- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Начала Web дизайна презентация
Содержание
- 1. Начала Web дизайна
- 2. Web сайт Набор файлов, сгруппированных в несколько
- 3. Структура Логическая Физическая http://www.mysite.ru Начальная страница Раздел:
- 4. Локальные пути Локальный путь – формат записи
- 5. Правила Имена папок и файлов – латинский
- 6. Начальная страница Заглавная – не содержит содержательной
- 7. Компоновка страниц Статическая – размер (ширина) страницы
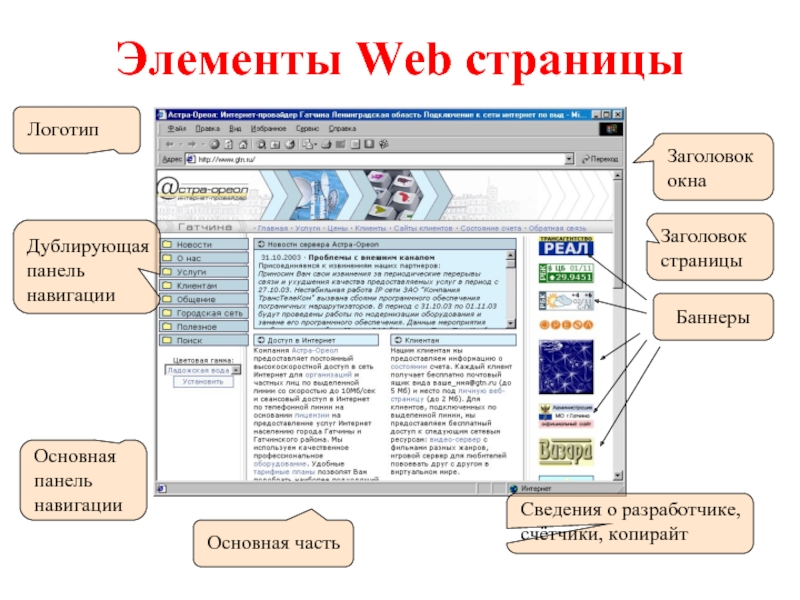
- 8. Элементы Web страницы Заголовок страницы
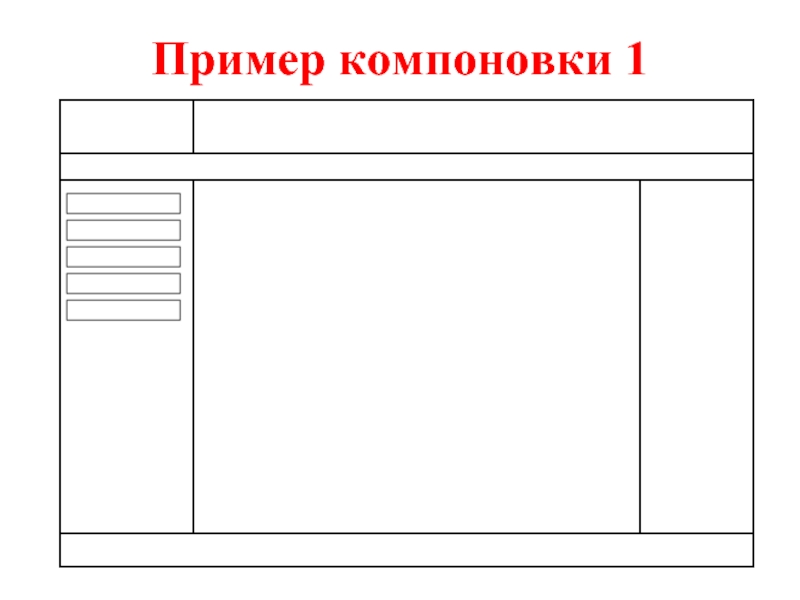
- 9. Пример компоновки 1
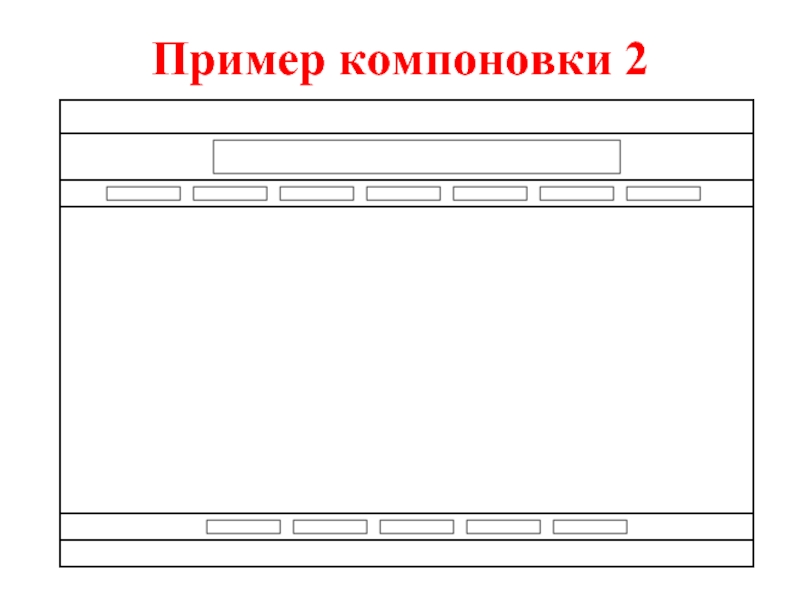
- 10. Пример компоновки 2
- 11. “Законы” Web дизайна Главное – удобство пользователя
- 12. Разработка сайта Постановка целей и определение
Слайд 2Web сайт
Набор файлов, сгруппированных в несколько рубрик (разделов) и связанных между
Основной тип файлов – HTML файлы (.htm, .html)
Начальная страница по умолчанию – обычно index.htm (index.html)
http://www.mysite.ru
http://www.mysite.ru/index.htm
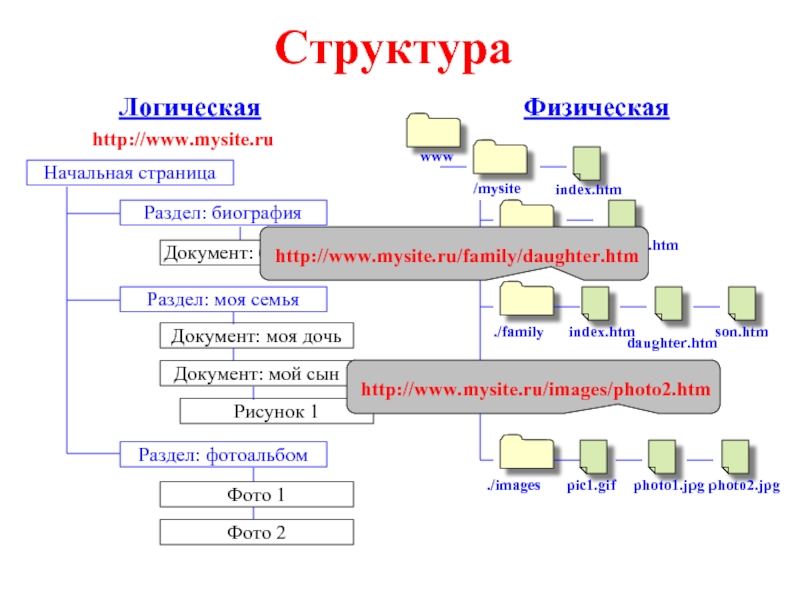
Слайд 3Структура
Логическая
Физическая
http://www.mysite.ru
Начальная страница
Раздел: биография
Документ: биография
Раздел: моя семья
Документ: моя дочь
Документ: мой сын
Рисунок 1
Раздел:
Фото 1
Фото 2
www
/mysite
index.htm
./biography
./family
./images
biography.htm
index.htm
daughter.htm
son.htm
pic1.gif
photo1.jpg
photo2.jpg
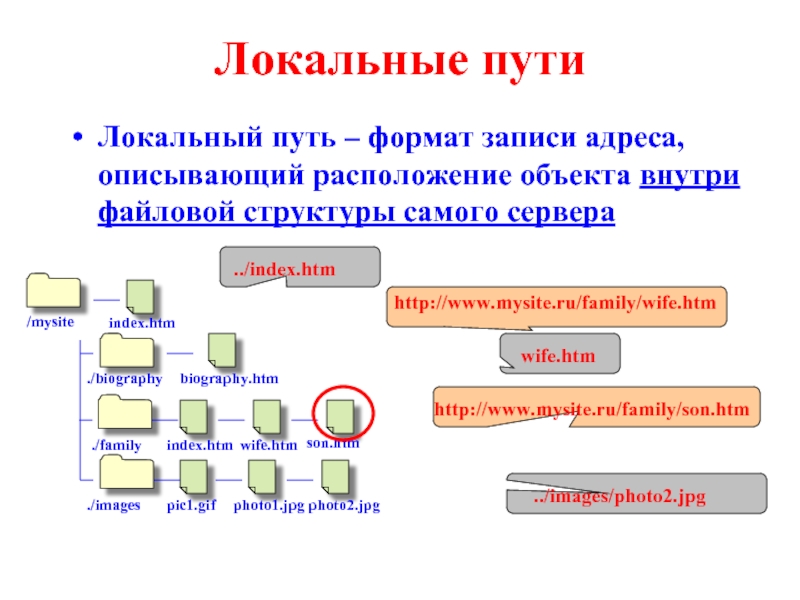
Слайд 4Локальные пути
Локальный путь – формат записи адреса, описывающий расположение объекта внутри
/mysite
index.htm
./biography
biography.htm
./family
index.htm
wife.htm
./images
pic1.gif
photo1.jpg
photo2.jpg
son.htm
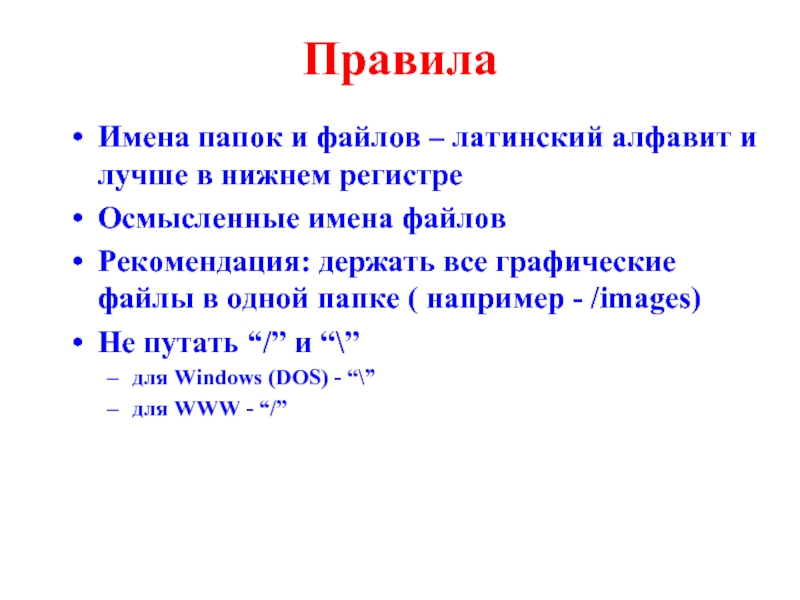
Слайд 5Правила
Имена папок и файлов – латинский алфавит и лучше в нижнем
Осмысленные имена файлов
Рекомендация: держать все графические файлы в одной папке ( например - /images)
Не путать “/” и “\”
для Windows (DOS) - “\”
для WWW - “/”
Слайд 6Начальная страница
Заглавная – не содержит содержательной информации. Обычно – логотип (или
Стартовая – первая страница с содержательной информацией и элементами навигации.
Слайд 7Компоновка страниц
Статическая – размер (ширина) страницы не зависит от разрешения экрана
Динамическая (резиновый дизайн) –размеры ячеек задаются в процентах от ширины либо без использования таблицы для форматирования.
Слайд 8Элементы Web страницы
Заголовок
страницы
Логотип
Основная
панель
навигации
Дублирующая панель
навигации
Баннеры
Основная часть
Заголовок
окна
Сведения о разработчике,
счётчики, копирайт
Слайд 11“Законы” Web дизайна
Главное – удобство пользователя
“По умолчанию” – разрешение 800x600
Страница должна
Оптимизация (минимизация) графики
Элементы навигации всегда должны быть доступны
Единый дизайнерский стиль для всех страниц сайта
Не использовать более 3 различных шрифтов (включая графику)
“Корректная” цветовая схема страницы
Слайд 12Разработка сайта
Постановка целей и определение основных задач
Создание списка будущих тематических
Разработка логической и физической структуры
Подготовка эскиза дизайна, компоновки сайта
Подготовка текстовых материалов
Подготовка графических материалов
Оптимизация картинок
Создание шаблонов web-страниц
Сборка web-страниц и отладка кода
Проверка идентичности отображения сайта с различным разрешением экрана и в различных браузерах