- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web – дизайна презентация
Содержание
- 1. Основы Web – дизайна
- 2. Web-сайт это набор взаимосвязанных страниц. Страницы связанны
- 3. Первый документ Web-сайта называется главной (или начальной)
- 4. Заголовок Основной текст ---- // ---- Ссылка
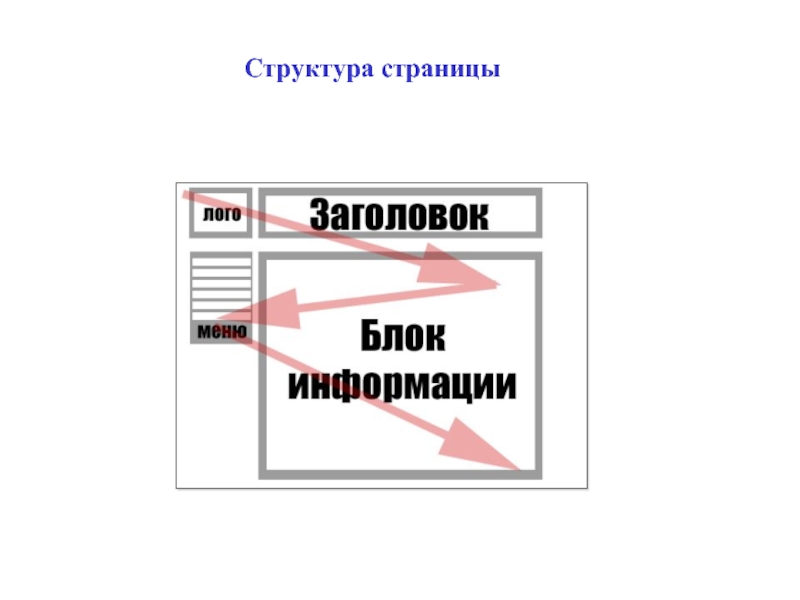
- 5. Структура страницы
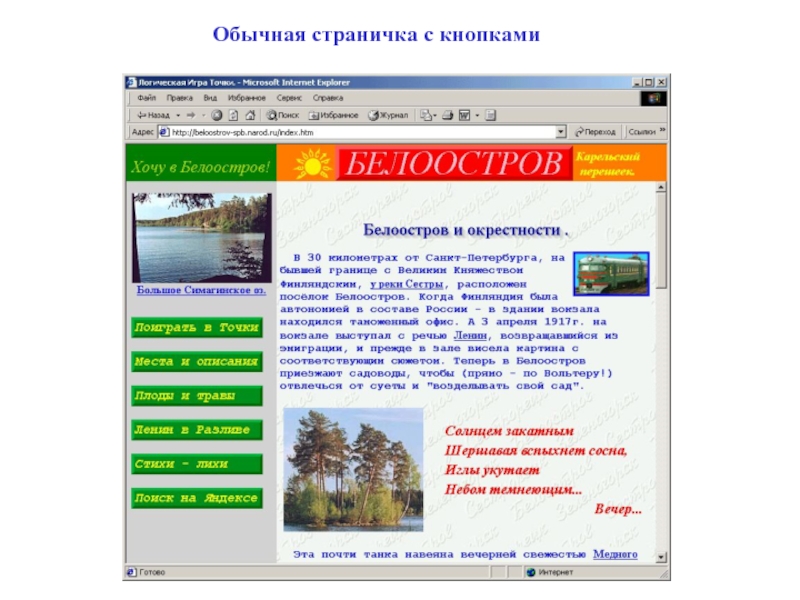
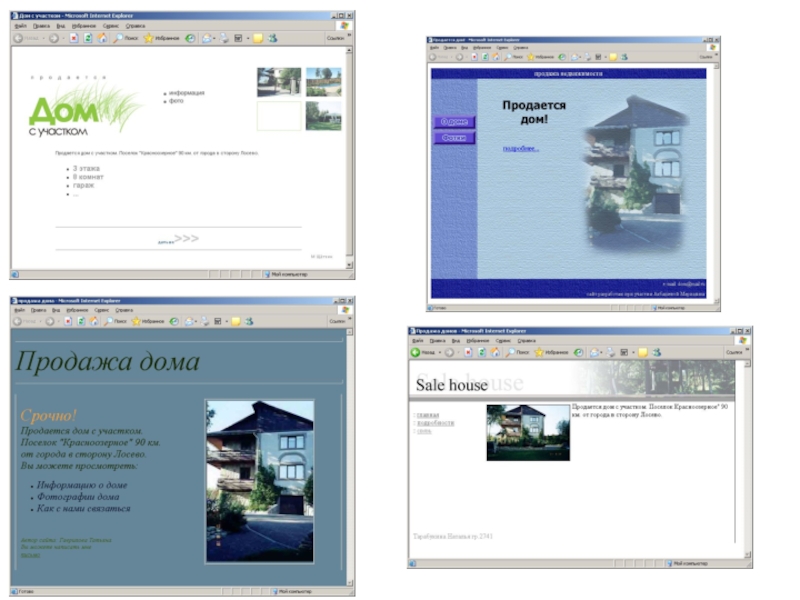
- 6. Обычная страничка с кнопками
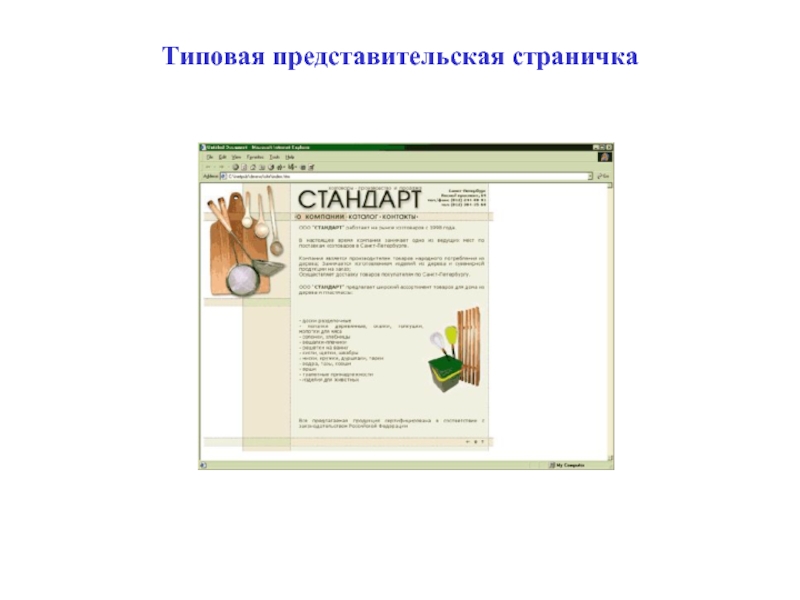
- 7. Типовая представительская страничка
- 8. Сайты объединяющие в себе несколько типов. Часто
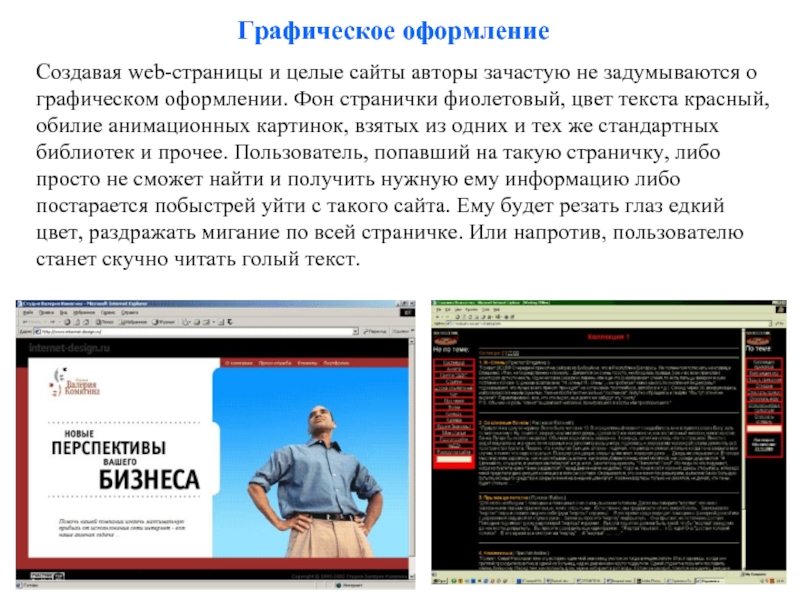
- 9. Создавая web-страницы и целые сайты авторы зачастую
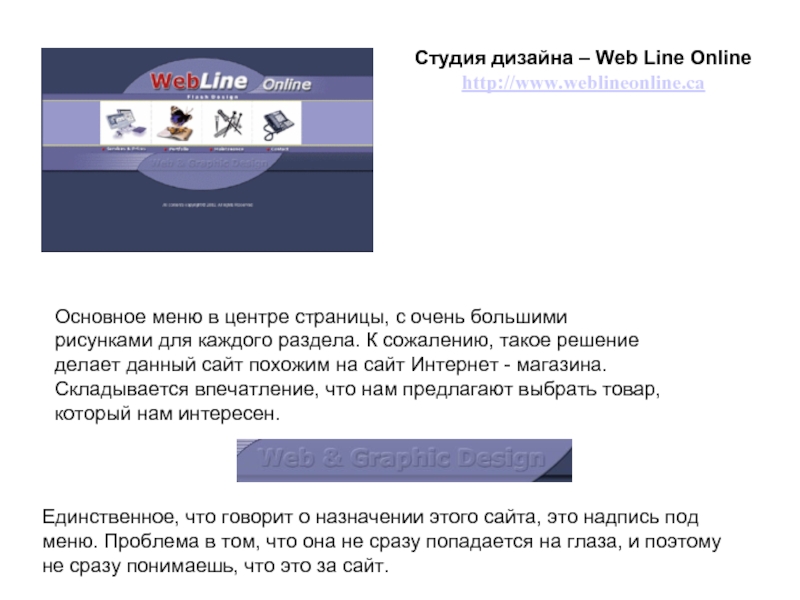
- 10. Студия дизайна – Web Line Online http://www.weblineonline.ca
- 13. Технологический процесс веб-дизайна включает в себя планирование
- 14. Дизайн страниц В отличие от печати, где
- 15. О векторной и растровой графике Векторная графика
- 16. Графические форматы используемые в Интернет GIF (Graphics
- 17. Формат GIF89a Индексированные цвета (Palettes) Вместо
- 18. Формат PNG (Portable Network Graphics) Разработан в
- 19. Системы видео захвата Устройства ввода информации Аппаратно
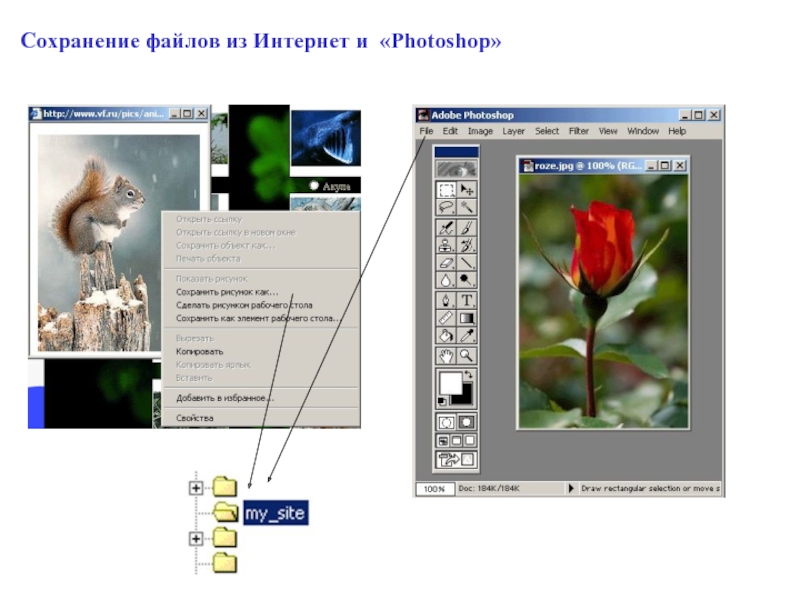
- 20. Сохранение файлов из Интернет и «Photoshop»
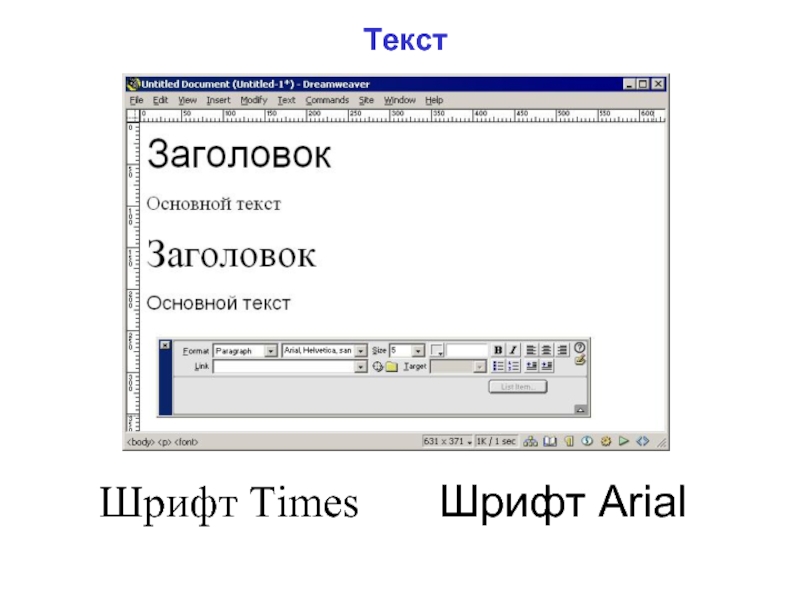
- 21. Шрифт Times Шрифт Arial Текст
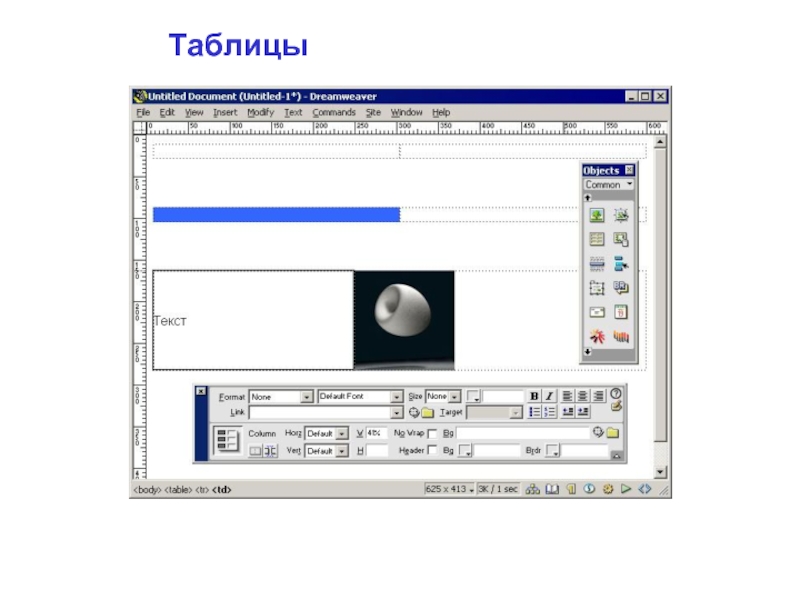
- 22. Таблицы
Слайд 2Web-сайт это набор взаимосвязанных страниц.
Страницы связанны между собой ссылками (гиперссылками)
Что такое
персональные страницы (Home Page) предприятий и частных лиц
тематические веб-сайты (о веб-дизайне, о медицине, о программировании и т.п.)
электронные библиотеки (энциклопедии, www.km.ru)
системы поиска (www.ya.ru)
сайты - хранилища компьютерных программ (freesoft.ru)
электронные газеты/журналы (www.xakep.ru)
электронные магазины (www.ozon.ru)
обслуживающие (www.translate.ru – online-переводчик)
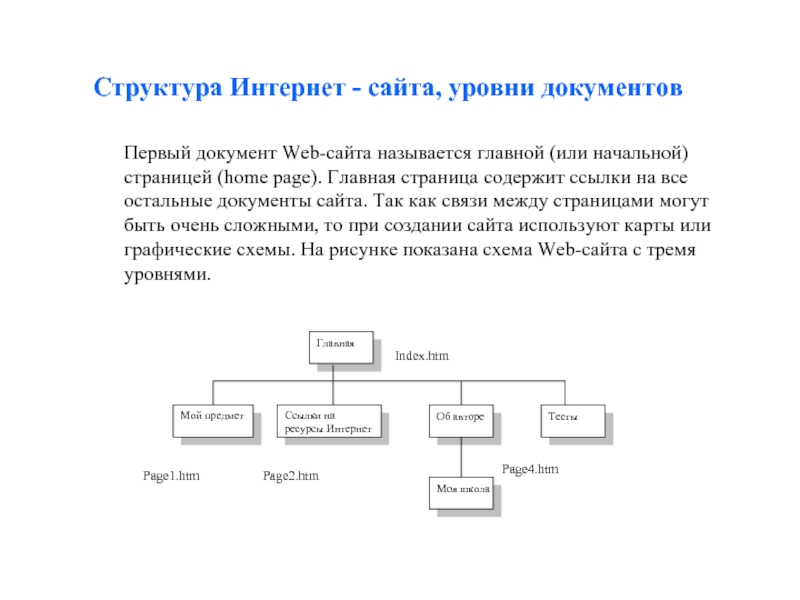
Слайд 3Первый документ Web-сайта называется главной (или начальной) страницей (home page). Главная
Структура Интернет - сайта, уровни документов
Index.htm
Page1.htm
Page2.htm
Page4.htm
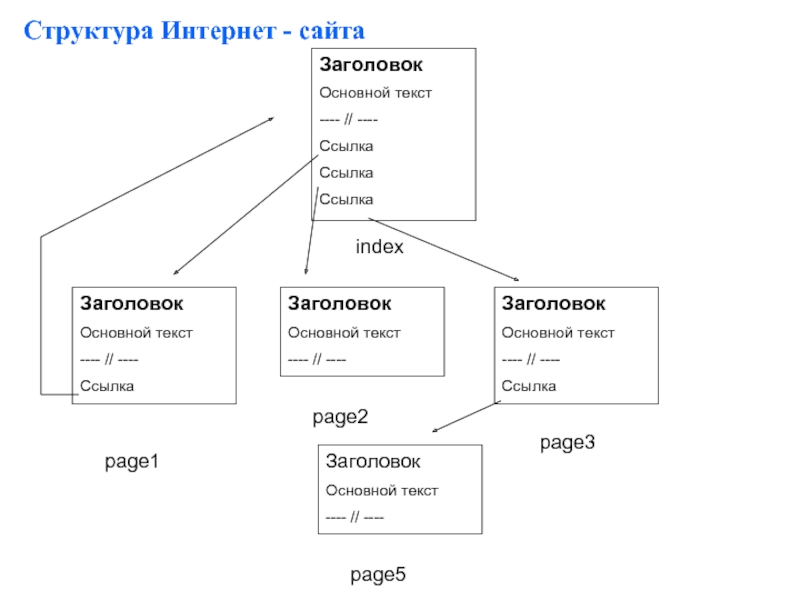
Слайд 4Заголовок
Основной текст
---- // ----
Ссылка
page1
Заголовок
Основной текст
---- // ----
Ссылка
Ссылка
Ссылка
index
Заголовок
Основной текст
---- // ----
page2
Заголовок
Основной текст
----
Ссылка
page3
Заголовок
Основной текст
---- // ----
page5
Структура Интернет - сайта
Слайд 8Сайты объединяющие в себе несколько типов. Часто их называют порталами. Яркий
Порталы
Слайд 9Создавая web-страницы и целые сайты авторы зачастую не задумываются о графическом
Графическое оформление
Слайд 10Студия дизайна – Web Line Online
http://www.weblineonline.ca
Основное меню в центре страницы, с
Единственное, что говорит о назначении этого сайта, это надпись под меню. Проблема в том, что она не сразу попадается на глаза, и поэтому не сразу понимаешь, что это за сайт.
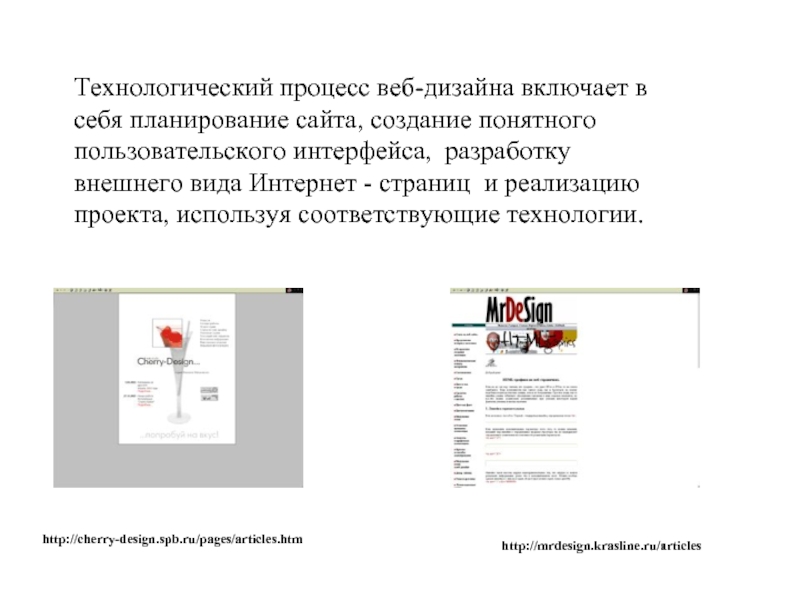
Слайд 13Технологический процесс веб-дизайна включает в себя планирование сайта, создание понятного пользовательского
http://cherry-design.spb.ru/pages/articles.htm
http://mrdesign.krasline.ru/articles
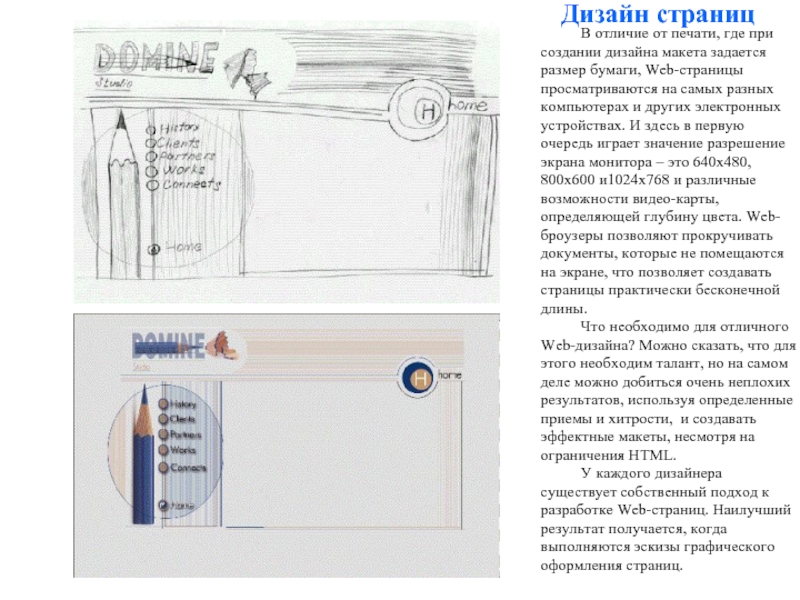
Слайд 14Дизайн страниц
В отличие от печати, где при создании дизайна макета задается
Что необходимо для отличного Web-дизайна? Можно сказать, что для этого необходим талант, но на самом деле можно добиться очень неплохих результатов, используя определенные приемы и хитрости, и создавать эффектные макеты, несмотря на ограничения HTML.
У каждого дизайнера существует собственный подход к разработке Web-страниц. Наилучший результат получается, когда выполняются эскизы графического оформления страниц.
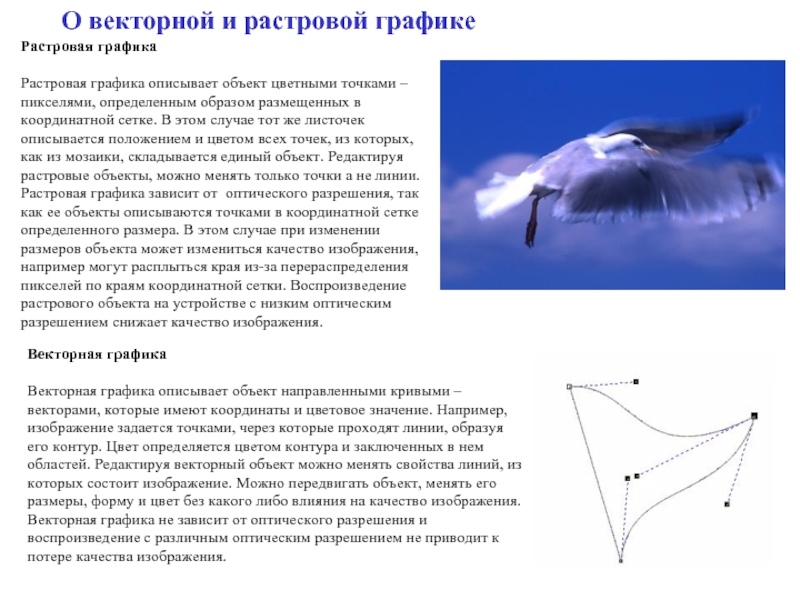
Слайд 15О векторной и растровой графике
Векторная графика
Векторная графика описывает объект направленными кривыми
Растровая графика
Растровая графика описывает объект цветными точками – пикселями, определенным образом размещенных в координатной сетке. В этом случае тот же листочек описывается положением и цветом всех точек, из которых, как из мозаики, складывается единый объект. Редактируя растровые объекты, можно менять только точки а не линии. Растровая графика зависит от оптического разрешения, так как ее объекты описываются точками в координатной сетке определенного размера. В этом случае при изменении размеров объекта может измениться качество изображения, например могут расплыться края из-за перераспределения пикселей по краям координатной сетки. Воспроизведение растрового объекта на устройстве с низким оптическим разрешением снижает качество изображения.
Слайд 16Графические форматы используемые в Интернет
GIF (Graphics Interchange Format)
JPG или JPEG (Joint
Требования:
Тип изображения. Размер файла. Необходимое качество изображения.Время вывода на экран
JPEG лучше подойдет для изображений с богатой цветовой гаммой, например, фотографий или сканированных рисунков
Формат GIF предпочтительнее использовать для хранения иллюстраций с небольшим количеством цветов или четкими границами между ними.
GIF
JPEG
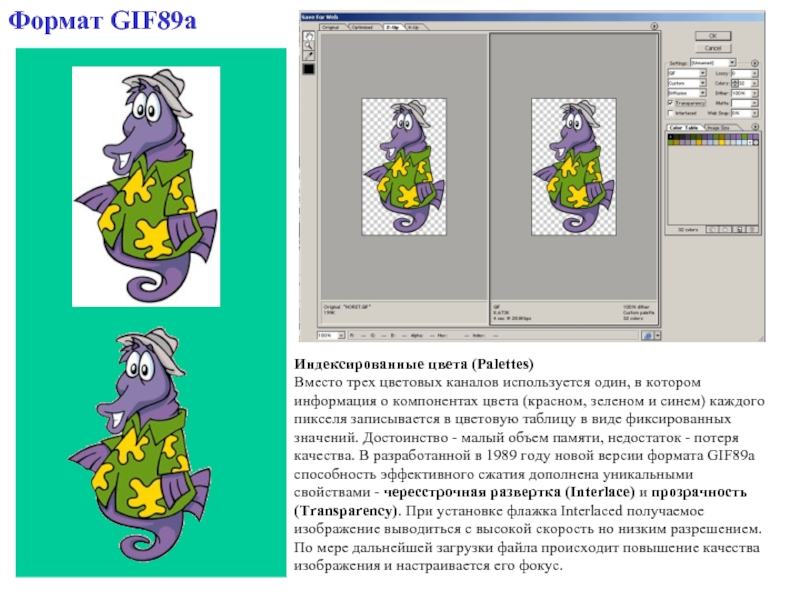
Слайд 17Формат GIF89a
Индексированные цвета (Palettes)
Вместо трех цветовых каналов используется один, в котором
Слайд 18Формат PNG (Portable Network Graphics)
Разработан в качестве альтернативы GIF - формату.
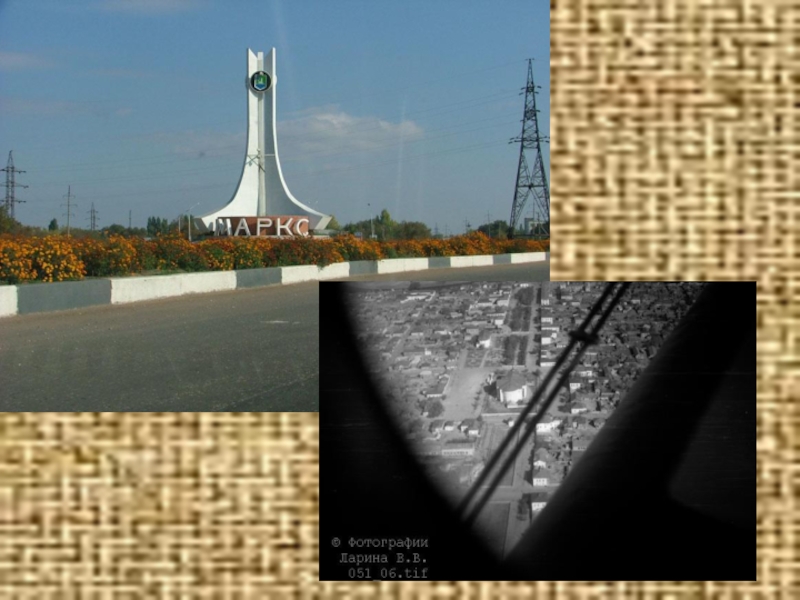
Слайд 19Системы видео захвата
Устройства ввода информации
Аппаратно независимый формат TIFF(Tagged Image File Format,
Сканеры
Разрешение
Цветовая глубина
Выбор формата файла
Цифровые камеры