- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Методы оптимизации сайта для индексации поисковыми системами презентация
Содержание
- 1. Методы оптимизации сайта для индексации поисковыми системами
- 2. Сайт от английского Site – место
- 3. Строгого определения сайта не существует Например,
- 4. Часто разработчики сайта при проведении оптимизации исходного
- 5. Поисковые алгоритмы ПС оценивают связное, информативное текстовое
- 6. Критерии оценки сайта ПС Смысловое наполнение
- 7. Смысловое наполнение страниц Web-сайта ключевыми словами и
- 8. Современные ПС анализируют смысловую взаимосвязанность страниц сайта
- 9. Такой алгоритм работы был внедрен для более
- 10. Главная страница Web-сайта для многих поисковиков более
- 11. Схема сканирования поисковыми роботами Web-страниц Анализ структуры
- 12. Критерии оценки сайта пользователями Интересный текст
- 13. Исследование американской компании Enterpulse показало: (Выборка -
- 14. Качество структуры Web-ресурса определяется организацией навигационных меню на сайте
- 15. Оптимизация структуры сайта Улучшение структуры сайта
- 16. Анализ usability сайта (usability - удобство использования)
- 17. Требования к разработке меню с позиций
- 18. Хороший интерфейс - важный признак интереса пользователей
- 19. Использование Flash-объектов Наиболее популярные Flash-объекты заставки
- 20. В настоящее время многие ПС поддерживают индексацию
- 21. Использование графических меню указать в тэге
- 22. 4. Использование JavaScript важно использовать тэг alt
- 23. Например, внешний файл JavaScript использует код: if
- 24. В исходном коде страницы используется следующий способ адресации:
- 25. Сценарии JavaScript часто располагаются внутри тэга HEAD
- 26. 5. Использование Java-аплетов Сценарии JavaScript интегрируются в
- 27. Причины сдерживания роста популярности и развития Java-аплетов
- 28. 6. Использование фреймов Фреймы на Web-страницах часто
- 29. Приемы оптимизации для фреймов • размещать
- 30. Для индексации сайтов ПС и для обеспечения
- 31. Например: Заголовок
- 32. 7. Индексирование PDF-файлов PDF (Portable Document Format)
- 33. Adobe Acrobat 5.0 поддерживает META-тэги для
- 34. 8. Использование каскадных таблиц стилей (Cascading Style
- 35. Оформление шрифта атрибутами «-» для ПС посторонние
- 36. 9. Использование динамических страниц Основная проблема -
- 37. Динамический URL - проблема для многих
- 38. В настоящее время разработаны некоторые программные возможности
- 39. 10. Использование META-тэгов МЕТА - тэг, отвечающий
- 40. Название страницы, желательно богатое ключевыми фразами
- 41. Существуют некоторые приемы искусственного повышения релевантности Web-страниц,
- 42. Рецепт качественной Web-страницы Для того чтобы потраченные
- 43. Оптимизация - процесс приведения системы в наилучшее
- 44. Оптимизация структуры сайта - комплекс работ по
- 45. Оптимизация структуры сайта Очень важная составляющая
- 46. Распределение ВИЦ (PageRank) по сайту Структуру сайта
- 47. Цель оптимизации страниц сайта - сделать
- 48. Страница размечается таким образом, чтобы значимые ключевые
- 49. Оптимизация текстов сайта - комплекс работ
- 50. Оптимизация структуры сайта - изменение текущей
- 51. К оптимизации структуры сайта относится Устранение
- 52. Элементы взаимодействия с пользователем Навигация (меню)
- 53. Доступность сайта характеризуется Надежностью хостинга
- 54. Средства управления содержимым сайта Возможность изменения
- 55. 50% посетителей сайта не просматривают больше одной
- 56. Факторы, влияющие на конвертацию привлекательность сайта,
- 57. Привлекательность сайта, дизайн профессионально оформленный фирменный
- 58. Функциональность сайта Обязательные функциональные элементы сайта: поиск
- 59. Удобство пользования (usability) Корректное отображение сайта
- 60. Скорость работы сайта На скорость работы сайта
- 61. Надежность сайта сайт доступен постоянно (24
- 62. Видимость в поисковых системах Видимость сайта –
- 63. Навигация Известный специалист по юзабилити Якоб Нильсен
- 64. Анализ путей попадания посетителей на сайт показывает,
- 65. На любой странице сайта должны присутствовать следующие
- 66. Классификация элементов навигации Внешняя навигация -
- 67. Структурные ссылки должны отличаться отличались от вспомогательных
- 68. Качественная вспомогательная навигация должна включать ссылки:
- 69. Для разделения звеньев навигации рекомендуется использовать
- 70. Навигационная система должна четко указывать пользователю о
- 71. Полезно заполнять для ссылок атрибут title, который
- 72. Тематическая навигация, представлена ссылками, список которых генерируется
- 73. URL-адрес как элемент навигации URL-адрес сайта
- 74. Помимо дополнительного источника информации по структуре сайта,
- 75. Если в URL-адресе используются нумерованные страницы или
- 76. Многие страницы содержат внешние ссылки, по которым
- 77. Основной спорный вопрос относительно внешних ссылок состоит
- 78. При наведении на внешнюю ссылку в строке
- 79. Ссылки, расположенные в тексте, не должны совпадать
- 80. Навигационные элементы сайта должны быть легко узнаваемы.
- 81. Кроме того, физиологи утверждают, что восприятия ярко
- 82. Т.о. проектирование навигации является одним из важнейших
- 83. Реконструкция сайта как часть жизненного цикла
- 84. Почему от моего сайта нет никакого эффекта,
- 85. 3. Сайт был сделан непрофессионально Сайты, сделанные
- 86. Свежий взгляд профессиональной компании на творение ваших
- 87. Обычно процедура реконструкции включает в себя следующие
- 88. Вопреки распространенному мнению, что редизайн сайта необходимо
- 89. Необходимость редизайна сайта вызвана следующими условиями
- 90. Информационная поддержка веб сайта включает в себя:
- 91. информационные сервисы для поддержки актуальности и положительного
- 92. Реконструкция сайта как часть жизненного цикла Реконструкция
- 93. Как часто надо переделывать сайт?
- 94. Что, прежде всего, видит посетитель сайта? –
- 95. 2. Реклама на сайте со временем "замыливается"
- 96. 4. Требуется укрепление имиджа компании Дизайн,
- 97. Аудит usability Аудит usability – это
Слайд 2Сайт от английского Site – место
Сайт - это место в Интернете,
которое определяется:
наличием URL-адреса
принадлежностью конкретному владельцу
состоит из web-страниц, воспринимающихся как единое целое
наличием URL-адреса
принадлежностью конкретному владельцу
состоит из web-страниц, воспринимающихся как единое целое
Слайд 3Строгого определения сайта не существует
Например, некоторые разделы больших сайтов могут
восприниматься и даже определяться их владельцами как отдельные сайты
Слайд 4Часто разработчики сайта при проведении оптимизации исходного кода страниц отказываются от
проработанного Web-дизайна
⇒ снижение интереса пользователей к сайту - качество Web-ресурса, как правило, оценивают по эффектному интерфейсу сайта
⇒ снижение интереса пользователей к сайту - качество Web-ресурса, как правило, оценивают по эффектному интерфейсу сайта
Слайд 5Поисковые алгоритмы ПС оценивают
связное, информативное текстовое наполнение
хорошую организацию сайта
большое количество внешних
ссылок с тематически близких сайтов
требования
Создание сбалансированных страниц, привлекательных как для пользователей, так и для поисковых роботов
требования
Создание сбалансированных страниц, привлекательных как для пользователей, так и для поисковых роботов
Слайд 6Критерии оценки сайта ПС
Смысловое наполнение страниц Web-сайта ключевыми словами и фразами
Использование
ключевых слов в контенте разных страниц сайта
Размещение главной странице Web-сайта текста с максимальным количеством ключевых фраз
Размещение главной странице Web-сайта текста с максимальным количеством ключевых фраз
Слайд 7Смысловое наполнение страниц Web-сайта ключевыми словами и фразами - повышает релевантность
страниц для индексации поисковым роботом
Анализируя текст на странице, поисковый робот начисляет баллы за соответствие ключевым словам
Оптимальная плотность ключевых фраз 3-5%
⇒ Оптимизированный, грамотно составленный текст из 250 слов содержит 7-14 употреблений каждой ключевой фразы или слова
Анализируя текст на странице, поисковый робот начисляет баллы за соответствие ключевым словам
Оптимальная плотность ключевых фраз 3-5%
⇒ Оптимизированный, грамотно составленный текст из 250 слов содержит 7-14 употреблений каждой ключевой фразы или слова
Слайд 8Современные ПС анализируют смысловую взаимосвязанность страниц сайта в целом
Использование ключевых
слов в контенте разных страниц сайта добавляет дополнительные баллы рейтинга
Встречая на другой странице сайта ключевые слова уже проиндексированной страницы, поисковый робот делает собственную оценку степени целостности и структурированности представленного материала
Встречая на другой странице сайта ключевые слова уже проиндексированной страницы, поисковый робот делает собственную оценку степени целостности и структурированности представленного материала
Слайд 9Такой алгоритм работы был внедрен для более точной и полной оценки
материалов, которые публикуются на Web-сайтах
Это можно считать также попыткой приближения к человеческому способу восприятия информации
улучшить качество поискового сервиса
удовлетворение спроса пользователей ПС на нужную информацию
Разветвленный, хорошо структурированный сайт по определенной тематике - более релевантный, чем единичные упоминания искомых слов на других страницах
Это можно считать также попыткой приближения к человеческому способу восприятия информации
улучшить качество поискового сервиса
удовлетворение спроса пользователей ПС на нужную информацию
Разветвленный, хорошо структурированный сайт по определенной тематике - более релевантный, чем единичные упоминания искомых слов на других страницах
Слайд 10Главная страница Web-сайта для многих поисковиков более важна, поэтому уделяют ей
основное внимание, размещая на ней текст, богатый ключевыми фразами
Остальным же страницам могут уделять меньше внимания
Такой подход не совсем корректен, поскольку ПС в качестве входной страницы может проиндексировать, в принципе, любую страницу сайта (робот, сканируя другой Web-ресурс, обнаружит ссылку на какой-то раздел данного сайта и совершит проход, начиная с нее)
Остальным же страницам могут уделять меньше внимания
Такой подход не совсем корректен, поскольку ПС в качестве входной страницы может проиндексировать, в принципе, любую страницу сайта (робот, сканируя другой Web-ресурс, обнаружит ссылку на какой-то раздел данного сайта и совершит проход, начиная с нее)
Слайд 11Схема сканирования поисковыми роботами Web-страниц
Анализ структуры Web-ресурса -
переход по ссылкам web-страниц
сайта на несколько уровней
Анализ каждой новой страницы
Содержание тэгов:
название страницы
список ключевых слов
выделение слов полужирным, курсивом или большим кеглем шрифта
применение заголовков и стилей
Оценка релевантности страницы – оценка важности ключевых слов для приведенного текста
Анализ каждой новой страницы
Содержание тэгов:
название страницы
список ключевых слов
выделение слов полужирным, курсивом или большим кеглем шрифта
применение заголовков и стилей
Оценка релевантности страницы – оценка важности ключевых слов для приведенного текста
Слайд 12Критерии оценки сайта пользователями
Интересный текст страницы
Навигация
Способы размещения текста:
использование нескольких
колонок на странице
разбивка текста на небольшие абзацы
разметка стилями названий глав и подпунктов
Графический дизайн страниц
разбивка текста на небольшие абзацы
разметка стилями названий глав и подпунктов
Графический дизайн страниц
Слайд 13Исследование американской компании Enterpulse показало:
(Выборка - 300 активных пользователей Интернета)
66% -
редко или никогда не возвращаются на web-сайт, который им не понравился
99% - считают качество web-сайта важно
43% - неудовлетворены работоспособностью многих сайтов
Вывод
«Компании, имеющие некачественный Web-сайт, теряют огромное количество клиентов...»
99% - считают качество web-сайта важно
43% - неудовлетворены работоспособностью многих сайтов
Вывод
«Компании, имеющие некачественный Web-сайт, теряют огромное количество клиентов...»
Слайд 15Оптимизация структуры сайта
Улучшение структуры сайта
Проверка работы внутренних ссылок
Замена ссылок, неиндексируемых поисковыми роботами на индексируемые
Создание карты сайта для быстрой индексации всех разделов ресурса
Избавление от принудительных переходов на другую страницу (редиректов)
Запрещение к индексации неинформативных страниц и разделов сайта (гостевые книги, блоги);
Вынесение больших разделов сайта (доски объявлений, форумы) на отдельные поддомены
Формирование корректных http-заголовков страниц (кодировки и даты модификации)
Создание карты сайта для быстрой индексации всех разделов ресурса
Избавление от принудительных переходов на другую страницу (редиректов)
Запрещение к индексации неинформативных страниц и разделов сайта (гостевые книги, блоги);
Вынесение больших разделов сайта (доски объявлений, форумы) на отдельные поддомены
Формирование корректных http-заголовков страниц (кодировки и даты модификации)
Слайд 16Анализ usability сайта
(usability - удобство использования)
удобство навигации по сайту,
скорость
загрузки документов
корректное отображение ресурса в разных браузерах
анализ «продающие» факторов сайта (рекламные слоганы и заголовки, наличие телефонов и т.д.).
проверка орфографии, грамматики и стилистики
корректное отображение ресурса в разных браузерах
анализ «продающие» факторов сайта (рекламные слоганы и заголовки, наличие телефонов и т.д.).
проверка орфографии, грамматики и стилистики
Слайд 17Требования к разработке меню
с позиций юзабилити
Названия пунктов меню -
четко отображают суть страниц, на которые они ведут
использование ключевых слов в текстовых описаниях пунктов меню повышает рейтинг (title для гиперссылок и alt для рисунков)
Наличие карты сайта, если сайт включает более 30 страниц
карта сайта - специальная страницы, на которой отображена структура ссылок данного сайта
Соответствие стиля меню общему стилю страницы
использование ключевых слов в текстовых описаниях пунктов меню повышает рейтинг (title для гиперссылок и alt для рисунков)
Наличие карты сайта, если сайт включает более 30 страниц
карта сайта - специальная страницы, на которой отображена структура ссылок данного сайта
Соответствие стиля меню общему стилю страницы
Слайд 18Хороший интерфейс - важный признак интереса пользователей к данному Web-ресурсу
Использование
splash-страниц - загрузка Web-сайта с красочной заставки, с которой затем происходит переход на информационный ресурс
«-» для оптимизации Web-сайта заставки малоэффективны - страница не содержит важных для поискового робота признаков релевантности, а лишь демонстрирует стильный визуальный эффект со слоганом проекта
Эффективнее использовать заставку-меню, которая содержит ссылки или подписи с использованием ключевых слов (например, названия разделов сайта), при этом красочный дизайн меню будет усиливать позитивный эффект
«-» для оптимизации Web-сайта заставки малоэффективны - страница не содержит важных для поискового робота признаков релевантности, а лишь демонстрирует стильный визуальный эффект со слоганом проекта
Эффективнее использовать заставку-меню, которая содержит ссылки или подписи с использованием ключевых слов (например, названия разделов сайта), при этом красочный дизайн меню будет усиливать позитивный эффект
Слайд 19 Использование Flash-объектов
Наиболее популярные Flash-объекты
заставки
рекламные ролики
навигационные меню
Объекты Macromedia Flash, долгое
время не обрабатывались поисковыми машинами, поэтому текст и ссылки Flash-элемента дублировались или для получения гипертекстовой версии Flash-контента использовалась утилита
Macromedia Flash Accessibility Kit
Слайд 20В настоящее время многие ПС поддерживают индексацию ссылок, представленных в Flash-объектах:
Google
- www.google.com
AllTheWeb - www.altheweb.com
Рамблер - www.rambler.ru
AllTheWeb - www.altheweb.com
Рамблер - www.rambler.ru
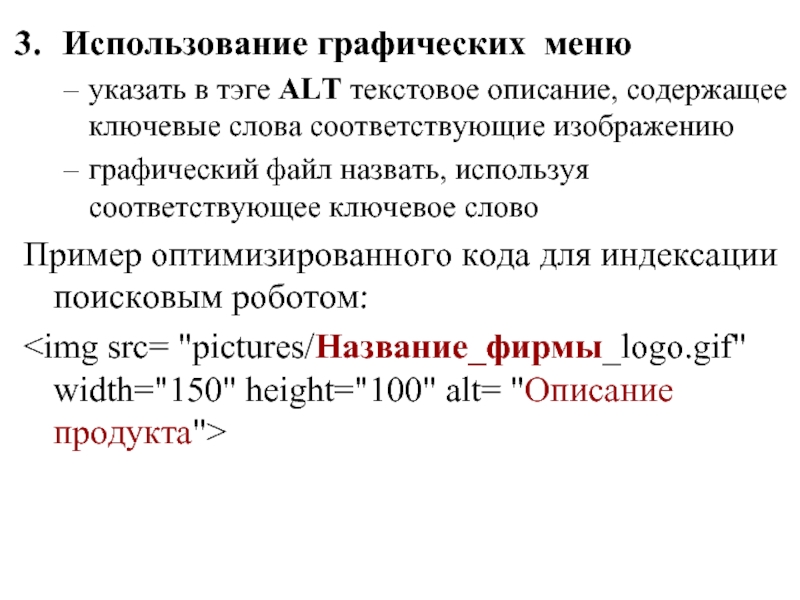
Слайд 21 Использование графических меню
указать в тэге ALT текстовое описание, содержащее ключевые
слова соответствующие изображению
графический файл назвать, используя соответствующее ключевое слово
Пример оптимизированного кода для индексации поисковым роботом:

графический файл назвать, используя соответствующее ключевое слово
Пример оптимизированного кода для индексации поисковым роботом:

Слайд 224. Использование JavaScript
важно использовать тэг alt
Для ПС проход по ссылкам в
элементах JavaScript, проблематичен, но все же возможно их корректное использование
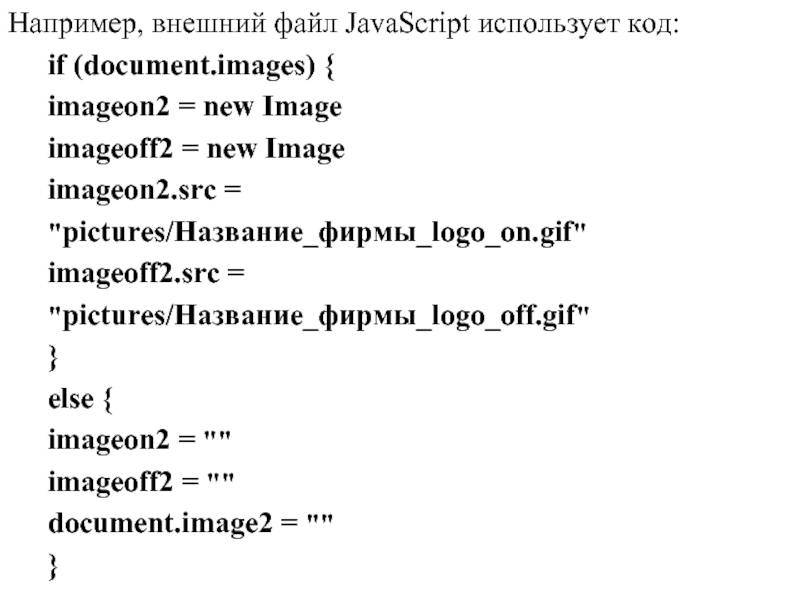
Слайд 23Например, внешний файл JavaScript использует код:
if (document.images) {
imageon2 = new Image
imageoff2
= new Image
imageon2.src =
"pictures/Название_фирмы_logo_on.gif"
imageoff2.src =
"pictures/Название_фирмы_logo_off.gif"
}
else {
imageon2 = ""
imageoff2 = ""
document.image2 = ""
}
imageon2.src =
"pictures/Название_фирмы_logo_on.gif"
imageoff2.src =
"pictures/Название_фирмы_logo_off.gif"
}
else {
imageon2 = ""
imageoff2 = ""
document.image2 = ""
}
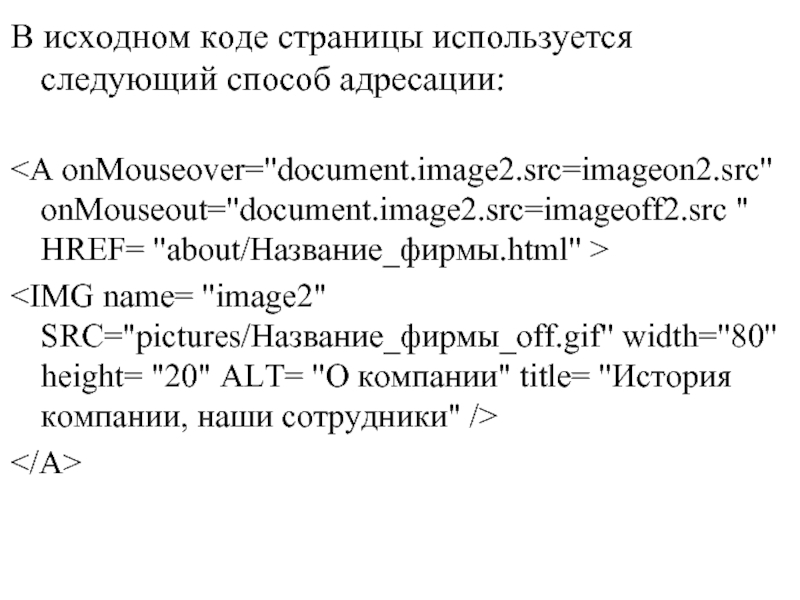
Слайд 24В исходном коде страницы используется следующий способ адресации:
HREF= "about/Название_фирмы.html" >

Слайд 25Сценарии JavaScript часто располагаются внутри тэга HEAD - снижение качества индексации
страницы
читая исходный код страницы, робот оценивает текст, размещенный вначале, как более релевантный
⇒ Код JavaScript не содержит с ключевые слова и не соотносится с тематикой сайта, робот впустую обрабатывает строки кода
⇒Для оптимизации размещать сценарии JavaScript в отдельных файлах, в исходном коде страниц размещать ссылки для подключения этих файлов
читая исходный код страницы, робот оценивает текст, размещенный вначале, как более релевантный
⇒ Код JavaScript не содержит с ключевые слова и не соотносится с тематикой сайта, робот впустую обрабатывает строки кода
⇒Для оптимизации размещать сценарии JavaScript в отдельных файлах, в исходном коде страниц размещать ссылки для подключения этих файлов
Слайд 265. Использование Java-аплетов
Сценарии JavaScript интегрируются в исходный код страниц
Java-аплет – отдельная
программа, для работы которой нужно провести ее компиляцию в байткод - специальный язык, обеспечивающий совместимость со всеми аппаратными платформами
Байткод затем может выполняться виртуальной машиной Java (Java Virtual Machine), поддержку которой обеспечивают все современные Интернет-браузеры
Байткод затем может выполняться виртуальной машиной Java (Java Virtual Machine), поддержку которой обеспечивают все современные Интернет-браузеры
Слайд 27Причины сдерживания роста популярности и развития Java-аплетов :
скорость выполнения байткода даже
на современном компьютере остается более низкой по сравнению с другими используемыми типами объектов
индексация Java-аплета невозможна - этот объект может предстать только в виде байткода
Для индексации ПС при подключении Java-аплета
Использовать тэг alt
Использовать ключевое слово в имени файла объекта
Индексируют названия используемых на странице Java-аплетов следующие ПС
Яндекс - www.yandex.ru
Altavista - www.altavista.com
индексация Java-аплета невозможна - этот объект может предстать только в виде байткода
Для индексации ПС при подключении Java-аплета
Использовать тэг alt
Использовать ключевое слово в имени файла объекта
Индексируют названия используемых на странице Java-аплетов следующие ПС
Яндекс - www.yandex.ru
Altavista - www.altavista.com
Слайд 286. Использование фреймов
Фреймы на Web-страницах часто используются для организации в одном
из них постоянного элемента:
меню
логотипы
реклама и т.д.
и загрузки в других информационных ресурсов
Подобные страницы при их оценке поисковым роботом обрабатываются некорректно:
пользователь, посещающий ссылку на эту страницу, видит не всю таблицу фреймов, а только конкретную его часть, которая содержала релевантную информацию (такие страницы называют страницами-сиротами, т.к. навигация по ним затруднительна)
меню
логотипы
реклама и т.д.
и загрузки в других информационных ресурсов
Подобные страницы при их оценке поисковым роботом обрабатываются некорректно:
пользователь, посещающий ссылку на эту страницу, видит не всю таблицу фреймов, а только конкретную его часть, которая содержала релевантную информацию (такие страницы называют страницами-сиротами, т.к. навигация по ним затруднительна)
Слайд 29Приемы оптимизации для фреймов
• размещать некоторые ссылки на каждой страничке, загружаемой
во фрейм
Например, ссылка на главную страницу
• выполнять переадресацию на адрес полного фрейма
Например,использовать код JavaScript на страницах с контентом
If (top.location.href == self.location) {
top.location.href = "ссылка на frameset";
}
• выполнять переадресацию на адрес полного фрейма
Например,использовать код JavaScript на страницах с контентом
If (top.location.href == self.location) {
top.location.href = "ссылка на frameset";
}
Слайд 30Для индексации сайтов ПС и для обеспечения поддержки браузерами, которые не
отображают фреймы, организованных с помощью фреймов, рекомендуется включать в блок тэгов альтернативный вариант страниц без фреймов
Слайд 327. Индексирование PDF-файлов
PDF (Portable Document Format) - предназначен для публикации информационных
материалов
Для поисковых машин поддержка и индексация PDF-файлов очень важны, особенно для наиболее крупных субъектов рынка Web-поиска
Например,
Google - первый из больших поисковых порталов внедрил в свои алгоритмы индексацию PDF-контента
Сейчас Google насчитывает десятки миллионов проиндексированных PDF-файлов и представляет их текстовые варианты
Для поисковых машин поддержка и индексация PDF-файлов очень важны, особенно для наиболее крупных субъектов рынка Web-поиска
Например,
Google - первый из больших поисковых порталов внедрил в свои алгоритмы индексацию PDF-контента
Сейчас Google насчитывает десятки миллионов проиндексированных PDF-файлов и представляет их текстовые варианты
Слайд 33
Adobe Acrobat 5.0 поддерживает META-тэги для подготовленных документах
улучшение условий поиска файлов
PDF
Метаданные сохраняются в формате XML (еХtensible Markup Language)
⇒ доступны для анализа поисковыми роботами
Метаданные сохраняются в формате XML (еХtensible Markup Language)
⇒ доступны для анализа поисковыми роботами
Слайд 348. Использование каскадных таблиц стилей (Cascading Style Sheets, CSS)
CSS-стили популярны при
проведении разметки текста на странице как части общего Web-дизайна сайта
Описание данных стилей часто производится в начальной части исходного кода Web-страницы
Ввиду особой важности текста в начале страницы при оценке релевантности сайта рекомендуется вынести данный код стилей в отдельный файл
Рекомендуется использовать тэги заголовков (например,
Описание данных стилей часто производится в начальной части исходного кода Web-страницы
Ввиду особой важности текста в начале страницы при оценке релевантности сайта рекомендуется вынести данный код стилей в отдельный файл
Рекомендуется использовать тэги заголовков (например,
), т.к. они основываются на CSS-стилях и повышают важность ключевых слов в заголовках
Слайд 35Оформление шрифта атрибутами
«-» для ПС посторонние слова - тэги оформления шрифта
текста
Описание стиля задано в CSS-файле
Заголовок страницы
Описание стиля задано в CSS-файле
Заголовок страницы
Слайд 369. Использование динамических страниц
Основная проблема - использование символа ? в адресах
динамических страниц
В настоящее время ПС плохо индексируют такие страницы и часто распознают часть адреса – до символа ?
понижение рейтинга сайта: неполная ссылка фактически не выполняет адресацию на страницу (по этому адресу находится только файл сценария)
В настоящее время ПС плохо индексируют такие страницы и часто распознают часть адреса – до символа ?
понижение рейтинга сайта: неполная ссылка фактически не выполняет адресацию на страницу (по этому адресу находится только файл сценария)
Слайд 37 Динамический URL - проблема для многих ПС, особенно если присутствует
SessionID
Современные ПС умеют хорошо различать подобные приемы и считают их попыткой спамирования, за что рейтинг сайта может быть снижен
Современные ПС умеют хорошо различать подобные приемы и считают их попыткой спамирования, за что рейтинг сайта может быть снижен
Слайд 38В настоящее время разработаны некоторые программные возможности по представлению адресов динамических
страниц в более корректном виде (с позиции ПС)
для серверов на базе
Apache
ASP
Cold Fusion
Apache
ASP
Cold Fusion
Слайд 3910. Использование META-тэгов
МЕТА - тэг, отвечающий за направление проведения оценки рейтинга
страницы, составными частями которого являются:
DESCRIPTION
KEYWORDS
ROBOTS
В последнее время вес МЕТА-тэгов для некоторых ПС снизился - такие алгоритмы считают внешнюю популярность ссылки более важным фактором
DESCRIPTION
KEYWORDS
ROBOTS
В последнее время вес МЕТА-тэгов для некоторых ПС снизился - такие алгоритмы считают внешнюю популярность ссылки более важным фактором
Слайд 40
Название страницы, желательно богатое ключевыми фразами
текст, содержащий ключевые слова"/>
Тэг ROBOTS используется для предоставления поисковому роботу служебной информации о способах обработки страницы. В случае если он не указан, страницы автоматически индексируются.
Тэг ROBOTS используется для предоставления поисковому роботу служебной информации о способах обработки страницы. В случае если он не указан, страницы автоматически индексируются.
Слайд 41Существуют некоторые приемы искусственного повышения релевантности Web-страниц, применения которых посетитель не
заметит, однако поисковая машина (обрабатывающая исходный код страницы) может обратить на них внимание. Наиболее распространенными считаются:
• использование графических объектов размером 1Ѕ1 пиксел (точечное изображение) с указанным в тэге ALT описанием, содержащим ключевые слова;
• использование такого же цвета шрифта текста, что и цвет фона (текст может быть наполнен ключевыми фразами).
• использование графических объектов размером 1Ѕ1 пиксел (точечное изображение) с указанным в тэге ALT описанием, содержащим ключевые слова;
• использование такого же цвета шрифта текста, что и цвет фона (текст может быть наполнен ключевыми фразами).
Слайд 42Рецепт качественной Web-страницы
Для того чтобы потраченные время и усилия принесли желаемый
успех и высокие места по результатам поиска, важно стараться использовать все возможные эффективные методы разработки и оптимизации сайта.
Сначала, конечно же, нужно сформулировать идею сайта и концепцию его работы. Следует учитывать целевую аудиторию, думать о территориальности предоставляемых услуг (например, при организации продаж через Интернет рассмотрите возможность доставки товара потребителю).
Затем следует этап проработки архитектуры сайта, разработка его наполнения (на этом этапе совсем не рано проводить начальную оптимизацию создаваемого кода). По завершении написания Web-страницы проведите ее оптимизацию с учетом правил индексации страниц поисковыми машинами.
Полученный продукт можно смело публиковать в Сети и переходить к этапу его Web-раскрутки.
Сначала, конечно же, нужно сформулировать идею сайта и концепцию его работы. Следует учитывать целевую аудиторию, думать о территориальности предоставляемых услуг (например, при организации продаж через Интернет рассмотрите возможность доставки товара потребителю).
Затем следует этап проработки архитектуры сайта, разработка его наполнения (на этом этапе совсем не рано проводить начальную оптимизацию создаваемого кода). По завершении написания Web-страницы проведите ее оптимизацию с учетом правил индексации страниц поисковыми машинами.
Полученный продукт можно смело публиковать в Сети и переходить к этапу его Web-раскрутки.
Слайд 43Оптимизация - процесс приведения системы в наилучшее (оптимальное) состояние
Цель оптимизации сайта
- привлечение целевых посетителей
Слайд 44Оптимизация структуры сайта - комплекс работ по улучшению структуры сайта с
точки зрения удобства его использования (usability), а также доступности страниц для роботов поисковых систем
Цель - выстроить правильную иерархию меню и информационных материалов (возможность управлять важностью тех или иных материалов с точки зрения поисковых систем)
Цель - выстроить правильную иерархию меню и информационных материалов (возможность управлять важностью тех или иных материалов с точки зрения поисковых систем)
Слайд 45Оптимизация структуры сайта
Очень важная составляющая планирования или реинжиниринга сайта
Структура сайта
ответственна за доступность страниц сайта роботам поисковых систем и распределение ВИЦ (PageRank) по страницам сайта
Слайд 46Распределение ВИЦ (PageRank) по сайту
Структуру сайта необходимо проектировать таким образом, чтобы
контролировать распределение ВИЦ (PageRank) по сайту
Благодаря этому, можно сделать ударение на необходимые вам разделы или страницы, и привлечь на них больше посетителей
В большинстве же своем, сайты проектируют без учета влияние факторов поисковой раскрутки, и ВИЦ (PageRank) распределяется по сайту хаотически
Благодаря этому, можно сделать ударение на необходимые вам разделы или страницы, и привлечь на них больше посетителей
В большинстве же своем, сайты проектируют без учета влияние факторов поисковой раскрутки, и ВИЦ (PageRank) распределяется по сайту хаотически
Слайд 47Цель оптимизации страниц сайта -
сделать страницу сайта релевантной (максимально отвечающей)
поисковому запросу, соответствующему тематике данной страницы
Оптимизация страниц сайта помогает поисковой системе увидеть участки кода, на которые разработчик сделал акцент
Благодаря этому страницы будут полнее соответствовать запросам целевой аудитории, что поднимет сайт в результатах поиска, увеличивает посещаемость и, как следствие -увеличение прибыли
Оптимизация страниц сайта помогает поисковой системе увидеть участки кода, на которые разработчик сделал акцент
Благодаря этому страницы будут полнее соответствовать запросам целевой аудитории, что поднимет сайт в результатах поиска, увеличивает посещаемость и, как следствие -увеличение прибыли
Слайд 48Страница размечается таким образом, чтобы значимые ключевые слова и фразы находились
в наиболее благоприятных (с точки зрения поисковой системы) местах и имели соответствующее оформление
В погоне за эффектным дизайном, многие студии упускают такой немаловажный фактор, как важность поисковых систем для достижения успеха сайта:
активно используют Flash и JavaScript, забывая при этом, что поисковые системы не воспринимают эти технологии
Также часто забывают, насколько эффективными могут быть элементы разметки, которые имеют влияние на положение страницы в результатах поиска
В результате заказчик сайта вынужден тратить большие деньги на баннерную рекламу, рекламу в списках рассылки, контекстную рекламу в поисковых системах для того, чтобы обеспечить должную посещаемость своего сайта.
В погоне за эффектным дизайном, многие студии упускают такой немаловажный фактор, как важность поисковых систем для достижения успеха сайта:
активно используют Flash и JavaScript, забывая при этом, что поисковые системы не воспринимают эти технологии
Также часто забывают, насколько эффективными могут быть элементы разметки, которые имеют влияние на положение страницы в результатах поиска
В результате заказчик сайта вынужден тратить большие деньги на баннерную рекламу, рекламу в списках рассылки, контекстную рекламу в поисковых системах для того, чтобы обеспечить должную посещаемость своего сайта.
Слайд 49Оптимизация текстов сайта -
комплекс работ по изменению кода и текстового
содержания страниц сайта, способствующих корректной индексации сайта поисковыми системами и, как следствие, наилучшему отображению в результатах поиска
Слайд 50Оптимизация структуры сайта -
изменение текущей навигации и систематизации информации на
сайте с целью:
1. Обеспечить посетителям нахождение нужных им данных
2. Увеличить посещаемость сайта
3. Создать и увеличить ядро постоянной аудитории
4. Уменьшить время на поиск нужной информации
5. Позиционировать сайт как удобный в использовании
1. Обеспечить посетителям нахождение нужных им данных
2. Увеличить посещаемость сайта
3. Создать и увеличить ядро постоянной аудитории
4. Уменьшить время на поиск нужной информации
5. Позиционировать сайт как удобный в использовании
Слайд 51К оптимизации структуры сайта относится
Устранение редиректов
Установка альтернативной текстовой навигации
Инсталяция
модуля быстрой навигации (quick menu)
Замена динамических адресов страниц на статические
Запрещение к индексации неинформативных страниц и разделов сайта
Использование карты сайта
Создание поддоменов для крупных разделов сайта
Замена динамических адресов страниц на статические
Запрещение к индексации неинформативных страниц и разделов сайта
Использование карты сайта
Создание поддоменов для крупных разделов сайта
Слайд 52Элементы взаимодействия с пользователем
Навигация (меню)
Поиск по сайту
Заказ товаров и/или
услуг и способы их оплаты
Форумы/гостевые книги
Раздел Вопросы и ответы
Подписка на новости сайта
Регистрация, авторизация и дополнительные функциональные возможности, доступные зарегистрированным пользователям
Каталог и прайс-листы
Форумы/гостевые книги
Раздел Вопросы и ответы
Подписка на новости сайта
Регистрация, авторизация и дополнительные функциональные возможности, доступные зарегистрированным пользователям
Каталог и прайс-листы
Слайд 53Доступность сайта характеризуется
Надежностью хостинга
Защищенностью от несанкционированного доступа
Скоростью загрузки сайта (размеры страниц и элементов мультимедиа)
Целостностью ссылочной структуры (выявлением ссылок на несуществующие страницы и документы)
Соответствием кода страниц стандартам W3C
Целостностью ссылочной структуры (выявлением ссылок на несуществующие страницы и документы)
Соответствием кода страниц стандартам W3C
Слайд 54Средства управления содержимым сайта
Возможность изменения существующих страниц и разделов сайта
Возможность создания новых страниц, разделов, различных информационных элементов
Возможность изменения структуры страниц, добавления произвольных блоков кода
Удобств пользования средствами управления сайтом
Надежности работы всех элементов сайта и обработка ошибок
По результатам проведенного технического аудита составляется подробный отчет с рекомендациями, как исправить существующие ошибки и недочеты и как улучшить сайт
Слайд 5550% посетителей сайта не просматривают больше одной страницы на сайте
50% посмотрят
больше одной страницы, закажут что-либо на сайте или позвонят 3-4 из 10
⇒ клиентами могут стать около 4% посетителей сайта
Эта цифра и называется конвертацией посетителей сайта в клиентов – покупателей товаров и/или услуг, предлагаемых на сайте
⇒ клиентами могут стать около 4% посетителей сайта
Эта цифра и называется конвертацией посетителей сайта в клиентов – покупателей товаров и/или услуг, предлагаемых на сайте
Слайд 56Факторы, влияющие на конвертацию
привлекательность сайта, дизайн
функциональность
удобство пользования
скорость работы
надежность
видимость в поисковых системах
Слайд 57Привлекательность сайта, дизайн
профессионально оформленный фирменный стиль компании
текст, насыщенный
информативными визуальными элементами
красивые современные графические элементы сайта (баннеры, кнопки, маркеры), стимулирующие нажатие и переход на другие страницы
красивые современные графические элементы сайта (баннеры, кнопки, маркеры), стимулирующие нажатие и переход на другие страницы
Слайд 58Функциональность сайта
Обязательные функциональные элементы сайта:
поиск по сайту
расчет стоимости товара/услуги
сравнение
характеристик товаров
помощь в выборе товара
заказ товара на сайте
система онлайн платежей
онлайн консультантации (ICQ , форум, гостевая книга)
помощь в выборе товара
заказ товара на сайте
система онлайн платежей
онлайн консультантации (ICQ , форум, гостевая книга)
Слайд 59Удобство пользования (usability)
Корректное отображение сайта в различных браузерах при различных настройках
экрана
Быстрота доступа к сайту, скорость загрузки отдельных страниц
Удобство и полнота навигационных элементов
Организация структуры сайта, легкость перемещения между страницам
Актуальность информации, удовлетворение запросам целевой аудитории
Простота осуществления поиска и заказа товаров и/или услуг
Правило: если посетители не могут найти товар, они никак не смогут его купить
Быстрота доступа к сайту, скорость загрузки отдельных страниц
Удобство и полнота навигационных элементов
Организация структуры сайта, легкость перемещения между страницам
Актуальность информации, удовлетворение запросам целевой аудитории
Простота осуществления поиска и заказа товаров и/или услуг
Правило: если посетители не могут найти товар, они никак не смогут его купить
Слайд 60Скорость работы сайта
На скорость работы сайта влияют следующие факторы:
качество
услуг компании, предоставляющей хостинг
легкость страниц сайта (страницы не должны быть перегружены графикой и элементами мультимедиа)
эффективность программных решений (часть сайта, которая обрабатывается на стороне web-сервера, должна работать быстро)
легкость страниц сайта (страницы не должны быть перегружены графикой и элементами мультимедиа)
эффективность программных решений (часть сайта, которая обрабатывается на стороне web-сервера, должна работать быстро)
Слайд 61Надежность сайта
сайт доступен постоянно (24 ч. в день, 365 дней
в году)
форма заказа и поиск работают при любых входных данных (пользователь ввел что-либо неправильно в поле формы, его просят ввести данные заново)
при обращении к несуществующей странице пользователю выдается сообщение такой страницы не существует и предлагается воспользоваться картой сайта или поиском
сайт работает даже при очень высокой посещаемости (тысячи пользователей в секунду), что критично для крупных сайтов
форма заказа и поиск работают при любых входных данных (пользователь ввел что-либо неправильно в поле формы, его просят ввести данные заново)
при обращении к несуществующей странице пользователю выдается сообщение такой страницы не существует и предлагается воспользоваться картой сайта или поиском
сайт работает даже при очень высокой посещаемости (тысячи пользователей в секунду), что критично для крупных сайтов
Слайд 62Видимость в поисковых системах
Видимость сайта – это характеристика положения ссылок на
ресурс в результатах поиска по профильным запросам
Число заходов целевых посетителей из поисковых систем на сайт тем больше, чем выше видимость сайта
Чем чаще люди видят сайт в результатах поиска, тем лучше они запоминают его адрес и название
Число заходов целевых посетителей из поисковых систем на сайт тем больше, чем выше видимость сайта
Чем чаще люди видят сайт в результатах поиска, тем лучше они запоминают его адрес и название
Слайд 63Навигация
Известный специалист по юзабилити Якоб Нильсен (www.useit.com) утверждает, что навигация сайта
должна в любой момент предоставлять посетителю ответы на три вопроса:
Где я нахожусь?
Где я уже был?
Куда я могу пойти?
Где я нахожусь?
Где я уже был?
Куда я могу пойти?
Слайд 64Анализ путей попадания посетителей на сайт показывает, что основным источником трафика
являются поисковые системы
Поэтому важно, чтобы посетитель не только перешел на внутреннюю страницу сайта с поисковой системы, но сразу же смог понять, в каком подразделе какого раздела и на какой странице он находится
При проектировании страниц необходимо учитывать ситуацию, когда пользователь попадает сразу на внутреннюю страницу сайта.
Поэтому важно, чтобы посетитель не только перешел на внутреннюю страницу сайта с поисковой системы, но сразу же смог понять, в каком подразделе какого раздела и на какой странице он находится
При проектировании страниц необходимо учитывать ситуацию, когда пользователь попадает сразу на внутреннюю страницу сайта.
Слайд 65На любой странице сайта должны присутствовать следующие элементы:
логотип компании, который
является ссылкой на стартовую страницу, а также краткое описание сферы деятельности
центральная навигация, отображающая структуру основных информационных блоков сайта (разделов и подразделов)
поле поиска по сайту
Если необходимо исключить попадание пользователя из поисковой системы на определенную страницу, необходимо установить запрет на ее индексирование поисковыми системами.
центральная навигация, отображающая структуру основных информационных блоков сайта (разделов и подразделов)
поле поиска по сайту
Если необходимо исключить попадание пользователя из поисковой системы на определенную страницу, необходимо установить запрет на ее индексирование поисковыми системами.
Слайд 66Классификация элементов навигации
Внешняя навигация - реализована в виде кнопок браузера, управляющих
переходами по сайту
Внутренняя навигация делится на
Основную - обычно представлена структурными ссылками, ведущими на разделы сайта, центральный элемент основной навигации –панель или меню переходов
Вспомогательную - ссылки типа на уровень вверх, на стартовую и т.д.
Внутренняя навигация делится на
Основную - обычно представлена структурными ссылками, ведущими на разделы сайта, центральный элемент основной навигации –панель или меню переходов
Вспомогательную - ссылки типа на уровень вверх, на стартовую и т.д.
Слайд 67Структурные ссылки должны отличаться отличались от вспомогательных и перекрестных ссылок, размещенных
в тексте
На большинстве сайтов они выглядят одинаково.
Поэтому часто бывает непонятно, ведет ссылка на целый раздел или на единственную страницу
С проблемой определения содержимого таких ссылок часто сталкиваются пользователи download-менеджеров, когда необходимо указывать, до какого уровня вложенности необходимо скачивать целый сайт или отдельные его разделы
На большинстве сайтов они выглядят одинаково.
Поэтому часто бывает непонятно, ведет ссылка на целый раздел или на единственную страницу
С проблемой определения содержимого таких ссылок часто сталкиваются пользователи download-менеджеров, когда необходимо указывать, до какого уровня вложенности необходимо скачивать целый сайт или отдельные его разделы
Слайд 68Качественная вспомогательная навигация должна включать ссылки:
к предыдущему разделу
к
странице с оглавлением раздела
на главную страницу сайта
Такая навигация обязательно должна присутствовать на сайтах с многоуровневой структурой
Все элементы строки, кроме последнего, должны быть ссылками на соответствующие страницы
на главную страницу сайта
Такая навигация обязательно должна присутствовать на сайтах с многоуровневой структурой
Все элементы строки, кроме последнего, должны быть ссылками на соответствующие страницы
Слайд 69Для разделения звеньев навигации
рекомендуется использовать символы / или >
не рекомендуется
использовать символы : и |,
т.к они не информируют о вложенности и соподчиненности страниц
Например, представление в виде пройденного пути:
HomeShop.by > Бытовая техника > Соковыжималки > Moulinex
Например, представление в виде пройденного пути:
HomeShop.by > Бытовая техника > Соковыжималки > Moulinex
Слайд 70Навигационная система должна четко указывать пользователю о том, куда можно перейти
с текущей страницы, и какую информацию при этом получить
Некорректно использовать ссылки с текстом Вперед, Следующая глава и т.п.
Особенно неуместна ссылка Назад на странице, на которую пользователь попадает с поисковой системы, т.к. ее можно интерпретировать как возврат к окну результатов поиска
Лучше использовать информативные ссылки :
Следующая глава: 5. Основы визуального проектирования
Некорректно использовать ссылки с текстом Вперед, Следующая глава и т.п.
Особенно неуместна ссылка Назад на странице, на которую пользователь попадает с поисковой системы, т.к. ее можно интерпретировать как возврат к окну результатов поиска
Лучше использовать информативные ссылки :
Следующая глава: 5. Основы визуального проектирования
Слайд 71Полезно заполнять для ссылок атрибут title, который при наведении указателя мыши
выводит всплывающую подсказку с описанием ссылки
Иногда в отдельный тип выделяют ссылки глобальной навигации, которые ведут на страницы типа About us, Contact us и т.п.
Глобальные ссылки должны быть доступны с любой страницы сайта (часто их располагают внизу или вверху страницы)
Иногда в отдельный тип выделяют ссылки глобальной навигации, которые ведут на страницы типа About us, Contact us и т.п.
Глобальные ссылки должны быть доступны с любой страницы сайта (часто их располагают внизу или вверху страницы)
Слайд 72Тематическая навигация, представлена ссылками, список которых генерируется и выдается в зависимости
от того, какая информация была загружена пользователем на данной странице
Например,
В конце статьи можно представить ссылки на статьи подобной тематики, расположенные в порядке убывания релевантности относительно рассматриваемой темы
Для электронного магазина это могут быть ссылки на список наиболее покупаемых товаров в данной категории, ссылки на аксессуары или сопутствующие товары, ссылки на товары этой же категории, но других производителей и т.д.
Например,
В конце статьи можно представить ссылки на статьи подобной тематики, расположенные в порядке убывания релевантности относительно рассматриваемой темы
Для электронного магазина это могут быть ссылки на список наиболее покупаемых товаров в данной категории, ссылки на аксессуары или сопутствующие товары, ссылки на товары этой же категории, но других производителей и т.д.
Слайд 73
URL-адрес как элемент навигации URL-адрес сайта может быть удобным для пользователя,
если названия каталогов и файлов являются информативными.
Например:
www.macromedia.com/software/dreamweaver/tutorial/links.html.
Очевидно, что по данному адресу находится страница учебного пособия по визуальному HTML-редактору Dreamweaver от фирмы Macromedia, которая посвящена работе со ссылками
Например:
www.macromedia.com/software/dreamweaver/tutorial/links.html.
Очевидно, что по данному адресу находится страница учебного пособия по визуальному HTML-редактору Dreamweaver от фирмы Macromedia, которая посвящена работе со ссылками
Слайд 74Помимо дополнительного источника информации по структуре сайта, URL может использоваться для
быстрого перехода к нужной странице путем сокращения адреса
Например, удалив часть адреса до раздела software, можно попасть на страницу, представляющую программное обеспечение компании Macromedia
Например, удалив часть адреса до раздела software, можно попасть на страницу, представляющую программное обеспечение компании Macromedia
Слайд 75Если в URL-адресе используются нумерованные страницы или подкаталоги, например, «page_1», то
изменив цифру, можно быстро попасть на требуемую страницу.
Т.о. использование простого и логически структурированного URL-адреса - еще один способ облегчить пользователям навигацию по сайту.
Т.о. использование простого и логически структурированного URL-адреса - еще один способ облегчить пользователям навигацию по сайту.
Слайд 76Многие страницы содержат внешние ссылки, по которым происходит переход на другие
сайты. Таким образом реализуется базовая философия Всемирной паутины, заключающаяся во взаимосвязанности ресурсов друг с другом. Обычно внешние и внутренние ссылки не отличаются по оформлению. Рекомендуется выделять ссылки, уводящие на другие ресурсы, например, разместив рядом с ссылкой какой-либо графический значок.
Слайд 77Основной спорный вопрос относительно внешних ссылок состоит в том, в каком
окне отображать их содержимое. Многие считают открытие внешней ссылки в новом окне плохим тоном, полагая, что, если ресурс заслуживает внимания, то пользователь на него все равно вернется. Однако, существует и противоположное мнение. Процесс навигации по сайту, как и процесс осмысления и усвоения отображаемой на нем информации, не должен прерываться переходом на другие ресурсы. А это и есть самый безобидный способ удержать посетителя на сайте, действуя согласно правилу: новому сайту - новое окно.
Слайд 78При наведении на внешнюю ссылку в строке статуса должен выводится адрес
соответствующего ресурса, благодаря чему пользователь может получить некоторую полезную информацию. Если ссылка ведет на файл, например, для скачивания, необходимо обязательно указывать его размер. Текстовая ссылка как элемент навигации
Слайд 79Ссылки, расположенные в тексте, не должны совпадать по оформлению с основным
текстом. Если в тексте используется подчеркнутый текст и ссылки с таким же оформлением, то обнаружить команду гипертекстового перехода можно, только усердно поводив по тексту указателем мыши. Т.о. даже, если на сайте не используется подчеркивание ссылок, выделять таким образом текст, чтобы привлечь к нему внимание, крайне не рекомендуется. Так как многие пользователи привыкли воспринимать подчеркивание на web-страницах согласно первоначальному его назначению.
Слайд 80Навигационные элементы сайта должны быть легко узнаваемы. Глаз пользователя должен однозначно
выделять их среди других элементов страницы. Якоб Нильсен (www.useit.com) до сих пор настоятельно рекомендует использовать для оформления ссылок классический, но уже морально устаревший стандарт с синим цветом и подчеркиванием. Этот вопрос очень спорный, и однозначной рекомендации здесь быть не может. Однако в данный момент, когда практически неограниченны возможности по настройке внешнего вида элементов страниц с помощью CSS, трудно согласиться с Нильсеном.
Слайд 81Кроме того, физиологи утверждают, что восприятия ярко синего цвета глазом человека
ограничено из-за малого количества рецепторов, воспринимающих длину волны синего цвета. По их мнению, степень читабельности синего цвета, воспринимаемого с экрана монитора, довольно низкая в сравнении с другими цветами.
Выбор цвета для посещенных ссылок не так актуален, как для активных ссылок. Здесь главное, чтобы пользователь однозначно идентифицировал уже посещенные ссылки. Для «отработанных» ссылок можно использовать менее насыщенный цвет, чем у активных ссылок или цвет более близкий к цвету основного текста и даже фона страницы.
Выбор цвета для посещенных ссылок не так актуален, как для активных ссылок. Здесь главное, чтобы пользователь однозначно идентифицировал уже посещенные ссылки. Для «отработанных» ссылок можно использовать менее насыщенный цвет, чем у активных ссылок или цвет более близкий к цвету основного текста и даже фона страницы.
Слайд 82Т.о. проектирование навигации является одним из важнейших моментов при разработке сайта,
отвечающего требованиям юзабилити. Если навигация сайта не логична как по структуре, так и по оформлению, то основным способом ориентации на сайте будет «метод тыка», который совершенной неуместен в такой динамичной среде как Интернет. При этом будет нарушаться основное условие работы с сайтом – оперативное получение информации при минимуме затрат времени и ресурсов.
Слайд 83
Реконструкция сайта как часть жизненного цикла
Реконструкция сайта неизбежно сопровождает каждый работающий
Интернет ресурс. И об этом надо помнить каждому владельцу web сайта. Чтобы проводить реконструкцию сайта необходимо четко осознать, почему и для чего это НАДО сделать.
Слайд 84Почему от моего сайта нет никакого эффекта, и он не приносит
абсолютно никаких результатов? Что делать?! Как сделать сайт эффективным?!" Ответ на этот вопрос в подавляющем большинстве случаев очевиден для специалистов и является результатом последствий определенных причин.
1. Сайт устарел морально
Сайт начинает "стареть" на следующий день после публикации. Интернет – это сверхдинамичная среда, в которой изменения происходят постоянно и стремительно. В ней изменяется абсолютно все: от моды на дизайн до приемов стимуляции спроса посетителей.
2. Сайт перестал быть удобным
На момент создания сайта редко какой владелец задумывается, СКОЛЬКО информации можно на нем разместить и с удивлением обнаруживает через пару лет его существования, что на сайте уже 15000 страниц, и нет никакой объективной возможности разобраться, ЧТО есть ЧТО. Следовательно, и посетитель сайта с вероятностью 99% не сможет найти необходимые данные. Сайт просто не был рассчитан на такой рост и перестал отвечать требованиям пользователей.
1. Сайт устарел морально
Сайт начинает "стареть" на следующий день после публикации. Интернет – это сверхдинамичная среда, в которой изменения происходят постоянно и стремительно. В ней изменяется абсолютно все: от моды на дизайн до приемов стимуляции спроса посетителей.
2. Сайт перестал быть удобным
На момент создания сайта редко какой владелец задумывается, СКОЛЬКО информации можно на нем разместить и с удивлением обнаруживает через пару лет его существования, что на сайте уже 15000 страниц, и нет никакой объективной возможности разобраться, ЧТО есть ЧТО. Следовательно, и посетитель сайта с вероятностью 99% не сможет найти необходимые данные. Сайт просто не был рассчитан на такой рост и перестал отвечать требованиям пользователей.
Слайд 853. Сайт был сделан непрофессионально
Сайты, сделанные "мимоходом" сотрудниками компании по стихийно
возникшей необходимости для сиюминутных целей, в дальнейшем сопровождаются и развиваются также стихийно. Отсутствие четкого технического задания и плана развития сайта приводят к появлению «лоскутного одеяла» вместо серьезного Интернет ресурса. Наличие даже жизненно необходимой пользователю информации не сможет удержать его на таком сайте. Посетитель обязательно уйдет к конкуренту.
4. Цели создания сайта оказались неверными
Несмотря на то, что существовали и четкое техническое задание, и конкретные цели работы сайта, посетители не хотели им пользоваться. Выбранные создателем цели работы сайта совершенно не интересовали пользователей, но определить это можно было только тогда, когда сайт был выпущен в Интернет и начал развиваться по намеченному плану.
Результатом всех вышеперечисленных случаев всегда является "мертвый", неработающий сайт, который создает антирекламу компании и косвенно оказывает негативное влияние на ее деятельность. Такой сайт работает на конкурента, который периодически проводит реконструкцию своего сайта для эффективной работы в Сети и учится на ваших ошибках, а, значит, "уходит в отрыв" и получает все конкурентные преимущества.
4. Цели создания сайта оказались неверными
Несмотря на то, что существовали и четкое техническое задание, и конкретные цели работы сайта, посетители не хотели им пользоваться. Выбранные создателем цели работы сайта совершенно не интересовали пользователей, но определить это можно было только тогда, когда сайт был выпущен в Интернет и начал развиваться по намеченному плану.
Результатом всех вышеперечисленных случаев всегда является "мертвый", неработающий сайт, который создает антирекламу компании и косвенно оказывает негативное влияние на ее деятельность. Такой сайт работает на конкурента, который периодически проводит реконструкцию своего сайта для эффективной работы в Сети и учится на ваших ошибках, а, значит, "уходит в отрыв" и получает все конкурентные преимущества.
Слайд 86Свежий взгляд профессиональной компании на творение ваших рук даст понимание существующих
проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайтаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайнСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционалаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционала, адаптация контента и т.д.).
Как часто надо переделывать сайт?
Постоянно
Сайт – это часть бизнеса, перенесенная в Интернет. Следовательно, на него распространяются все законы бизнеса. За сайтом надо "присматривать", его надо развивать, надо "растить", надо анализировать его слабые места, надо изучать поведение посетителей, надо отслеживать его общую эффективность (выраженную в динамике заказов, либо отзывах посетителей), надо делать много всего, что обычно называется поддержкой сайта. Если все это не делается регулярно в рамках поддержкиЕсли все это не делается регулярно в рамках поддержки, значит, сайту грозит реконструкция.
Наша практика показывает, что при отсутствии поддержки полную реконструкцию сайта приходится проводить как минимум раз в два года.
Как часто надо переделывать сайт?
Постоянно
Сайт – это часть бизнеса, перенесенная в Интернет. Следовательно, на него распространяются все законы бизнеса. За сайтом надо "присматривать", его надо развивать, надо "растить", надо анализировать его слабые места, надо изучать поведение посетителей, надо отслеживать его общую эффективность (выраженную в динамике заказов, либо отзывах посетителей), надо делать много всего, что обычно называется поддержкой сайта. Если все это не делается регулярно в рамках поддержкиЕсли все это не делается регулярно в рамках поддержки, значит, сайту грозит реконструкция.
Наша практика показывает, что при отсутствии поддержки полную реконструкцию сайта приходится проводить как минимум раз в два года.
Слайд 87Обычно процедура реконструкции включает в себя следующие этапы:
1. Реконструкция общей
структуры сайта, его навигации и структуры разделов:
описание "прозрачной" навигации по сайту
описание контекстной навигации по сайту
описание структуры презентуемой информации
2. Пересмотр принципов подачи информации на сайте:
аудит usability
адаптация материалов
коррекция материалов
3. Пересмотр принципов оформления:
редизайн
"оживление" контента наглядными иллюстрациями
4. Реконструкция функционала сайта:
технический аудит
анализ функциональных элементов
описание новых функциональных элементов
описание "прозрачной" навигации по сайту
описание контекстной навигации по сайту
описание структуры презентуемой информации
2. Пересмотр принципов подачи информации на сайте:
аудит usability
адаптация материалов
коррекция материалов
3. Пересмотр принципов оформления:
редизайн
"оживление" контента наглядными иллюстрациями
4. Реконструкция функционала сайта:
технический аудит
анализ функциональных элементов
описание новых функциональных элементов
Слайд 88Вопреки распространенному мнению, что редизайн сайта необходимо проводить вместе с полной
переработкой web-сайта, аналитики компании Ingate рекомендуют заказчикам проводить редизайн, как минимум, раз в два года.
Слайд 89Необходимость редизайна сайта вызвана следующими условиями
1. Дизайн сайта "стареет"
Моральное устаревание
дизайна - это объективный процесс. В этом мире стареет все. Купленный вчера BMW, сегодня - уже "вчерашний" BMW. То же самое происходит и с веб-сайтом. Жизненный цикл сайта, как правило, не превышает 4-5 лет. По истечении этого срока требуется его полная переделка или капитальный ремонт.
Слайд 90Информационная поддержка веб сайта включает в себя:
Создание дополнительных страниц системы
Адаптация
материалов для Интернета
Управление интерактивными подсистемами сайта (форумы, FAQ разделы, новостные ленты и т.д.)
Отслеживание актуальности материалов
Перевод текстов на иностранные языки и переводческая поддержка интернет проектов
Сканирование, распознавание и коррекция исходных текстов
Управление интерактивными подсистемами сайта (форумы, FAQ разделы, новостные ленты и т.д.)
Отслеживание актуальности материалов
Перевод текстов на иностранные языки и переводческая поддержка интернет проектов
Сканирование, распознавание и коррекция исходных текстов
Слайд 91информационные сервисы для поддержки актуальности и положительного имиджа вашего веб сайта:
1. Создание дополнительных страниц системы
Веб сайт требует периодического обновления структуры контента, т.е. добавления новых или редактирования существующих страниц веб сайта. Это может оказаться проблематичным, если на веб сайте нет вообще никакой системы управления контентом (CMS) или такая система есть, но она недостаточно совершенна для оперативного использования непрофессионалами.
2. Адаптация материалов для Интернет
Материалы, публикуемые на сайте, должны соответствовать как законам экранной типографики, так и стилю оформления, принятому в рамках ресурса. Адаптация заключается в профессиональном редактировании контента для его публикации в веб, а также включает в себя проверку грамматических и орфографических ошибок нашими редакторами.
3. Управление интерактивными элементами сайта
Важной составляющей большинства веб сайтов являются сервисы, позволяющие посетителям ресурса общаться между собой или с владельцами сайта, а также сервисы, требующие постоянного обновления и поддержки актуальности: новостные ленты, прайс-листы, каталоги и т.д.
4. Проверка актуальности материалов
Эффективность веб сайта напрямую зависит от актуальности опубликованных на нем материалов. Менеджеры компании Ingate всегда напомнят своим клиентам, что пришло время обновить прайс-лист или поздравить посетителей сайта с наступающим праздником.
5. Перевод веб сайта на иностранные языки
В компании Ingate есть собственные переводчики, в силах которых, перевод любых материалов сайта на иностранные языки независимо от их сложности.
6. Сканирование, распознавание и коррекция исходных текстов
Обработка большого количества информации на бумаге может занимать значительное время. Наши специалисты готовы решить эти задачи профессионально и качественно с применением соответствующих технологий.
Слайд 92Реконструкция сайта как часть жизненного цикла
Реконструкция сайта неизбежно сопровождает каждый работающий
Интернет ресурс. И об этом надо помнить каждому владельцу web сайта. Чтобы проводить реконструкцию сайта необходимо четко осознать, почему и для чего это НАДО сделать.
Почему надо проводить реконструкцию сайта?
Владельцы сайтов часто задаются вопросом: "Почему от моего сайта нет никакого эффекта, и он не приносит абсолютно никаких результатов? Что делать?! Как сделать сайт эффективным?!" Ответ на этот вопрос в подавляющем большинстве случаев очевиден для специалистов и является результатом последствий определенных причин.
1. Сайт устарел морально
Сайт начинает "стареть" на следующий день после публикации. Интернет – это сверхдинамичная среда, в которой изменения происходят постоянно и стремительно. В ней изменяется абсолютно все: от моды на дизайн до приемов стимуляции спроса посетителей.
2. Сайт перестал быть удобным
На момент создания сайта редко какой владелец задумывается, СКОЛЬКО информации можно на нем разместить и с удивлением обнаруживает через пару лет его существования, что на сайте уже 15000 страниц, и нет никакой объективной возможности разобраться, ЧТО есть ЧТО. Следовательно, и посетитель сайта с вероятностью 99% не сможет найти необходимые данные. Сайт просто не был рассчитан на такой рост и перестал отвечать требованиям пользователей.
3. Сайт был сделан непрофессионально
Сайты, сделанные "мимоходом" сотрудниками компании по стихийно возникшей необходимости для сиюминутных целей, в дальнейшем сопровождаются и развиваются также стихийно. Отсутствие четкого технического задания и плана развития сайта приводят к появлению «лоскутного одеяла» вместо серьезного Интернет ресурса. Наличие даже жизненно необходимой пользователю информации не сможет удержать его на таком сайте. Посетитель обязательно уйдет к конкуренту.
4. Цели создания сайта оказались неверными
Несмотря на то, что существовали и четкое техническое задание, и конкретные цели работы сайта, посетители не хотели им пользоваться. Выбранные создателем цели работы сайта совершенно не интересовали пользователей, но определить это можно было только тогда, когда сайт был выпущен в Интернет и начал развиваться по намеченному плану.
Результатом всех вышеперечисленных случаев всегда является "мертвый", неработающий сайт, который создает антирекламу компании и косвенно оказывает негативное влияние на ее деятельность. Такой сайт работает на конкурента, который периодически проводит реконструкцию своего сайта для эффективной работы в Сети и учится на ваших ошибках, а, значит, "уходит в отрыв" и получает все конкурентные преимущества.
Как быть, если мой сайт не работает, как было задумано?
Самое разумное, что вы можете сделать, это заказать аудит своего сайта. Свежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайтаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайнСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционалаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционала, адаптация контента и т.д.).
Почему надо проводить реконструкцию сайта?
Владельцы сайтов часто задаются вопросом: "Почему от моего сайта нет никакого эффекта, и он не приносит абсолютно никаких результатов? Что делать?! Как сделать сайт эффективным?!" Ответ на этот вопрос в подавляющем большинстве случаев очевиден для специалистов и является результатом последствий определенных причин.
1. Сайт устарел морально
Сайт начинает "стареть" на следующий день после публикации. Интернет – это сверхдинамичная среда, в которой изменения происходят постоянно и стремительно. В ней изменяется абсолютно все: от моды на дизайн до приемов стимуляции спроса посетителей.
2. Сайт перестал быть удобным
На момент создания сайта редко какой владелец задумывается, СКОЛЬКО информации можно на нем разместить и с удивлением обнаруживает через пару лет его существования, что на сайте уже 15000 страниц, и нет никакой объективной возможности разобраться, ЧТО есть ЧТО. Следовательно, и посетитель сайта с вероятностью 99% не сможет найти необходимые данные. Сайт просто не был рассчитан на такой рост и перестал отвечать требованиям пользователей.
3. Сайт был сделан непрофессионально
Сайты, сделанные "мимоходом" сотрудниками компании по стихийно возникшей необходимости для сиюминутных целей, в дальнейшем сопровождаются и развиваются также стихийно. Отсутствие четкого технического задания и плана развития сайта приводят к появлению «лоскутного одеяла» вместо серьезного Интернет ресурса. Наличие даже жизненно необходимой пользователю информации не сможет удержать его на таком сайте. Посетитель обязательно уйдет к конкуренту.
4. Цели создания сайта оказались неверными
Несмотря на то, что существовали и четкое техническое задание, и конкретные цели работы сайта, посетители не хотели им пользоваться. Выбранные создателем цели работы сайта совершенно не интересовали пользователей, но определить это можно было только тогда, когда сайт был выпущен в Интернет и начал развиваться по намеченному плану.
Результатом всех вышеперечисленных случаев всегда является "мертвый", неработающий сайт, который создает антирекламу компании и косвенно оказывает негативное влияние на ее деятельность. Такой сайт работает на конкурента, который периодически проводит реконструкцию своего сайта для эффективной работы в Сети и учится на ваших ошибках, а, значит, "уходит в отрыв" и получает все конкурентные преимущества.
Как быть, если мой сайт не работает, как было задумано?
Самое разумное, что вы можете сделать, это заказать аудит своего сайта. Свежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайтаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайнСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционалаСвежий взгляд профессиональной компании на творение ваших рук даст понимание существующих проблем. В 90% случаев это приведет к переделке сайта, что означает полное уничтожение старого "Франкенштейна" и создание на его месте полноценного ресурса, на котором за названием разработчика стоит "Отвечаю за качество головой и финансами". В оставшихся 10% случаев по результатам аудита сайта можно сделать определенные предложения по повышению его эффективности (редизайн, доработка функционала, адаптация контента и т.д.).
Слайд 93
Как часто надо переделывать сайт?
Постоянно
Сайт – это часть бизнеса, перенесенная в
Интернет. Следовательно, на него распространяются все законы бизнеса. За сайтом надо "присматривать", его надо развивать, надо "растить", надо анализировать его слабые места, надо изучать поведение посетителей, надо отслеживать его общую эффективность (выраженную в динамике заказов, либо отзывах посетителей), надо делать много всего, что обычно называется поддержкой сайта.
Если все это не делается регулярно в рамках поддержкиЕсли все это не делается регулярно в рамках поддержки, значит, сайту грозит реконструкция.
Наша практика показывает, что при отсутствии поддержки полную реконструкцию сайта приходится проводить как минимум раз в два года.
Я хочу переделать сайт. В чем будет заключаться реконструкция?
Чтобы ответить на этот вопрос специалисты Ingate прежде всего займутся формализацией требований к интернет сайту, четко декларировав его цели и задачи. Обычно процедура реконструкции включает в себя следующие этапы:
1. Реконструкция общей структуры сайта, его навигации и структуры разделов:
описание "прозрачной" навигации по сайту
описание контекстной навигации по сайту
описание структуры презентуемой информации
2. Пересмотр принципов подачи информации на сайте:
аудит usability
адаптация материалов
коррекция материалов
3. Пересмотр принципов оформления:
редизайн
"оживление" контента наглядными иллюстрациями
4. Реконструкция функционала сайта:
технический аудит
анализ функциональных элементов
описание новых функциональных элементов
Наша практика показывает, что при отсутствии поддержки полную реконструкцию сайта приходится проводить как минимум раз в два года.
Я хочу переделать сайт. В чем будет заключаться реконструкция?
Чтобы ответить на этот вопрос специалисты Ingate прежде всего займутся формализацией требований к интернет сайту, четко декларировав его цели и задачи. Обычно процедура реконструкции включает в себя следующие этапы:
1. Реконструкция общей структуры сайта, его навигации и структуры разделов:
описание "прозрачной" навигации по сайту
описание контекстной навигации по сайту
описание структуры презентуемой информации
2. Пересмотр принципов подачи информации на сайте:
аудит usability
адаптация материалов
коррекция материалов
3. Пересмотр принципов оформления:
редизайн
"оживление" контента наглядными иллюстрациями
4. Реконструкция функционала сайта:
технический аудит
анализ функциональных элементов
описание новых функциональных элементов
Слайд 94Что, прежде всего, видит посетитель сайта? – Конечно, дизайн! Он еще
не успел сфокусировать взгляд на информации, еще не нажал ни на одну ссылку, но у него уже возник образ сайта. Обратите внимание на то, как выглядят сайты, дизайн которых не меняется на протяжении 5 последних лет. В Сети можно встретить массу подобных образцов. Сейчас даже работы лучших "гуру от дизайна" середины - конца 90-х годов смотрятся вяло и непривлекательно. Интернет развивается куда быстрее, чем, например, автомобилестроение, и это требует от владельцев сайтов выполнения определенных правил.
Дизайнеры компании Ingate постоянно повышают собственную квалификацию, следят за новыми трендами и тенденциями web дизайна, что помогает им поддерживать дизайн клиентских сайтов "в тонусе".
Слайд 952. Реклама на сайте со временем "замыливается"
Web сайт, как правило, содержит
рекламную информацию. И как у любого рекламного носителя у него есть свойство "приедаться". Когда ресурс обладает высоким процентом возврата клиентов, рекламные функции сайта постепенно слабеют и для стимуляции внимания клиентов к тем или иным сервисам сайта требуется редизайн.
3. Изменяется маркетинговая или PR политика компании
Компании часто меняют свою маркетинговую или PR политику. Происходят слияния и разделения, меняются логотипы, происходит смена или обновление фирменного стиля компаний и т.п. Все это приводит к "устареванию" дизайна сайтов компании.
3. Изменяется маркетинговая или PR политика компании
Компании часто меняют свою маркетинговую или PR политику. Происходят слияния и разделения, меняются логотипы, происходит смена или обновление фирменного стиля компаний и т.п. Все это приводит к "устареванию" дизайна сайтов компании.
Слайд 96 4. Требуется укрепление имиджа компании
Дизайн, зачастую, меняют просто потому, что
это модно. Наличие корпоративного сайта - это серьезный шаг для поддержания корпоративной репутации компании в целом. Сайт – это отличный инструмент PR. Мы все знаем, что к бизнесу часто относятся положительно не потому, что он отвечает всем требованиям клиентов, а потому, что люди считают, что он отвечает этим требованиям.
Обращаем ваше внимание на то, что если вы хотите, чтобы ваш веб сайт полноценно работал, нужно постоянно работать над его дизайном.
Обращаем ваше внимание на то, что если вы хотите, чтобы ваш веб сайт полноценно работал, нужно постоянно работать над его дизайном.
Слайд 97 Аудит usability
Аудит usability – это исследование удобства пользования сайтом, степени
соответствия содержимого сайта с потребностями целевой аудитории, организации системы обратной связи с посетителями (расчет стоимости, заказ продукции, контакты, предложения и т.д.).
Для Интернет сайта хорошее usability является необходимым условием успеха. Если с веб сайтом трудно работать, посетители просто уходят с него. Если главная страница сайта не заявляет четко и ясно, чем занимается компания, и что можно сделать на сайте, посетители уходят. Если посетители теряются на сайте, они уходят. Посетители не любят трудных сайтов – у них всегда есть возможность уйти на другой сайт, где найти нужную информацию будет легче, а работать с сайтом удобнее. Чтобы посетители НЕ ушли - предоставьте usability тестирование своего сайта настоящим профессионалам.
Якоб Нильсен, известный специалист по usability, озвучил следующее правило: если посетители не могут найти товар, они никак не смогут его купить.
В процессе usability тестирования изучаются следующие аспекты:
Корректное отображение сайта в различных браузерах при различных настройках экрана
Быстрота доступа к сайту, скорость загрузки отдельных страниц
Удобство и полнота навигационных элементов
Организация структуры сайта, легкость перемещения между страницам
Актуальность информации, удовлетворение запросам целевой аудитории
Простота осуществления поиска и заказа товаров и/или услуг
По результатам usability тестирования интернет-ресурса составляется подробный отчет, на основе которого проводится дальнейшая оптимизация сайта.
Для Интернет сайта хорошее usability является необходимым условием успеха. Если с веб сайтом трудно работать, посетители просто уходят с него. Если главная страница сайта не заявляет четко и ясно, чем занимается компания, и что можно сделать на сайте, посетители уходят. Если посетители теряются на сайте, они уходят. Посетители не любят трудных сайтов – у них всегда есть возможность уйти на другой сайт, где найти нужную информацию будет легче, а работать с сайтом удобнее. Чтобы посетители НЕ ушли - предоставьте usability тестирование своего сайта настоящим профессионалам.
Якоб Нильсен, известный специалист по usability, озвучил следующее правило: если посетители не могут найти товар, они никак не смогут его купить.
В процессе usability тестирования изучаются следующие аспекты:
Корректное отображение сайта в различных браузерах при различных настройках экрана
Быстрота доступа к сайту, скорость загрузки отдельных страниц
Удобство и полнота навигационных элементов
Организация структуры сайта, легкость перемещения между страницам
Актуальность информации, удовлетворение запросам целевой аудитории
Простота осуществления поиска и заказа товаров и/или услуг
По результатам usability тестирования интернет-ресурса составляется подробный отчет, на основе которого проводится дальнейшая оптимизация сайта.