- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Теория web-дизайна презентация
Содержание
- 1. Теория web-дизайна
- 2. Под Web-дизайном понимают: создание графических элементов
- 3. Рекомендуемые к использованию типы графических вставок в
- 4. Структура сайта должна содержать
- 5. Пример общей структуры сайта компании Новости
- 6. Требования к дизайну web-страницы
- 7. Все графические изображения на сайте должны соответствовать
- 8. Стоимость работ по созданию дизайна для
- 9. Основы дизайна
- 10. Основы построения композиции
- 11. Compositio (лат.) – соединение, приведение в порядок
- 12. Части рисунка уравновешены, если они имеют равноценную
- 13. 2.уравновешивание элементов вокруг центра окружности: ось симметрии
- 14. Объекты, расположенные близко друг к другу, воспринимаются связанно
- 15. Основные линейные схемы композиции вертикальная
- 16. Линейная схема – обобщение до простейшей геометрической
- 17. Восприятие вертикали -устойчивость: растущее дерево, скала и
- 18. Треугольная композиция содержит вертикальную ось – устойчива
- 19. Диагональная композиция – является динамичной, создает эффект
- 20. Композиция по квадрату – устойчива Композиция по
- 21. Композиция по овалу – центральная ось воспринимается
- 22. Композиция по кругу – круг сосредотачивает внимание
- 23. Тональная композиция – уравновешивание частей изображения за
- 24. Гармоничным является сочетание отрезков, где каждый последующий
- 25. При определении отношений золотого сечения используют «золотой
- 26. Построение ассоциативного ряда композиции Восприятие
- 27. Пространственное восприятия информации - Передний план воспринимается
- 28. - Крупные и яркие (контрастирующие) элементы воспринимаются
- 29. Позитивный угол направления движения в двумерном пространстве -
- 31. Существует представление: жирный шрифт передает надежность компании
- 32. Использованы противоположные направления:
- 33. Логотип «BP» симметричная, спокойная, экстравертная, солнечно-цветочная
- 34. «Загибание и процветание запрограммированы в знаках» А.Лебедев
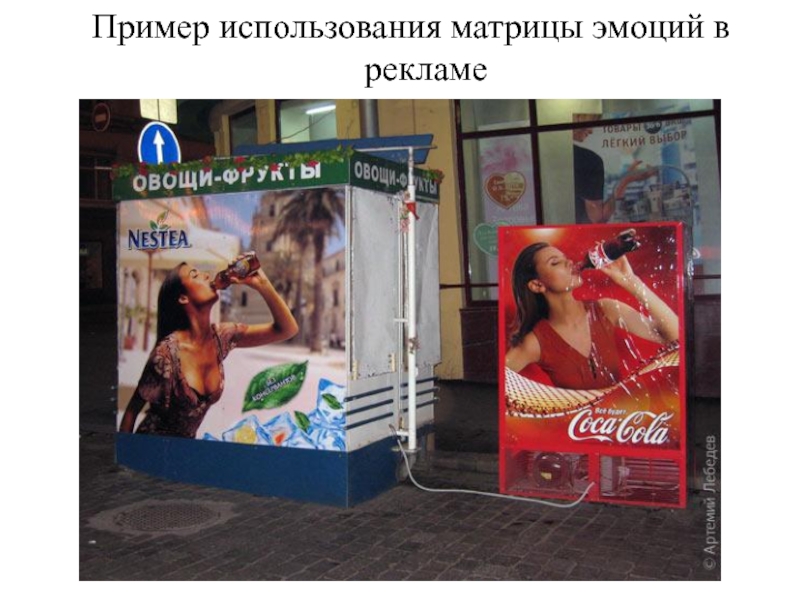
- 35. Пример использования матрицы эмоций в рекламе
- 36. «Когда у корпорации МиГ дела пойдут хорошо, они
- 37. Примеры исключений и частных случаев несколько композиций
- 38. Статусная строка отражает направление ссылки и состояние загрузки
- 39. Вывод нельзя вмешиваться в привычный стандартный интерфейс нельзя прятать элементы интерфейса в ситуациях, когда пользователь их ожидает
- 40. Освещение - Любой источник света заставляет
- 41. Пропорции и перспектива в реалистичных изображениях и
- 42. Психологическое восприятие цветов - цвет вызывает
- 43. Три вида воздействия цвета на человека:
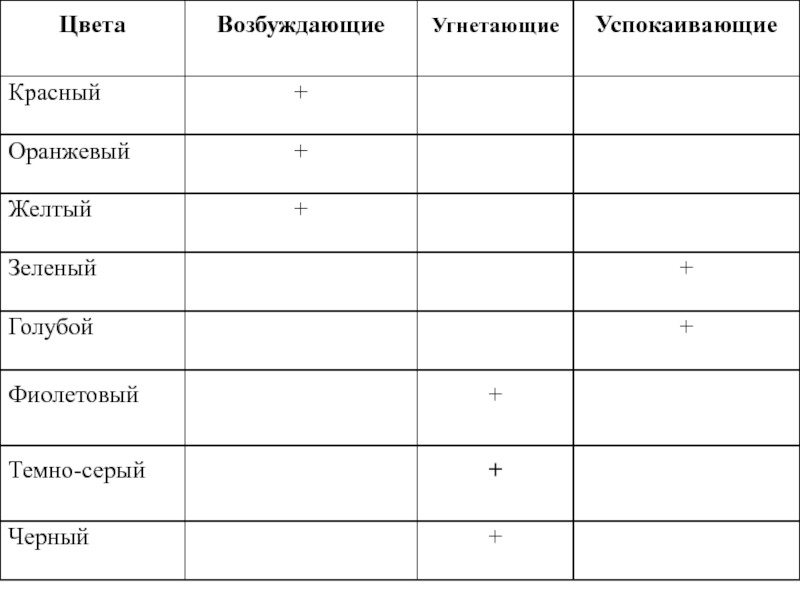
- 44. 1. физическое - воздействие цвета на физиологию
- 45. Схемы предпочтения цветов у женщин и
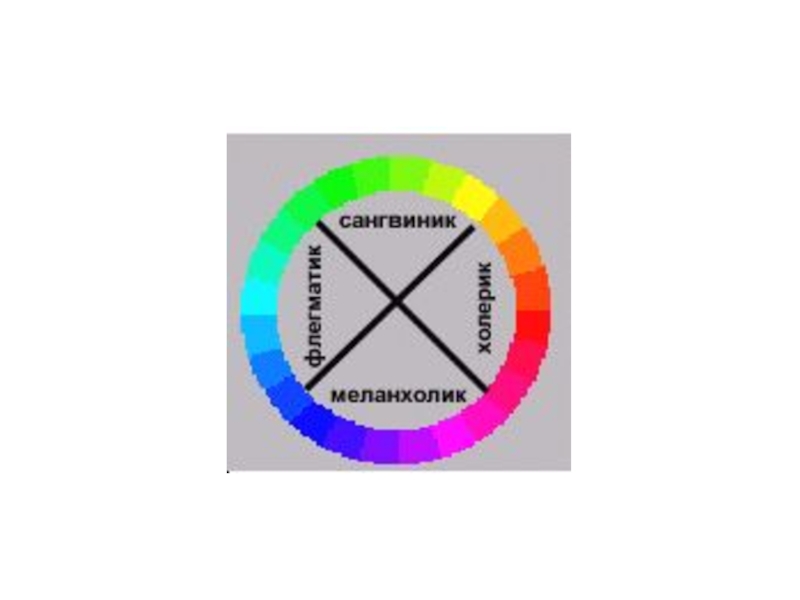
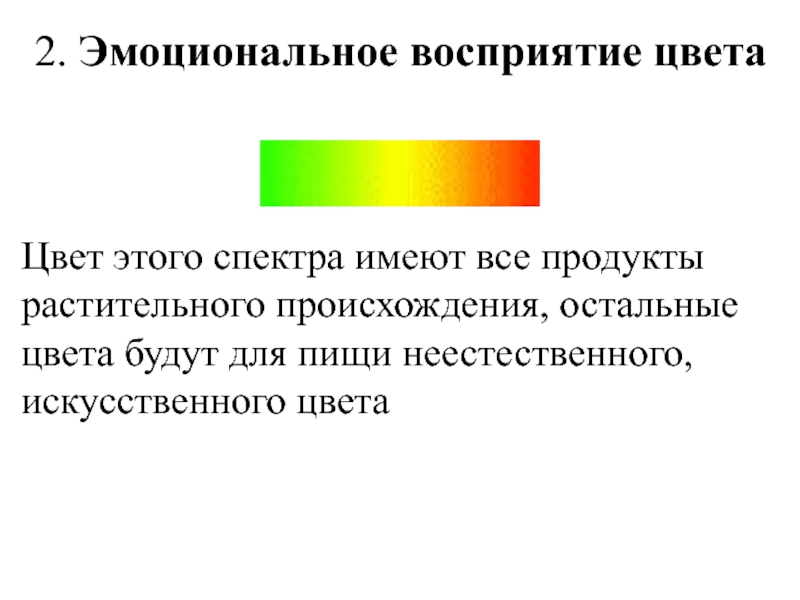
- 48. 2. Эмоциональное восприятие цвета
- 49. Сине-черные цвета характерны для металла и более
- 52. Фиолетовый -
- 53. Цвета на сайте несут декоративную и
- 54. Профессиональная гамма фармацевтов Зеленый цвет –
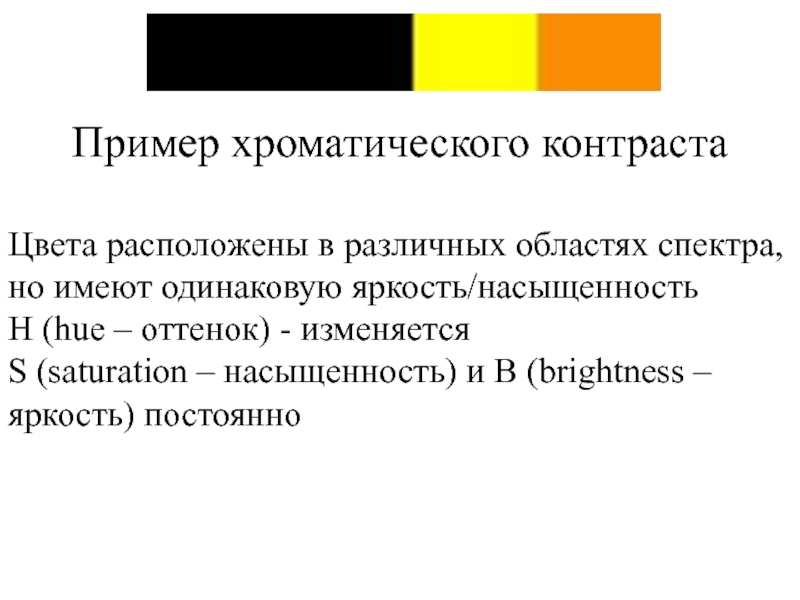
- 59. Цветовые сочетания цветов текста в порядке снижения
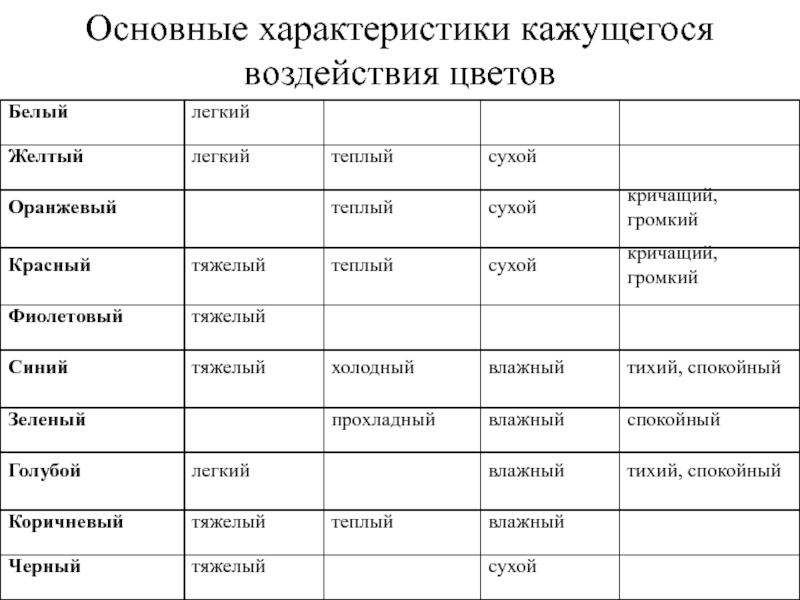
- 60. Основные характеристики кажущегося воздействия цветов
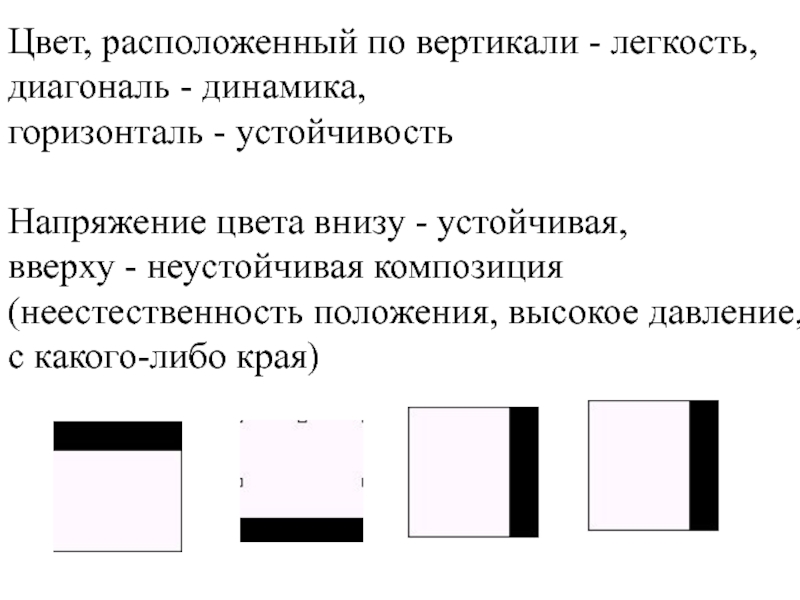
- 61. Цвет, расположенный по вертикали - легкость,
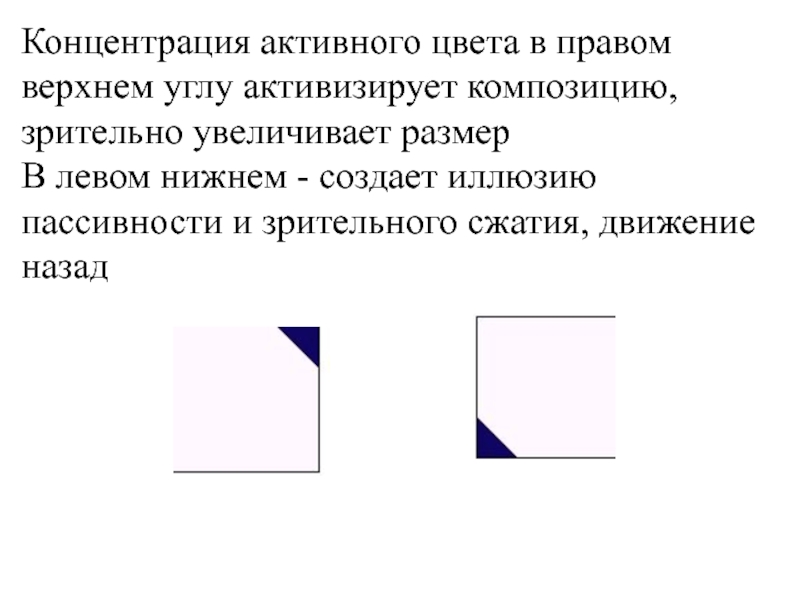
- 62. Концентрация активного цвета в правом верхнем углу
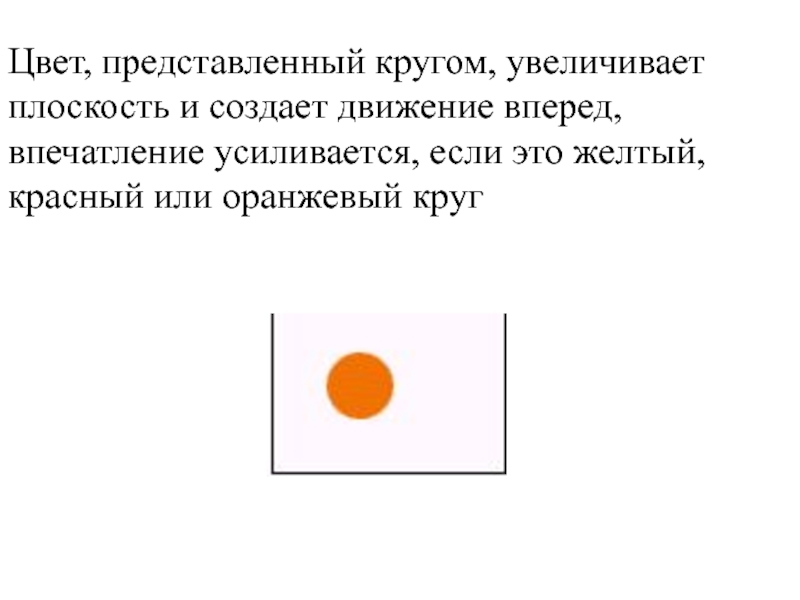
- 63. Цвет, представленный кругом, увеличивает плоскость и
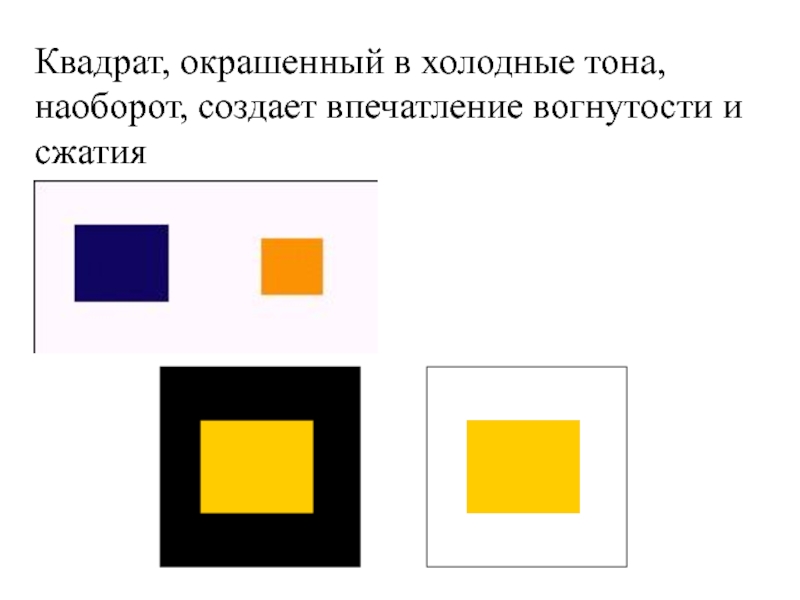
- 64. Квадрат, окрашенный в холодные тона, наоборот, создает
- 65. Если на какой-либо поверхности внизу даны темные
- 66. 3. Оптическое - иллюзии или оптические явления,
- 67. Например, светлые цвета: белый или желтый,
- 68. Этот факт используется при конструировании шрифтов:
- 69. Эффект иррадации создает различное впечатление от поверхностей,
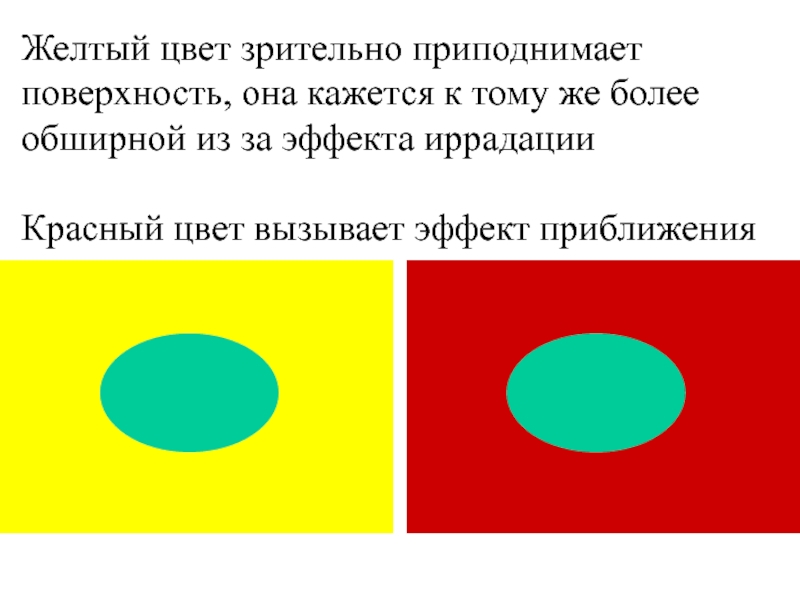
- 70. Желтый цвет зрительно приподнимает поверхность, она кажется
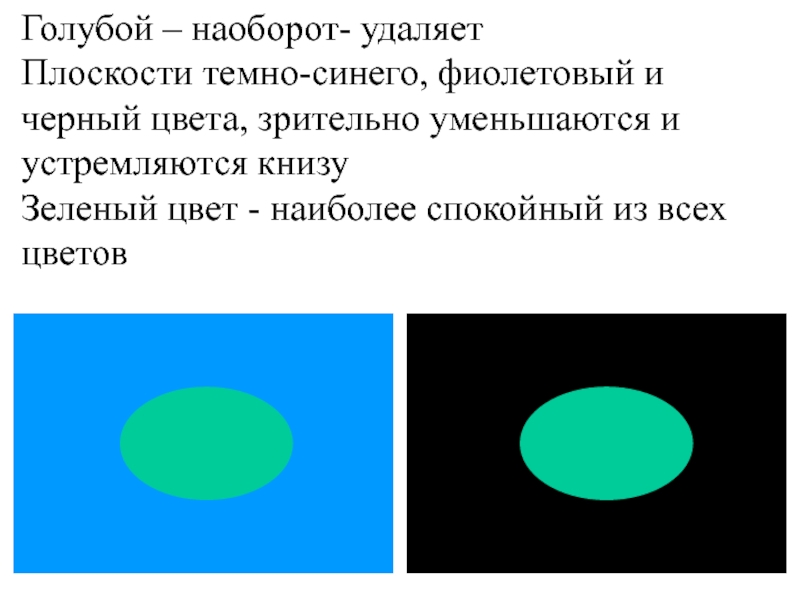
- 71. Голубой – наоборот- удаляет Плоскости темно-синего, фиолетовый
- 72. Центробежное движение желтого цвета и центростремительное - синего.
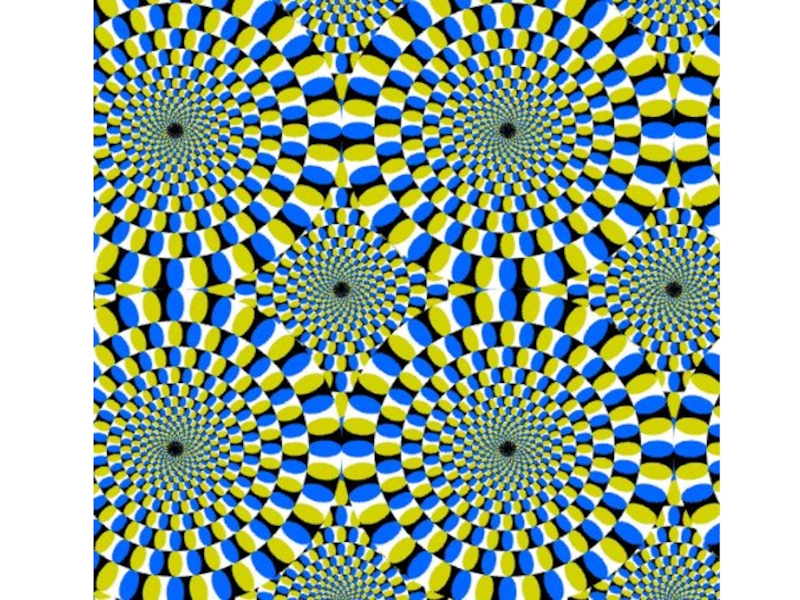
- 73. Примеры неустойчивых композиций http://www.ritsumei.ac.jp/~akitaoka/ - Япония
- 75. При помощи таких же принципов можно изменить
- 76. Темная звездочка кажется дальше и визуально «тянет»
- 80. Фирменый стиль Фирменный стиль - совокупность художественных
- 82. Классические шрифты: 1. с засечками (например,
- 84. Как вариант заливки, например, логотипа (или
- 85. Заливка сливается с фоном логотипа Для
- 86. Любую букву в слове сделать отличной
- 87. Использование Слияния Букв две и более
- 89. Переходить друг в друга буквы могут
- 91. «!» соединение букв горизонтальным смещением
- 92. «!» Использование заполнения Букв(ы) с
- 93. «!» Размещение текста внутри геометрической фигуры,
- 94. Фигура может нести и смысловую нагрузку:
- 95. правильный шестиугольник может символизировать продукты
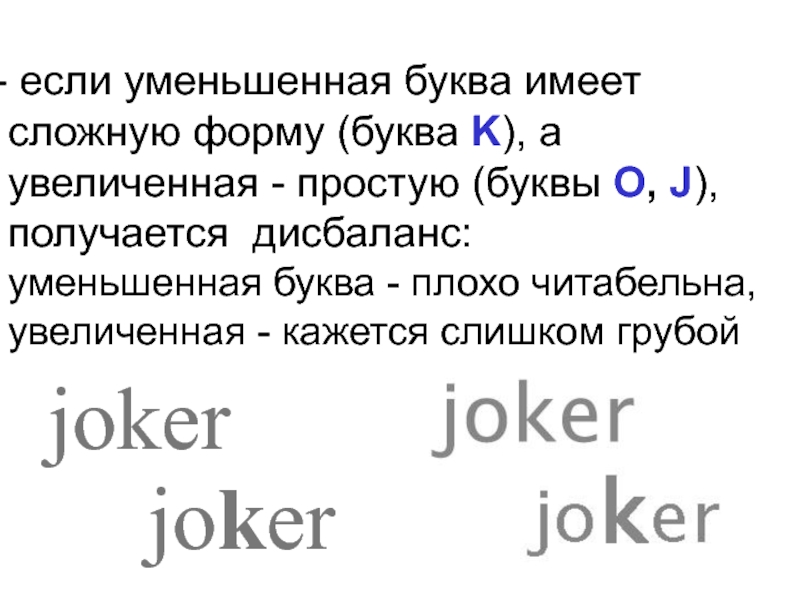
- 100. joker joker
- 101. «!» Использование аббревиатуры – наиболее распространенный способ
- 102. «!» Создание ассоциативного знака
- 103. Знак, сопровождающий текст, может: располагаться
- 104. Факторы, способствующие отрицательным эмоциям: 1. Социальная
- 105. 2. Национальные обычаи Пример, Отношению
- 106. Влияние цвета на восприятие в разных странах
- 107. 3. Религиозная символика использование привлекает сторонников
- 108. 3. Политический фактор Например, использование
- 109. 4. Другие факторы: - узкая
- 110. Абстрактные знаки не конкретизирует объект (нейтральные
- 111. Любой знак должен символизировать определенные
- 112. Иногда знаки отображают конкретные объекты
- 113. Национальной символикой в логотипе принято обозначать
- 114. Коммерческая негосударственная фирма тоже может иметь
- 115. - знак привлечет к себе патриотов
- 116. Пример некоторое время украинском рынке
- 117. Использование в логотипе географических достопримечательностей
- 118. Эмоции, которые вызывает использование географических
- 119. Географическое положение фирмы можно отобразить шрифтовой
- 120. Изображение предмета, имеющего непосредственное отношение к
- 121. Образы животных в логотипе - используются
- 122. Например, авиакомпании используют в логотипах
- 123. География вида - конкретное место обитания
- 124. Существует категория знаков, которая и не
- 125. Выводы: Использовать одну из классических гарнитур
- 126. 4. Использовать не более двух цветов
- 127. 6. Большая разница между максимальной и
- 128. При выборе шрифтовой гарнитуры или при
- 129. Избыточное число различных толщин/ширин дисбалансирует логотип
- 130. Если число ширин три и более, общий вид логотипа непригляден
- 131. 7. Использование заглавной и прописной букв
- 132. Основные ошибки при фотомонтаже Большое количество объектов
- 133. 2. Несоответствие фотомонтажа тому, что он символизирует
- 134. 4. Жесткие края вставляемого объекта. Жесткие
- 135. 5. Неправильный фокус На фотографии человека в
- 136. 6. Чрезмерное применение средств имитации объема 7.
- 137. 8. Ошибки при работе со шрифтами:
- 138. Осторожно применять Flash в качестве оформления web-страницы
- 139. Сайт - это электронное издание, которым интересуется
- 140. Flash препятствует восприятию информации Сайт, построенный на
- 141. Функционально-техническая сторона Flash использует plug-in модули,
- 142. Flash обесценивает функции браузера: Регулировка размера
- 143. Flash обладает рядом весомых практических недостатков: Flash-элементы
- 144. Выводы Flash противопоказан крупным информационным
- 145. http://www.artlebedev.ru/kovodstvo/ http://www.artlebedev.ru/portfolio/clones/ http://designclub.com
Слайд 2Под Web-дизайном понимают:
создание графических элементов для сайта
проектирование структуры
проектирование навигации
интернет-программирование
Слайд 3Рекомендуемые к использованию типы графических вставок в web-страницы
Навигационные кнопки
Логотип
Маркеры списков
Титульная графика
Разделительные
Фоновые рисунки
Графический заголовок
Фотографии
Слайд 4
Структура сайта должна
содержать не более 7-ми пунктов
быть не
использовать иерархическое меню:
выделить основные разделы сайта
второстепенные разделы доступны после выбора одного из основных
Уровень вложения меню не более 3-го
Слайд 5Пример общей структуры сайта компании
Новости компании
Информация о фирме
Услуги
Каталог товаров
Контактная информация
Слайд 6 Требования к дизайну web-страницы
интегрированность статической и динамической составляющих
соблюдение принципов функциональности страниц: текст – удобно читать, оптимальное количество графики
эксклюзивность решения
Слайд 7Все графические изображения на сайте должны соответствовать выбранной цветовой гамме, используемым
Оптимальный суммарный размер web-страницы составляет 40-60 Кб
Любая добавочная графика на странице должна служить функциям, связанным с тематикой и контентом сайта
Слайд 8
Стоимость работ по созданию дизайна для сайта может составлять от $300
объема сайта,
количества графических элементов,
уровня специалистов, которые над ним работают,
необходимости программирования и др.
Слайд 11Compositio (лат.) – соединение, приведение в порядок
Задача композиции – соединить в
Рисунок состоит из множества частей, которые в зависимости от композиции по-разному привлекают внимание:
сила цвета
размер
расположение
Слайд 12Части рисунка уравновешены, если они имеют равноценную зрительную тяжесть (одинаково привлекают
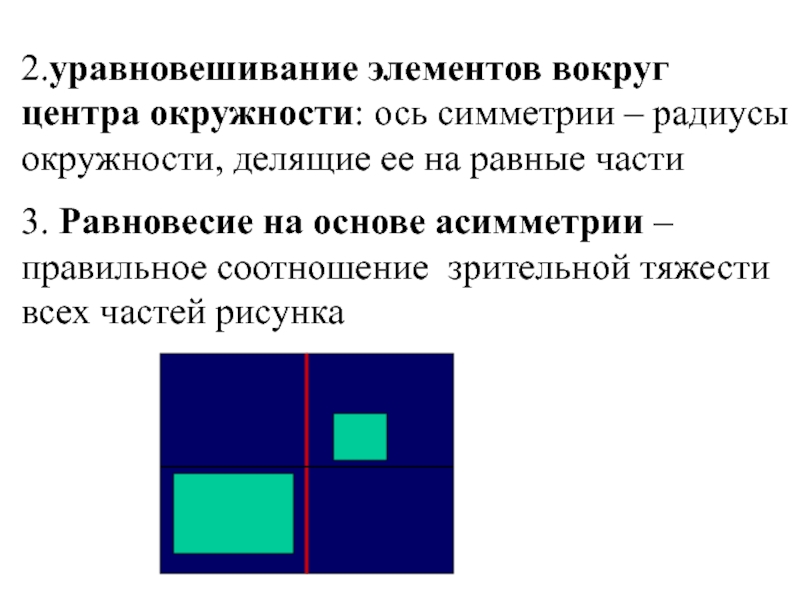
Слайд 132.уравновешивание элементов вокруг центра окружности: ось симметрии – радиусы окружности, делящие
3. Равновесие на основе асимметрии – правильное соотношение зрительной тяжести всех частей рисунка
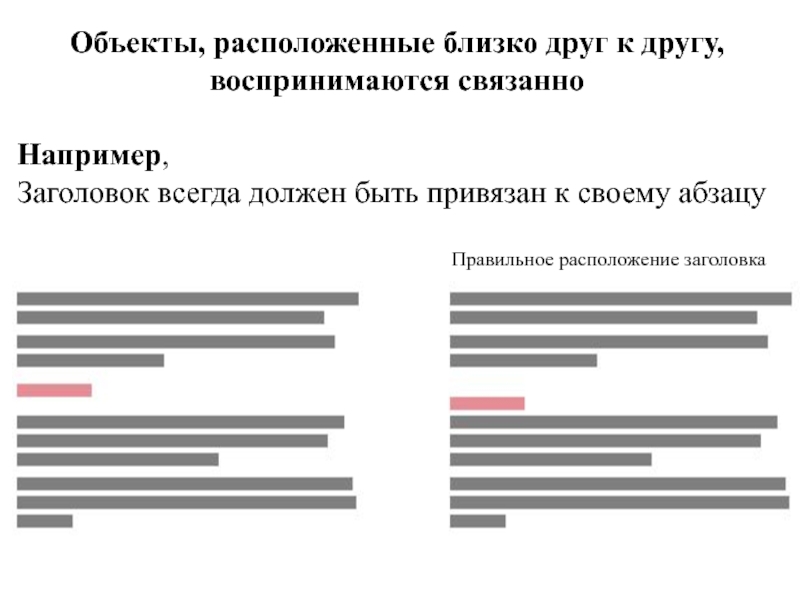
Слайд 14Объекты, расположенные близко друг к другу, воспринимаются связанно
Например,
Заголовок всегда должен быть
Правильное расположение заголовка
Слайд 15Основные линейные схемы композиции
вертикальная
горизонтальная
диагональная
мелкое или крупное пятно
В основе линейной композиции лежит свойство глаза двигаться по воображаемым линиям (опорным точкам) сосредотачиваясь на объекте
Слайд 16Линейная схема – обобщение до простейшей геометрической фигуры:
треугольник,
круг,
прямоугольник…
и построение соотношений между частями изображения.
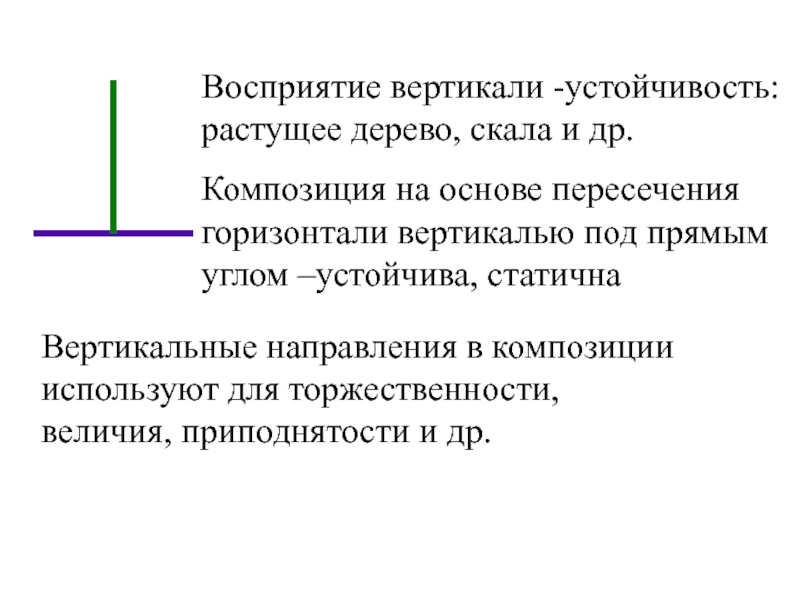
Слайд 17Восприятие вертикали -устойчивость: растущее дерево, скала и др.
Композиция на основе пересечения
Вертикальные направления в композиции используют для торжественности, величия, приподнятости и др.
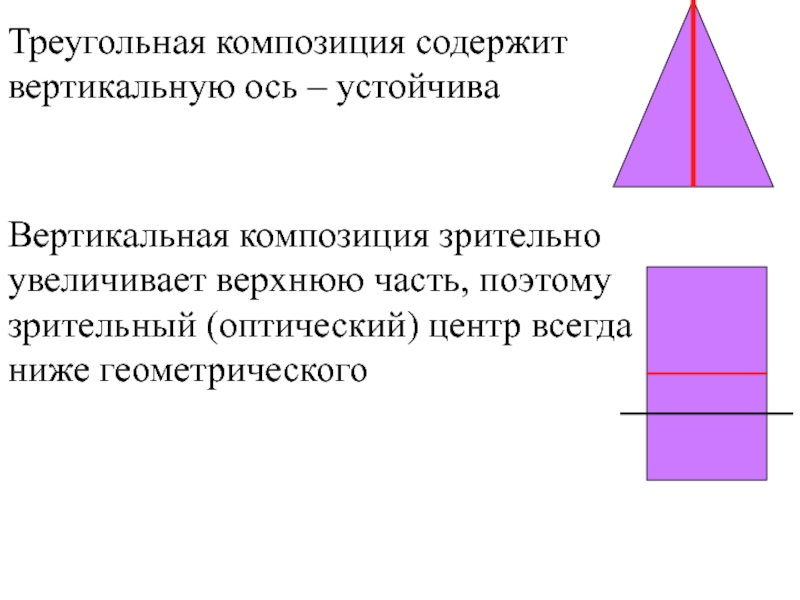
Слайд 18Треугольная композиция содержит вертикальную ось – устойчива
Вертикальная композиция зрительно увеличивает верхнюю
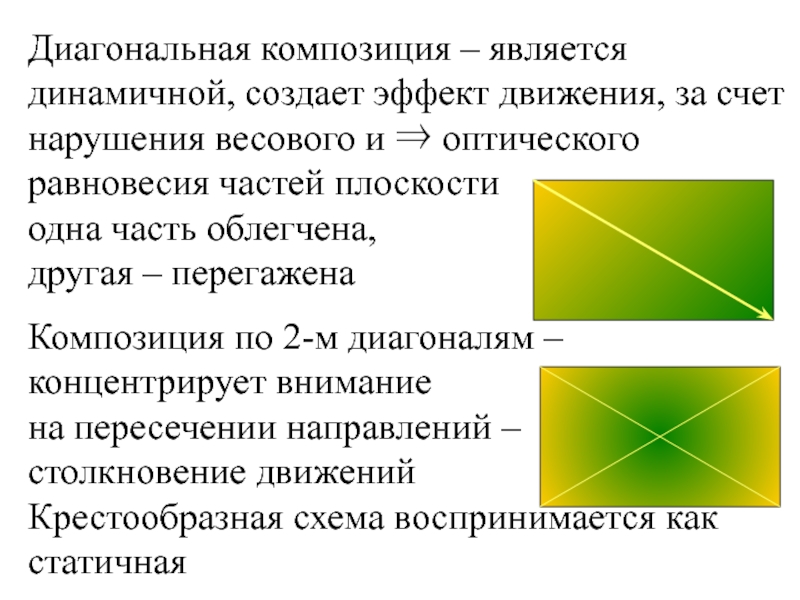
Слайд 19Диагональная композиция – является динамичной, создает эффект движения, за счет нарушения
Композиция по 2-м диагоналям – концентрирует внимание на пересечении направлений – столкновение движений Крестообразная схема воспринимается как статичная
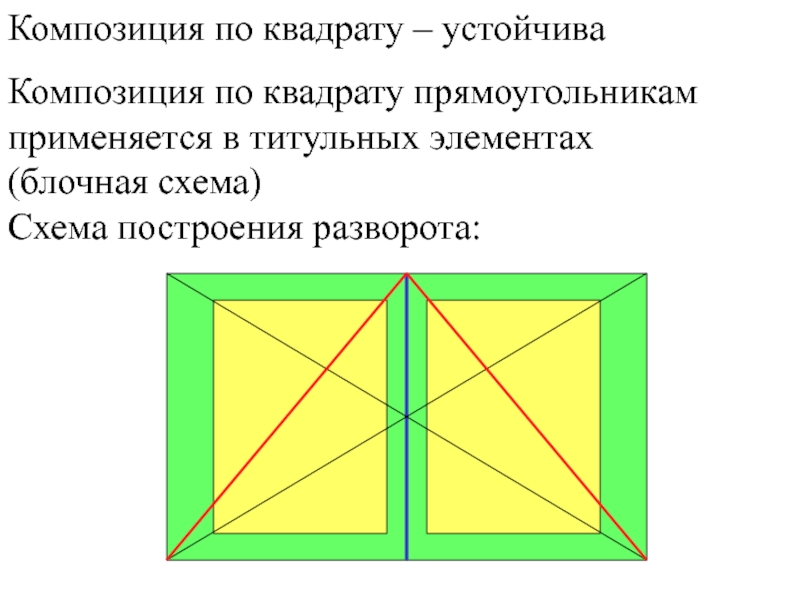
Слайд 20Композиция по квадрату – устойчива
Композиция по квадрату прямоугольникам применяется в титульных
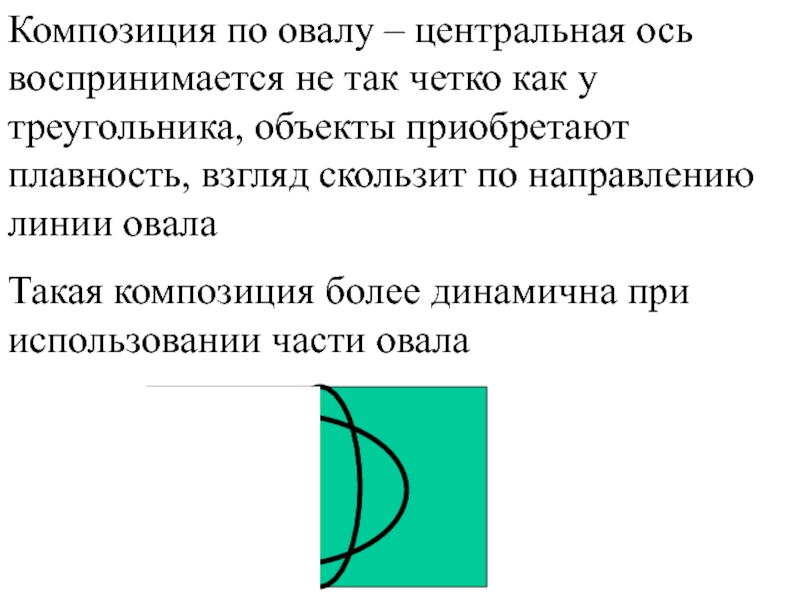
Слайд 21Композиция по овалу – центральная ось воспринимается не так четко как
Такая композиция более динамична при использовании части овала
Слайд 22Композиция по кругу – круг сосредотачивает внимание на центре, зрительная ось
Используется для концентрации внимания на центральной части изображения
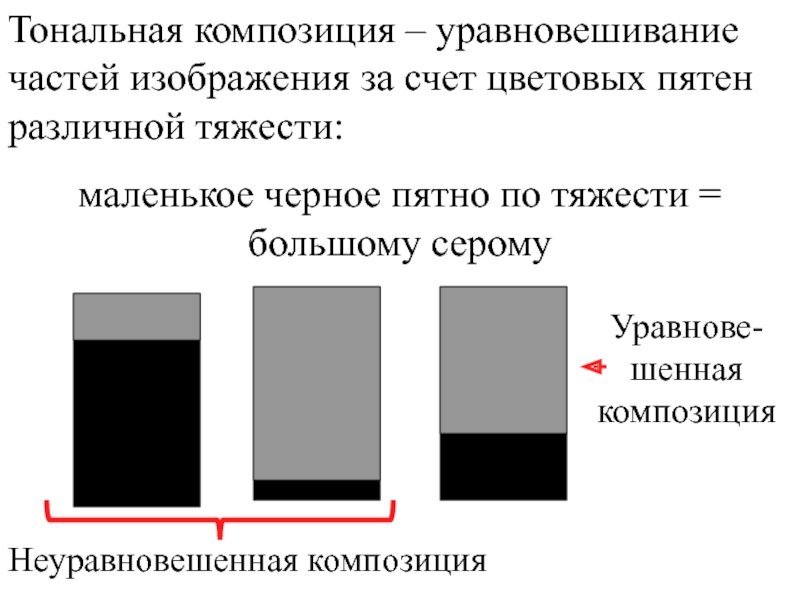
Слайд 23Тональная композиция – уравновешивание частей изображения за счет цветовых пятен различной
маленькое черное пятно по тяжести = большому серому
Неуравновешенная композиция
Уравнове-
шенная
композиция
Слайд 24Гармоничным является сочетание отрезков, где каждый последующий отрезок больше или меньше
h1/h2=h2/h3=h3/h4 и т.д.
Принцип Золотого сечения
Длина отрезка =1
х – большая часть длины отрезка, образованная золотым сечением
1-х – оставшаяся часть отрезка
Эти отрезки удовлетворяют условию:
1/x = x/(1-x)
Слайд 25При определении отношений золотого сечения используют «золотой ряд»
2, 3, 5, 8,
Каждое значение ряда получают сложением двух предыдущих: 5+8=13 8+13=21 …
Основные соотношения в полиграфии:
3:8 3:13
Для трех величин 3:5:8 3:5:13 3:8:13 …
Слайд 26Построение ассоциативного ряда композиции
Восприятие текста (в большинстве языков) - слева
Используется часто в карикатурах, сюжетном тексте
Текст вопроса выносится вверх изображения, ближе к левому углу, а текст ответа - вниз изображения или справа от вопроса
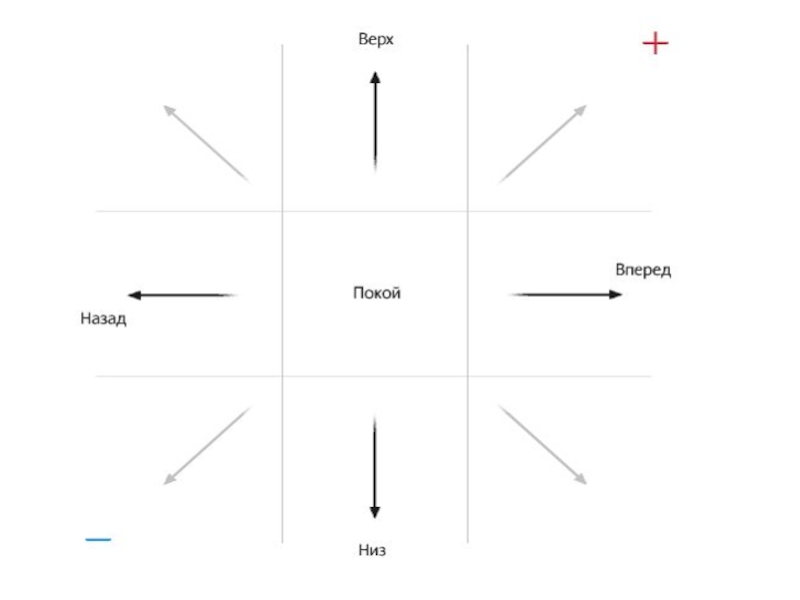
Слайд 27Пространственное восприятия информации
- Передний план воспринимается раньше
- Эффект заднего плана можно
- Объект с нормальной резкостью будет выглядеть расположенным на переднем плане и восприниматься первым
Слайд 28- Крупные и яркие (контрастирующие) элементы воспринимаются раньше мелких, детализированных
Любой «выделенный»
Следует использовать не более 3 тематических центров при 5-7 управляющих элементах (в рекламных материалах еще меньше)
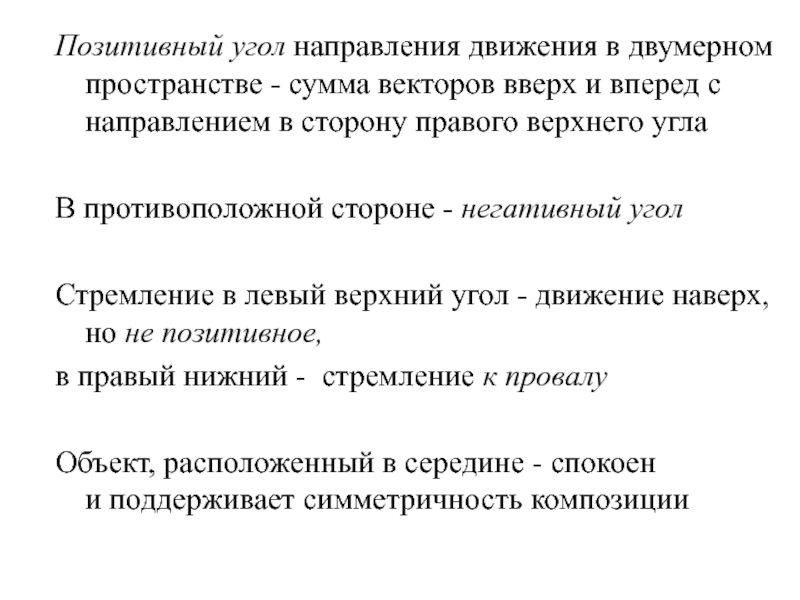
Слайд 29Позитивный угол направления движения в двумерном пространстве - сумма векторов вверх и вперед
В противоположной стороне - негативный угол
Стремление в левый верхний угол - движение наверх, но не позитивное,
в правый нижний - стремление к провалу
Объект, расположенный в середине - спокоен и поддерживает симметричность композиции
Слайд 31Существует представление:
жирный шрифт передает надежность компании
надпись, занимающая все пространство, заметнее
прописные буквы смотрятся солиднее строчных и т. д.
Слайд 32
Использованы противоположные направления:
белые диагонали стремятся в левый нижний угол
острые углы трех составляющих пирамиду треугольников все направлены вниз
прописные буквы, набранные жирным шрифтом, не в состоянии удержать такую рассыпающуюся конструкцию
Матрица эмоций для логотипа компании ЮКОС
«Знак явно продавали клиенту с легендой о самой устойчивой геометрической фигуре»
А.Лебедев
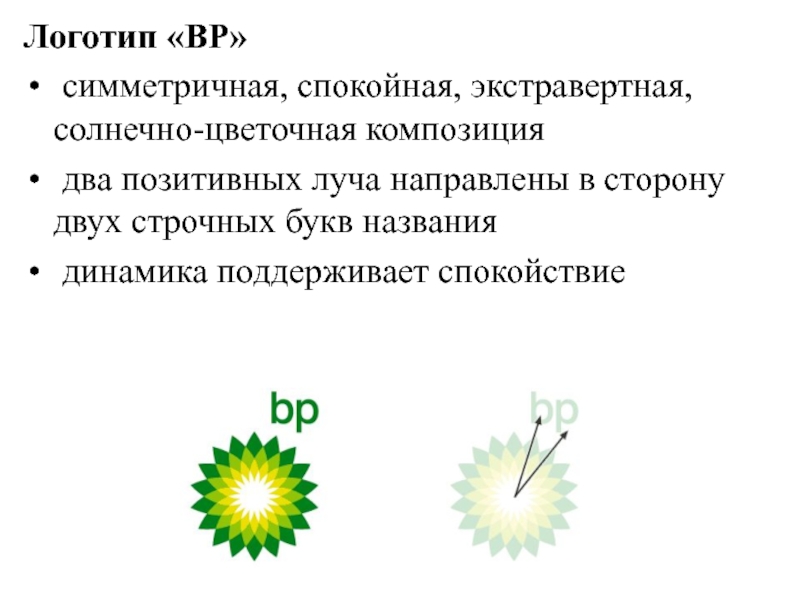
Слайд 33Логотип «BP»
симметричная, спокойная, экстравертная, солнечно-цветочная композиция
два позитивных луча направлены
динамика поддерживает спокойствие
Слайд 36«Когда у корпорации МиГ дела пойдут хорошо, они закажут себе новый логотип,
А. Лебедев
Слайд 37Примеры исключений и частных случаев
несколько композиций на одном листе
не все объекты являются частью
к статичным объектам данная матрица неприменима
Логотип компании, размещенный в правом нижнем углу не обязательно будет передавать негатив, если он расположен среди, например 8 логотипов рекламных блоков из 10
Слайд 38Статусная строка отражает направление ссылки и состояние загрузки страницы
Многие разработчики сайтов
время,
бегущую строку новостей,
произвольный текст, например, «Добро пожаловать»
при наведении курсора на ссылку «Новости» выдают в статусной строке слово «Новости».
Слайд 39Вывод
нельзя вмешиваться в привычный стандартный интерфейс
нельзя прятать элементы интерфейса в ситуациях, когда пользователь
Слайд 40Освещение
- Любой источник света заставляет обращать на себя внимание:
тень
Слайд 41Пропорции и перспектива в реалистичных изображениях и коллажах
Законы пространственной геометрии и
Нарушение которых создает зрительный дискомфорт в изображении, иногда это делается сознательно для привлечения внимания
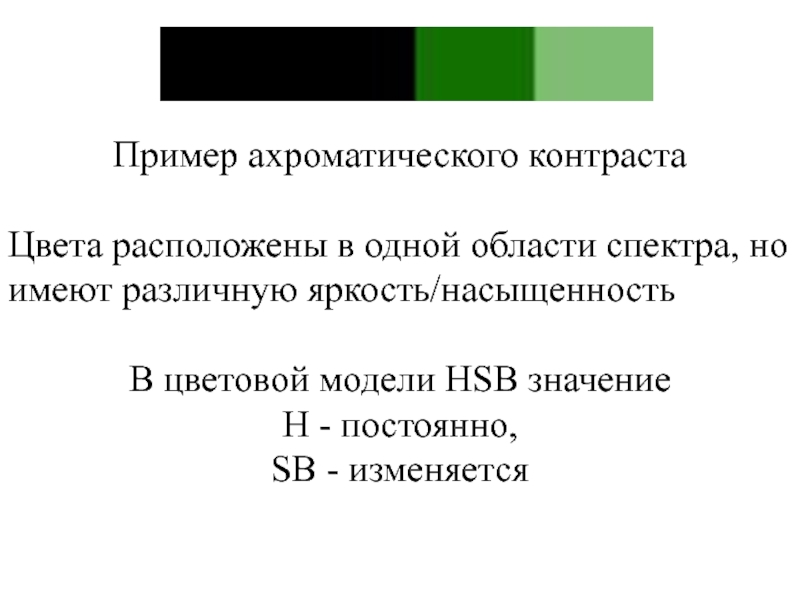
Слайд 42Психологическое восприятие цветов
- цвет вызывает ассоциации
- цвет может определять
Линии, стрелки или направленный градиент оказывают устойчивое направляющее воздействие
Слайд 441. физическое - воздействие цвета на физиологию человека, подтверждено экспериментальным путем
Слайд 45Схемы предпочтения цветов
у женщин и мужчин
Мужчины:
Зеленый
Синий
Красный
Белый
Желтый
Черный
Женщины:
Синий
Зеленый
Белый
Красный
Желтый
Черный
3. Белый
4. Белый
Слайд 49Сине-черные цвета характерны для металла и более присущи машиностроительной отрасли и
Слайд 52
Фиолетовый - цвет тревоги, беспокойства, неуверенности, меланхолии (люди выбирают в период
Совмещение красного цвета с фиолетовым без третьего разделяющего цвета всегда вызывает у наблюдателя раздражение
Синий – гармоничный цвет, снимает стресс, его предпочитают на меланхолики
Слайд 53
Цвета на сайте несут декоративную и ассоциативную нагрузку
Например, деятельность фирмы связана
синий,
голубой,
лазурный или их сочетания
Слайд 54Профессиональная гамма фармацевтов
Зеленый цвет – болеутоляющий, снимает раздражение, понижает давление
Голубой –
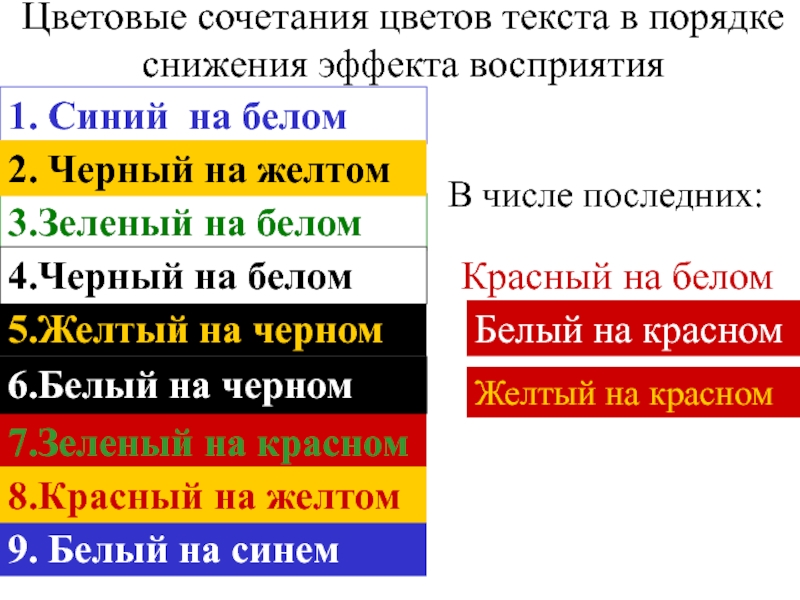
Слайд 59Цветовые сочетания цветов текста в порядке снижения эффекта восприятия
9. Белый на
3.Зеленый на белом
1. Синий на белом
2. Черный на желтом
5.Желтый на черном
7.Зеленый на красном
8.Красный на желтом
В числе последних:
Красный на белом
Белый на красном
Желтый на красном
4.Черный на белом
6.Белый на черном
Слайд 61Цвет, расположенный по вертикали - легкость,
диагональ - динамика,
горизонталь -
Напряжение цвета внизу - устойчивая,
вверху - неустойчивая композиция (неестественность положения, высокое давление, с какого-либо края)
Слайд 62Концентрация активного цвета в правом верхнем углу активизирует композицию, зрительно увеличивает
В левом нижнем - создает иллюзию пассивности и зрительного сжатия, движение назад
Слайд 63
Цвет, представленный кругом, увеличивает плоскость и создает движение вперед, впечатление усиливается,
Слайд 65Если на какой-либо поверхности внизу даны темные цвета, а наверху светлые
Наоборот - впечатление неустойчивости «Равновесие» - устойчивость, и достигается с помощью «соответствия»
Слайд 663. Оптическое - иллюзии или оптические явления, вызываемые цветом и изменяющие
Условно выделяют две группы цветов:
красные и синий –все остальные цвета по своим оптическим свойствам относят к одному из них
Зеленый цвет - исключение
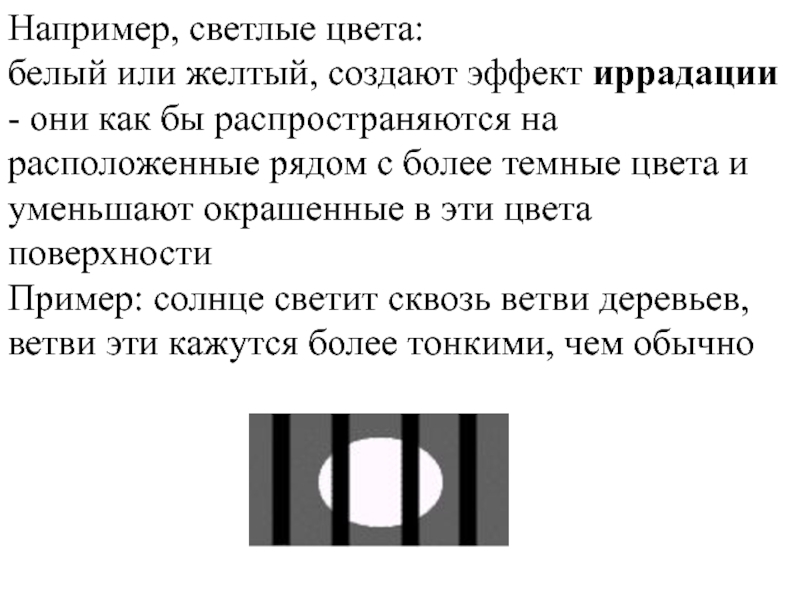
Слайд 67Например, светлые цвета:
белый или желтый, создают эффект иррадации - они
Пример: солнце светит сквозь ветви деревьев, ветви эти кажутся более тонкими, чем обычно
Слайд 68Этот факт используется при конструировании шрифтов:
буквы E и F сохраняют
высоту, высота букв O и G, несколько уменьшается,
буквы A и V имеют острые окончания - уменьшение еще больше
Эти буквы кажутся ниже общей высоты строки. Для выравнивания при разметке их выносят несколько вверх или вниз за пределы строки.
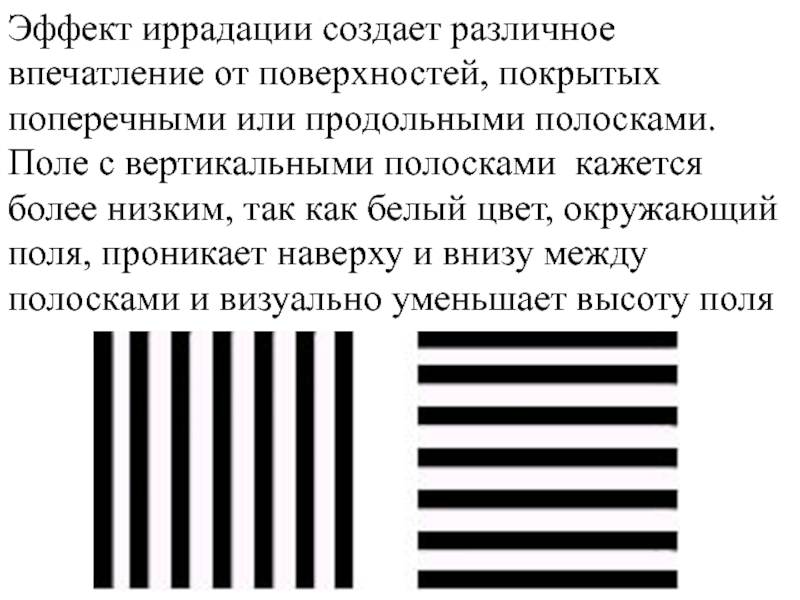
Слайд 69Эффект иррадации создает различное впечатление от поверхностей, покрытых поперечными или продольными
Поле с вертикальными полосками кажется более низким, так как белый цвет, окружающий поля, проникает наверху и внизу между полосками и визуально уменьшает высоту поля
Слайд 70Желтый цвет зрительно приподнимает поверхность, она кажется к тому же более
Красный цвет вызывает эффект приближения
Слайд 71Голубой – наоборот- удаляет
Плоскости темно-синего, фиолетовый и черный цвета, зрительно уменьшаются
Зеленый цвет - наиболее спокойный из всех цветов
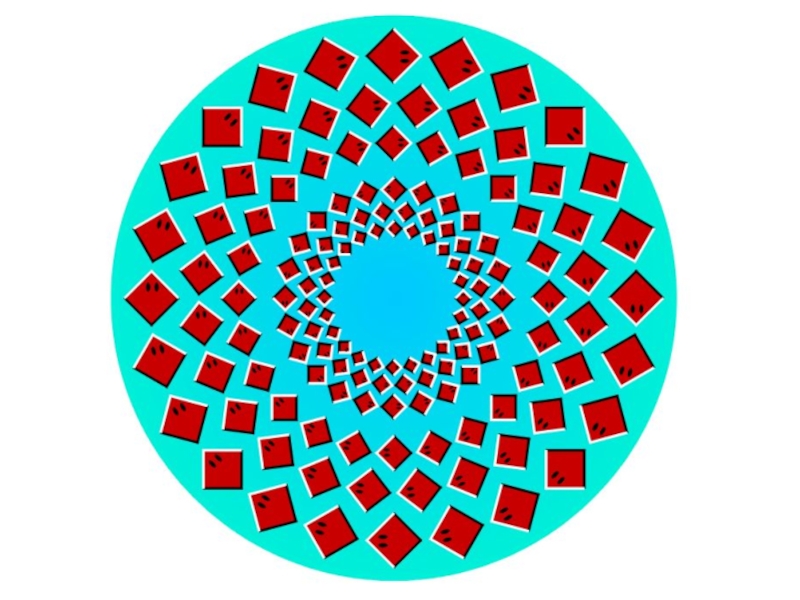
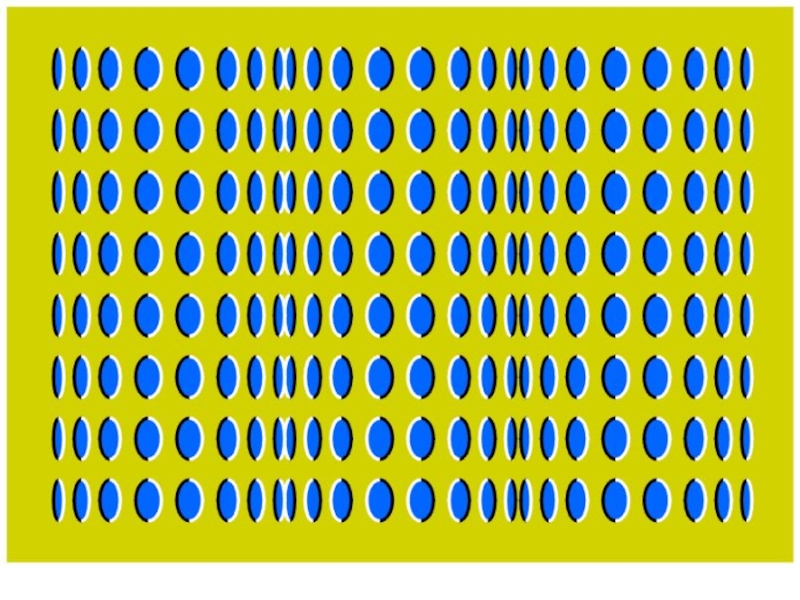
Слайд 75При помощи таких же принципов можно изменить и форму объекта.
Нарушение устойчивости
Вращение кругов можно остановить, остановив взгляд в одну точку на картинке или макисмально ускорить беглым движением по всей картинке
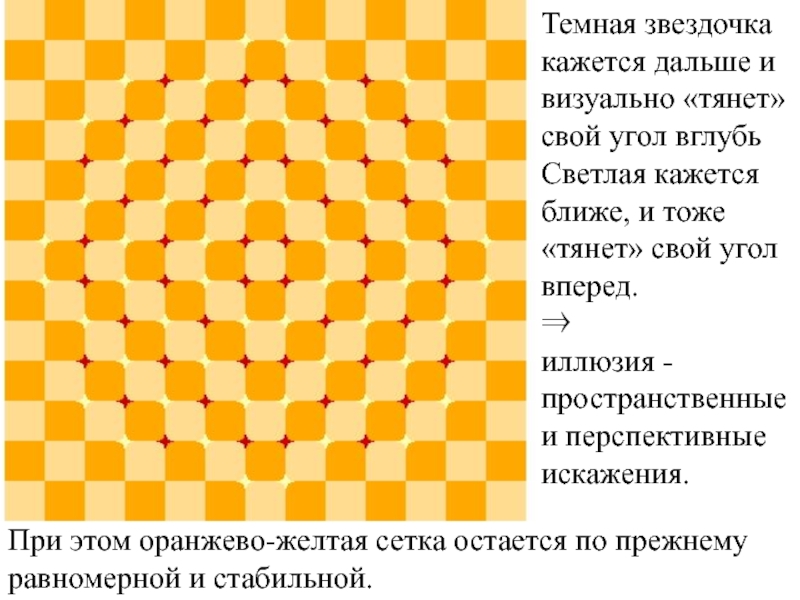
Слайд 76Темная звездочка кажется дальше и визуально «тянет» свой угол вглубь
Светлая кажется
⇒
иллюзия - пространственные и перспективные искажения.
При этом оранжево-желтая сетка остается по прежнему равномерной и стабильной.
Слайд 80Фирменый стиль
Фирменный стиль - совокупность художественных приемов, создающих единый характер подачи
Внедрение единого фирменного стиля во все формы рекламной деятельности фирмы способствует узнаваемости продукции на рынке, вносит порядок в проводимую рекламную кампанию.
Искажение фирменных цветов, пренебрежение модульной системой верстки, замена фирменных шрифтов разрушают образ фирмы.
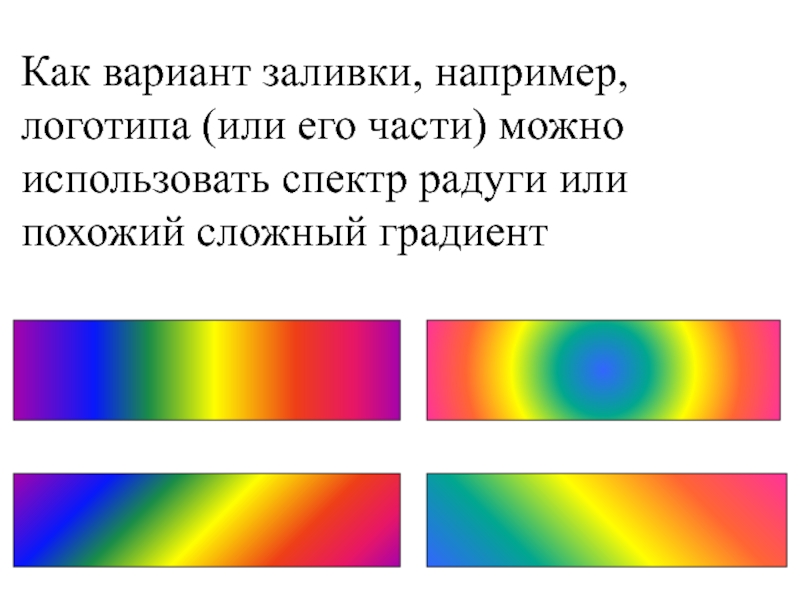
Слайд 84
Как вариант заливки, например, логотипа (или его части) можно использовать спектр
Слайд 85
Заливка сливается с фоном логотипа
Для предотвращения сливания логотипа с фоном в
Слайд 86
Любую букву в слове сделать отличной от других размером и/или цветом
Наиболее распространение приемы дизайнеров при разработке логотипов
Слайд 87
Использование Слияния Букв
две и более соседних букв переходят одна в другую:
окончание
Естественно соединенными выглядят, например, такие буквенные пары:
VZ, ET, LM, AN
Слайд 89
Переходить друг в друга буквы могут в одной точке и в
Как правило это буквы, образующие кернинговые пары, например,
VAW, AY
«-» редкий положительный эффект (исключение, например, CNN)
Слайд 91
«!» соединение букв горизонтальным смещением
Рекомендуется для наполненных (тяжелых) гарнитур, увеличивая таким
Слайд 92
«!» Использование заполнения Букв(ы)
с помощью заливки: текстура, рисунок
Для заливки подходят
Q, O, D, I
Слайд 93
«!» Размещение текста внутри геометрической фигуры, как правило, правильной формы
Самые популярные
1. круг и эллипс
2. квадрат и прямоугольник с максимально скругленными на торцах углами
Практически не используются n-угольники с n>6
Слайд 94
Фигура может нести и смысловую нагрузку:
(круг/овал) + (параллели и меридианы)
символизируют
demos
Слайд 95
правильный шестиугольник может символизировать продукты пчеловодства или сотовую связь
геометрическая фигура может
(фигура может отсутствовать, граница текста ее воспроизводит)
Слайд 101«!» Использование аббревиатуры – наиболее распространенный способ
в качестве знака, сопровождающего текст,
Слайд 102
«!» Создание ассоциативного знака
Логотип должен вызывать положительные ассоциации и/или не
Слайд 103
Знак, сопровождающий текст, может:
располагаться над текстом,
быть его частью,
доминировать в композиции,
быть меньше самой маленькой буквы текста
Главное – положительные эмоции
Положительные эмоции вызывает то, что жизненно необходимо человеку, или приносит ему пользу:
вода, еда, природа, объекты любви, традиции…
Слайд 104
Факторы, способствующие отрицательным эмоциям:
1. Социальная категория потенциальных потребителей логотипа: то что
Пример, фирма производит по индивидуальным заказам эксклюзивные дорогостоящие машины/ яхты/ дома, мнения несостоятельных людей этой фирме безразличны.
И наоборот, использование аттрибутов эксклюзивности в продуктах первой необходимости, вызовет у низкодоходной части населения стойкое чувство неприязни ⇒ потеря значительной части рынка сбыта товара
Слайд 105
2. Национальные обычаи
Пример,
Отношению к одному и тому же животному/растению в
Поэтому, выходя с товаром на рынок, следует узнать, что вызывает негативную (позитивную) реакцию в данном регионе
Слайд 106Влияние цвета на восприятие в разных странах также различны:
Красный
Россия – активность,
Америка – любовь
Китай – доброта, праздник, удача
Индия – жизнь
Желтый
Россия – солнечность и разлука
Америка – процветание
Сирия – траур, смерть
Индия – великолепие
Слайд 107
3. Религиозная символика использование привлекает сторонников конкретно этой религии и автоматически
Например, причиной негативной ассоциации на религиозной основе может стать не только религиозная символика, но и изображение в логотипе, например, свиньи или собаки, которые считаются в Исламе нечистоплотными животными. В некоторых (рубленых, плотных) шрифтовых гарнитурах прописная буква "t" имеет вид креста и использование даже одной такой буквы в логотипе оттолкнет людей, не причисляющих себя к сторонникам христианства
Слайд 108
3. Политический фактор
Например, использование в логотипе свастики, изображений, символизирующие войну (меч,
Слайд 109
4. Другие факторы:
- узкая специализация фирмы, например, компьютерный или медицинский
- возрастная принадлежность и т.п.
Например, сделав акцент на местный рынок, рискуете попасть в не лучшую ситуацию , выйдя с имеющимся логотипом на мировой рынок
Слайд 110
Абстрактные знаки не конкретизирует объект (нейтральные знаки) и не вызывает у
Слайд 111
Любой знак должен символизировать определенные понятия и/или идеи хотя бы для
Популярность и известность логотипа с нейтральным знаком полностью зависят от рекламной политики фирмы и качества предостовляемых фирмой товаров/услуг
Слайд 112
Иногда знаки отображают конкретные объекты
По способу ассоциативного воздействия выделяют группы:
национальная
географические достопримечательности,
сфера деятельности,
животные
прочее
Слайд 113
Национальной символикой в логотипе принято обозначать принадлежность той или иной компании
Пример, использование герба и флага Украины в логотипе национальной авиакомпании
Слайд 114
Коммерческая негосударственная фирма тоже может иметь в своем логотипе национальную символику:
эмоциональное
Слайд 115
- знак привлечет к себе патриотов страны на ее территории и
- отношение к логотипу внутри страны зависит от общего уровня благосостояния, которое в свою очередь является следствием деятельности правительства и уровня развития экономики в данной стране
Слайд 116
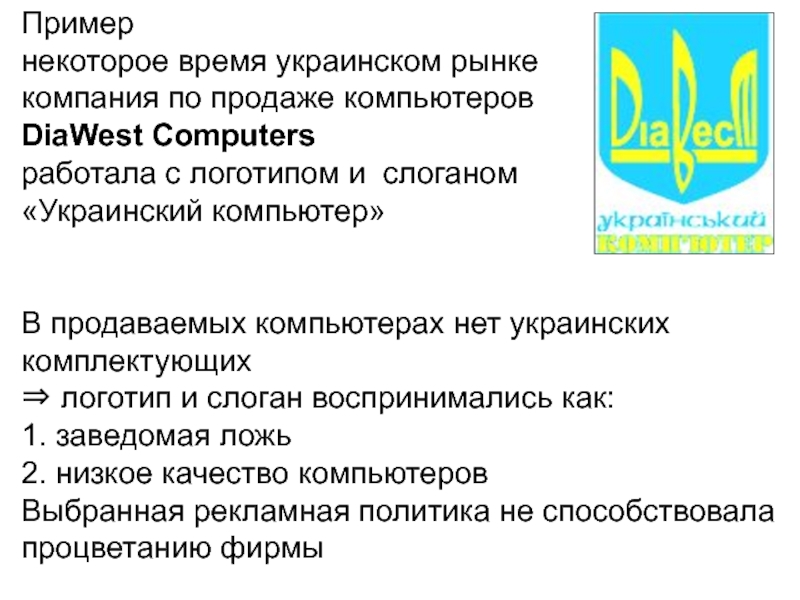
Пример
некоторое время украинском рынке
компания по продаже компьютеров
DiaWest Computers
работала
«Украинский компьютер»
В продаваемых компьютерах нет украинских комплектующих
⇒ логотип и слоган воспринимались как:
1. заведомая ложь
2. низкое качество компьютеров
Выбранная рекламная политика не способствовала процветанию фирмы
Слайд 117
Использование в логотипе географических достопримечательностей
(египетские пирамиды или же Эйфелева башня
конкретизирует место основной деятельности фирмы-владельца логотипа
(туристические организации)
Слайд 118
Эмоции, которые вызывает использование географических элементов не связаны с уровнем экономического
Но, следует учитывать религиозный фактор
Слайд 119
Географическое положение фирмы можно отобразить шрифтовой гарнитурой
Например,
кириллическая гарнитура - славяне
готика соответствует Центральной Европе,
арабская вязь - Ближний Восток и т.д.
Слайд 120
Изображение предмета, имеющего непосредственное отношение к деятельности фирмы, укажет потребителю на
Как правило такие логотипы вызывают нейтральную реакцию
Слайд 121
Образы животных в логотипе - используются для быстрого создания имиджа компании
1. Схожесть свойств - фирме приписываются те качества, которые в присущи данному животному
Слайд 122
Например,
авиакомпании используют в логотипах изображение птиц
производители спортивной обуви -животных семейства
Слайд 123
География вида - конкретное место обитания некоторых видов животных или же
Например,
медведь во всем мире считается животным русской национальности
все сумчатые живут исключительно в Австралии
Логотип австралийской авиакомпания Qantas
Слайд 124
Существует категория знаков, которая и не является абстрактной, и не несет
Пример,
Логотип LG Electronics
Слайд 125
Выводы:
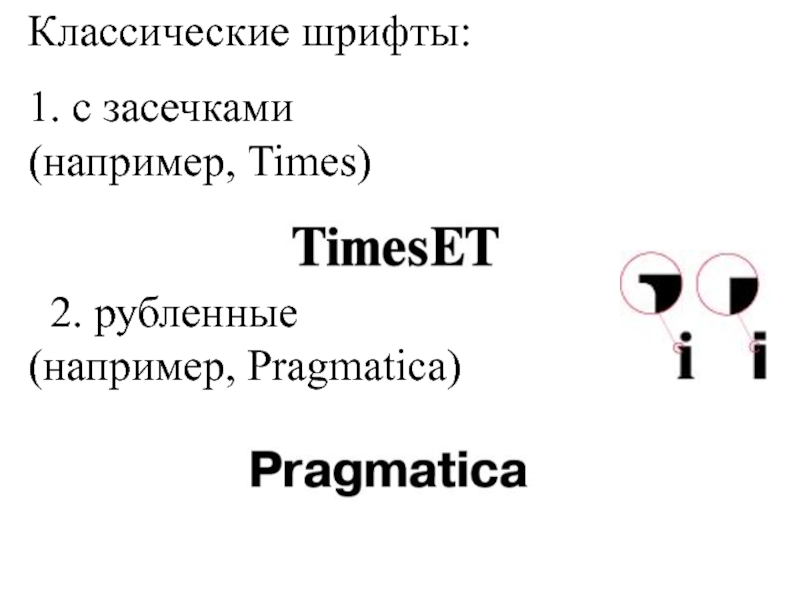
Использовать одну из классических гарнитур (с засечками или без), или же
2. «центр тяжести» рисунка должен находиться в центре пересечения вертикальной и горизонтальной осей
3. Выполнить вариант логотипа с использование слитых вместе букв и раздельный вариант
Слайд 126
4. Использовать не более двух цветов (большое количество цветов в логотипе
Любой логотип должен выглядеть качественно и в черно-белом исполнении
5. Использовать не более двух различных шрифтовых гарнитур в одном логотипе, один из шрифтов обязательно должен быть классическим
Слайд 127
6. Большая разница между максимальной и минимальной ширинами элементов логотипа приводит
Слайд 128
При выборе шрифтовой гарнитуры или при создании знака самая широкая часть
Слайд 129
Избыточное число различных толщин/ширин дисбалансирует логотип и действует на потребителя угнетающе
Логотип имеет:
два значения ширин A – макс. и B – мин.,
одно межстрочное расстояние С Расстояние между буквами L и O корректируется в соответствии с правилами кернинга
Слайд 131
7. Использование заглавной и прописной букв одинаковой высоты рядом делает логотип
- ассоциации - чувство тревоги и раздражение
пропорциональное увеличение прописной букв приводит к появлению проблемы ширин
8. Ассоциации вызываемые логотипом должны нести только положительные эмоции
Слайд 132Основные ошибки при фотомонтаже
Большое количество объектов на изображении. Исключение - коллажи,
Слайд 1332. Несоответствие фотомонтажа тому, что он символизирует (рекламирует).
Часто такие несоответствия
3. Неправильное использование тени.
Если в работе есть освещение, то должна быть тень от всех объектов
Слайд 1344. Жесткие края вставляемого объекта. Жесткие контуры получаются при вырезании предмета,
Смягчить⇒ Blur (Размытие) или Feather (Оперение)
Сильно размытые края предметов создают впечатление плохого качества
Слайд 1355. Неправильный фокус На фотографии человека в полный рост отображен только первый
При монтаже фигуры человека в другое изображение, например, лес, то так просто это не получится, т.к. на фотографии пейзажа в фокусе находится лес
Прямой монтаж будет нереалистичен. Следует применить стандартные средства размытия PhotoShop или фильтр Blur.
Слайд 1366. Чрезмерное применение средств имитации объема
7. Монтаж изображения лица одного человека
- Несоблюдение пропорций и несовпадение цветов кожи разных частей тела
- Общий стиль изображения, следует обращать внимание на детали (например, соответствие деталей одежды), - Разная перспектива у разных объектов
Слайд 1378. Ошибки при работе со шрифтами:
- Тень от текста не
- Не должно быть очень много шрифтов разных стилей, лучше применить один-два вида шрифтов, но использовать буквы разных размеров либо цветов
-Не следует часто использовать «пляшущие» буквы или разноуровневый текст
Слайд 138Осторожно применять Flash в качестве оформления web-страницы
Рассматривать Flash-технологию стоит с нескольких
С точки зрения внешнего оформления и культуры сайта
С функционально-технической стороны
С практической стороны
Оформление и культура сайта
Слайд 139Сайт - это электронное издание, которым интересуется пользователь людей с точки
Время, когда изумленный прогрессом интернетчик приходил на сайт, чтобы посмотреть, как там что-то прыгает-летает-плавает прошло
Слайд 140Flash препятствует восприятию информации Сайт, построенный на Flash больше напоминает игру или
В большинстве случаев это связано с изменением привычного для пользователя хода вещей, например, вмешательством в интерфейс, навязыванием анимации и даже звука.
Сайт - не самоцель, он существует для посетителя (кроме домашних страничек, которые их авторы для себя же делают)
Слайд 141Функционально-техническая сторона
Flash использует plug-in модули, мультемидийные функции, на сегодняшний день не
В силу присущих Flash-технологии свойств она имеет функциональные недостатки. Наличие этих недостатков совсем не означает, что надо отказаться от Flash
Просто с одной стороны на весы нужно положить необходимость использования Flash-элемента, с другой стороны — его недостатки.
Слайд 142Flash обесценивает функции браузера:
Регулировка размера шрифта
Кнопка «назад» перемещает не
Поиск по странице - гиперссылки лишаются изменяемости цвета в зависимости от движения по сайту посетителя
Вес страниц увеличивается
Навигация во Flash-сайтах часто неудобна
Сайты, построенные на Flash в большинстве случаев некорректно работают в офлайне
У сайтов, полностью построенных на Flash, всегда низкая степень релевантности: невозможно индексирования текст во flash-элементах
Слайд 143Flash обладает рядом весомых практических недостатков:
Flash-элементы имеют большой размер
Мультимедийные возможности Flash
Flash-ролики создаются раз и навсегда
Вместо этого можно уделить внимание более частому обновлению содержания сайта
Скачанные на компьютер Flash-сайты отображаются некорректно
Информация, находящаяся во Flash-формате недоступна (для закачки Flash-элементов требуется ПО, которое часто отсутствует у пользователя)
Прежде, чем применять Flash на сайте, надо поставить себя на место пользователя:
нужна информация; мало времени; модемная скорость; трафик заканчивается
Слайд 144
Выводы
Flash противопоказан крупным информационным сайтам (главная цель которых — погоня за
Flash применим для малого сайта узкой специализации (например, для сайта, чей адрес узнается с визитки его представителя и только)
Использование Flash хорошо подходит для рекламы и развлечений (баннеры, промо-сайты, игры)
Если можно обойтись без Flash, лучше обойтись без Flash