- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Обзор ресурсов интернет, посвященных проблемам Web-дизайна презентация
Содержание
- 1. Обзор ресурсов интернет, посвященных проблемам Web-дизайна
- 2. Основные понятия Веб-дизайн (от англ. Web design)
- 3. Создание Web-сайта Этапы создания веб-сайта: Сначала необходимо
- 4. Создание Web-сайта Существуют программы для создания Web-страниц:
- 6. Создание Web-страницы Дизайн основной и типовых страниц
- 7. Создание Web-страницы с помощью языка HTML Web-страницы
- 8. Графические редакторы Графические пакеты (редакторы) делятся на
- 9. Графические редакторы Редакторы растровой графики Microsoft Paint
- 10. Клип-Арт Клип-арт (от англ. ClipArt) — набор графических элементов для составления целостного графического дизайна
Слайд 2Основные понятия
Веб-дизайн (от англ. Web design) — отрасль веб-разработки и разновидность
дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений
Понятие веб-дизайна неразрывно связано с понятием веб-страницы.
Веб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины доступ к которому осуществляется с помощью веб-браузера.
Информация на веб-странице может быть представлена в различных формах:
- текст
- статические и анимированные графические изображения
- аудио
- видео
- апплеты
Понятие веб-дизайна неразрывно связано с понятием веб-страницы.
Веб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины доступ к которому осуществляется с помощью веб-браузера.
Информация на веб-странице может быть представлена в различных формах:
- текст
- статические и анимированные графические изображения
- аудио
- видео
- апплеты
Слайд 3Создание Web-сайта
Этапы создания веб-сайта:
Сначала необходимо продумать и разработать структуру сайта
Создание сайта
Проверка
Публикация
Реклама
Слайд 4Создание Web-сайта
Существуют программы для создания Web-страниц:
Генераторы сайтов:
Cистемы, позволяющие создавать собственные веб-сайты
и управлять ими без каких-либо дополнительных знаний и навыков
1 WEBBuiilder
2 E-Gloryon
3 Onsite.ru
Программы - HTML-редакторы:
C их помощью возможно создать свою страничку не обладая никакими знаниями HTML,во многих содержатся шаблоны.
1 MS FrontPage
2 Adobe Dreamweaver CS3
3 Web Page Maker
4 Блокнот
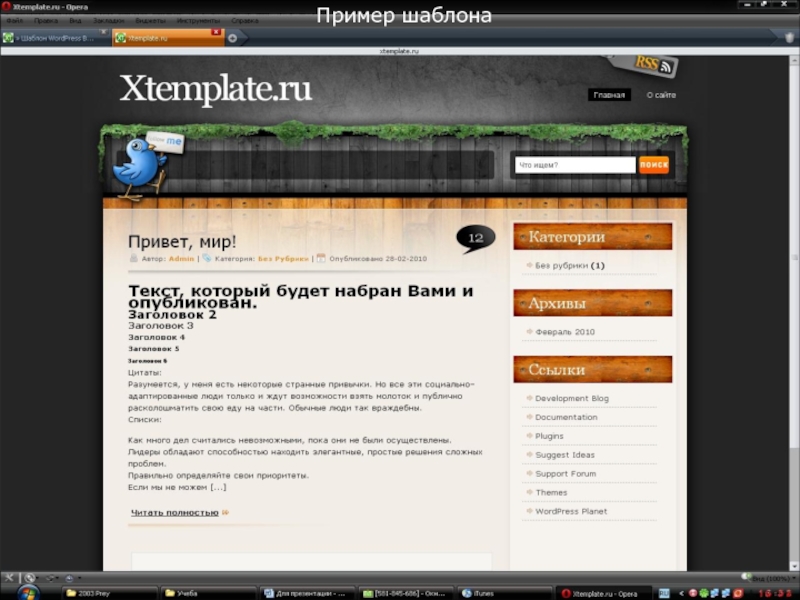
Шаблоны
1 WEBBuiilder
2 E-Gloryon
3 Onsite.ru
Программы - HTML-редакторы:
C их помощью возможно создать свою страничку не обладая никакими знаниями HTML,во многих содержатся шаблоны.
1 MS FrontPage
2 Adobe Dreamweaver CS3
3 Web Page Maker
4 Блокнот
Шаблоны
Слайд 6Создание Web-страницы
Дизайн основной и типовых страниц сайта
Начинается работа с создания дизайна,
обычно в графическом редакторе.
Вёрстка страниц сайта.
Веб-программирование.
Внутренняя SEO-оптимизациия
Вёрстка страниц сайта.
Веб-программирование.
Внутренняя SEO-оптимизациия
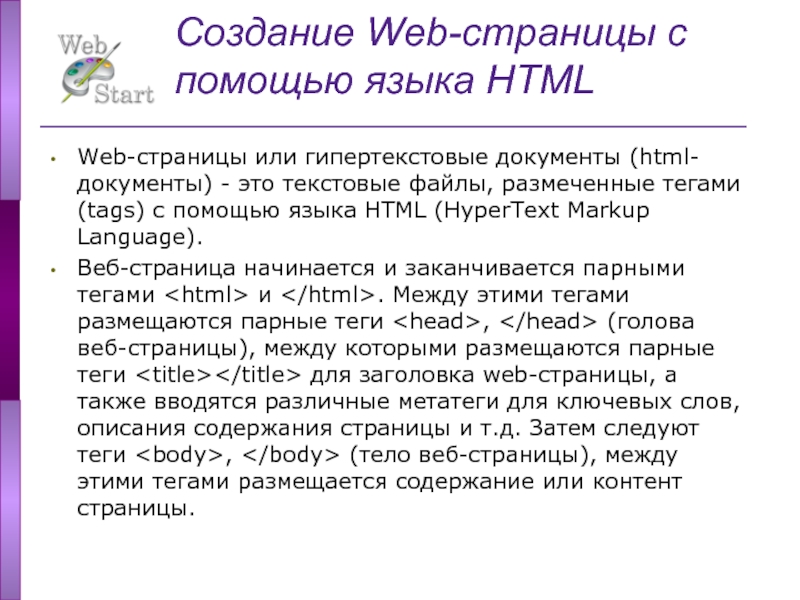
Слайд 7Создание Web-страницы с помощью языка HTML
Web-страницы или гипертекстовые документы (html-документы) -
это текстовые файлы, размеченные тегами (tags) с помощью языка HTML (HyperText Markup Language).
Веб-страница начинается и заканчивается парными тегами и . Между этими тегами размещаются парные теги , (голова веб-страницы), между которыми размещаются парные теги
Веб-страница начинается и заканчивается парными тегами и . Между этими тегами размещаются парные теги , (голова веб-страницы), между которыми размещаются парные теги
Слайд 8Графические редакторы
Графические пакеты (редакторы) делятся на два типа: растровые и векторные
Растровая графика представляет собой сетку (растр), ячейки которой называются пикселами.
Векторные изображения формируются на основе математически описанных фигур, называемых векторами, а вид изображения определяется параметрами векторов.
Слайд 9Графические редакторы
Редакторы растровой графики
Microsoft Paint
Adobe Photoshop
Corel Painter
Редакторы векторной
графики
Adobe Illustrator
CorelDraw
Adobe Streamline
Adobe Illustrator
CorelDraw
Adobe Streamline
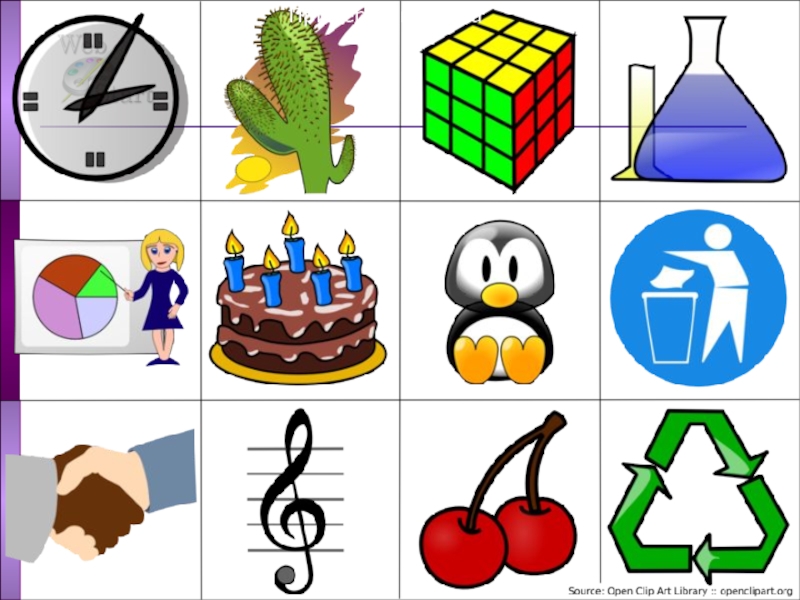
Слайд 10Клип-Арт
Клип-арт (от англ. ClipArt) — набор графических элементов для составления целостного
графического дизайна