- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
The Art of Dashboard Design: 7 Tips to Master презентация
Содержание
- 1. The Art of Dashboard Design: 7 Tips to Master
- 2. Why Use Dashboards? Making your point visually
- 3. “Bad design is smoke while good design is a mirror” - Juan Carlos Fernandez
- 4. Fundamentals of Design Color Fonts Typography Shapes
- 5. Design Basics: Colors Make your message
- 6. Design Basics: Fonts Serif vs. Sans-serif Most
- 7. Design Basics: Fonts If everything’s bold, nothing
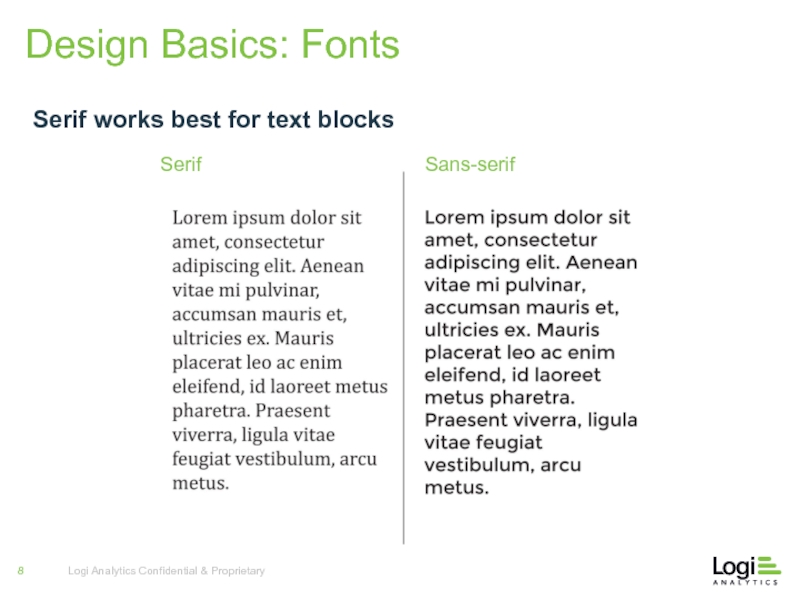
- 8. Design Basics: Fonts Serif works best for text blocks Serif Sans-serif
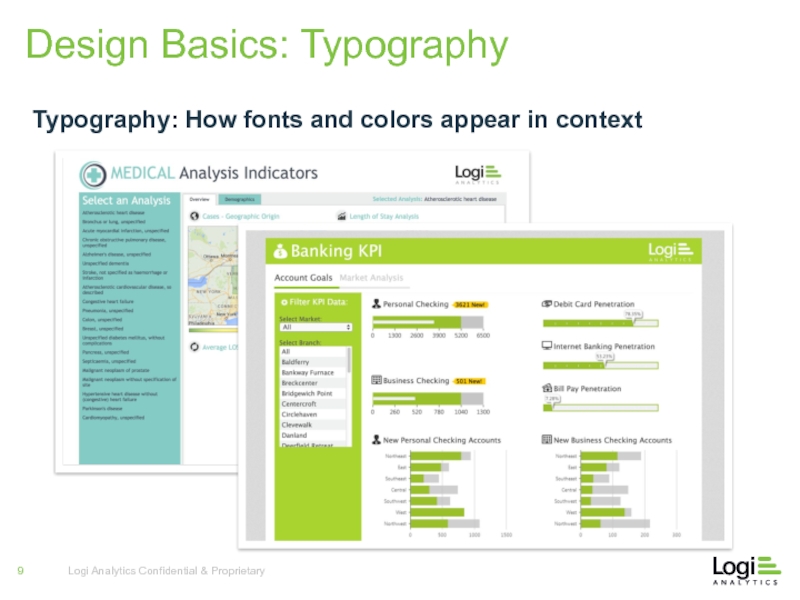
- 9. Design Basics: Typography Typography: How fonts and colors appear in context
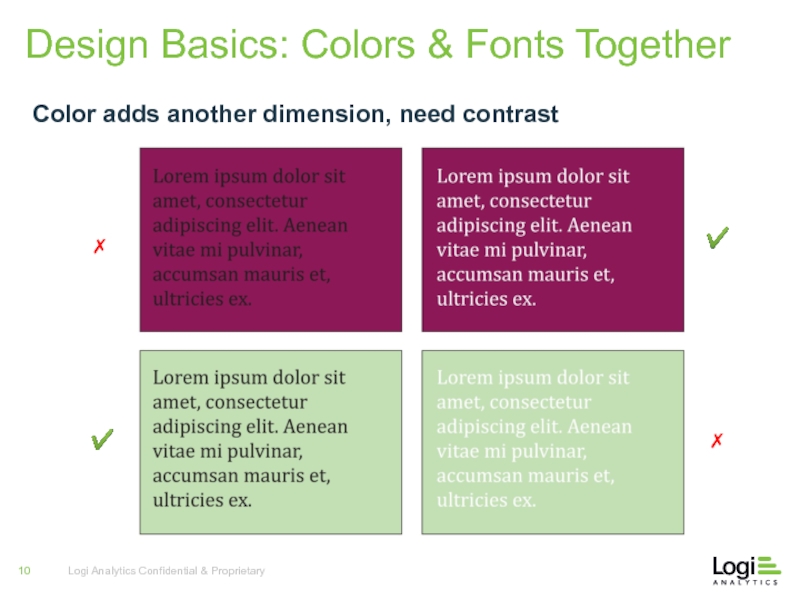
- 10. Design Basics: Colors & Fonts Together Color
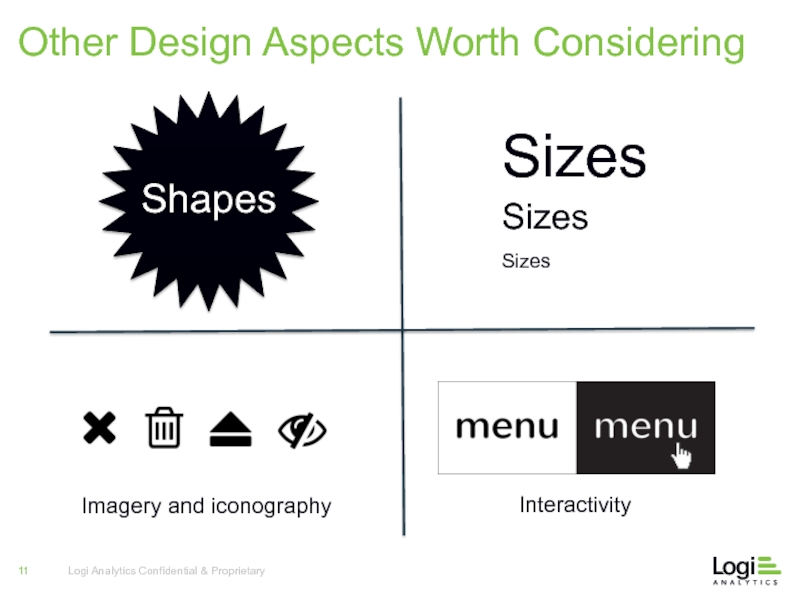
- 11. Other Design Aspects Worth Considering
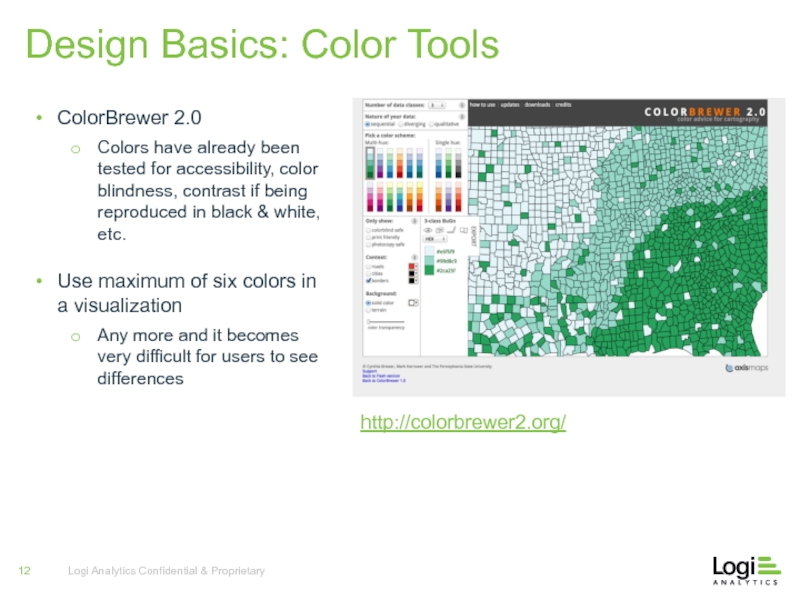
- 12. Design Basics: Color Tools http://colorbrewer2.org/ ColorBrewer
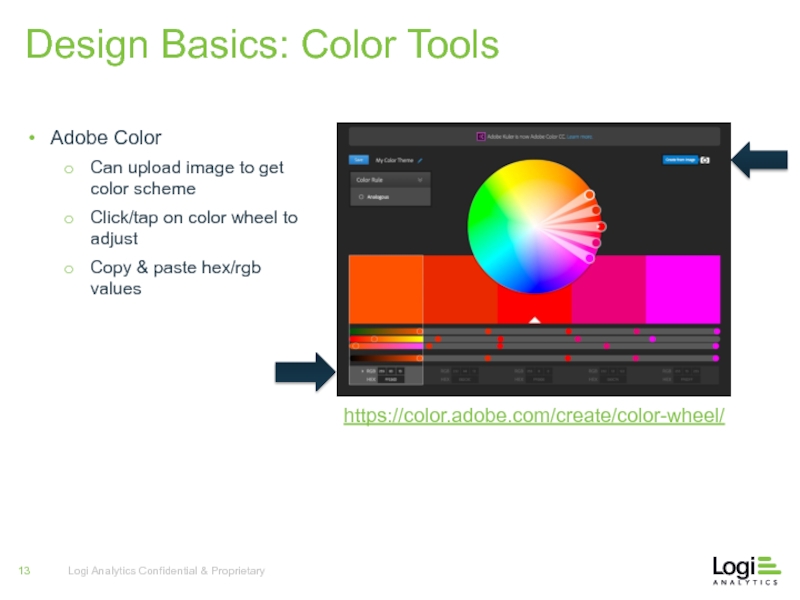
- 13. Design Basics: Color Tools https://color.adobe.com/create/color-wheel/
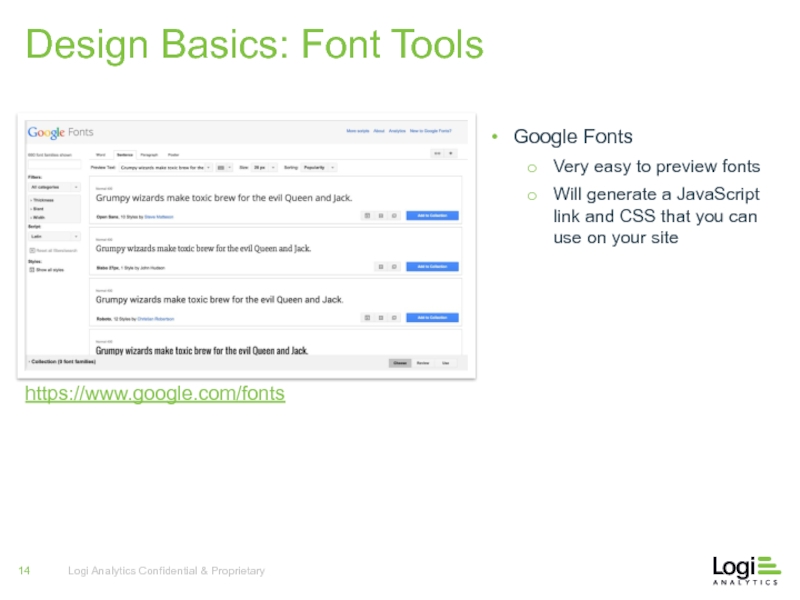
- 14. Design Basics: Font Tools https://www.google.com/fonts Google
- 15. Summary 1 Focusing on colors and fonts
- 16. Want to see more examples of
Слайд 1The Art of Dashboard Design:
7 Tips to Master
By Mary
George Mason University
Слайд 2Why Use Dashboards?
Making your point visually pays off up to
Emphasize your
Слайд 5
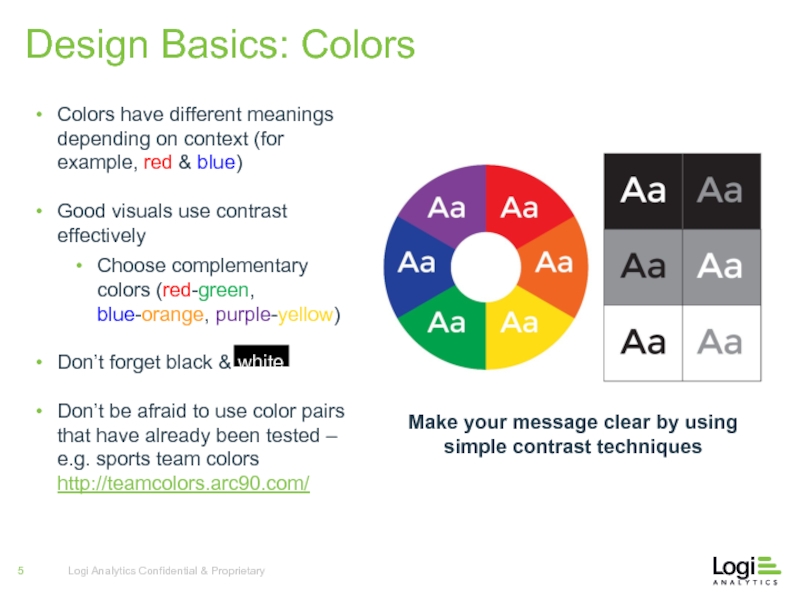
Design Basics: Colors
Make your message clear by using simple contrast techniques
Colors
Good visuals use contrast effectively
Choose complementary colors (red-green, blue-orange, purple-yellow)
Don’t forget black & white
Don’t be afraid to use color pairs that have already been tested – e.g. sports team colors http://teamcolors.arc90.com/
Слайд 6Design Basics: Fonts
Serif vs. Sans-serif
Most fonts are in one of two
Serif is the tail at the ends of letters.
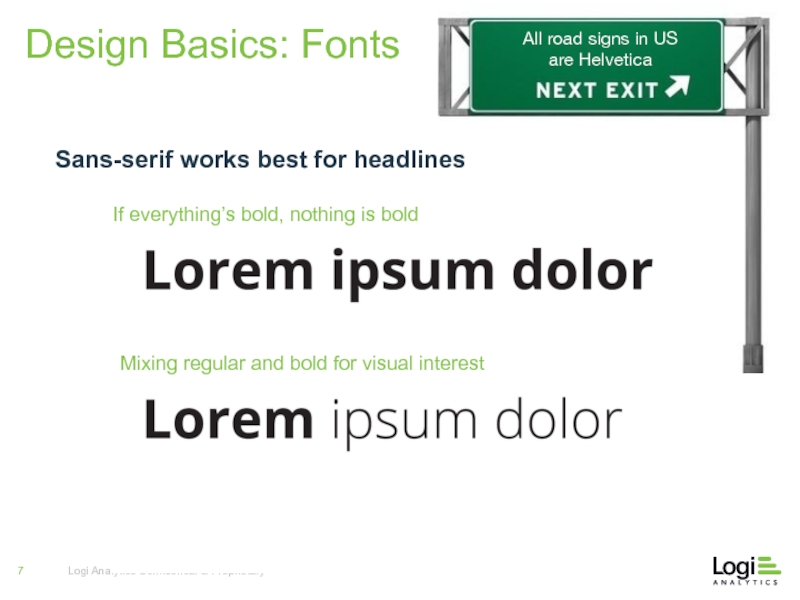
Слайд 7Design Basics: Fonts
If everything’s bold, nothing is bold
Mixing regular and bold
Sans-serif works best for headlines
All road signs in US
are Helvetica
Слайд 12Design Basics: Color Tools
http://colorbrewer2.org/
ColorBrewer 2.0
Colors have already been tested for
Use maximum of six colors in a visualization
Any more and it becomes very difficult for users to see differences
Слайд 13Design Basics: Color Tools
https://color.adobe.com/create/color-wheel/
Adobe Color
Can upload image to get color
Click/tap on color wheel to adjust
Copy & paste hex/rgb values
Слайд 14Design Basics: Font Tools
https://www.google.com/fonts
Google Fonts
Very easy to preview fonts
Will generate
Слайд 15Summary
1
Focusing on colors and fonts can go a long way in
more compelling
2
You don’t necessarily need expensive software to step your design game up
3
Good design has a valuable return on investment
Слайд 16Want to see more examples
of effective dashboards?
Download The Top 10
Learn.logianalytics.com/dashboard-design-trends