- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык HTML презентация
Содержание
- 1. Язык HTML
- 2. Web-дизайн Web – World Wide Web (WWW)
- 3. HTML HyperTextMarkupLanguage(HTML) – язык разметки гипертекста. Гипертекст
- 4. URL-адрес http://www.название.домен./имя файла Пример: http://www.rambler.ru/bisness/works.html
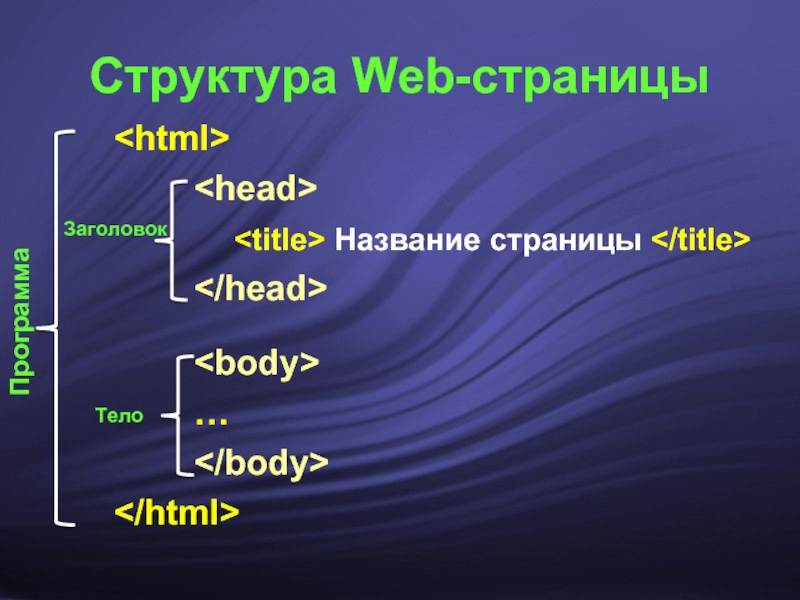
- 5. Структура Web-страницы Тег – начальный и конечный
- 6. Атрибут – параметр или свойство элемента. Пример: Текст Текст Структура Web-страницы
- 7. Название страницы
- 8. Форматирование текста
- 10. Градация красного
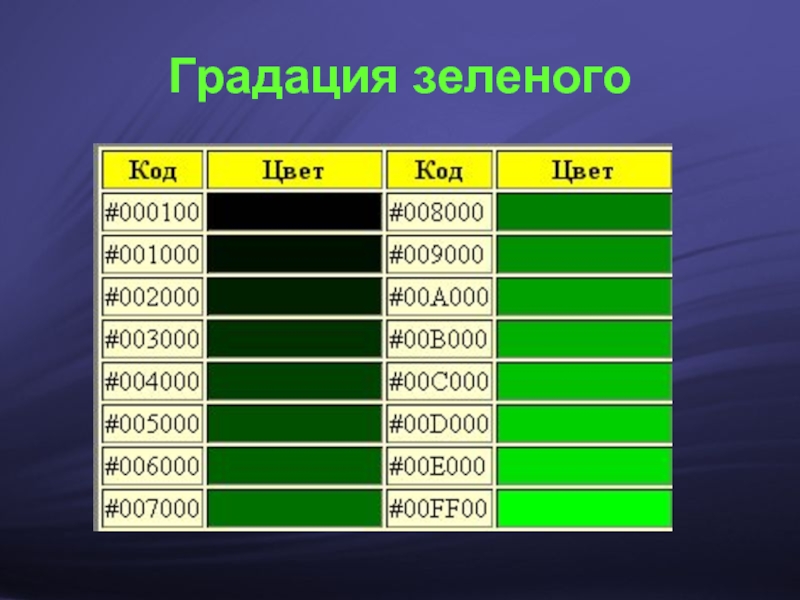
- 11. Градация зеленого
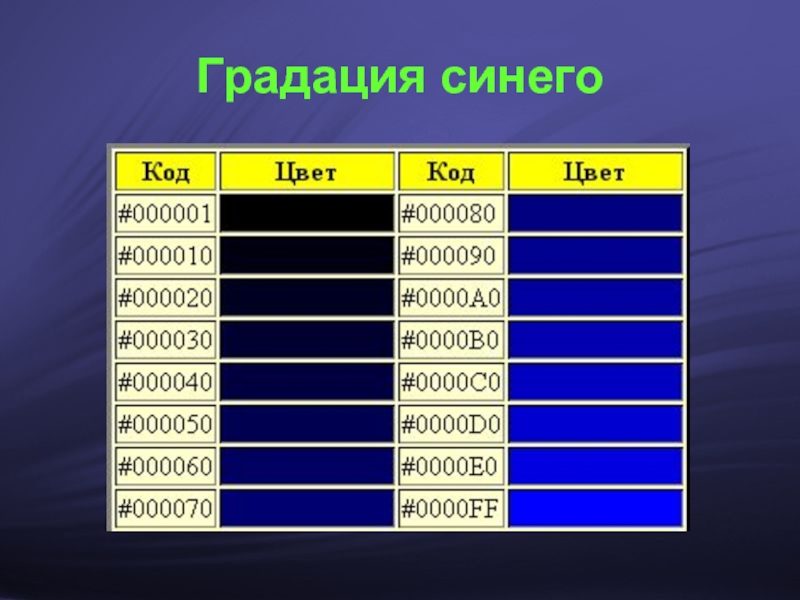
- 12. Градация синего
- 13. RGB - Red Green Blue #11 FF
- 14. Цвет шрифта можно задать с помощью атрибута
- 15. Чтобы задать цвет фона страницы используется
- 16. Гиперссылки - создание гиперссылки Текст
- 17. Вид гиперссылок Внутри тега Link –
- 18. Графика на Web-странице - элемент для
- 19. Alt – замещающий текст height -
- 20. - основной элемент создания таблицы
- 21. Таблицы в HTML
- 22. Таблицы в HTML
- 23. Свойства таблицы в HTML Ширина таблицы 2. Цвет таблицы
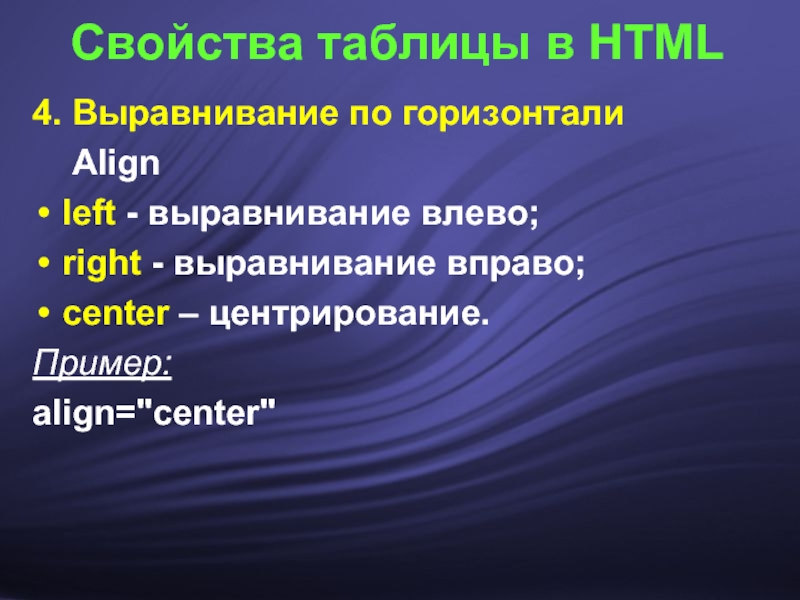
- 24. Свойства таблицы в HTML 4. Выравнивание по
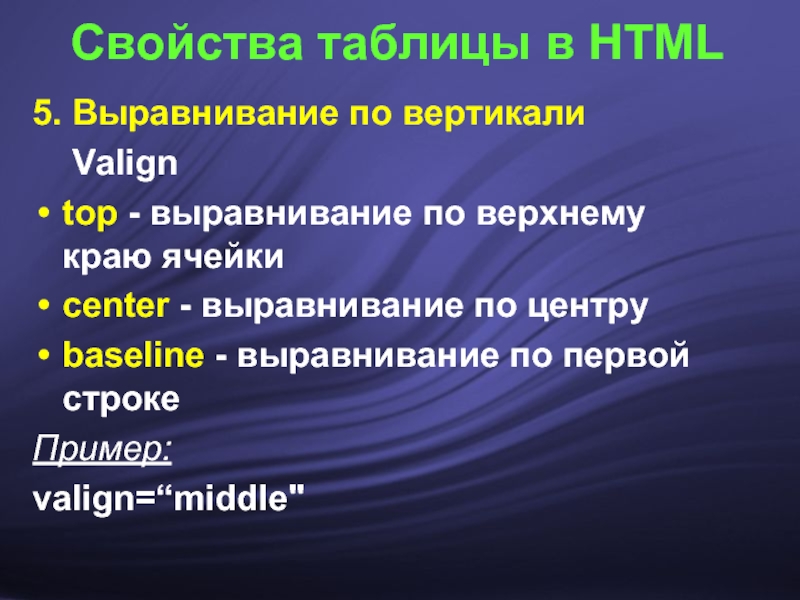
- 25. Свойства таблицы в HTML 5. Выравнивание по
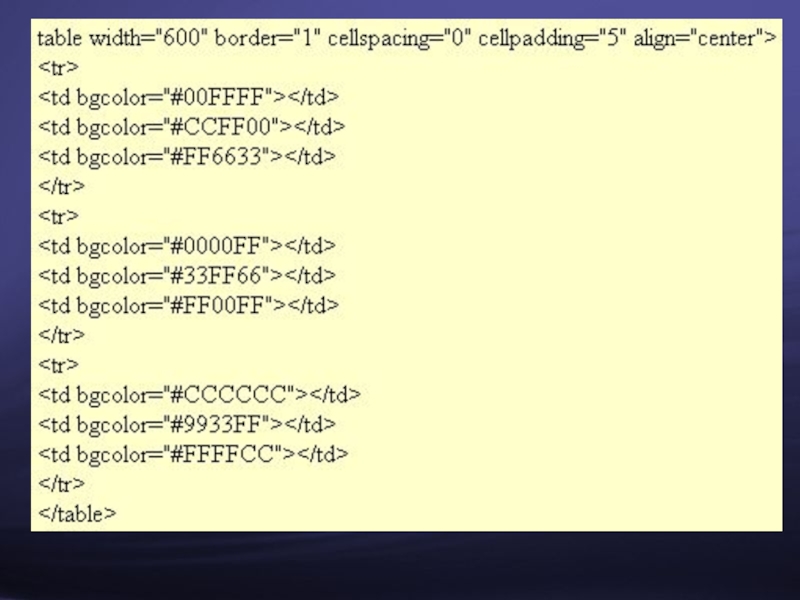
- 27. Задание 1. Составьте таблицу для расписания
Слайд 2Web-дизайн
Web – World Wide Web (WWW) Всемирная паутина.
Design – проектирование, конструирование.
Web-дизайн
– проектирование в Интернете.
Слайд 3HTML
HyperTextMarkupLanguage(HTML) – язык разметки гипертекста.
Гипертекст - структура, связывающая элементы между собой.
HTML-документ
– документ, выполненный в формате HTML.
Гиперссылка - текст-указатель на другой объект.
Гиперссылка - текст-указатель на другой объект.
Слайд 13RGB - Red Green Blue
#11 FF 00
0 1 2 3 4
5 6 7 8 9 A B C d E F
#00 00 00 – черный
#FF FF FF – белый
#FF 00 00 – красный
#00 FF 00 – зеленый
#00 00 FF - синий
#00 00 00 – черный
#FF FF FF – белый
#FF 00 00 – красный
#00 FF 00 – зеленый
#00 00 FF - синий
Слайд 14Цвет шрифта можно задать с помощью атрибута color в теге ,
например:
Это цветной текст 1
Это цветной текст 2
Это цветной текст 1
Это цветной текст 2
Слайд 17Вид гиперссылок
Внутри тега
Link – цвет ссылок
Vlink – цвет посещенных ссылок
Alink
– цвет активных ссылок
Пример:
Alink=“FF0000”>
Пример:
Alink=“FF0000”>
Слайд 18Графика на Web-странице
- элемент для создания ссылки на графический файл
Слайд 19Alt – замещающий текст
height - высота
width –
ширина

border - задает рамку вокруг объекта

border - задает рамку вокруг объекта
Графика на Web-странице
Слайд 20 - основной элемент создания таблицы
- элемент создания
строки
- элемент создания ячейки
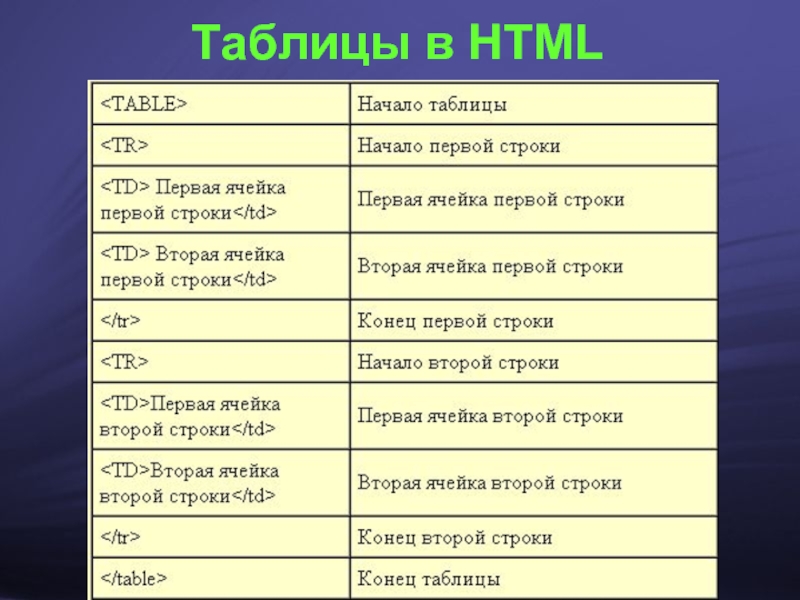
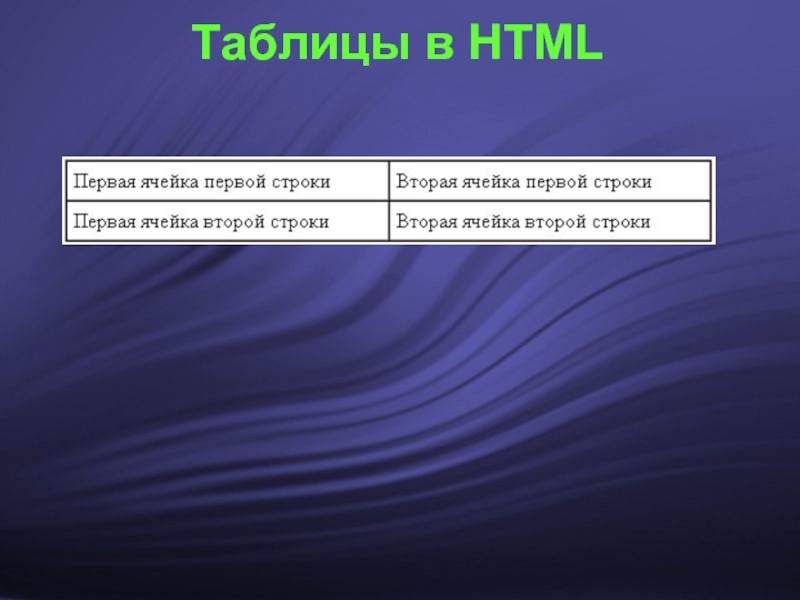
Таблицы в HTML
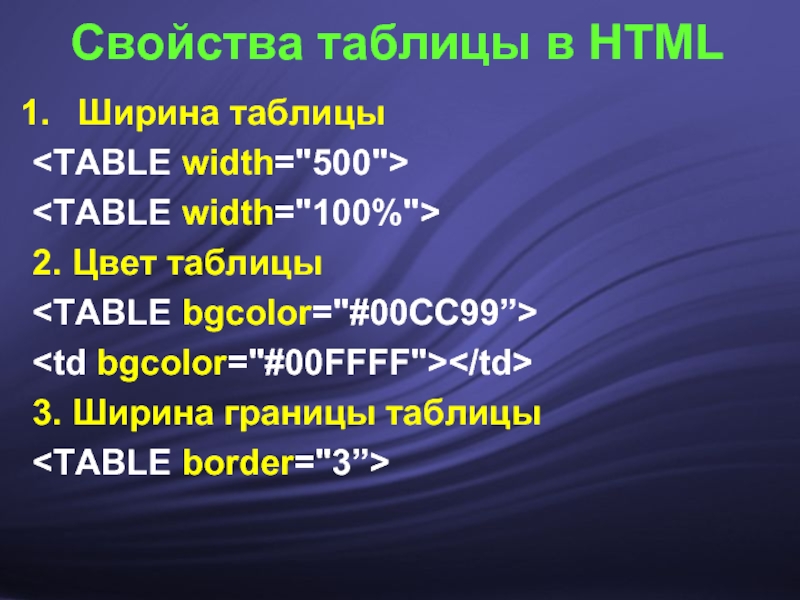
Слайд 23Свойства таблицы в HTML
Ширина таблицы
2. Цвет таблицы
Ширина границы таблицы