- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
METRO. Дизайн для Windows PhoneНикита Лукьянец (nikiluk) презентация
Содержание
- 1. METRO. Дизайн для Windows PhoneНикита Лукьянец (nikiluk)
- 2. Ресурсы http://wp7rocks.com http://twitter.com/dpeua http://uxnext.org.ua http://create.msdn.com http://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
- 3. Сложно о простом
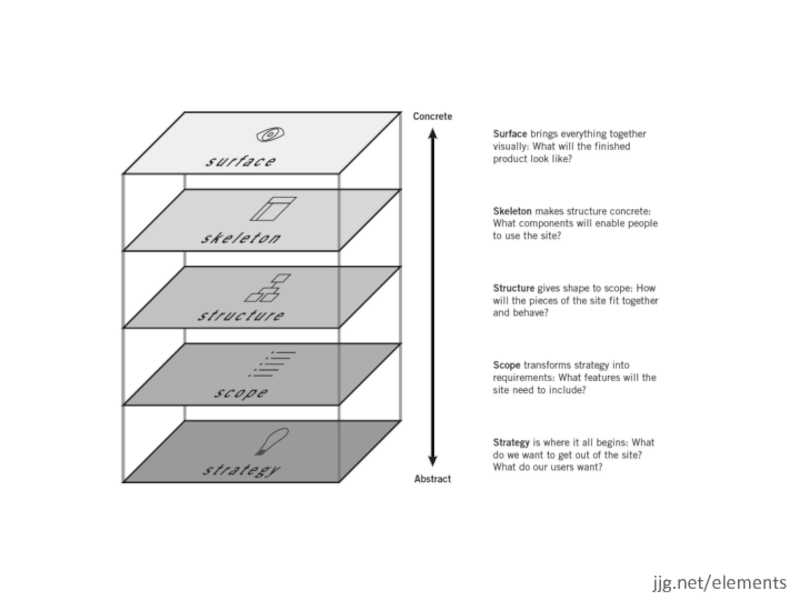
- 4. jjg.net/elements
- 5. Дизайн важен лишь для пользовательских решений Дизайн
- 6. Время, инвестированное в разработку UI 10% …
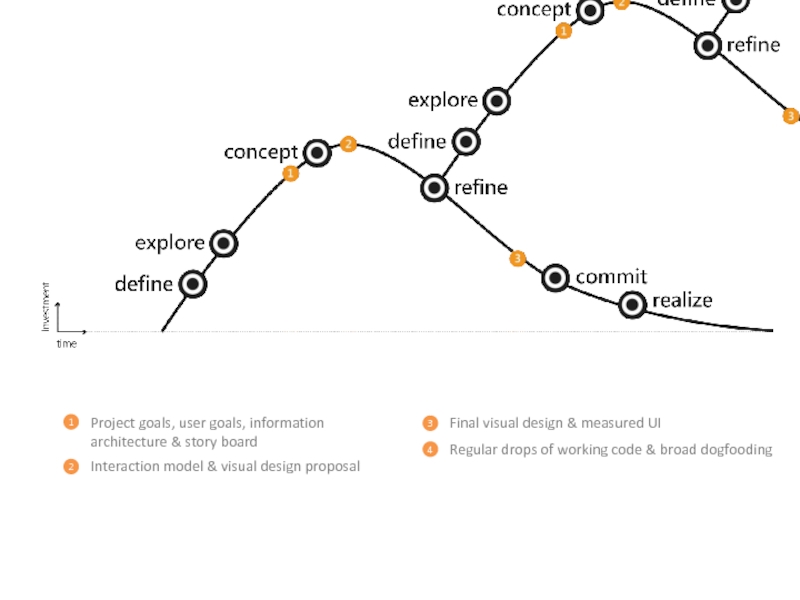
- 7. Дизайн процесс 1 2 3 Project goals,
- 8. Результат дизайн процесса
- 9. 1 2 3 Project goals, user goals,
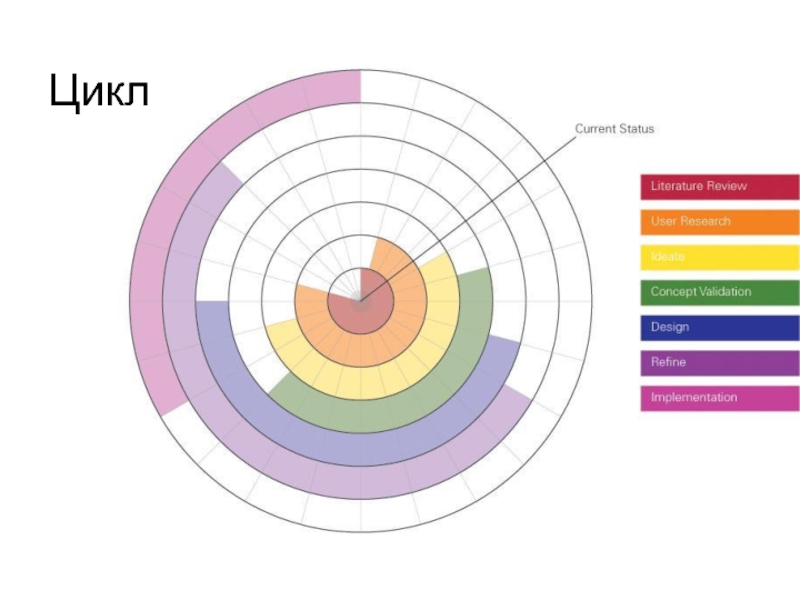
- 10. Цикл
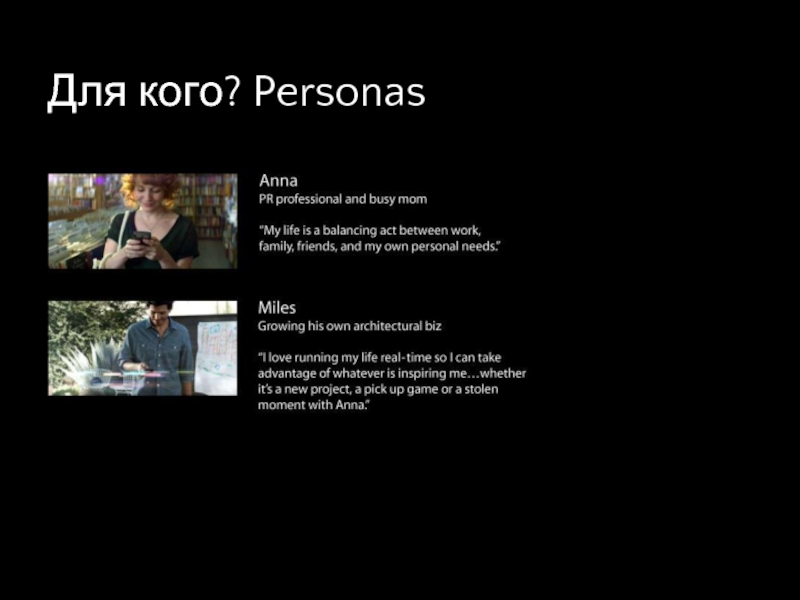
- 11. Для кого? Personas
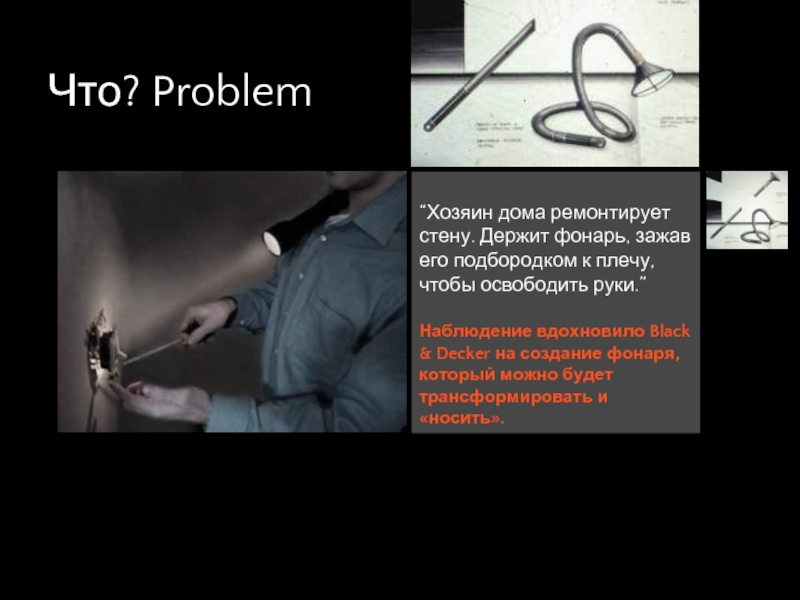
- 12. Что? Problem Какую проблему вы решаете?
- 13. Какую проблему вы решаете? Задачи пользователя!
- 14. Задачи пользователя! До, после 1 2 3
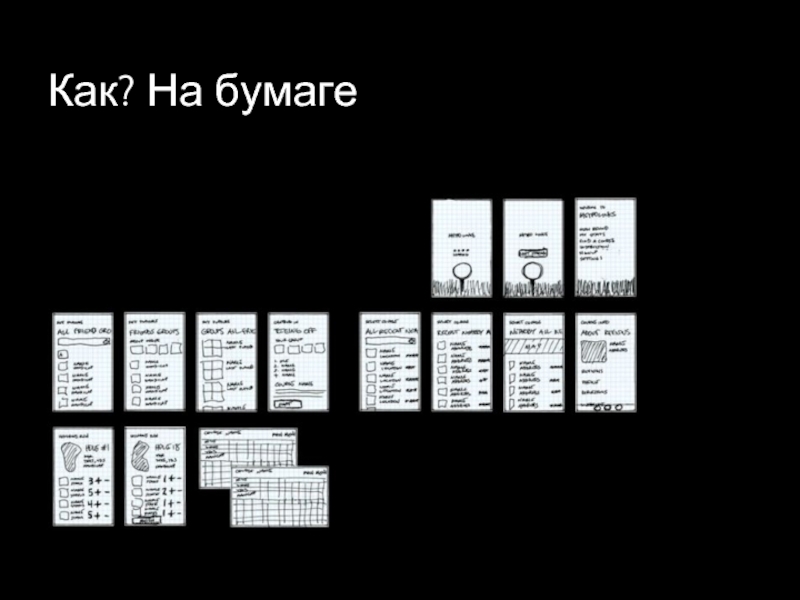
- 15. Как? На бумаге
- 16. Как? Interaction model Учет отклика системы на
- 17. Не останавливайте пользователя
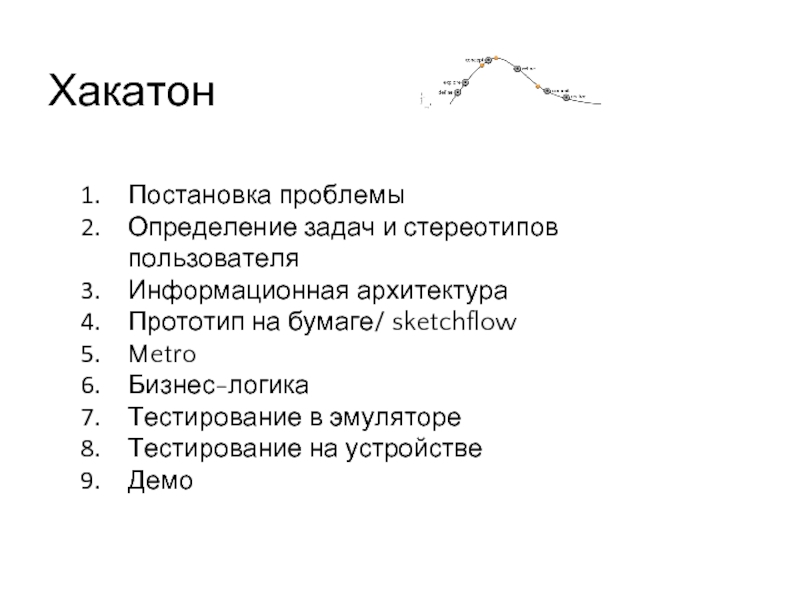
- 18. Хакатон Постановка проблемы Определение задач и стереотипов
- 19. Экскурс в историю
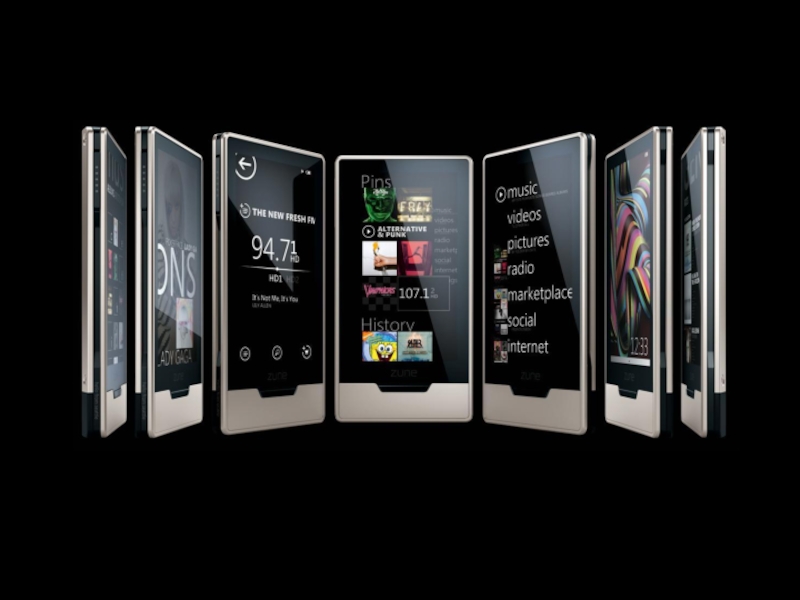
- 24. Metro
- 25. ETRO METRO - НАШ ЯЗЫК ДИЗАЙНА. МЫ
- 26. Принципы Чистый, Легкий, Быстрый, Открытый Типографика В Движении Контекст. Не Хром Аутентично Цифровой
- 27. Сделайте проще Знакомо = Просто Предоставьте согласованное и ожидаемое поведение
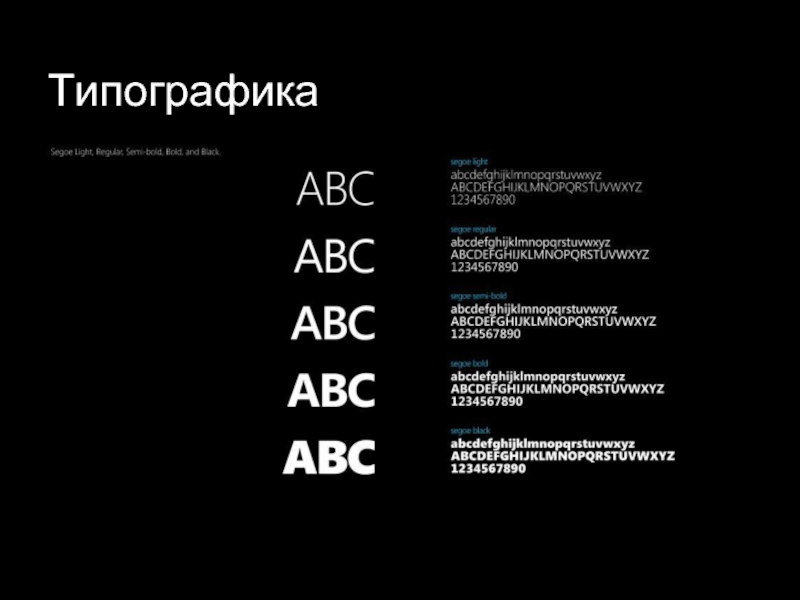
- 28. Типографика
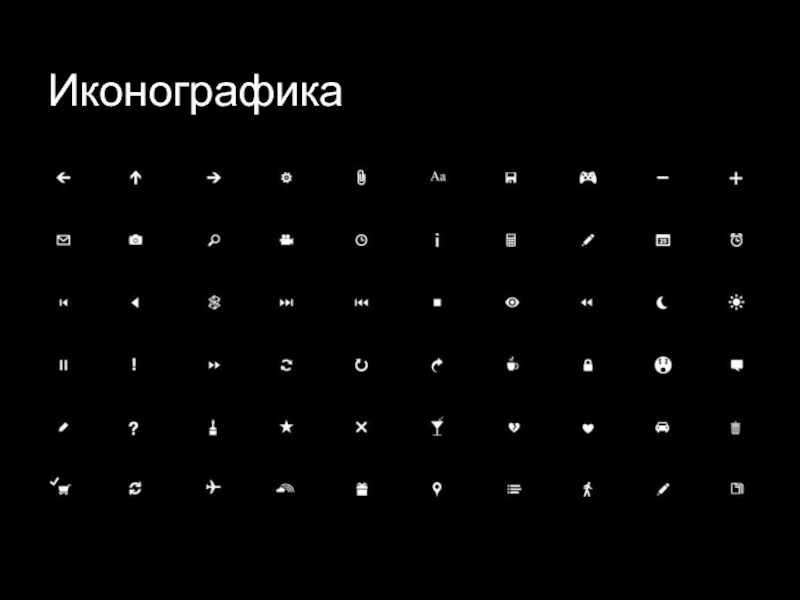
- 29. Иконографика
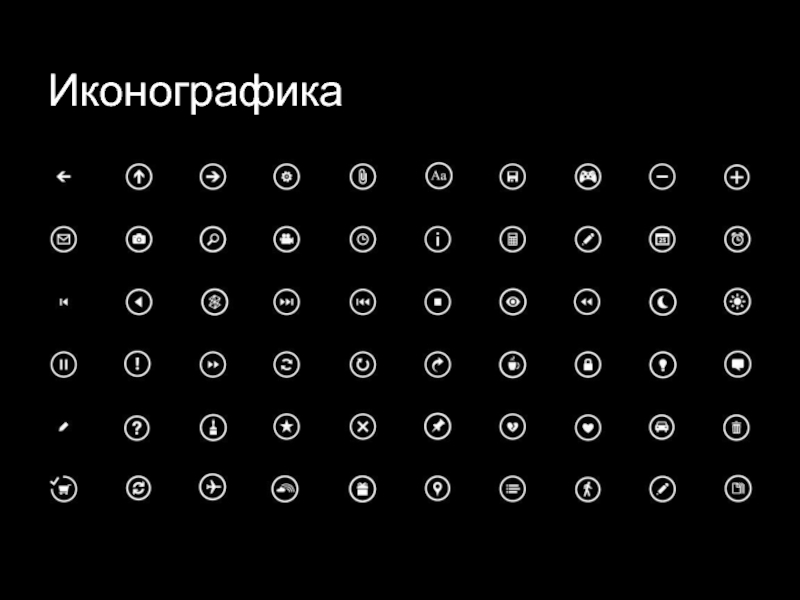
- 30. Иконографика
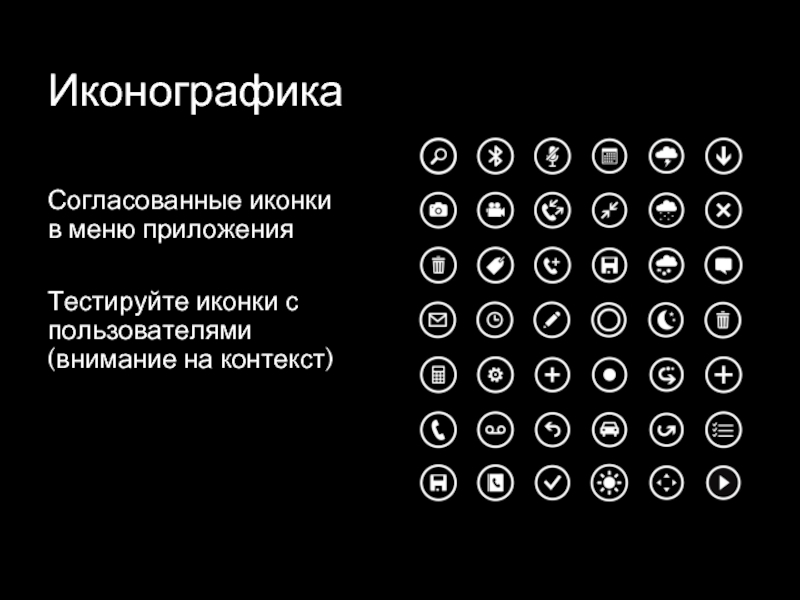
- 31. Иконографика Согласованные иконки в меню приложения
- 32. Metro Для Windows Phone
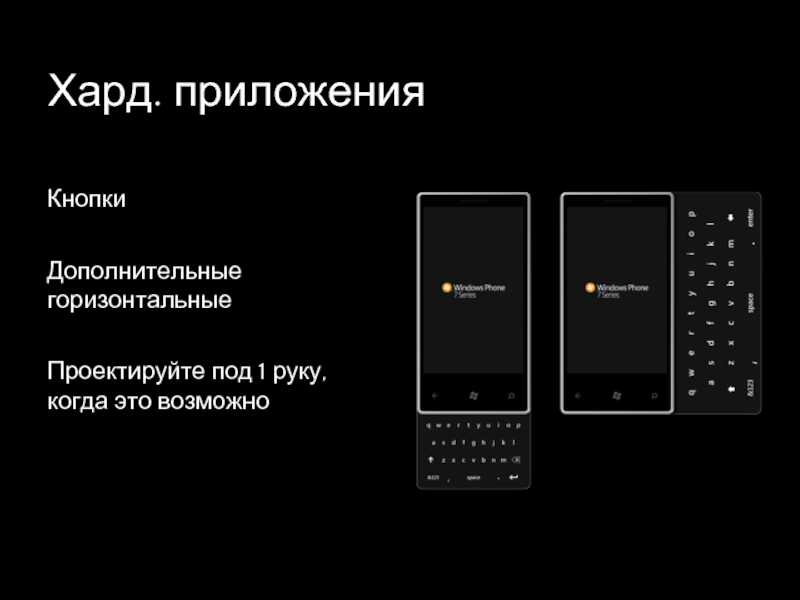
- 33. Хард. приложения Кнопки Дополнительные горизонтальные Проектируйте под 1 руку, когда это возможно
- 34. Жесты
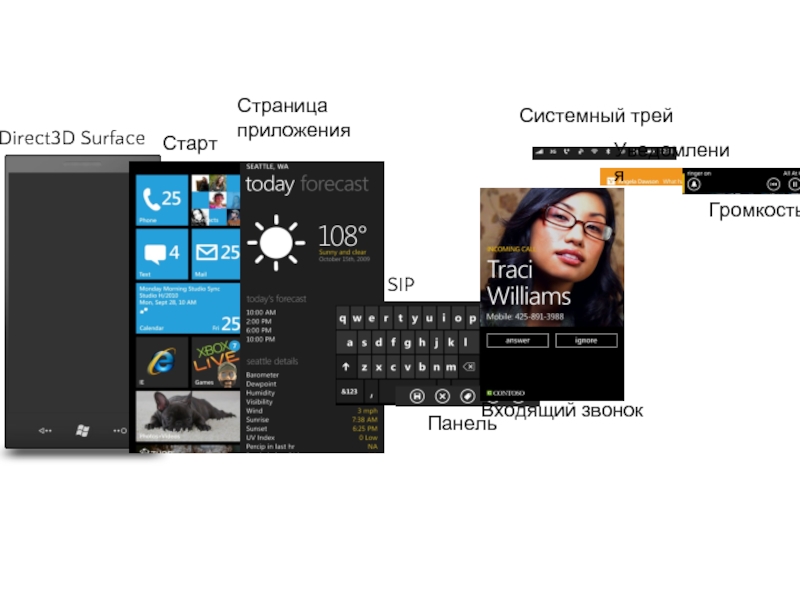
- 35. Панель SIP Страница приложения Старт Входящий звонок Системный трей Уведомления Громкость Direct3D Surface
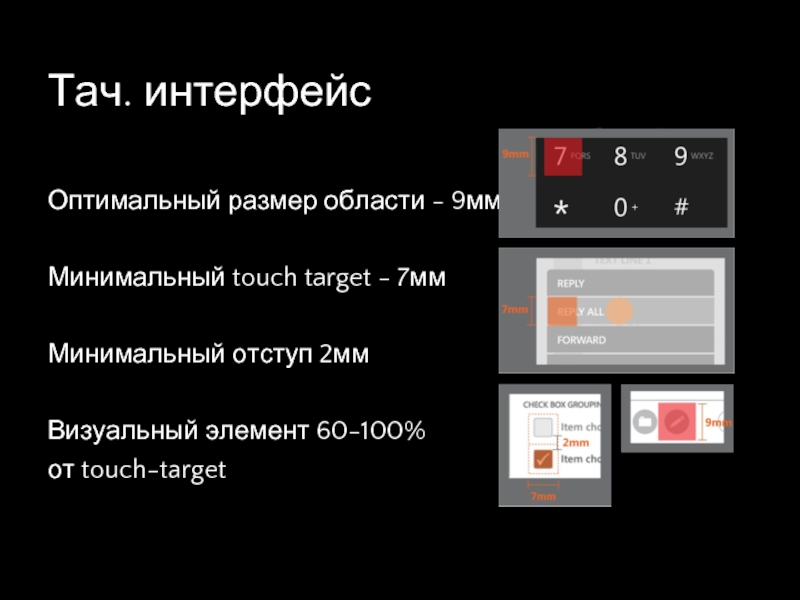
- 36. Тач. интерфейс Оптимальный размер области - 9мм
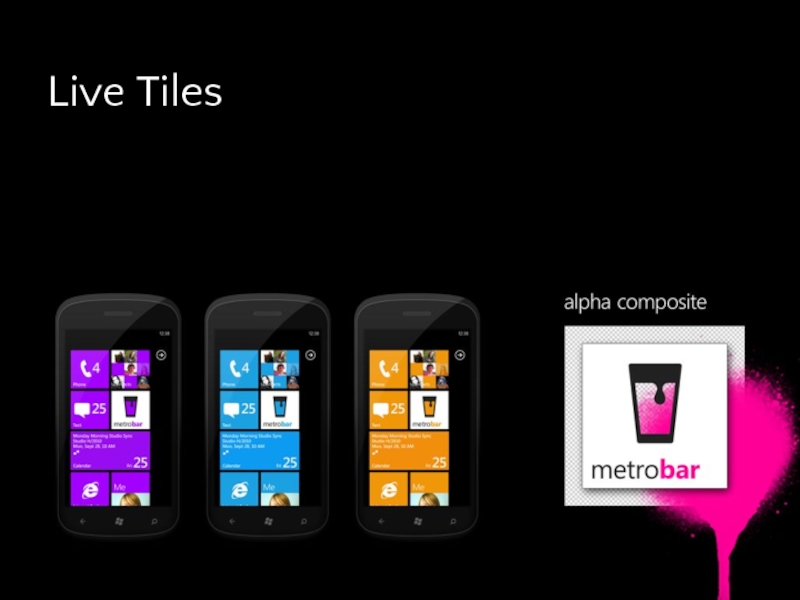
- 37. Live Tiles
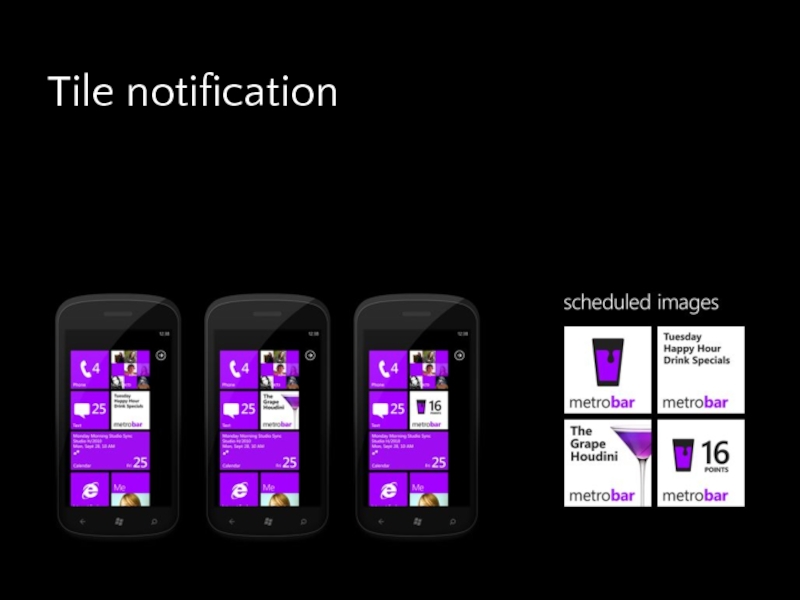
- 38. Tile notification
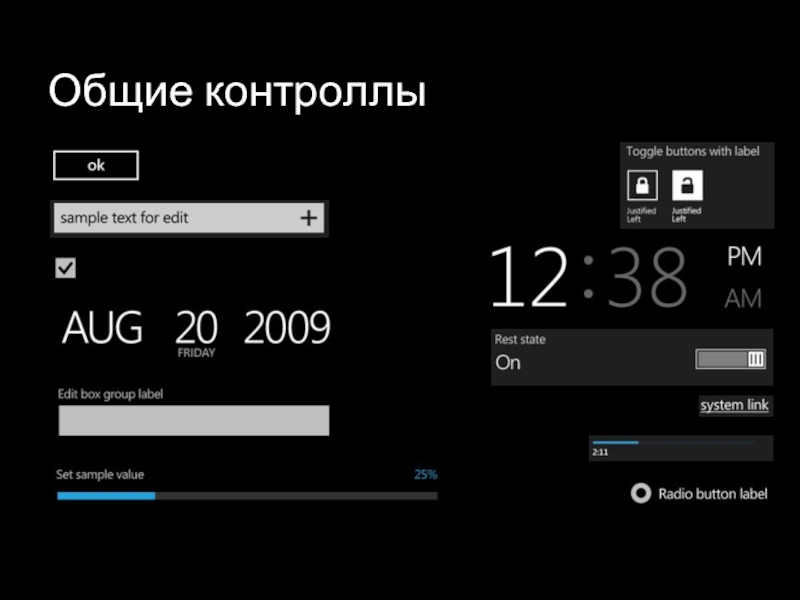
- 39. Общие контроллы
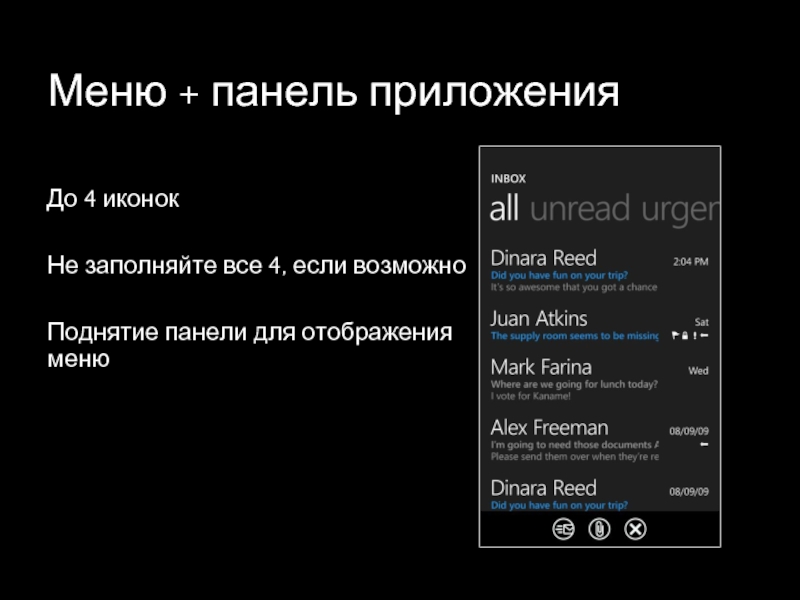
- 40. Меню + панель приложения До 4
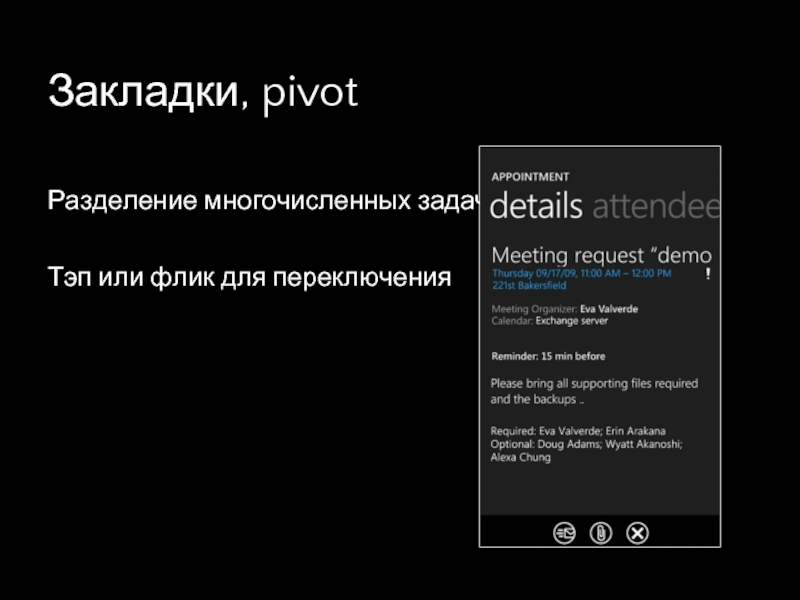
- 41. Закладки, pivot Разделение многочисленных задач
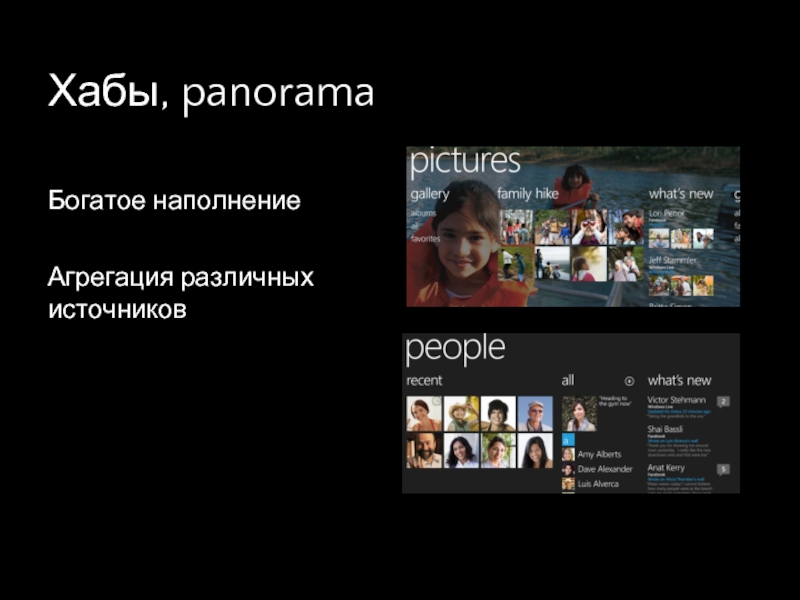
- 42. Хабы, panorama Богатое наполнение Агрегация различных источников
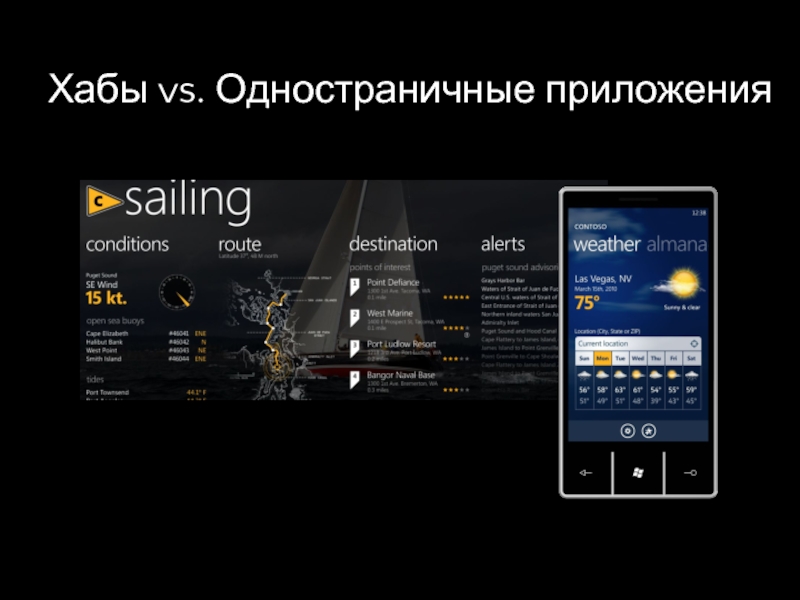
- 43. Хабы vs. Одностраничные приложения
- 44. Как? Сначала grid.
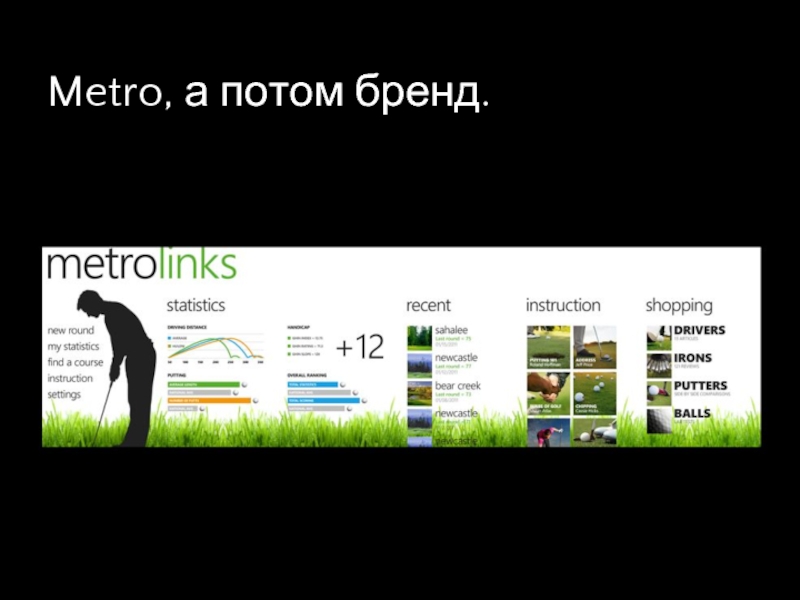
- 45. Metro, а потом бренд.
- 46. Среда
- 47. Код, который вы
- 51. nikital@microsoft.com skype: nikiluk ?
Слайд 2Ресурсы
http://wp7rocks.com
http://twitter.com/dpeua
http://uxnext.org.ua
http://create.msdn.com
http://msdn.microsoft.com/en-us/library/ff637515(VS.92).aspx
Слайд 5Дизайн важен лишь для пользовательских решений
Дизайн субъективен
Дизайн неизмерим, соответственно
Нет прямой
Дизайн это затраты
Внутренние функции практически не влияют на стоимость построения интерфейса
Стереотипы во многих компаниях
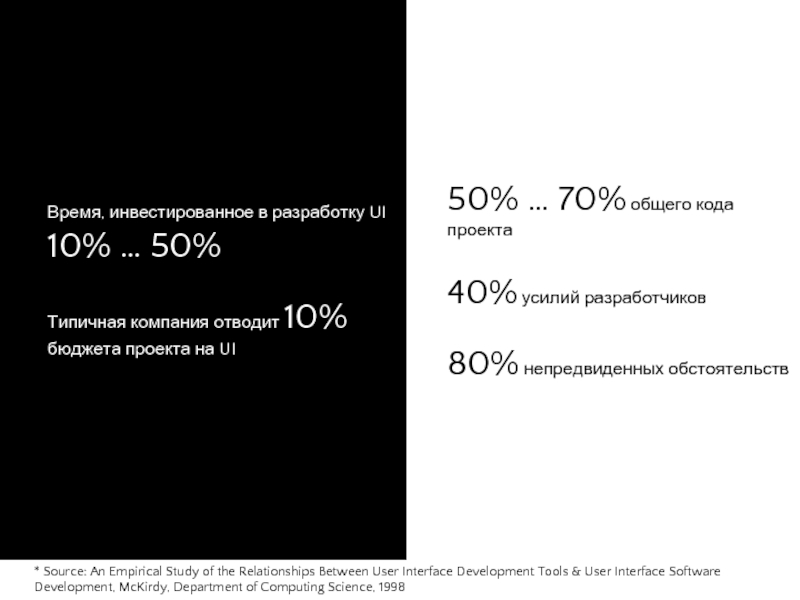
Слайд 6Время, инвестированное в разработку UI 10% … 50%
Типичная компания отводит 10%
50% … 70% общего кода проекта
40% усилий разработчиков
80% непредвиденных обстоятельств
* Source: An Empirical Study of the Relationships Between User Interface Development Tools & User Interface Software Development, McKirdy, Department of Computing Science, 1998
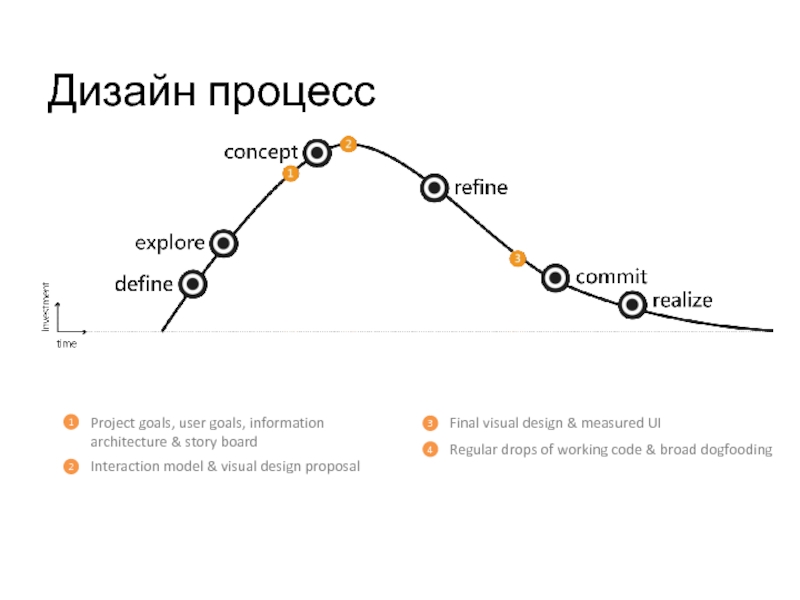
Слайд 7Дизайн процесс
1
2
3
Project goals, user goals, information architecture & story board
Interaction model
Final visual design & measured UI
4
Regular drops of working code & broad dogfooding
Слайд 91
2
3
Project goals, user goals, information architecture & story board
Interaction model &
Final visual design & measured UI
4
Regular drops of working code & broad dogfooding
Слайд 12Что? Problem
Какую проблему вы решаете?
“Хозяин дома ремонтирует стену. Держит фонарь, зажав
Наблюдение вдохновило Black & Decker на создание фонаря, который можно будет трансформировать и «носить».
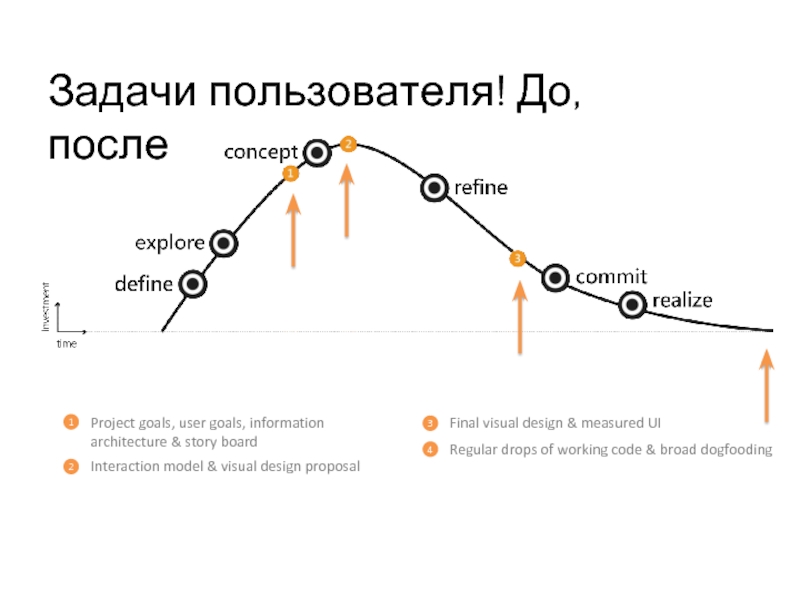
Слайд 14Задачи пользователя! До, после
1
2
3
Project goals, user goals, information architecture & story
Interaction model & visual design proposal
Final visual design & measured UI
4
Regular drops of working code & broad dogfooding
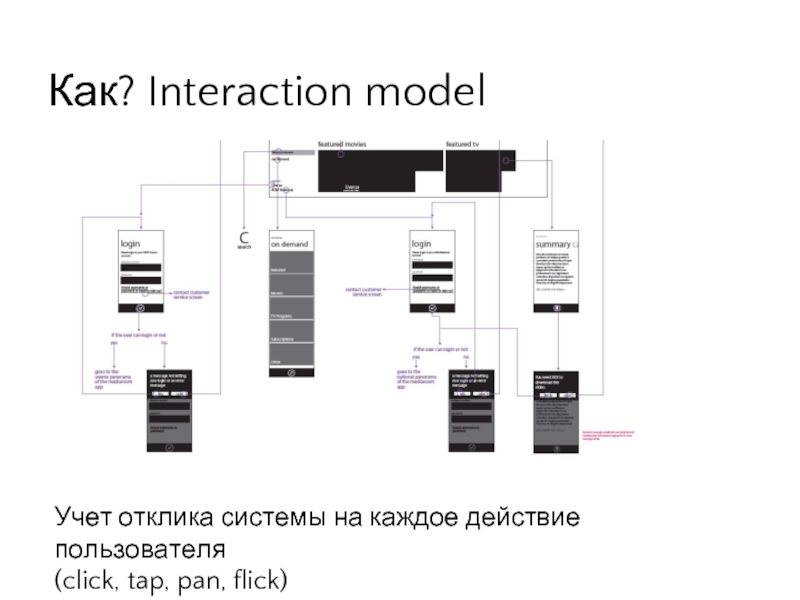
Слайд 16Как? Interaction model
Учет отклика системы на каждое действие пользователя
(click, tap, pan,
Слайд 18Хакатон
Постановка проблемы
Определение задач и стереотипов пользователя
Информационная архитектура
Прототип на бумаге/ sketchflow
Metro
Бизнес-логика
Тестирование в
Тестирование на устройстве
Демо
Слайд 25ETRO
METRO - НАШ ЯЗЫК ДИЗАЙНА. МЫ НАЗЫВАЕМ ЕГО METRO, ПОТОМУ ЧТО
Слайд 26Принципы
Чистый, Легкий, Быстрый, Открытый
Типографика
В Движении
Контекст. Не Хром
Аутентично Цифровой
Слайд 31Иконографика
Согласованные иконки
в меню приложения
Тестируйте иконки с
пользователями
(внимание на контекст)
Слайд 33Хард. приложения
Кнопки
Дополнительные
горизонтальные
Проектируйте под 1 руку,
когда это возможно
Слайд 35Панель
SIP
Страница
приложения
Старт
Входящий звонок
Системный трей
Уведомления
Громкость
Direct3D Surface
Слайд 36Тач. интерфейс
Оптимальный размер области - 9мм
Минимальный touch target - 7мм
Минимальный отступ
Визуальный элемент 60-100%
от touch-target
Слайд 40
Меню + панель приложения
До 4 иконок
Не заполняйте все 4, если возможно
Поднятие
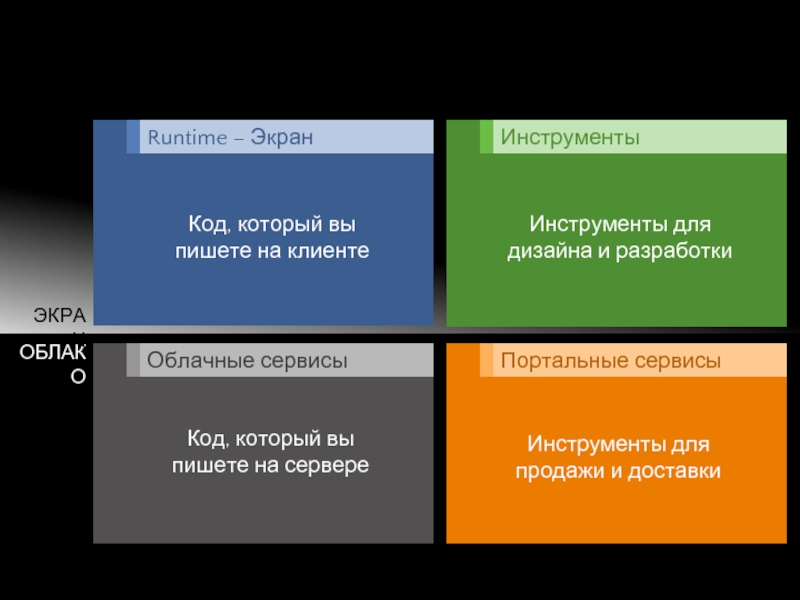
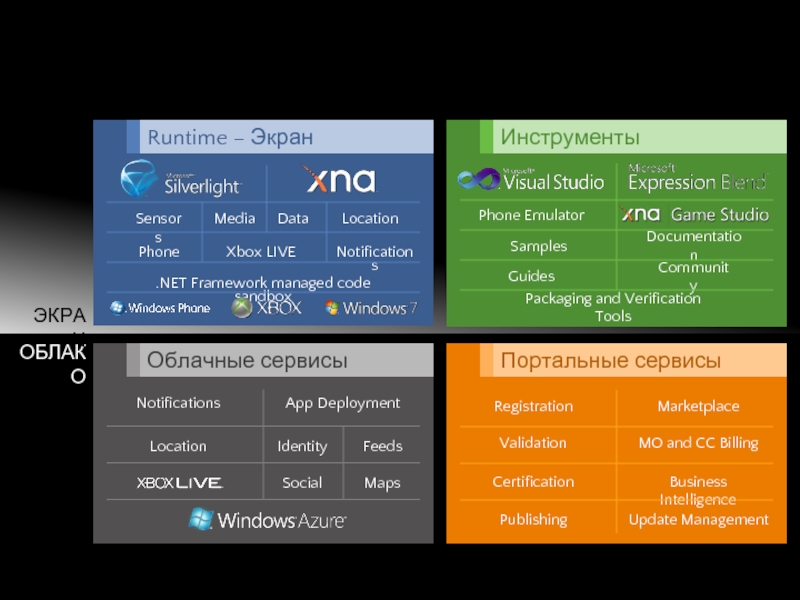
Слайд 47
Код, который вы пишете на клиенте
Код, который вы пишете на сервере
Инструменты
Инструменты для продажи и доставки