- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Библиотека VCL в Delphi презентация
Содержание
- 1. Библиотека VCL в Delphi
- 2. Визуальный компонент - объект, большинство свойство которого доступны и видимы еще на этапе разработки.
- 3. Во всех системах визуального программирования принята концепция
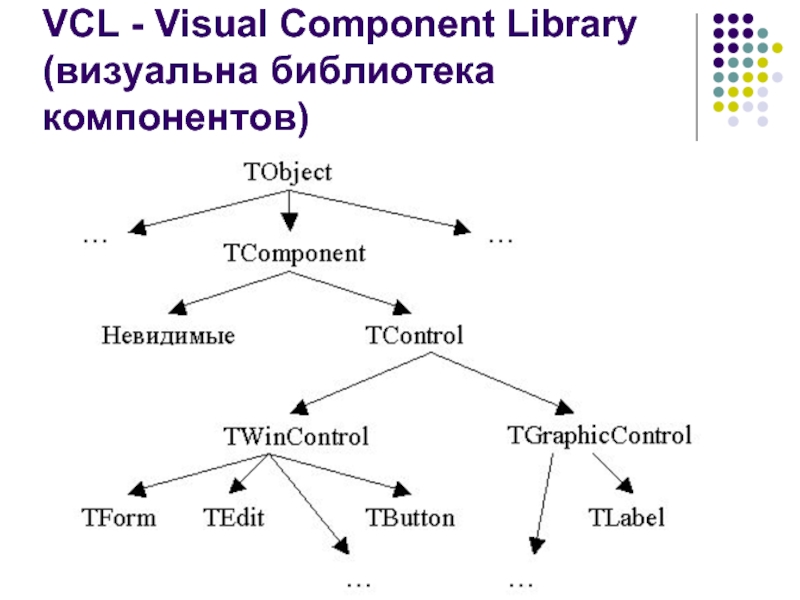
- 4. VCL - Visual Component Library (визуальна библиотека компонентов)
- 5. TObject - объекты. В Object Pascal все
- 6. TWinControl - оконные элементы управления. Могут получать
- 7. Свойства (Properties) хранят данные определенного типа
- 8. Свойства класса TComponent Name: string; имя
- 9. Свойства класса TControl Caption,Text: string; -
- 10. Свойства класса TControl Visible: boolean; видимость
- 11. Свойства класса TControl Align: TAlign =
- 12. Свойства класса TControl Hint: string; всплывающая
- 13. Свойства класса TControl Font: TFont шрифт
- 14. Методы (Methods) - процедуры и функции, связанные с компонентами.
- 15. Методы класса TControl Hide; скрыть компонент Show; показать компонент
- 16. Метод класса TWinControl SetFocus; получить фокус ввода
- 17. Методы класса TForm Close; закрыть форму
- 18. Методы класса TEdit Clear; очистить
- 19. С каждым компонентом связан определенный список событий
- 20. События класса TControl OnClick: TNotifyEvent (Sender:Object)
- 21. Оператор приведения типа (Sender as Класс).Свойство; или Класс(Sender).Свойство;
- 22. События класса TControl OnMouseMove: TMouseEvent(Sender: TObject;
- 23. События класса TControl Параметры событий:
- 24. События класса TWinControl OnEnter: TNotifyEvent; получить фокус ввода OnExit: TNotifyEvent; потерять фокус ввода
- 25. События класса TWinControl OnKeyPress: TKeyPressEvent(
- 26. Событие для TEdit OnChange; изменение содержимого
- 27. События для TForm OnCreate; создание формы OnClose; закрытие формы OnActivate; форма становится активной
Слайд 2Визуальный компонент - объект, большинство свойство которого доступны и видимы еще
на этапе разработки.
Слайд 3Во всех системах визуального программирования принята концепция двойного инструментария (Two Way
Tools), которая позволяет менять свойства компонентов:
в процессе визуального конструирования с помощью мыши и клавиш (Design Time);
в процессе работы приложения с помощью операторов языка программирования (Run Time).
в процессе визуального конструирования с помощью мыши и клавиш (Design Time);
в процессе работы приложения с помощью операторов языка программирования (Run Time).
Слайд 5TObject - объекты. В Object Pascal все классы являются потомками этого
класса.
TComponent - компоненты. Все элементы VCL являются потомками этого класса.
TControl - элементы управления. Одинаково выглядят в Design Time и Run Time.
TComponent - компоненты. Все элементы VCL являются потомками этого класса.
TControl - элементы управления. Одинаково выглядят в Design Time и Run Time.
Слайд 6TWinControl - оконные элементы управления. Могут получать фокус ввода.
TGraphicControl -
графические элементы управления. Не имеют фокуса и уникального дескриптора, не получают сообщений.
Слайд 8Свойства класса TComponent
Name: string; имя компонента
Tag: integer; может использоваться программистом
по своему усмотрению
Слайд 9Свойства класса TControl
Caption,Text: string; - надпись на компоненте
Left,Top:integer; координаты
верхнего левого угла компонента
Height,Width:integer; высота и ширина компонента
ClientHeight,ClientWidth: integer; высота и ширина части компонента, доступной для пользователя
Height,Width:integer; высота и ширина компонента
ClientHeight,ClientWidth: integer; высота и ширина части компонента, доступной для пользователя
Слайд 10Свойства класса TControl
Visible: boolean; видимость компонента
Enabled: boolean; доступность компонента
AutoSize:
boolean; компонент принимает размер в зависимости от его содержимого.
Color: TColor=integer; цвет компонента ($000000 - $FFFFFF (BGR) clBlack,clRed,…)
Color: TColor=integer; цвет компонента ($000000 - $FFFFFF (BGR) clBlack,clRed,…)
Слайд 11Свойства класса TControl
Align: TAlign = (alNone, alTop, alBottom, alLeft, alRight,
alClient); выравнивание компонента
Alignment: TAlignment = (taLeftJustify, taRightJustify, taCenter); выравнивание содержимого компонента
Alignment: TAlignment = (taLeftJustify, taRightJustify, taCenter); выравнивание содержимого компонента
Слайд 12Свойства класса TControl
Hint: string; всплывающая подсказка
ShowHint: boolean; показать подсказку
Cursor: TCursor=integer;
-crDefault,crHourGlass,crHandPoint,…: курсор
Слайд 13Свойства класса TControl
Font: TFont шрифт
Font.Color: integer цвет шрифта
Font.Size: integer
размер шрифта в пунктах
Font.Name: string название шрифта
Font.Style: TFontStyles = set of TFontStyle, где TFontStyle = (fsBold, fsItalic, fsUnderline, fsStrikeOut); стиль шрифта (жирный, курсив, подчеркнутый, зачеркнутый)
Font.Name: string название шрифта
Font.Style: TFontStyles = set of TFontStyle, где TFontStyle = (fsBold, fsItalic, fsUnderline, fsStrikeOut); стиль шрифта (жирный, курсив, подчеркнутый, зачеркнутый)
Слайд 19С каждым компонентом связан определенный список событий (Events), на которые он
способен реагировать.
Для каждого события, связанного с компонентом, можно написать специальную процедуру - обработчик события (Events Handler).
Обработчик каждого события относится к определенному классу, который определяется набором передаваемых в обработчик параметров.
Для каждого события, связанного с компонентом, можно написать специальную процедуру - обработчик события (Events Handler).
Обработчик каждого события относится к определенному классу, который определяется набором передаваемых в обработчик параметров.
Слайд 20События класса TControl
OnClick: TNotifyEvent (Sender:Object) щелчок мыши
OnDblClick: TNotifyEvent (Sender:Object) двойной
щелчок мыши
Слайд 22События класса TControl
OnMouseMove: TMouseEvent(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X,
Y: Integer) перемещение мыши
OnMouseDown: TMouseEvent нажата кнопка мыши
OnMouseUp: TMouseEvent отпущена кнопка мыши
OnMouseDown: TMouseEvent нажата кнопка мыши
OnMouseUp: TMouseEvent отпущена кнопка мыши
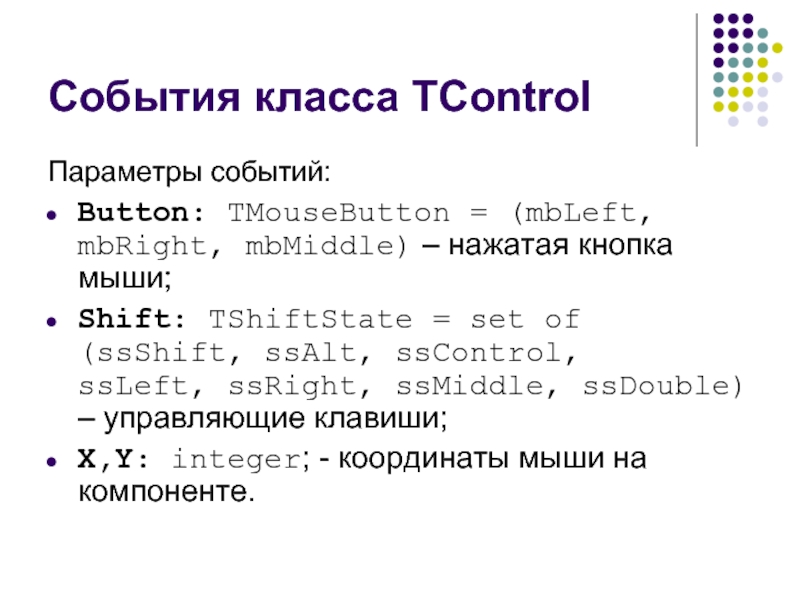
Слайд 23События класса TControl
Параметры событий:
Button: TMouseButton = (mbLeft, mbRight, mbMiddle)
– нажатая кнопка мыши;
Shift: TShiftState = set of (ssShift, ssAlt, ssControl, ssLeft, ssRight, ssMiddle, ssDouble) – управляющие клавиши;
X,Y: integer; - координаты мыши на компоненте.
Shift: TShiftState = set of (ssShift, ssAlt, ssControl, ssLeft, ssRight, ssMiddle, ssDouble) – управляющие клавиши;
X,Y: integer; - координаты мыши на компоненте.
Слайд 24События класса TWinControl
OnEnter: TNotifyEvent; получить фокус ввода
OnExit: TNotifyEvent; потерять фокус
ввода
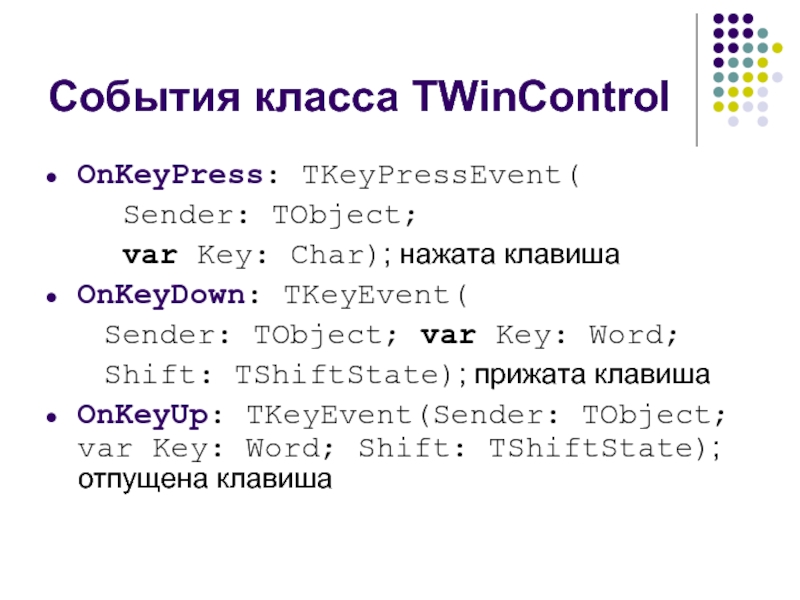
Слайд 25События класса TWinControl
OnKeyPress: TKeyPressEvent(
Sender: TObject;
var Key: Char); нажата клавиша
OnKeyDown: TKeyEvent(
Sender: TObject; var Key: Word;
Shift: TShiftState); прижата клавиша
OnKeyUp: TKeyEvent(Sender: TObject; var Key: Word; Shift: TShiftState); отпущена клавиша
OnKeyDown: TKeyEvent(
Sender: TObject; var Key: Word;
Shift: TShiftState); прижата клавиша
OnKeyUp: TKeyEvent(Sender: TObject; var Key: Word; Shift: TShiftState); отпущена клавиша