- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дипломный проект. Разработка web–дизайна сайта кафе Шафран презентация
Содержание
- 1. Дипломный проект. Разработка web–дизайна сайта кафе Шафран
- 2. Описание проекта Тематика сайта: сайт – визитка для вегетарианского кафе «Шафран» Структура сайта:
- 4. Требования к дизайну Тип сайта: сайт
- 5. Процесс проектирования интерфейса Структура страниц
- 6. Процесс проектирования интерфейса Структура страниц
- 7. Процесс проектирования интерфейса Структура страниц
- 8. Процесс проектирования интерфейса Структура страниц
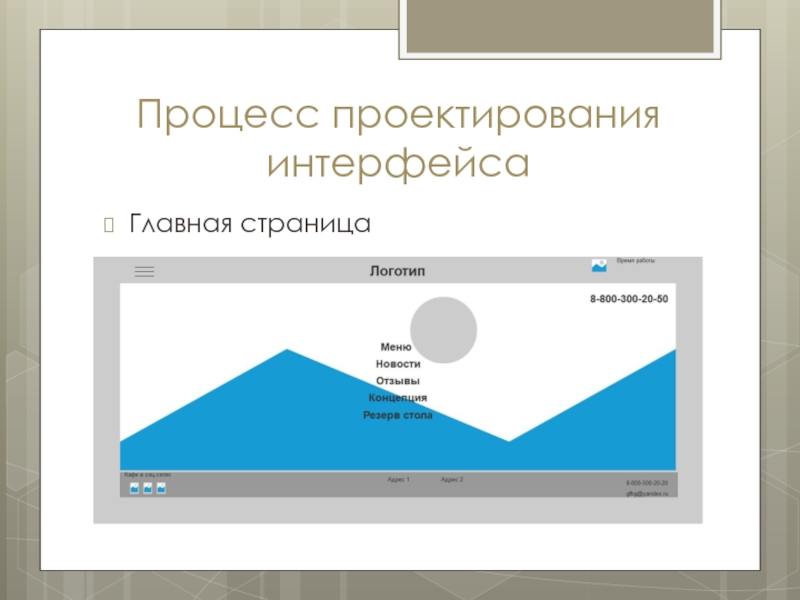
- 9. Процесс проектирования интерфейса Главная страница
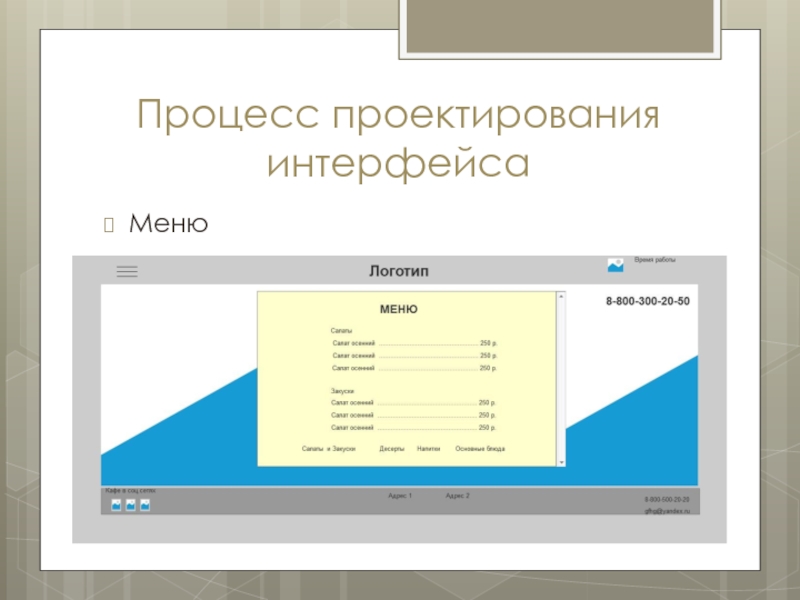
- 10. Процесс проектирования интерфейса Меню
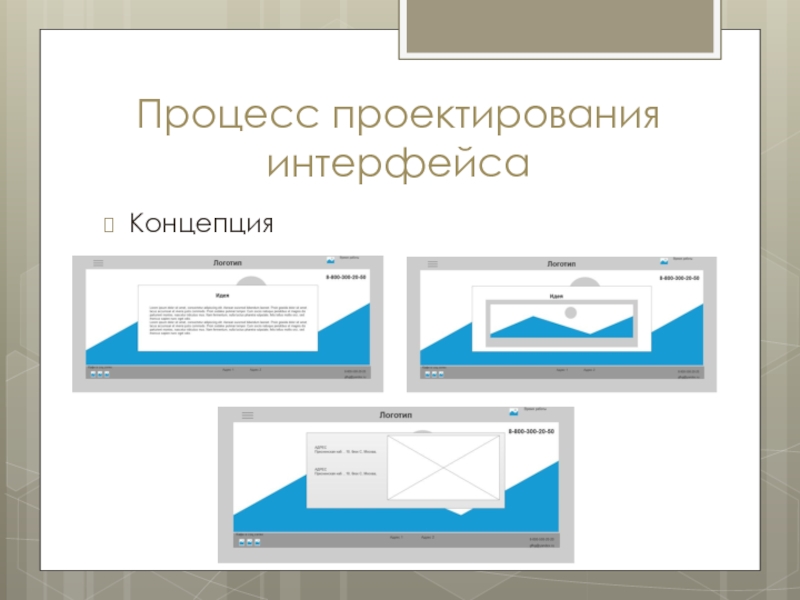
- 11. Процесс проектирования интерфейса Концепция
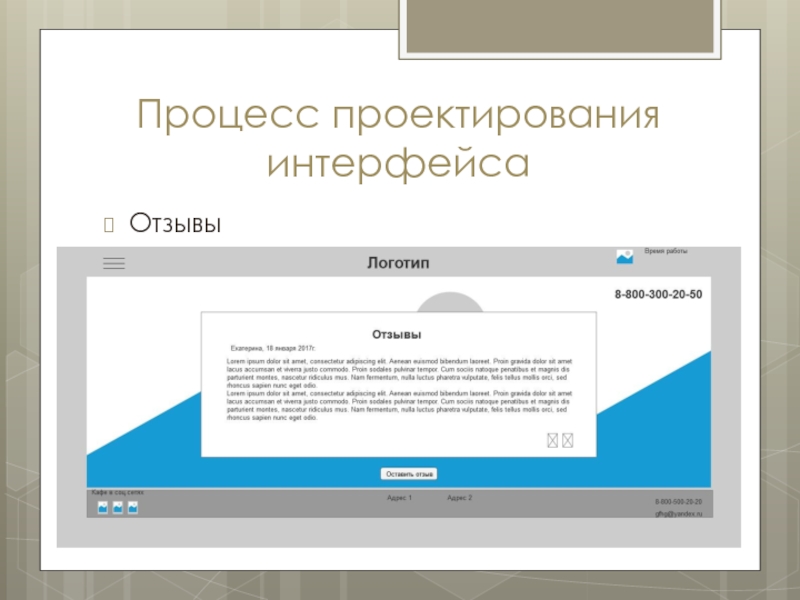
- 12. Процесс проектирования интерфейса Отзывы
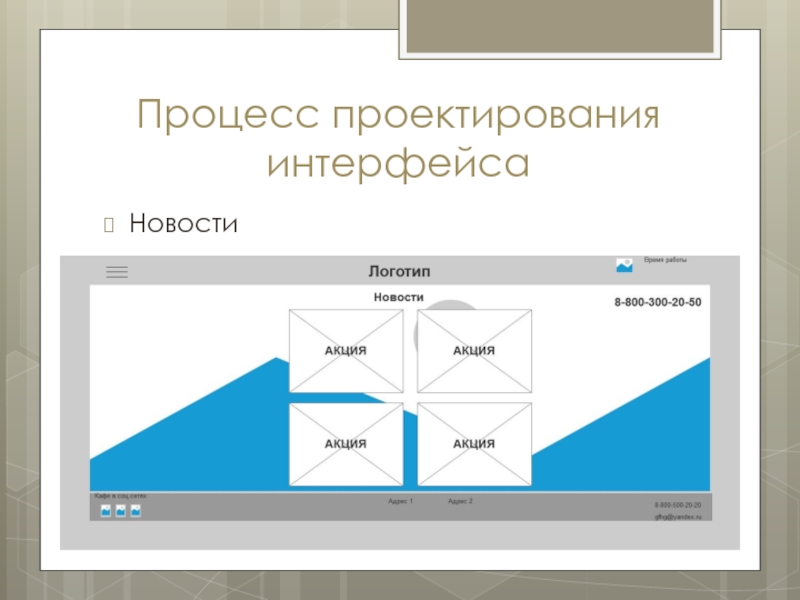
- 13. Процесс проектирования интерфейса Новости
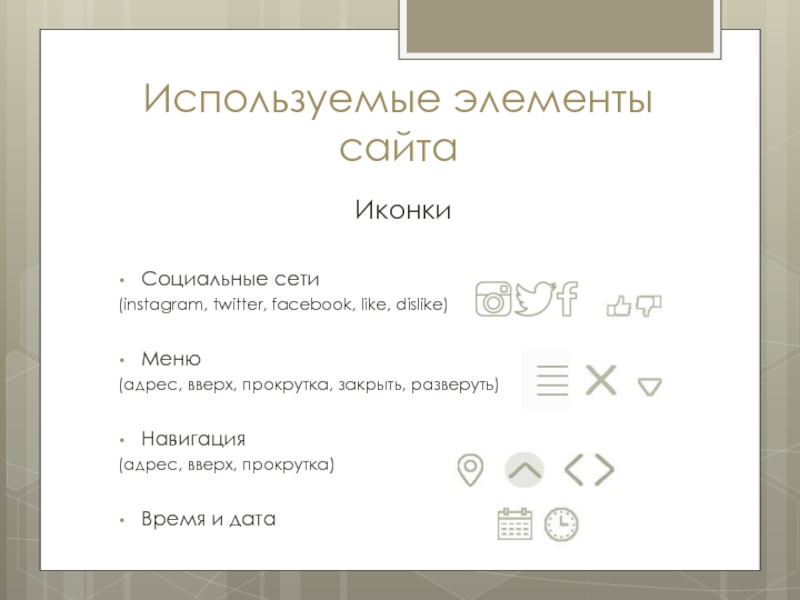
- 14. Используемые элементы сайта Иконки Социальные сети
- 15. Используемые элементы сайта Цветовая гамма
- 16. Используемые элементы сайта Типографика Основной шрифт макета
- 17. Главная страница
- 18. Меню
- 19. Новости
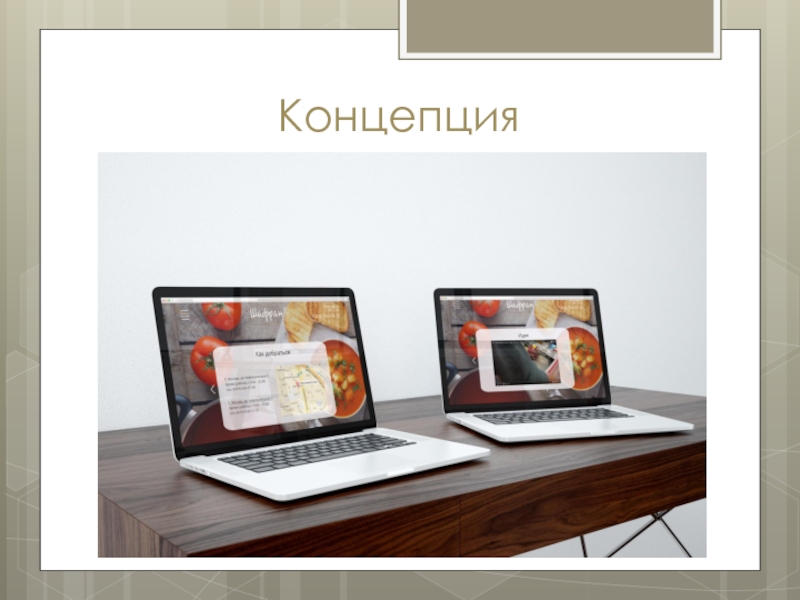
- 20. Концепция
- 21. Концепция
- 22. Отзывы
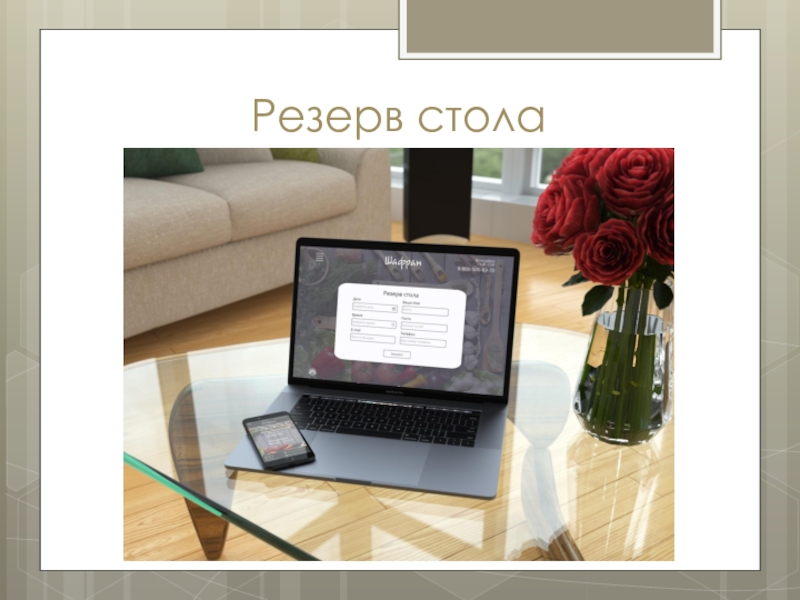
- 23. Резерв стола
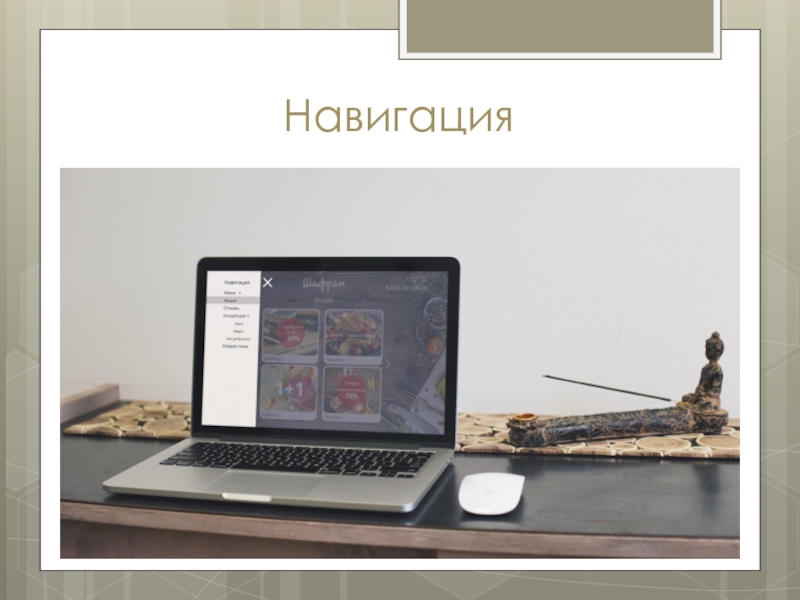
- 24. Навигация
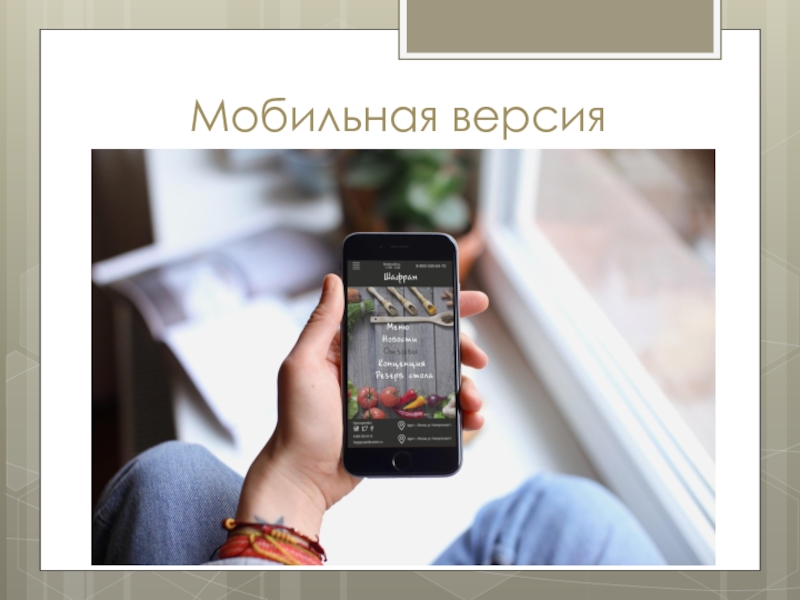
- 25. Мобильная версия
Слайд 2Описание проекта
Тематика сайта: сайт – визитка для вегетарианского кафе «Шафран»
Структура сайта:
Слайд 4
Требования к дизайну
Тип сайта: сайт – визитка;
Количество страниц: 8 страниц;
Ширина макета:
1366 px, контентная область составляет 1180 px;
Мобильная версия: 750 px.
Мобильная версия: 750 px.
Слайд 5
Процесс проектирования интерфейса
Структура страниц
Одним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
Главная страница:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – список страниц, для дальнейшего перехода по сайту, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Меню»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок меню (ассортимент), внизу блока меню список подкатегорий меню, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Главная страница:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – список страниц, для дальнейшего перехода по сайту, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Меню»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок меню (ассортимент), внизу блока меню список подкатегорий меню, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Слайд 6
Процесс проектирования интерфейса
Структура страниц
Одним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
Вн. Страница «Новости»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 4 блока, каждый из которых, отображает новость или акцию, кнопки слева и права для просмотра след. блоков, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Отзывы»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок с отзывом клиента, кнопки слева и права для просмотра след. отзыва, под тексом отзыва иконки like и dislike, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Новости»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 4 блока, каждый из которых, отображает новость или акцию, кнопки слева и права для просмотра след. блоков, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Отзывы»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – блок с отзывом клиента, кнопки слева и права для просмотра след. отзыва, под тексом отзыва иконки like и dislike, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Слайд 7
Процесс проектирования интерфейса
Структура страниц
Одним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
Вн. Страница «Концепция»:
Идея
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, текстовой блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Идея – видео рассказ
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, видео блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Как добраться
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, 2 адреса кафе, карта, контакты кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Вн. Страница «Концепция»:
Идея
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, текстовой блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Идея – видео рассказ
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, видео блок, в котором описывается концепция кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Как добраться
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – заголовок, 2 адреса кафе, карта, контакты кафе, кнопки слева и права для просмотра след. Блока, кнопка для скроллинга вверх;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Слайд 8
Процесс проектирования интерфейса
Структура страниц
Одним из основных элементов страниц являются яркие фоновые
фотографии здоровой еды, подстроенные под разрешение сайта.
Всплывающая страница «Резерв стола»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 6 полей для заполнения (имя, дата, время, кол-во гостей, телефон, email; кнопка «заказать», иконки календарь и время на полях по соответствию;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Всплывающая страница Меню бургер:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – окно всплывает при нажатии на кнопку «меню бургер в левом углу страницы, содержит все пункты и подпункты основных страниц сайта;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Всплывающая страница «Резерв стола»:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – 6 полей для заполнения (имя, дата, время, кол-во гостей, телефон, email; кнопка «заказать», иконки календарь и время на полях по соответствию;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Всплывающая страница Меню бургер:
Header – меню-бургер, логотип, часы работы, телефон д/связи;
Content – окно всплывает при нажатии на кнопку «меню бургер в левом углу страницы, содержит все пункты и подпункты основных страниц сайта;
Footer – адреса кафе, иконки соц.сетей, телефон и email д/связи.
Слайд 14Используемые элементы сайта
Иконки
Социальные сети
(instagram, twitter, facebook, like, dislike)
Меню
(адрес, вверх, прокрутка, закрыть,
разверуть)
Навигация
(адрес, вверх, прокрутка)
Время и дата
Навигация
(адрес, вверх, прокрутка)
Время и дата
Слайд 16Используемые элементы сайта
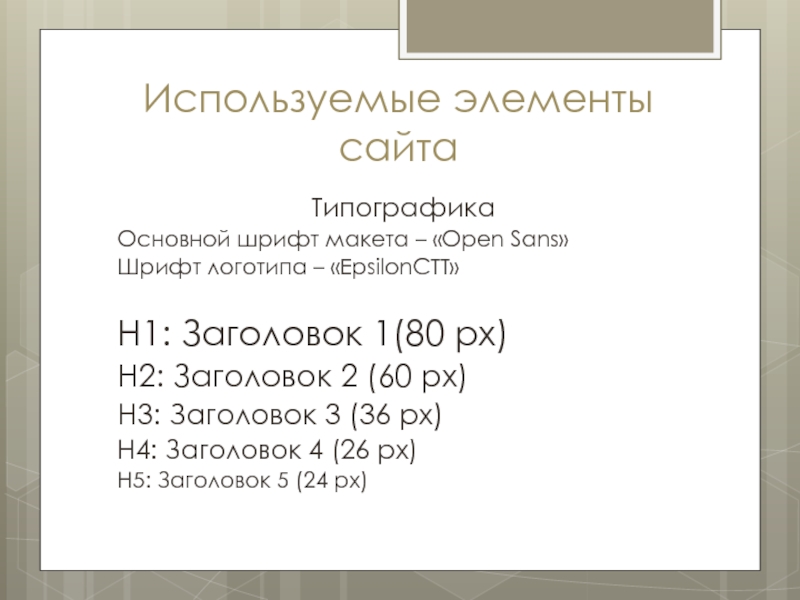
Типографика
Основной шрифт макета – «Open Sans»
Шрифт логотипа – «EpsilonCTT»
Н1:
Заголовок 1(80 рх)
Н2: Заголовок 2 (60 рх)
Н3: Заголовок 3 (36 рх)
Н4: Заголовок 4 (26 рх)
Н5: Заголовок 5 (24 рх)
Н2: Заголовок 2 (60 рх)
Н3: Заголовок 3 (36 рх)
Н4: Заголовок 4 (26 рх)
Н5: Заголовок 5 (24 рх)