- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Архитектура Web-приложений презентация
Содержание
- 1. Архитектура Web-приложений
- 2. Архитектура Web-приложений
- 3. Архитектура Web-приложений По мнению ведущих IT-компаний
- 4. Архитектура Web-приложений Web-сервис — приложение,
- 5. Архитектура Web-приложений Архитектура, ориентированная на сервисы
- 6. Архитектура Web-приложений Основу архитектуры, ориентированной на
- 7. Архитектура Web-приложений Компоненты архитектуры SOA
- 8. Архитектура Web-приложений Взаимоотношение участников включает следующие
- 9. Архитектура Web-приложений Для реализации SOA необходимы
- 10. Архитектура Web-приложений
- 11. Архитектура Web-приложений WSDL (Web Service Description
- 12. Архитектура Web-приложений UDDI (Universal Description, Discovery
- 13. Архитектура Web-приложений SOAP (Simple Object Access
- 14. Архитектура Web-приложений Концепция веб-сервисов подразумевает, что
- 15. Архитектура Web-приложений Поэтому в ходе развития
- 16. Архитектура Web-приложений В последнее время взамен
- 17. Архитектура Web-приложений Оркестровка отличается от хореографии
- 18. Архитектура Web-приложений Организация OMG определяет
- 19. Архитектура Web-приложений Оркестровка в бизнес-процессах –
- 20. Архитектура Web-приложений Приложения, построенные с
- 21. Архитектура Web-приложений
- 22. Архитектура Web-приложений Веб-сервисы являются
- 23. Архитектура Web-приложений Для описания систем и
- 24. Архитектура Web-приложений К настоящему моменту наибольший
- 25. Архитектура Web-приложений WSCI отражает концепцию
- 26. Архитектура Web-приложений Технические требования для оркестровки
- 27. Архитектура Web-приложений 2. Простые и структурированные
- 28. Архитектура Web-приложений 3. Рекурсивная композиция.
- 29. Архитектура Web-приложений Дополнительно, оркестровка и хореография
- 30. Архитектура Web-приложений Дополнительно, оркестровка и хореография
- 31. Архитектура Web-приложений Архитектура веб-сервисов является одной
Слайд 3Архитектура Web-приложений
По мнению ведущих IT-компаний и аналитиков, важными и перспективными
направлениями в развитии информационных систем и ПО являются архитектуры, ориентированные на сервисы
(Service Oriented Architecture - SOA)
(Service Oriented Architecture - SOA)
Слайд 4Архитектура Web-приложений
Web-сервис — приложение, доступное через Internet и предоставляющее не
которые услуги, форма которых не зависит от поставщика (так как используется универсальный формат данных — XML) и платформы функционирования
Слайд 5Архитектура Web-приложений
Архитектура, ориентированная на сервисы (SOA), имеет следующие характерные особенности:
Архитектура
является распределенной. Функциональные модули приложение (системы) могут быть распределены по множеству вычислительных систем и способны к взаимодействию с использованием локальных или глобальных сетей.
Интерфейс функциональных модулей таков, что использование модулей не зависит от технологии или платформы, в рамках которой они реализованы.
Возможен динамический поиск и подключение нужных функциональных модулей.
Архитектура базируется на общепринятых отраслевых стандартах.
Интерфейс функциональных модулей таков, что использование модулей не зависит от технологии или платформы, в рамках которой они реализованы.
Возможен динамический поиск и подключение нужных функциональных модулей.
Архитектура базируется на общепринятых отраслевых стандартах.
Слайд 6Архитектура Web-приложений
Основу архитектуры, ориентированной на сервисы, составляет взаимодействие трех участников:
поставщика
сервиса;
потребителя сервиса;
реестра сервисов.
потребителя сервиса;
реестра сервисов.
Слайд 8Архитектура Web-приложений
Взаимоотношение участников включает следующие основные аспекты:
публикация сервиса;
поиск сервиса;
подключение и
использование.
Слайд 9Архитектура Web-приложений
Для реализации SOA необходимы три типа соглашения:
Транспортное соглашение: о
форматах и протоколах взаимодействия.
Соглашение об описании функциональности сервиса, в виде, пригодном для автоматической генерации кода, который определяет процесс взаимодействия между клиентом и поставщиком сервиса.
Соглашение о способе обнаружения сервиса.
Соглашение об описании функциональности сервиса, в виде, пригодном для автоматической генерации кода, который определяет процесс взаимодействия между клиентом и поставщиком сервиса.
Соглашение о способе обнаружения сервиса.
Слайд 11Архитектура Web-приложений
WSDL (Web Service Description Language).
Интерфейс Web-сервиса описывается в
WSDL-документах (a WSDL — это подмножество XML).
Перед развертыванием службы разработчик составляет ее описание на языке WSDL, указывает адрес Web-сервиса, поддерживаемые протоколы, перечень допустимых операций, форматы запросов и ответов;
Перед развертыванием службы разработчик составляет ее описание на языке WSDL, указывает адрес Web-сервиса, поддерживаемые протоколы, перечень допустимых операций, форматы запросов и ответов;
Слайд 12Архитектура Web-приложений
UDDI (Universal Description, Discovery and Integration) — протокол поиска
Web-сервисов в Internet (http://www.uddi.org/).
Представляет собой бизнес-реестр, в котором провайдеры Web-сервисов регистрируют службы, а разработчики находят необходимые сервисы для включения в свои приложения.
Представляет собой бизнес-реестр, в котором провайдеры Web-сервисов регистрируют службы, а разработчики находят необходимые сервисы для включения в свои приложения.
Слайд 13Архитектура Web-приложений
SOAP (Simple Object Access Protocol), разработанный консорциумом W3C, определяет
формат запросов к Web-сервисам.
Сообщения между Web-сервисом и его пользователем пакуются в так называемые SOAP-конверты (SOAP envelopes, иногда их еще называют XML-конвертами).
Само сообщение может содержать либо запрос на осуществление какого-либо действия, либо ответ — результат выполнения этого действия;
Сообщения между Web-сервисом и его пользователем пакуются в так называемые SOAP-конверты (SOAP envelopes, иногда их еще называют XML-конвертами).
Само сообщение может содержать либо запрос на осуществление какого-либо действия, либо ответ — результат выполнения этого действия;
Слайд 14Архитектура Web-приложений
Концепция веб-сервисов подразумевает, что отдельные веб-сервисы обладают определенной ограниченной
функциональностью.
А для решения более-менее сложных задач требуется использовать функциональность нескольких сервисов.
А для решения более-менее сложных задач требуется использовать функциональность нескольких сервисов.
Слайд 15Архитектура Web-приложений
Поэтому в ходе развития архитектуры веб-сервисов возникли понятия:
- "композиция Web-сервисов" (Web-services
composition) и
-"поток Web-сервисов" (Web-services flow),
-"поток Web-сервисов" (Web-services flow),
Слайд 16Архитектура Web-приложений
В последнее время взамен этих понятий используют соответственно термины:
- "оркестровка" (Web
Service Orchestration ) и
" хореография" (Web Service Choreography) веб-сервисов.
Эти понятия отражают взаимодействие сервисов и последовательность их выполнения.
" хореография" (Web Service Choreography) веб-сервисов.
Эти понятия отражают взаимодействие сервисов и последовательность их выполнения.
Слайд 17Архитектура Web-приложений
Оркестровка отличается от хореографии тем, что она описывает процесс,
протекающий между сервисами, контролируемый основным участником.
В хореографии нет участника, ведущего обмен сообщениями.
В хореографии нет участника, ведущего обмен сообщениями.
Слайд 18Архитектура Web-приложений
Организация OMG определяет
оркестровку как «моделирование направленных, внутренних бизнес-процессов»,
а хореографию как «спецификацию взаимодействий между автономными процессами».
Слайд 19Архитектура Web-приложений
Оркестровка в бизнес-процессах – это серия действий в управляемом
потоке работ, обычно имеющем одну линию выполнения.
Хореография отражает видимый обмен сообщениями, правила взаимодействий и соглашения между двумя и более сервисами.
Хореография отражает видимый обмен сообщениями, правила взаимодействий и соглашения между двумя и более сервисами.
Слайд 20Архитектура Web-приложений
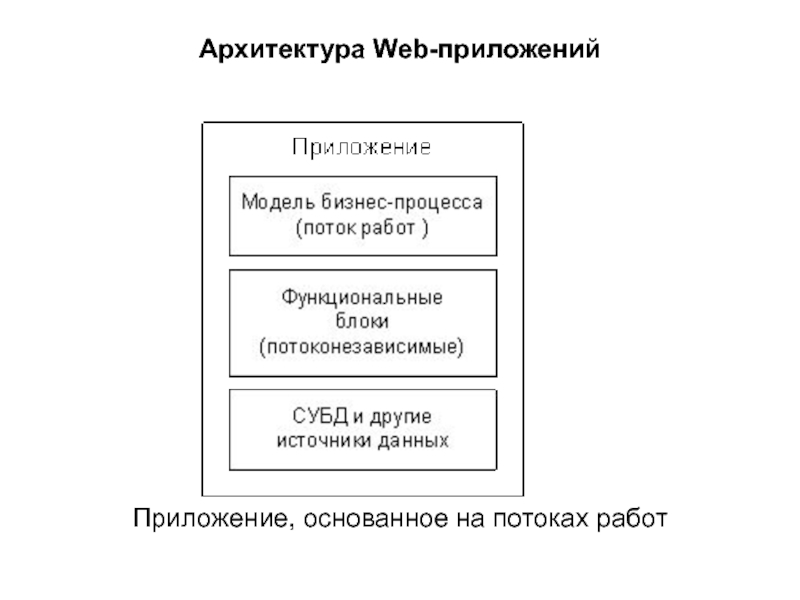
Приложения, построенные с использованием веб-сервисов, рассматривают как приложения, основанные на
потоках работ
(Workflow-based applications).
(Workflow-based applications).
Слайд 22Архитектура Web-приложений
Веб-сервисы являются функциональными блоками и соответствуют единицам работ в
терминах потоков работ
Слайд 23Архитектура Web-приложений
Для описания систем и приложений, построенных по архитектуре веб-сервисов,
на уровне модели бизнес-процесса предлагались различные проекты стандартов:
Wf-XML (от Workflow Management Coalition),
WSFL (IBM Web Services Flow Language),
XLANG (Microsoft's XLANG: Business modeling language for BizTalk),
PIPs (RosettaNet's Partner Interface Process), а также некоторые другие.
Wf-XML (от Workflow Management Coalition),
WSFL (IBM Web Services Flow Language),
XLANG (Microsoft's XLANG: Business modeling language for BizTalk),
PIPs (RosettaNet's Partner Interface Process), а также некоторые другие.
Слайд 24Архитектура Web-приложений
К настоящему моменту наибольший вес имеют
BPEL4WS (Business Process Execution Language
for Web Services), подготовленный IBM, Microsoft и BEA Systems, и
WSCI (Web Service Choreography Interface) корпорации Sun Microsystems
WSCI (Web Service Choreography Interface) корпорации Sun Microsystems
Слайд 25Архитектура Web-приложений
WSCI отражает концепцию хореографии сервисов.
BPEL4WS предназначен для реализации
оркестровки сервисов.
Слайд 26Архитектура Web-приложений
Технические требования для оркестровки и хореографии:
1. Гибкость. Достигается
разделением между логикой процесса и веб-сервисами. Достигается реализацией логики процесса с помощью оркестровки.
Слайд 27Архитектура Web-приложений
2. Простые и структурированные действия. Язык оркестровки должен поддерживать
действия как для обращения к другим веб-сервисам, так и для описания семантики процесса. Простое действие можно рассматривать как компонент, взаимодействующий с чем-то вне процесса, в то время как структурированное действие управляет общим выполнением процесса, специфицируя состав и порядок действий.
Слайд 28Архитектура Web-приложений
3. Рекурсивная композиция. Отдельный бизнес-процесс может взаимодействовать с множеством
веб-сервисов. Сам процесс может быть представлен как веб-сервис, для агрегации в процесс более высокого уровня.
Слайд 29Архитектура Web-приложений
Дополнительно, оркестровка и хореография предъявляют требования к целостности и
стабильности взаимодействий:
1. Хранение состояний и корреляция запросов. Способность хранить состояние между запросами веб-сервисов особенно важно, когда работа ведется с асинхронными сервисами. Язык и инфраструктура должны обеспечивать хранение данных и корреляцию запросов для построения диалогов более высокого уровня.
1. Хранение состояний и корреляция запросов. Способность хранить состояние между запросами веб-сервисов особенно важно, когда работа ведется с асинхронными сервисами. Язык и инфраструктура должны обеспечивать хранение данных и корреляцию запросов для построения диалогов более высокого уровня.
Слайд 30Архитектура Web-приложений
Дополнительно, оркестровка и хореография предъявляют требования к целостности и
стабильности взаимодействий:
2. Обработка исключений и транзакции. Долго выполняемые сервисы должны обеспечивать транзакционную целостность и управление исключениями.
2. Обработка исключений и транзакции. Долго выполняемые сервисы должны обеспечивать транзакционную целостность и управление исключениями.
Слайд 31Архитектура Web-приложений
Архитектура веб-сервисов является одной из реализаций SOA.
Понятие архитектуры,
ориетированной на сервисы, сложилось в ходе развития концепции веб-сервисов.
Однако, существуют и другие походы к реализации SOA: Java RMI (от Sun Microsystems), CORBA (от консорциума OMG), DCOM (от Microsoft), DCE (предложенный ассоциацией Open Group).
Однако, существуют и другие походы к реализации SOA: Java RMI (от Sun Microsystems), CORBA (от консорциума OMG), DCOM (от Microsoft), DCE (предложенный ассоциацией Open Group).