научный сотрудник НМЦ «Современные технологии»,
зав. кафедрой начального образования НИПКиПРО
- Главная
- Разное
- Дизайн
- Бизнес и предпринимательство
- Аналитика
- Образование
- Развлечения
- Красота и здоровье
- Финансы
- Государство
- Путешествия
- Спорт
- Недвижимость
- Армия
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Экранная эргономика и дизайн презентация
Содержание
- 1. Экранная эргономика и дизайн
- 2. Что такое эргономика? Это
- 3. Противоречие экранной эргономики: Подавление содержательных
- 4. Контент Символьная информация Визуальный ряд Звуковой
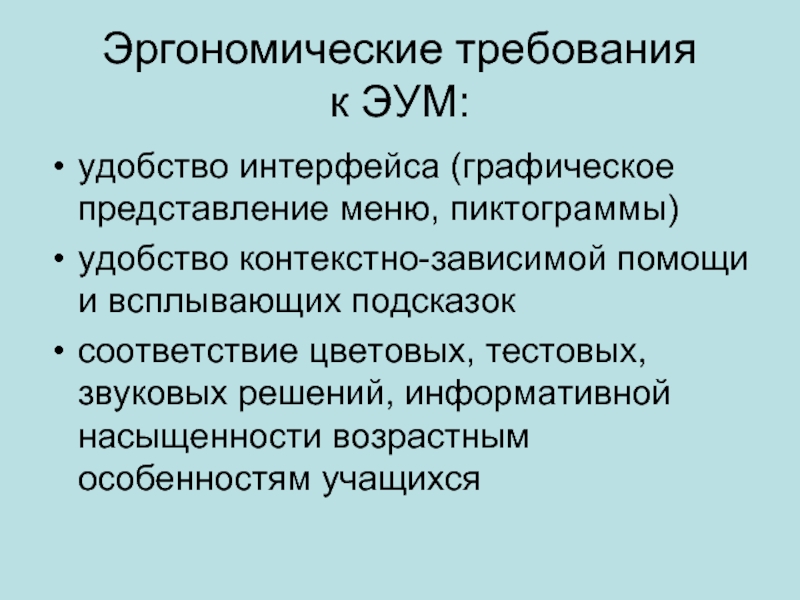
- 5. Эргономические требования к ЭУМ: удобство интерфейса
- 6. Эргономические свойства интерфейса: яркость фона яркость изображений
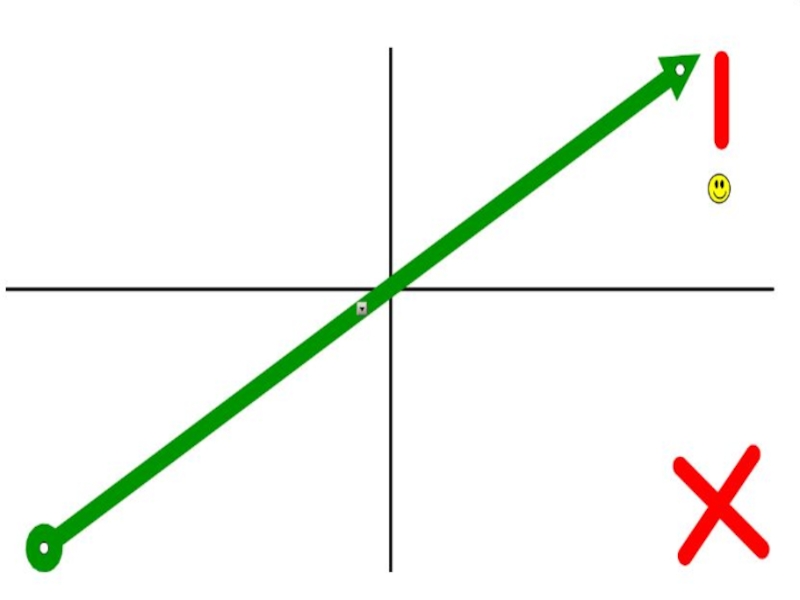
- 9. Виды визуальных сред
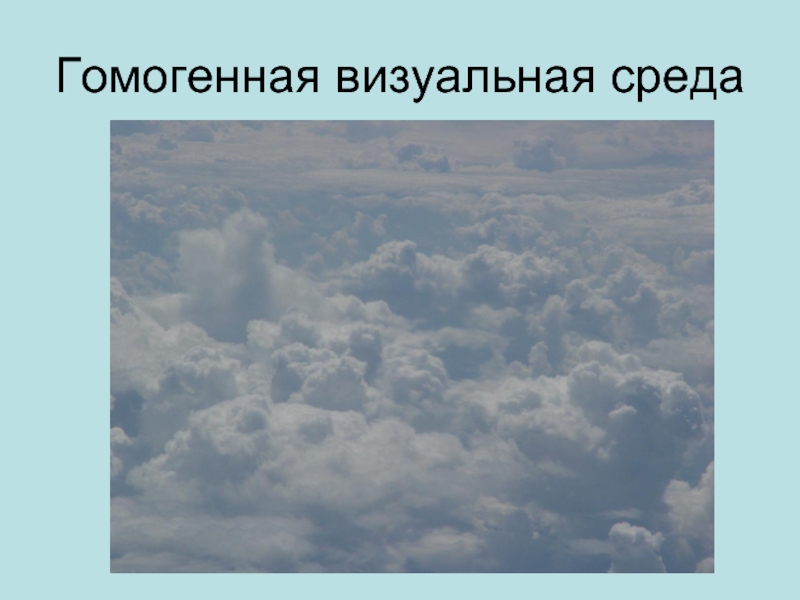
- 10. Гомогенная визуальная среда
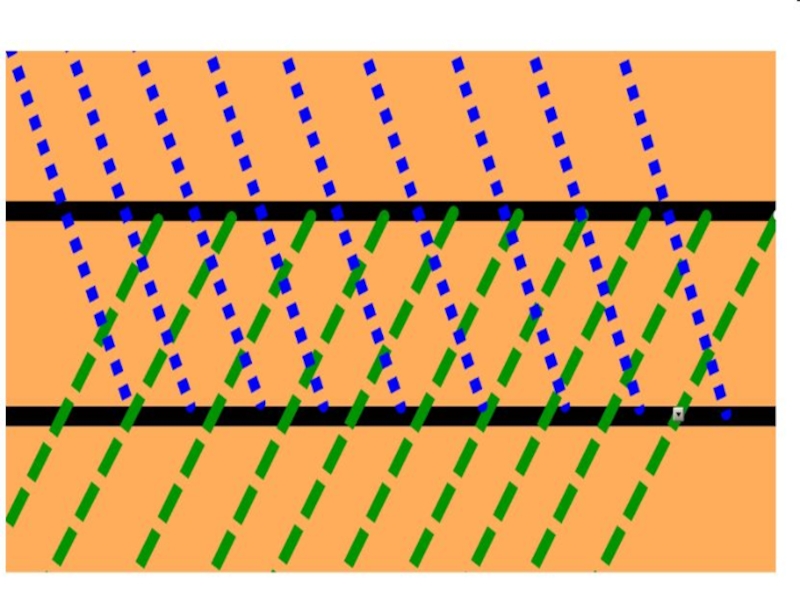
- 11. Агрессивная визуальная среда
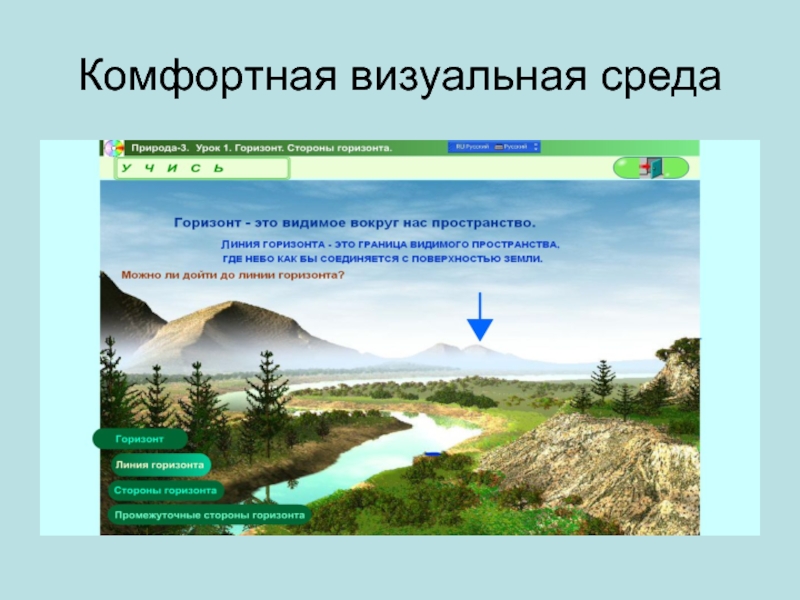
- 12. Комфортная визуальная среда
- 13. Законы цветовосприятия Детали лучше воспринимаются в черном,
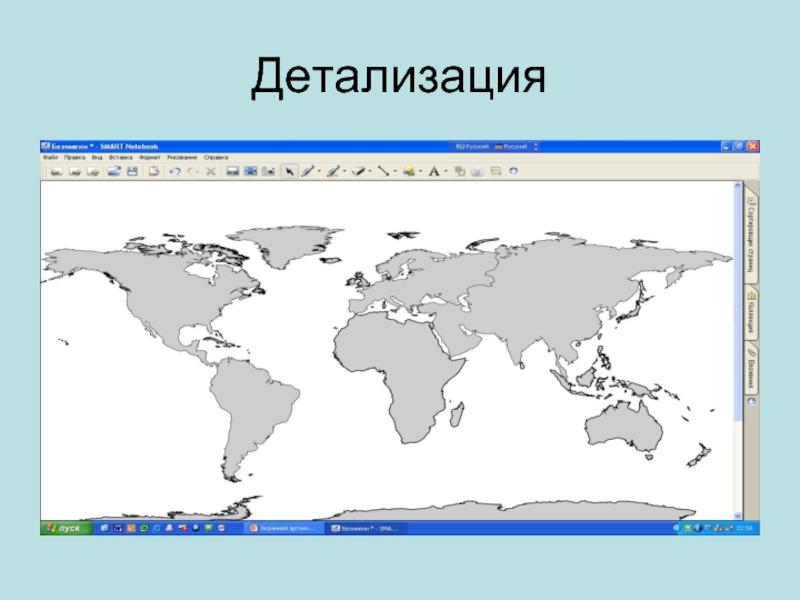
- 14. Детализация
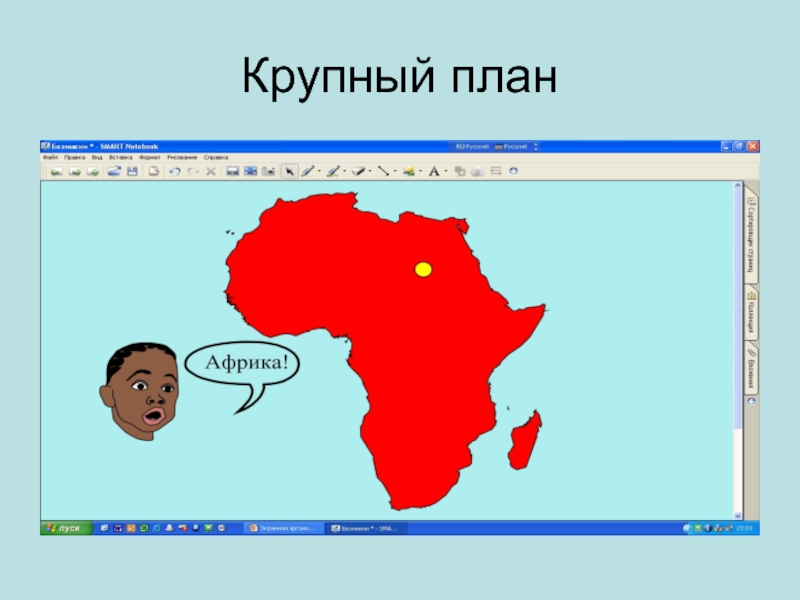
- 15. Крупный план
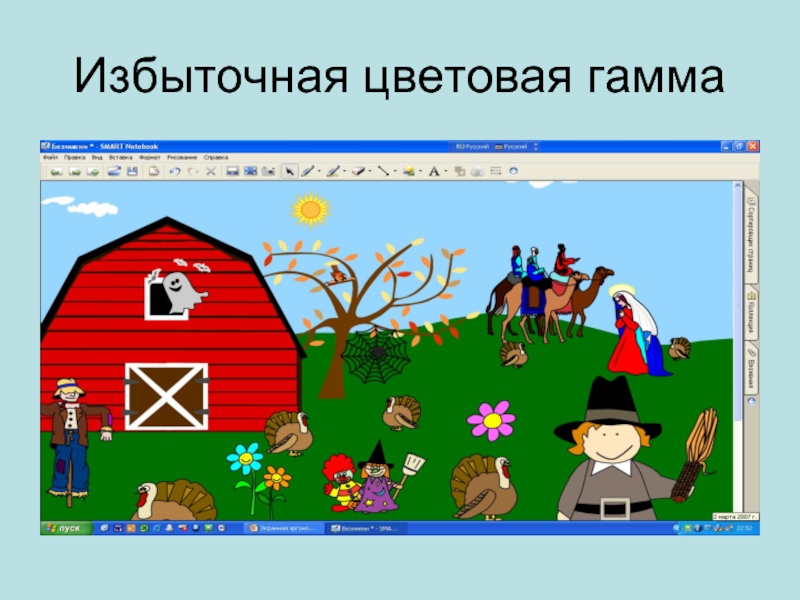
- 16. Избыточная цветовая гамма
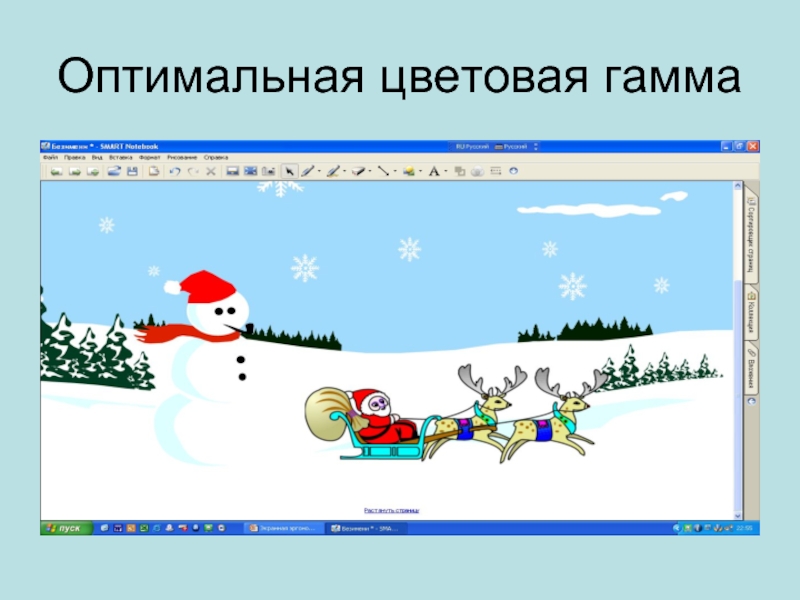
- 17. Оптимальная цветовая гамма
- 18. Законы цветовосприятия Использование ненасыщенных цветов для фона
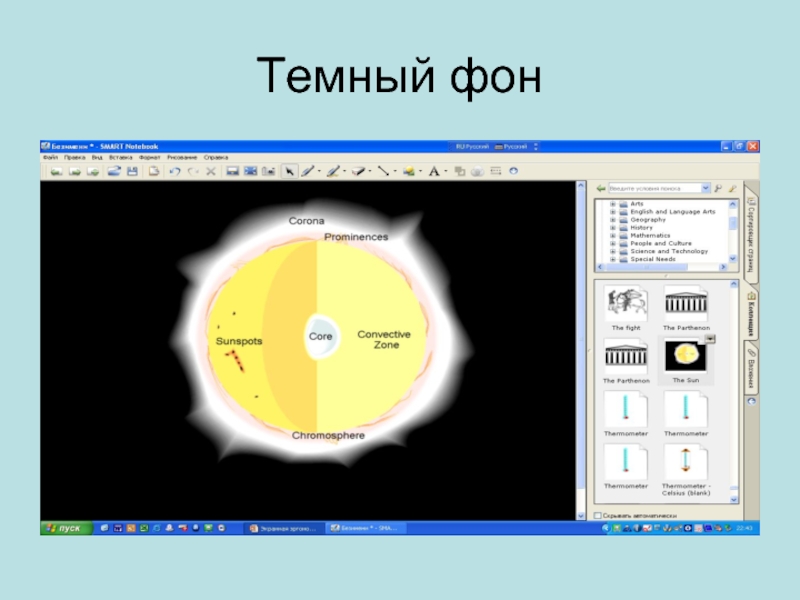
- 19. Темный фон
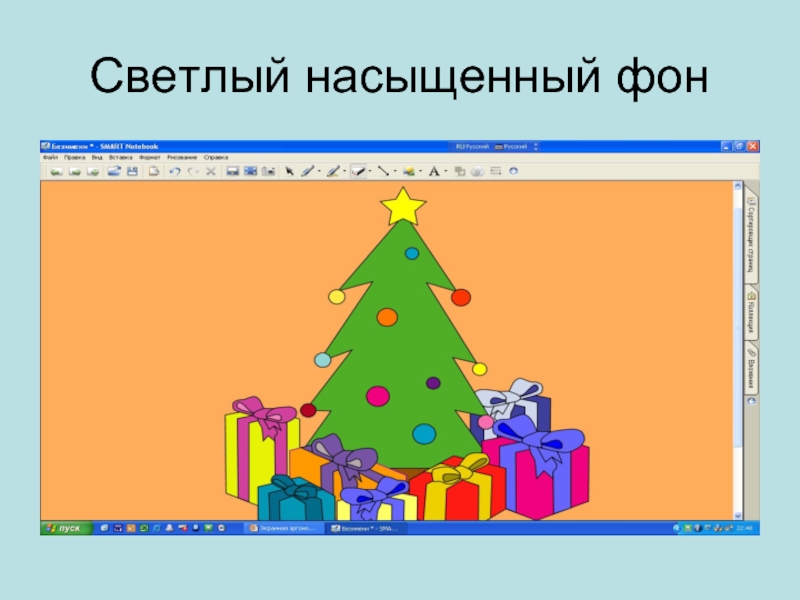
- 20. Светлый насыщенный фон
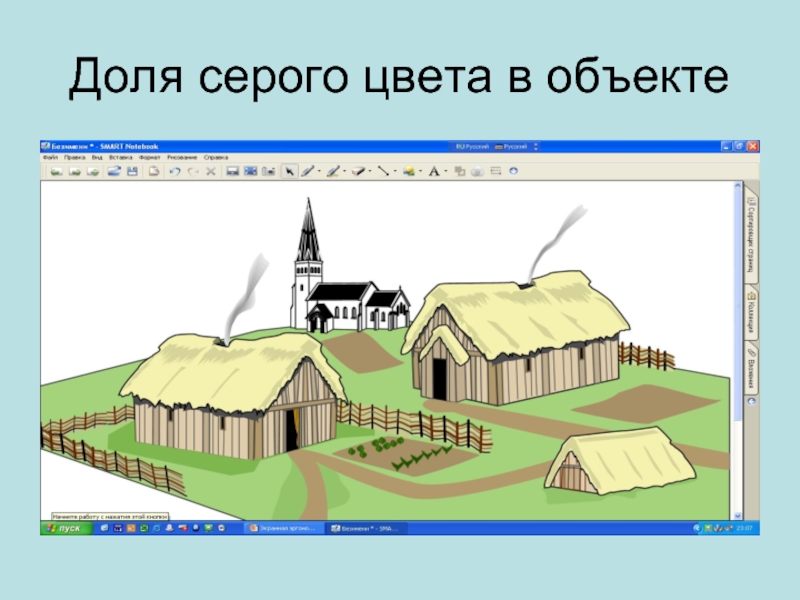
- 21. Доля серого цвета в объекте
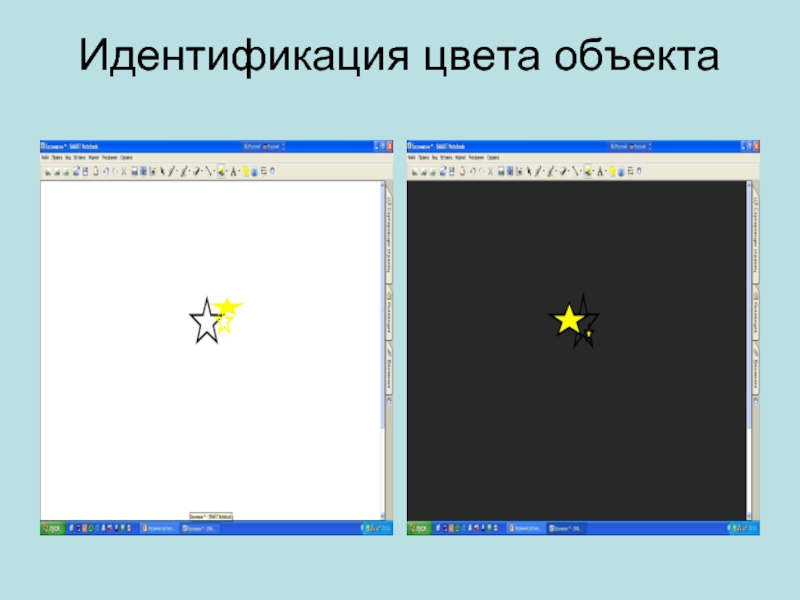
- 22. Идентификация цвета объекта
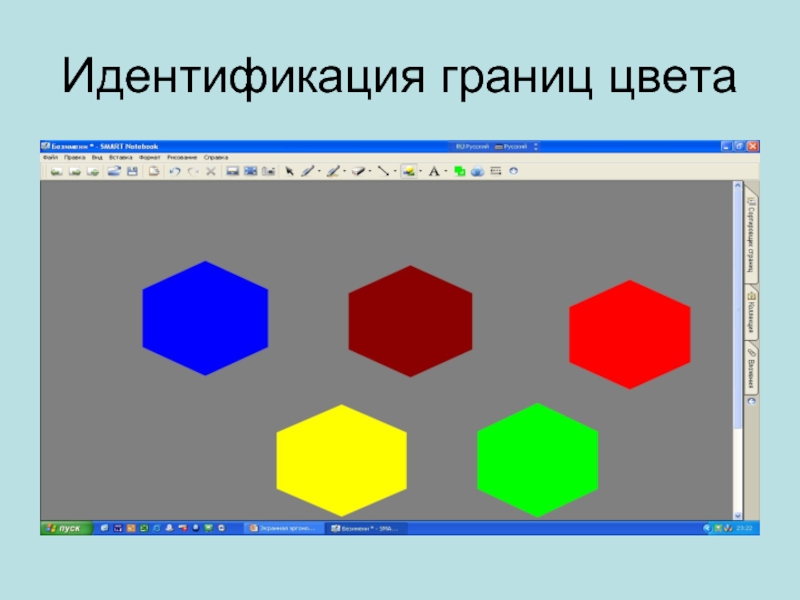
- 23. Идентификация границ цвета
- 24. Ассоциации при использовании цвета Красный – предупреждение Желтый – привлечение внимания Зеленый – инициирование действия
- 25. Тёплые цвета
- 26. Холодные цвета
- 27. Законы прагматики: учёт потребностей, возможностей и опыта
- 28. Законы семантики: предметная область в естественном виде
- 29. Запрещения эргономики: комбинации красного цвета с зеленым
- 30. Требования к тексту ограничение количества текста выравнивание
Слайд 2Что такое эргономика?
Это наука, изучающая функциональные возможности человека в
трудовых процессах с целью создания для него оптимальных условий труда
Что такое эргономика?
Слайд 3Противоречие экранной эргономики:
Подавление содержательных компонентов за счет внешних эффектов
Полезность
представления
материала в
игровой форме
представления
материала в
игровой форме
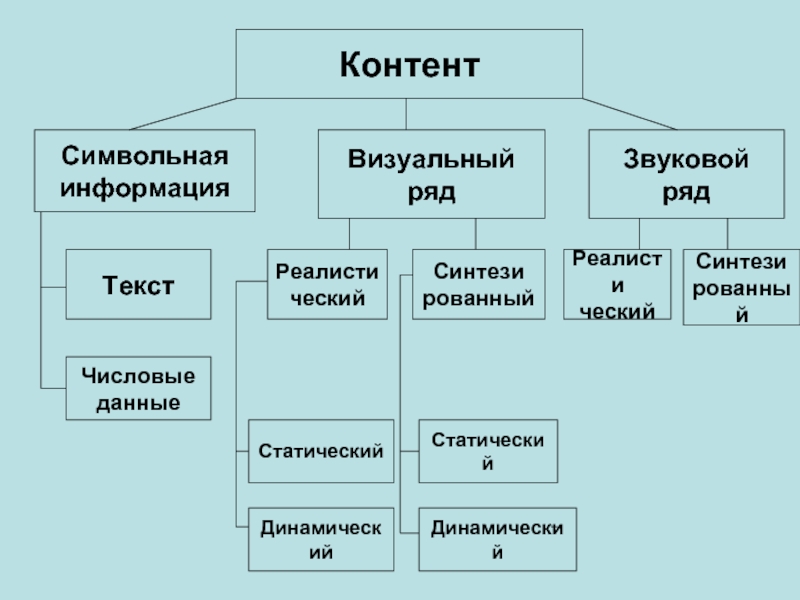
Слайд 4Контент
Символьная
информация
Визуальный ряд
Звуковой ряд
Текст
Числовые
данные
Реалисти
ческий
Синтези
рованный
Реалисти
ческий
Синтези
рованный
Статический
Статический
Динамический
Динамический
Слайд 5Эргономические требования
к ЭУМ:
удобство интерфейса (графическое представление меню, пиктограммы)
удобство контекстно-зависимой помощи
и всплывающих подсказок
соответствие цветовых, тестовых, звуковых решений, информативной насыщенности возрастным особенностям учащихся
соответствие цветовых, тестовых, звуковых решений, информативной насыщенности возрастным особенностям учащихся
Слайд 6Эргономические свойства интерфейса:
яркость фона
яркость изображений
контрастность изображения
наличие полиэкранных режимов
ограничение максимального числа окон
(7) и элементов в окне;
расположение полей ввода/вывода в нижней части экрана
расположение полей ввода/вывода в нижней части экрана
Слайд 13Законы цветовосприятия
Детали лучше воспринимаются в черном, белом и сером цвете
Чем больше
экран, тем больше различных цветов можно использовать
Допустимо до 8-10 цветов
Для быстрого обнаружения объекта по цвету – не более 4 цветов на экране
Допустимо до 8-10 цветов
Для быстрого обнаружения объекта по цвету – не более 4 цветов на экране
Слайд 18Законы цветовосприятия
Использование ненасыщенных цветов для фона
Использование либо очень светлых, либо очень
темных цветов для объектов
Увеличение ширины линии
Значительное увеличение или уменьшение доли серого в рисунке объекта
Увеличение ширины линии
Значительное увеличение или уменьшение доли серого в рисунке объекта
Слайд 24Ассоциации при использовании цвета
Красный – предупреждение
Желтый – привлечение внимания
Зеленый – инициирование
действия
Слайд 27Законы прагматики:
учёт потребностей, возможностей и опыта пользователей
уменьшение нагрузки на мышление
постоянная информационная
среда (язык запросов и команд, цвет ….)
Слайд 28Законы семантики:
предметная область в естественном виде (термины, знаки …)
цветовой код –
средство детальной структуры программы
обратная связь о качестве работы пользователя
обратная связь о качестве работы пользователя
Слайд 29Запрещения эргономики:
комбинации красного цвета с зеленым и желтым, синего с желтым
при различении цветового тона и моделей;
синий цвет для малых объектов;
красные буквы на синем фоне и наоборот
синий цвет для малых объектов;
красные буквы на синем фоне и наоборот
Слайд 30Требования к тексту
ограничение количества текста
выравнивание слева
заглавные буквы в заголовках
без переносов
страницы, а
не скроллинг
заголовки – элементы навигации
списки и таблицы
выделения (10%), подчеркивание, (≤ 3)
заголовки – элементы навигации
списки и таблицы
выделения (10%), подчеркивание, (≤ 3)