- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Детальная инструкция по добавлению новости в Wordpress презентация
Содержание
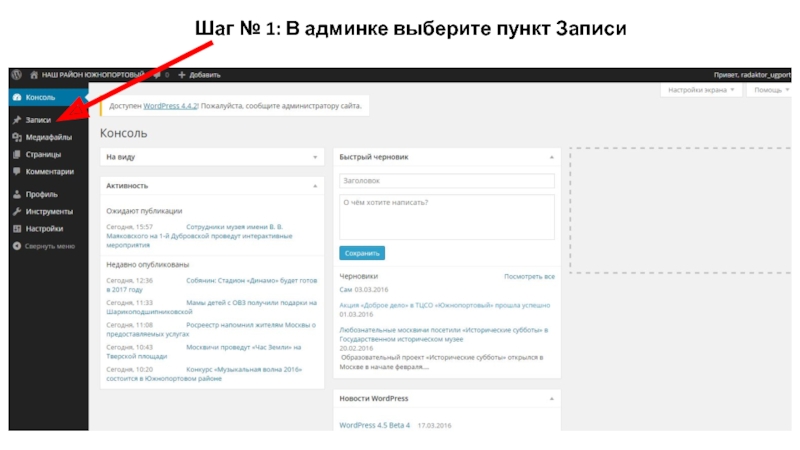
- 1. Детальная инструкция по добавлению новости в Wordpress
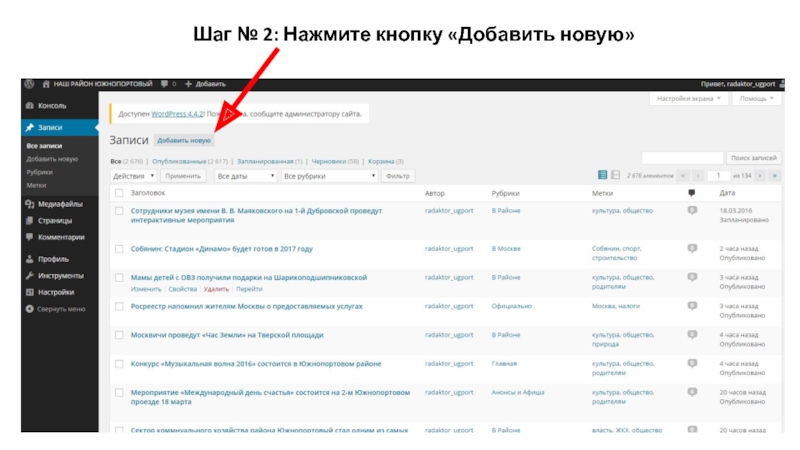
- 2. Шаг № 2: Нажмите кнопку «Добавить новую»
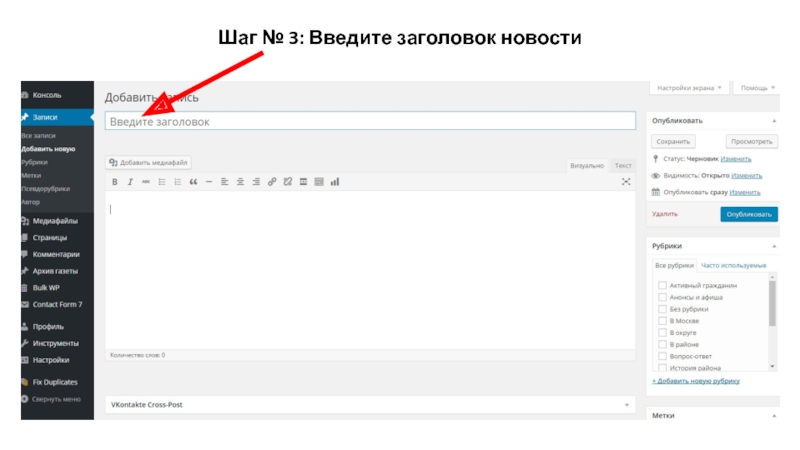
- 3. Шаг № 3: Введите заголовок новости
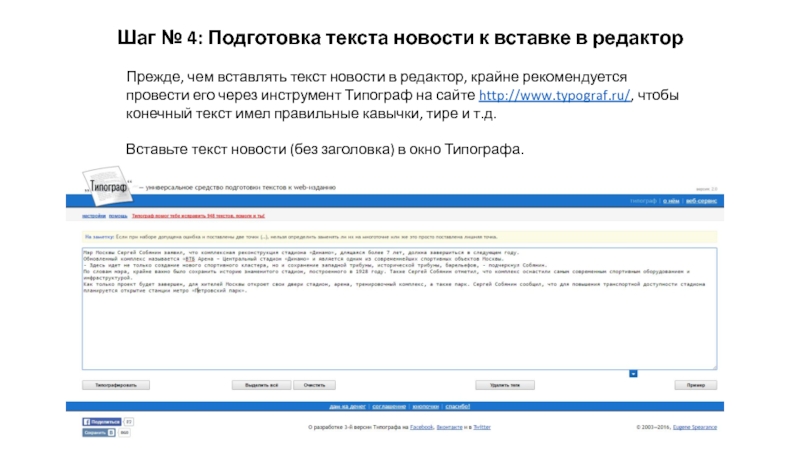
- 4. Шаг № 4: Подготовка текста новости к
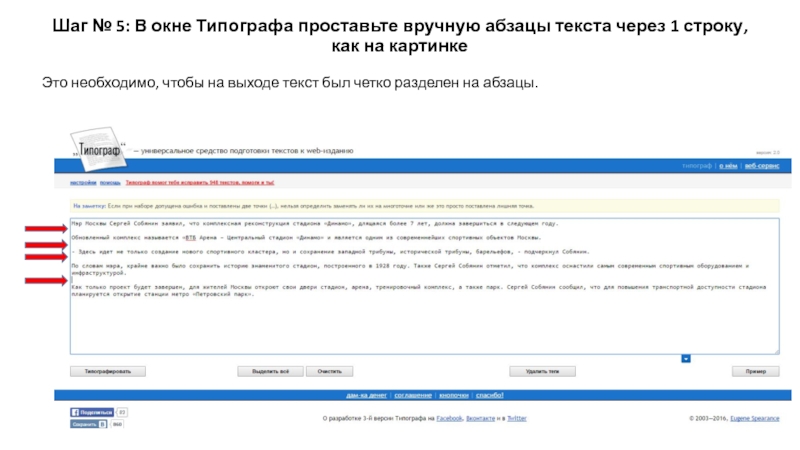
- 5. Шаг № 5: В окне Типографа проставьте
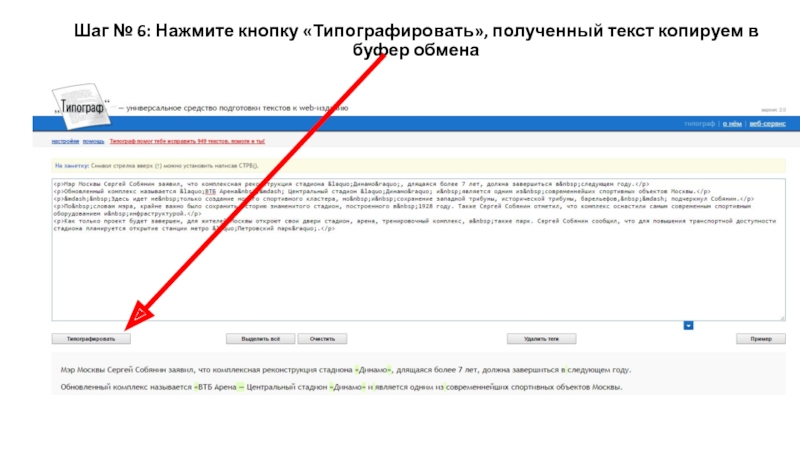
- 6. Шаг № 6: Нажмите кнопку «Типографировать», полученный текст копируем в буфер обмена
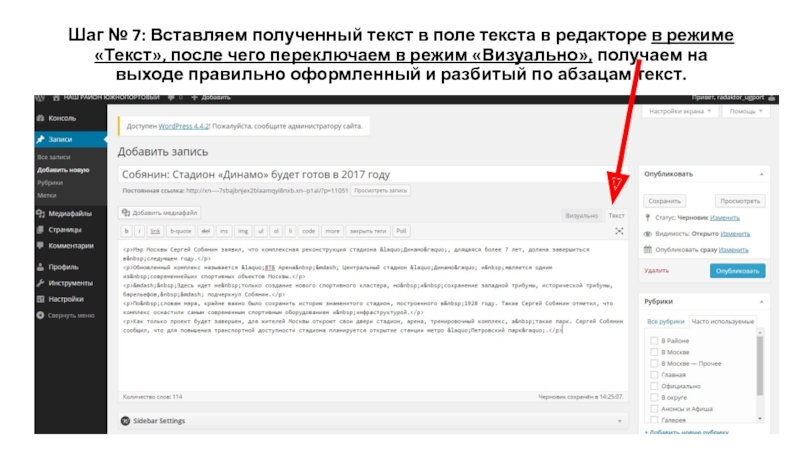
- 7. Шаг № 7: Вставляем полученный текст в
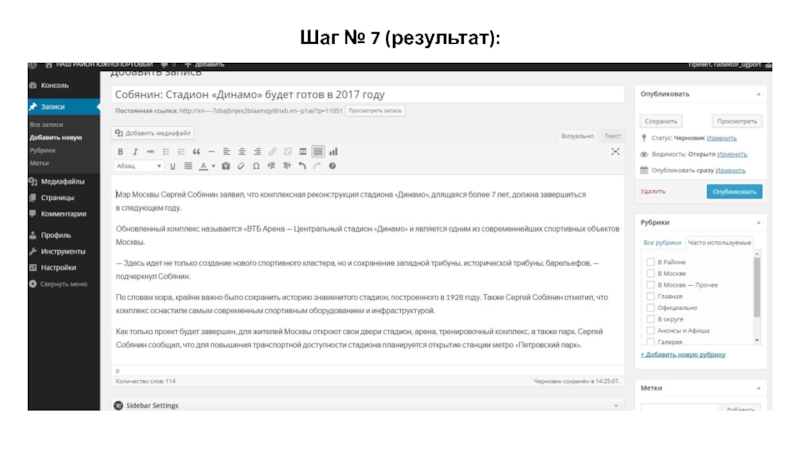
- 8. Шаг № 7 (результат):
- 9. Шаг № 8: Ставим курсор в конец
- 10. Шаг № 9: В открывшемся окне перейдите
- 11. Шаг № 10: После загрузки картинки заполните
- 12. Шаг № 11: При необходимости можно изменить
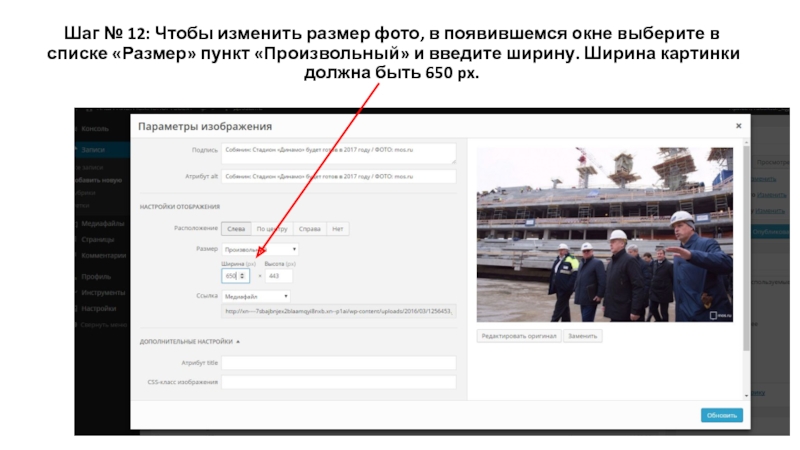
- 13. Шаг № 12: Чтобы изменить размер фото,
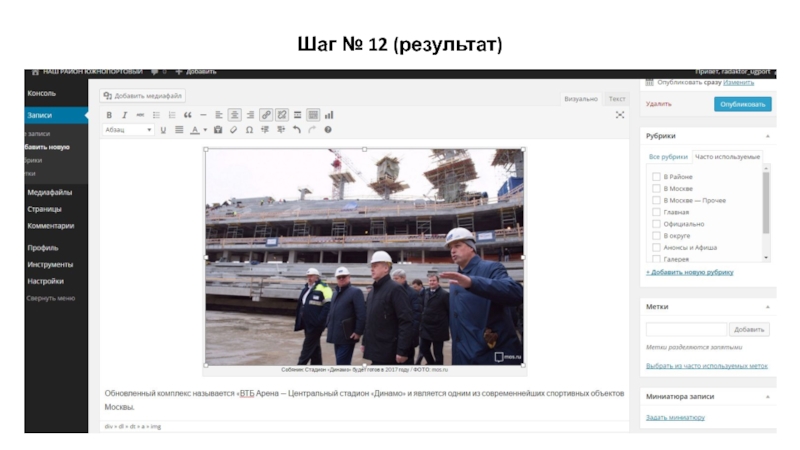
- 14. Шаг № 12 (результат)
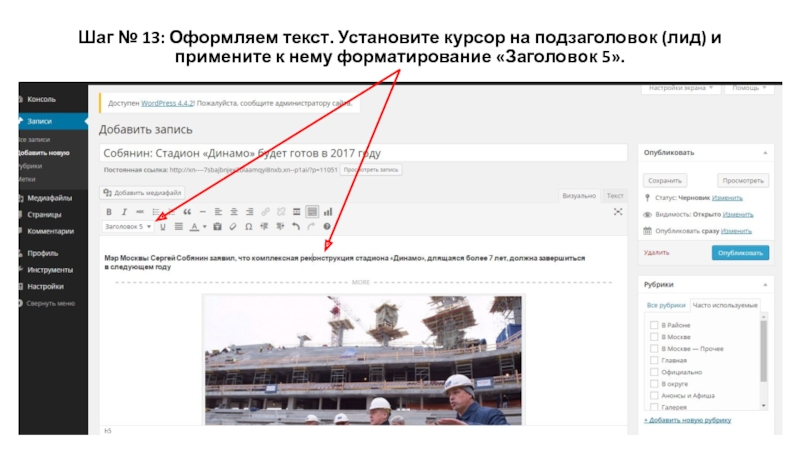
- 15. Шаг № 13: Оформляем текст. Установите курсор
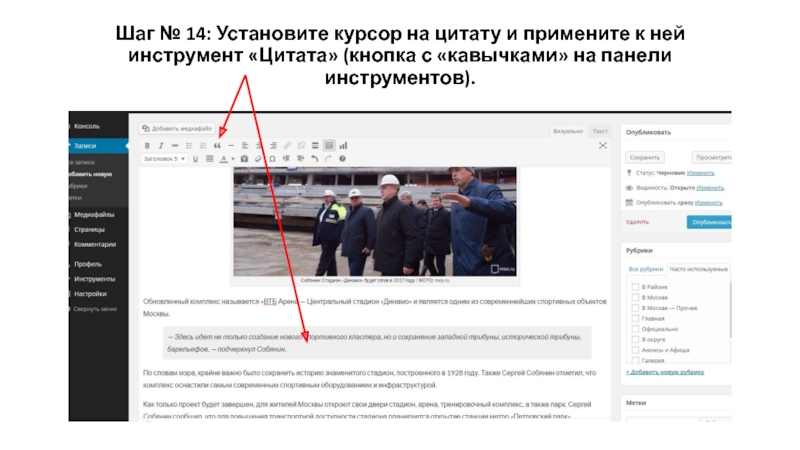
- 16. Шаг № 14: Установите курсор на цитату
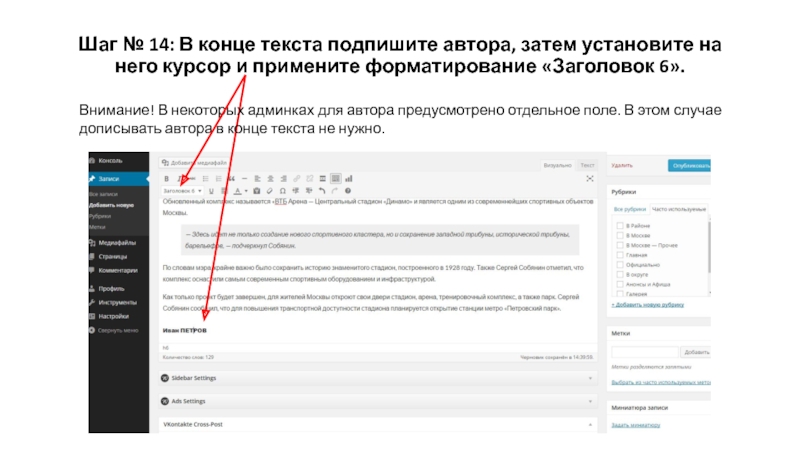
- 17. Шаг № 14: В конце текста подпишите
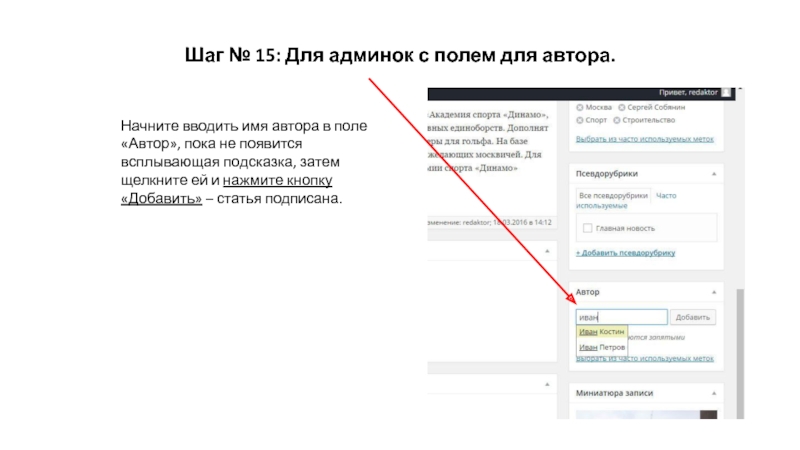
- 18. Шаг № 15: Для админок с полем
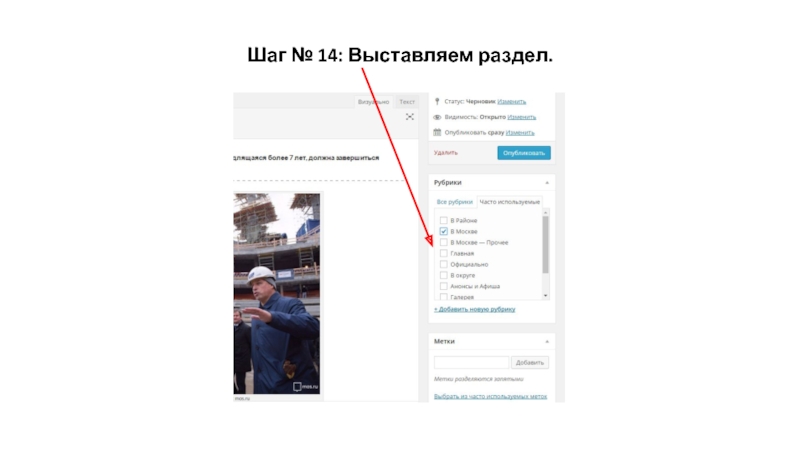
- 19. Шаг № 14: Выставляем раздел.
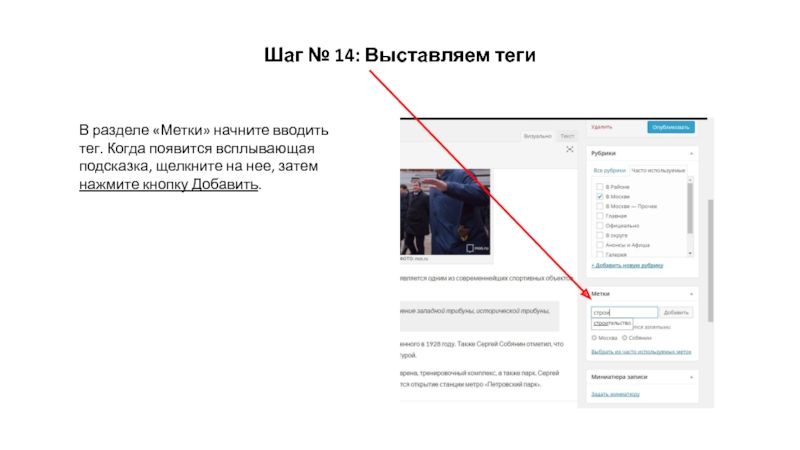
- 20. Шаг № 14: Выставляем теги В разделе
- 21. Шаг № 14: Публикация оформленной новости Чтобы
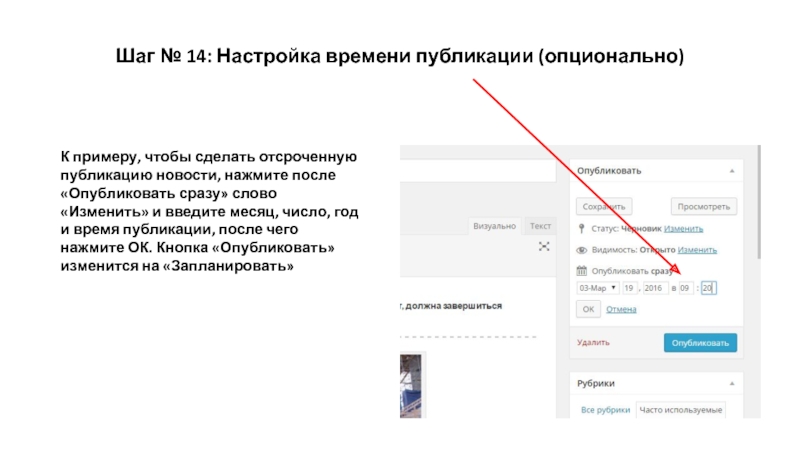
- 22. Шаг № 14: Настройка времени публикации (опционально)
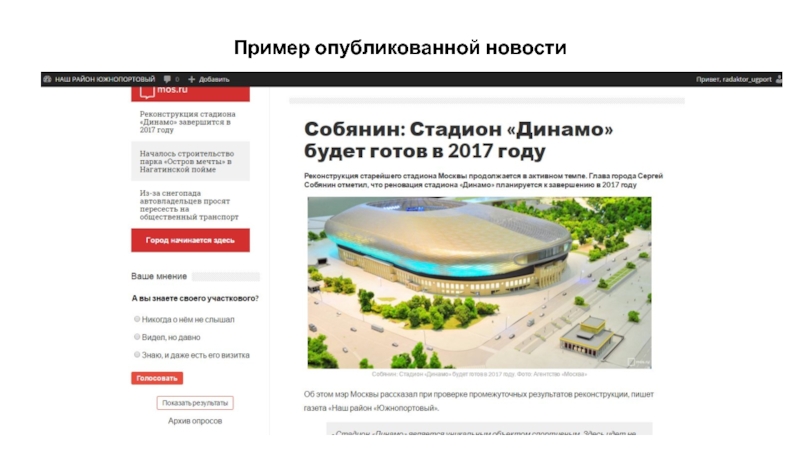
- 23. Пример опубликованной новости
Слайд 4Шаг № 4: Подготовка текста новости к вставке в редактор
Прежде, чем
Вставьте текст новости (без заголовка) в окно Типографа.
Слайд 5Шаг № 5: В окне Типографа проставьте вручную абзацы текста через
Это необходимо, чтобы на выходе текст был четко разделен на абзацы.
Слайд 7Шаг № 7: Вставляем полученный текст в поле текста в редакторе
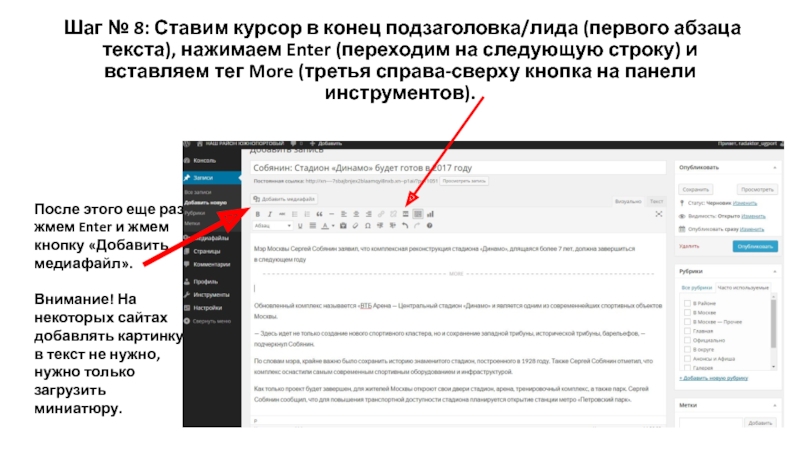
Слайд 9Шаг № 8: Ставим курсор в конец подзаголовка/лида (первого абзаца текста),
После этого еще раз жмем Enter и жмем кнопку «Добавить медиафайл».
Внимание! На некоторых сайтах добавлять картинку в текст не нужно, нужно только загрузить миниатюру.
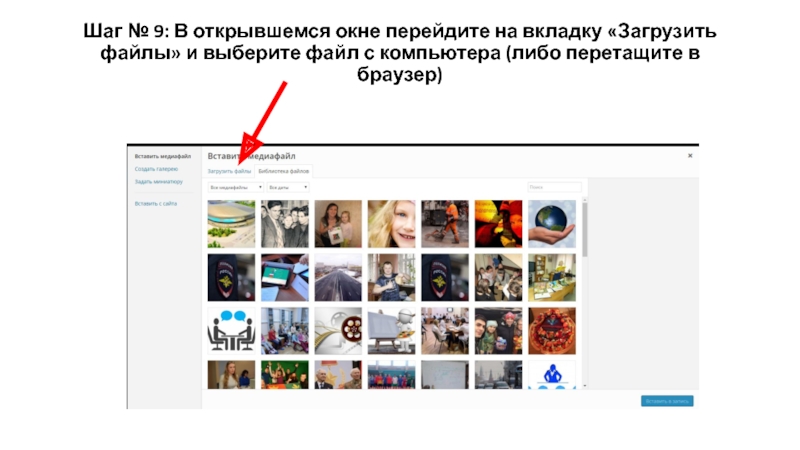
Слайд 10Шаг № 9: В открывшемся окне перейдите на вкладку «Загрузить файлы»
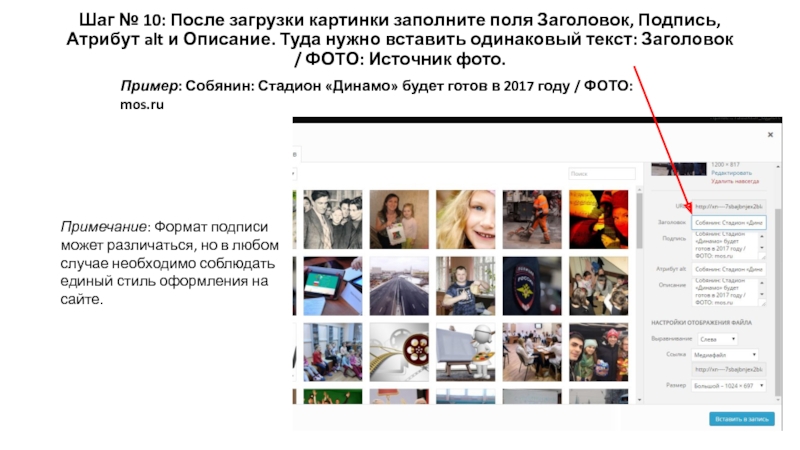
Слайд 11Шаг № 10: После загрузки картинки заполните поля Заголовок, Подпись, Атрибут
Пример: Собянин: Стадион «Динамо» будет готов в 2017 году / ФОТО: mos.ru
Примечание: Формат подписи может различаться, но в любом случае необходимо соблюдать единый стиль оформления на сайте.
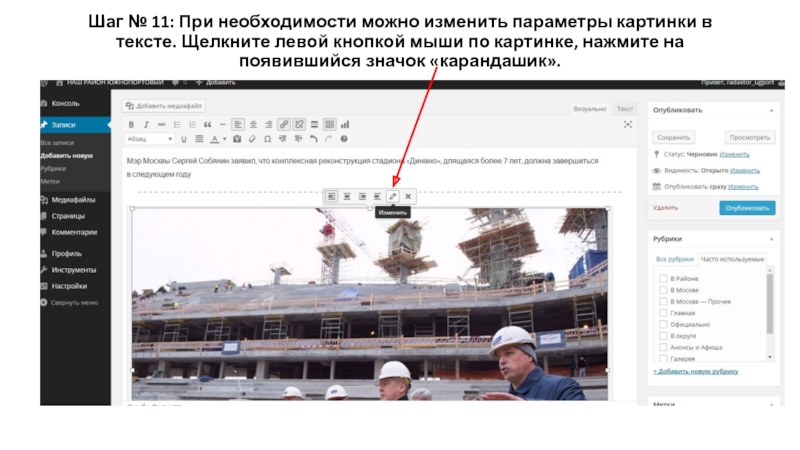
Слайд 12Шаг № 11: При необходимости можно изменить параметры картинки в тексте.
Слайд 13Шаг № 12: Чтобы изменить размер фото, в появившемся окне выберите
Слайд 15Шаг № 13: Оформляем текст. Установите курсор на подзаголовок (лид) и
Слайд 16Шаг № 14: Установите курсор на цитату и примените к ней
Слайд 17Шаг № 14: В конце текста подпишите автора, затем установите на
Внимание! В некоторых админках для автора предусмотрено отдельное поле. В этом случае дописывать автора в конце текста не нужно.
Слайд 18Шаг № 15: Для админок с полем для автора.
Начните вводить
Слайд 20Шаг № 14: Выставляем теги
В разделе «Метки» начните вводить тег. Когда
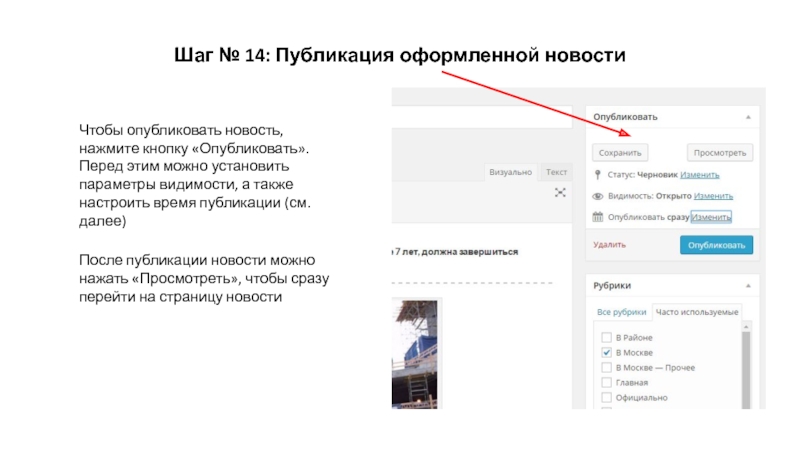
Слайд 21Шаг № 14: Публикация оформленной новости
Чтобы опубликовать новость, нажмите кнопку «Опубликовать».
После публикации новости можно нажать «Просмотреть», чтобы сразу перейти на страницу новости