Лукошкина Ангелина,
дизайнер в компании DCT, эксперт в metro
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Портирование приложений Windows Phone на платформу Windows 8 с точки зрения дизайна Лукошкина Ангелина, дизайнер в компании DCT, эксперт в metro. презентация
Содержание
- 2. Портирование приложений Windows Phone на платформу Windows
- 3. Контакты angelina.lukoshkina@dctua.com @An_Gelina
- 4. Содержание Ресурсы С чем предстоит работать Основные принципы Ключевые моменты Инструменты
- 5. Важно запомнить Люди на первом месте Контекст использования приложения Контент важнее мишуры
- 6. Ресурсы msdn Windows Phone Design Hub Гайдлайны
- 7. С чем предстоит работать Спектр устройств
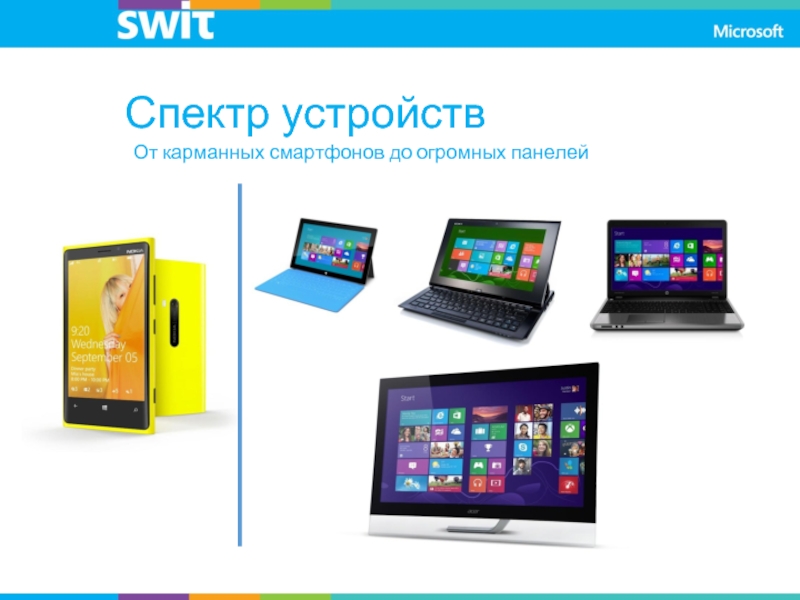
- 8. Спектр устройств От карманных смартфонов до огромных панелей
- 9. Схожее Схожие шаблоны и элементы UI и
- 10. Разное Форм-факторы От миниатюрного смартфона до большой
- 11. Общие принципы Фундамент метро-дизайна
- 12. Metro ты просто космос
- 13. Общие принцыпы мастерство в деталях больше меньшими
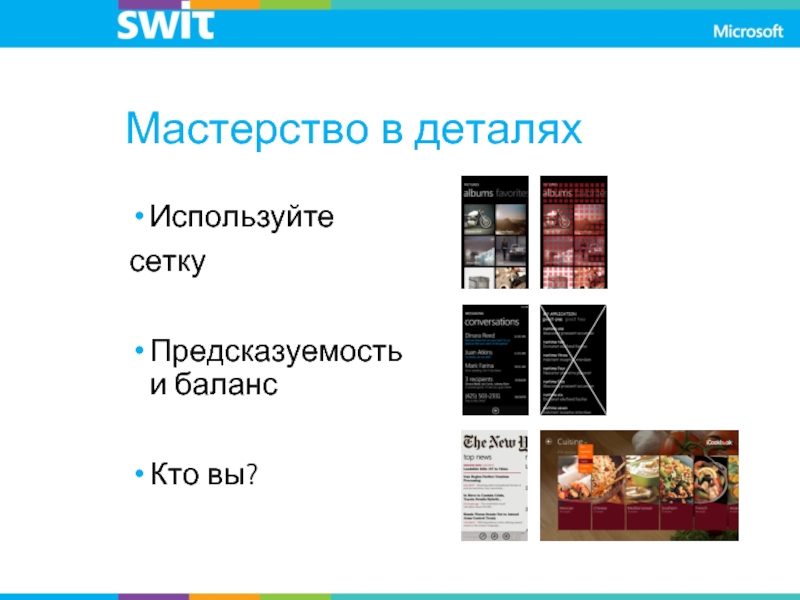
- 14. Мастерство в деталях Используйте сетку Предсказуемость и баланс Кто вы?
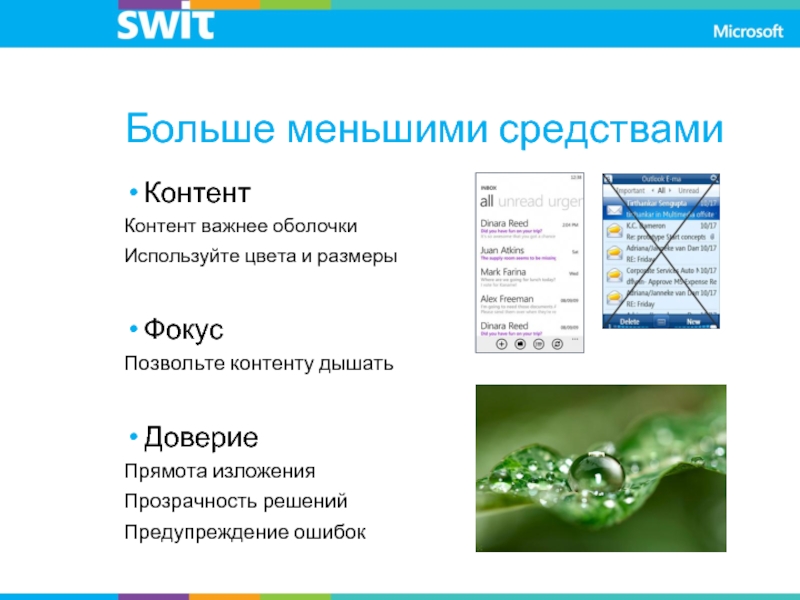
- 15. Больше меньшими средствами Контент Контент важнее оболочки
- 16. По настоящему цифровой Уходите от метафор реального
- 17. Быстрый и подвижный Отзывчивость Движение Жизнь
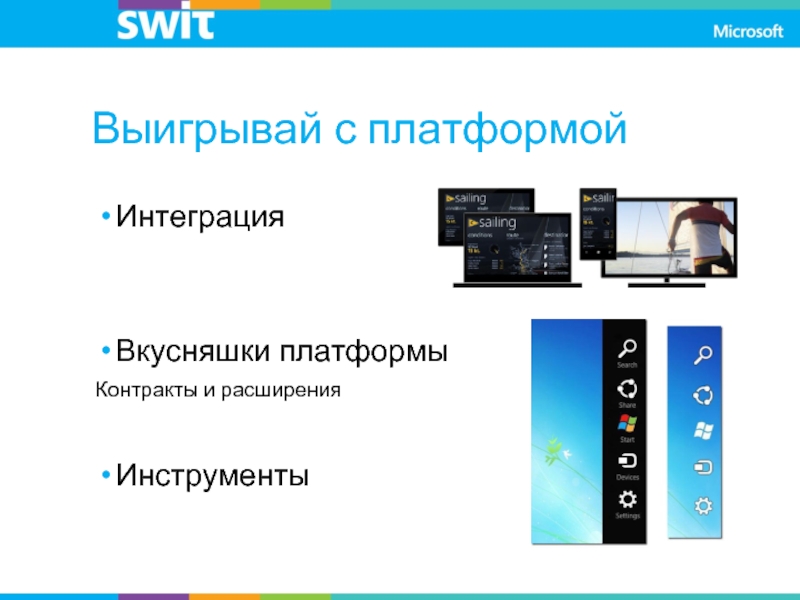
- 18. Выигрывай с платформой Интеграция Вкусняшки
- 19. Ключевые моменты Сценарии и точки входа Управление Контент Навигация Сетка и типографика Масштабирование
- 20. Сценарии использования Время Место Контекст
- 21. Точки входа
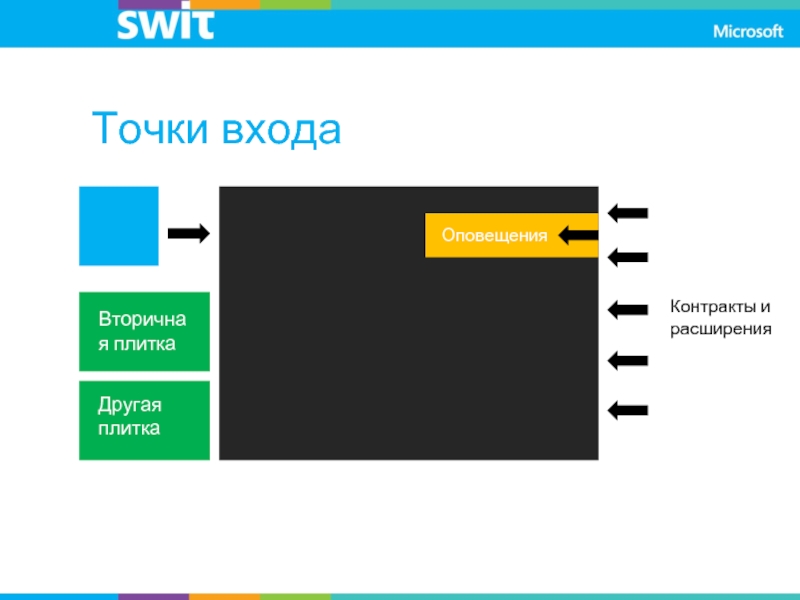
- 22. Точки входа
- 23. Управление
- 24. Управление Способы ввода Windows Phone – пальцы Windows 8 – пальцы, мышь, клавиатура
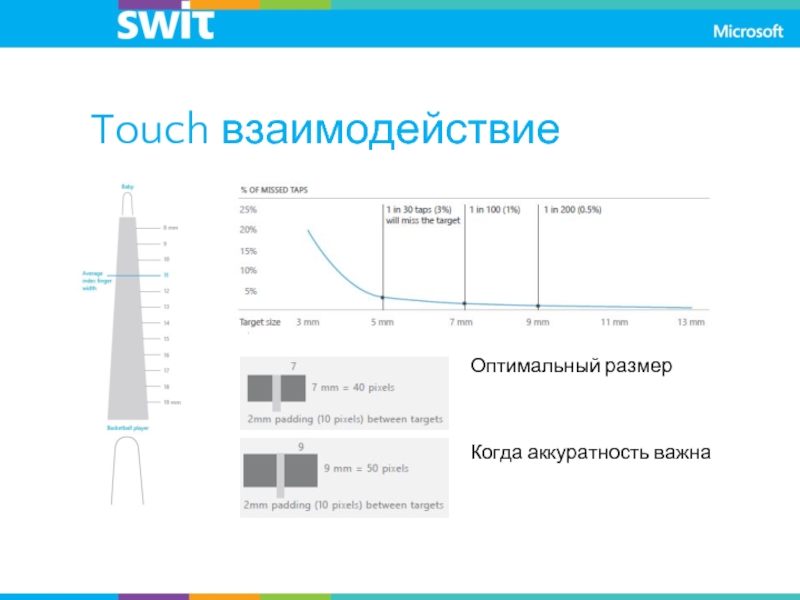
- 25. Touch взаимодействие Оптимальный размер Когда аккуратность важна
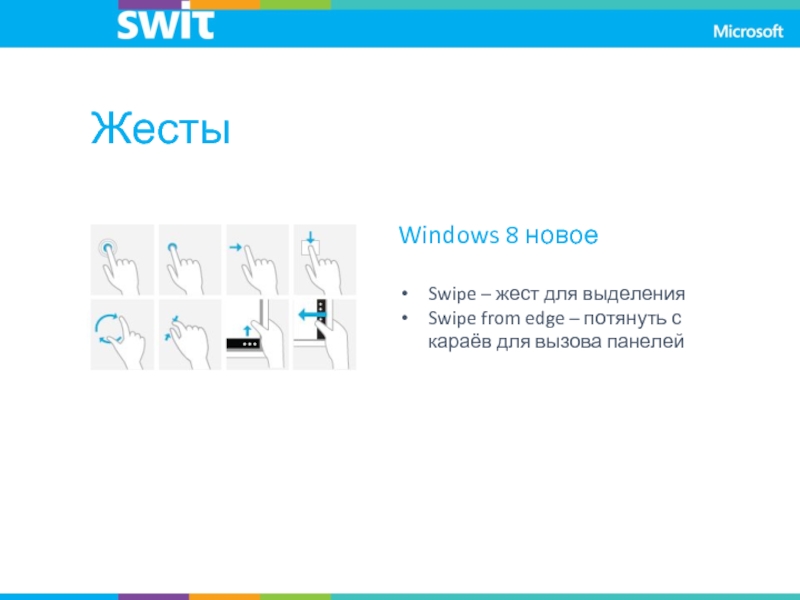
- 26. Жесты Windows 8 новое
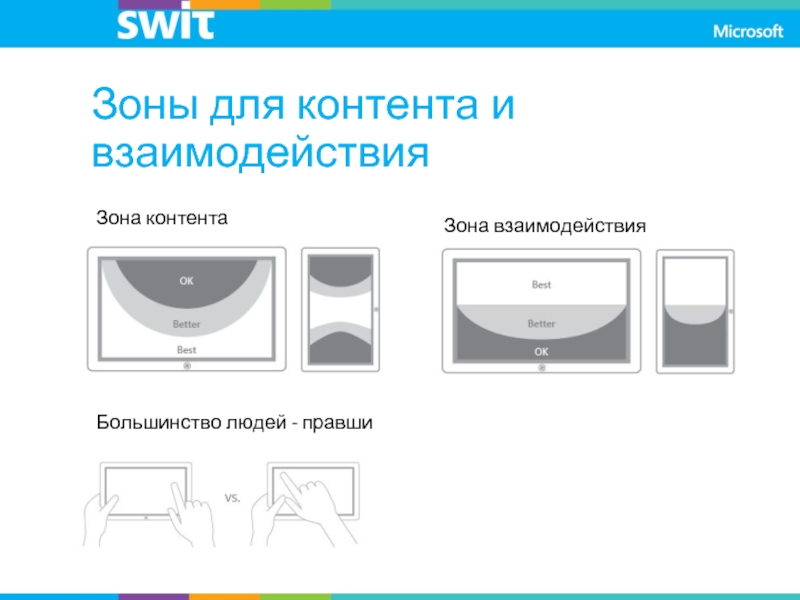
- 27. Зоны для контента и взаимодействия Зона контента Зона взаимодействия Большинство людей - правши
- 28. Дублирование способов взаимодействия Только пальцы Только мышь Только клавиатура Клавиатура + мышь
- 30. Использование оболочки Композиция Используйте сетку Убирайте линии
- 31. Информационная карта Общий взгляд на приложение и навигацию
- 32. Виды страниц Windows Phone Panorama Pivot Page
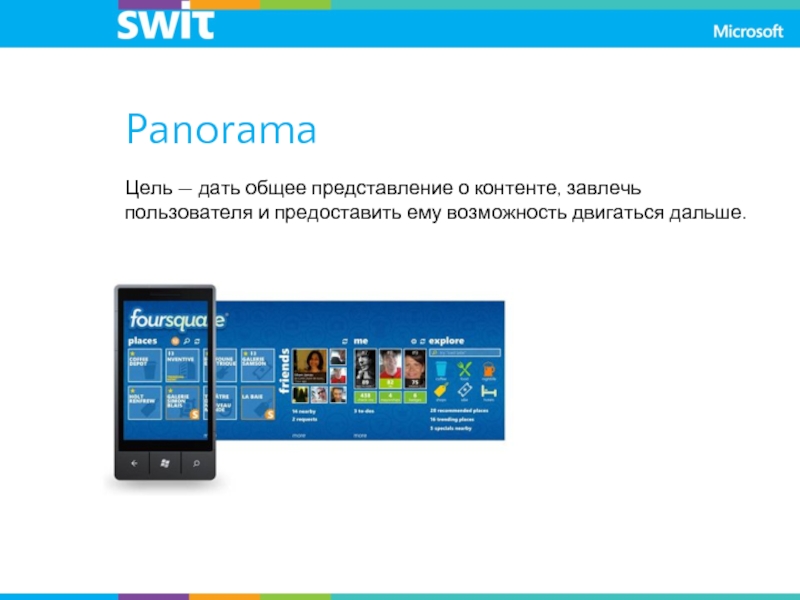
- 33. Panorama Цель — дать общее представление
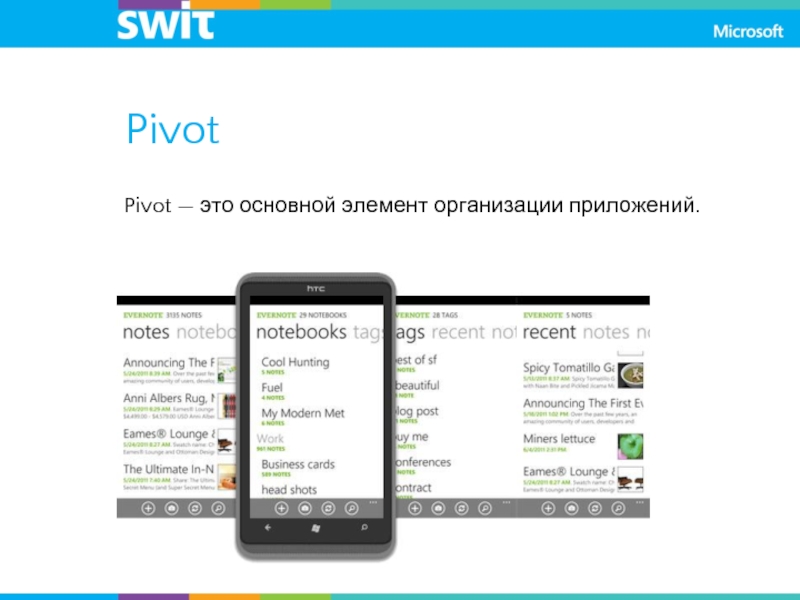
- 34. Pivot Pivot — это основной элемент организации приложений.
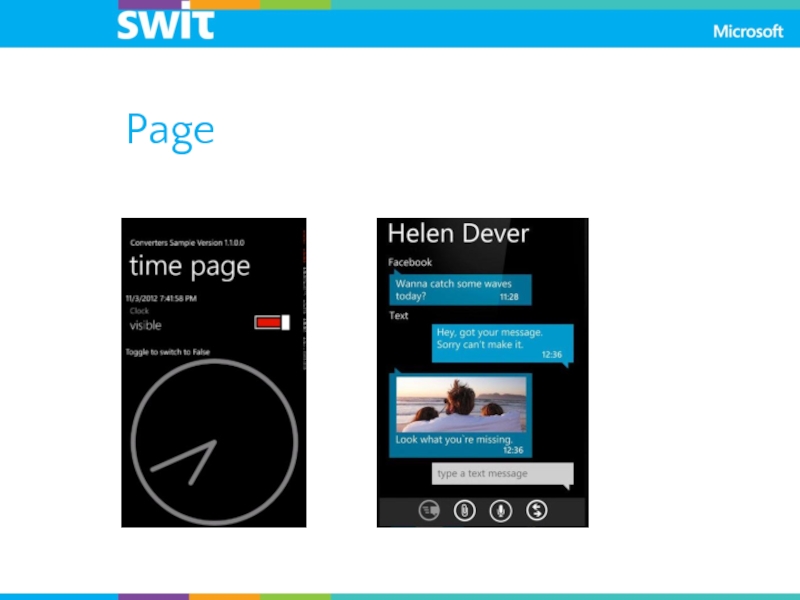
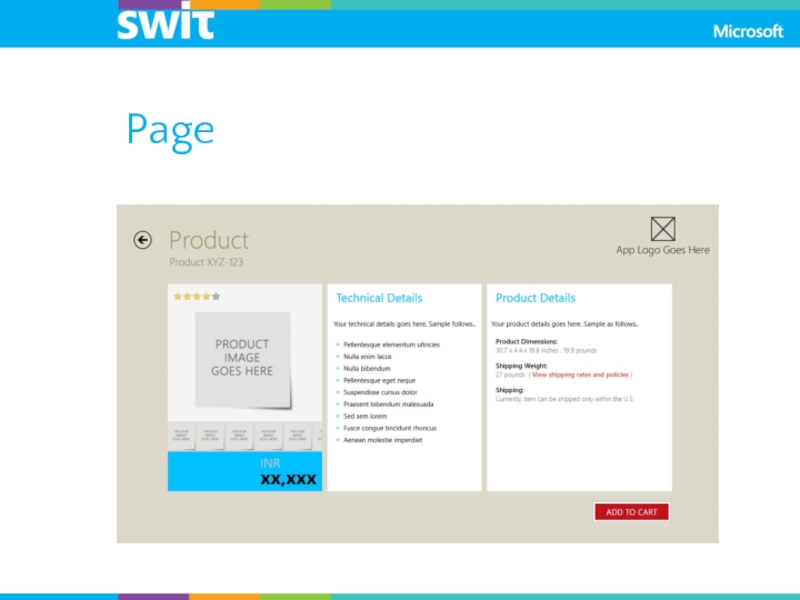
- 35. Page
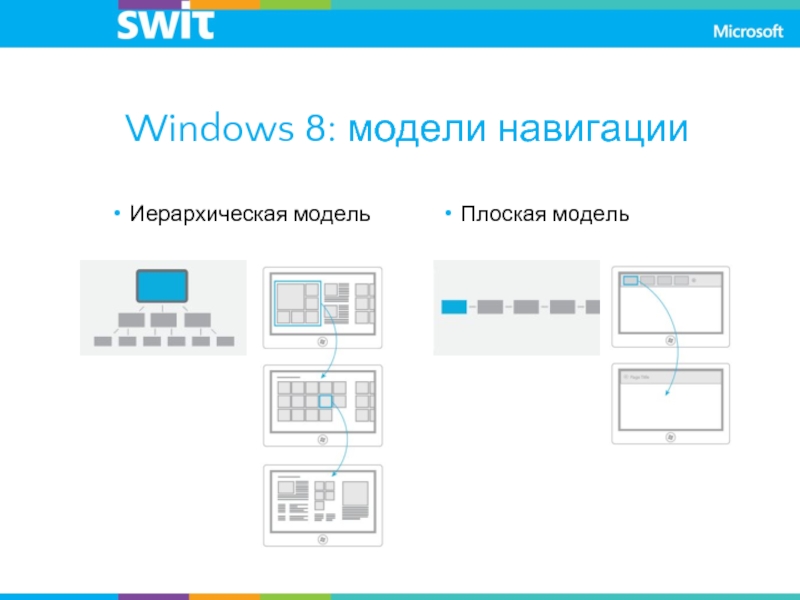
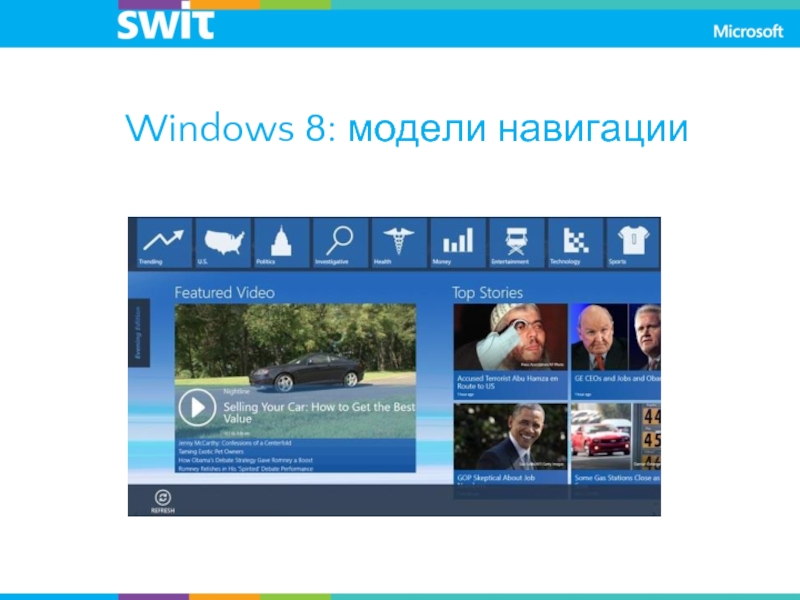
- 36. Windows 8: модели навигации Иерархическая модель Плоская модель
- 37. Windows 8: модели навигации
- 38. Windows 8: проводим параллели Panorama – GridView, группировка Pivot – вкладки Page – Page ☺
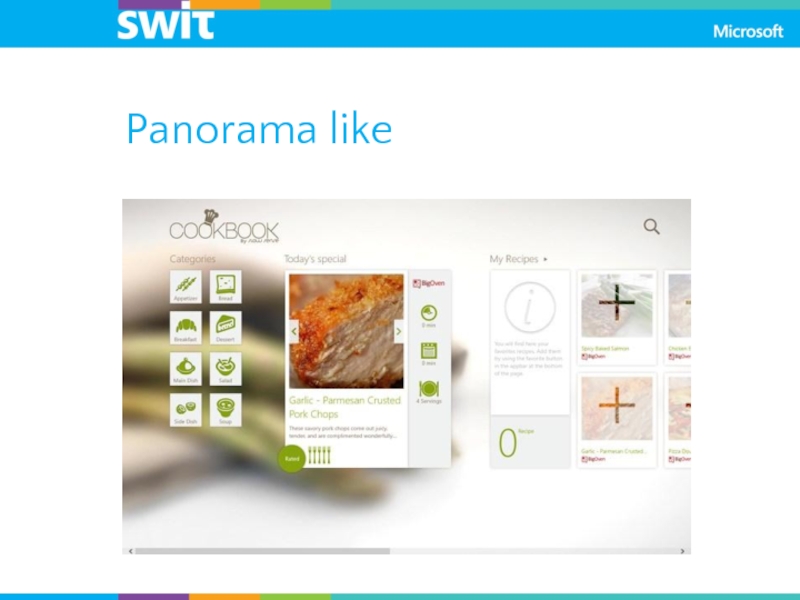
- 39. Panorama like
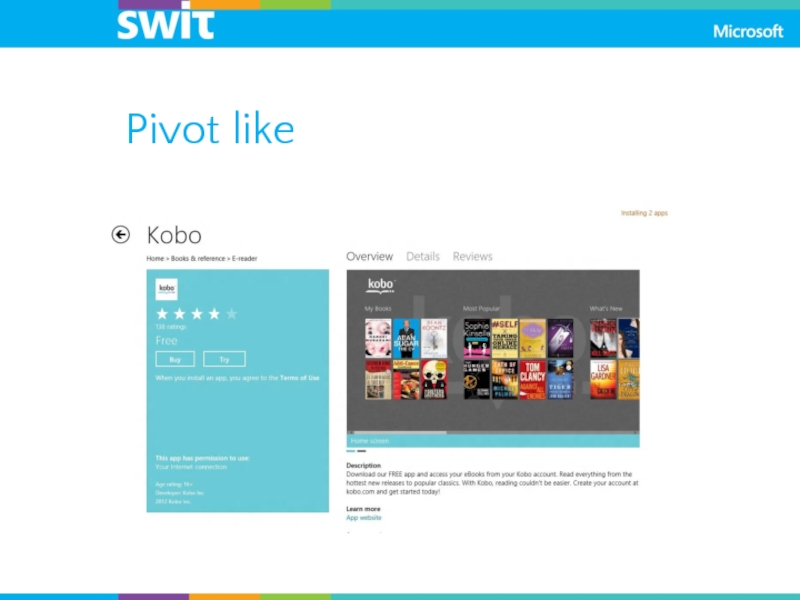
- 40. Pivot like
- 41. Page
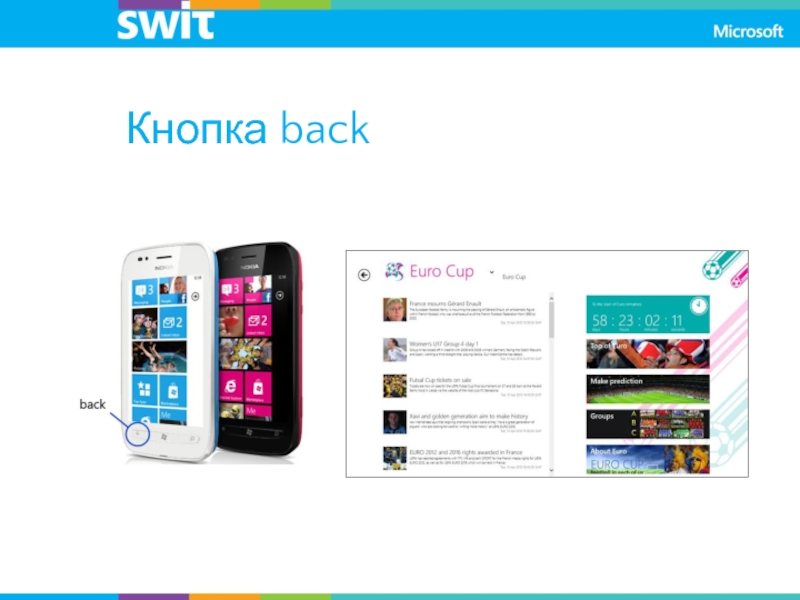
- 42. Кнопка back
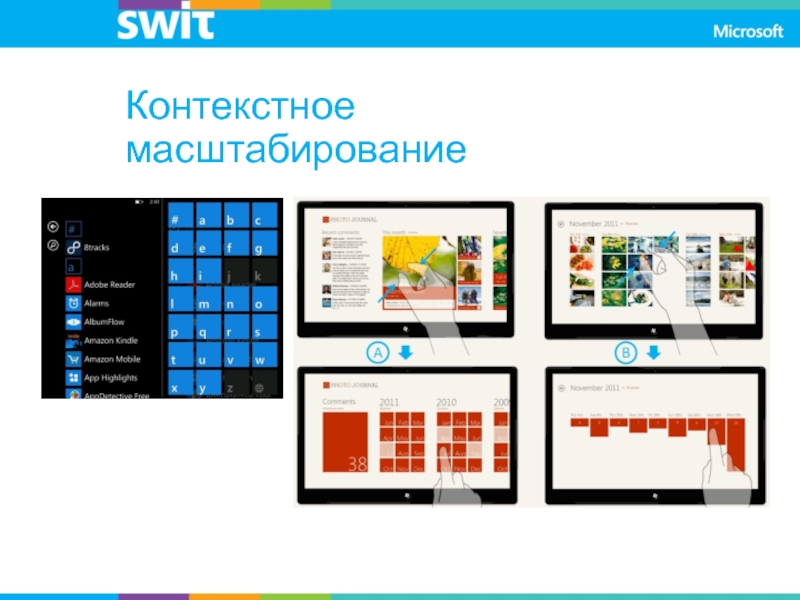
- 43. Контекстное масштабирование
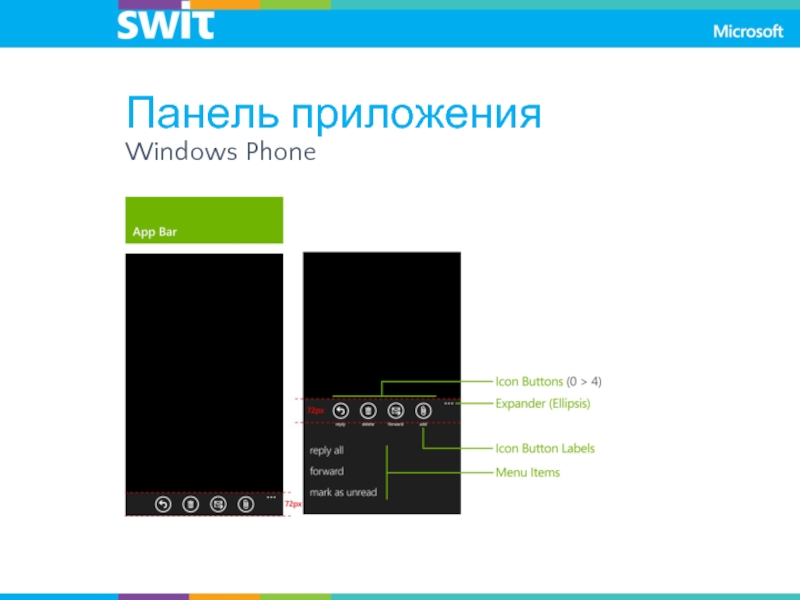
- 44. Панель приложения Windows Phone
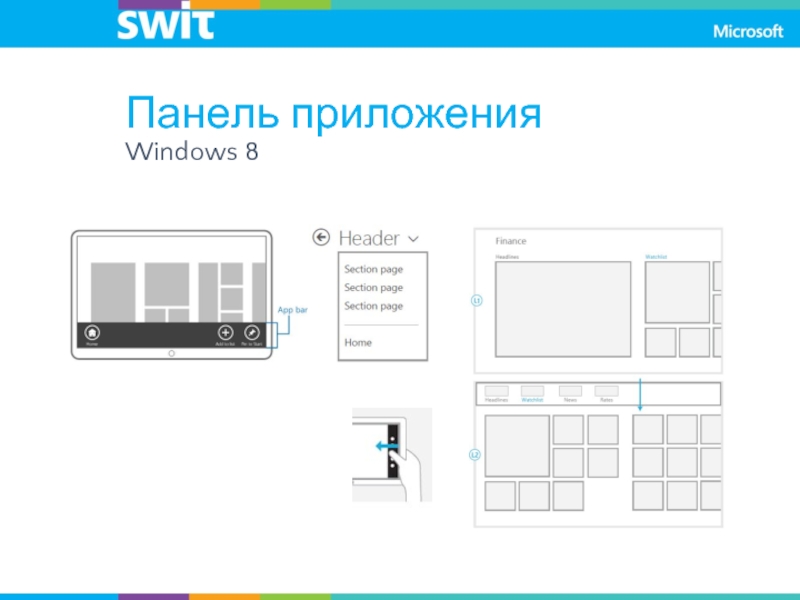
- 45. Панель приложения Windows 8
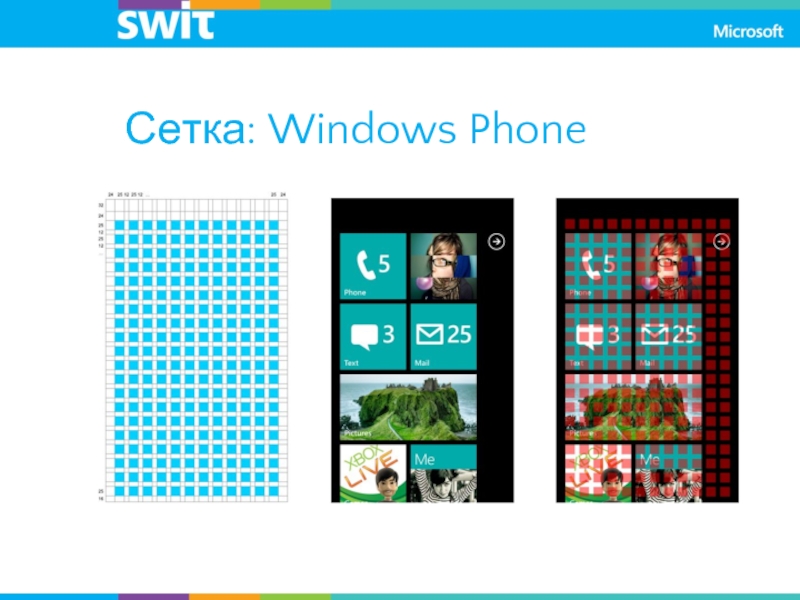
- 46. Сетка: Windows Phone
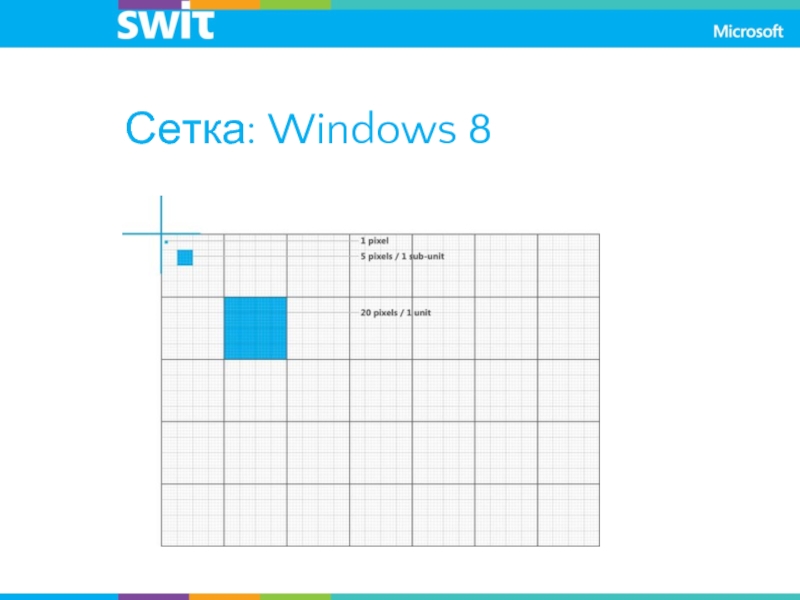
- 47. Сетка: Windows 8
- 48. Типографика Windows Phone: Segoe WP Windows 8 Segoe UI
- 49. Масштабирование
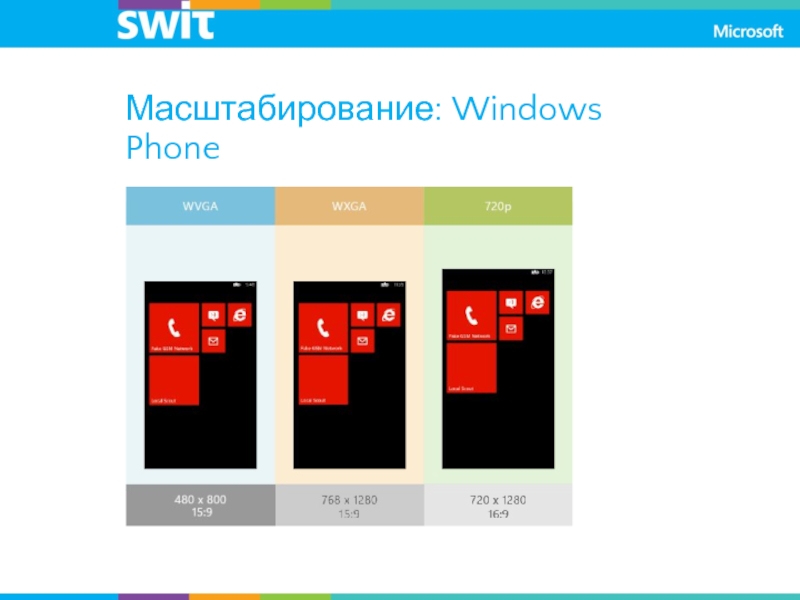
- 50. Масштабирование: Windows Phone
- 51. Масштабирование: Windows 8
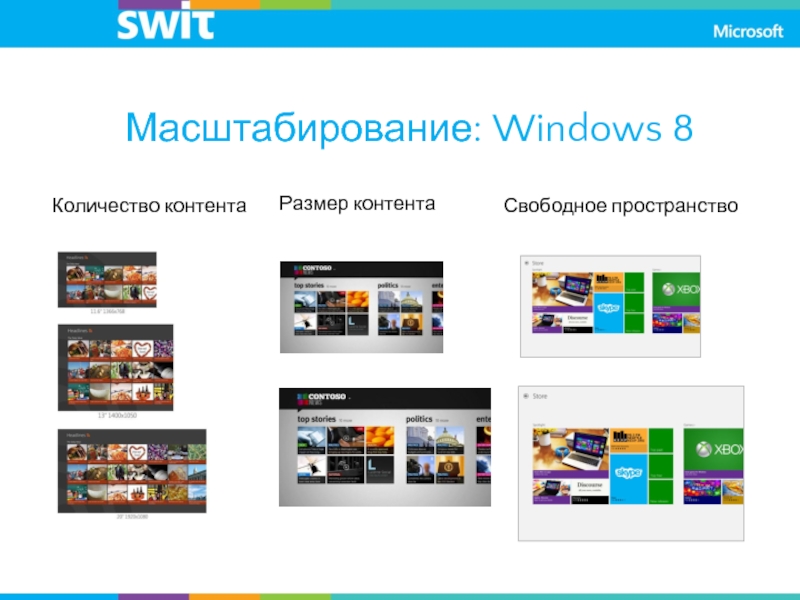
- 52. Масштабирование: Windows 8 Количество контента Размер контента Свободное пространство
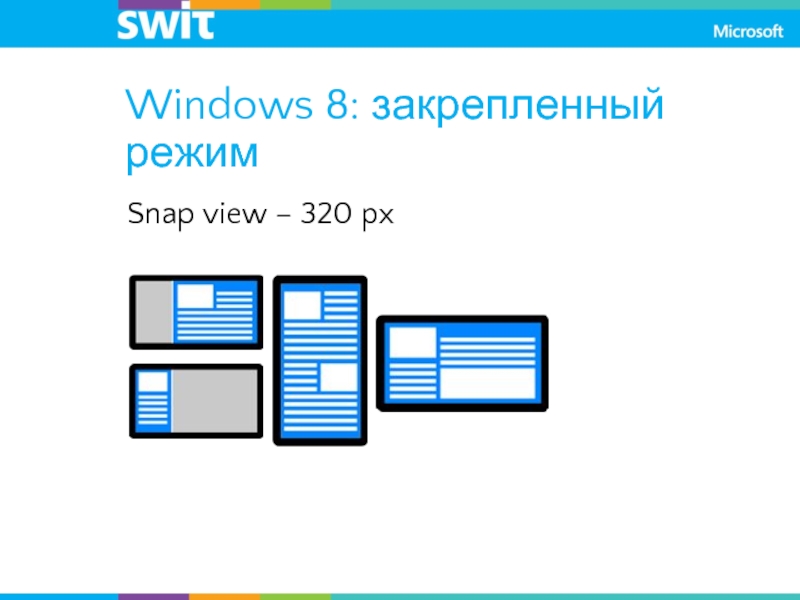
- 53. Windows 8: закрепленный режим Snap view – 320 px
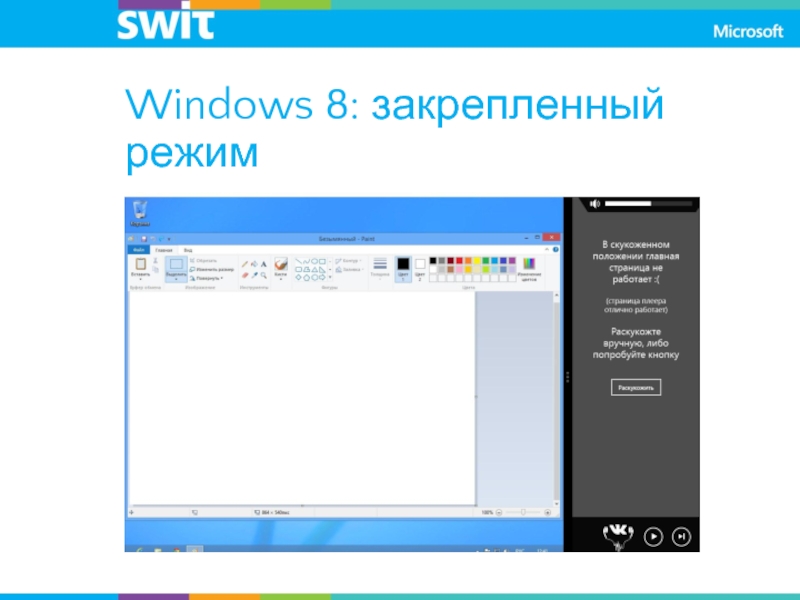
- 54. Windows 8: закрепленный режим
- 55. Windows 8: закрепленный режим
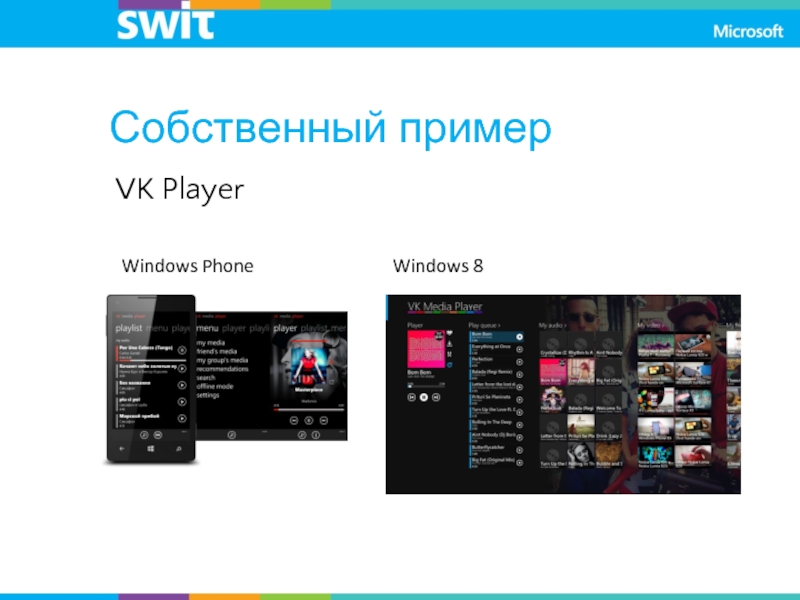
- 56. Собственный пример VK Player Windows Phone Windows 8
- 57. Инструменты
- 58. Инструменты Expression Blend
- 59. Итоги С чем предстоит работать Основные принципы Ключевые моменты Инструменты
- 60. Спасибо за внимание ;)
Слайд 2Портирование приложений Windows Phone на платформу Windows 8 с точки зрения
дизайна
Слайд 6Ресурсы
msdn
Windows Phone Design Hub
Гайдлайны
Windows Phone
Windows 8 design.windows.com
Блоги
Константин Кичинский http://blogs.msdn.com/b/kichinsky/
Артуро Толедо http://ux.artu.tv/
Слайд 9Схожее
Схожие шаблоны и элементы UI и UX
Единый стиль для всех платформ
и продуктов
Общие базовые принципы дизайна
Общие базовые принципы дизайна
Слайд 10Разное
Форм-факторы
От миниатюрного смартфона до большой панели
Способы ввода
Пальцы, клавиатура, мышь, перо, голос,
сенсоры
Возможности
Сенсоры, API, интеграция с ОС
Возможности
Сенсоры, API, интеграция с ОС
Слайд 13Общие принцыпы
мастерство в деталях
больше меньшими средствами
по настоящему цмфровой
быстрый и подвижный
выигрывай с
платформой
Слайд 15Больше меньшими средствами
Контент
Контент важнее оболочки
Используйте цвета и размеры
Фокус
Позвольте контенту дышать
Доверие
Прямота изложения
Прозрачность
решений
Предупреждение ошибок
Предупреждение ошибок
Слайд 19Ключевые моменты
Сценарии и точки входа
Управление
Контент
Навигация
Сетка и типографика
Масштабирование
Слайд 26Жесты
Windows 8 новое
Swipe – жест для выделения
Swipe from edge – потянуть
с караёв для вызова панелей
Слайд 27Зоны для контента и взаимодействия
Зона контента
Зона взаимодействия
Большинство людей - правши
Слайд 28Дублирование способов взаимодействия
Только пальцы
Только мышь
Только клавиатура
Клавиатура + мышь
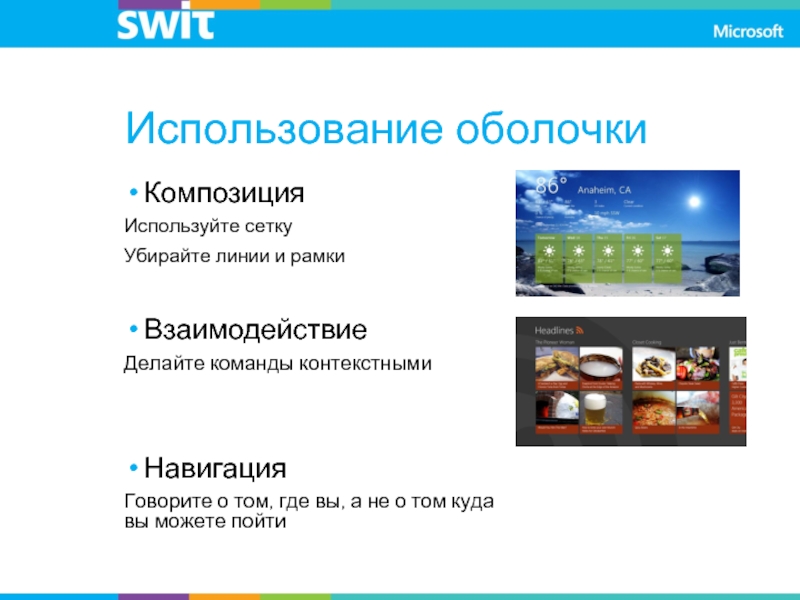
Слайд 30Использование оболочки
Композиция
Используйте сетку
Убирайте линии и рамки
Взаимодействие
Делайте команды контекстными
Навигация
Говорите о том, где
вы, а не о том куда вы можете пойти
Слайд 33Panorama
Цель — дать общее представление о контенте, завлечь пользователя и предоставить
ему возможность двигаться дальше.