- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Responsive web design. Что это и как использовать презентация
Содержание
- 1. Responsive web design. Что это и как использовать
- 2. ETHAN MARCOTTE
- 3. Что почитать http://www.abookapart.com/products/responsive-web-design http://mattkersley.com/responsive/ http://webdesignerwall.com/tutorials/css-elastic-videos http://csswizardry.com/fluid-grids/ http://mediaqueri.es/ http://www.smashingmagazine.com/2011/07/22/responsive-web-design-techniques-tools-and-design-strategies/ http://css-tricks.com/css-media-queries
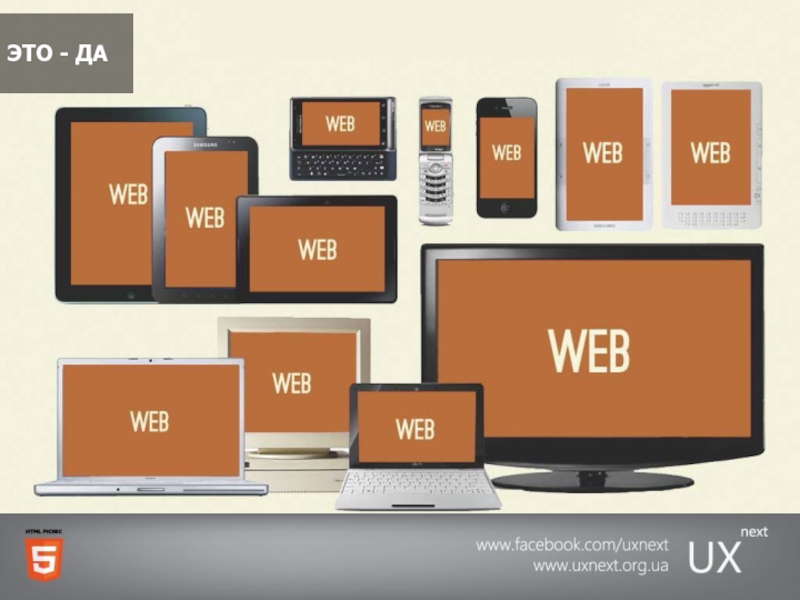
- 5. ЭТО - ДА
- 6. А ТАК?
- 7. Что:подход Проектирование и разработка должны отвечать пользовательскому
- 9. Как:адаптация Гибкая сетка и разметка Медиа Разумное использование CSS
- 10. Fluid Grid http://alistapart.com/articles/fluidgrids
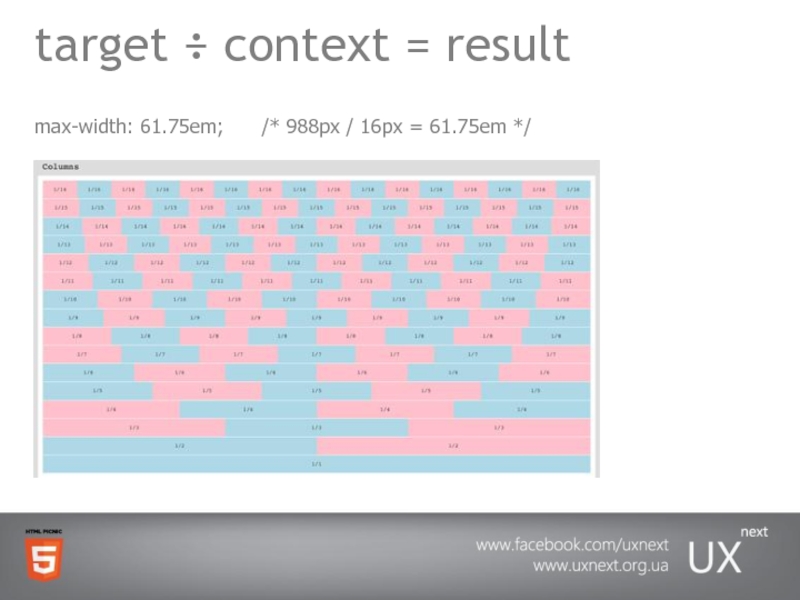
- 11. target ÷ context = result max-width:
- 12. Flexible media
- 13. Flexible Media img,embed,object,video { max-width: 100%; }
- 14. @media http://w3.org/TR/css3-mediaqueries
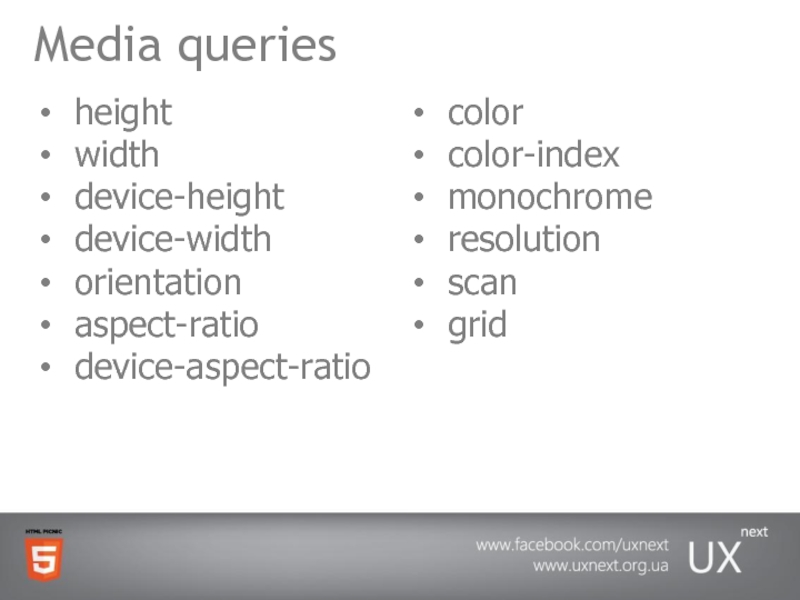
- 15. Media queries
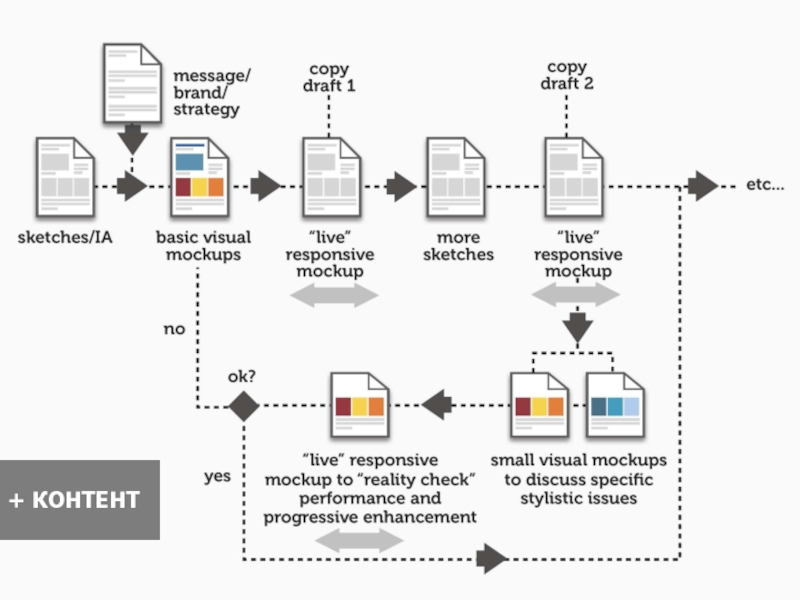
- 16. Процесс Создание идеальных макетов(px) делает тяжелым невозможным рассуждения об «отзывчивости» интерфейса.
- 17. ЕСЛИ НЕТ ПРОЦЕССА
- 19. + КОНТЕНТ
- 20. The absence of a media query is
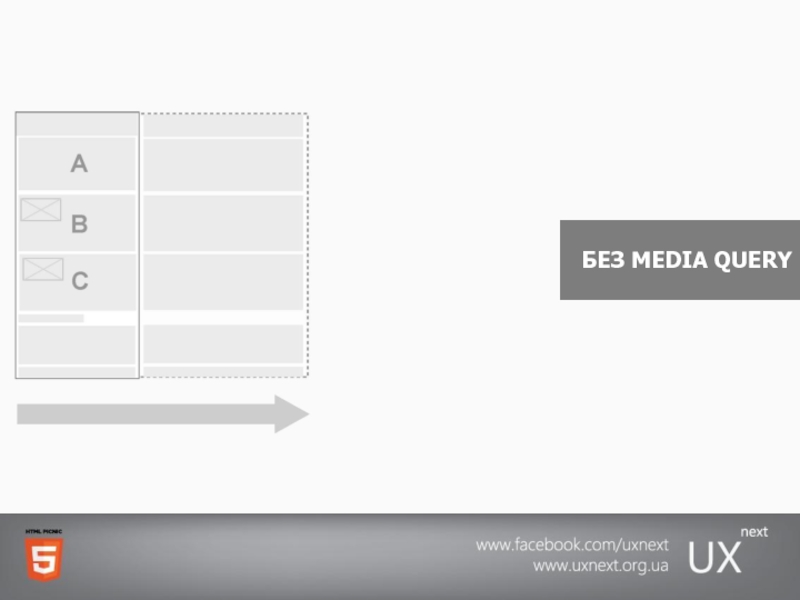
- 21. БЕЗ MEDIA QUERY
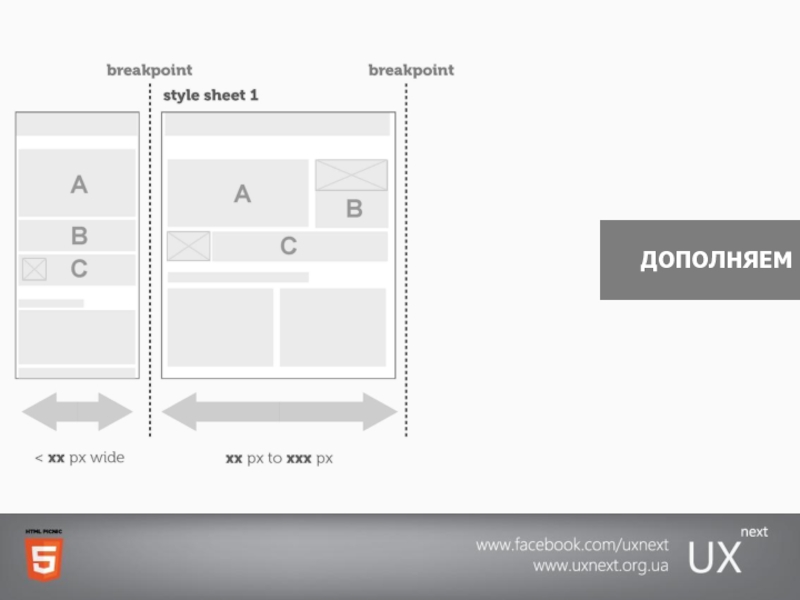
- 22. ДОПОЛНЯЕМ
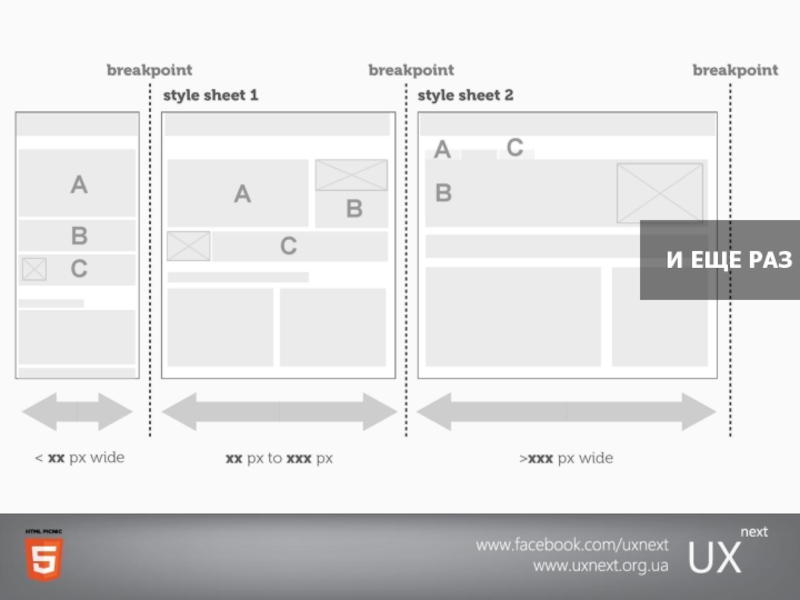
- 23. И ЕЩЕ РАЗ
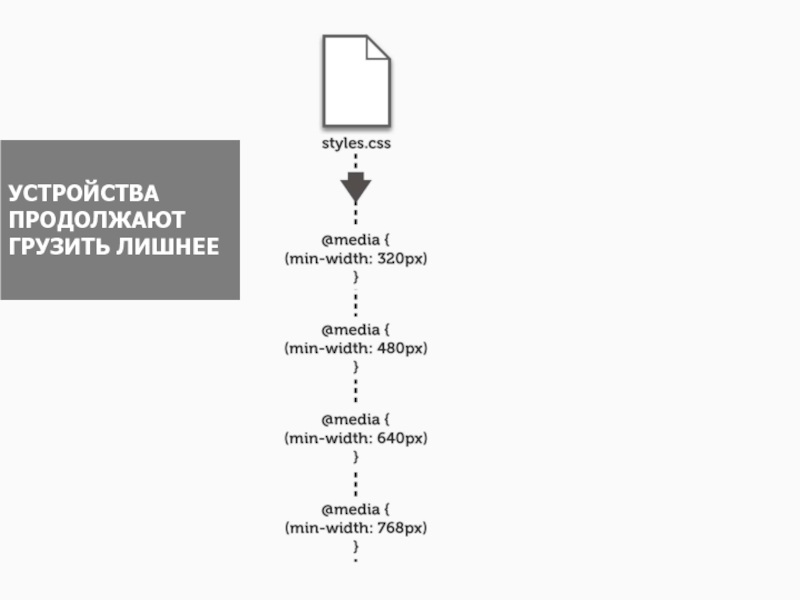
- 24. УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
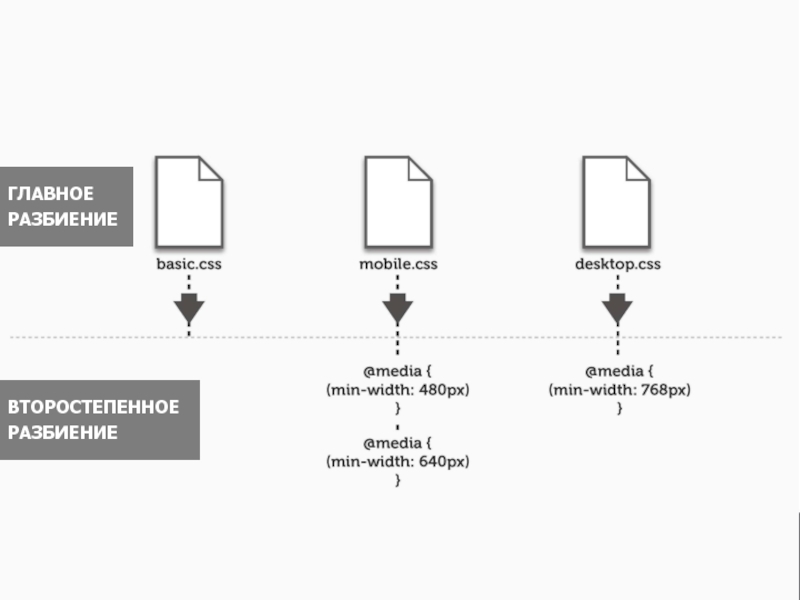
- 25. УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ ГЛАВНОЕ РАЗБИЕНИЕ ВТОРОСТЕПЕННОЕ РАЗБИЕНИЕ
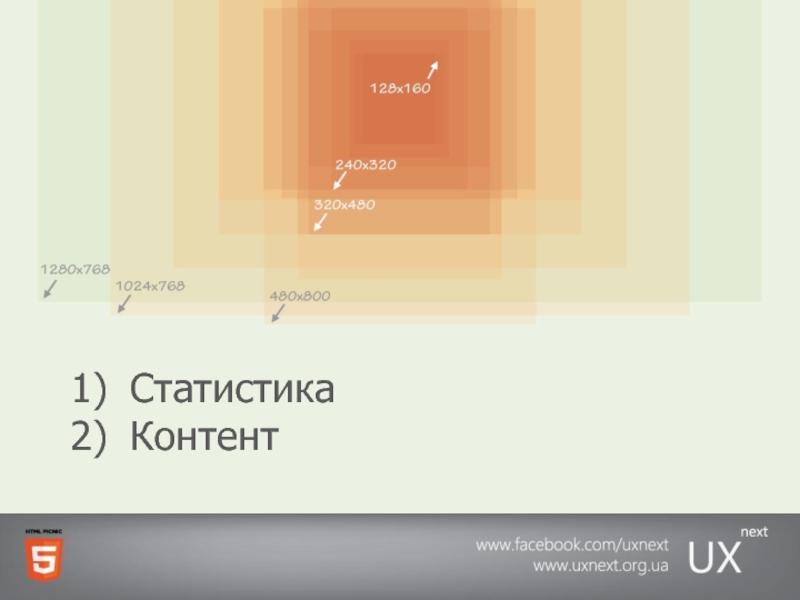
- 26. Как правильно определить?
- 27. Статистика Контент
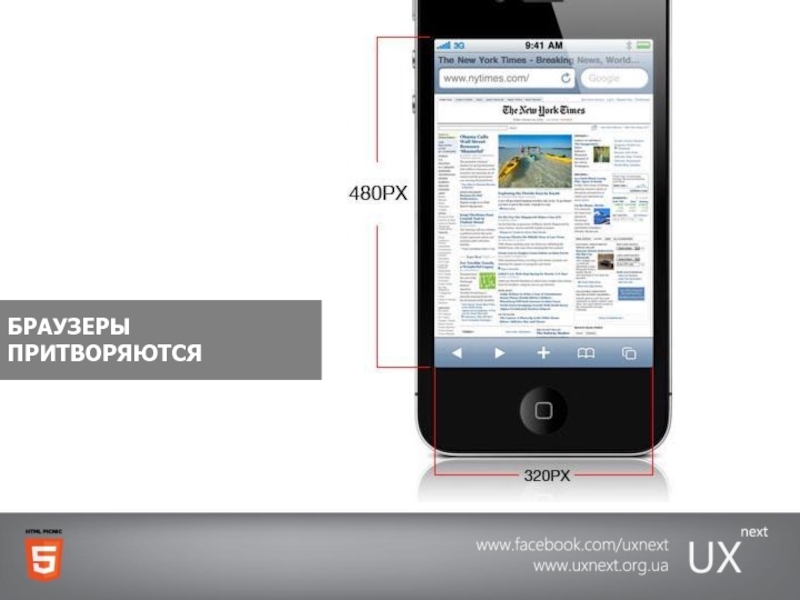
- 28. БРАУЗЕРЫ ПРИТВОРЯЮТСЯ
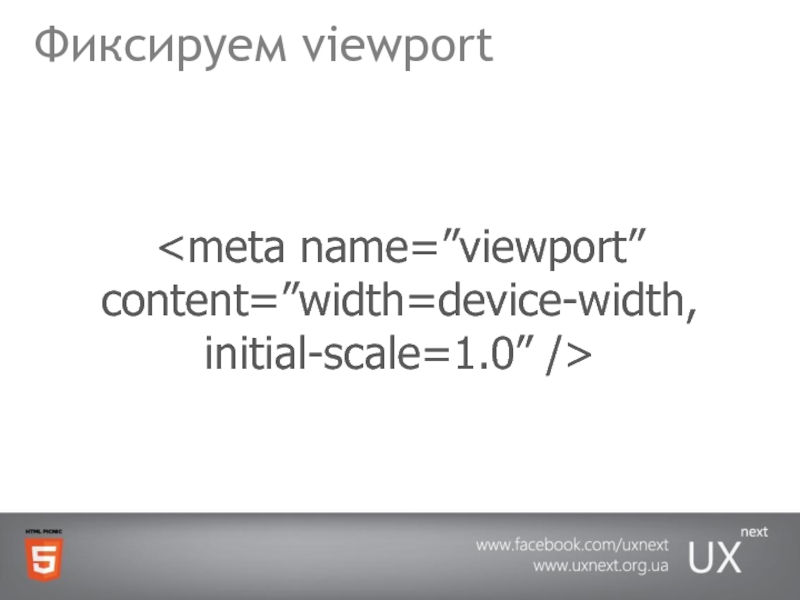
- 29. Фиксируем viewport
- 30. Пару инструментов
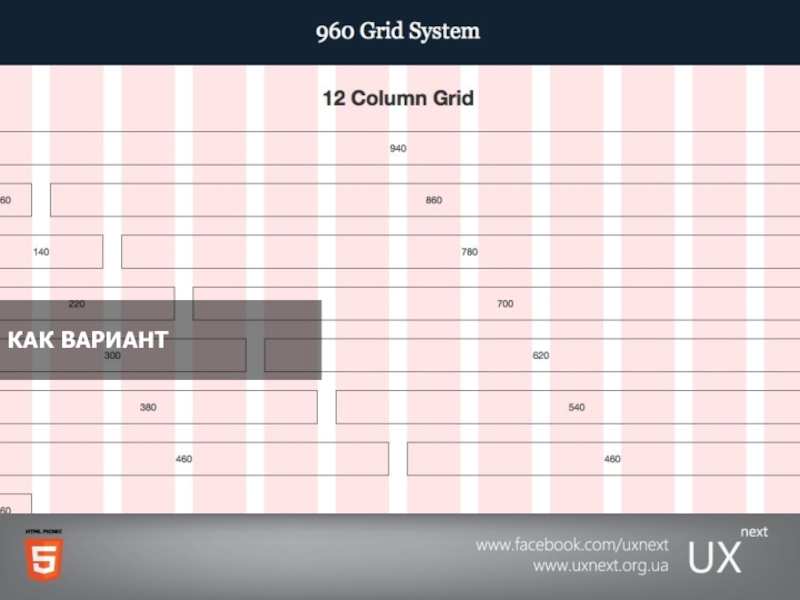
- 31. КАК ВАРИАНТ
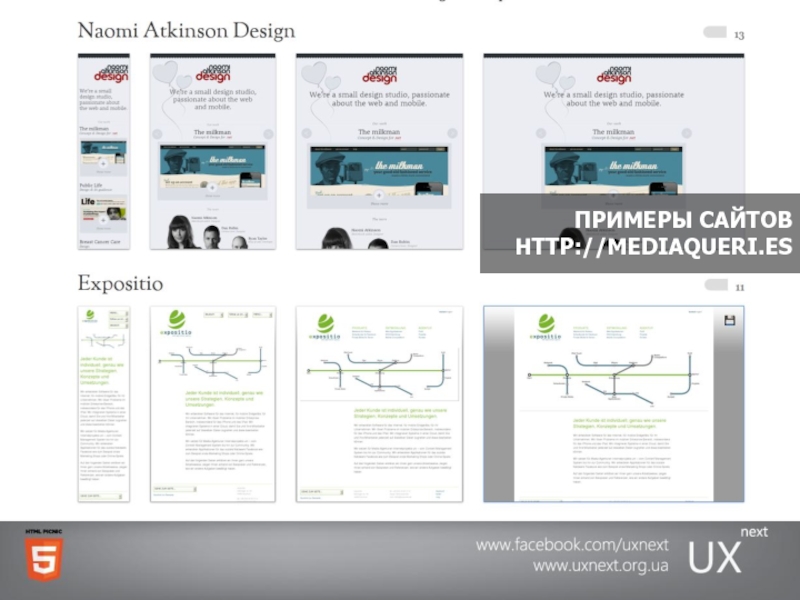
- 32. ПРИМЕРЫ САЙТОВ HTTP://MEDIAQUERI.ES
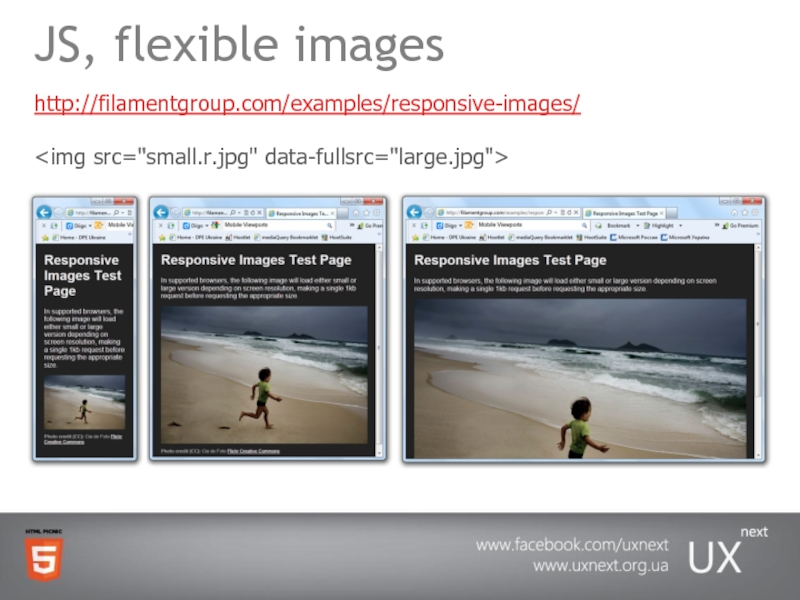
- 33. JS, flexible images http://filamentgroup.com/examples/responsive-images/
- 34. HTTP://CSSWIZARDRY.COM/FLUID-GRIDS/
- 35. Поддержка старых браузеров css3-mediaqueries.js или respond.js
- 36. Вопросы? Никита Лукьянец UX evangelist, nikital@microsoft.com skype:nikiluk
Слайд 1Responsive web design.
Что это и как использовать
Никита Лукьянец
UX evangelist, nikital@microsoft.com
skype:nikiluk
Слайд 3Что почитать
http://www.abookapart.com/products/responsive-web-design
http://mattkersley.com/responsive/
http://webdesignerwall.com/tutorials/css-elastic-videos
http://csswizardry.com/fluid-grids/
http://mediaqueri.es/
http://www.smashingmagazine.com/2011/07/22/responsive-web-design-techniques-tools-and-design-strategies/
http://css-tricks.com/css-media-queries
Слайд 7Что:подход
Проектирование и разработка должны отвечать пользовательскому поведению и контексту на основании
размера экрана, платформы и ориентации.
Слайд 13Flexible Media
img,embed,object,video {
max-width: 100%;
}
overflow: hidden
JS для загрузки
подходящего контента
Слайд 16Процесс
Создание идеальных макетов(px) делает тяжелым невозможным рассуждения об «отзывчивости» интерфейса.
Слайд 20The absence of a media query is in fact, the first media
query.
Bryan Rieger, Rethinking the Mobile Web
“