- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Эргономика и дизайн Web-сайта презентация
Содержание
- 1. Эргономика и дизайн Web-сайта
- 2. Топология сайта Интуитивно-понятная структура: Древовидная ▄ Линейно-последовательная ▄ Гибридная ▄
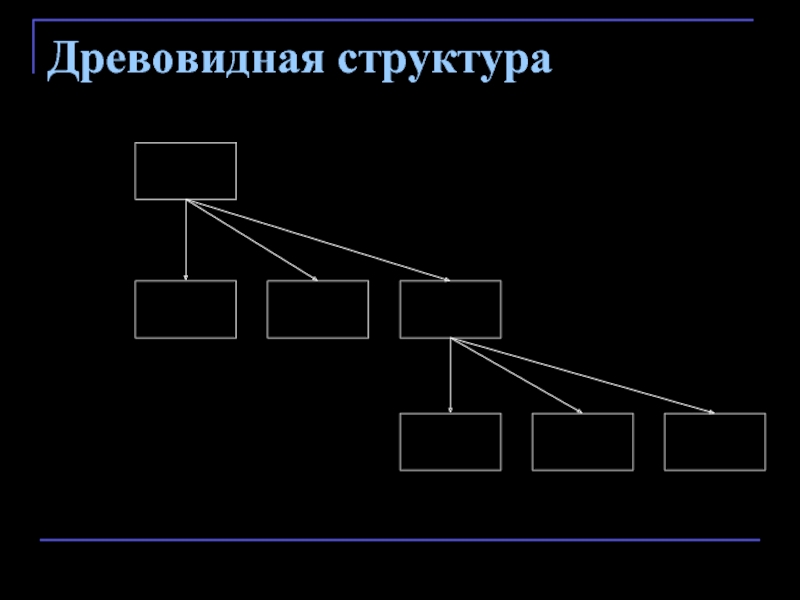
- 3. Древовидная структура
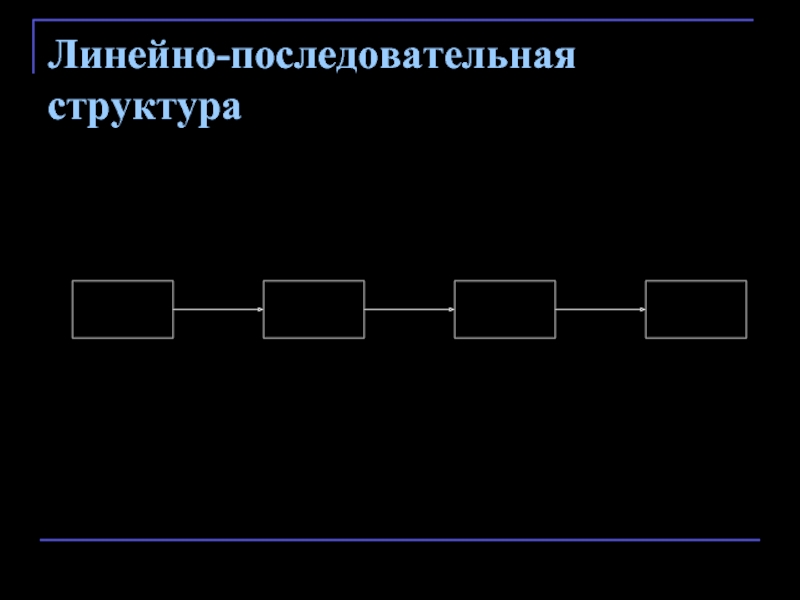
- 4. Линейно-последовательная структура
- 5. Гибридная структура
- 6. Эргономика Web-страницы Web-страницы не читают, а просматривают!
- 7. Страницы должны быть понятными Ясная визуальная иерархия
- 8. Web-навигация Особенности Web-пространства: Нет ощущения масштаба сайта
- 9. Меню Меню должно быть четко продумано Иерархия
- 10. «Хлебные крошки» Рекомендации по использованию: Размещать вверху
- 11. Страницы сайта Каждая страница должна иметь название
- 12. Цель первой страницы Не дать посетителю сразу
- 13. Первая страница сайта Содержимое первой страницы: Цель
- 14. Шрифты Шрифт с засечками – Times New
- 15. Цвет на Web-странице Цвет текста и цвет
- 16. Цвет-тон
- 17. Цвет на Web-странице 0 1 2 3
- 18. Примеры цветов
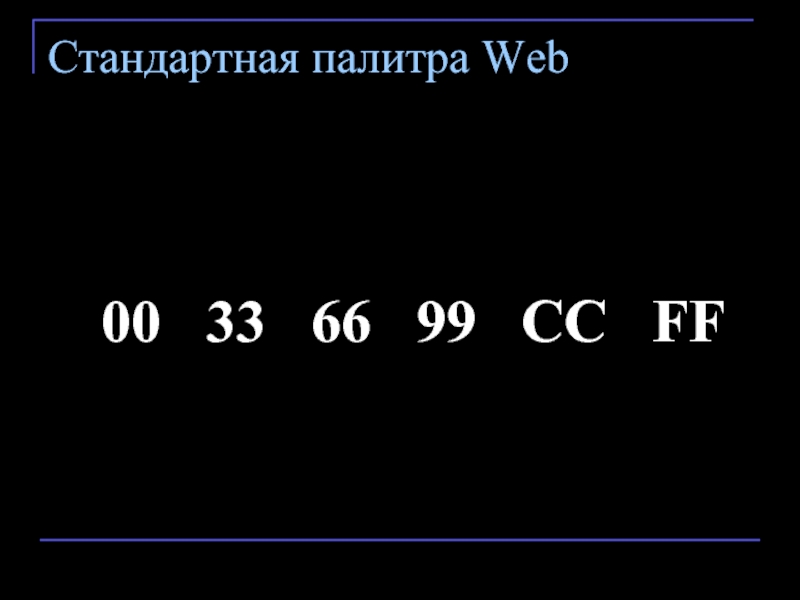
- 19. Стандартная палитра Web 00 33 66 99 СС FF
- 20. Рисунки на Web-странице
- 21. Формат GIF
- 22. Формат JPEG
- 23. Формат PNG
- 25. «Разработка Web-сайтов и Web-дизайн» Занятие № 4
Слайд 2Топология сайта
Интуитивно-понятная структура:
Древовидная ▄
Линейно-последовательная ▄
Гибридная ▄
Отсутствие перекрестных переходов между разными ветками
Особое оформление внешних ссылок
Слайд 7Страницы должны быть понятными
Ясная визуальная иерархия страниц
Чем важнее элемент, тем заметнее
Элементы
связанные логически, связывать визуально
Вложенные элементы, если они являются частями друг друга
Четко разделенные области
Заметные ссылки
Отсутствие перегруженности лишними деталями и словами
Вложенные элементы, если они являются частями друг друга
Четко разделенные области
Заметные ссылки
Отсутствие перегруженности лишними деталями и словами
Слайд 8Web-навигация
Особенности Web-пространства:
Нет ощущения масштаба сайта
Нет ощущения направления
Нет ощущения местоположения
Назначение навигации:
Помочь найти
требуемую информацию
Указать текущее местоположение
Указать текущее местоположение
Слайд 9Меню
Меню должно быть четко продумано
Иерархия меню должна содержать не более двух
уровней
Меню должно находиться там, где его ожидают увидеть
Меню должно находиться там, где его ожидают увидеть
Слайд 10«Хлебные крошки»
Рекомендации по использованию:
Размещать вверху страницы
Между уровнями использовать символ >
Небольшой размер
шрифта
Использовать слова «Вы находитесь здесь»
Использовать слова «Вы находитесь здесь»
Зоопарк > Заяц > Шутка
Слайд 11Страницы сайта
Каждая страница должна иметь название
Название должно «обрамлять» содержимое
Название должно быть
заметным
Название должно соответствовать ссылке меню
Название должно соответствовать ссылке меню
Слайд 12Цель первой страницы
Не дать посетителю сразу уйти
Показать посетителю то, что он
ищет
… и то, что не ищет
Показать откуда начать просмотр
Вызывать доверие к сайту
… и то, что не ищет
Показать откуда начать просмотр
Вызывать доверие к сайту
Слайд 13Первая страница сайта
Содержимое первой страницы:
Цель и назначение сайта
Иерархия сайта
Поиск
Анонсы содержания сайта
Обновляемое
содержание
Обзор сервисов (персонализация, подписка)
Реклама
Ярлыки
Регистрация
Обзор сервисов (персонализация, подписка)
Реклама
Ярлыки
Регистрация
Слайд 14Шрифты
Шрифт с засечками – Times New Roman
Шрифт без засечек – Arial
Другой
шрифт – в виде картинок
Не более двух типов шрифтов на странице
Не более двух типов шрифтов на странице
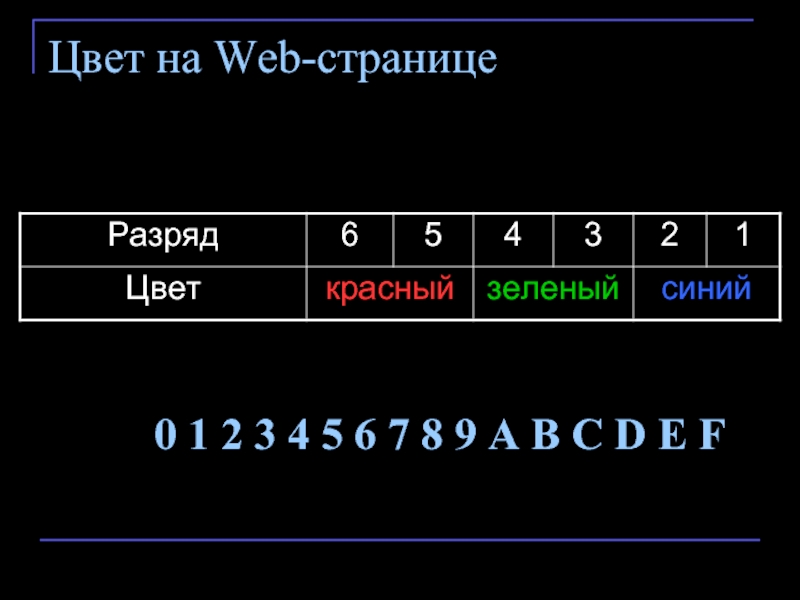
Слайд 15Цвет на Web-странице
Цвет текста и цвет фона должны контрастировать по яркости
Фоновый
рисунок не должен затруднять чтение текста
Количество цветов – не более 4-х
Возможно использование одного цвета разной яркости
Нюансировка
Количество цветов – не более 4-х
Возможно использование одного цвета разной яркости
Нюансировка
Слайд 25«Разработка Web-сайтов и Web-дизайн»
Занятие № 4
Московский институт открытого образования
УМЛ Информационных технологий
Тел.
151-59-31
Сайт: http://iit.metodist.ru
E-mail: iit@metodist.ru
Методист Н.И. Михайлова
Сайт: http://iit.metodist.ru
E-mail: iit@metodist.ru
Методист Н.И. Михайлова