- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS синтаксис – це правила написання CSS презентация
Содержание
- 1. CSS синтаксис – це правила написання CSS
- 2. CSS синтаксис – це правила написання CSS
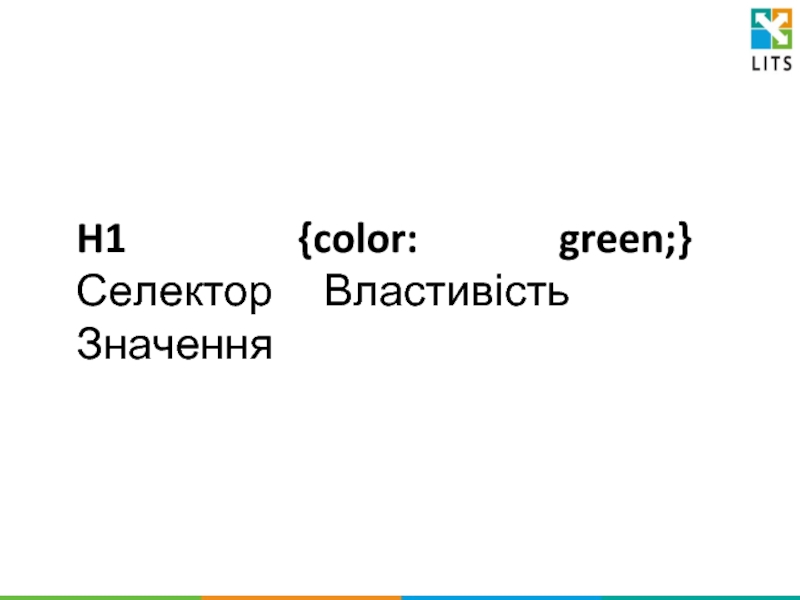
- 3. H1
- 4. Варіанти підключення Винесення CSS коду в окремий
- 5. Порядок застосування стилів Дефолтні стилі браузера
- 6. Селектор id class tag атрибут * псевдо-елементи псевдо-класи
- 7. Важливість селекторів ‘!important’ – перекриває всі
- 8. Групування селекторів
- 9. Короткий запис
- 10. Наслідування
- 11. Відступи (Box-model)
- 13. Позиціонування
- 14. z-index
- 15. Відносні величини
- 16. Правильний порядок присвоєння стилів Positioning
- 17. Дякую за увагу!
Слайд 4Варіанти підключення
Винесення CSS коду в окремий документ з розширенням .css та
підключення в за допомогою тега.
Збереження CSS коду в HTML документі у тезі
Збереження CSS коду в HTML документі у тезі