- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Автоматическое тестирование презентация
Содержание
- 1. Автоматическое тестирование
- 2. О чем поговорим Что такое автотестирование Автоматические
- 3. Автоматизированное тестирование - это процесс верификации ПО,
- 4. Преимущества автоматизации тестирования: Повторяемость – все
- 5. Где нужно применять автоматизацию? Труднодоступные места в
- 6. Виды тестирования: Модульное тестирование — проверка
- 7. БИБЛИОТЕКИ Selenium Web Driver https://www.seleniumhq.org/projects/webdriver/
- 8. // Скрипт работает с интерфейсом, // а
- 9. Puppeteer const puppeteer = require('puppeteer');
- 10. Установка пакетов mkdir autotest && cd autotest
- 11. karma.config.js module.exports = function(config) {
- 12. port: 9876,
- 13. Спасибо за внимание
Слайд 2О чем поговорим
Что такое автотестирование
Автоматические тесты при помощи chai и mocha
Автозапуск
тестов через Karma
Headless браузеры
Интеграция с travis
WebPack для автотестирования
Тонкости тестирования в JavaScript
Headless браузеры
Интеграция с travis
WebPack для автотестирования
Тонкости тестирования в JavaScript
Слайд 3Автоматизированное тестирование - это процесс верификации ПО, при котором основные функции
и шаги теста ( запуск, инициализация, выполнение, анализ и выдача результата) выполняются автоматически.
JavaScript ("JS" для краткости) — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах
JavaScript ("JS" для краткости) — это полноценный динамический язык программирования, который применяется к HTML документу, и может обеспечить динамическую интерактивность на веб-сайтах
Слайд 4Преимущества автоматизации тестирования:
Повторяемость – все тесты будут выполняться однообразно, полностью исключен
«человеческий фактор».
Экономия времени
автоматизированному скрипту не нужно сверяться с инструкциями и документациями.
в разы быстрее тестирования вручную.
не требуют контроля (могут выполняться даже ночью)
Отчеты – автоматически рассылаются и сохраняются
Экономия времени
автоматизированному скрипту не нужно сверяться с инструкциями и документациями.
в разы быстрее тестирования вручную.
не требуют контроля (могут выполняться даже ночью)
Отчеты – автоматически рассылаются и сохраняются
Слайд 5Где нужно применять автоматизацию?
Труднодоступные места в системе (бэкенд процессы, логирование файлов,
запись в БД)
Часто используемая функциональность, риски от ошибок в которой достаточно высоки.
Рутинные операции, такие как переборы данных (формы с большим количеством вводимых полей.
Длинные end-to-end сценарии
Проверка данных, требующих точных математических расчетов
Проверка правильности поиска данных
Часто используемая функциональность, риски от ошибок в которой достаточно высоки.
Рутинные операции, такие как переборы данных (формы с большим количеством вводимых полей.
Длинные end-to-end сценарии
Проверка данных, требующих точных математических расчетов
Проверка правильности поиска данных
Слайд 6Виды тестирования:
Модульное тестирование — проверка работы программы на уровне отдельных
модулей (классов, методов)
Интеграционное тестирование — проверка совместной работы нескольких модулей
Системное тестирование — проверка работы системы в целом
Интеграционное тестирование — проверка совместной работы нескольких модулей
Системное тестирование — проверка работы системы в целом
Слайд 7БИБЛИОТЕКИ
Selenium Web Driver https://www.seleniumhq.org/projects/webdriver/
Puppeteer https://github.com/GoogleChrome/puppeteer
Запуск кода в Headless браузерах (FF или
Chrome, Phantom)
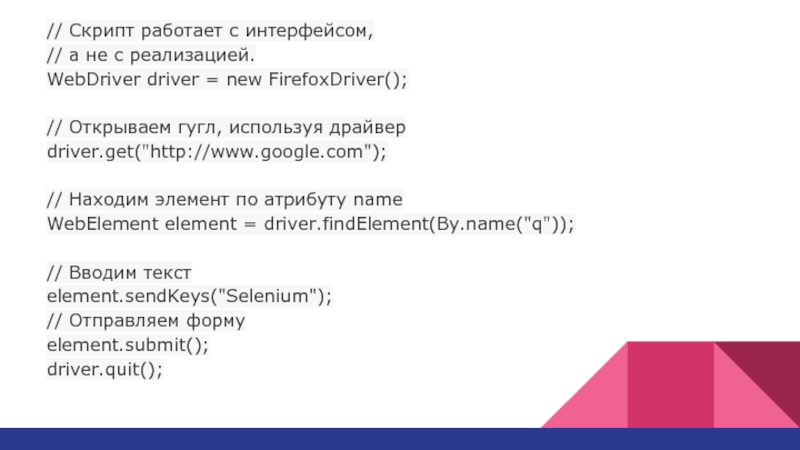
Слайд 8// Скрипт работает с интерфейсом, // а не с реализацией. WebDriver driver =
new FirefoxDriver();
// Открываем гугл, используя драйвер
driver.get("http://www.google.com");
// Находим элемент по атрибуту name
WebElement element = driver.findElement(By.name("q"));
// Вводим текст
element.sendKeys("Selenium");
// Отправляем форму
element.submit(); driver.quit();
element.submit(); driver.quit();
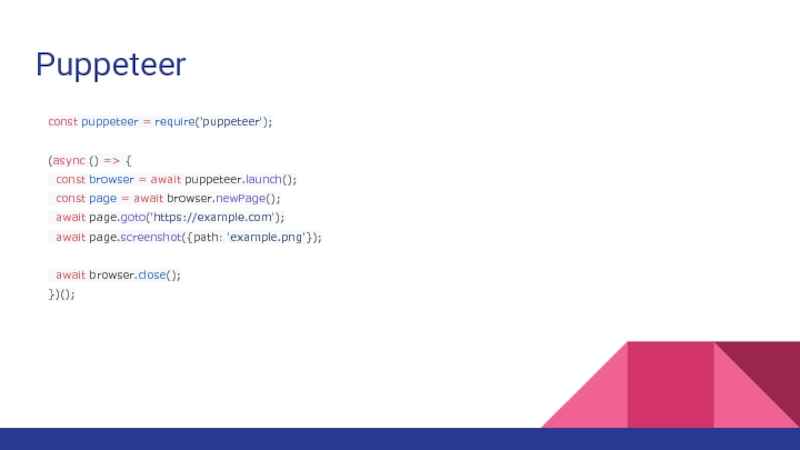
Слайд 9Puppeteer
const puppeteer = require('puppeteer');
(async () => {
const browser = await
puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({path: 'example.png'});
await browser.close();
})();
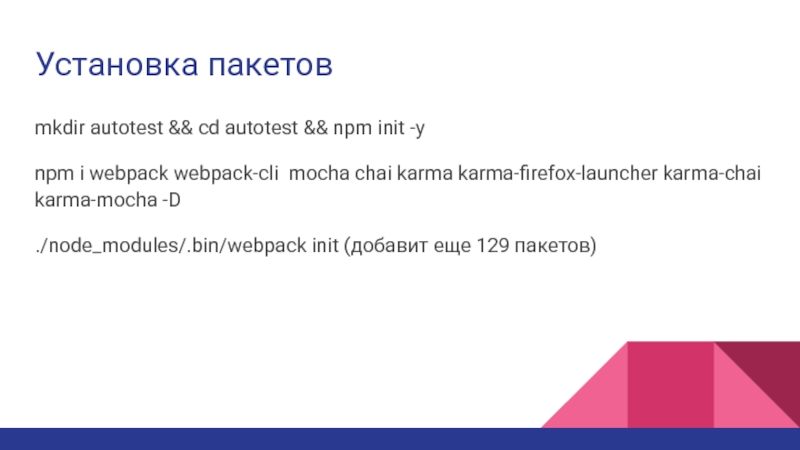
Слайд 10Установка пакетов
mkdir autotest && cd autotest && npm init -y
npm i
webpack webpack-cli mocha chai karma karma-firefox-launcher karma-chai karma-mocha -D
./node_modules/.bin/webpack init (добавит еще 129 пакетов)
./node_modules/.bin/webpack init (добавит еще 129 пакетов)
Слайд 11karma.config.js
module.exports = function(config) {
config.set({
basePath: '',
frameworks: ['mocha', 'chai'],
files: [
'jquery.periodpicker.css', 'jquery.timepicker.css', 'jquery.min.js', 'node_modules/moment/min/moment-with-locales.min.js', 'jquery.periodpicker.js', 'jquery.timepicker.js', 'test/bootstrap.js', 'test/tests/*.js'
],
reporters: ['progress'],
files: [
'jquery.periodpicker.css', 'jquery.timepicker.css', 'jquery.min.js', 'node_modules/moment/min/moment-with-locales.min.js', 'jquery.periodpicker.js', 'jquery.timepicker.js', 'test/bootstrap.js', 'test/tests/*.js'
],
reporters: ['progress'],
Слайд 12 port: 9876,
colors: true,
browsers: ['Firefox'],
autoWatch: true,
singleRun: false, // Karma captures browsers, runs the tests and exits
concurrency: Infinity,
plugins: [
'karma-firefox-launcher', 'karma-mocha', 'karma-chai'
]
})
};
autoWatch: true,
singleRun: false, // Karma captures browsers, runs the tests and exits
concurrency: Infinity,
plugins: [
'karma-firefox-launcher', 'karma-mocha', 'karma-chai'
]
})
};










![karma.config.jsmodule.exports = function(config) { config.set({ basePath: '', frameworks: ['mocha', 'chai'], files: [](/img/tmb/5/455365/1d1bac4537a16a898dbdd2c0f784d7ff-800x.jpg)
![port: 9876, colors: true, browsers: ['Firefox'], autoWatch: true, singleRun:](/img/tmb/5/455365/e29b5e42366ef2e9b9b4ef2c333c7dd9-800x.jpg)