- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Блочная вёрстка презентация
Содержание
- 1. Блочная вёрстка
- 2. Виды верстки Блочная верстка Табличная верстка Верстка flexbox
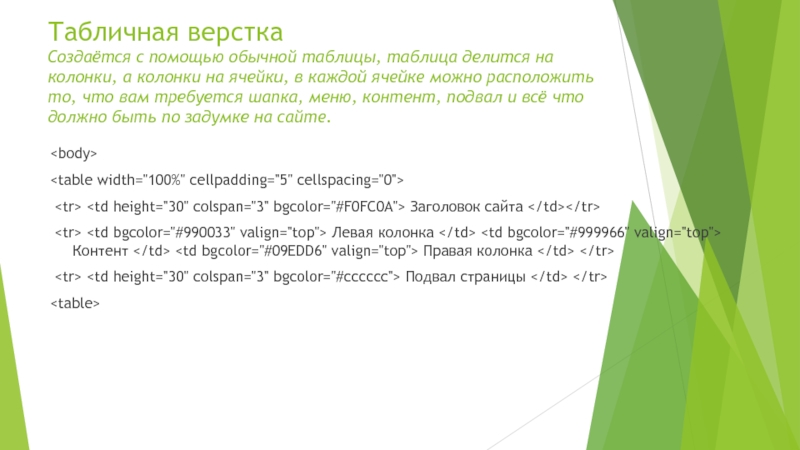
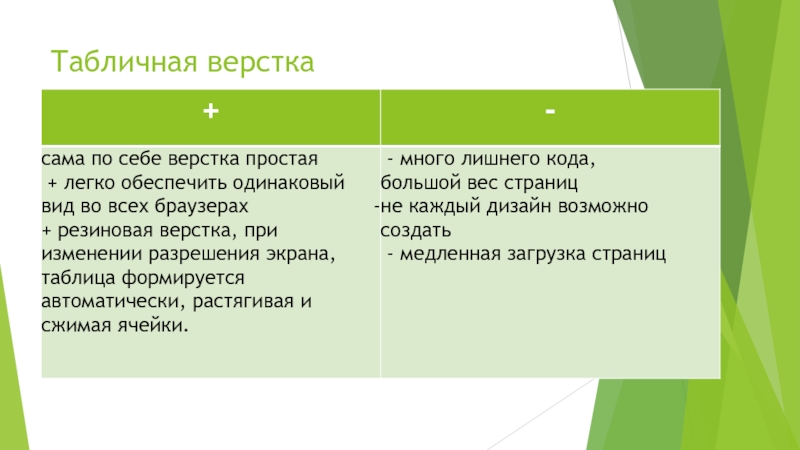
- 3. Табличная верстка Создаётся с помощью обычной таблицы,
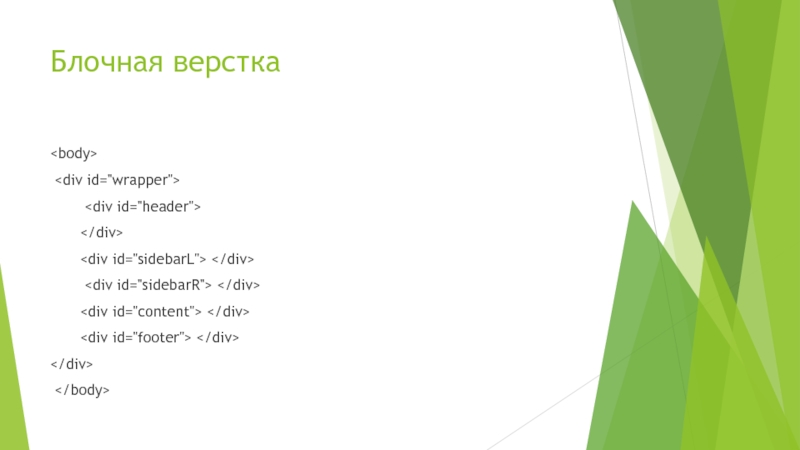
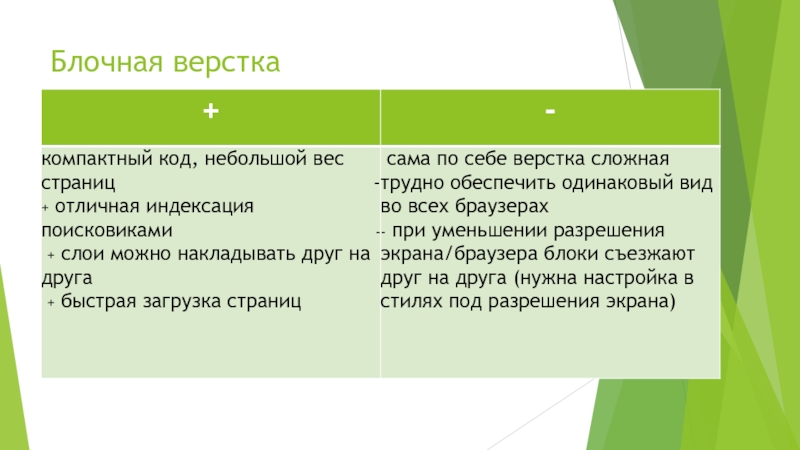
- 4. Блочная верстка
- 5. Табличная верстка
- 6. Блочная верстка
- 7. Блочная верстка - является блочным элементом
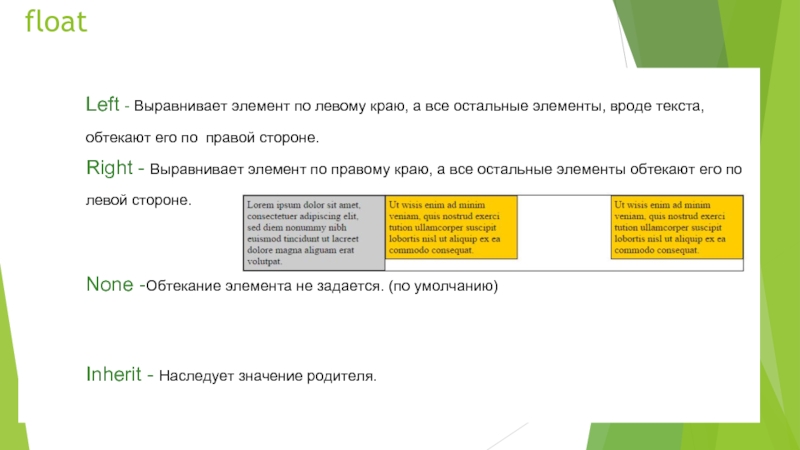
- 11. float Left - Выравнивает элемент
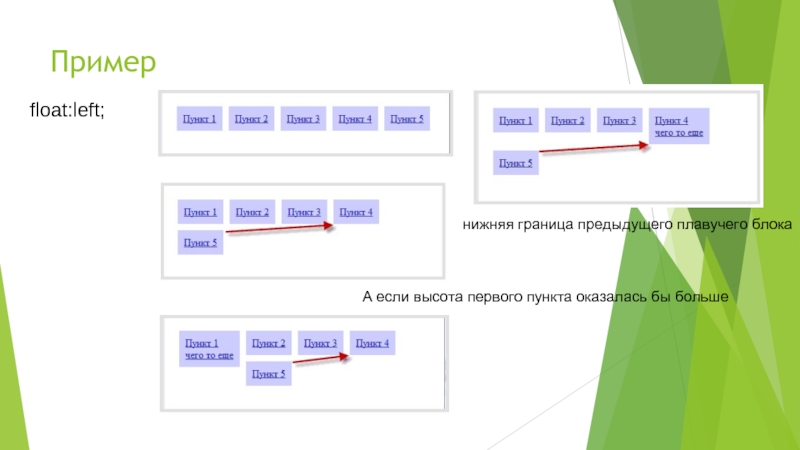
- 12. Пример float:left; нижняя граница предыдущего плавучего
- 13. position Absolute - абсолютно позиционирован, при
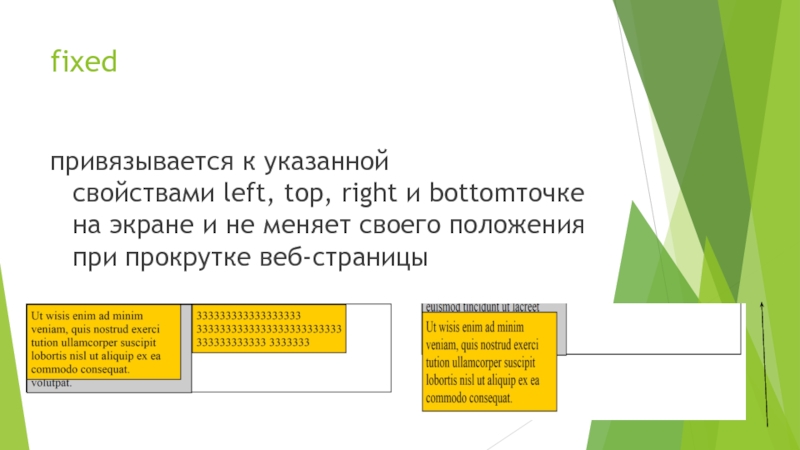
- 14. fixed привязывается к указанной свойствами left, top, right и bottomточке на
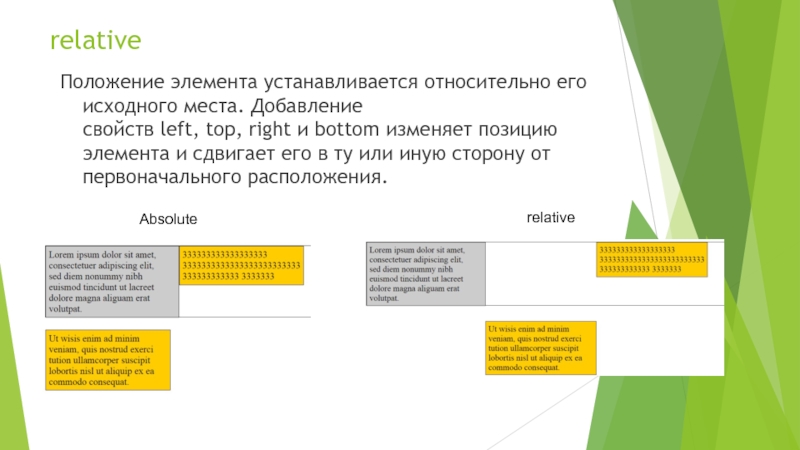
- 15. relative Положение элемента устанавливается относительно его
- 16. static Элементы отображаются как обычно. Использование
- 17. z-index Любые позиционированные элементы на веб-странице
- 18. z-index: число | auto | inherit Число
- 19. Пример Слой 1 наверху Ссылка
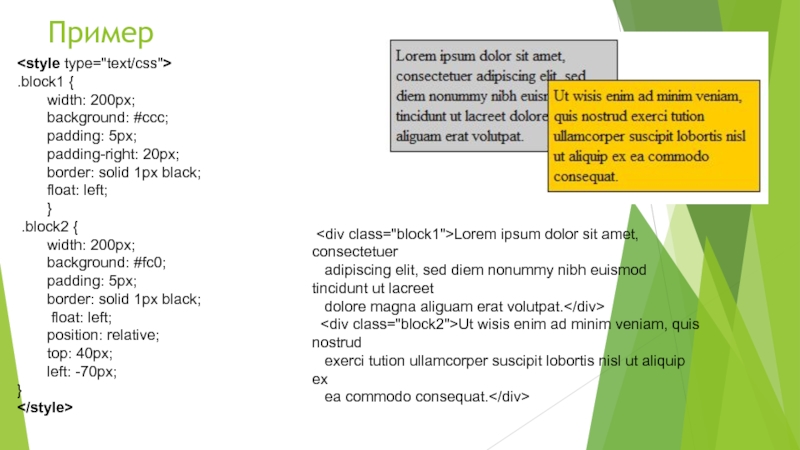
- 20. Пример .block1 { width:
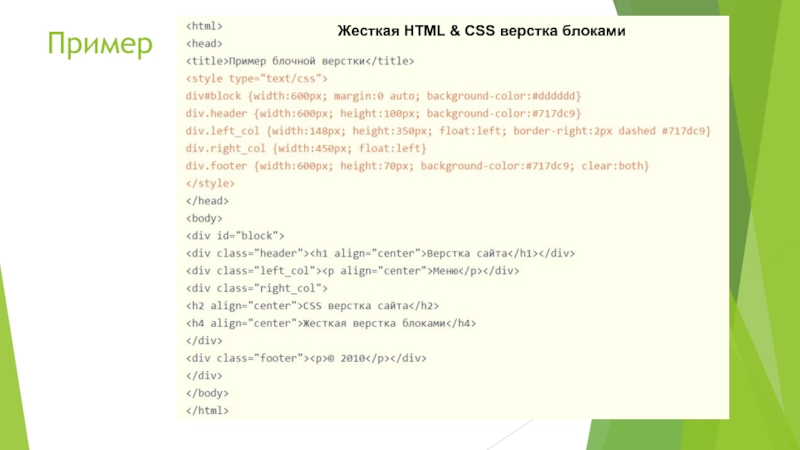
- 21. Пример Жесткая HTML & CSS верстка блоками
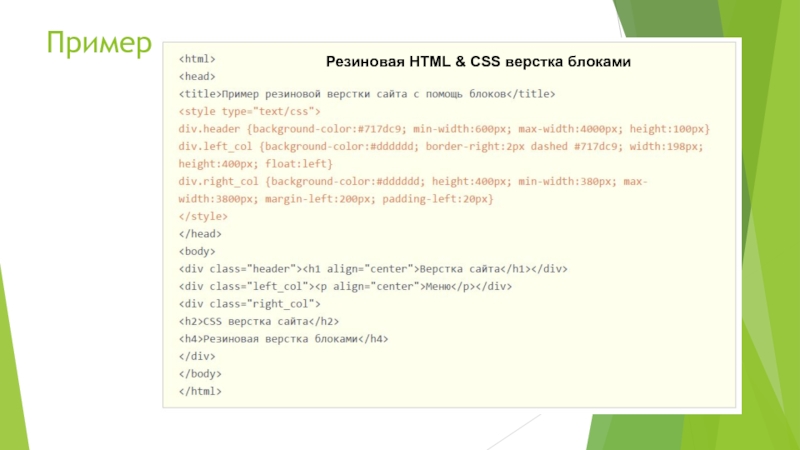
- 22. Пример Резиновая HTML & CSS верстка блоками
- 23. Flexbox Главная задумка flex-вёрстки в наделении
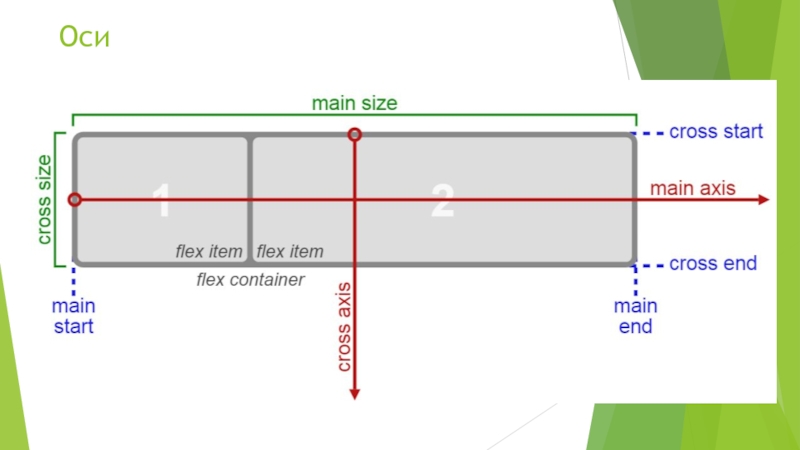
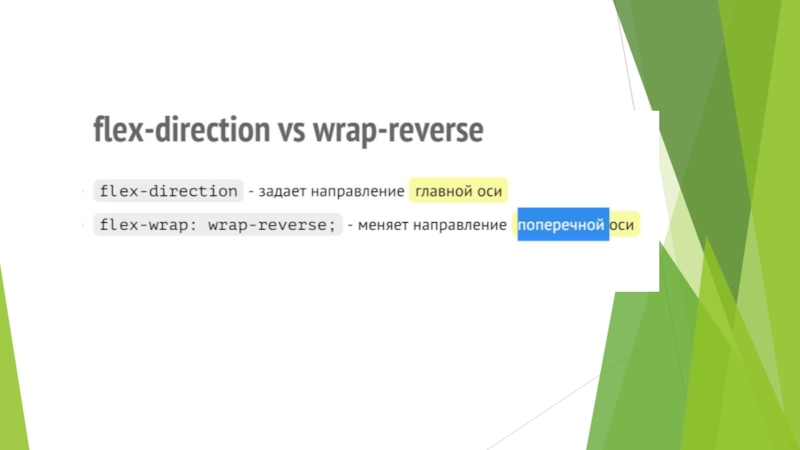
- 24. Оси
- 25. Оси
- 29. display: flex | inline-flex; Применяется к: родительскому
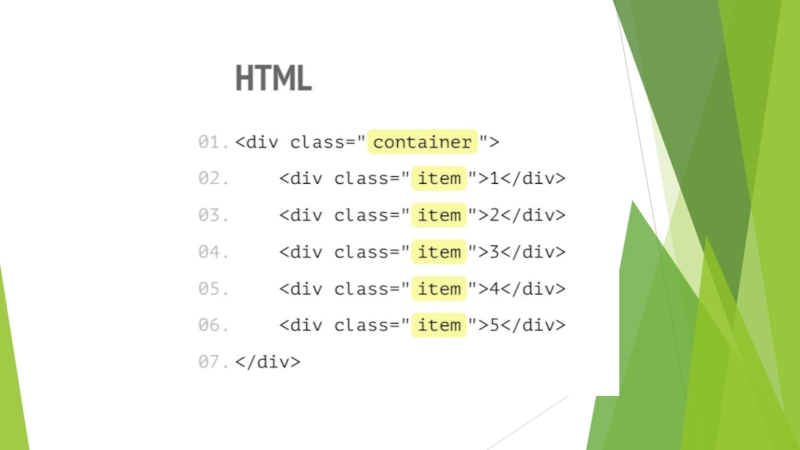
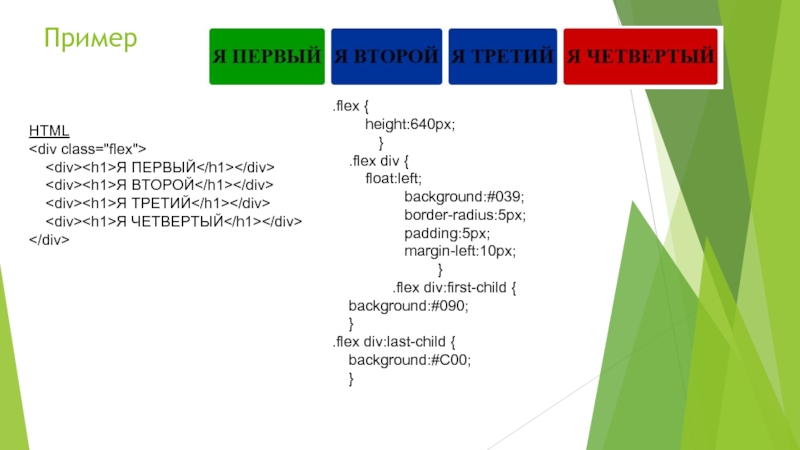
- 31. Пример HTML Я ПЕРВЫЙ
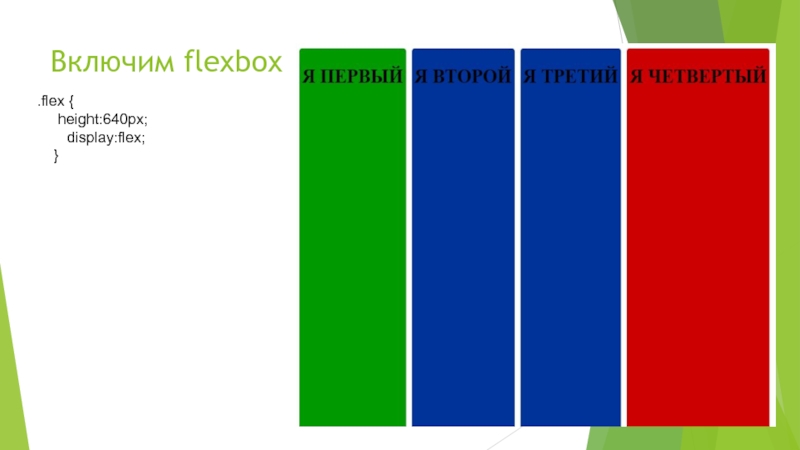
- 32. Включим flexbox .flex { height:640px; display:flex; }
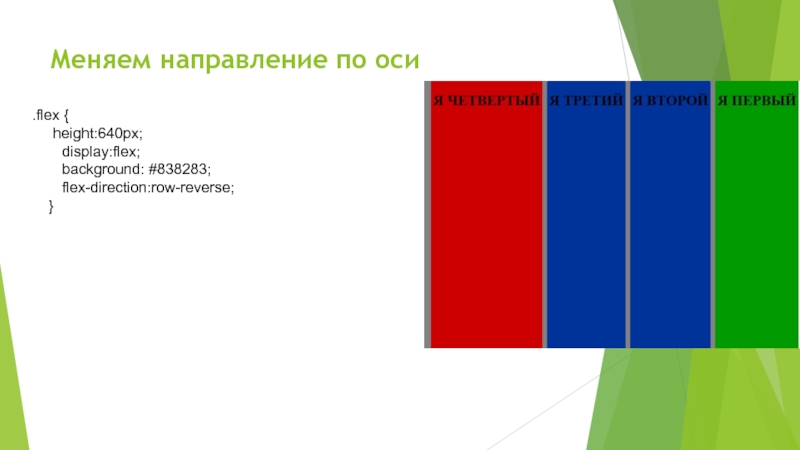
- 34. Меняем направление по оси .flex {
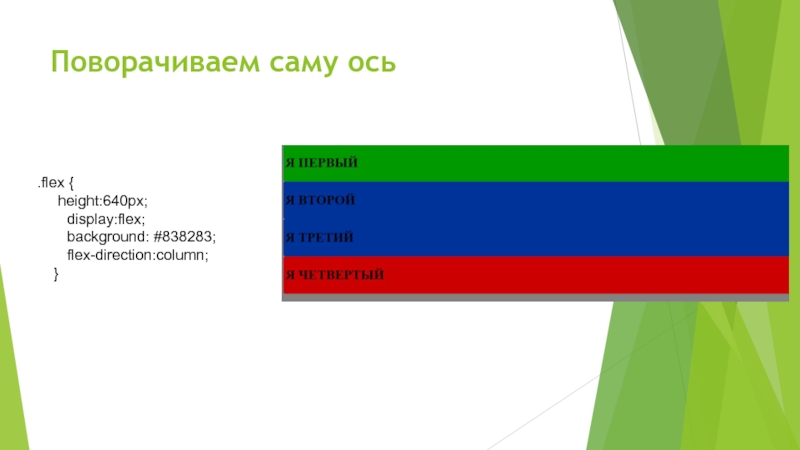
- 35. Поворачиваем саму ось .flex {
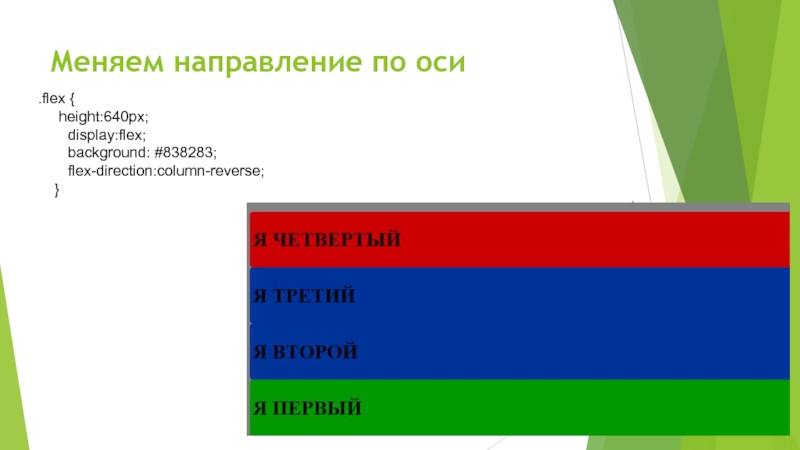
- 36. Меняем направление по оси .flex {
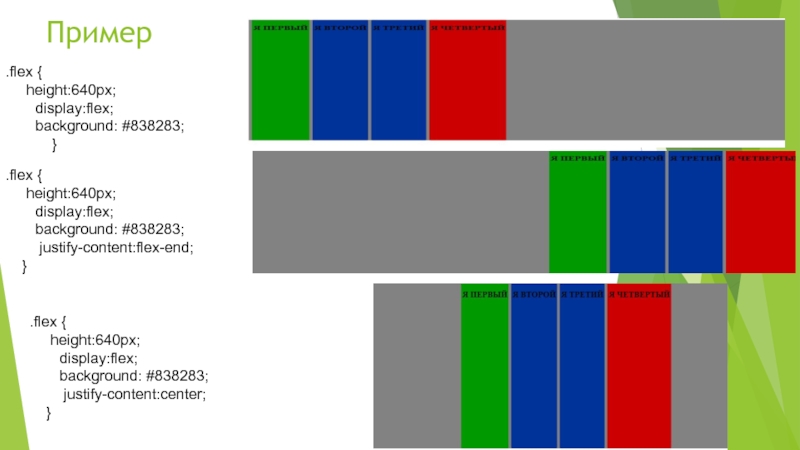
- 38. Пример .flex { height:640px;
- 40. Пример .flex { height:640px;
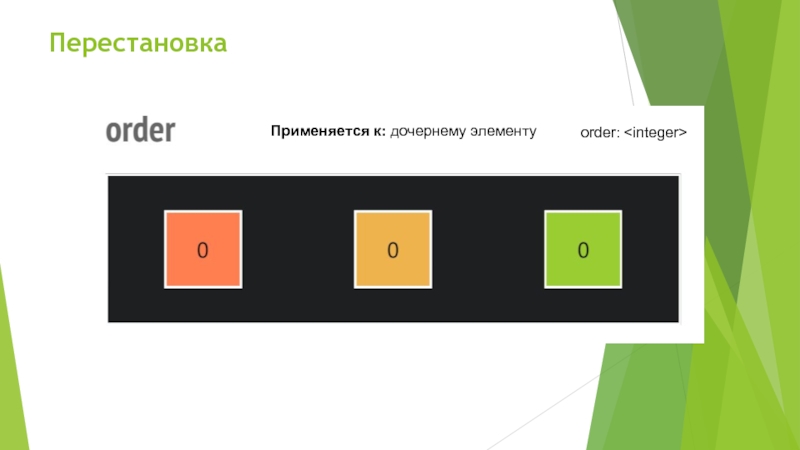
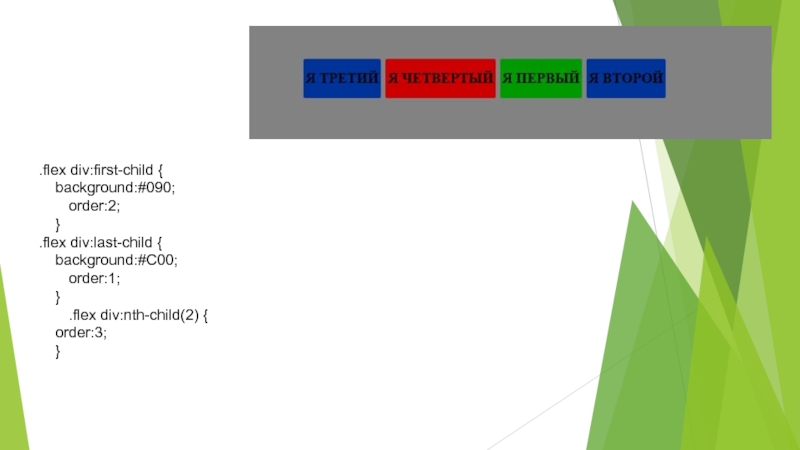
- 41. Перестановка Применяется к: дочернему элементу order:
- 42. .flex div:first-child { background:#090; order:2;
- 43. flex-grow- Применяется к: дочернему элементу. Определяет для flex-элемента
- 44. flex-shrink- Применяется к: дочернему элементу. Определяет для flex-элемента
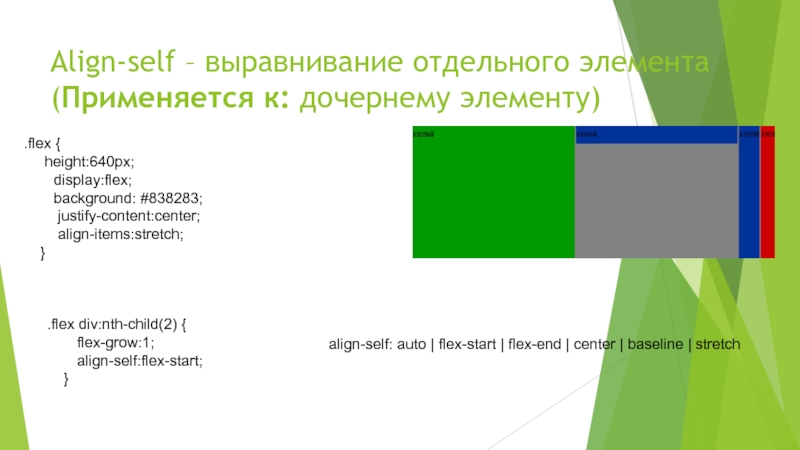
- 45. Align-self – выравнивание отдельного элемента(Применяется к: дочернему элементу)
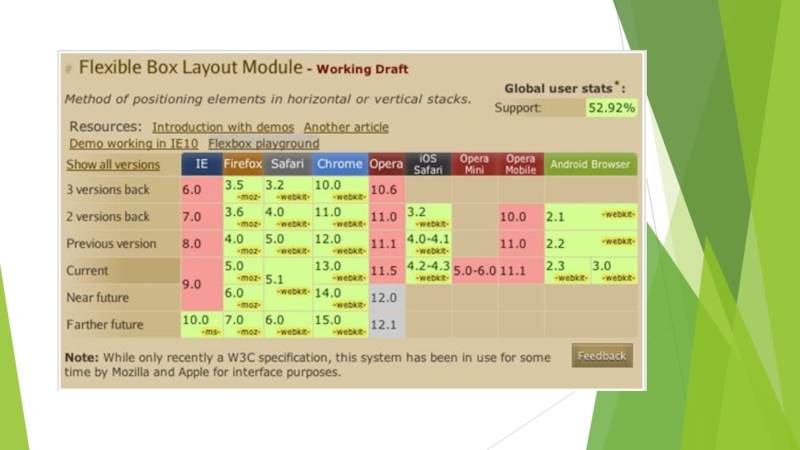
- 47. Читать Поддержка Flexbox в браузерах Таблица соответствия
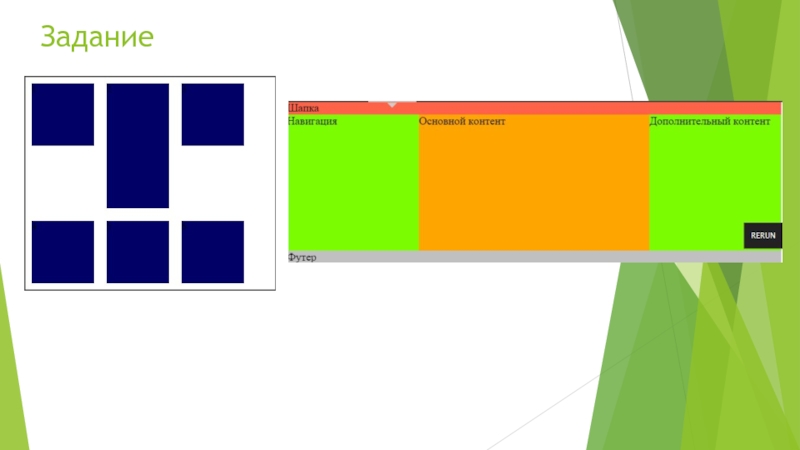
- 48. Задание
- 49. Вопросы
Слайд 1Блочная вёрстка
Данильченко Анна Александровна
Преподаватель кафедры программного обеспечения систем ЖГТУ
Слайд 3Табличная верстка Создаётся с помощью обычной таблицы, таблица делится на колонки, а
| Заголовок сайта | ||
| Левая колонка | Контент | Правая колонка |
| Подвал страницы | ||