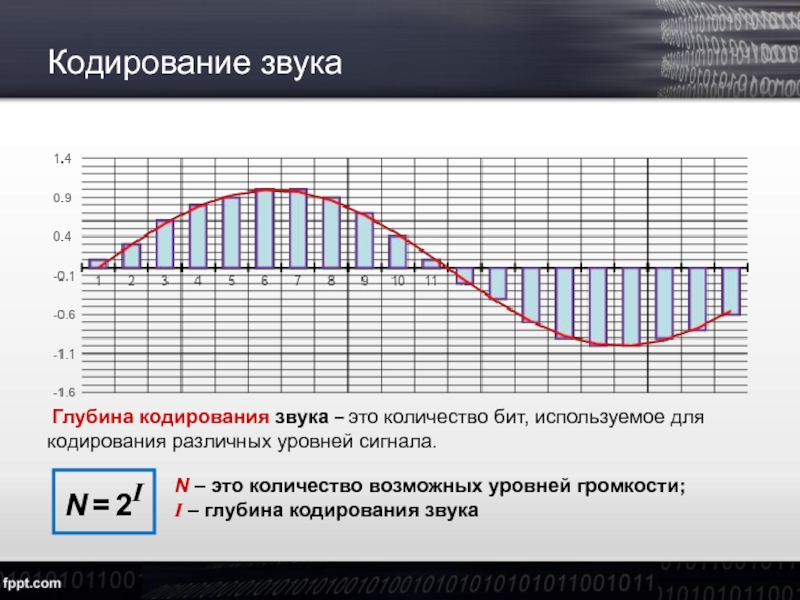
Слайд 26Кодирование звука
Глубина кодирования звука – это количество бит, используемое для
N = 2I
N – это количество возможных уровней громкости;
I – глубина кодирования звука
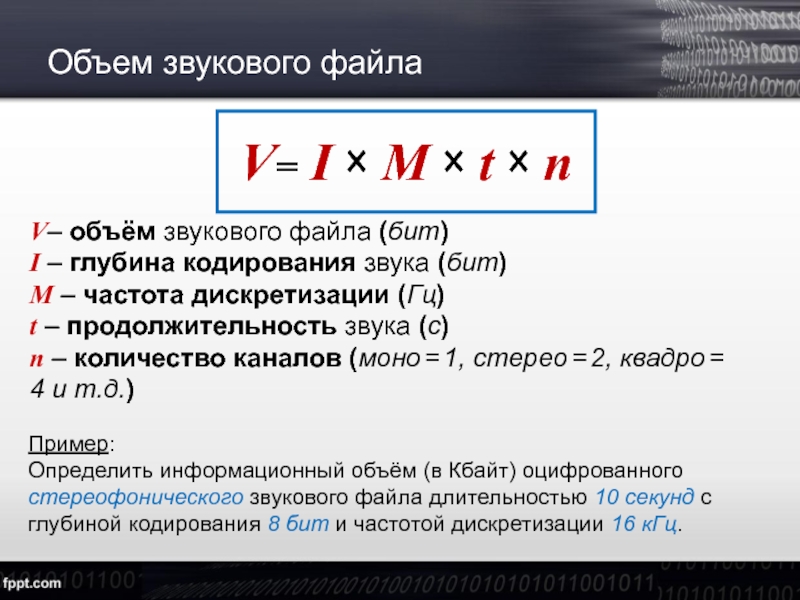
Слайд 27Объем звукового файла
V– объём звукового файла (бит)
I – глубина кодирования звука
V= I × M × t × n
Пример:
Определить информационный объём (в Кбайт) оцифрованного стереофонического звукового файла длительностью 10 секунд с глубиной кодирования 8 бит и частотой дискретизации 16 кГц.
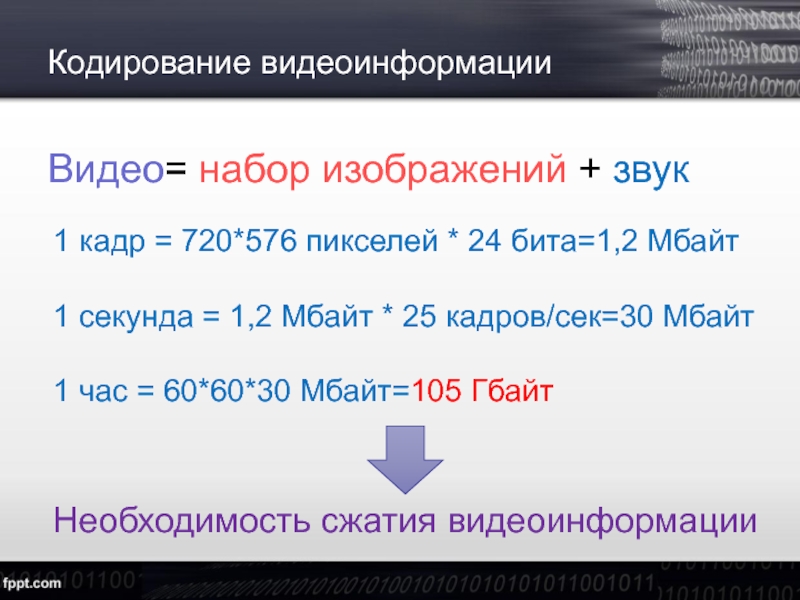
Слайд 29Кодирование видеоинформации
Видео= набор изображений + звук
1 кадр = 720*576 пикселей
1 секунда = 1,2 Мбайт * 25 кадров/сек=30 Мбайт
1 час = 60*60*30 Мбайт=105 Гбайт
Необходимость сжатия видеоинформации