– описание элементов страницы
методы – описание кода, который взаимодействует с элементами страницы
Упрощает тестовые сценарии.
Уменьшает количество дублированного кода.
Если UI изменяется, исправления необходимо применять только в одном месте.
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое Page Object презентация
Содержание
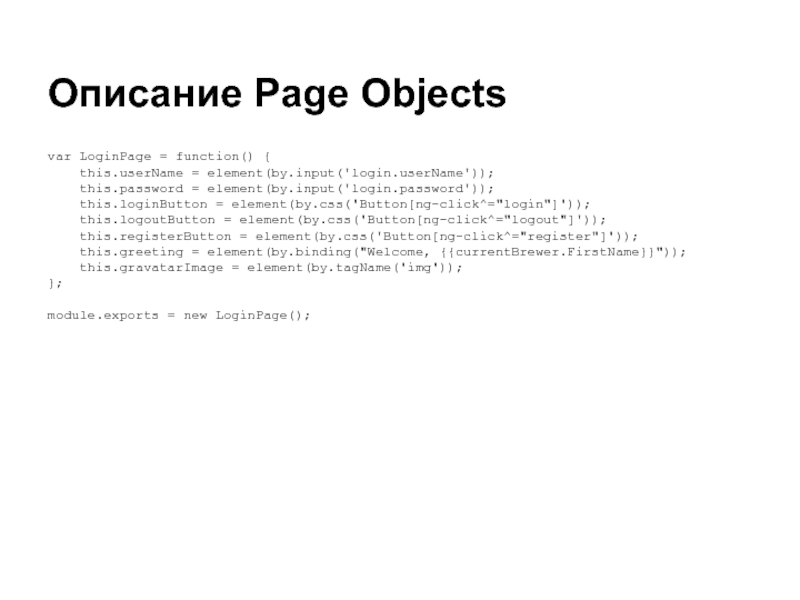
Слайд 2Описание Page Objects
var LoginPage = function() {
this.userName = element(by.input('login.userName'));
this.password = element(by.input('login.password'));
this.loginButton = element(by.css('Button[ng-click^="login"]'));
this.logoutButton = element(by.css('Button[ng-click^="logout"]'));
this.registerButton = element(by.css('Button[ng-click^="register"]'));
this.greeting = element(by.binding("Welcome, {{currentBrewer.FirstName}}"));
this.gravatarImage = element(by.tagName('img'));
};
module.exports = new LoginPage();
this.loginButton = element(by.css('Button[ng-click^="login"]'));
this.logoutButton = element(by.css('Button[ng-click^="logout"]'));
this.registerButton = element(by.css('Button[ng-click^="register"]'));
this.greeting = element(by.binding("Welcome, {{currentBrewer.FirstName}}"));
this.gravatarImage = element(by.tagName('img'));
};
module.exports = new LoginPage();
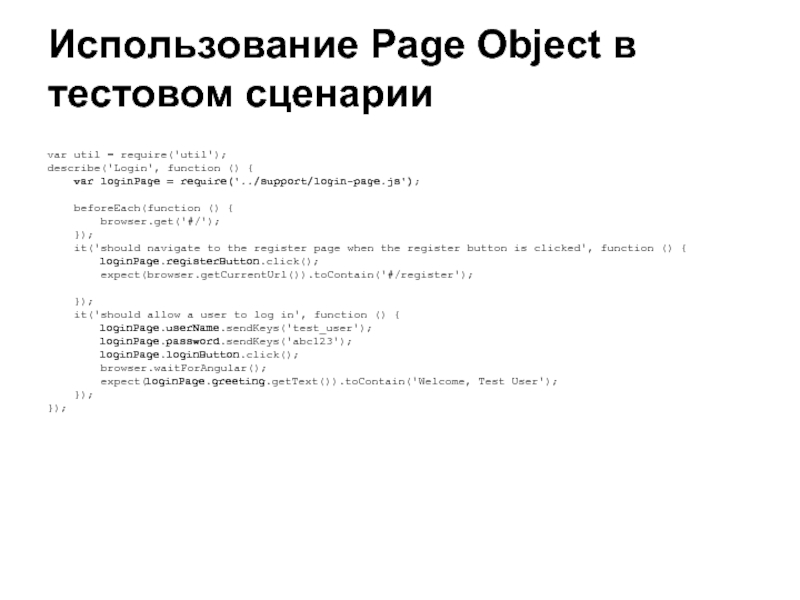
Слайд 3Использование Page Object в тестовом сценарии
var util = require('util');
describe('Login', function ()
{
var loginPage = require('../support/login-page.js');
beforeEach(function () {
browser.get('#/');
});
it('should navigate to the register page when the register button is clicked', function () {
loginPage.registerButton.click();
expect(browser.getCurrentUrl()).toContain('#/register');
});
it('should allow a user to log in', function () {
loginPage.userName.sendKeys('test_user');
loginPage.password.sendKeys('abc123');
loginPage.loginButton.click();
browser.waitForAngular();
expect(loginPage.greeting.getText()).toContain('Welcome, Test User');
});
});
var loginPage = require('../support/login-page.js');
beforeEach(function () {
browser.get('#/');
});
it('should navigate to the register page when the register button is clicked', function () {
loginPage.registerButton.click();
expect(browser.getCurrentUrl()).toContain('#/register');
});
it('should allow a user to log in', function () {
loginPage.userName.sendKeys('test_user');
loginPage.password.sendKeys('abc123');
loginPage.loginButton.click();
browser.waitForAngular();
expect(loginPage.greeting.getText()).toContain('Welcome, Test User');
});
});