- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дипломный проект. Разработка web-дизайна сайта-каталога web-студии презентация
Содержание
- 1. Дипломный проект. Разработка web-дизайна сайта-каталога web-студии
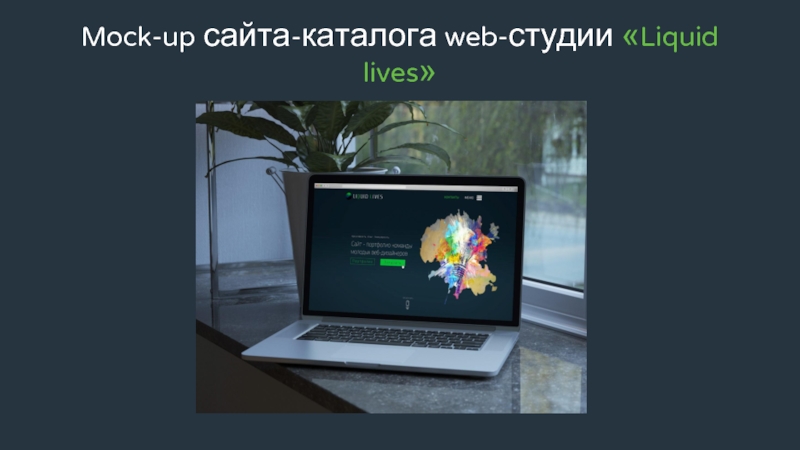
- 2. Mock-up сайта-каталога web-студии «Liquid lives»
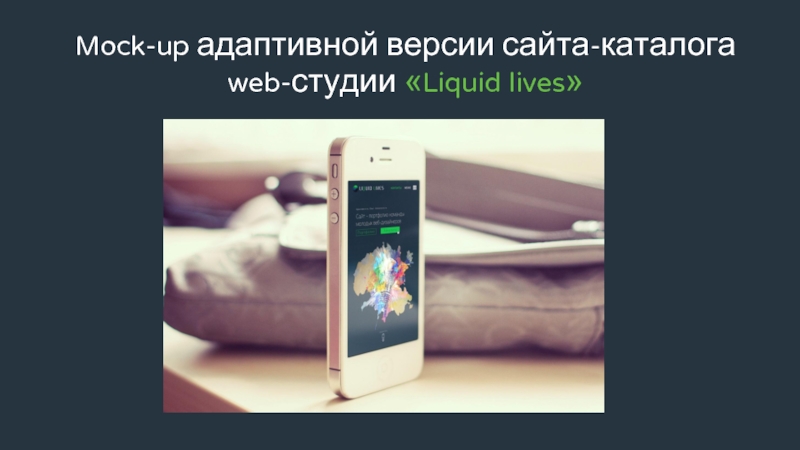
- 3. Mock-up адаптивной версии сайта-каталога web-студии «Liquid lives»
- 4. Описание проекта Техническое задание Описание:
- 5. Требования к дизайну Наличие страниц: 3
- 6. Процесс проектирования интерфейса Структура страниц Главная
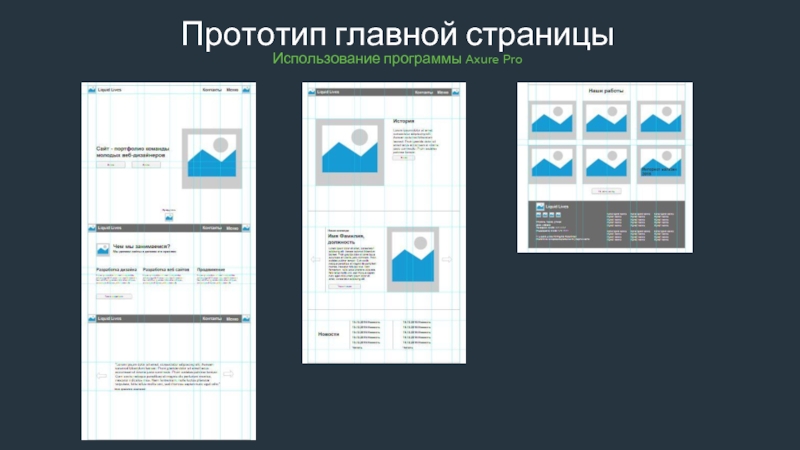
- 7. Прототип главной страницы Использование программы Axure Pro
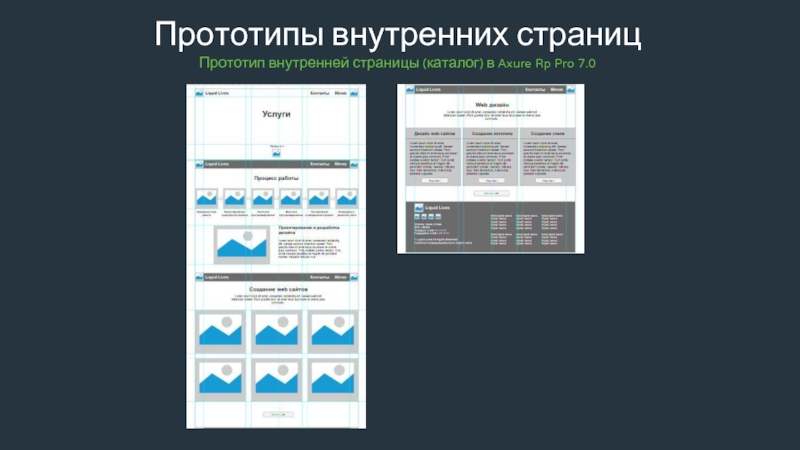
- 8. Прототипы внутренних страниц Прототип внутренней страницы (каталог) в Axure Rp Pro 7.0
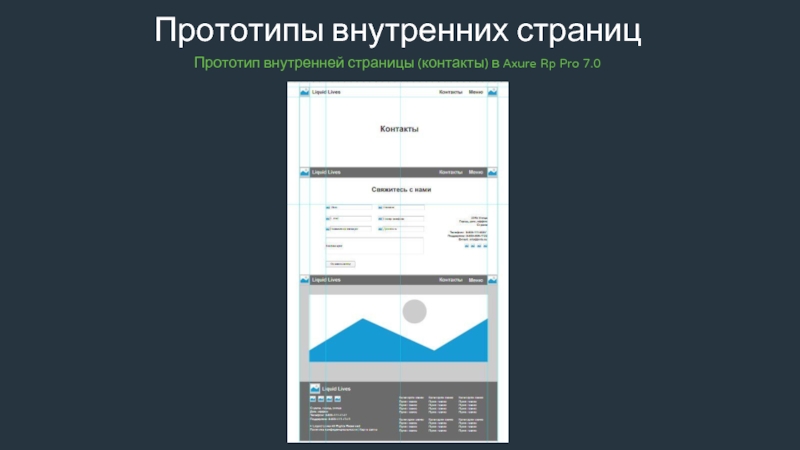
- 9. Прототипы внутренних страниц Прототип внутренней страницы (контакты) в Axure Rp Pro 7.0
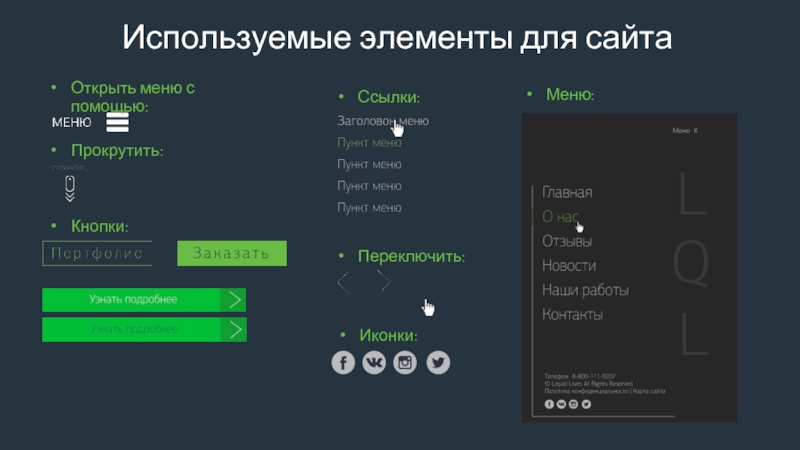
- 10. Используемые элементы для сайта Открыть меню с помощью: Прокрутить: Кнопки: Ссылки: Меню: Иконки: Переключить:
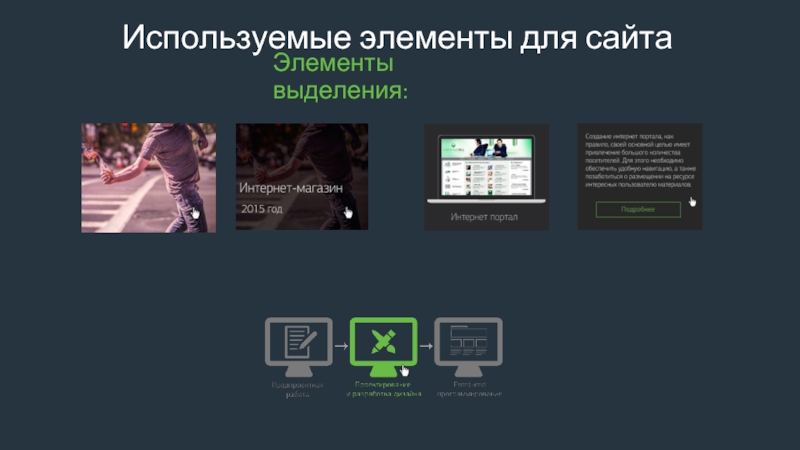
- 11. Используемые элементы для сайта Элементы выделения:
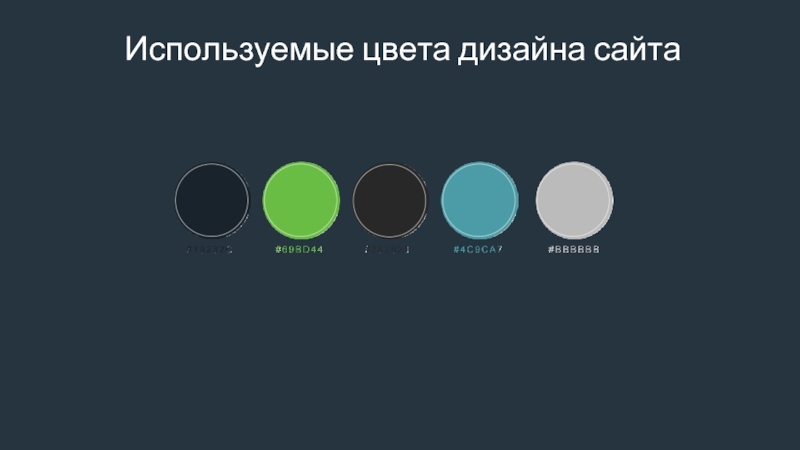
- 12. Используемые цвета дизайна сайта
- 13. Разработка логотипа LIQUID LIVES Шрифт: “Ageon serif” Тематика: Northern lights
- 14. Используемые шрифты для сайта Основной шрифт текста: “PF Centro Sans Pro” Иерархия шрифтов текста:
- 15. Разработка дизайна главной страницы
- 16. Разработка дизайна вн. страницы (каталог)
- 17. Разработка дизайна вн. страницы (контакты)
- 18. Адаптивный прототип сайта
- 19. Разработка дизайна мобильной версии
- 20. Разработка дизайна мобильной версии
- 21. Разработка дизайна мобильной версии
- 22. Mock-up мобильной версии
- 23. Mock-up мобильной версии
- 24. Mock-up мобильной версии
- 25. Mock-up мобильной версии
- 26. Mock-up главной страницы
- 27. Mock-up главной страницы
- 28. Mock-up главной страницы
- 29. Mock-up главной страницы
- 30. Mock-up вн. страницы (каталог)
- 31. Mock-up вн. страницы (каталог)
- 32. Mock-up вн. страницы (контакты)
- 33. Спасибо за внимание!
Слайд 4Описание проекта
Техническое задание
Описание:
Разработка макета сайта-каталога
Тематика:
Сайт-каталог web-студии
Структура страниц
Главная страница (отзывы, виды услуг,
меню категории, 1 абзац о компании,
баннер/акция);
Внутренняя страница 1 (меню категории, позиции каталога);
Внутренняя страница 2 (телефон, адрес, карта проезда, форма обратной связи).
баннер/акция);
Внутренняя страница 1 (меню категории, позиции каталога);
Внутренняя страница 2 (телефон, адрес, карта проезда, форма обратной связи).
Слайд 5Требования к дизайну
Наличие страниц: 3
Тип сайта: сайт-каталог
Ширина макета: 960 px (по
520 px уши для широкоформатных экранов)
Общая ширина макета: 2000 px
Мобильная версия:640 px
Общая ширина макета: 2000 px
Мобильная версия:640 px
Слайд 6Процесс проектирования интерфейса
Структура страниц
Главная страница:
- Header: логотип, ссылка на страницу контактов,
ссылка на меню;
- Content: баннер, «Чем мы занимаемся?» (ознакомительная информация), отзывы, история (ознакомительная информация) , команда, новости, работы;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
Вн. страница / каталог:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: «Процесс работы» (ознакомительная информация), каталог услуг по созданию вебсайта, каталог услуг по web-дизайну;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
Вн. страница / контакты:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: адрес, телефон, e-mail, карта проезда, форма обратной связи;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
- Content: баннер, «Чем мы занимаемся?» (ознакомительная информация), отзывы, история (ознакомительная информация) , команда, новости, работы;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
Вн. страница / каталог:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: «Процесс работы» (ознакомительная информация), каталог услуг по созданию вебсайта, каталог услуг по web-дизайну;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
Вн. страница / контакты:
- Header: логотип, ссылка на страницу контактов, ссылка на меню;
- Content: адрес, телефон, e-mail, карта проезда, форма обратной связи;
- Footer: логотип, ссылки-иконки социальных сетей, контактные данные, ссылка на политику конфиденциальности, ссылка на карту сайта, навигационное меню.
Слайд 10Используемые элементы для сайта
Открыть меню с помощью:
Прокрутить:
Кнопки:
Ссылки:
Меню:
Иконки:
Переключить:
Слайд 14Используемые шрифты для сайта
Основной шрифт текста: “PF Centro Sans Pro”
Иерархия шрифтов
текста: