- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS-recipies презентация
Содержание
- 1. CSS-recipies
- 2. Basic notions main approaches of web-development
- 3. Progressive enhancement Graceful degradation Basic User
- 4. Mobile First Desktop First UI focusing on
- 5. Adaptive Web Responsive Web One version of
- 6. Alignment vertical and horizontal positioning
- 7. vertical-align and display: inline-block Vertical Alignment
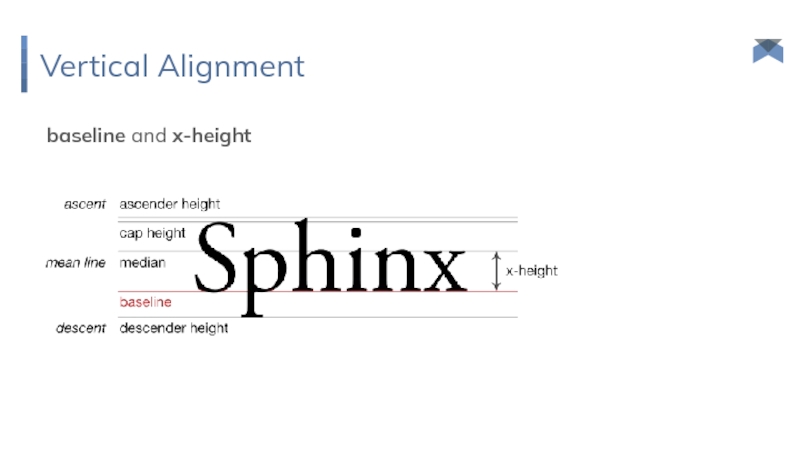
- 8. baseline and x-height Vertical Alignment
- 9. vertical-align and display: table-cell Vertical Alignment
- 10. Useful links https://developer.mozilla.org/en/docs/Web/CSS/vertical-align http://css-tricks.com/what-is-vertical-align/ http://stackoverflow.com/questions/19366401/my-inline-block-elements-are-not-lining-up-properly https://web-standards.ru/articles/vertical-align/
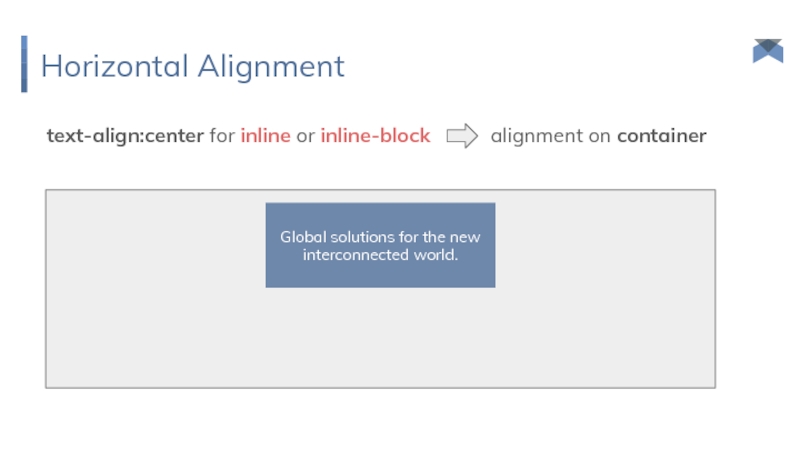
- 11. text-align:center for inline or inline-block Horizontal
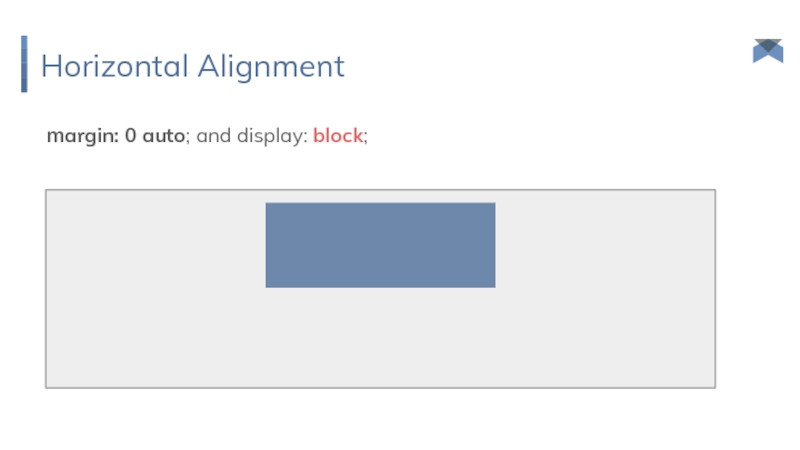
- 12. margin: 0 auto; and display: block; Horizontal Alignment
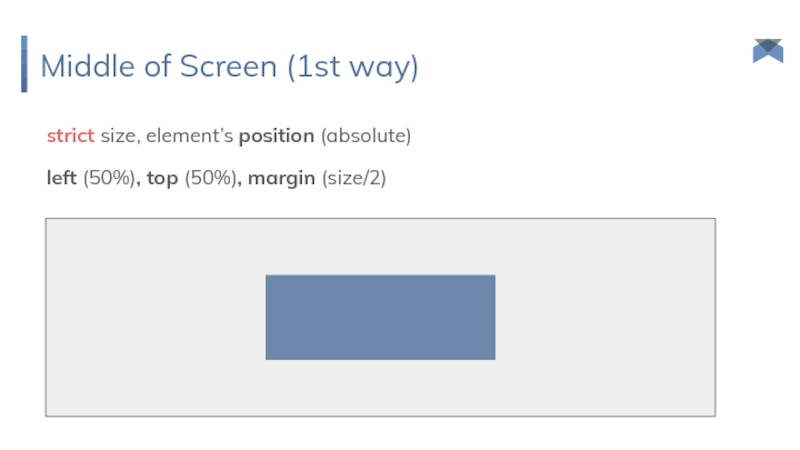
- 13. strict size, element’s position (absolute) Middle
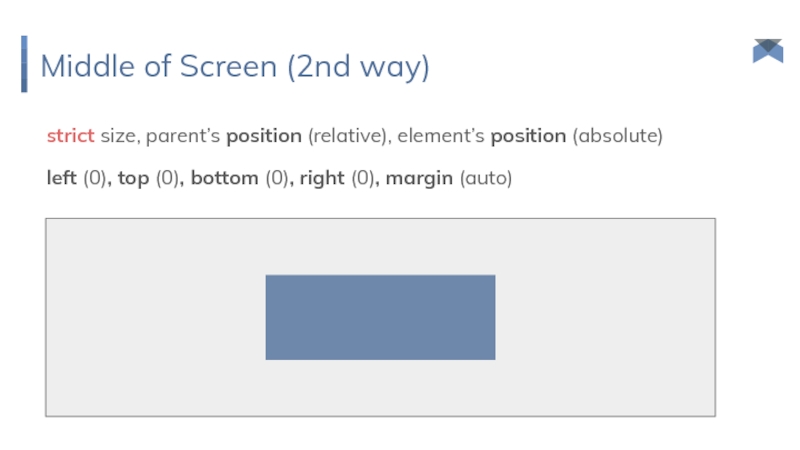
- 14. strict size, parent’s position (relative), element’s
- 15. non-strict size, parent’s position (relative), element’s
- 16. non-strict size, parent’s position (relative), element’s
- 17. Useful links https://www.w3.org/Style/Examples/007/center.en.html https://css-tricks.com/centering-css-complete-guide/ https://www.smashingmagazine.com/2013/08/absolute-horizontal-vertical-centering-css/
- 18. body html { height: 100%; }
- 19. wrapper html { height: 100%; } body
- 20. Footer to bottom (3rd way) container {
- 21. Useful links 1st way example 2st way example 3st way example
- 22. Popular recipes necessary practical approaches
- 23. block overflow (hidden), text-overflow (ellipsis), white-space (nowrap)
- 24. Useful links https://css-tricks.com/snippets/css/truncate-string-with-ellipsis/ https://software.intel.com/en-us/html5/hub/blogs/ellipse-my-text/ http://dev.mobify.com/blog/multiline-ellipsis-in-pure-css/
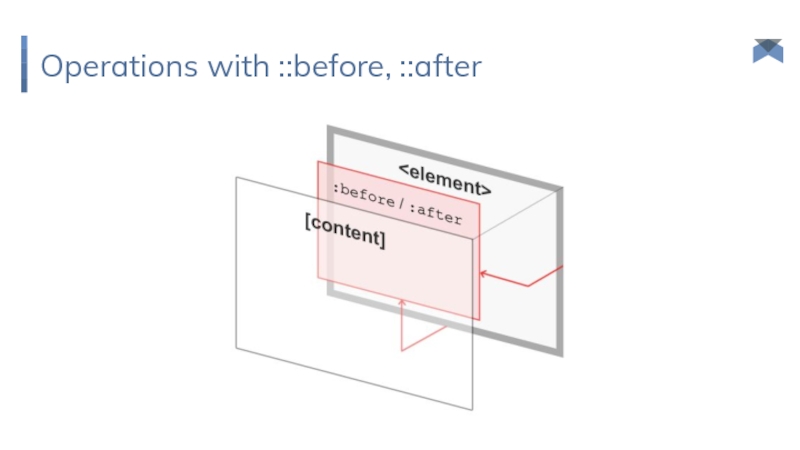
- 25. Operations with ::before, ::after
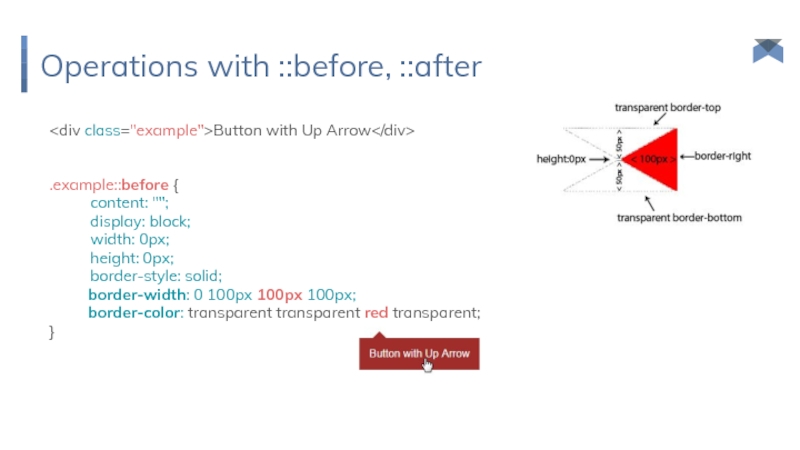
- 26. Operations with ::before, ::after .example::before {
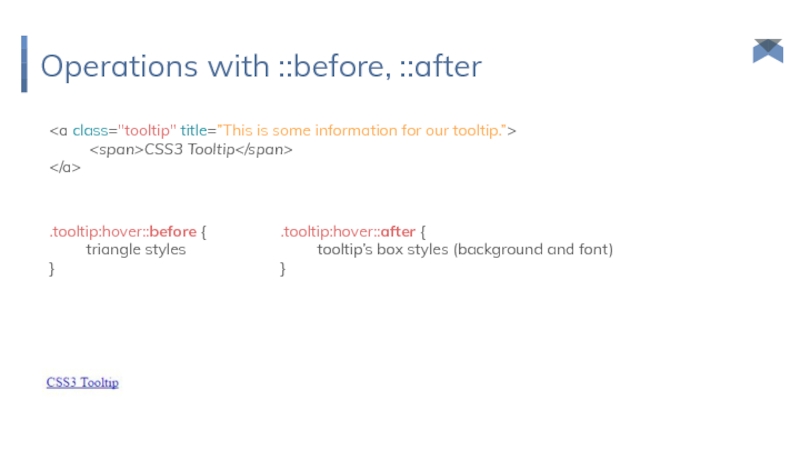
- 27. Operations with ::before, ::after .tooltip:hover::before {
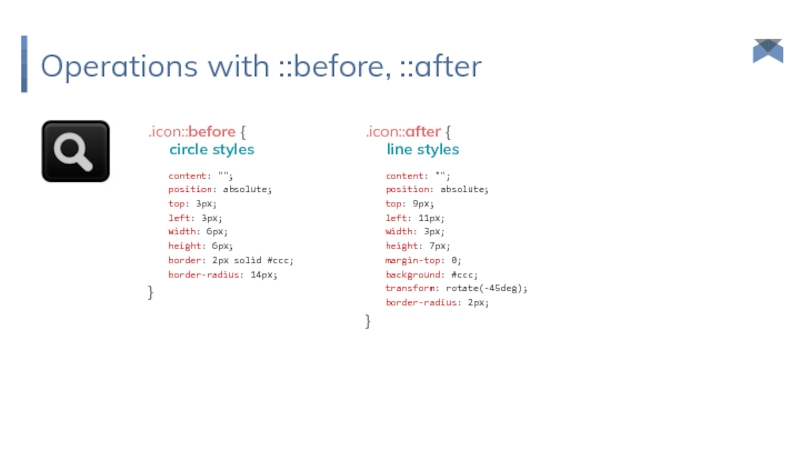
- 28. Operations with ::before, ::after .icon::before {
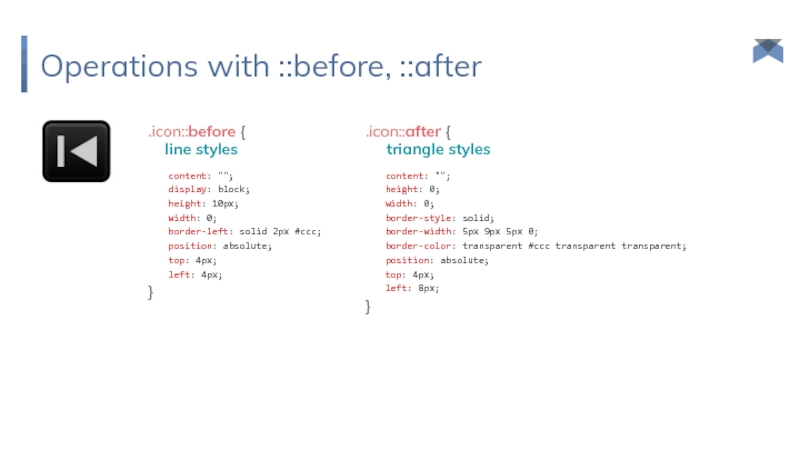
- 29. Operations with ::before, ::after .icon::before {
- 30. Useful links https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements https://css-tricks.com/almanac/selectors/a/after-and-before/ https://css-tricks.com/pseudo-element-roundup/ https://www.amazeelabs.com/en/blog/three-things-you-can-do-with-css-pseudo-elements https://www.smashingmagazine.com/2011/03/styling-elements-with-glyphs-sprites-and-pseudo-elements/ TOOLTIP ICONS
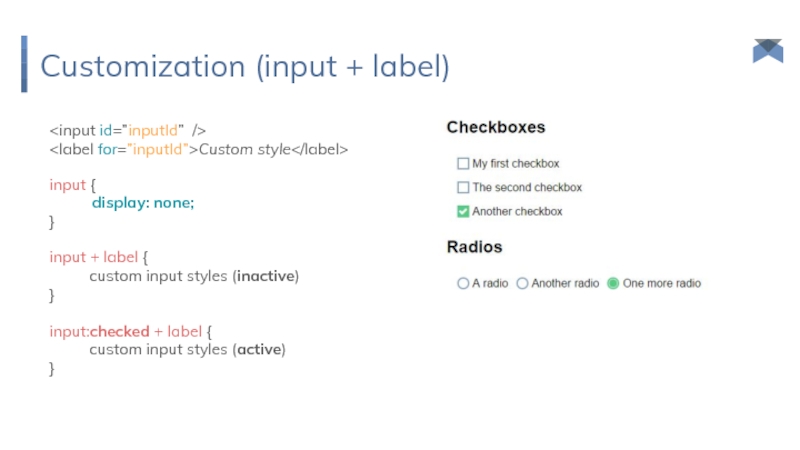
- 31. Customization (input + label) Custom
- 32. Useful links https://css-tricks.com/float-labels-css/ http://htmlbook.ru/blog/kartinka-vmesto-chekboksa
- 33. Tables options of table layout
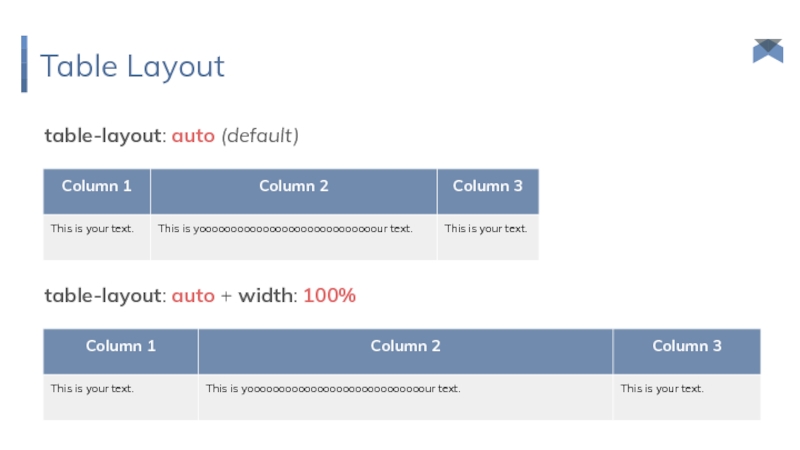
- 34. Table Layout table-layout: auto (default) table-layout: auto + width: 100%
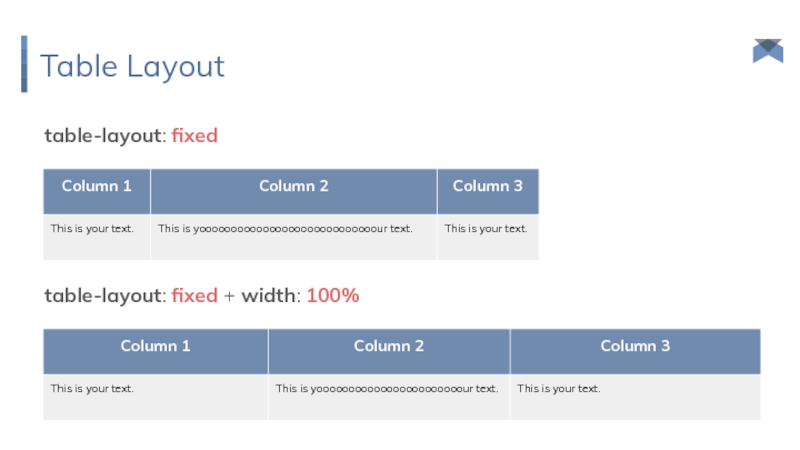
- 35. Table Layout table-layout: fixed table-layout: fixed + width: 100%
- 36. Useful links Scrolling in table https://www.w3.org/wiki/CSS/Properties/table-layout https://css-tricks.com/almanac/properties/t/text-overflow/
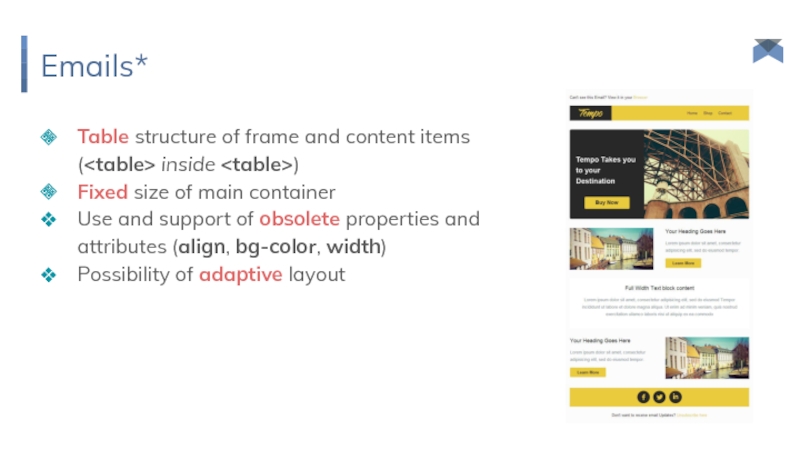
- 37. Emails* Table structure of frame and content
- 38. Useful links Example #1 Adaptive email-letters https://litmus.com/community/templates
- 39. GOOD NIGHT and GOOD LUCK
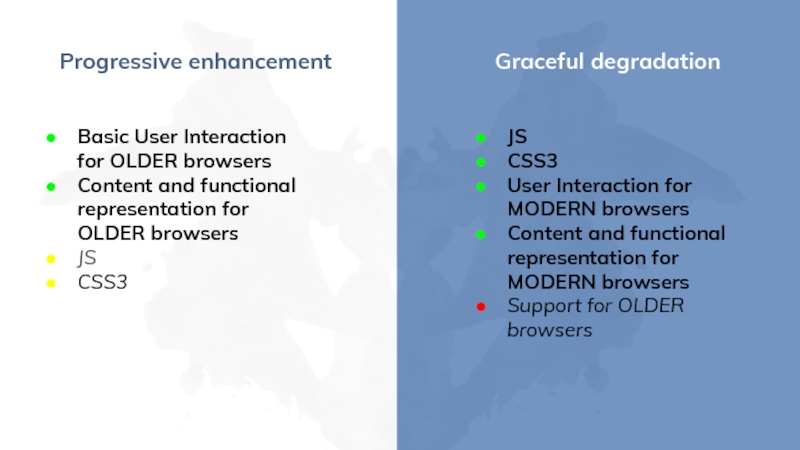
Слайд 3Progressive enhancement
Graceful degradation
Basic User Interaction for OLDER browsers
Content and functional
JS
CSS3
JS
CSS3
User Interaction for MODERN browsers
Content and functional representation for MODERN browsers
Support for OLDER browsers
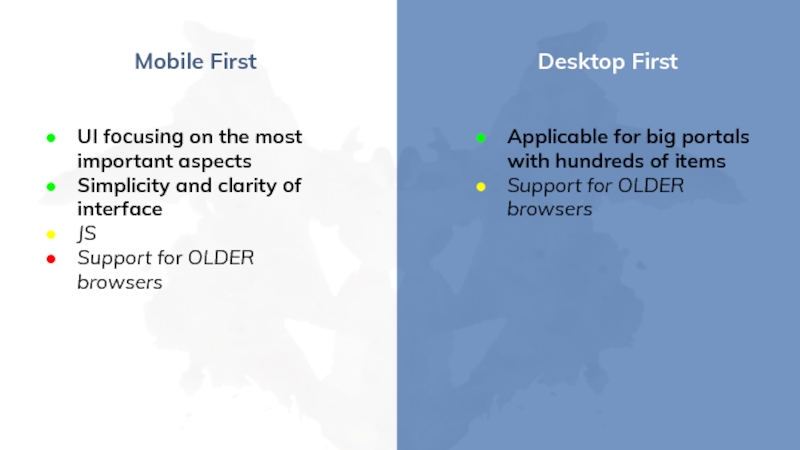
Слайд 4Mobile First
Desktop First
UI focusing on the most important aspects
Simplicity and clarity
JS
Support for OLDER browsers
Applicable for big portals with hundreds of items
Support for OLDER browsers
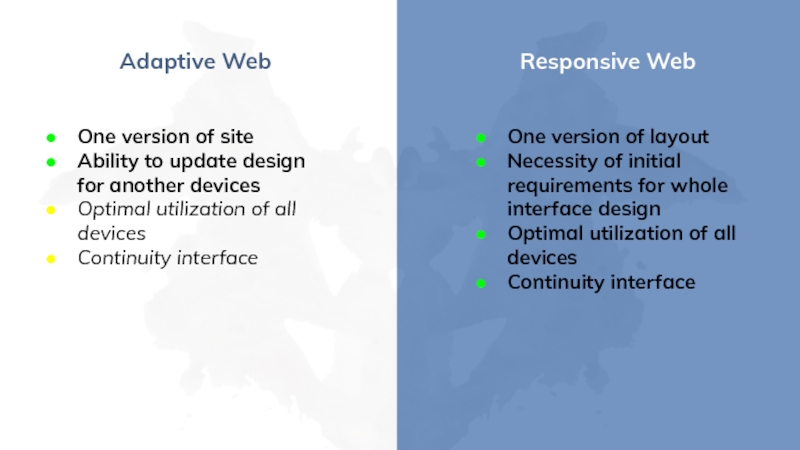
Слайд 5Adaptive Web
Responsive Web
One version of site
Ability to update design for another
Optimal utilization of all devices
Continuity interface
One version of layout
Necessity of initial requirements for whole interface design
Optimal utilization of all devices
Continuity interface
Слайд 7
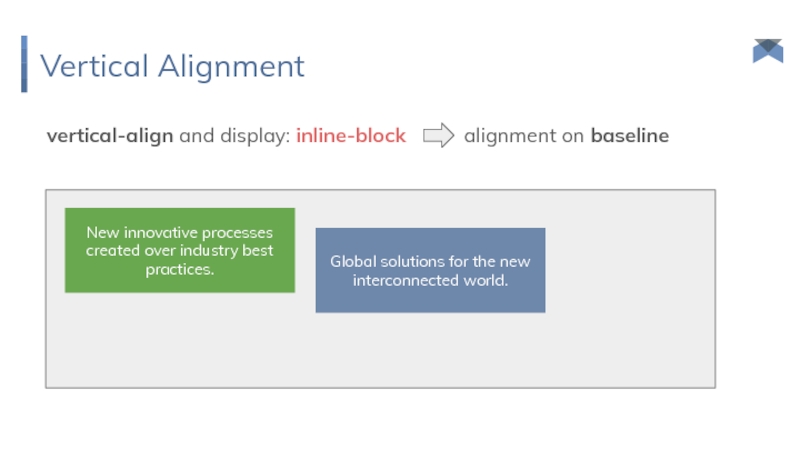
vertical-align and display: inline-block
Vertical Alignment
New innovative processes created over industry best
Global solutions for the new interconnected world.
alignment on baseline
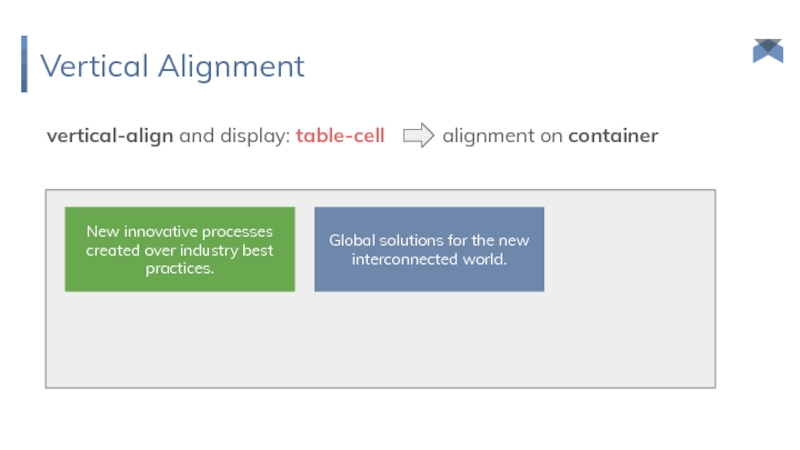
Слайд 9
vertical-align and display: table-cell
Vertical Alignment
New innovative processes created over industry best
Global solutions for the new interconnected world.
alignment on container
Слайд 10Useful links
https://developer.mozilla.org/en/docs/Web/CSS/vertical-align
http://css-tricks.com/what-is-vertical-align/
http://stackoverflow.com/questions/19366401/my-inline-block-elements-are-not-lining-up-properly
https://web-standards.ru/articles/vertical-align/
Слайд 11
text-align:center for inline or inline-block
Horizontal Alignment
Global solutions for the new interconnected
alignment on container
Слайд 13
strict size, element’s position (absolute)
Middle of Screen (1st way)
left (50%), top
Слайд 14
strict size, parent’s position (relative), element’s position (absolute)
Middle of Screen (2nd
left (0), top (0), bottom (0), right (0), margin (auto)
Слайд 15
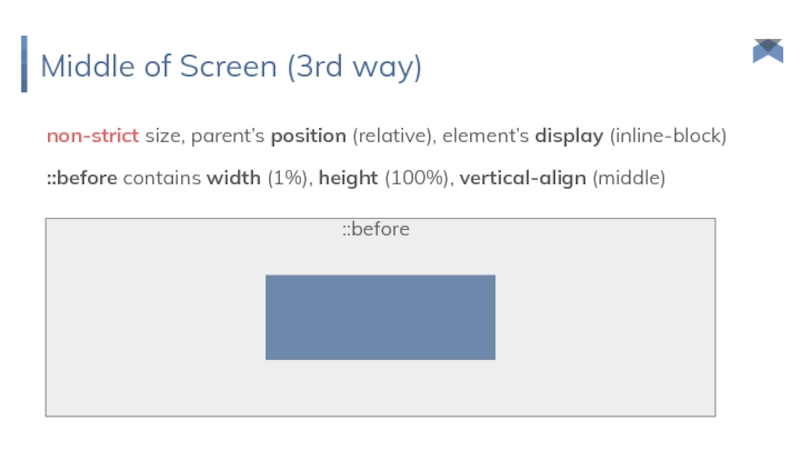
non-strict size, parent’s position (relative), element’s display (inline-block)
Middle of Screen (3rd
::before contains width (1%), height (100%), vertical-align (middle)
::before
Слайд 16
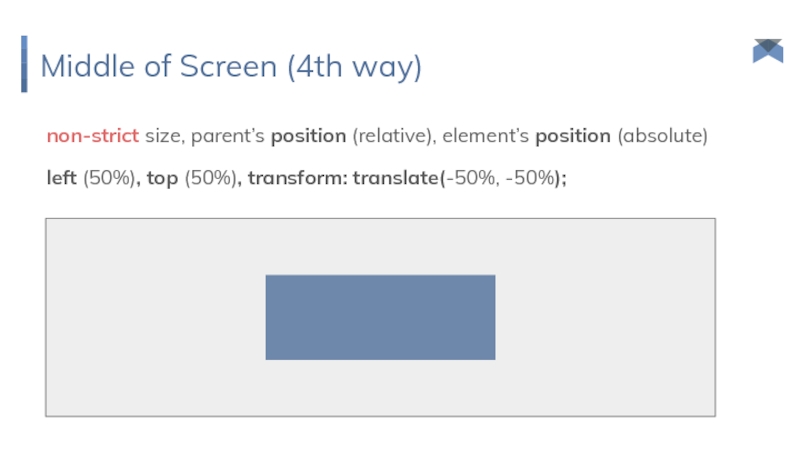
non-strict size, parent’s position (relative), element’s position (absolute)
Middle of Screen (4th
left (50%), top (50%), transform: translate(-50%, -50%);
Слайд 17Useful links
https://www.w3.org/Style/Examples/007/center.en.html
https://css-tricks.com/centering-css-complete-guide/
https://www.smashingmagazine.com/2013/08/absolute-horizontal-vertical-centering-css/
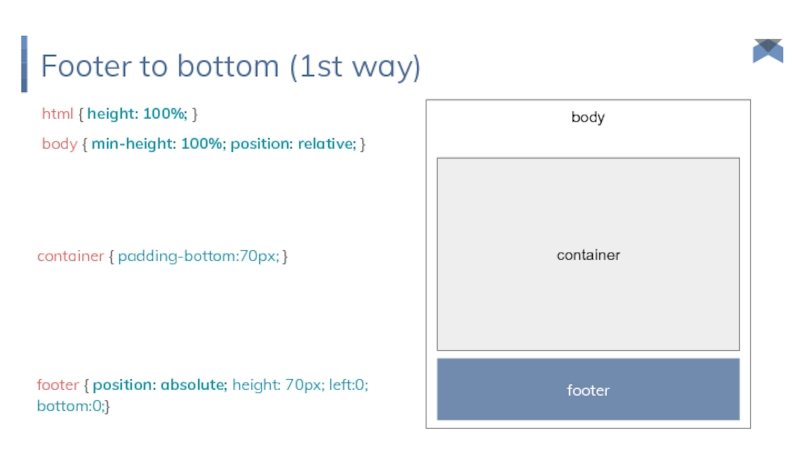
Слайд 18body
html { height: 100%; }
Footer to bottom (1st way)
body { min-height:
container { padding-bottom:70px; }
footer { position: absolute; height: 70px; left:0; bottom:0;}
container
footer
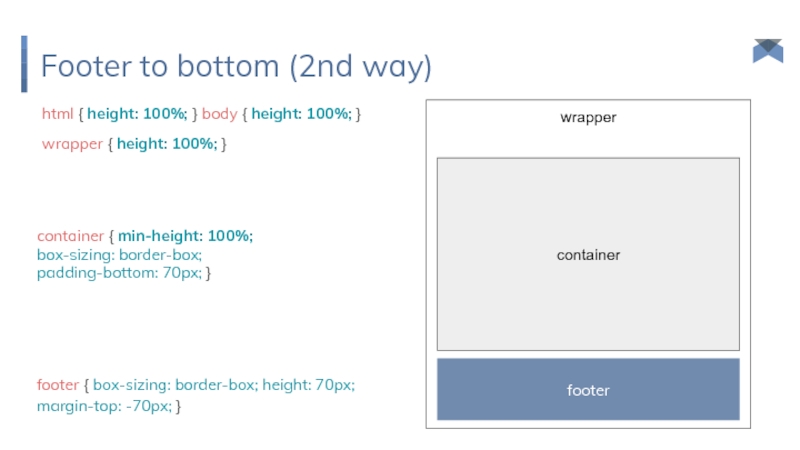
Слайд 19wrapper
html { height: 100%; } body { height: 100%; }
Footer to
wrapper { height: 100%; }
container { min-height: 100%; box-sizing: border-box; padding-bottom: 70px; }
footer { box-sizing: border-box; height: 70px; margin-top: -70px; }
container
footer
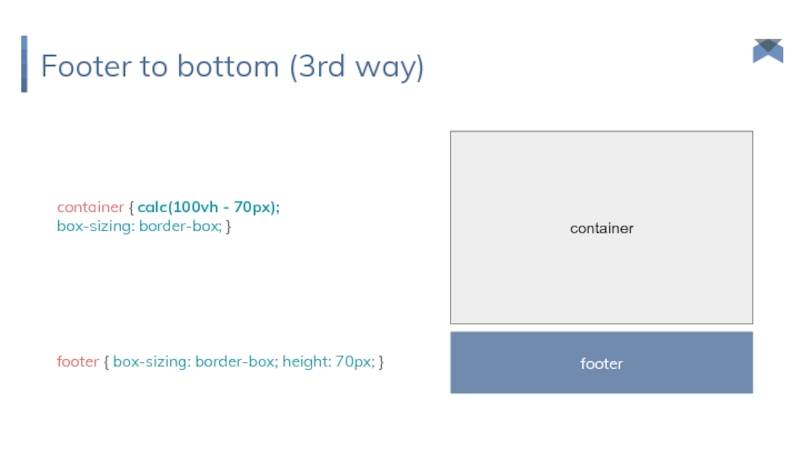
Слайд 20Footer to bottom (3rd way)
container { calc(100vh - 70px); box-sizing: border-box;
footer { box-sizing: border-box; height: 70px; }
container
footer
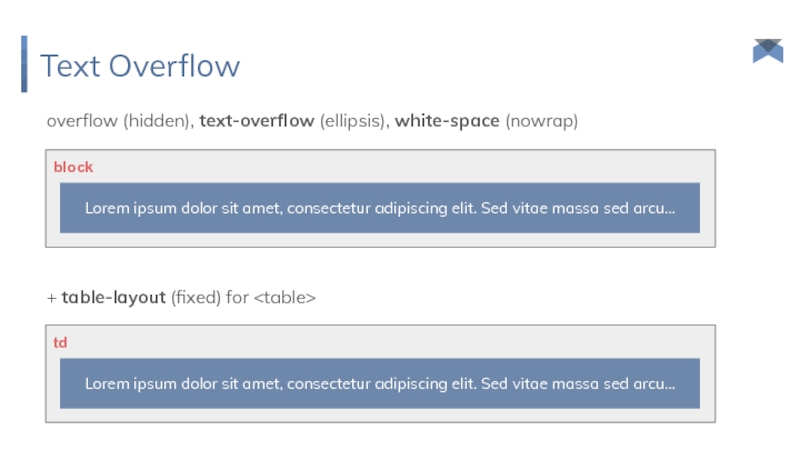
Слайд 23block
overflow (hidden), text-overflow (ellipsis), white-space (nowrap)
Text Overflow
Lorem ipsum dolor sit amet,
td
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed vitae massa sed arcu...
+ table-layout (fixed) for