- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы Web-дизайна презентация
Содержание
- 1. Основы Web-дизайна
- 2. Web-страница – публикация. Любая публикация – информация
- 3. Элементы Фоновое изображение Основной рисунок переднего плана
- 4. Фоновое изображение Однородный фон Обои
- 5. Основной рисунок переднего плана или банер Фотография,
- 6. Обработка изображений Добавление надписей в изображение Значки
- 7. Выбор цветовой палитры Черно-белые изображения выглядят плохо,
- 8. Управление временем загрузки. Время загрузки =
- 9. Текстовая информация Броский заголовок, дополняющий основной рисунок
- 10. Контраст и дисгармония Белый медведь на северном
- 11. Пример: Для получения информации нажмите здесь Для
- 12. Для создания контраста можно использовать: Цвет; Размер
- 14. Контраст не должен выглядеть глупо, быть кричащим.
- 15. Выбор шрифта Проблемы: Экраны, как правило,
- 16. Принципы: Все заголовки первого уровня должны выглядеть
- 17. Способы получения контраста: Полужирным выделяется часть текста,
- 18. Категории шрифтов Шрифты старого стиля Модерн Шрифты без засечек Рукописные Декоративные Символьные
- 19. Шрифты старого стиля oldstyle хорошо читаются
- 20. Модерн modern используются очень большие переходы штрихов,
- 21. Шрифты без засечек Sans Serif нет
- 22. Рукописные Script читаются плохо, используются для различных приглашений Zaph Chancery
- 23. Декоративные Decorative привлекают внимание, но читаются плохо Matisse ITC
- 24. Символьные Σψμβολ∉€⎩〈◊⎠€⎝⎮∫◊ коллекция значков для бумажных документов Symbol
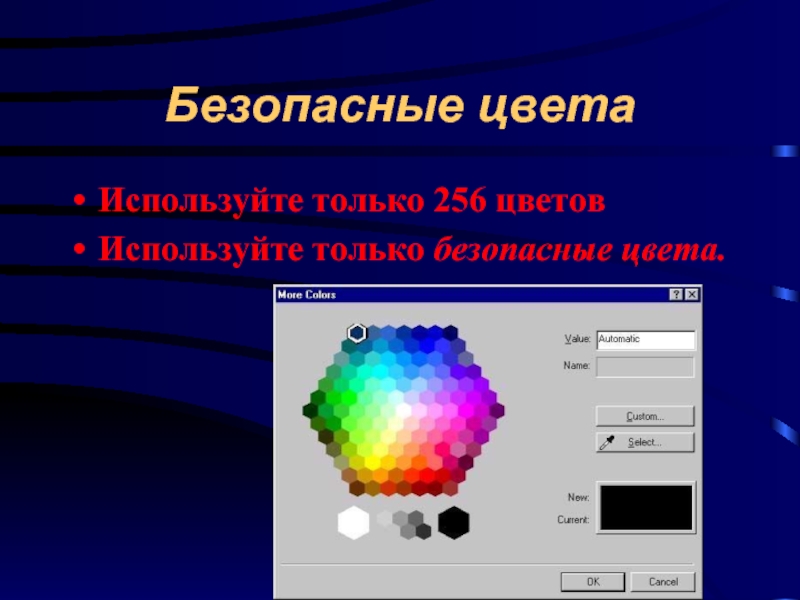
- 25. Безопасные цвета Используйте только 256 цветов Используйте только безопасные цвета.
- 26. Советы для выбора цвета: Выбирайте сочетающиеся цвета.
- 28. Кнопки и команды переходов не только и
- 29. URL
- 30. Композиция (лат.: составление)
- 31. Выбор концепции Оформление должно дополнять содержание сайта
- 32. Симметрия и асимметрия симметричные композиции (реклама
- 33. Основные элементы: Форма Цвет и колорит Объем
- 34. Из поставленной задачи принимается решение об уравновешенности или о сознательном нарушении равновесия
- 35. Надо учитывать: Количество элементов доминанта
- 36. Количество элементов каждый 1/9 объема
- 37. доминанта - композиционный центр Для выделения
- 38. Значимость элементов Главный. Назначение: выполняет основную роль
- 39. Пропорции Ведущая пропорция 2:3 – принцип “золотого
- 40. Размещение элементов Композиция должна быть визуально устойчивой
- 41. Детали композиции должны подчиняться законам композиции в целом
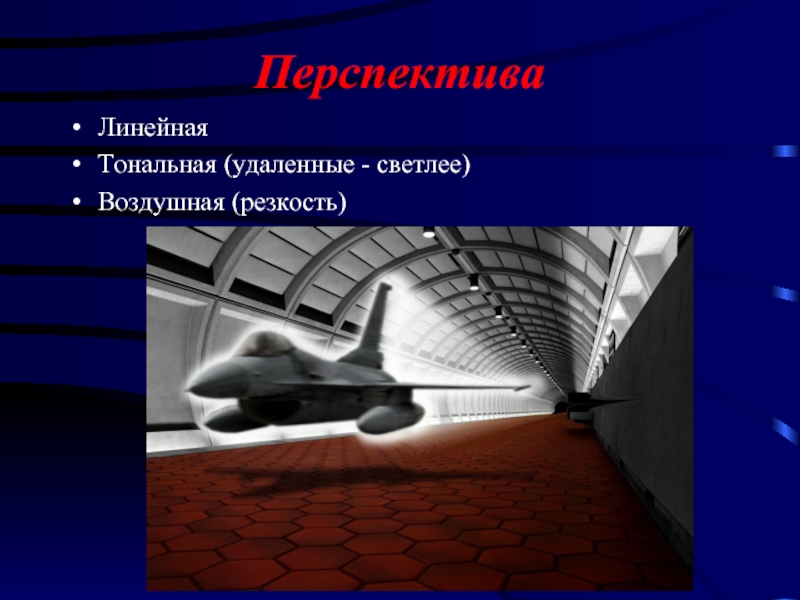
- 42. Перспектива Линейная Тональная (удаленные - светлее) Воздушная (резкость)
- 43. Формат кадра зависит от преобладания вертикальных или горизонтальных линий 3:2 или 2:3
- 44. Ритм Выполняет организационную или эстетическую роль. Задает
- 46. Особенности Web-дизайна Главный фактор - размер графических
Слайд 2Web-страница – публикация. Любая публикация – информация + реклама. Должна привлекать
внимание
глубиной (более упорядочена, чем другие, или содержит больше информации);
необычным видом (не обязательно много, “Черный квадрат” Малевича).
глубиной (более упорядочена, чем другие, или содержит больше информации);
необычным видом (не обязательно много, “Черный квадрат” Малевича).
Слайд 3Элементы
Фоновое изображение
Основной рисунок переднего плана или банер
Текстовая информация
Безопасные цвета
Кнопки
Первое сентября
Слайд 4Фоновое изображение
Однородный фон
Обои
Логотип (Clip2000 - Logotipes)
Не рекомендуется увлекаться пестротой: отвлекает внимание
Слайд 5Основной рисунок переднего плана или банер
Фотография, фотоколлаж, рисунок, логотип,
Назначение: представить автора,
назначение или концепцию сайта
Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры
Слайд 6Обработка изображений
Добавление надписей в изображение
Значки для предпросмотра изображения
Точное позиционирование
Поворот и вращение
изображения
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Черно-белое изображение
Высветление
Изменение контраста и яркости
Изменение размера
Настройка прозрачности
Черно-белое изображение
Высветление
Слайд 7Выбор цветовой палитры
Черно-белые изображения выглядят плохо, т.к. используется только 6 градаций
серого цвета
Копии экранов, использующие стандартные цвета Windows, также иногда выглядят плохо: из 20 стандартных цветов в палитре присутствуют только 8
Копии экранов, использующие стандартные цвета Windows, также иногда выглядят плохо: из 20 стандартных цветов в палитре присутствуют только 8
Слайд 8Управление временем загрузки.
Время загрузки = объем/скорость пропускания
Если изображение используется несколько
раз, то его URL-адрес должен быть одинаков. Это позволяет сократить время за счет использования кэширования
Не увлекаться числом маленьких изображений. Это приводит к увеличению числа соединений и, в конечном итоге, к увеличению времени.
Формат GIF сжимает только по вертикали. Хорошо сжимаются однородные участки
Не увлекаться числом маленьких изображений. Это приводит к увеличению числа соединений и, в конечном итоге, к увеличению времени.
Формат GIF сжимает только по вертикали. Хорошо сжимаются однородные участки
Слайд 9Текстовая информация
Броский заголовок, дополняющий основной рисунок или поясняющий возможности и особенности
страницы
Заголовок должен быть кратким, понятным, этически и эстетически корректным
Заголовок должен быть кратким, понятным, этически и эстетически корректным
Информсвязь
Слайд 10Контраст и дисгармония
Белый медведь на северном полюсе и черная кошка в
темной комнате – это примеры предельно неудачного выбора контраста
При создании Web-страниц контраст служит для выполнения двух важных задач:
Облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
Разграничивает различные элементы страницы: заголовки от основного текста
При создании Web-страниц контраст служит для выполнения двух важных задач:
Облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне);
Разграничивает различные элементы страницы: заголовки от основного текста
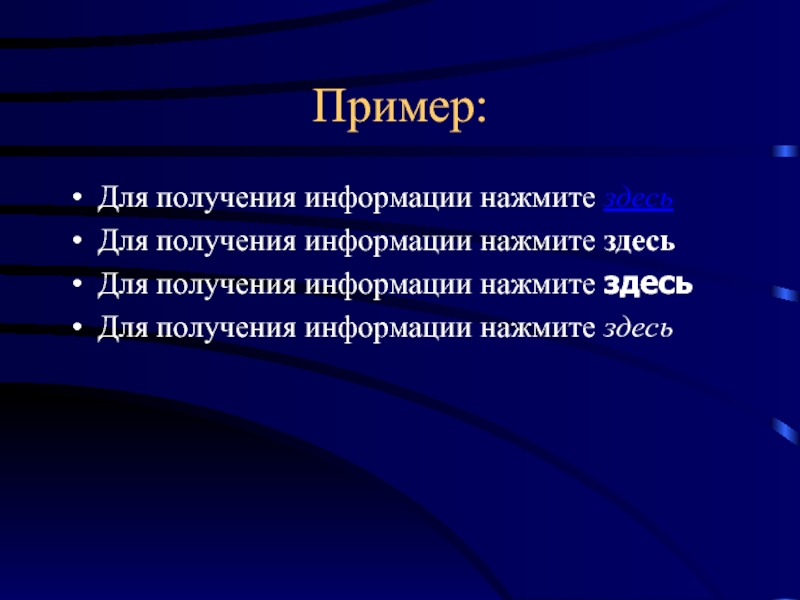
Слайд 11Пример:
Для получения информации нажмите здесь
Для получения информации нажмите здесь
Для получения информации
нажмите здесь
Для получения информации нажмите здесь
Для получения информации нажмите здесь
Слайд 12Для создания контраста можно использовать:
Цвет;
Размер измеряется в пунктах = 1/72 дюйма;
Гарнитуру
(typeface): засечки, наклон засечек, толщина засечек, переходы штрихов, наклон, толщина линий, направление, пропорциональные.
Эффекты анимации.
Эффекты анимации.
Слайд 14Контраст не должен выглядеть глупо, быть кричащим.
В контрасте не должны
смешиваться разные сигналы для пользователя.
Слайд 15Выбор шрифта
Проблемы:
Экраны, как правило, 72 dpi
Никогда нет уверенности в том,
что выбранный шрифт установлен на компьютере посетителя.
Слайд 16Принципы:
Все заголовки первого уровня должны выглядеть одинаково
Весь обычный текст должен выглядеть
одинаково
Заголовки первого уровня должны отличаться от обычного текста
То же самое для всех элементов
Заголовки первого уровня должны отличаться от обычного текста
То же самое для всех элементов
Информсвязь
Слайд 17Способы получения контраста:
Полужирным выделяется часть текста, которой придается особое значение
Курсивом выделяются
специальные термины, особенно если они встречаются первый раз
Полужирный курсив, как правило, используется для заголовков
Подчеркивание использовать не рекомендуется
Полужирный курсив, как правило, используется для заголовков
Подчеркивание использовать не рекомендуется
Слайд 18Категории шрифтов
Шрифты старого стиля
Модерн
Шрифты без засечек
Рукописные
Декоративные
Символьные
Слайд 19Шрифты старого стиля
oldstyle
хорошо читаются на бумаге, наклонные засечки, умеренные переходы
штрихов, небольшой наклон влево
Times Roman, Garamont
Плохо читаются на мониторах
Times Roman, Garamont
Плохо читаются на мониторах
Слайд 20Модерн
modern
используются очень большие переходы штрихов, наклон – вертикальный, засечки – горизонтальные.
Выглядит более холодным и механистическим
Bodoni, Elephant, Georgia
Слайд 21Шрифты без засечек
Sans Serif
нет засечек, переходов штрихов, наклона.
Читаются хуже,
чем с засечками
Arial, Helvetica
Arial, Helvetica
Слайд 26Советы для выбора цвета:
Выбирайте сочетающиеся цвета. Как правило, цвета, вместе встречающиеся
в природе, - сочетаются.
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст
Лучше темный цвет на светлом фоне, чем наоборот
Цвета должны контрастировать, но не дисгармонировать
Изображения для фона должны быть очень светлые со слабым контрастом
Цвета Web-страниц должны сочетаться с цветами изображений.
Между текстом и фоном должен быть контраст
Лучше темный цвет на светлом фоне, чем наоборот
Цвета должны контрастировать, но не дисгармонировать
Изображения для фона должны быть очень светлые со слабым контрастом
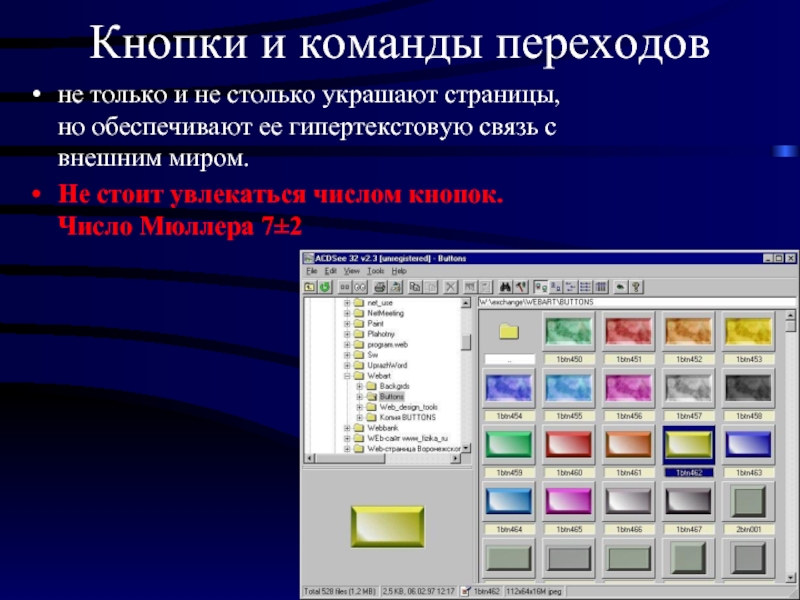
Слайд 28Кнопки и команды переходов
не только и не столько украшают страницы, но
обеспечивают ее гипертекстовую связь с внешним миром.
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
Не стоит увлекаться числом кнопок. Число Мюллера 7±2
Слайд 29URL
закладка страницы
Фрагмент текста --- 8 сек → другая страница
Изображение (часть) URL
Изображение
Аудио-, видеоресурсы
Фрагмент текста --- 8 сек → другая страница
Изображение (часть) URL
Изображение
Аудио-, видеоресурсы
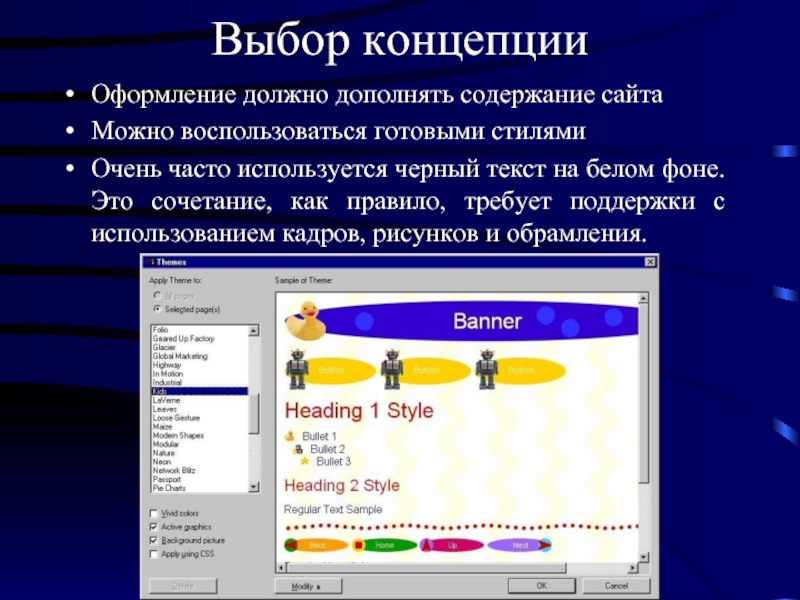
Слайд 31Выбор концепции
Оформление должно дополнять содержание сайта
Можно воспользоваться готовыми стилями
Очень часто используется
черный текст на белом фоне. Это сочетание, как правило, требует поддержки с использованием кадров, рисунков и обрамления.
Слайд 32 Симметрия и асимметрия
симметричные композиции (реклама ОРТ);
асимметричные (традиционная японская живопись)
Схожие элементы
(названия глав, параграфов, пунктов, гиперссылок, цветовые схемы, гарнитуры шрифтов, вид меню и т.д.) должны иметь одинаковое оформление (симметрия), но при этом следует избегать монотонности, размещая привлекательные сигналы на страницах.
Слайд 33Основные элементы:
Форма
Цвет и колорит
Объем
Фактура (характер строения поверхности)
Свет и тень
Перспектива
Ракурс
Формат изображения
План. Для
выделения сюжетно важной части
Слайд 34Из поставленной задачи принимается решение об уравновешенности или о сознательном нарушении
равновесия
Слайд 35Надо учитывать:
Количество элементов
доминанта
Значимость элементов
Пропорции
Размещение элементов
Детали
Перспектива
Формат кадра
Ритм
Слайд 36Количество элементов
каждый 1/9 объема
приблизительно должно быть равно числу Мюллера
7±2.
Больше – возникает ощущение перегруженности, меньше – скучно смотреть
Больше – возникает ощущение перегруженности, меньше – скучно смотреть
Слайд 37доминанта - композиционный центр
Для выделения применяются следующие приемы:
Группирование элементов в
одном месте;
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
Укрупнение плана;
Цветовой акцент;
Световой акцент;
Контраст;
Форма;
Жесткое кадрирование
Слайд 38Значимость элементов
Главный. Назначение: выполняет основную роль композиции
Центральный. Связывает все элементы в
одну структуру.
Второстепенные
Второстепенные
Слайд 39Пропорции
Ведущая пропорция 2:3 – принцип “золотого сечения”.
Используется:
При выборе вертикальных и
горизонтальных размеров
При выборе отношения главного и центральных элементов:
При размещении элементов;
При создании вертикальных связей по вертикали.
При выборе отношения главного и центральных элементов:
При размещении элементов;
При создании вертикальных связей по вертикали.
Слайд 40Размещение элементов
Композиция должна быть визуально устойчивой
Должна находиться в состоянии статического (симметрия)
и динамического (асимметрического) равновесия.
Устойчивость характеризуется визуальным “весом” элемента, которая, в свою очередь, определяется площадью, конфигурацией, ориентацией в пространстве, тоном, цветом и фактурой элементов
Устойчивость характеризуется визуальным “весом” элемента, которая, в свою очередь, определяется площадью, конфигурацией, ориентацией в пространстве, тоном, цветом и фактурой элементов
Слайд 44Ритм
Выполняет организационную или эстетическую роль. Задает форме движение через повторяемость. Устойчивое
представление о существовании ритма возникает при числе периодов, равном числу Мюллера 7±2. Сама же закономерность улавливается при числе повторений равном 3.
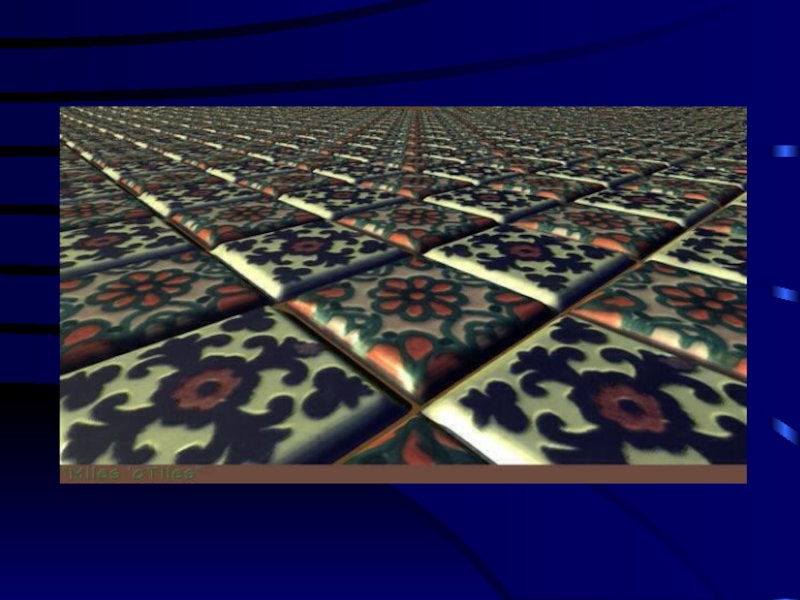
Для динамического ритма характерно вертикальное чередование;
Для спокойного, плавного ритма характерно горизонтальное чередование.
Для динамического ритма характерно вертикальное чередование;
Для спокойного, плавного ритма характерно горизонтальное чередование.
Слайд 46Особенности Web-дизайна
Главный фактор - размер графических файлов. По мировым стандартам –
8 секунд ожидания. Для примера, 60 кб по модему 14 кбс приблизительно 1 минуту.
Размер экрана 800*600, 640*480 (14”)
Размер окна – панель InterNet Explorer.
При сканировании
Рекомендуется устанавливать разрешение 72 пиксель/дюйм, 100 dpi
Цветовая глубина 8 бит (256 цветов), но 24 бит (16.8 млн.); ч/б – 8 бит (256 оттенков серого цвета)
На стадии разработки рекомендуется использовать формат файла TIF, который конвертируется и оптимизируется в последний момент времени.
Размер экрана 800*600, 640*480 (14”)
Размер окна – панель InterNet Explorer.
При сканировании
Рекомендуется устанавливать разрешение 72 пиксель/дюйм, 100 dpi
Цветовая глубина 8 бит (256 цветов), но 24 бит (16.8 млн.); ч/б – 8 бит (256 оттенков серого цвета)
На стадии разработки рекомендуется использовать формат файла TIF, который конвертируется и оптимизируется в последний момент времени.