- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Определение веб-дизайна презентация
Содержание
- 1. Определение веб-дизайна
- 2. Определение веб-дизайна Традиционно выделяют пять областей, охватывающих
- 3. Классификация сайтов по назначению Навигационные сайты –
- 4. Основные положения создания ориентированного на пользователей сайта
- 5. Конечная цель процесса веб-дизайна Конечная цель процесса
- 6. Этапы создания ориентированного на пользователя сайта 1.
- 7. Функции, которые должна выполнять команда разработчиков Менеджер
- 8. Функции, которые должна выполнять команда разработчиков Дизайнер
- 9. Главное правило разработчиков: разработчики (включая менеджера
- 10. Этап 1. Определение действительных потребностей владельцев сайта
- 11. Этап 1. Определение действительных потребностей владельцев сайта
- 12. Этап 1. Определение действительных потребностей владельцев сайта
- 13. Этап 1. Определение действительных потребностей владельцев сайта
- 14. Этап 1. Определение действительных потребностей владельцев сайта
- 15. Этап 1. Определение действительных потребностей владельцев сайта
- 16. Этап 1. Определение действительных потребностей владельцев сайта
- 17. Этап 1. Определение действительных потребностей владельцев сайта
- 18. Этап 2. Создание пользовательских сценариев Портрет
- 19. Этап 2. Создание пользовательских сценариев Пользовательский
- 20. Этап 2. Создание пользовательских сценариев В
- 21. Этап 2. Создание пользовательских сценариев Если
- 22. Этап 3. Разработка содержания, ориентированного на пользователя
- 23. Этап 3. Разработка содержания, ориентированного на пользователя
- 24. Этап 3. Разработка содержания, ориентированного на пользователя
- 25. Этап 3. Разработка содержания, ориентированного на пользователя
- 26. Этап 3. Разработка содержания, ориентированного на пользователя
- 27. Этап 3. Разработка содержания, ориентированного на пользователя
Слайд 1Определение веб-дизайна
Веб-дизайном мы называем весь процесс планирования, разработки и создания (реализации)
В последнее время стало очевидно, что чем сильнее сайт ориентируется на своих пользователей, тем большим успехом он пользуется.
С учетом этого веб-дизайн можно определить следующим образом:
Веб-дизайн – это ориентированная на пользователя мультидисциплинарная область деятельности, которая включает в себя планирование сайта, сбор и структурирование информации, информационный дизайн, графический (визуальный) дизайн, техническую разработку и обеспечение быстрой и безотказной работы сайта, или его «доставку» пользователям.
Слайд 2Определение веб-дизайна
Традиционно выделяют пять областей, охватывающих основные аспекты веб-дизайна:
Назначение сайта. От
Содержимое сайта. В понятие содержимого сайта входят форма и организация содержания. От стиля написания текстов до организации их размещения на сайте.
Визуальное представление. Это компоновка пространства сайта, его визуальная сторона.
Технологии. В контексте веб-дизайна под технологиями обычно подразумевают различные интерактивные элементы сайта, созданные с применением Java, flash и так далее. Однако в эту категорию попадает также и применение базовых технологий – HTML, CSS и т.д.
Способность сайта работать в сети. Сюда входят скорость и безотказность работы. Во многих источниках фигурирует термин «доставка». Связана с применяемым программным и аппаратным обеспечением.
Слайд 3Классификация сайтов по назначению
Навигационные сайты – это сайты, чьей основной задачей
Коммерческие сайты – это сайты, созданные для поддержки бизнеса какой-либо организации либо для электронной коммерции. Основные задачи таких сайтов – распространение информации о продуктах и услугах, общение с клиентами, осуществление он-лайн торговли. Основная цель коммерческого сайта состоит в обслуживании пользователей таким способом, который приносит компании выгоду – непосредственно либо косвенно. Строгая структура. Самые строгие требования к юзабилити.
Информационные сайты главной целью имеют распространение информации. Это сайты новостей, образовательные, правительственные, религиозные, общественные, сайты некоммерческих организаций. Хотя эти сайты могут зарабатывать, цель получения прибыли не является для них первостепенной (пример – ВВС, где есть платные сервисы). Строгая структура. Строгие требования к юзабилити.
Развлекательные сайты целью своей имеют просто развлечь посетителей. Как правило, они строятся на коммерческой основе, но продаваемым товаром здесь является само развлечение. Проектирование развлекательных сайтов отличается тем, что новизна и неожиданность считаются предпочтительнее строгой структуры и последовательности.
Социальные (общественные) сайты - это сайты, целью которых является создание для определенной группы людей места, где они могут общаться между собой. Это сайты сообществ – то есть сайты, на котором предоставляется возможность взаимодействия между посетителями сайта и которые служат местом встреч, а не просто просмотра некоей информации. Одноклассники, ЖЖ.
Персональные сайты – в данный момент популярна такая их форма, как блог. Персональные страницы. Персональный сайт всегда есть самовыражение его создателя.
Слайд 4Основные положения создания ориентированного на пользователей сайта
1. Сайт должен соответствовать целям
2. Концепция сайта должна быть построена с учетом знаний о рынке в целом.
3. При разработке сайта необходимо учитывать слабые и сильные стороны конкурентов. Желательно иметь информацию о пользователях сайтов-конкурентов.
4. Необходимо говорить с пользователями на их языке – то есть понимать пользователей. Если вы понимаете пользователей и на основе этого понимания делаете сайт – значит, пользователи поймут этот сайт.
5. С выпуском сайта в открытый доступ процесс веб-дизайна не заканчивается. Необходима постоянная обратная связь, дополнительные тестирования, быстрое реагирование на новые тенденции в сервисах и технологиях. Сайт не должен стать статичной структурой. Если сегодня он отвечает запросам пользователей, то послезавтра пользователи вполне могут найти другой сайт, который в большей степени будет отвечать их потребностям.
Слайд 5Конечная цель процесса веб-дизайна
Конечная цель процесса веб-дизайна – это создание сайта,
Если сайт соответствует потребностям пользователей и имеет грамотный графический и информационный дизайн – он нравится пользователям.
Если сайт нравится пользователям – он будет выполнять свои бизнес-задачи.
Если сайт не нравится пользователям, скорее всего, вам придется либо закрыть проект, либо через какое-то время его переделать.
Слайд 6Этапы создания ориентированного на пользователя сайта
1. Определение действительных потребностей владельцев сайта
2. Создание пользовательских сценариев – кто и как будет пользоваться сайтом, какие задачи решать с его помощью
3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих потенциальных (существующих) пользователей
4. Разработка карты сайта и определение последовательности действия пользователей – как сделать, чтобы взаимодействие с сайтом было простым для пользователей
5. Разработка схемы навигации и структуры страниц - воплощение предыдущего пункта в функциональную реальность Интернета
6. Создание и тестирование функционального прототипа – чем раньше будут найдены ошибки и недочеты проектирования, тем меньше пострадают сроки и бюджет проекта
7. Собственно создание сайта – визуализация и окончательная программная доработка, выпуск проекта в бой с последующими исследованиями и тестированием
Сбор информации, создание концепции
Разработка
Создание и
выпуск
Слайд 7Функции, которые должна выполнять команда разработчиков
Менеджер (руководитель) проекта (этапы 1-7)
Главный идеолог
Аналитик 1 (внешняя среда) (этап 1)
Анализирует рынок в целом и конкурентов, как по доступным исследованиям, так и самостоятельно. Определяет целевую аудиторию сайта.
Аналитик 2 (потребности пользователей) (этапы 1-7 желательно, 1-3 + 7 обязательно)
Анализирует поведение, образ мыслей и предпочтения пользователей. Пишет пользовательские сценарии совместно с проектировщиком (архитектором) и специалистом по юзабилити.
Проектировщик сайта (архитектор, информационный дизайнер) (этапы 1-7)
Отвечает за соответствие сайта запросам и ожиданиям пользователей, а также бизнес-задачам его владельцев. Разрабатывает «архитектуру» сайта.
Графический дизайнер (этап 7)
Отвечает за стиль и адекватное визуальное восприятие сайта пользователем. Упаковывает информационный дизайн в привлекательную оболочку.
Слайд 8Функции, которые должна выполнять команда разработчиков
Дизайнер интерфейсов (этапы 4-7)
Проектирует удобные понятные
Юзабилити-специалист (этапы 6-7)
Отвечает за удобство пользования сайтом, проводит тестирования. Взаимодействует с проектировщиком и графическим дизайнером. Помогает в разработке пользовательских сценариев.
Копирайтер (редактор) (этап 3 + 7 обязательно)
Создает тексты для сайта: названия разделов, кнопок; тексты для подсказок, инструкций и сообщений об ошибках. Обеспечивает информационный дизайн понятными словами. Заполняет сайт первичным контентом.
Верстальщик (этапы 6-7)
Отвечает за грамотную верстку сайта, ее соответствие дизайну, а также программным и технологическим требованиям, кросс-платформенность (работоспособность во всех браузерах).
Программист (этапы 3-7)
Программирует движок сайта, базы данных, взаимодействие сайта с пользователем, следит за обеспечением безопасности – для различныхъ типов сайтов программирует все, что для них необходимо.
Оптимизатор (этап 7)
Ищет наилучшее возможное решение проблем (например, нахождение сайта в поисковиках)
Слайд 9Главное правило разработчиков: разработчики (включая менеджера проекта) не есть пользователи; пользователи не
Слайд 10Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
1. Работа с заказчиком – владельцем сайта. Выяснение бизнес-задач сайта
До того как приступить к переделке существующего сайта или построению нового, вам необходимо понять его бизнес-задачи и убедиться, что с ними согласны все. В идеальном случае список составляется уполномоченным на принятие решений представителем заказчика.
От заказчика необходимо получить ответы на следующие вопросы:
Каковы основные бизнес-задачи или миссия сайта? (в порядке важности).
Какова будет модель доходов сайта (доходы от рекламы, продаж, услуг и т.д.)?
Какие сервисы и какую информацию пользователи ожидают найти на сайте в зависимости от назначения сайта и в каком порядке по важности?
Какие требования должен выполнять сайт? (список не должен быть бесконечным; сюда могут входить в том числе и технические требования – например, быстрая загрузка)
Важный момент – определение критериев успешности сайта. Эти критерии должны быть четкими и выражаемыми количественно, например «введение дополнительного раздела, интересного для пользователей, должно увеличить число посетителей на 5%, а длительность каждой сессии – на 15%». То есть критерии успешности должны быть измеряемыми.
Слайд 11Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
2. Работа с пользователями
Как правило, владелец сайта представляет свою потенциальную целевую аудиторию. Ваша задача – уточнить ее состав, разбить аудиторию по степени важности (первостепенная, аудитория, второстепенная аудитория и т.д.) и понять потребности и ожидания пользователей. Наличие исследований у владельцев сайта сильно облегчает работу, однако в любом случае неплохо провести опрос потенциальных пользователей.
Вопросы, которые вы задаете, могут быть закрытыми (ответы да-нет) и открытыми (развернутые ответы). Конечно, люди более охотно отвечают на закрытые вопросы, так как это не требует особых усилий. Однако открытые вопросы типа «опишите, пожалуйста, как вы себе представляете идеальный интернет-магазин», могут дать много дополнительной информации.
Также хороший способ – создать список сервисов и контента (например, статьи о чем-то) и попросить потенциальных пользователей отметить то, что они считают необходимым для сайта данной тематики, вычеркнуть то, что они считают лишним, и внести свои дополнения. Будет неплохо, если они проранжируют оставшиеся в списке пункты по степени важности. С дополнениями надо обращаться аккуратно – большая часть, как правило, на самом деле не нужна. Представьте, что для сайта книжного магазина вдруг попросили блок погоды. Однако если для того же сайта кто-то вписал рассылки книжных новинок, которые вы не предусмотрели, к такому дополнению надо отнестись с вниманием и проанализировать, что вам даст добавление такого сервиса.
Слайд 12Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
2. Работа с пользователями
Хороший способ понять своих пользователей – провести тест «кто я». У пользователя он займет 15 минут. Вам, правда, придется потом повозиться, но зато вы будете иметь не абстрактное представление о том, что для ваших пользователей важно. Это могут быть области: семейная, социальная, профессиональная, область саморазвития и так далее.
Если у вас есть брэндбук с набором цветов, которые должны быть использованы на сайте, можно провести следующий тестик. Распечатайте цвета, порежьте на квадратики (как в тесте Люшера) и попросите пользователей расположить их по степени приятности для пользователя. Желательно также, чтобы они кратко охарактеризовали каждый цвет.
При переделке сайта задача упрощается – у вас есть сложившаяся аудитория, есть статистика, показывающая сильные и слабые стороны существующего сайта. И для опроса пользователей вы можете использовать существующую площадку. Методы здесь – опросы, анкеты он-лайн, сбор статистики.
Ваша задача – выделить из всех исследований одинаковые требования, интересы, ценности, запросы, жалобы и т.д. Вы должны иметь как можно более четкое представление о точке зрения пользователей, понимать их задачи и предпочтительные способы реализации этих задач.
Слайд 13Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
3. Изучение конкурентов
Изучение конкурирующих сайтов поможет избежать их ошибок, а также перенять то, что у них хорошо работает. Хороший аналитик справиться с задачей изучения основных конкурентов за 2-3 дня.
Также желательно пообщаться на предмет конкурентов и с владельцем сайта и получить ответы на следующие вопросы:
Кого вы считаете своими конкурентами на данный момент? (не удивляйтесь, если вдруг аналитик скажет, что это уже не конкурент, а появился совсем другой и гораздо серьезнее).
Чем ваша компания отличается от конкурентов? (если речь о переделке сайта – то Чем ваша компания и ваш сайт отличаются от конкурентов и их сайтов?)
Что вам нравится и не нравится на сайтах конкурентов и почему?
Какие идеи конкурентов вы хотели бы попробовать применить на своем сайте и почему вы считаете, что это сработает?
Слайд 14Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
3. Изучение конкурентов
При анализе сайтов-конкурентов может помочь следующее небольшое тестирование (если вы переделываете сайт):
Пригласите представителей целевой аудитории и попросите их выполнить некий набор задач на вашем сайте и сайте конкурентов. Это небольшое исследование ярко выявит сильные и слабые стороны вашего сайта (и конкурентов).
Также попросите пользователей ответить на вопросы типа:
С какой целью и каким образом вы используете этот сайт?
Какие ваши задачи этот сайт помогает решать?
Эти ответы, также как и вся полученная от пользователей информация, сильно поможет при написании пользовательских сценариев.
Если вы делаете сайт «с нуля», посмотрите, как задачи выполняются на сайтах-конкурентах. Сразу будут видны удачные и неудачные решения.
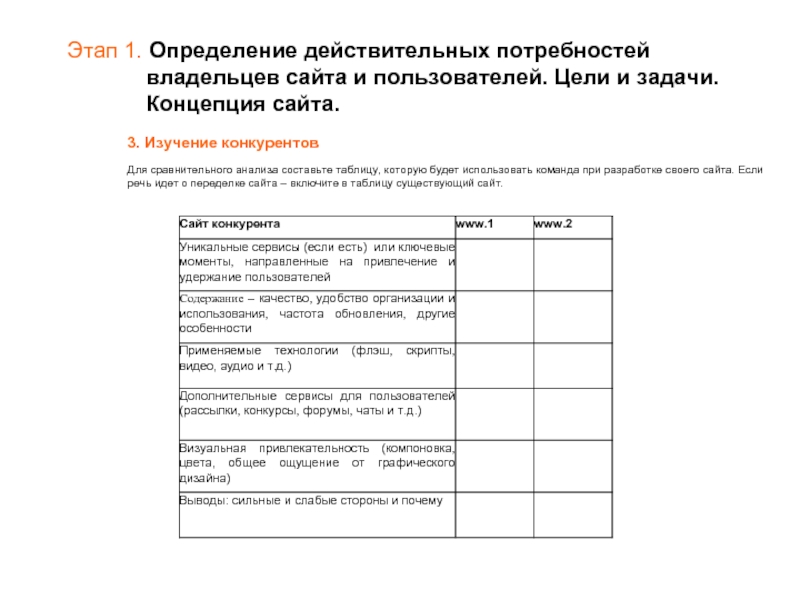
Слайд 15Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
3. Изучение конкурентов
Для сравнительного анализа составьте таблицу, которую будет использовать команда при разработке своего сайта. Если речь идет о переделке сайта – включите в таблицу существующий сайт.
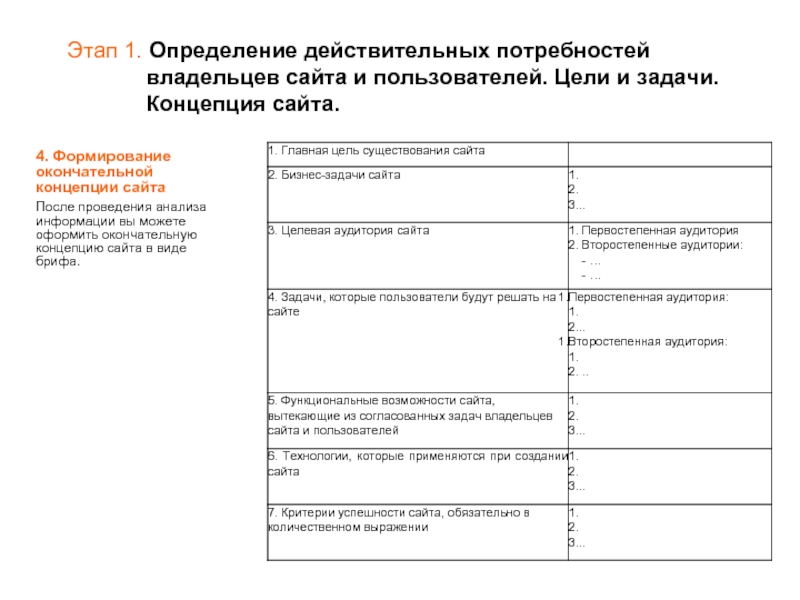
Слайд 16Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
4. Формирование окончательной концепции сайта
После проведения анализа информации вы можете оформить окончательную концепцию сайта в виде брифа.
Слайд 17Этап 1. Определение действительных потребностей владельцев сайта и пользователей. Цели и
У вас есть идея сайта (черновик концепции, можно сказать), либо своя, либо заказчика.
Вы определяете всех заинтересованных в создании или переделке сайта лиц (в том числе целевую аудиторию).
Вы понимаете ожидания и потребности всех заинтересованных лиц, что позволяет четко определить цели и задачи сайта, расставить приоритеты.
Вы проверяете предположения владельца сайта и рабочей группы относительно пользователей (опросы, тестирования и т.д.)
При переделке вы тестируете и анализируете существующий сайт для обнаружения узких мест.
Вы анализируете сайты конкурентов – что у них сделано хорошо, что плохо, чего следует избегать.
Вы окончательно формируете концепцию сайта.
Результат первого этапа – четко прописанная концепция сайта, вытекающая из задач владельца и потребностей пользователя. Перед тем, как концепция пойдет в дальнейшую разработку, руководителю проекта необходимо согласовать и подписать ее с теми, кто выступает в роли заказчика. Все результаты тестов, опросов, анализа, мозговых штурмов и т.д. необходимо документировать.
Слайд 18Этап 2. Создание пользовательских сценариев
Портрет пользователя (персонаж) – это профиль
Пол
Возраст
Род занятий
Черты характера
Симпатии и антипатии
Поведенческие привычки
Мотивации
Запросы
Требования к сайту
Слайд 19Этап 2. Создание пользовательских сценариев
Пользовательский сценарий должен отвечать на следующие
кто? (персонаж)
что? (ищет информацию)
где? (на работе)
когда? (в обеденное время)
зачем? (купить подарок)
как? (пользуется ли он на сайте каталогом подарков, или ищет их через поиск, или смотрит самые популярные; каким образом он предпочитает делать покупки – Интернет-деньги, СМС, пластиковая карточка и т.д.)
Слайд 20Этап 2. Создание пользовательских сценариев
В результате получается рассказ, каким образом
Темами пользовательских сценариев являются специфические задачи пользователей, для решения которых создается сайт, а также их связи с целями и задачами сайта и критериями его успешности.
Пользовательские сценарии необходимы для создания структуры сайта, навигации, содержания и путей перемещения по сайту.
Слайд 21Этап 2. Создание пользовательских сценариев
Если у вас нет времени заниматься
Результаты исследований “Forrester Research”.
Слайд 22Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Содержание, ориентированное на пользователей, должно быть интересным, привлекательным и достаточным. Не стоит грузить пользователя информацией, которая ему мало интересна и не помогает в решении его задач. Интересное содержание будет стимулом для того, чтобы пользователь возвращался на сайт снова и снова, и таким образом помогает решать и бизнес-задачи сайта.
Помните, что пользователи являются соавторами содержания. Если вы посмотрите внутреннюю статистику сайта, сразу поймете, какие разделы пользуются популярностью, а какие можно закрыть без ущерба для сайта. Также путем опросов и голосований пользователи могут высказываться о том, что им нравится и что не нравится.
Содержание должно быть достоверным, своевременным, регулярно обновляемым и, желательно, интерактивным. Например, возможность персонификации, даже если посетители ей не пользуются, привлекает аудиторию.
Слайд 23Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Для того, чтобы сформировать содержание сайта, необходимо сделать следующее:
Создайте список всех видов содержания, которое необходимо разместить на сайте (статьи, фотографии, новости, видео, аудио, игры, сервисы и так далее)
Если речь идет о переделке сайта – подготовьте перечень доступного содержания.
Составьте список возможных источников для нового содержания.
Уделите как можно больше внимания содержанию сайта, связанному с особенностями маркетинга и программ распространения продукции, работающих на укрепление имиджа организации-владельца сайта (наличие промоакций, конкурсов и т.д.).
Слайд 24Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Когда вы разрабатываете ориентированное на пользователя содержание, вы фактически разрабатываете некие сущности, у которых есть назначение, формат представления, организация и функционал.
Слайд 25Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Продумайте, по какой схеме вы будете организовывать содержание в каждом разделе. Эти схемы позволяют упростить работу с содержанием.
Основные схемы организации содержания:
по алфавиту – простейшая схема, позволяющая легко найти нужный элемент, когда известно его название или заголовок (музыка и книги);
хронологическая схема – для новостей, архивных материалов;
по местоположению – сайты погоды организуют содержание по географическому признаку, так же поступают с перечнями магазинов;
по направлению – пример – сортировка по цене по возрастанию или убыванию, сортировка по популярности;
по категориям – например, желтые страницы позволяют найти производителя необходимого товара, не зная заранее его названия;
по задачам – на сайтах продавцов автомобилей можно увидеть процесс покупки автомобиля, решающий задачи получения данных об автомобилях, их сравнение, подбор подходящей комплектации и, наконец, покупки;
по аудитории – юридическим лицам, физическим лицам на сайте банка.
по ассоциациям – отличный пример http://vslovar.org.ru/
Слайд 26Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Рассмотрим простой пример книжного Интернет-магазина.
Сущностями первого порядка будут категории, по которым распределены книги: художественная литература, фантастика, детективы и так далее.
Сущности второго порядка – это список книг по теме. Организационная схема этого содержания может включать в себя: организацию по алфавиту, организацию по направлению (популярность), хронологическую организацию (новинки). Это позволит пользователям искать книги удобным им способом, минуя основной поиск.
Сущности третьего порядка – это описания книг. В описание книги могут включаться: фотография обложки, краткая аннотация, любая другая информация, которая важна для пользователей.
Сущности четвертого порядка – это функциональные возможности, которыми пользователь может воспользоваться для решения своей задачи. Например, купить книгу, или оставить заказ, или написать комментарий и т.д.
Чем больше глубина сайта, тем больше у вас будет сущностей.
Надо также не забывать о сущностях, осуществляющих общение с пользователем в процессе работы: сообщения об ошибках, инструкции по заполнению форм, всплывающие подсказки и так далее.
Организовав содержание и выделив его сущности, мы фактически получаем материал для разработки последовательности действий пользователя и создания макетов страниц.
Слайд 27Этап 3. Разработка содержания, ориентированного на пользователя – чем заинтересовать своих
Создайте такое содержание сайта, которое будет интересно пользователям и в то же время будет работать на владельцев сайта.
Дайте возможность пользователям чувствовать себя соавторами содержания. Например, обсуждение новостей, интересные опросы и т.д.
Определите категории, в которые уложится все содержание сайта. Помните о правиле семи - обобщайте. Лучше ввести меню второго уровня, чем перегружать пользователя множеством категорий в меню на главной странице.
Опишите «сущности» содержания для дизайнеров и программистов – организация сущности, форматы, в которых сущность будет представлена, функционал, который она будет выполнять.